WinUI 2.2
WinUI 2.2 est la version d'août 2019 de WinUI.
Vous pouvez ajouter des packages WinUI à votre application à l’aide du gestionnaire de package NuGet. Pour plus d’informations, consultez Bien démarrer avec WinUI.
WinUI est hébergé sur GitHub où nous vous encourageons à faire des rapports de bogues, des demandes de fonctionnalités et des contributions de code pour la communauté.
Historique des versions de Microsoft.UI.Xaml 2.2
Version officielle de WinUI 2.2
AOÛT 2019
Téléchargement du package NuGet
Nouvelles fonctionnalités
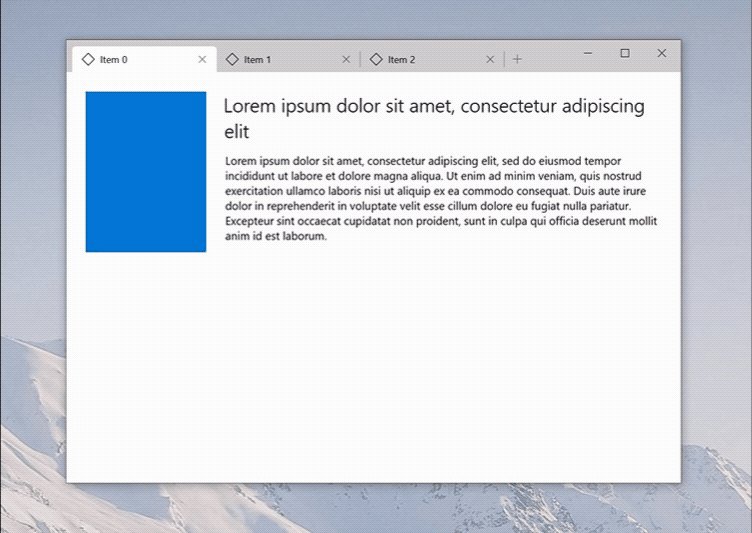
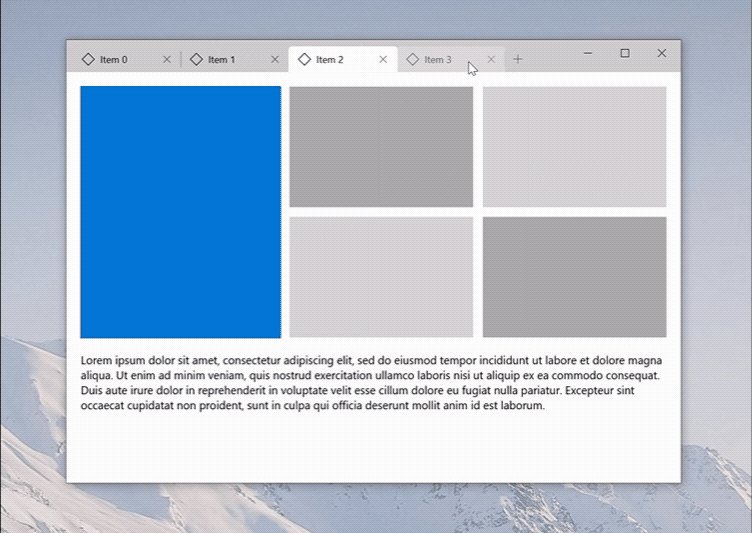
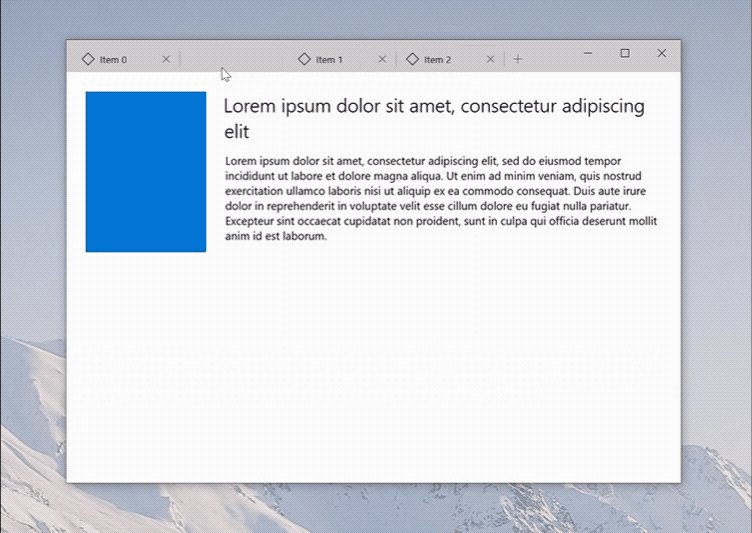
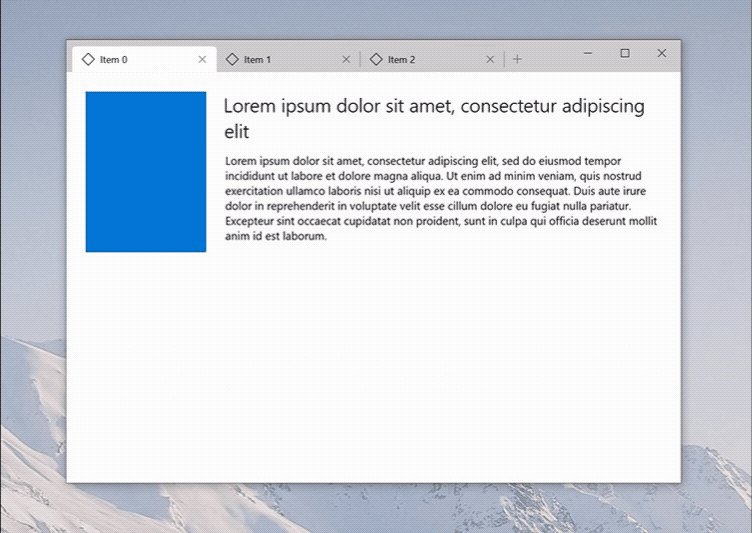
TabView

Description
Le contrôle TabView est une collection d’onglets qui représentent chacun une nouvelle page ou un nouveau document dans votre application. TabView est utile quand votre application contient plusieurs pages de contenu et que l’utilisateur s’attend à pouvoir ajouter, fermer et réorganiser les onglets. Le nouveau Terminal Windows utilise TabView pour afficher plusieurs interfaces de ligne de commande.
Documentation
/uwp/api/microsoft.ui.xaml.controls.tabview?view=winui-2.2&preserve-view=true
Mises à jour de NavigationView
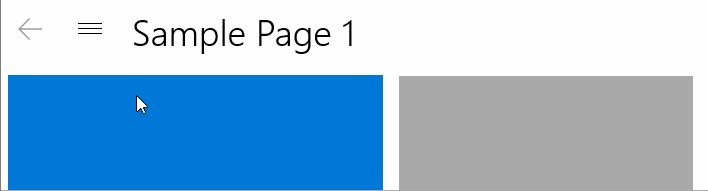
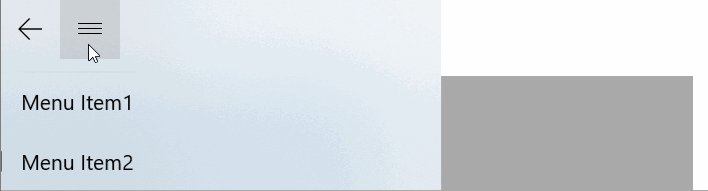
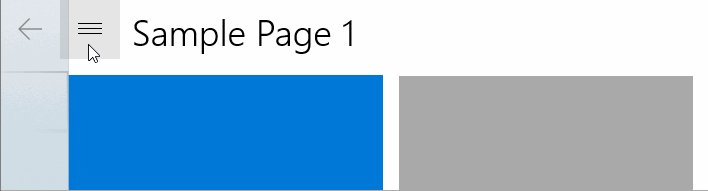
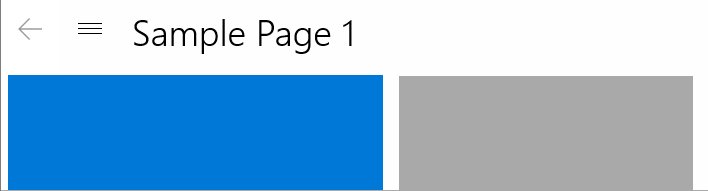
a) Mise à jour du bouton Précédent de NavigationView

Description
En mode minimal de NavigationView, le bouton Précédent ne disparaît plus. Lors de l’ouverture et de la fermeture du volet, les utilisateurs n’ont plus besoin de déplacer leur curseur pour cliquer sur le bouton hamburger. Cette fonctionnalité est opérationnelle par défaut. Vous n’avez pas besoin d’apporter des modifications au code.
b) NavigationView - Aucun remplissage automatique

Description
Les développeurs d’applications peuvent désormais récupérer tous les pixels dans leur fenêtre d’application quand ils utilisent le contrôle NavigationView et s’étendent dans la zone de barre de titre.
Documentation
/windows/uwp/design/controls-and-patterns/navigationview#top-whitespace
Mises à jour des styles visuels
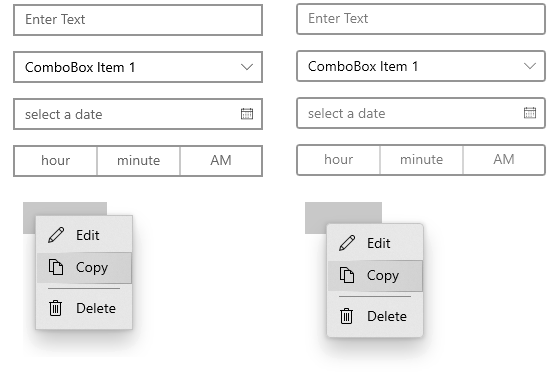
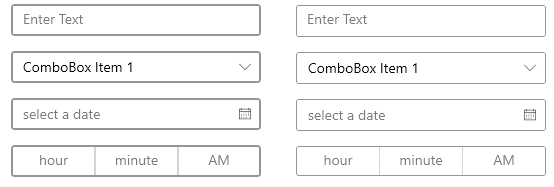
a) Mise à jour du rayon d’angle

Description
L’attribut CornerRadius a été ajouté. Les contrôles par défaut ont été mis à jour pour utiliser des angles légèrement arrondis. Les développeurs peuvent facilement personnaliser le rayon d’angle pour donner à votre application un aspect unique si vous le souhaitez.
Lien vers des spécifications sur GitHub
https://github.com/microsoft/microsoft-ui-xaml/issues/524
b) Mise à jour de l’épaisseur de la bordure

Description
La personnalisation de la propriété BorderThickness a été simplifiée. Les contrôles par défaut ont été mis à jour pour réduire les contours afin d’obtenir un aspect plus clair et familier.
Lien vers des spécifications sur GitHub
https://github.com/microsoft/microsoft-ui-xaml/issues/835
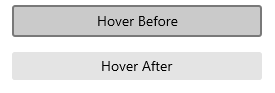
c) Mise à jour du visuel de Button

Description :
Le visuel de Button par défaut a été mis à jour pour supprimer le contour qui apparaissait pendant le survol afin de lui donner un aspect plus clair.
Lien vers des spécifications sur GitHub :
https://github.com/microsoft/microsoft-ui-xaml/issues/953
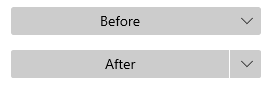
c) Mise à jour du visuel de SplitButton

Description :
Le visuel de SplitButton par défaut a été mis à jour pour le différencier davantage de DropDownButton.
Lien vers des spécifications sur GitHub :
https://github.com/microsoft/microsoft-ui-xaml/issues/986
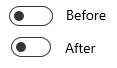
e) Mise à jour du visuel de ToggleSwitch

Description :
La largeur par défaut de ToggleSwitch a été réduite de 44 px à 40 px, afin qu’elle soit visuellement équilibrée tout en conservant sa facilité d’utilisation.
Lien vers des spécifications sur GitHub :
https://github.com/microsoft/microsoft-ui-xaml/issues/836
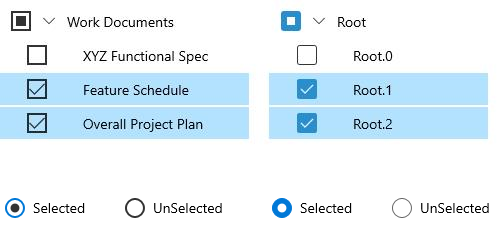
f) Mise à jour des visuels de CheckBox et RadioButton

Description :
Les visuels de CheckBox et RadioButton ont été mis à jour pour être cohérents avec le reste du changement apporté aux styles visuels.
Lien vers des spécifications sur GitHub :
https://github.com/microsoft/microsoft-ui-xaml/issues/839
Exemples
Conseil
Pour plus d’informations, et pour obtenir des conseils de conception ainsi que des exemples de code, consultez Concevoir et coder des applications Windows.
Les applications WinUI 3 Gallery et WinUI 2 Gallery incluent des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 3 et WinUI 2.
Si elles sont déjà installées, ouvrez-les en cliquant sur les liens suivants : WinUI 3 Gallery ou WinUI 2 Gallery.
Si elles ne sont pas installées, vous pouvez télécharger WinUI 3 Gallery et WinUI 2 Gallery à partir du Microsoft Store.
Vous pouvez également obtenir le code source des deux applications à partir de GitHub (utilisez la branche main pour WinUI 3 et la branche winui2 pour WinUI 2).
Documentation
Des articles de procédures pour les contrôles de WinUI sont inclus dans la documentation sur les contrôles de la plateforme Windows universelle.
Les documents de référence des API se trouvent ici : API WinUI.
Historique des versions de Microsoft.UI.Xaml 2.2-prerelease
Microsoft.UI.Xaml 2.2.190702001-prerelease
Juillet 2019
Téléchargement du package NuGet
Fonctionnalité expérimentale
Microsoft.UI.Xaml 2.2.20190416001-prerelease
Avril 2019
Téléchargement du package NuGet
Fonctionnalités expérimentales
Windows developer
