Créer un modèle de widget avec le Concepteur de cartes adaptatives
Remarque
Certaines informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Important
La fonctionnalité décrite dans cette rubrique est disponible dans les versions d’évaluation du Canal développeurs de Windows à partir de la build 25217. Pour plus d’informations sur les versions d’évaluation de Windows, consultez Windows 10 Insider Préversion.
L’interface utilisateur et l’interaction pour les widgets Windows sont implémentées à l’aide de cartes adaptatives. Chaque widget fournit un modèle visuel et, éventuellement, un modèle de données qui est défini à l’aide de documents JSON conformes au schéma cartes adaptatives. Cet article vous guide tout au long des étapes de création d’un modèle de widget simple.
Widget de comptage
L’exemple de cet article est un widget de comptage simple qui affiche une valeur entière et permet à l’utilisateur d’incrémenter la valeur en cliquant sur un bouton dans l’interface utilisateur du widget. Cet exemple de modèle utilise la liaison de données pour mettre à jour automatiquement l’interface utilisateur en fonction du contexte de données.
Les applications doivent implémenter un fournisseur de widgets pour générer et mettre à jour le modèle de widget et/ou les données et les transmettre à l’hôte du widget. L’article Implémenter un fournisseur de widgets dans une application win32 fournit des instructions pas à pas pour implémenter le fournisseur de widgets pour le widget de comptage que nous allons générer dans les étapes ci-dessous.
Concepteur de cartes adaptatives
Le Concepteur de cartes adaptatives est un outil interactif en ligne qui facilite la génération de modèles JSON pour les cartes adaptatives. À l’aide du concepteur, vous pouvez voir les visuels rendus et le comportement de liaison de données en temps réel lors de la génération de votre modèle de widget. Suivez le lien pour ouvrir le concepteur, qui sera utilisé pour toutes les étapes de cette procédure pas à pas.
Créer un modèle vide à partir d’une présélection
En haut de la page, dans la liste déroulante Sélectionner l’application hôte, choisissez Widgets Board. Cela définit la taille du conteneur de la carte adaptative pour avoir une taille prise en charge pour les widgets. Notez que les widgets prennent en charge les petites, moyennes et grandes tailles. La taille de la présélection de modèle par défaut est la taille correcte pour un petit widget. Ne vous inquiétez pas si le contenu dépasse les bordures, car nous le remplacerons par du contenu conçu pour s’adapter au widget.
Il existe trois éditeurs de texte en bas de la page. L’éditeur de charge utile de carte étiqueté contient la définition JSON de l’interface utilisateur de votre widget. L’éditeur étiqueté Sample Data Editor contient JSON qui définit un contexte de données facultatif pour votre widget. Le contexte de données est lié dynamiquement à la carte adaptative lorsque le widget est rendu. Pour plus d’informations sur la liaison de données dans les cartes adaptatives, consultez langage de modèle cartes adaptatives.
Le troisième éditeur de texte est étiqueté Exemple d’éditeur de données hôte. Notez que cet éditeur peut se réduire sous les deux autres éditeurs de la page. Si c’est le cas, cliquez sur + pour développer l’éditeur. Les applications hôtes de widgets telles que le Widgets Board ont deux propriétés qui indiquent la taille et le thème de votre widget. Ces propriétés sont nommées host.widgetSize et host.hostTheme. Les tailles prises en charge sont « small », « medium » et « large ». Les thèmes pris en charge sont « clair » et « sombre ». Votre modèle de widget peut afficher dynamiquement différents contenus en fonction de la valeur actuelle de ces propriétés. Pour voir comment votre widget répond aux modifications de taille et de thème, vous pouvez ajuster les valeurs de ces propriétés dans l’éditeur, ou vous pouvez également définir ces valeurs dans les listes déroulantes Taille du conteneur et Thème en regard de la liste déroulante Sélectionner l’application hôte en haut de la page.
Créer une carte
Dans le coin supérieur gauche de la page, cliquez sur Nouvelle carte. Dans la boîte de dialogue Créer , sélectionnez Carte vide. Vous devez maintenant voir une carte adaptative vide. Vous remarquerez également que le document JSON dans l’exemple d’éditeur de données est vide.
Le widget de comptage que nous allons créer est très simple, constitué uniquement de 4 éléments TextBlock et d’une action de type Action.Execute, qui définit le bouton du widget.
Ajouter des éléments TextBlock
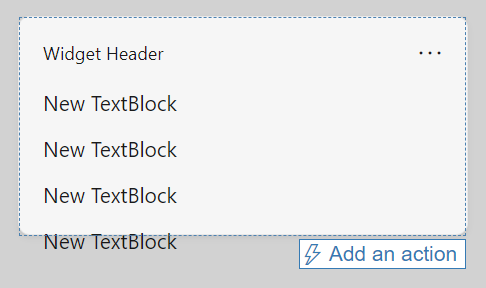
Ajoutez quatre éléments TextBlock en les faisant glisser du volet Éléments de carte à gauche de la page sur la carte adaptative vide dans le volet d’aperçu. À ce stade, l’aperçu du widget doit ressembler à l’image suivante. Le contenu dépasse à nouveau les bordures du widget, mais cela sera résolu dans les étapes suivantes.

Implémentation de la disposition conditionnelle
L’éditeur de charge utile de carte a été mis à jour pour refléter les éléments TextBlock que nous avons ajoutés. Remplacez la chaîne JSON de l’objet corps par les éléments suivants :
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering only if medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering only if large",
"$when": "${$host.widgetSize==\"large\"}"
}
]
Dans le langage du modèle cartes adaptatives, la $when propriété spécifie que l’élément conteneur est affiché lorsque la valeur associée est évaluée à true. Si la valeur est false, l’élément conteneur n’est pas affiché. Dans l’élément body de notre exemple, l’un des trois éléments TextBlock s’affiche et les deux autres masqués, en fonction de la valeur de la $host.widgetSize propriété. Pour plus d’informations sur les conditions prises en charge dans les cartes adaptatives, consultez la disposition conditionnelle avec $when.
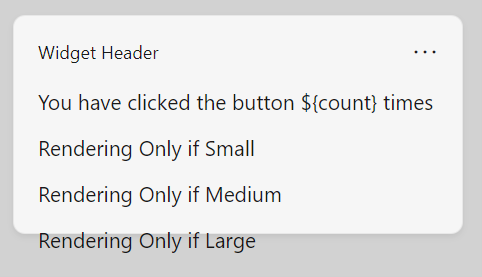
À présent, l’aperçu doit ressembler à l’image suivante :

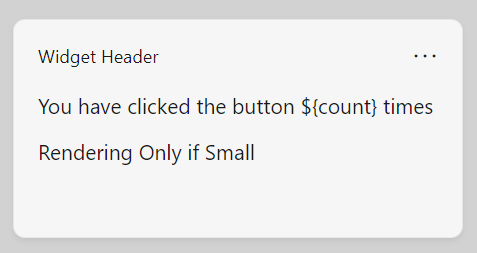
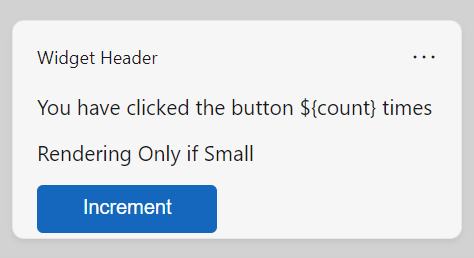
Notez que les instructions conditionnelles ne sont pas reflétées dans la préversion. Cela est dû au fait que le concepteur ne simule pas le comportement de l’hôte de widget. Cliquez sur le bouton mode Aperçu en haut de la page pour démarrer la simulation. L’aperçu du widget ressemble maintenant à l’image suivante :

Dans la liste déroulante Taille du conteneur, sélectionnez « Moyen » et notez que l’aperçu bascule pour afficher uniquement textBlock pour la taille moyenne. Le conteneur dans la préversion change également la taille, ce qui montre comment utiliser l’aperçu pour vous assurer que votre interface utilisateur s’intègre dans le conteneur de widgets pour chaque taille prise en charge.
Lier au contexte de données
Notre exemple de widget utilise une propriété d’état personnalisée nommée « count ». Vous pouvez voir dans le modèle actuel que la valeur du premier TextBlock inclut la référence $countde variable . Lorsque le widget est en cours d’exécution dans le panneau Widgets, le fournisseur de widgets est responsable de l’assemblage de la charge utile des données et de son passage à l’hôte du widget. Au moment du design, vous pouvez utiliser l’Éditeur de données exemple pour prototyper votre charge utile de données et voir comment différentes valeurs affectent l’affichage de votre widget. Remplacez la charge utile de données vide par le code JSON suivant.
{"count": "2"}
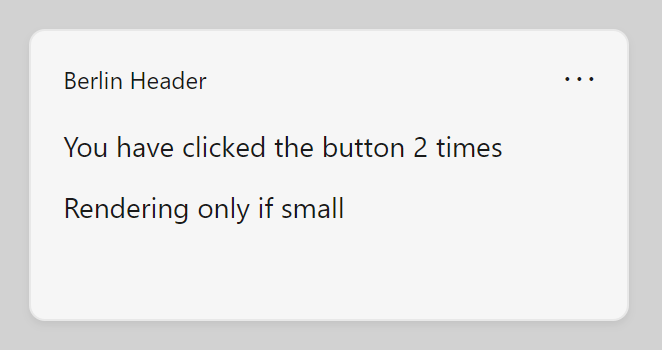
Notez que l’aperçu insère maintenant la valeur spécifiée pour la propriété count dans le texte du premier TextBlock.

Ajouter un bouton
L’étape suivante consiste à ajouter un bouton à notre widget. Dans l’hôte du widget, lorsque l’utilisateur clique sur le bouton, l’hôte effectue une demande au fournisseur de widgets. Pour cet exemple, le fournisseur de widgets incrémente la valeur de nombre et retourne une charge utile de données mise à jour. Étant donné que cette opération nécessite un fournisseur de widgets, vous ne pourrez pas afficher ce comportement dans le Concepteur de cartes adaptatives, mais vous pouvez toujours utiliser le concepteur pour ajuster la disposition de votre bouton dans votre interface utilisateur.
Avec les cartes adaptatives, les éléments interactifs sont définis avec des éléments d’action . Ajoutez le bloc suivant de JSON directement après l’élément de corps dans l’éditeur de charge utile de carte. Veillez à ajouter une virgule après le crochet fermant (]) de l’élément body ou le concepteur signale une erreur de mise en forme.
,
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
Dans cette chaîne JSON, la propriété de type spécifie le type d’action qui est représenté. Les widgets prennent uniquement en charge le type d’action « Action.Execute ». Le titre contient le texte affiché sur le bouton de l’action. La propriété verbe est une chaîne définie par l’application que l’hôte du widget envoie au fournisseur de widgets pour communiquer l’intention associée à l’action. Un widget peut avoir plusieurs actions et le code du fournisseur de widget vérifie la valeur du verbe dans la demande pour déterminer quelle action effectuer.

Modèle de widget complet
La liste de codes suivante montre la version finale de la charge utile JSON.
{
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.6",
"body": [
{
"type": "TextBlock",
"text": "You have clicked the button ${count} times"
},
{
"type": "TextBlock",
"text": "Rendering Only if Small",
"$when": "${$host.widgetSize==\"small\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Medium",
"$when": "${$host.widgetSize==\"medium\"}"
},
{
"type": "TextBlock",
"text": "Rendering Only if Large",
"$when": "${$host.widgetSize==\"large\"}"
}
],
"actions": [
{
"type": "Action.Execute",
"title": "Increment",
"verb": "inc"
}
]
}
Windows developer
