Bien démarrer avec Gatsby.js sur Windows
Guide conçu pour vous aider à installer le framework web Gatsby.js et à être opérationnel sur Windows.
Gatsby.js est un framework de génération de site statique basé sur React.js, sans rendu côté serveur comme Next.js. Un générateur de site statique génère du code HTML statique. Il ne requiert aucun serveur. Next.js génère du code HTML au moment de l’exécution (chaque fois qu’une nouvelle requête arrive), ce qui nécessite l’exécution d’un serveur. Gatsby dicte également la manière dont les données sont gérées dans votre application (avec GraphQL), tandis qu’avec Next.js, cette décision vous appartient.
Pour en découvrir plus sur React et d’autres frameworks JavaScript basés sur React, consultez la page Vue d’ensemble de React.
Prerequisites
Ce guide part du principe que vous avez déjà suivi les étapes de configuration de votre environnement de développement Node.js, y compris les étapes suivantes :
- Installer la dernière version de Windows 10 (version 1903+, Build 18362+) ou Windows 11
- Installer le Sous-système Windows pour Linux (WSL), y compris une distribution Linux (comme Ubuntu) et s’assurer qu’elle s’exécute en mode WSL 2. Pour le vérifier, ouvrez PowerShell et entrez :
wsl -l -v. - Installer Node.js sur WSL 2 : cela comprend un gestionnaire de version, un gestionnaire de package, Visual Studio Code et l’extension Remote Development.
Nous vous recommandons d’utiliser le Sous-système Windows pour Linux quand vous travaillez avec des applications NodeJS afin d’améliorer la vitesse des performances et la compatibilité des appels système et à des fins de simulation lors de l’exécution de serveurs Linux ou de conteneurs Docker.
Important
L’installation d’une distribution Linux avec WSL crée un répertoire pour le stockage des fichiers : \\wsl\Ubuntu-20.04 (remplacez Ubuntu-20.04 par la distribution Linux que vous utilisez). Pour ouvrir ce répertoire dans l’Explorateur de fichiers Windows, ouvrez votre ligne de commande WSL, sélectionnez votre répertoire de base en utilisant cd ~, puis entrez la commande explorer.exe . Veillez à ne pas installer NodeJS ou stocker les fichiers sur lesquels vous travaillerez sur le lecteur C monté (/mnt/c/Users/yourname$). Cela ralentit considérablement les temps d’installation et de génération.
Installer Gatsby.js
Pour créer un projet Gatsby.js :
Ouvrez votre terminal WSL (c'est-à-dire Ubuntu).
Créez un dossier pour le nouveau projet :
mkdir GatsbyProjects. Puis accédez à ce répertoire :cd GatsbyProjectsUtilisez npm pour installer l'interface de ligne de commande Gatsby :
npm install -g gatsby-cli. Lorsque c'est chose faite, vérifiez la version à l'aide degatsby --version.Créez votre projet Gatsby.js :
gatsby new my-gatsby-appUne fois le package installé, modifiez les répertoires dans votre nouveau dossier d’application,
cd my-gatsby-app, puis utilisezcode .pour ouvrir votre projet Gatsby dans VS Code. Vous pouvez ainsi examiner l'infrastructure Gatsby.js créée pour votre application à l’aide de l’Explorateur de fichiers de VS Code. Notez que VS Code a ouvert votre application dans un environnement WSL-Remote (comme indiqué dans l’onglet vert situé en bas à gauche de votre fenêtre de VS Code). Cela signifie que lorsque vous utilisez VS Code à des fins d'édition sur le système d’exploitation Windows, il continue d'exécuter votre application sur le système d’exploitation Linux.
Trois commandes sont à connaître une fois Gatsby installé :
gatsby developpour exécuter une instance de développement avec rechargement à chaud.gatsby buildpour créer une build de production.gatsby servepour démarrer votre application en mode de production.
Ouvrez le terminal WSL intégré à VS Code (Afficher > Terminal). Assurez-vous que le chemin du terminal pointe vers le répertoire de votre projet (par ex.
~/GatsbyProjects/my-gatsby-app$). Essayez ensuite d’exécuter une instance de développement de votre nouvelle application à l’aide de :gatsby developUne fois la compilation de votre nouveau projet Gatsby est terminée, votre terminal s’affiche.
You can now view gatsby-starter-default in the browser. http://localhost:8000/. Sélectionnez ce lien localhost pour afficher votre nouveau projet intégré dans un navigateur web.
Remarque
Vous noterez que la sortie de votre terminal indique également que vous pouvez « Afficher GraphiQL, un IDE du navigateur, pour explorer les données et le schéma de votre site : http://localhost:8000/___graphql ». GraphQL regroupe vos API au sein d'un IDE auto-documenté (GraphiQL) intégré à Gatsby. En plus d'explorer les données et le schéma de votre site, vous pouvez effectuer des opérations GraphQL comme des requêtes, mutations et abonnements. Pour plus d’informations, consultez Présentation de GraphiQL.
Ouvrez le fichier
src/pages/index.jsdans votre éditeur VS Code. Recherchez le titre de la page<h1>Welcome to <b>Gatsby!</b></h1>et remplacez-le par<h1>Hello <b>World!</b></h1>. Avec votre navigateur Web toujours ouvert surhttp://localhost:8000, enregistrez la modification. Vous pouvez constater que la fonctionnalité de rechargement à chaud compile et met à jour automatiquement votre modification dans le navigateur.
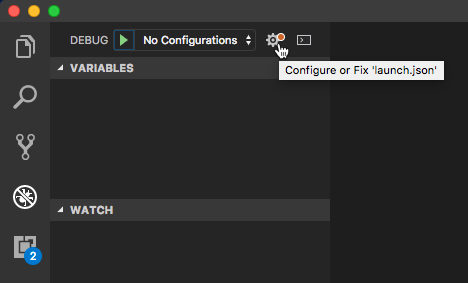
Pour utiliser le débogueur de VS Code avec votre application Gatsby, sélectionnez la touche F5, ou accédez à Afficher > Déboguer (Ctrl+Maj+D), puis Afficher > Console de débogage (Ctrl+Maj+Y) dans la barre de menus. Si vous sélectionnez l’icône d’engrenage dans la fenêtre de débogage, un fichier de configuration de lancement (launch.json) est créé pour vous permettre d’enregistrer les détails de configuration du débogage. Pour plus d’informations, consultez Débogage VS Code.

Pour en savoir plus sur Gatsby, consultez la documentation Gatsby.js.
Windows developer
