Configuring Animation Playback
The AnimatedVisualPlayer XAML element is responsible for controlling the playback of its Lottie animation source through the following properties and methods:
- AutoPlay plays a Lottie animation as soon as it is loaded.
- IsPlaying indicates whether a play is currently underway.
- PlaybackRate is a live property that modifies the rate of the animation; negative values change the direction of playback.
- PlayAsync(Double, Double, Boolean) plays a Lottie animation asynchronously between two specified progress values, looping or once.
- Pause() pauses the animation.
- Resume() resumes a paused animation.
- Stop() stops and completes the current play.
- SetProgress(Double) moves the animation to the specified progress value.
Let’s set up a Lottie animation that plays in response to an event, for instance on ButtonClicked. Load the AnimatedVisualPlayer and configure its Source as before, but disable AutoPlay:
<Border Style="{StaticResource LottiePlayer}">
<!--AnimatedVisualPlayer with AutoPlay disabled-->
<controls:AnimatedVisualPlayer x:Name="player" AutoPlay="False">
<!--Codegen class AnimatedVisuals/LottieLogo1.cs-->
<animatedvisuals:LottieLogo1/>
</controls:AnimatedVisualPlayer>
</Border>
Next, let’s configure the PlayAsync method with the from and to progress values and no looping enabled. We won’t await the PlayAsync because we don’t want to wait until the animation has finished playing. Since we’re intentionally ignoring the IAsyncAction returned from PlayAsync in this case, we assign the result to a C# 7 discard to avoid a CS1998 compiler warning.
private void PlayButton_Click(object sender, RoutedEventArgs e)
{
_ = player.PlayAsync(fromProgress: 0, toProgress: 1, looped: false);
}
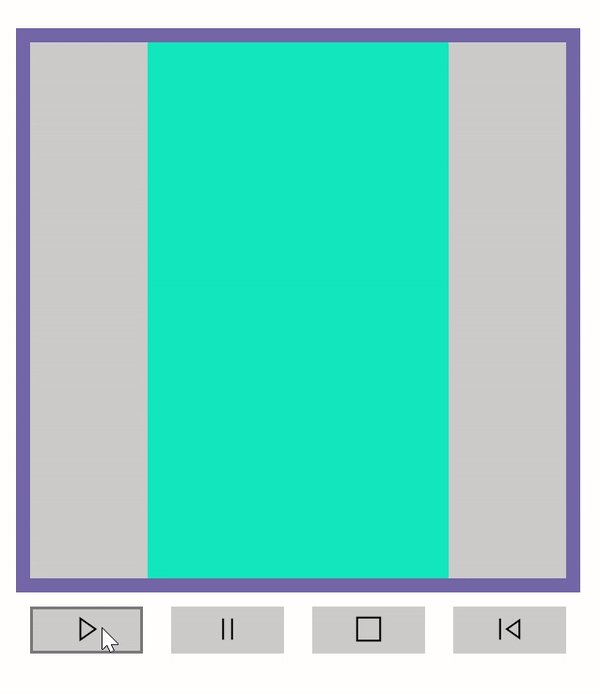
Now, let's introduce Pause, Stop, and Reverse Buttons and update the method above to account for these other states. Our desired end result is as follows:

private void PlayButton_Click(object sender, RoutedEventArgs e)
{
// Set forward playback rate.
// NOTE: This property is live -- it takes effect even if the animation is playing.
player.PlaybackRate = 1;
EnsurePlaying();
}
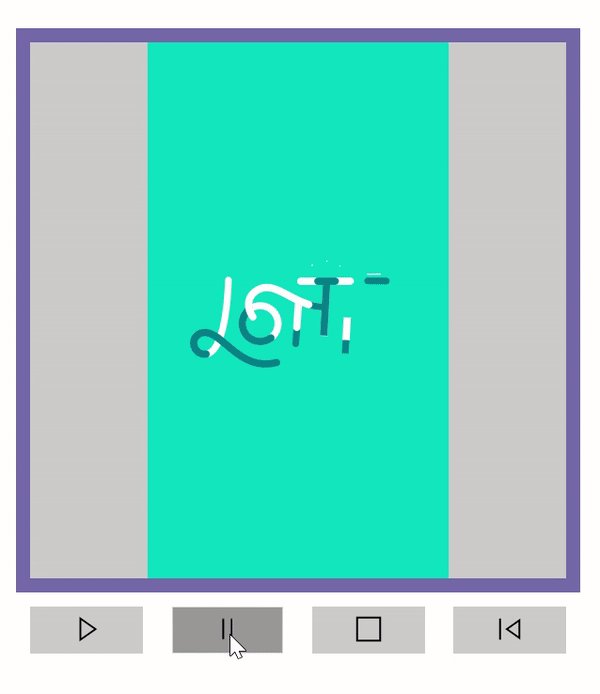
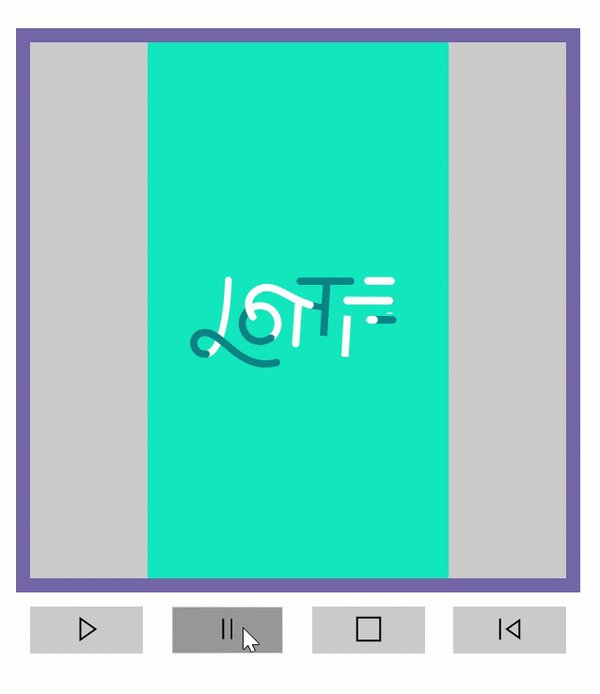
private void PauseButton_Checked(object sender, RoutedEventArgs e)
{
// Pause the animation, if playing.
player.Pause();
}
private void PauseButton_Unchecked(object sender, RoutedEventArgs e)
{
// Resume playing current animation.
player.Resume();
}
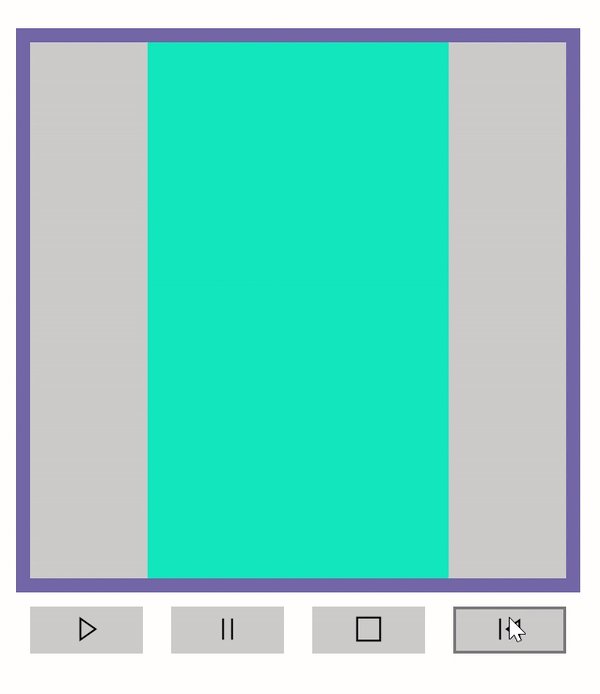
private void StopButton_Click(object sender, RoutedEventArgs e)
{
// Stop the animation, which completes PlayAsync and resets to initial frame.
player.Stop();
PauseButton.IsChecked = false;
}
private void ReverseButton_Click(object sender, RoutedEventArgs e)
{
// Set negative playback rate in order to change the animation's direction.
player.PlaybackRate = -1;
EnsurePlaying();
}
private void EnsurePlaying()
{
if (PauseButton.IsChecked.Value)
{
// Resume playing the animation, if paused.
PauseButton.IsChecked = false;
}
else
{
if (!player.IsPlaying)
{
// Play the animation at the currently specified playback rate.
_ = player.PlayAsync(fromProgress: 0, toProgress: 1, looped: false);
}
}
}
Resources
- Source code for sample: configuring animation playback
- The resulting page in the Lottie Samples application
- AnimatedVisualPlayer API reference
- Help + feedback