WinUI 2.5
WinUI 2.5 est la version de décembre 2020 de WinUI.
WinUI est hébergé sur GitHub où nous vous encourageons à faire des rapports de bogues, des demandes de fonctionnalités et des contributions de code pour la communauté.
Versions WinUI : page de publication GitHub
Les packages WinUI peuvent être ajoutés aux projets Visual Studio par le biais du gestionnaire de package NuGet. Pour plus d’informations, consultez Bien démarrer avec WinUI.
Téléchargement du package NuGet : Microsoft.UI.Xaml
Nouvelles fonctionnalités
InfoBar
Le contrôle InfoBar est utilisé pour afficher des messages d’état à l’échelle de l’application qui sont très visibles par les utilisateurs, mais toutefois non intrusifs. Le contrôle comprend une propriété Severity qui permet d’indiquer le type de message affiché et une option pour spécifier votre propre appel à un bouton d’action ou de lien hypertexte. Comme le contrôle InfoBar (barre d’informations) est inséré avec d’autres contenus d’interface utilisateur, vous pouvez également spécifier s’il est toujours visible ou si l’utilisateur peut le faire disparaître.
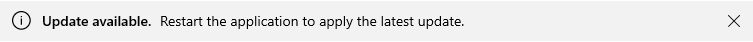
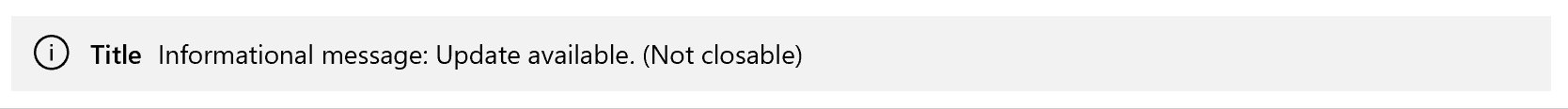
Cet exemple montre un contrôle InfoBar (barre d’informations) dans l’état par défaut avec un bouton de fermeture et un message.

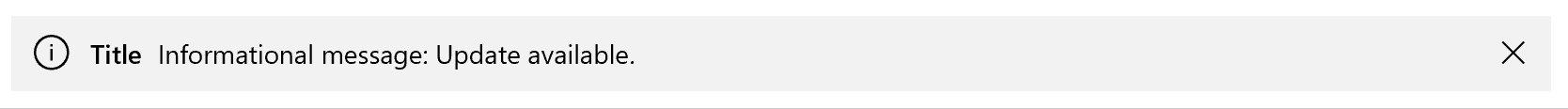
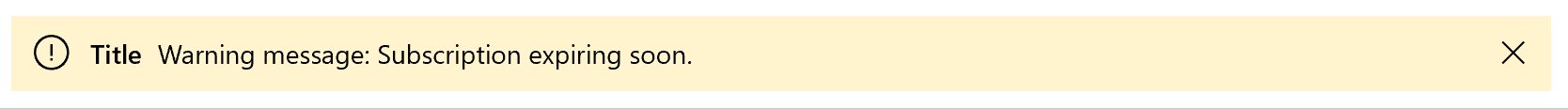
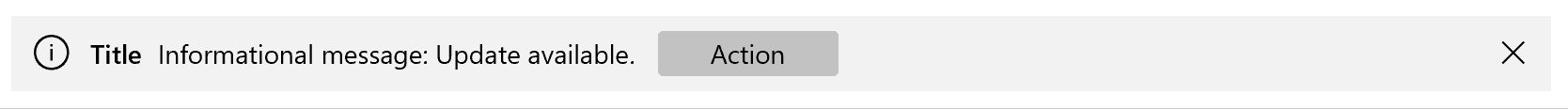
Cet exemple animé illustre un contrôle InfoBar (barre d’informations) avec différents états de gravité et des messages personnalisés.

Informations de référence sur les API
ProgressRing - Déterminé
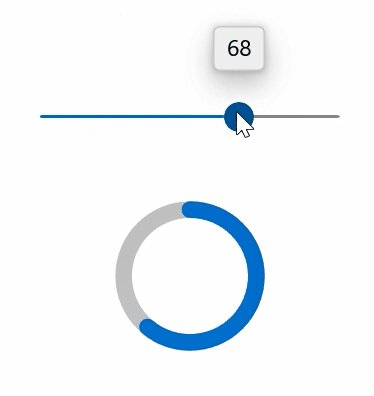
L’état Déterminé du contrôle ProgressRing indique le pourcentage d’achèvement d’une tâche. Ce contrôle doit être utilisé au cours d’une opération pour laquelle la durée est connue, mais dont la progression ne doit pas bloquer l’interaction utilisateur avec l’application.
L’image animée suivante illustre un contrôle ProgressRing avec l’état Déterminé.

Informations de référence sur les API
FooterMenuItems de NavigationView
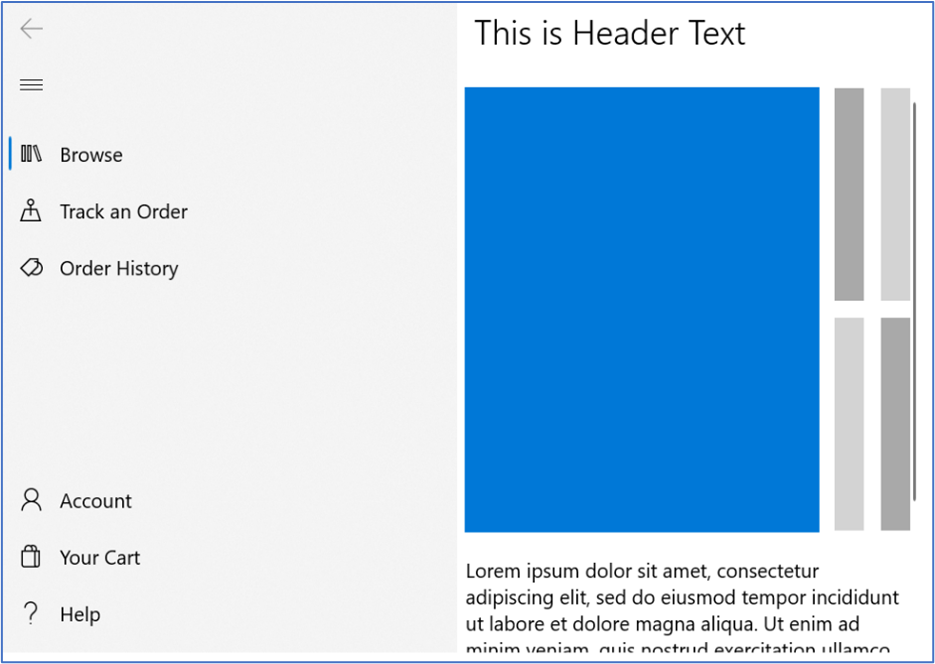
Utilisez la propriété FooterMenuItems du contrôle NavigationView pour placer des éléments de navigation à la fin du volet de navigation (à l’inverse de la propriété MenuItems, qui place des éléments au début du volet).
L’image suivante montre un contrôle NavigationView avec les éléments de navigation Compte, Votre panier et Aide dans le menu de pied de page.

Informations de référence sur les API
Exemples
Conseil
Pour plus d’informations, et pour obtenir des conseils de conception ainsi que des exemples de code, consultez Concevoir et coder des applications Windows.
Les applications WinUI 3 Gallery et WinUI 2 Gallery incluent des exemples interactifs de la plupart des contrôles et fonctionnalités WinUI 3 et WinUI 2.
Si elles sont déjà installées, ouvrez-les en cliquant sur les liens suivants : WinUI 3 Gallery ou WinUI 2 Gallery.
Si elles ne sont pas installées, vous pouvez télécharger WinUI 3 Gallery et WinUI 2 Gallery à partir du Microsoft Store.
Vous pouvez également obtenir le code source des deux applications à partir de GitHub (utilisez la branche main pour WinUI 3 et la branche winui2 pour WinUI 2).
Autres mises à jour
Consultez notre liste de changements notables pour un grand nombre des problèmes GitHub résolus dans cette version.
Windows developer
