Intégrer au sélecteur de widgets
Dans la version actuelle, le seul hôte de widgets est le tableau Widgets intégré à Windows 11. Le panneau Widgets affiche les widgets et gère leur disposition sur la carte. Il fournit également un sélecteur de widgets qui permet à l’utilisateur de sélectionner les widgets disponibles qui sont visibles sur la carte. Cet article décrit les ressources requises pour qu’un widget s’intègre correctement dans le sélecteur de widgets.
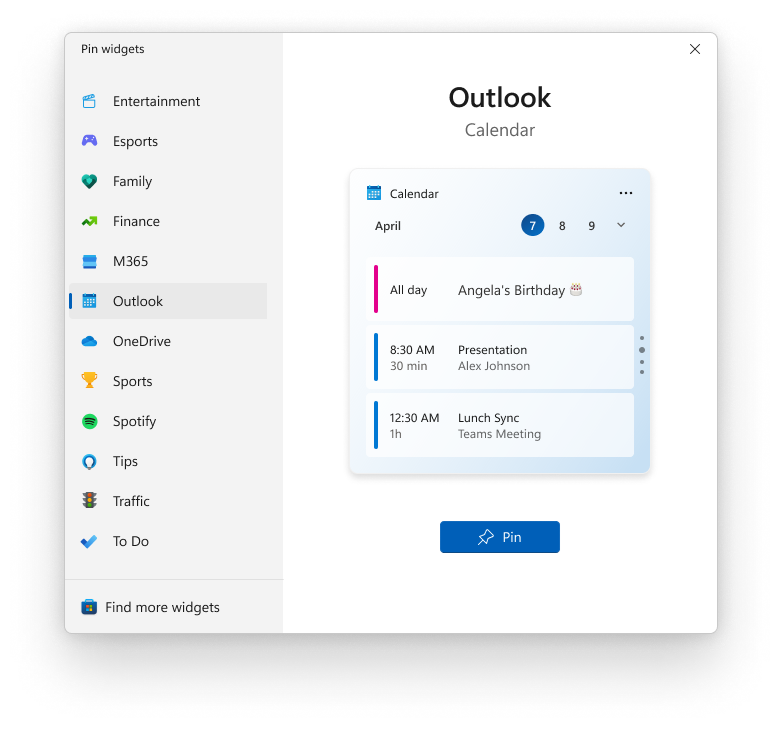
Image de capture d’écran du widget
Chaque widget doit fournir une image de capture d’écran affichée en tant qu’aperçu dans le sélecteur de widgets lorsque le widget a le focus. La capture d’écran est spécifiée par le fournisseur de widgets dans le manifeste de package de l’application. Pour plus d’informations techniques sur la façon de spécifier un fichier image à utiliser pour la capture d’écran du widget, consultez Implémenter un fournisseur de widgets dans un format XML de manifeste de manifeste du fournisseur de widgets et d’application win32.
La capture d’écran suivante illustre l’emplacement de l’image de capture d’écran dans le sélecteur de widgets.

Configuration requise pour l’image de capture d’écran
Pour fournir une expérience utilisateur cohérente, les captures d’écran de widget pour le sélecteur de widgets doivent suivre les instructions suivantes.
- La capture d’écran doit afficher la version de taille moyenne de votre widget.
- L’image doit avoir une largeur de 300 pixels et une hauteur de 304 pixels.
- L’image doit avoir des angles transparents arrondis.
Le manifeste du fournisseur de widgets comprend trois éléments de capture d’écran différents que vous pouvez définir. La capture d’écran de niveau supérieur est requise et sera utilisée comme valeur par défaut par le sélecteur de widgets. Les sections LightMode et DarkMode du manifeste sont facultatives et vous permettent de spécifier des captures d’écran distinctes pour votre widget en modes clair et sombre. Si vous fournissez une ou les deux captures d’écran facultatives, le sélecteur de widgets utilise celui qui correspond au thème actuel de l’appareil. Si vous ne fournissez pas d’image spécifiquement pour le thème actuel, le sélecteur de widgets utilise plutôt la capture d’écran de niveau supérieur par défaut.
Vous pouvez fournir des captures d’écran de widget pour plusieurs paramètres régionaux. Les paramètres régionaux de chaque capture d’écran sont spécifiés avec le chemin d’accès à la ressource par rapport à votre package d’application.
- Créez un répertoire dans votre projet d’empaquetage pour les ressources d’image. Par exemple : « Assets ».
- Les ressources de secours ou neutres en langue peuvent être placées directement dans ce dossier. Par exemple : « Assets/Screenshot.png »
- Les ressources spécifiques à la langue peuvent être placées dans des sous-répertoires nommés après les paramètres régionaux auxquels ils s’appliquent. Par exemple :
- Les ressources « anglais (États-Unis) » doivent être placées dans un sous-répertoire nommé « en-us » : « Assets/en-us/Screenshot.png »
- Les ressources « Français (France) » doivent être placées dans un sous-répertoire nommé « fr-fr » : « Assets/fr-fr/Screenshot.png »
- Référencez ces images dans appxmanifest à l’aide du schéma d’URI ms-appx : . Par exemple : Capture d’écran="ms-appx :Assets\Screenshot.png »
- Si vous n’incluez pas d’image pour des paramètres régionaux spécifiques, l’image de secours dans le répertoire racine sera utilisée.
Le chargeur de ressources choisit automatiquement la ressource appropriée pour la langue à afficher. Pour plus d’informations, consultez : Charger des images et des ressources adaptées à la mise à l’échelle, au thème, au contraste élevé et à d’autres.
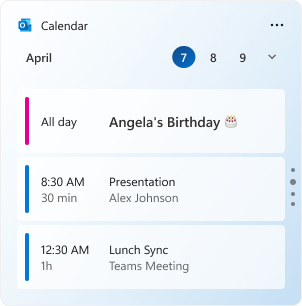
Voici un exemple d’image de capture d’écran de widget.

Windows developer
