Instructions relatives à la conception des interactions des widgets
Remarque
Certaines informations portent sur la préversion du produit, qui est susceptible d’être en grande partie modifié avant sa commercialisation. Microsoft n’offre aucune garantie, expresse ou implicite, concernant les informations fournies ici.
Important
La fonctionnalité décrite dans cette rubrique est disponible dans les versions d’évaluation du Canal développeurs de Windows à partir de la build 25217. Pour plus d’informations sur les versions d’évaluation de Windows, consultez Windows 10 Insider Préversion.
Cet article fournit des instructions détaillées pour la conception d’interactions pour les widgets Windows.
Navigation
Un widget doit être visible et ciblé et représenter un aspect unique de l’objectif principal de l’application. Les widgets peuvent fournir un ou plusieurs appels à l’action. Lorsque l’utilisateur clique sur un appel à l’action, le widget doit lancer l’application ou le site web associé au lieu d’implémenter l’action dans le widget lui-même. Un widget n’a qu’une seule page principale qui peut héberger plusieurs interactions. Cliquer sur un élément dans le widget ne doit jamais vous amener à une vue complètement différente du widget. Par exemple, dans un widget météo, vous pouvez afficher le temps pendant plusieurs jours, mais cliquer sur l’un des jours ne développera pas les détails inline, mais lancera plutôt l’application ou le web.
Voici le nombre maximal de points tactiles recommandés pour chaque taille de widget prise en charge.
| Taille du widget | Nombre maximal de points tactiles |
|---|---|
| small | 1 |
| Moyen | 3 |
| large | 4 |
Les éléments de navigation suivants ne sont pas pris en charge dans les widgets Windows :
- Les tableaux croisés dynamiques ne sont pas pris en charge dans les widgets
- Les pages L2 ne sont pas prises en charge dans les widgets
- Le défilement vertical ou horizontal ne sera pas pris en charge dans les widgets
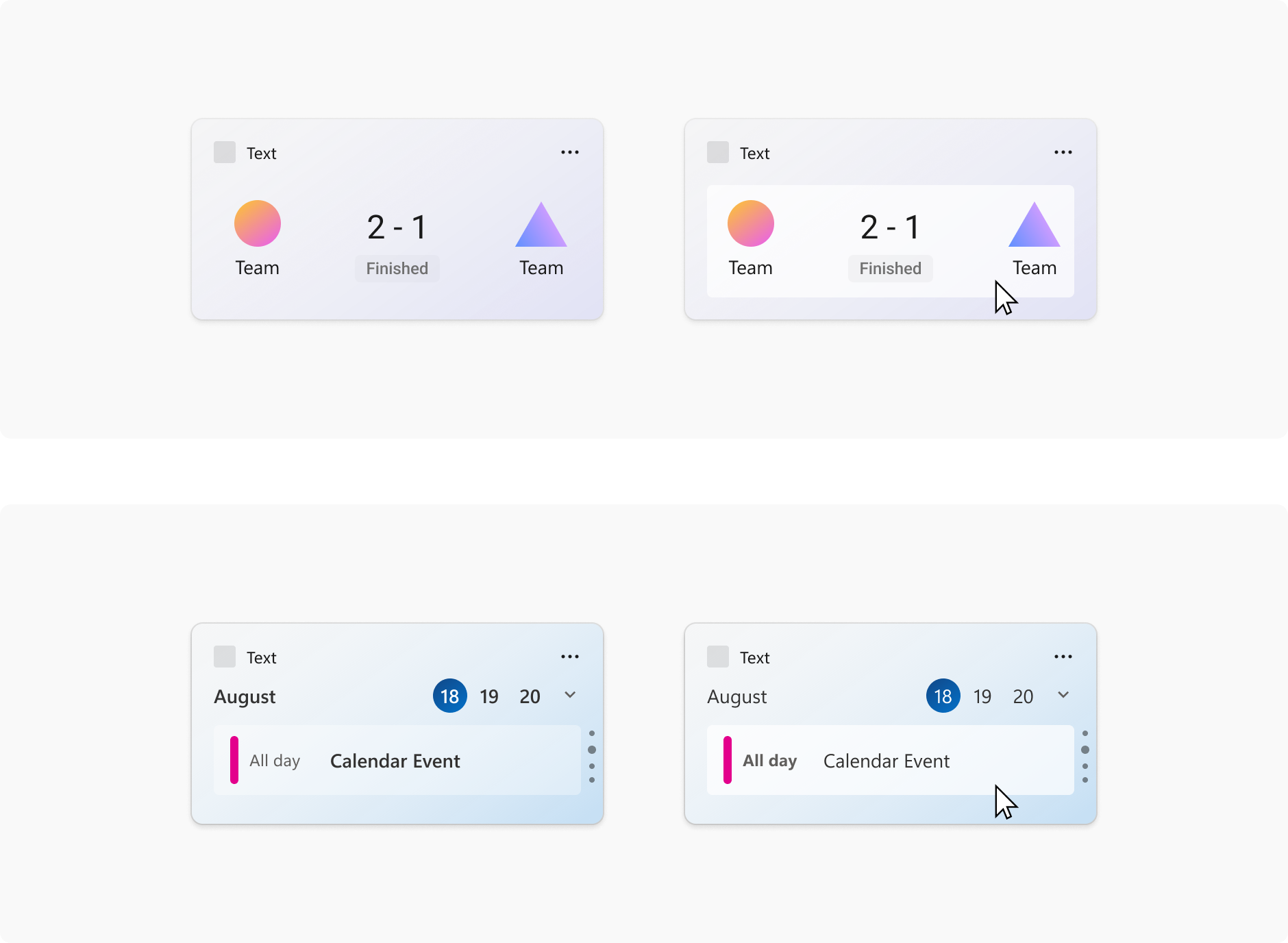
conteneurs
Les images suivantes montrent des exemples d’utilisations d’éléments de conteneur dans un modèle de widget. Les conteneurs regroupent des éléments visuels en colonnes et en lignes pour créer une structure de grille hiérarchique.

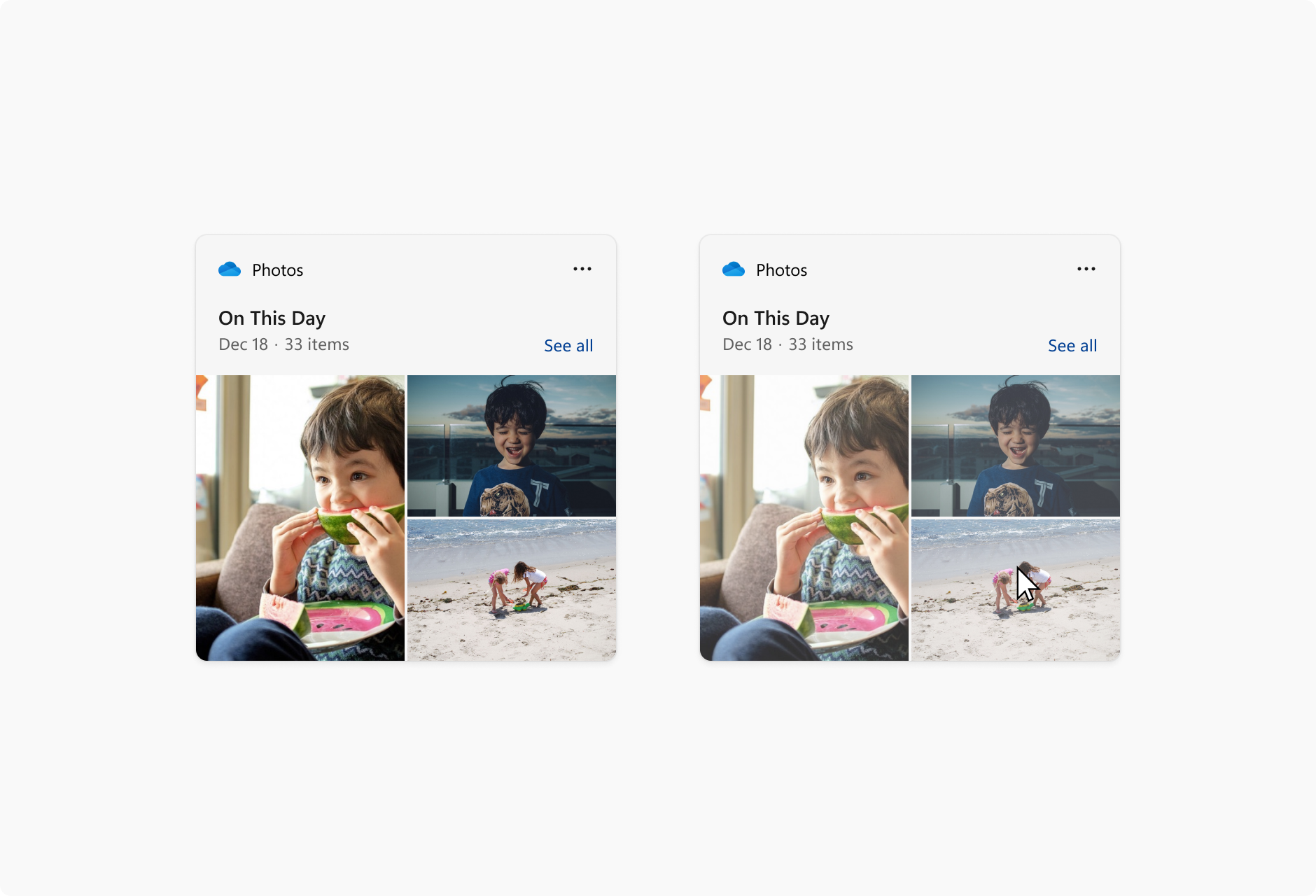
Liens d’image
Les images suivantes montrent des exemples d’utilisations d’éléments de lien d’image dans un modèle de widget.

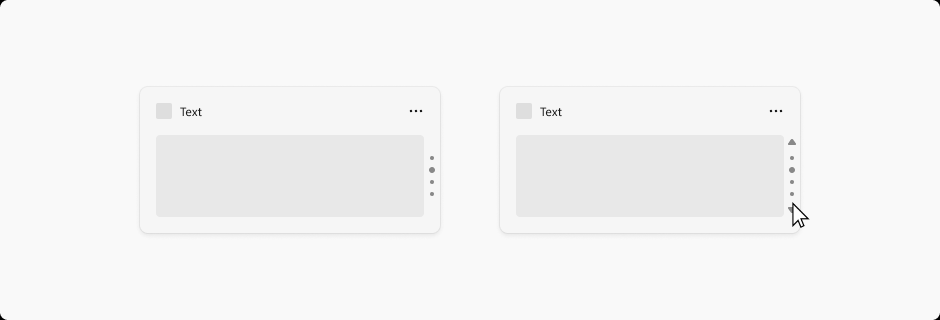
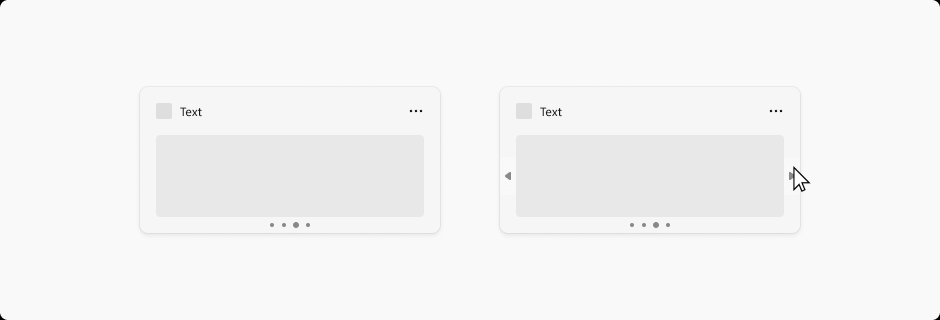
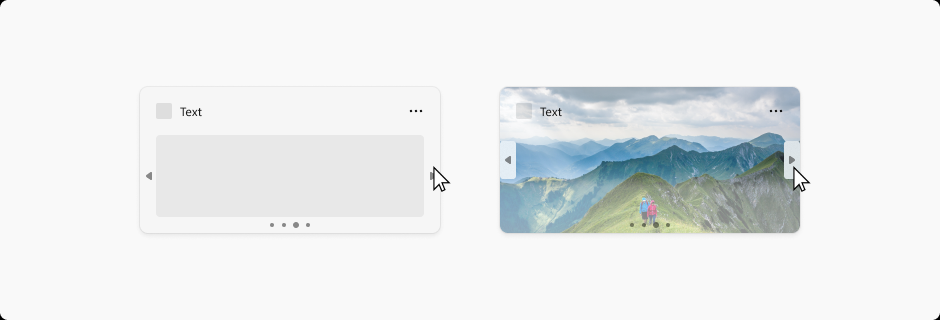
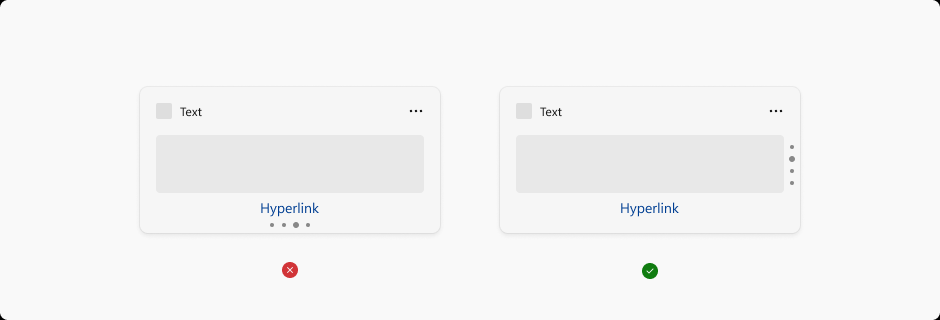
Pagination
Les images suivantes montrent des exemples de pagination dans un modèle de widget. Les contrôles de pagination peuvent être alignés horizontalement ou verticalement. Les flèches de navigation s’affichent en réponse à un pointage de curseur.



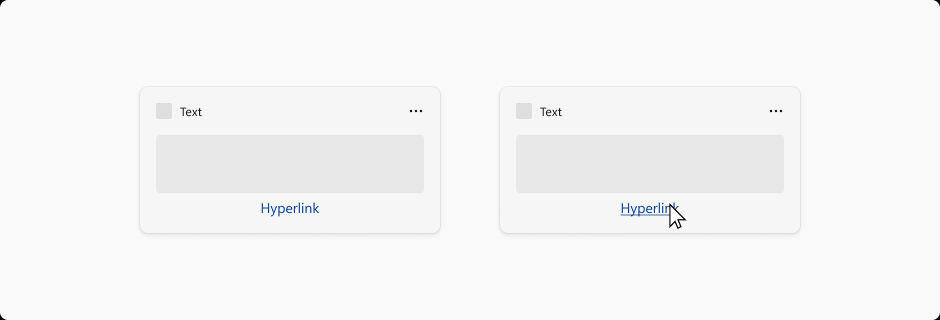
Liens hypertexte
Les images suivantes illustrent des exemples de liens hypertexte dans un modèle de widget.


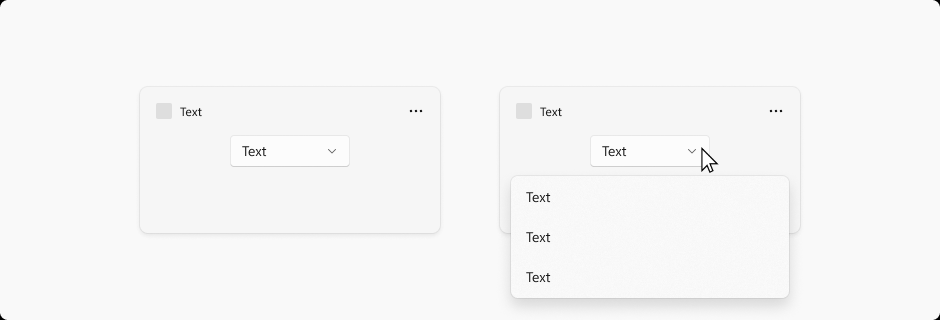
Menus déroulants

Les widgets peuvent s’étendre légèrement au-delà de leur taille de widget temporairement si l’utilisateur interagit avec un menu ou une liste déroulante. Le comportement du menu doit être ignoré et fermer le menu si un utilisateur clique en dehors de la zone de menu/liste déroulante.
Windows developer
