HoloLens (1ère génération) et Azure 308 : notifications inter-appareils
Remarque
Les tutoriels Mixed Reality Academy ont été conçus pour les appareils HoloLens (1re génération) et les casques immersifs de réalité mixte. Nous estimons qu’il est important de laisser ces tutoriels à la disposition des développeurs qui recherchent encore des conseils pour développer des applications sur ces appareils. Notez que ces tutoriels ne sont pas mis à jour avec les derniers ensembles d’outils ou interactions utilisés pour HoloLens 2. Ils sont fournis dans le but de fonctionner sur les appareils pris en charge. Il y aura une nouvelle série de tutoriels qui seront publiés à l’avenir qui montreront comment développer pour HoloLens 2. Cet avis sera mis à jour avec un lien vers ces didacticiels lorsqu’ils sont publiés.

Dans ce cours, vous allez apprendre à ajouter des fonctionnalités Notification Hubs à une application de réalité mixte à l’aide d’Azure Notification Hubs, de tables Azure et d’Azure Functions.
Azure Notification Hubs est un service Microsoft, qui permet aux développeurs d’envoyer des notifications Push ciblées et personnalisées à n’importe quelle plateforme, toutes optimisées dans le cloud. Cela peut permettre aux développeurs de communiquer efficacement avec les utilisateurs finaux, voire de communiquer entre différentes applications, selon le scénario. Pour plus d’informations, consultez la page Azure Notification Hubs.
Azure Functions est un service Microsoft, qui permet aux développeurs d’exécuter de petits morceaux de code, des « fonctions » dans Azure. Cela permet de déléguer le travail au cloud, plutôt que votre application locale, qui peut avoir de nombreux avantages. Azure Functions prend en charge plusieurs langages de développement, notamment C#, F#, Node.js, Java et PHP. Pour plus d’informations, consultez la page Azure Functions.
Les tables Azure sont un service cloud Microsoft, qui permet aux développeurs de stocker des données non-SQL structurées dans le cloud, ce qui le rend facilement accessible n’importe où. Le service dispose d’une conception sans schéma, ce qui permet l’évolution des tables en fonction des besoins, et est donc très flexible. Pour plus d’informations, consultez la page Tables Azure
Après avoir suivi ce cours, vous disposez d’une application casque immersif de réalité mixte et d’une application PC de bureau, qui sera en mesure d’effectuer les opérations suivantes :
L’application PC de bureau permet à l’utilisateur de déplacer un objet dans l’espace 2D (X et Y), à l’aide de la souris.
Le déplacement d’objets au sein de l’application PC sera envoyé au cloud à l’aide de JSON, qui sera sous la forme d’une chaîne contenant un ID d’objet, un type et des informations de transformation (coordonnées X et Y).
L’application de réalité mixte, qui a une scène identique à l’application de bureau, reçoit des notifications concernant le déplacement d’objets, du service Notification Hubs (qui vient d’être mis à jour par l’application PC de bureau).
Lors de la réception d’une notification, qui contiendra l’ID d’objet, le type et les informations de transformation, l’application de réalité mixte applique les informations reçues à sa propre scène.
Dans votre application, il vous incombe d’intégrer les résultats à votre conception. Ce cours est conçu pour vous apprendre à intégrer un service Azure à votre projet Unity. Il s’agit de votre travail d’utiliser les connaissances que vous obtenez de ce cours pour améliorer votre application de réalité mixte. Ce cours est un didacticiel autonome, qui n’implique pas directement d’autres laboratoires de réalité mixte.
Prise en charge des appareils
| Cours | HoloLens | Casques immersifs |
|---|---|---|
| MR et Azure 308 : notifications inter-appareils | ✔️ | ✔️ |
Remarque
Bien que ce cours se concentre principalement sur les casques immersifs Windows Mixed Reality (VR), vous pouvez également appliquer ce que vous apprenez dans ce cours à Microsoft HoloLens. À mesure que vous suivez le cours, vous verrez des notes sur les modifications que vous devrez peut-être utiliser pour prendre en charge HoloLens. Lorsque vous utilisez HoloLens, vous remarquerez peut-être un écho pendant la capture vocale.
Prérequis
Remarque
Ce tutoriel est conçu pour les développeurs qui ont une expérience de base avec Unity et C#. Sachez également que les conditions préalables et les instructions écrites contenues dans ce document représentent ce qui a été testé et vérifié au moment de l’écriture (mai 2018). Vous êtes libre d’utiliser le logiciel le plus récent, comme indiqué dans l’article d’installation des outils , bien qu’il ne soit pas supposé que les informations de ce cours correspondent parfaitement à ce que vous trouverez dans les logiciels plus récents que ceux répertoriés ci-dessous.
Nous vous recommandons le matériel et les logiciels suivants pour ce cours :
- Un PC de développement, compatible avec Windows Mixed Reality pour le développement de casque immersif (VR)
- Windows 10 Fall Creators Update (ou version ultérieure) avec le mode développeur activé
- Le sdk Windows 10 le plus récent
- Unity 2017.4
- Visual Studio 2017
- Un casque immersif Windows Mixed Reality (VR) ou Microsoft HoloLens avec le mode développeur activé
- Accès Internet pour l’installation d’Azure et pour accéder à Notification Hubs
Avant de commencer
- Pour éviter de rencontrer des problèmes lors de la création de ce projet, il est fortement recommandé de créer le projet mentionné dans ce didacticiel dans un dossier racine ou quasi-racine (des chemins de dossier longs peuvent provoquer des problèmes au moment de la génération).
- Vous devez être le propriétaire de votre portail des développeurs Microsoft et de votre portail d’inscription d’application ; sinon, vous n’aurez pas l’autorisation d’accéder à l’application dans le chapitre 2.
Chapitre 1 : Créer une application sur le portail des développeurs Microsoft
Pour utiliser le service Azure Notification Hubs , vous devez créer une application sur le portail des développeurs Microsoft, car votre application doit être inscrite, afin qu’elle puisse envoyer et recevoir des notifications.
Connectez-vous au portail des développeurs Microsoft.
Vous devez vous connecter à votre compte Microsoft.
Dans le tableau de bord, cliquez sur Créer une application.

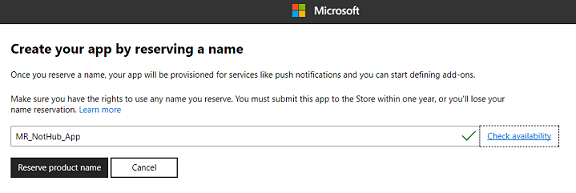
Une fenêtre contextuelle s’affiche, où vous devez réserver un nom pour votre nouvelle application. Dans la zone de texte, insérez un nom approprié ; si le nom choisi est disponible, une graduation s’affiche à droite de la zone de texte. Une fois que vous avez un nom disponible inséré, cliquez sur le bouton Réserver le nom du produit en bas à gauche de la fenêtre contextuelle.

Une fois l’application créée, vous êtes prêt à passer au chapitre suivant.
Chapitre 2 : Récupérer vos nouvelles informations d’identification d’application
Connectez-vous au portail d’inscription d’application, où votre nouvelle application sera répertoriée et récupérez les informations d’identification qui seront utilisées pour configurer le service Notification Hubs dans le portail Azure.
Accédez au portail d’inscription d’application.

Avertissement
Vous devez utiliser votre compte Microsoft pour vous connecter.
Il doit s’agir du compte Microsoft que vous avez utilisé dans le chapitre précédent, avec le portail des développeurs du Windows Store.Vous trouverez votre application sous la section Mes applications . Une fois que vous l’avez trouvé, cliquez dessus et vous serez redirigé vers une nouvelle page contenant le nom de l’application et l’inscription.

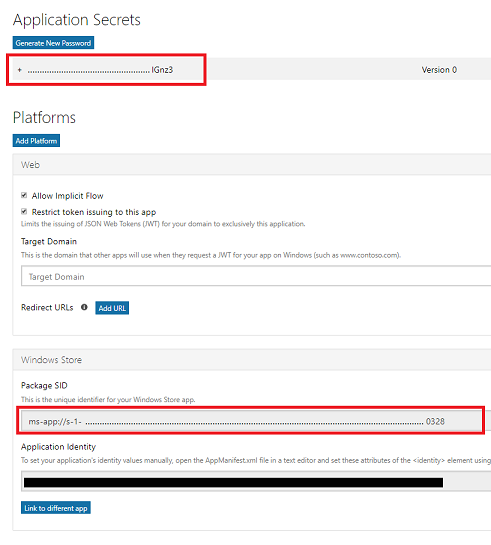
Faites défiler la page d’inscription pour rechercher votre section Secrets d’application et le SID de package pour votre application. Copiez les deux pour une utilisation avec la configuration du service Azure Notification Hubs dans le chapitre suivant.

Chapitre 3 - Configurer le portail Azure : créer un service Notification Hubs
Avec les informations d’identification de vos applications récupérées, vous devez accéder au portail Azure, où vous allez créer un service Azure Notification Hubs.
Connectez-vous au portail Azure.
Remarque
Si vous n’avez pas encore de compte Azure, vous devez en créer un. Si vous suivez ce tutoriel dans une situation de salle de classe ou de laboratoire, demandez à votre instructeur ou à l’un des proctoreurs de vous aider à configurer votre nouveau compte.
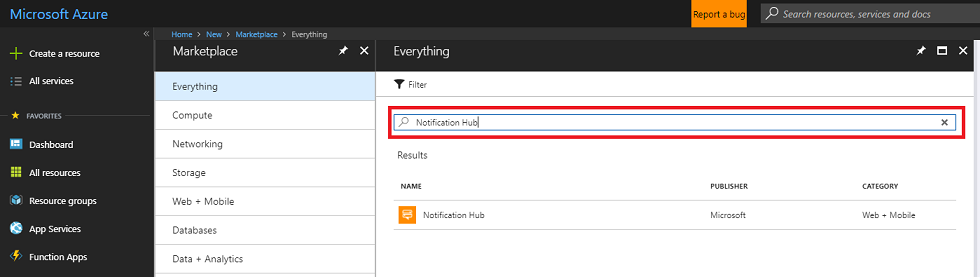
Une fois connecté, cliquez sur Nouveau dans le coin supérieur gauche, puis recherchez Notification Hub, puis cliquez sur Entrée.

Remarque
Le mot Nouveau peut avoir été remplacé par Créer une ressource, dans des portails plus récents.
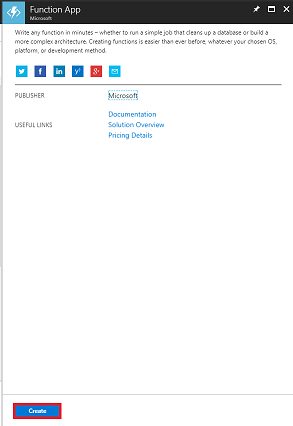
La nouvelle page fournit une description du service Notification Hubs . En bas à gauche de cette invite, sélectionnez le bouton Créer pour créer une association avec ce service.

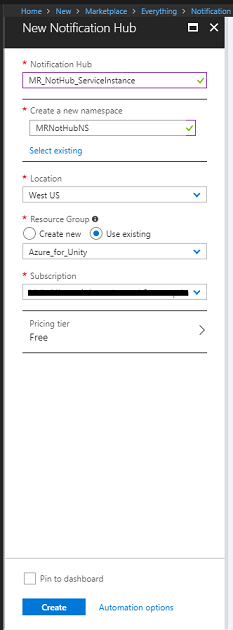
Une fois que vous avez cliqué sur Créer :
Insérez le nom souhaité pour cette instance de service.
Fournissez un espace de noms que vous pourrez associer à cette application.
Sélectionnez un emplacement.
Choisissez un groupe de ressources ou créez-en un. Un groupe de ressources permet de surveiller, de contrôler l’accès, de provisionner et de gérer la facturation d’une collection de ressources Azure. Il est recommandé de conserver tous les services Azure associés à un seul projet (par exemple, ces laboratoires) sous un groupe de ressources commun.
Si vous souhaitez en savoir plus sur les groupes de ressources Azure, suivez ce lien pour gérer un groupe de ressources.
Sélectionnez un abonnement approprié.
Vous devrez également confirmer que vous avez compris les conditions générales appliquées à ce service.
Sélectionnez Créer.

Une fois que vous avez cliqué sur Créer, vous devrez attendre que le service soit créé, cela peut prendre une minute.
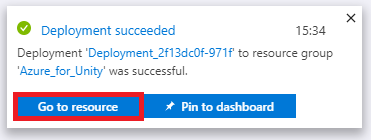
Une notification s’affiche dans le portail une fois l’instance de service créée.

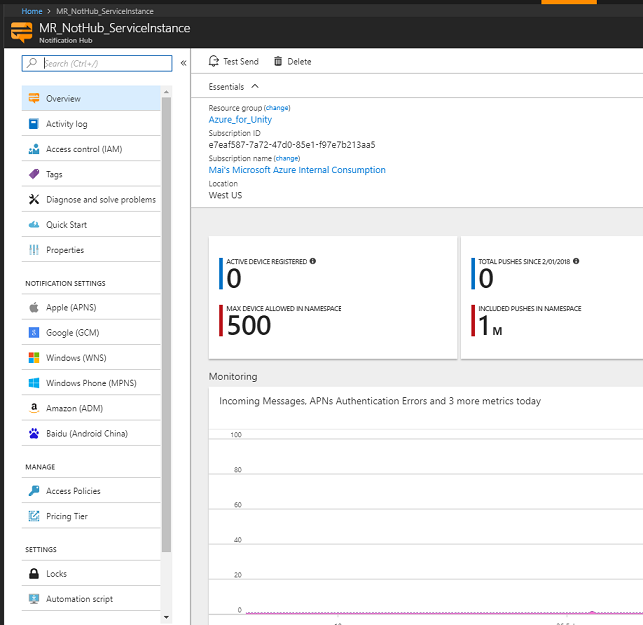
Cliquez sur le bouton Accéder à la ressource dans la notification pour explorer votre nouvelle instance de service. Vous êtes redirigé vers votre nouvelle instance de service Notification Hub .

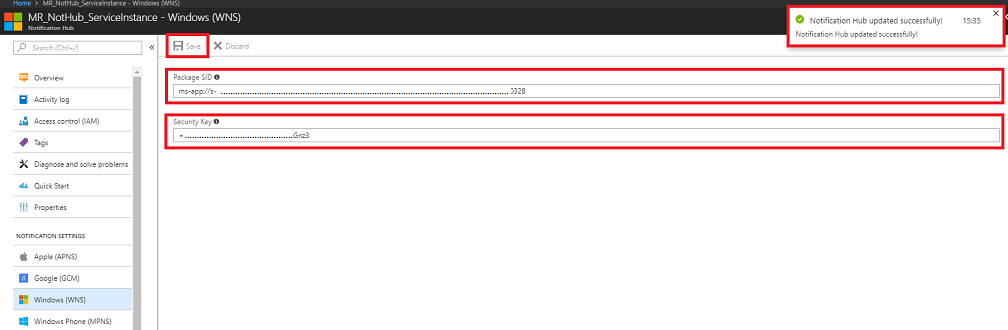
Dans la page vue d’ensemble, à mi-chemin de la page, cliquez sur Windows (WNS). Le panneau de droite va changer pour afficher deux champs de texte, qui nécessitent votre SID de package et votre clé de sécurité, à partir de l’application que vous avez configurée précédemment.

Une fois que vous avez copié les détails dans les champs appropriés, cliquez sur Enregistrer et vous recevrez une notification lorsque le Hub de notification a été correctement mis à jour.

Chapitre 4 - Configurer le portail Azure : créer un service de table
Après avoir créé votre instance de service Notification Hubs, revenez à votre portail Azure, où vous allez créer un service Tables Azure en créant une ressource de stockage.
S’il n’est pas déjà connecté, connectez-vous au portail Azure.
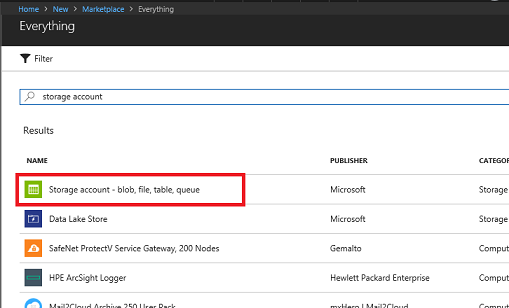
Une fois connecté, cliquez sur Nouveau dans le coin supérieur gauche, puis recherchez le compte de stockage, puis cliquez sur Entrée.
Remarque
Le mot Nouveau peut avoir été remplacé par Créer une ressource, dans des portails plus récents.
Sélectionnez compte de stockage : blob, fichier, table, file d’attente dans la liste.

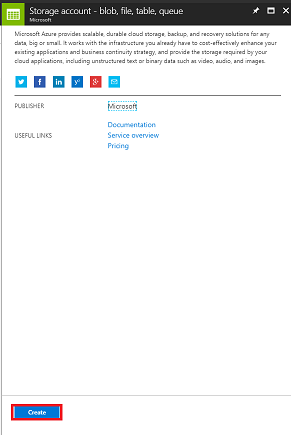
La nouvelle page fournit une description du service de compte de stockage. En bas à gauche de cette invite, sélectionnez le bouton Créer pour créer une instance de ce service.

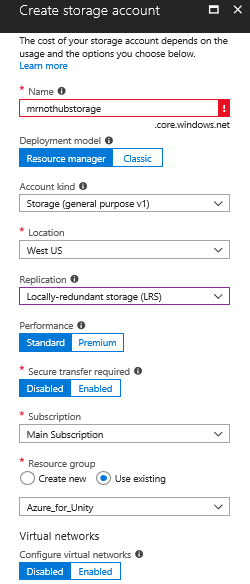
Une fois que vous avez cliqué sur Créer, un panneau s’affiche :
Insérez votre nom souhaité pour cette instance de service (doit être en minuscules).
Pour le modèle de déploiement, cliquez sur Resource Manager.
Pour le type de compte, à l’aide du menu déroulant, sélectionnez Stockage (usage général v1).
Sélectionnez un emplacement approprié.
Pour le menu déroulant Réplication, sélectionnez Stockage géoredondant avec accès en lecture (RA-GRS).
Pour les performances, cliquez sur Standard.
Dans la section Transfert sécurisé requis , sélectionnez Désactivé.
Dans le menu déroulant Abonnement , sélectionnez un abonnement approprié.
Choisissez un groupe de ressources ou créez-en un. Un groupe de ressources permet de surveiller, de contrôler l’accès, de provisionner et de gérer la facturation d’une collection de ressources Azure. Il est recommandé de conserver tous les services Azure associés à un seul projet (par exemple, ces laboratoires) sous un groupe de ressources commun.
Si vous souhaitez en savoir plus sur les groupes de ressources Azure, suivez ce lien pour gérer un groupe de ressources.
Laissez les réseaux virtuels désactivés s’il s’agit d’une option pour vous.
Cliquez sur Créer.

Une fois que vous avez cliqué sur Créer, vous devrez attendre que le service soit créé, cela peut prendre une minute.
Une notification s’affiche dans le portail une fois l’instance de service créée. Cliquez sur les notifications pour explorer votre nouvelle instance de service.

Cliquez sur le bouton Accéder à la ressource dans la notification pour explorer votre nouvelle instance de service. Vous accédez à votre nouvelle page de vue d’ensemble de l’instance du service de stockage.

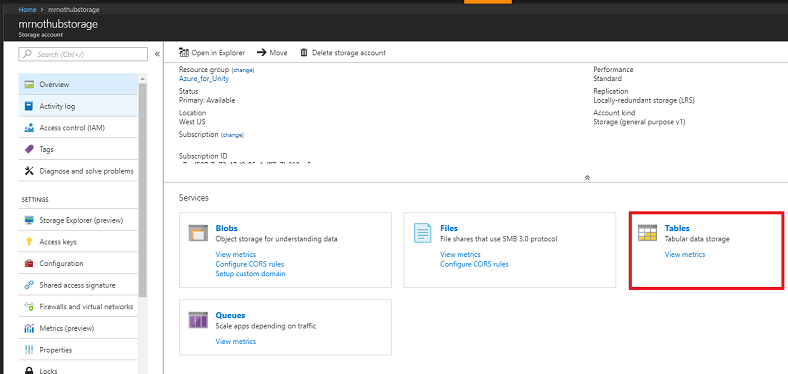
Dans la page vue d’ensemble, à droite, cliquez sur Tables.

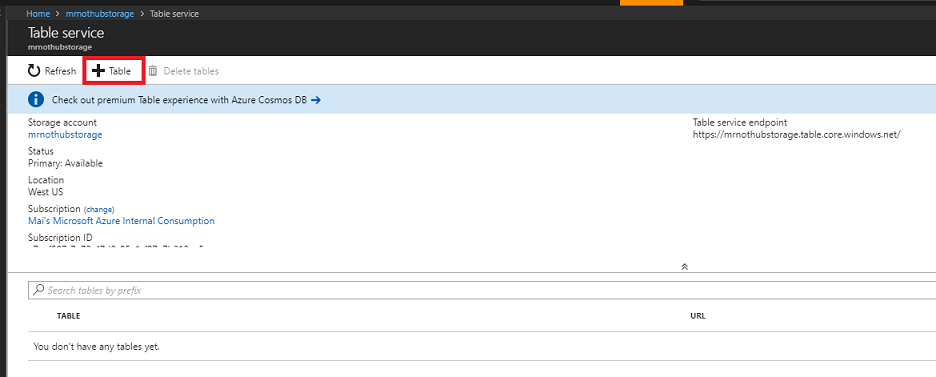
Le panneau à droite change pour afficher les informations du service Table, où vous devez ajouter une nouvelle table. Pour ce faire, cliquez sur le + bouton Tableau dans le coin supérieur gauche.

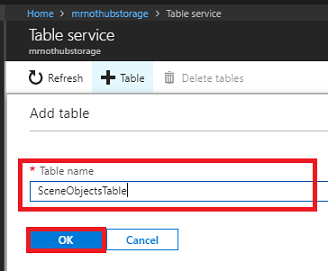
Une nouvelle page s’affiche, où vous devez entrer un nom de table. Il s’agit du nom que vous utiliserez pour faire référence aux données de votre application dans les chapitres ultérieurs. Insérez un nom approprié, puis cliquez sur OK.

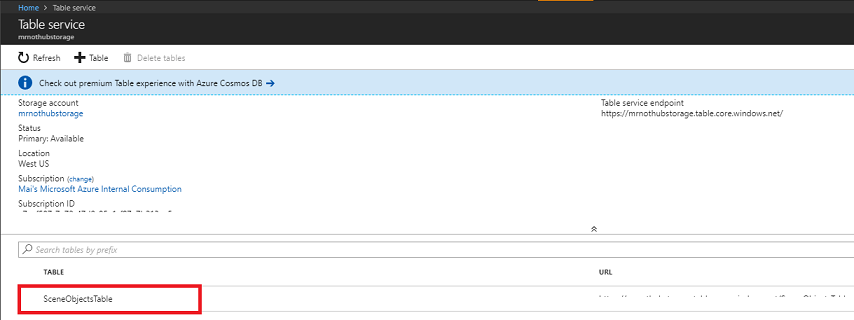
Une fois la nouvelle table créée, vous pourrez la voir dans la page du service Table (en bas).

Chapitre 5 - Fin de la table Azure dans Visual Studio
Maintenant que votre compte de stockage du service Table a été configuré, il est temps d’y ajouter des données, qui seront utilisées pour stocker et récupérer des informations. La modification de vos tables peut être effectuée via Visual Studio.
Ouvrez Visual Studio.
Dans le menu, cliquez sur Afficher>Cloud Explorer.

Cloud Explorer s’ouvre en tant qu’élément ancré (être patient, car le chargement peut prendre du temps).
Remarque
Si l’abonnement que vous avez utilisé pour créer vos comptes de stockage n’est pas visible, vérifiez que vous disposez des points suivants :
Connecté au même compte que celui que vous avez utilisé pour le portail Azure.
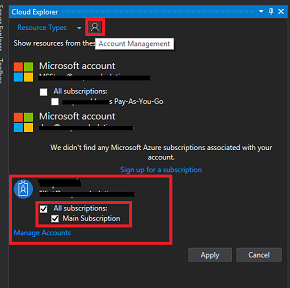
Sélectionnez votre abonnement dans la page Gestion des comptes (vous devrez peut-être appliquer un filtre à partir de vos paramètres de compte) :

Vos services cloud Azure s’affichent. Recherchez les comptes de stockage et cliquez sur la flèche à gauche de celle-ci pour développer vos comptes.

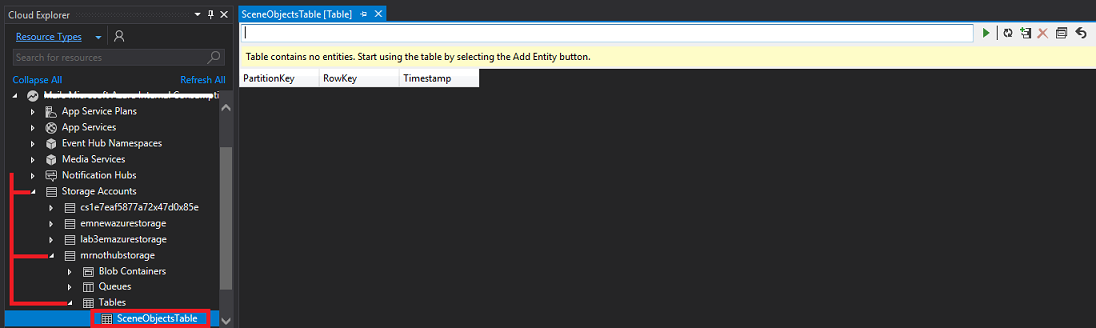
Une fois développé, votre compte de stockage nouvellement créé doit être disponible. Cliquez sur la flèche vers la gauche de votre stockage, puis une fois celui-ci développé, recherchez les tables et cliquez sur la flèche en regard de celle-ci pour afficher la table que vous avez créée dans le dernier chapitre. Double-cliquez sur votre tableau.

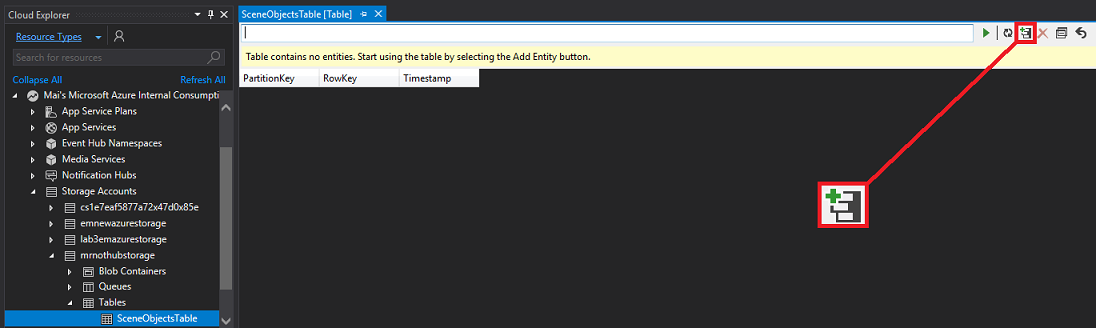
Votre table est ouverte au centre de votre fenêtre Visual Studio. Cliquez sur l’icône de tableau avec le + (plus) sur celui-ci.

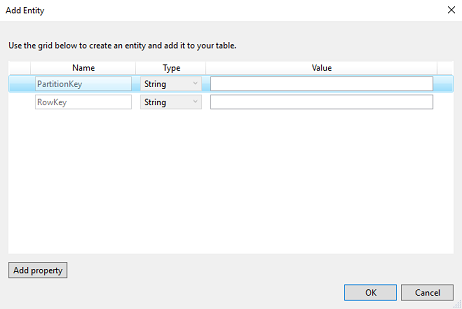
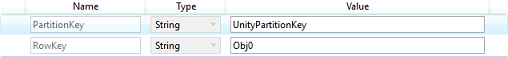
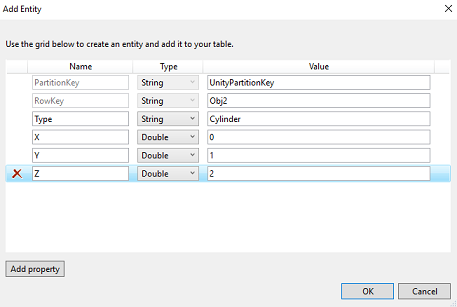
Une fenêtre s’affiche pour vous inviter à ajouter une entité. Vous allez créer trois entités au total, chacune avec plusieurs propriétés. Vous remarquerez que PartitionKey et RowKey sont déjà fournis, car ils sont utilisés par la table pour rechercher vos données.

Mettez à jour la valeur de PartitionKey et rowKey comme suit (n’oubliez pas de le faire pour chaque propriété de ligne que vous ajoutez, mais incrémentez la clé RowKey à chaque fois) :

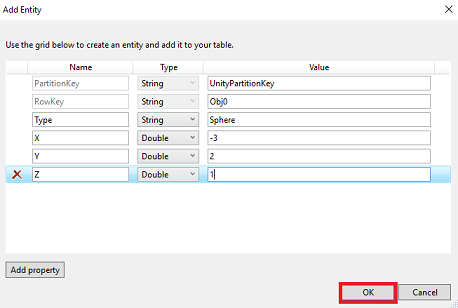
Cliquez sur Ajouter une propriété pour ajouter des lignes de données supplémentaires. Faites correspondre votre première table vide au tableau ci-dessous.
Cliquez sur OK lorsque vous avez terminé.

Avertissement
Vérifiez que vous avez modifié le type des entrées X, Y et Z en Double.
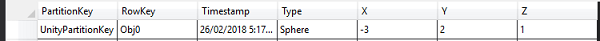
Vous remarquerez que votre table comporte désormais une ligne de données. Cliquez à nouveau sur l’icône + (plus) pour ajouter une autre entité.

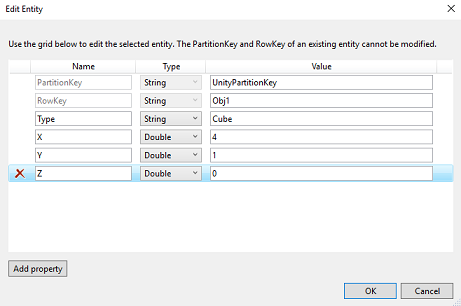
Créez une propriété supplémentaire, puis définissez les valeurs de la nouvelle entité pour qu’elle corresponde à celles indiquées ci-dessous.

Répétez la dernière étape pour ajouter une autre entité. Définissez les valeurs de cette entité sur celles indiquées ci-dessous.

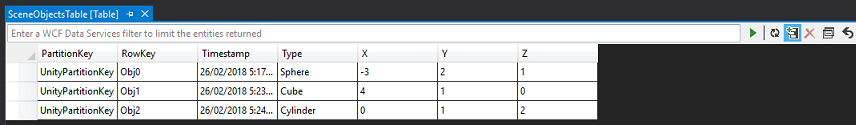
Votre tableau doit maintenant ressembler à celui ci-dessous.

Vous avez terminé ce chapitre. Veillez à enregistrer.
Chapitre 6 - Créer une application de fonction Azure
Créez une application de fonction Azure, qui sera appelée par l’application de bureau pour mettre à jour le service Table et envoyer une notification via le Hub de notification.
Tout d’abord, vous devez créer un fichier qui permettra à votre fonction Azure de charger les bibliothèques dont vous avez besoin.
Ouvrez le Bloc-notes (appuyez sur Touche Windows et tapez le Bloc-notes).

Avec le Bloc-notes ouvert, insérez la structure JSON ci-dessous. Une fois que vous l’avez fait, enregistrez-le sur votre bureau en tant que project.json. Il est important que le nommage soit correct : assurez-vous qu’il n’a pas d’extension de fichier .txt . Ce fichier définit les bibliothèques que votre fonction utilisera, si vous avez utilisé NuGet, il sera familier.
{ "frameworks": { "net46":{ "dependencies": { "WindowsAzure.Storage": "7.0.0", "Microsoft.Azure.NotificationHubs" : "1.0.9", "Microsoft.Azure.WebJobs.Extensions.NotificationHubs" :"1.1.0" } } } }Connectez-vous au portail Azure.
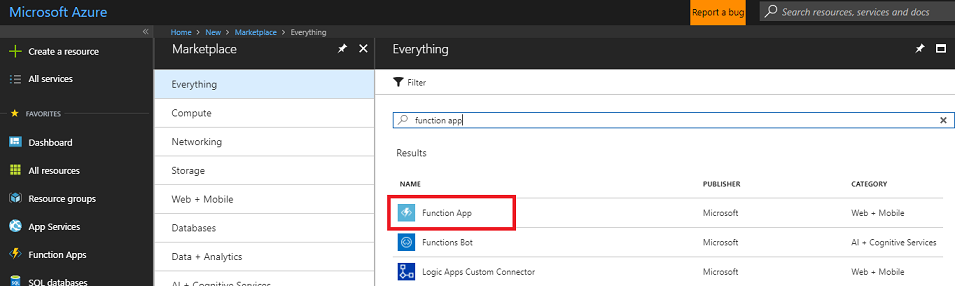
Une fois que vous êtes connecté, cliquez sur Nouveau dans le coin supérieur gauche, puis recherchez l’application de fonction, appuyez sur Entrée.

Remarque
Le mot Nouveau peut avoir été remplacé par Créer une ressource, dans des portails plus récents.
La nouvelle page fournit une description du service d’application de fonction. En bas à gauche de cette invite, sélectionnez le bouton Créer pour créer une association avec ce service.

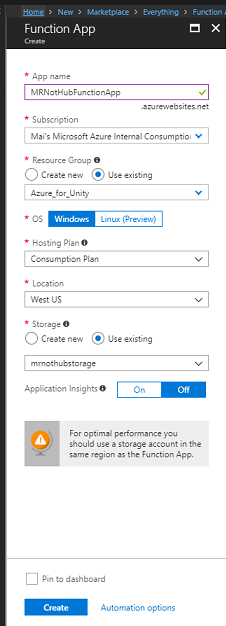
Une fois que vous avez cliqué sur Créer, renseignez les éléments suivants :
Pour le nom de l’application, insérez votre nom souhaité pour cette instance de service.
Sélectionnez un Abonnement.
Sélectionnez le niveau tarifaire approprié pour vous, si c’est la première fois que vous créez une fonction App Service, un niveau gratuit doit être disponible pour vous.
Choisissez un groupe de ressources ou créez-en un. Un groupe de ressources permet de surveiller, de contrôler l’accès, de provisionner et de gérer la facturation d’une collection de ressources Azure. Il est recommandé de conserver tous les services Azure associés à un seul projet (par exemple, ces laboratoires) sous un groupe de ressources commun.
Si vous souhaitez en savoir plus sur les groupes de ressources Azure, suivez ce lien pour gérer un groupe de ressources.
Pour le système d’exploitation, cliquez sur Windows, car il s’agit de la plateforme prévue.
Sélectionnez un plan d’hébergement (ce didacticiel utilise un plan de consommation.
Sélectionnez un emplacement (choisissez le même emplacement que le stockage que vous avez créé à l’étape précédente)
Pour la section Stockage , vous devez sélectionner le service de stockage que vous avez créé à l’étape précédente.
Vous n’aurez pas besoin d’Application Insights dans cette application. N’hésitez donc pas à le laisser désactivé.
Cliquez sur Créer.

Une fois que vous avez cliqué sur Créer , vous devrez attendre que le service soit créé, cela peut prendre une minute.
Une notification s’affiche dans le portail une fois l’instance de service créée.

Cliquez sur les notifications pour explorer votre nouvelle instance de service.
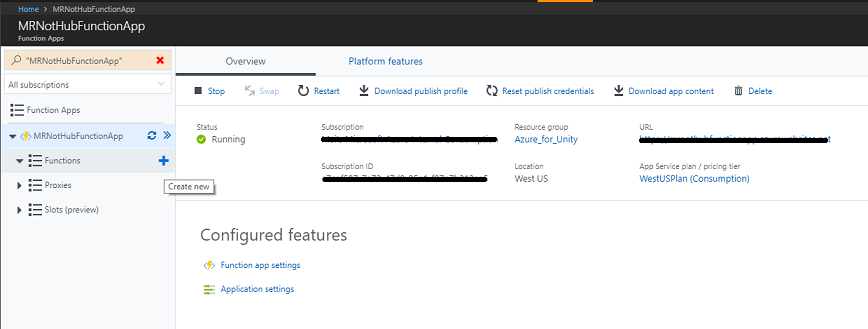
Cliquez sur le bouton Accéder à la ressource dans la notification pour explorer votre nouvelle instance de service.

Cliquez sur l’icône + (plus) en regard de Functions pour créer.

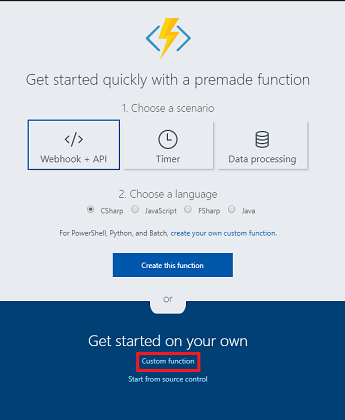
Dans le panneau central, la fenêtre de création de fonction s’affiche. Ignorez les informations dans la moitié supérieure du panneau, puis cliquez sur Fonction personnalisée située près du bas (dans la zone bleue, comme ci-dessous).

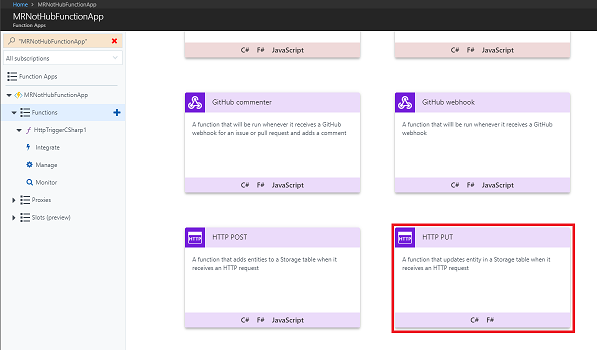
La nouvelle page de la fenêtre affiche différents types de fonctions. Faites défiler vers le bas pour afficher les types violets, puis cliquez sur l’élément HTTP PUT .

Important
Vous devrez peut-être faire défiler la page vers le bas (et cette image peut ne pas ressembler exactement à celle-ci, si les mises à jour du portail Azure ont eu lieu), toutefois, vous recherchez un élément appelé HTTP PUT.
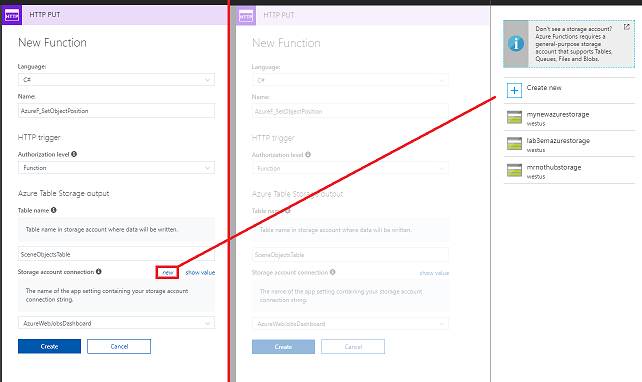
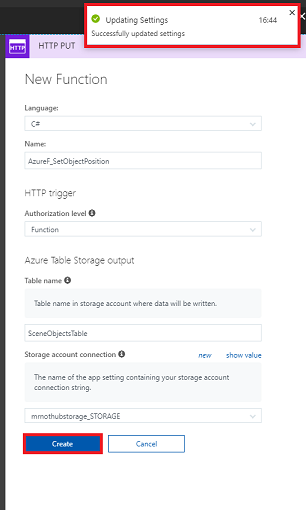
La fenêtre HTTP PUT s’affiche, où vous devez configurer la fonction (voir ci-dessous pour obtenir l’image).
Pour langue, à l’aide du menu déroulant, sélectionnez C#.
Pour Nom, entrez un nom approprié.
Dans le menu déroulant Niveau d’authentification, sélectionnez Fonction.
Pour la section Nom de la table , vous devez utiliser le nom exact que vous avez utilisé pour créer votre service Table précédemment (y compris le même cas de lettre).
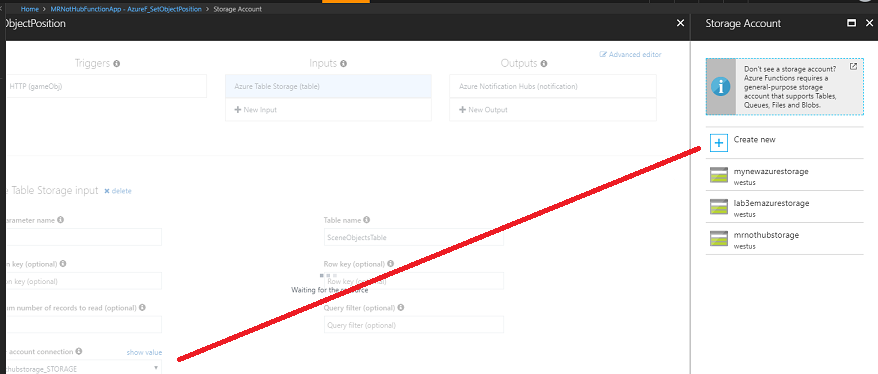
Dans la section connexion au compte de stockage, utilisez le menu déroulant, puis sélectionnez votre compte de stockage à partir de là. Si ce n’est pas le cas, cliquez sur le nouveau lien hypertexte en même temps que le titre de la section pour afficher un autre panneau, où votre compte de stockage doit être répertorié.

Cliquez sur Créer et vous recevrez une notification indiquant que vos paramètres ont été mis à jour avec succès.

Après avoir cliqué sur Créer, vous êtes redirigé vers l’éditeur de fonction.

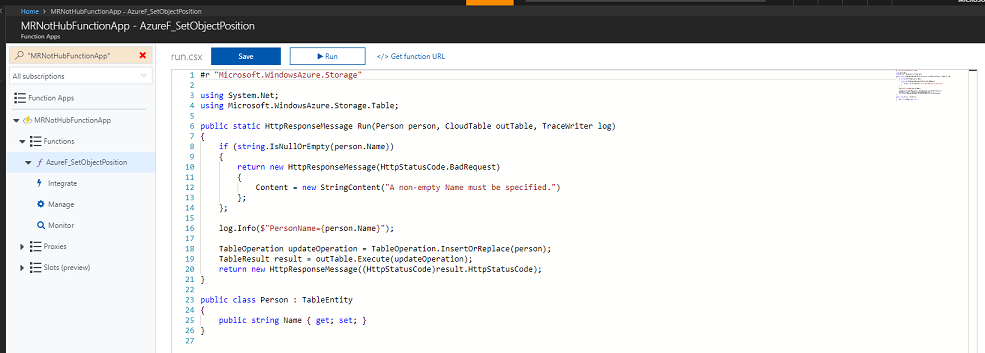
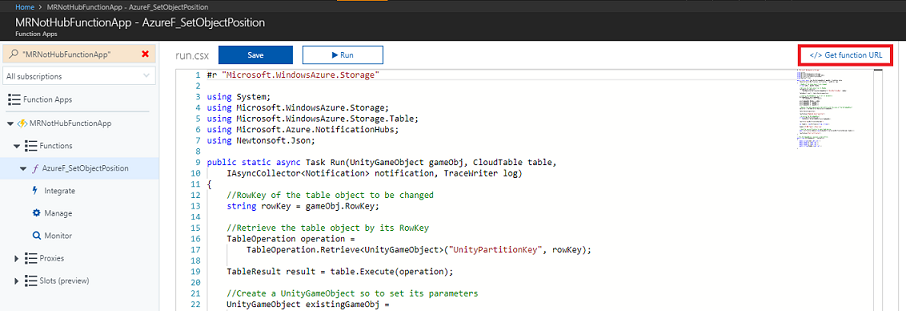
Insérez le code suivant dans l’éditeur de fonction (en remplaçant le code dans la fonction) :
#r "Microsoft.WindowsAzure.Storage" using System; using Microsoft.WindowsAzure.Storage; using Microsoft.WindowsAzure.Storage.Table; using Microsoft.Azure.NotificationHubs; using Newtonsoft.Json; public static async Task Run(UnityGameObject gameObj, CloudTable table, IAsyncCollector<Notification> notification, TraceWriter log) { //RowKey of the table object to be changed string rowKey = gameObj.RowKey; //Retrieve the table object by its RowKey TableOperation operation = TableOperation.Retrieve<UnityGameObject>("UnityPartitionKey", rowKey); TableResult result = table.Execute(operation); //Create a UnityGameObject so to set its parameters UnityGameObject existingGameObj = (UnityGameObject)result.Result; existingGameObj.RowKey = rowKey; existingGameObj.X = gameObj.X; existingGameObj.Y = gameObj.Y; existingGameObj.Z = gameObj.Z; //Replace the table appropriate table Entity with the value of the UnityGameObject operation = TableOperation.Replace(existingGameObj); table.Execute(operation); log.Verbose($"Updated object position"); //Serialize the UnityGameObject string wnsNotificationPayload = JsonConvert.SerializeObject(existingGameObj); log.Info($"{wnsNotificationPayload}"); var headers = new Dictionary<string, string>(); headers["X-WNS-Type"] = @"wns/raw"; //Send the raw notification to subscribed devices await notification.AddAsync(new WindowsNotification(wnsNotificationPayload, headers)); log.Verbose($"Sent notification"); } // This UnityGameObject represent a Table Entity public class UnityGameObject : TableEntity { public string Type { get; set; } public double X { get; set; } public double Y { get; set; } public double Z { get; set; } public string RowKey { get; set; } }Remarque
À l’aide des bibliothèques incluses, la fonction reçoit le nom et l’emplacement de l’objet qui a été déplacé dans la scène Unity (en tant qu’objet C#, appelé UnityGameObject). Cet objet est ensuite utilisé pour mettre à jour les paramètres de l’objet dans la table créée. Après cela, la fonction effectue un appel à votre service Notification Hub créé, qui notifie toutes les applications abonnées.
Avec le code en place, cliquez sur Enregistrer.
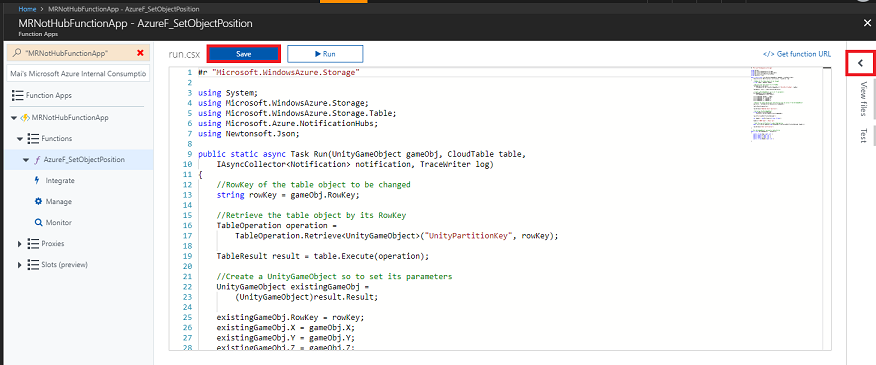
Cliquez ensuite sur l’icône < (flèche), sur le côté droit de la page.

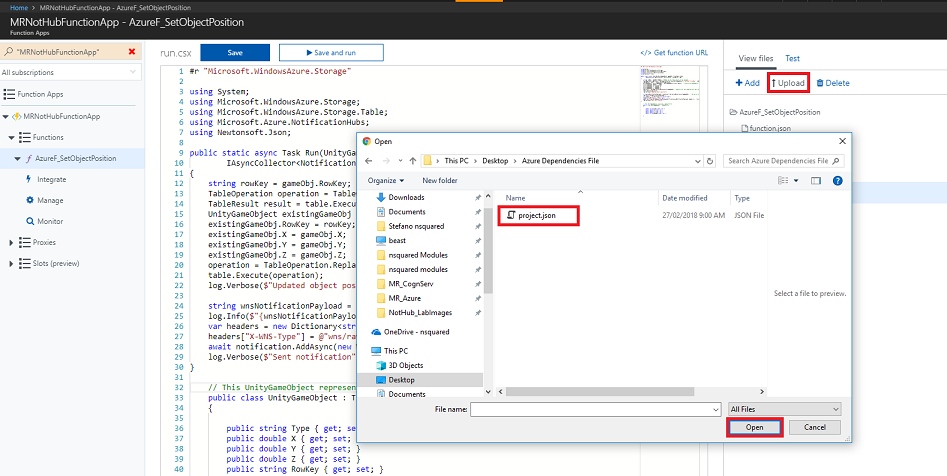
Un panneau s’affiche à partir de la droite. Dans ce panneau, cliquez sur Charger et un navigateur de fichiers s’affiche.
Accédez à, puis cliquez sur le fichier project.json que vous avez créé dans le Bloc-notes précédemment, puis cliquez sur le bouton Ouvrir. Ce fichier définit les bibliothèques que votre fonction utilisera.

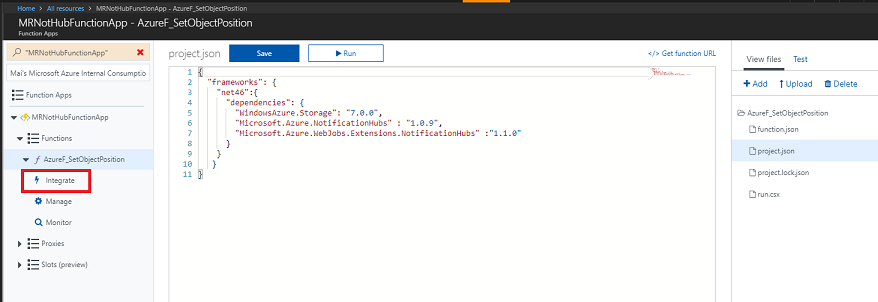
Une fois le fichier chargé, il apparaît dans le panneau à droite. Cliquez dessus pour l’ouvrir dans l’éditeur de fonction . Elle doit ressembler exactement à l’image suivante (ci-dessous, étape 23).
Ensuite, dans le panneau de gauche, sous Functions, cliquez sur le lien Intégrer .

Dans la page suivante, dans le coin supérieur droit, cliquez sur Éditeur avancé (comme ci-dessous).

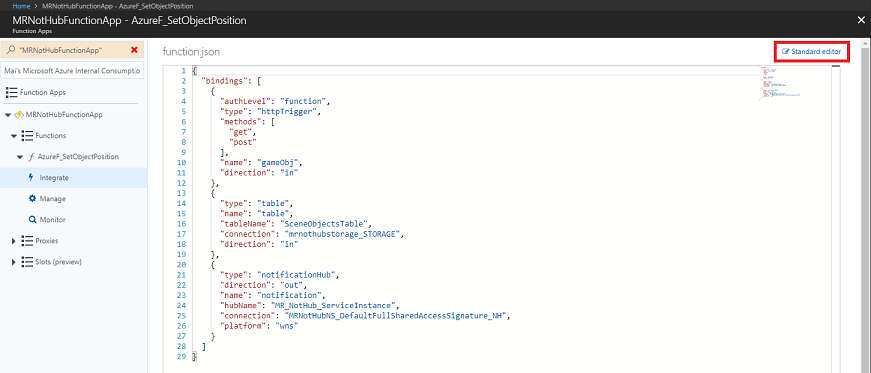
Un fichier function.json sera ouvert dans le panneau central, qui doit être remplacé par l’extrait de code suivant. Cela définit la fonction que vous générez et les paramètres transmis à la fonction.
{ "bindings": [ { "authLevel": "function", "type": "httpTrigger", "methods": [ "get", "post" ], "name": "gameObj", "direction": "in" }, { "type": "table", "name": "table", "tableName": "SceneObjectsTable", "connection": "mrnothubstorage_STORAGE", "direction": "in" }, { "type": "notificationHub", "direction": "out", "name": "notification", "hubName": "MR_NotHub_ServiceInstance", "connection": "MRNotHubNS_DefaultFullSharedAccessSignature_NH", "platform": "wns" } ] }Votre éditeur doit maintenant ressembler à l’image ci-dessous :

Vous remarquerez peut-être que les paramètres d’entrée que vous venez d’insérer peuvent ne pas correspondre à vos détails de table et de stockage et doivent donc être mis à jour avec vos informations. Ne faites pas cela ici, car il est abordé ensuite. Cliquez simplement sur le lien de l’éditeur Standard, dans le coin supérieur droit de la page, pour revenir en arrière.
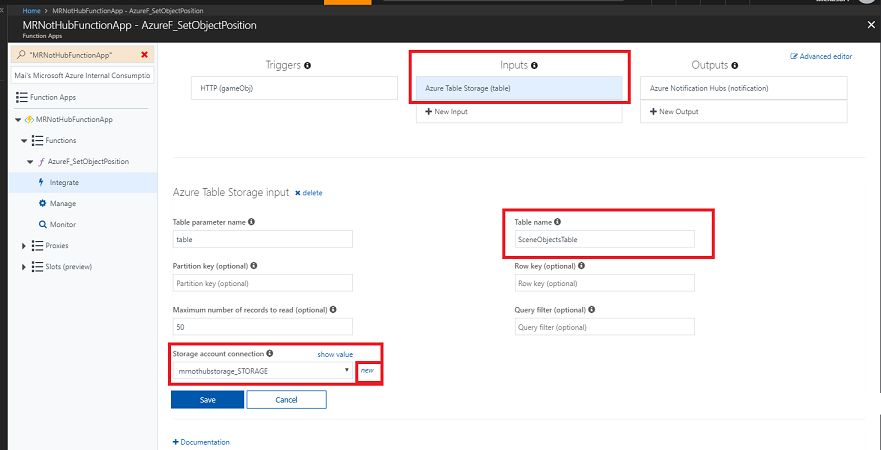
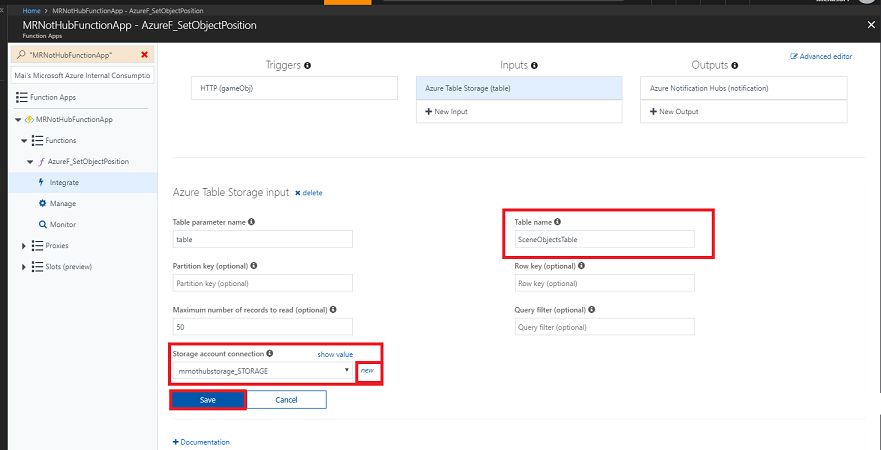
De retour dans l’éditeur Standard, cliquez sur Stockage Table Azure (table), sous Entrées.

Vérifiez que la correspondance suivante avec vos informations peut être différente (il existe une image sous les étapes suivantes) :
Nom de la table : nom de la table que vous avez créée dans votre Stockage Azure, service Tables.
Connexion au compte de stockage : cliquez sur nouveau, qui apparaît en même temps que le menu déroulant, et un panneau s’affiche à droite de la fenêtre.

Sélectionnez votre compte de stockage, que vous avez créé précédemment pour héberger les applications de fonction.
Vous remarquerez que la valeur de connexion du compte de stockage a été créée.
Veillez à appuyer sur Enregistrer une fois que vous avez terminé.
La page Entrées doit maintenant correspondre à celle ci-dessous, affichant vos informations.

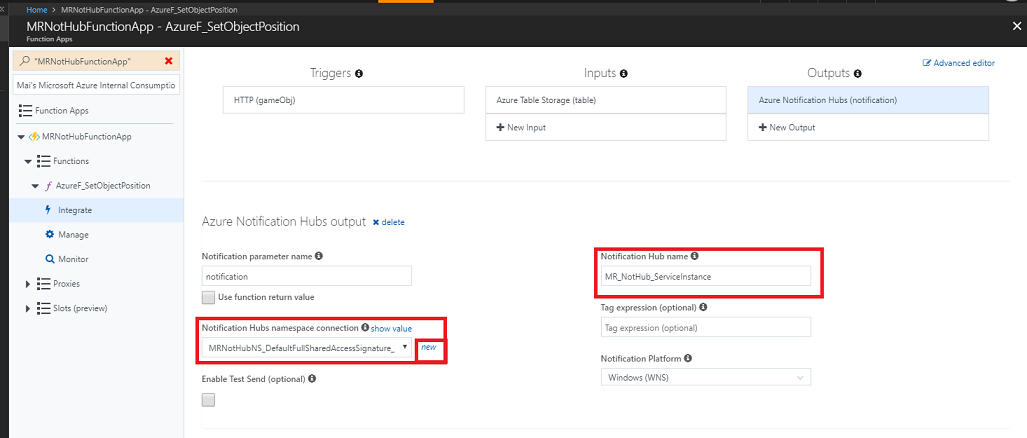
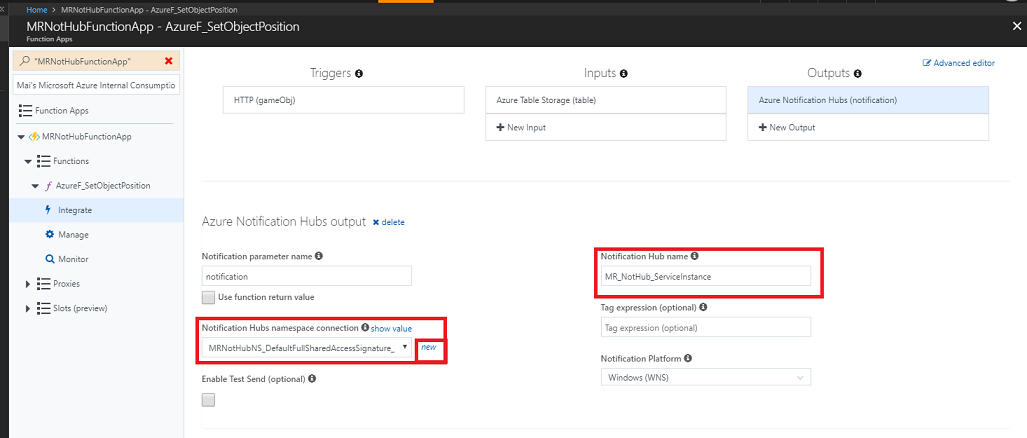
Cliquez ensuite sur Azure Notification Hub (notification) sous Sorties. Vérifiez que les éléments suivants sont mis en correspondance avec vos informations, car elles peuvent être différentes (il existe une image sous les étapes suivantes) :
Nom du hub de notification : il s’agit du nom de votre instance de service Notification Hub que vous avez créée précédemment.
Connexion d’espace de noms Notification Hubs : cliquez sur nouveau, qui apparaît en même temps que le menu déroulant.

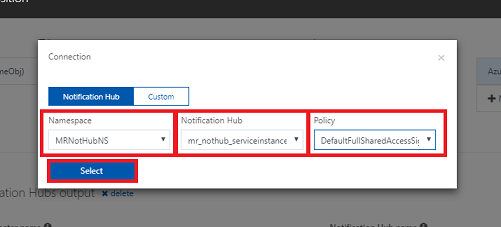
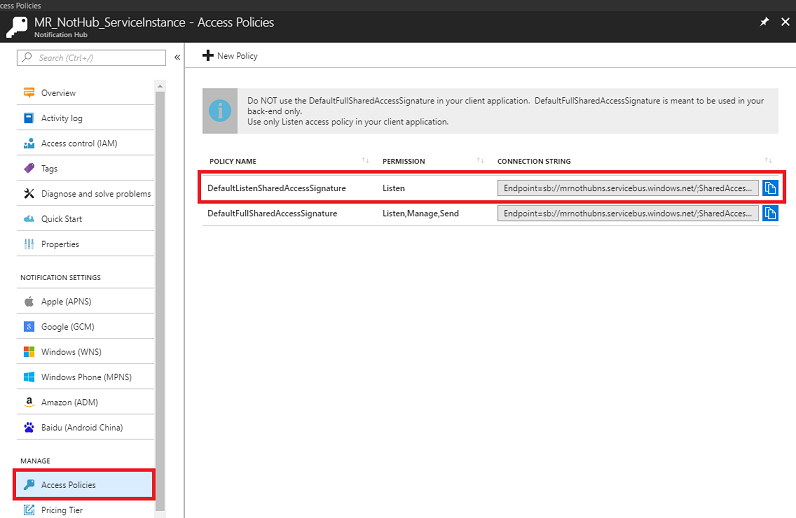
La fenêtre contextuelle Connexion s’affiche (voir l’image ci-dessous), où vous devez sélectionner l’espace de noms du hub de notification, que vous avez configuré précédemment.
Sélectionnez votre nom notification Hub dans le menu déroulant central.
Définissez le menu déroulant Stratégie sur DefaultFullSharedAccessSignature.
Cliquez sur le bouton Sélectionner pour revenir en arrière.

La page Sorties doit maintenant correspondre à celle-ci, mais avec vos informations à la place. Veillez à appuyer sur Enregistrer.
Avertissement
Ne modifiez pas directement le nom du hub de notification (cela doit être effectué à l’aide de l’Éditeur avancé, à condition que vous avez suivi correctement les étapes précédentes.

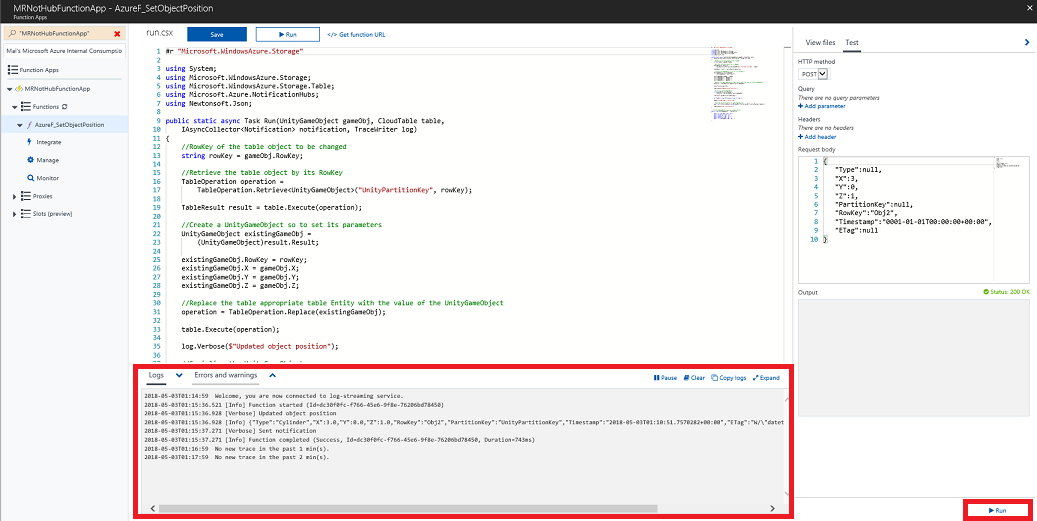
À ce stade, vous devez tester la fonction pour vous assurer qu’elle fonctionne. Pour ce faire :
Accédez une fois de plus à la page de fonction :

De retour sur la page de fonction, cliquez sur l’onglet Test à l’extrême droite de la page pour ouvrir le panneau Test :

Dans la zone de texte Corps de la requête du panneau, collez le code ci-dessous :
{ "Type":null, "X":3, "Y":0, "Z":1, "PartitionKey":null, "RowKey":"Obj2", "Timestamp":"0001-01-01T00:00:00+00:00", "ETag":null }Avec le code de test en place, cliquez sur le bouton Exécuter en bas à droite, et le test sera exécuté. Les journaux de sortie du test s’affichent dans la zone de console, sous votre code de fonction.

Avertissement
Si le test ci-dessus échoue, vous devez vérifier deux fois que vous avez suivi les étapes ci-dessus exactement, en particulier les paramètres dans le panneau d’intégration.
Chapitre 7 - Configurer le projet Unity de bureau
Important
L’application de bureau que vous créez maintenant ne fonctionnera pas dans l’éditeur Unity. Elle doit être exécutée en dehors de l’éditeur, en suivant la génération de l’application, à l’aide de Visual Studio (ou de l’application déployée).
Voici une configuration classique pour le développement avec Unity et la réalité mixte, et en tant que tel, est un bon modèle pour d’autres projets.
Configurez et testez votre casque immersif de réalité mixte.
Remarque
Vous n’aurez pas besoin des contrôleurs de mouvement pour ce cours. Si vous avez besoin de la prise en charge de la configuration du casque immersif, suivez ce lien pour configurer Windows Mixed Reality.
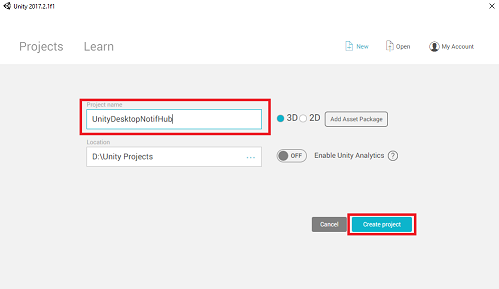
Ouvrez Unity , puis cliquez sur Nouveau.

Vous devez fournir un nom de projet Unity, insérer UnityDesktopNotifHub. Vérifiez que le type de projet est défini sur 3D. Définissez l’emplacement sur un emplacement approprié pour vous (n’oubliez pas que les répertoires racines sont plus proches). Cliquez ensuite sur Créer un projet.

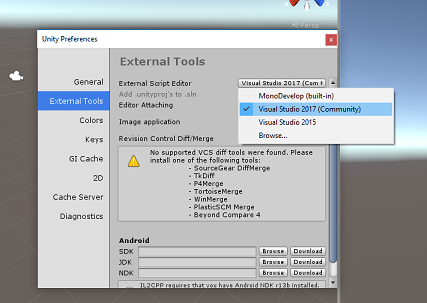
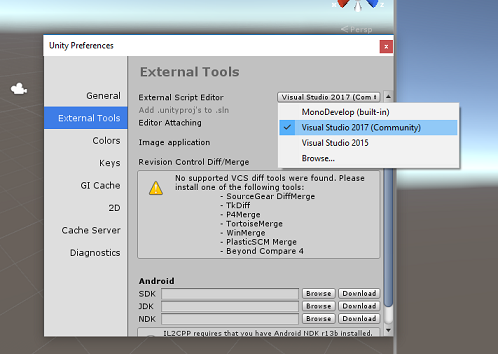
Avec Unity ouvert, il vaut la peine de vérifier que l’éditeur de script par défaut est défini sur Visual Studio. Accédez à Modifier>les préférences, puis à partir de la nouvelle fenêtre, accédez à Outils externes. Remplacez l’éditeur de script externe par Visual Studio 2017. Fermez la fenêtre Préférences.

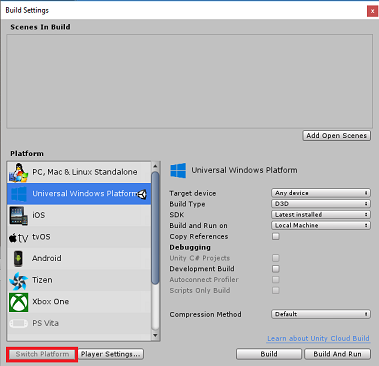
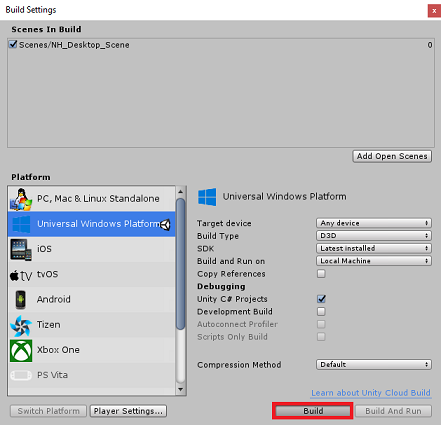
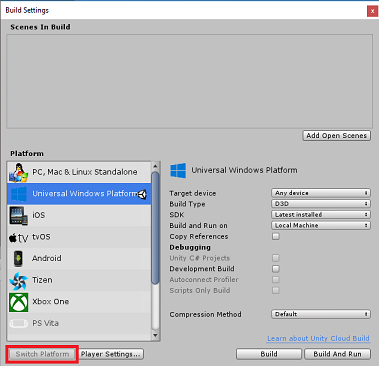
Ensuite, accédez à Paramètres de build de fichier>et sélectionnez plateforme Windows universelle, puis cliquez sur le bouton Changer de plateforme pour appliquer votre sélection.

Tout en restant dans les paramètres de génération de fichier>, assurez-vous que :
L’appareil cible est défini sur n’importe quel appareil
Cette application sera destinée à votre bureau. Il doit donc s’agir de n’importe quel appareil
Le type de build est défini sur D3D
Le KIT SDK est défini sur La dernière version installée
La version de Visual Studio est définie sur La dernière version installée
La génération et l’exécution sont définies sur Ordinateur local
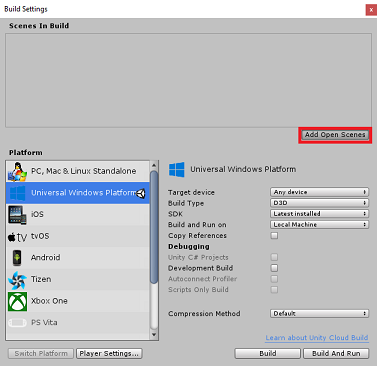
Ici, il vaut la peine d’enregistrer la scène et de l’ajouter à la build.
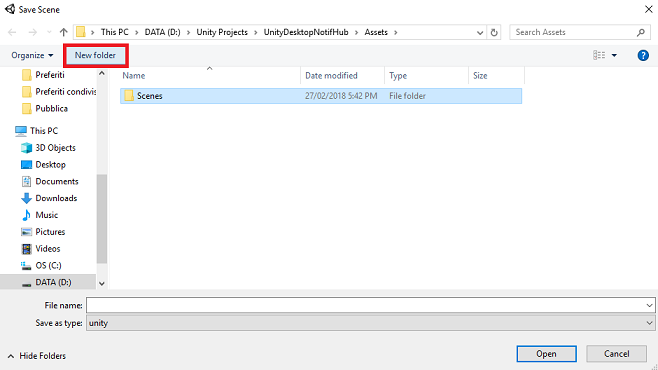
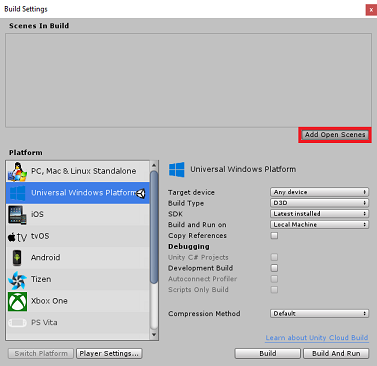
Pour ce faire, sélectionnez Ajouter des scènes ouvertes. Une fenêtre d’enregistrement s’affiche.

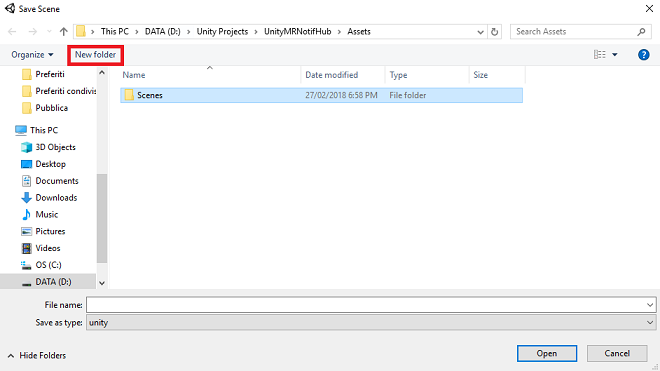
Créez un dossier pour cela et toute scène future, puis sélectionnez le bouton Nouveau dossier pour créer un dossier, nommez-le Scènes.

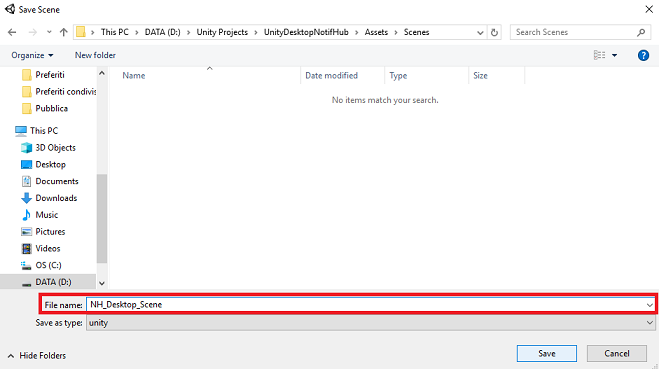
Ouvrez votre dossier Scènes nouvellement créé, puis dans le champ Fichier : champ de texte, tapez NH_Desktop_Scene, puis appuyez sur Enregistrer.

Les paramètres restants, dans Paramètres de build, doivent être laissés comme valeurs par défaut pour l’instant.
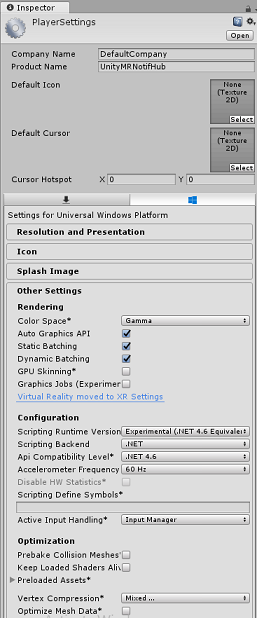
Dans la même fenêtre, cliquez sur le bouton Paramètres du lecteur, ce qui ouvre le panneau associé dans l’espace où se trouve l’inspecteur.
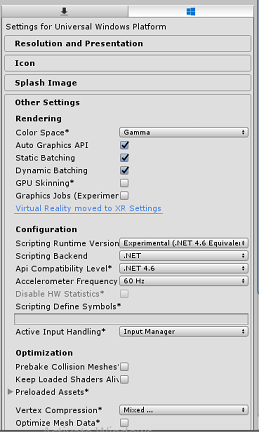
Dans ce panneau, quelques paramètres doivent être vérifiés :
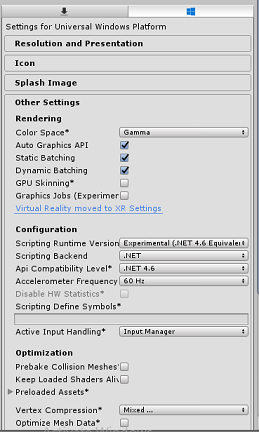
Sous l’onglet Autres paramètres :
La version du runtime de script doit être expérimentale (équivalent .NET 4.6)
Le serveur principal de script doit être .NET
Le niveau de compatibilité des API doit être .NET 4.6

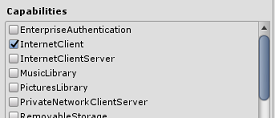
Sous l’onglet Paramètres de publication, sous Fonctionnalités, vérifiez :
InternetClient

De retour dans les projets Unity C# des paramètres de build n’est plus grisé ; cochez la case en regard de cela.
Fermez la fenêtre Build Settings.
Enregistrez votre scène et votre fichier projet>enregistrer la scène/ le projet d’enregistrement de fichier.>
Important
Si vous souhaitez ignorer le composant De configuration Unity pour ce projet (application de bureau) et continuer directement dans le code, n’hésitez pas à télécharger ce .unitypackage, à l’importer dans votre projet en tant que package personnalisé, puis à continuer à partir du chapitre 9. Vous devrez toujours ajouter les composants de script.
Chapitre 8 - Importation des DLL dans Unity
Vous utiliserez Stockage Azure pour Unity (qui tire lui-même parti du Kit de développement logiciel (SDK) .Net pour Azure). Pour plus d’informations, suivez ce lien sur Stockage Azure pour Unity.
Il existe actuellement un problème connu dans Unity qui nécessite la reconfiguration des plug-ins après l’importation. Ces étapes (4 à 7 dans cette section) ne seront plus nécessaires une fois le bogue résolu.
Pour importer le Kit de développement logiciel (SDK) dans votre propre projet, vérifiez que vous avez téléchargé le dernier package .unity à partir de GitHub. Ensuite, procédez comme suit :
Ajoutez le .unitypackage à Unity à l’aide de l’option de menu Package personnalisé d’importation de package > de ressources>.
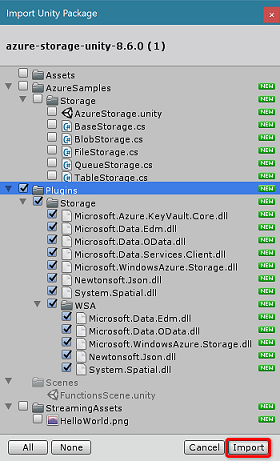
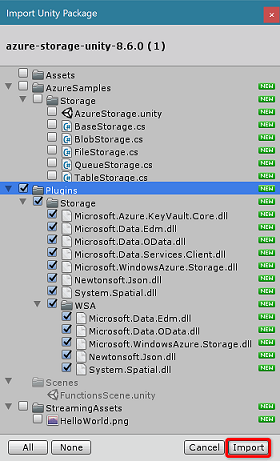
Dans la zone Importer un package Unity qui s’affiche, vous pouvez sélectionner tout sous Stockage de plug-ins>. Décochez tout le reste, car il n’est pas nécessaire pour ce cours.

Cliquez sur le bouton Importer pour ajouter les éléments à votre projet.
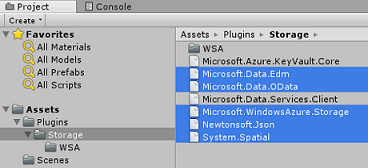
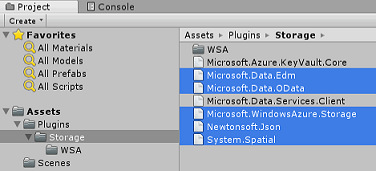
Accédez au dossier Stockage sous Plug-ins dans l’affichage Projet et sélectionnez les plug-ins suivants uniquement :
- Microsoft.Data.Edm
- Microsoft.Data.OData
- Microsoft.WindowsAzure.Storage
- Newtonsoft.Json
- System.Spatial

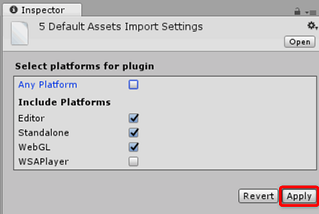
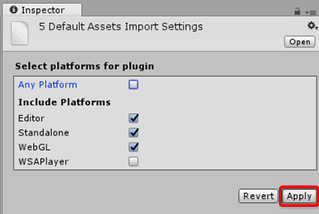
Avec ces plug-ins spécifiques sélectionnés, décochez n’importe quelle plateforme et décochez WSAPlayer, puis cliquez sur Appliquer.

Remarque
Nous marquageons ces plug-ins particuliers à utiliser uniquement dans l’éditeur Unity. Cela est dû au fait qu’il existe différentes versions des mêmes plug-ins dans le dossier WSA qui seront utilisés après l’exportation du projet à partir d’Unity.
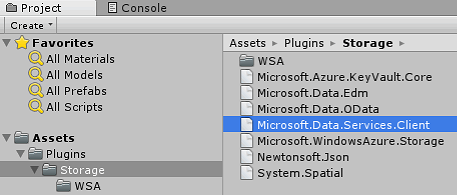
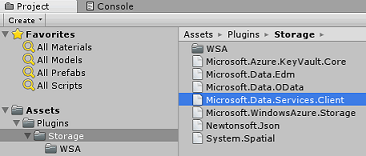
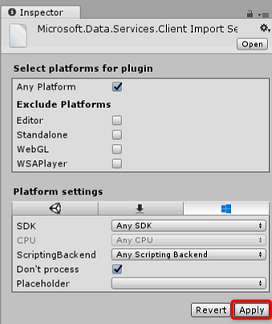
Dans le dossier du plug-in de stockage , sélectionnez uniquement :
Microsoft.Data.Services.Client

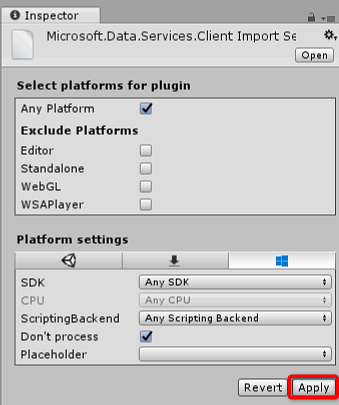
Cochez la case Ne pas traiter sous Paramètres de la plateforme, puis cliquez sur Appliquer.

Remarque
Nous marquageons ce plug-in « Ne pas traiter », car l’éditeur de correctifs d’assembly Unity a des difficultés à traiter ce plug-in. Le plug-in fonctionne toujours même s’il n’est pas traité.
Chapitre 9 - Créer la classe TableToScene dans le projet Desktop Unity
Vous devez maintenant créer les scripts contenant le code pour exécuter cette application.
Le premier script que vous devez créer est TableToScene, qui est responsable des éléments suivants :
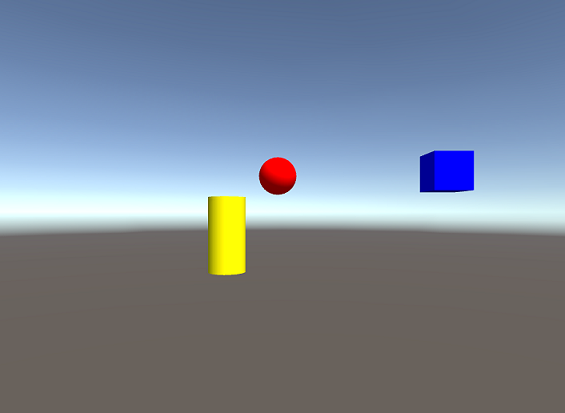
- Lecture d’entités dans la table Azure.
- À l’aide des données de table, déterminez les objets à générer et dans quelle position.
Le deuxième script que vous devez créer est CloudScene, qui est responsable des éléments suivants :
- Inscription de l’événement de clic gauche pour permettre à l’utilisateur de faire glisser des objets autour de la scène.
- Sérialisation des données d’objet à partir de cette scène Unity et leur envoi à l’application de fonction Azure.
Pour créer cette classe :
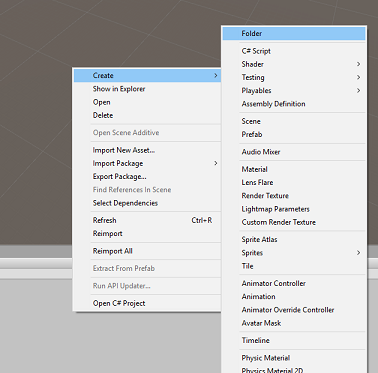
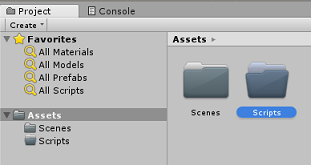
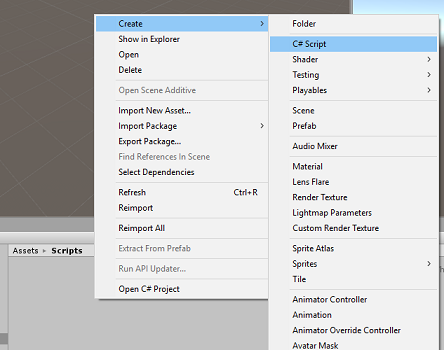
Cliquez avec le bouton droit dans le dossier de ressources situé dans le volet projet, créez>un dossier. Nommez le dossier Scripts.


Double-cliquez sur le dossier créé, pour l’ouvrir.
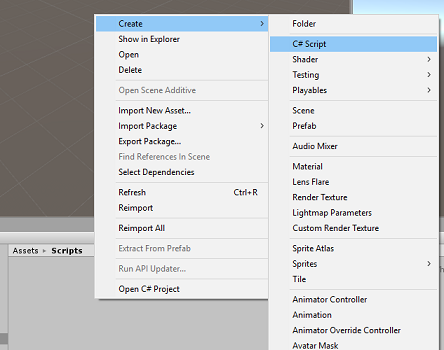
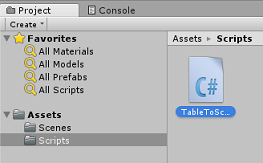
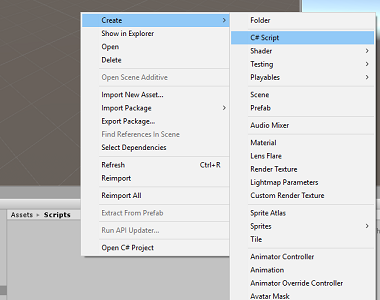
Cliquez avec le bouton droit dans le dossier Scripts, cliquez sur Créer un>script C#. Nommez le script TableToScene.


Double-cliquez sur le script pour l’ouvrir dans Visual Studio 2017.
Ajoutez les espaces de noms suivants :
using Microsoft.WindowsAzure.Storage; using Microsoft.WindowsAzure.Storage.Auth; using Microsoft.WindowsAzure.Storage.Table; using UnityEngine;Dans la classe, insérez les variables suivantes :
/// <summary> /// allows this class to behave like a singleton /// </summary> public static TableToScene instance; /// <summary> /// Insert here you Azure Storage name /// </summary> private string accountName = " -- Insert your Azure Storage name -- "; /// <summary> /// Insert here you Azure Storage key /// </summary> private string accountKey = " -- Insert your Azure Storage key -- ";Remarque
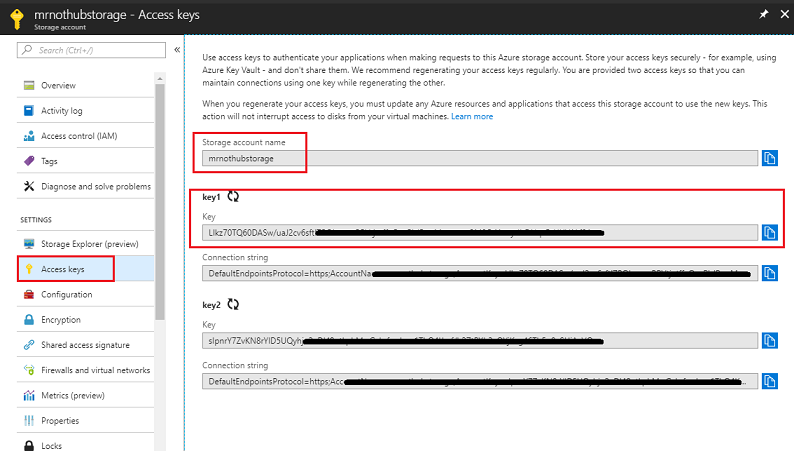
Remplacez la valeur accountName par le nom du service Stockage Azure et la valeur accountKey par la valeur de clé trouvée dans le service Stockage Azure, dans le portail Azure (voir image ci-dessous).

Ajoutez maintenant les méthodes Start() et Awake() pour initialiser la classe.
/// <summary> /// Triggers before initialization /// </summary> void Awake() { // static instance of this class instance = this; } /// <summary> /// Use this for initialization /// </summary> void Start() { // Call method to populate the scene with new objects as // pecified in the Azure Table PopulateSceneFromTableAsync(); }Dans la classe TableToScene , ajoutez la méthode qui récupère les valeurs de la table Azure et utilisez-les pour générer les primitives appropriées dans la scène.
/// <summary> /// Populate the scene with new objects as specified in the Azure Table /// </summary> private async void PopulateSceneFromTableAsync() { // Obtain credentials for the Azure Storage StorageCredentials creds = new StorageCredentials(accountName, accountKey); // Storage account CloudStorageAccount account = new CloudStorageAccount(creds, useHttps: true); // Storage client CloudTableClient client = account.CreateCloudTableClient(); // Table reference CloudTable table = client.GetTableReference("SceneObjectsTable"); TableContinuationToken token = null; // Query the table for every existing Entity do { // Queries the whole table by breaking it into segments // (would happen only if the table had huge number of Entities) TableQuerySegment<AzureTableEntity> queryResult = await table.ExecuteQuerySegmentedAsync(new TableQuery<AzureTableEntity>(), token); foreach (AzureTableEntity entity in queryResult.Results) { GameObject newSceneGameObject = null; Color newColor; // check for the Entity Type and spawn in the scene the appropriate Primitive switch (entity.Type) { case "Cube": // Create a Cube in the scene newSceneGameObject = GameObject.CreatePrimitive(PrimitiveType.Cube); newColor = Color.blue; break; case "Sphere": // Create a Sphere in the scene newSceneGameObject = GameObject.CreatePrimitive(PrimitiveType.Sphere); newColor = Color.red; break; case "Cylinder": // Create a Cylinder in the scene newSceneGameObject = GameObject.CreatePrimitive(PrimitiveType.Cylinder); newColor = Color.yellow; break; default: newColor = Color.white; break; } newSceneGameObject.name = entity.RowKey; newSceneGameObject.GetComponent<MeshRenderer>().material = new Material(Shader.Find("Diffuse")) { color = newColor }; //check for the Entity X,Y,Z and move the Primitive at those coordinates newSceneGameObject.transform.position = new Vector3((float)entity.X, (float)entity.Y, (float)entity.Z); } // if the token is null, it means there are no more segments left to query token = queryResult.ContinuationToken; } while (token != null); }En dehors de la classe TableToScene , vous devez définir la classe utilisée par l’application pour sérialiser et désérialiser les entités de table.
/// <summary> /// This objects is used to serialize and deserialize the Azure Table Entity /// </summary> [System.Serializable] public class AzureTableEntity : TableEntity { public AzureTableEntity(string partitionKey, string rowKey) : base(partitionKey, rowKey) { } public AzureTableEntity() { } public string Type { get; set; } public double X { get; set; } public double Y { get; set; } public double Z { get; set; } }Veillez à enregistrer avant de revenir à l’éditeur Unity.
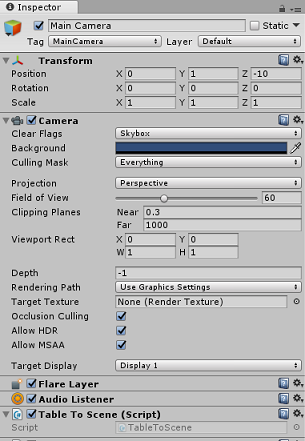
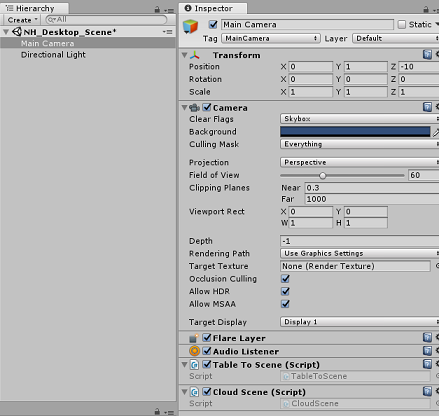
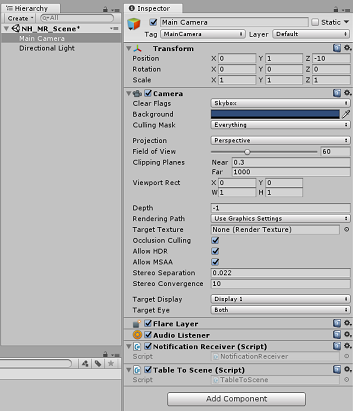
Cliquez sur la caméra principale dans le panneau Hiérarchie pour que ses propriétés apparaissent dans l’inspecteur.
Une fois le dossier Scripts ouvert, sélectionnez le fichier TableToScene de script et faites-le glisser sur la caméra principale. Le résultat doit être comme indiqué ci-dessous :

Chapitre 10 - Créer la classe CloudScene dans le projet Unity de bureau
Le deuxième script que vous devez créer est CloudScene, qui est responsable des éléments suivants :
Inscription de l’événement de clic gauche pour permettre à l’utilisateur de faire glisser des objets autour de la scène.
Sérialisation des données d’objet à partir de cette scène Unity et leur envoi à l’application de fonction Azure.
Pour créer le deuxième script :
Cliquez avec le bouton droit dans le dossier Scripts , cliquez sur Créer, Script C#. Nommez le script CloudScene


Ajoutez les espaces de noms suivants :
using Newtonsoft.Json; using System.Collections; using System.Text; using System.Threading.Tasks; using UnityEngine; using UnityEngine.Networking;Insérez les variables suivantes :
/// <summary> /// Allows this class to behave like a singleton /// </summary> public static CloudScene instance; /// <summary> /// Insert here you Azure Function Url /// </summary> private string azureFunctionEndpoint = "--Insert here you Azure Function Endpoint--"; /// <summary> /// Flag for object being moved /// </summary> private bool gameObjHasMoved; /// <summary> /// Transform of the object being dragged by the mouse /// </summary> private Transform gameObjHeld; /// <summary> /// Class hosted in the TableToScene script /// </summary> private AzureTableEntity azureTableEntity;Remplacez la valeur azureFunctionEndpoint par l’URL de votre application de fonction Azure trouvée dans Azure Function App Service, dans le portail Azure, comme illustré dans l’image ci-dessous :

Ajoutez maintenant les méthodes Start() et Awake() pour initialiser la classe.
/// <summary> /// Triggers before initialization /// </summary> void Awake() { // static instance of this class instance = this; } /// <summary> /// Use this for initialization /// </summary> void Start() { // initialise an AzureTableEntity azureTableEntity = new AzureTableEntity(); }Dans la méthode Update(), ajoutez le code suivant qui détectera l’entrée de la souris et faites glisser, ce qui déplacera à son tour gameObjects dans la scène. Si l’utilisateur a fait glisser et supprimé un objet, il transmet le nom et les coordonnées de l’objet à la méthode UpdateCloudScene() qui appelle le service Azure Function App Service, qui met à jour la table Azure et déclenche la notification.
/// <summary> /// Update is called once per frame /// </summary> void Update() { //Enable Drag if button is held down if (Input.GetMouseButton(0)) { // Get the mouse position Vector3 mousePosition = new Vector3(Input.mousePosition.x, Input.mousePosition.y, 10); Vector3 objPos = Camera.main.ScreenToWorldPoint(mousePosition); Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition); RaycastHit hit; // Raycast from the current mouse position to the object overlapped by the mouse if (Physics.Raycast(ray, out hit)) { // update the position of the object "hit" by the mouse hit.transform.position = objPos; gameObjHasMoved = true; gameObjHeld = hit.transform; } } // check if the left button mouse is released while holding an object if (Input.GetMouseButtonUp(0) && gameObjHasMoved) { gameObjHasMoved = false; // Call the Azure Function that will update the appropriate Entity in the Azure Table // and send a Notification to all subscribed Apps Debug.Log("Calling Azure Function"); StartCoroutine(UpdateCloudScene(gameObjHeld.name, gameObjHeld.position.x, gameObjHeld.position.y, gameObjHeld.position.z)); } }Ajoutez maintenant la méthode UpdateCloudScene(), comme indiqué ci-dessous :
private IEnumerator UpdateCloudScene(string objName, double xPos, double yPos, double zPos) { WWWForm form = new WWWForm(); // set the properties of the AzureTableEntity azureTableEntity.RowKey = objName; azureTableEntity.X = xPos; azureTableEntity.Y = yPos; azureTableEntity.Z = zPos; // Serialize the AzureTableEntity object to be sent to Azure string jsonObject = JsonConvert.SerializeObject(azureTableEntity); using (UnityWebRequest www = UnityWebRequest.Post(azureFunctionEndpoint, jsonObject)) { byte[] jsonToSend = new System.Text.UTF8Encoding().GetBytes(jsonObject); www.uploadHandler = new UploadHandlerRaw(jsonToSend); www.uploadHandler.contentType = "application/json"; www.downloadHandler = new DownloadHandlerBuffer(); www.SetRequestHeader("Content-Type", "application/json"); yield return www.SendWebRequest(); string response = www.responseCode.ToString(); } }Enregistrer le code et revenir à Unity
Faites glisser le script CloudScene sur la caméra principale.
Cliquez sur la caméra principale dans le panneau Hiérarchie pour que ses propriétés apparaissent dans l’inspecteur.
Une fois le dossier Scripts ouvert, sélectionnez le script CloudScene et faites-le glisser sur la caméra principale. Le résultat doit être comme indiqué ci-dessous :

Chapitre 11 - Générer le projet de bureau sur UWP
Tout ce qui est nécessaire pour la section Unity de ce projet a été terminé.
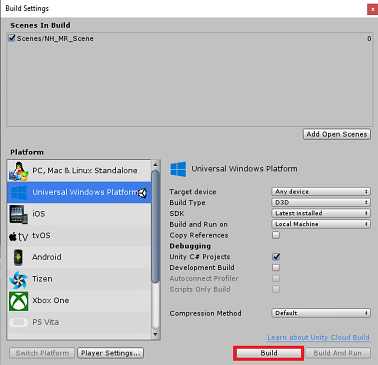
Accédez aux paramètres de génération (paramètres de build de fichier>).
Dans la fenêtre Paramètres de build, cliquez sur Générer.

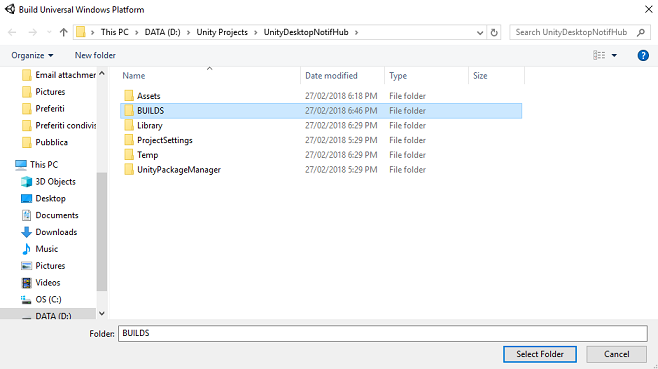
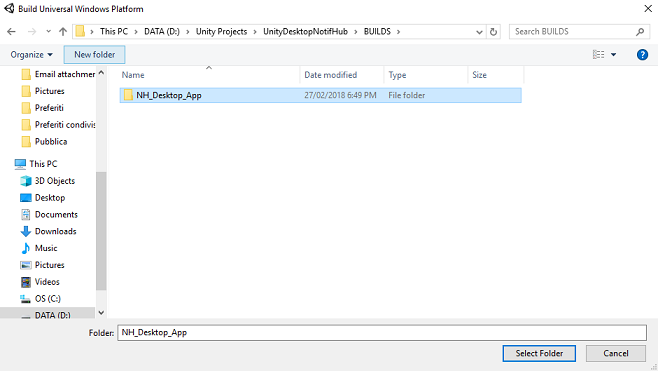
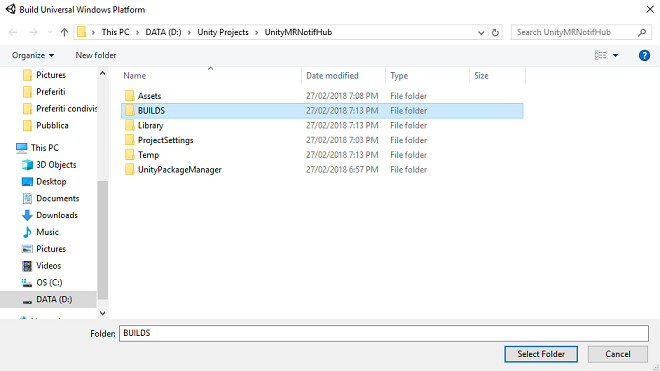
Une fenêtre Explorateur de fichiers s’affiche, vous invitant à créer un emplacement. Créez un dossier (en cliquant sur Nouveau dossier dans le coin supérieur gauche) et nommez-le BUILDS.

Ouvrez le nouveau dossier BUILDS et créez un autre dossier (à l’aide du nouveau dossier une fois de plus) et nommez-le NH_Desktop_App.

Une fois la NH_Desktop_App sélectionnée. Cliquez sur Sélectionner un dossier. Le projet prend une minute ou plus pour générer.
Après la génération, Explorateur de fichiers s’affiche en affichant l’emplacement de votre nouveau projet. Toutefois, vous n’avez pas besoin de l’ouvrir, car vous devez d’abord créer l’autre projet Unity, dans les prochains chapitres.
Chapitre 12 - Configurer le projet Mixed Reality Unity
Voici une configuration classique pour le développement avec la réalité mixte, et en tant que tel, est un bon modèle pour d’autres projets.
Ouvrez Unity , puis cliquez sur Nouveau.

Vous devez maintenant fournir un nom de projet Unity, insérer UnityMRNotifHub. Vérifiez que le type de projet est défini sur 3D. Définissez l’emplacement sur un emplacement approprié pour vous (n’oubliez pas que les répertoires racines sont plus proches). Cliquez ensuite sur Créer un projet.

Avec Unity ouvert, il vaut la peine de vérifier que l’éditeur de script par défaut est défini sur Visual Studio. Accédez à Modifier>les préférences, puis à partir de la nouvelle fenêtre, accédez à Outils externes. Remplacez l’éditeur de script externe par Visual Studio 2017. Fermez la fenêtre Préférences.

Ensuite, accédez aux >paramètres de génération de fichiers et basculez la plateforme vers plateforme Windows universelle, en cliquant sur le bouton Basculer la plateforme.

Accédez aux paramètres de génération de fichiers>et assurez-vous que :
L’appareil cible est défini sur n’importe quel appareil
Pour Microsoft HoloLens, définissez l’appareil cible sur HoloLens.
Le type de build est défini sur D3D
Le KIT SDK est défini sur La dernière version installée
La version de Visual Studio est définie sur La dernière version installée
La génération et l’exécution sont définies sur Ordinateur local
Ici, il vaut la peine d’enregistrer la scène et de l’ajouter à la build.
Pour ce faire, sélectionnez Ajouter des scènes ouvertes. Une fenêtre d’enregistrement s’affiche.

Créez un dossier pour cela et toute scène future, puis sélectionnez le bouton Nouveau dossier pour créer un dossier, nommez-le Scènes.

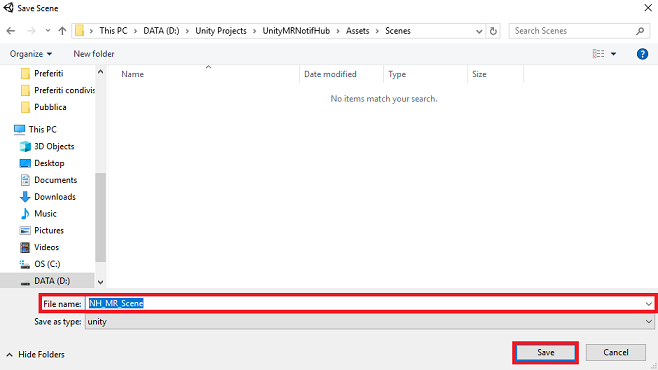
Ouvrez votre dossier Scènes nouvellement créé, puis dans le champ Fichier : champ de texte, tapez NH_MR_Scene, puis appuyez sur Enregistrer.

Les paramètres restants, dans Paramètres de build, doivent être laissés comme valeurs par défaut pour l’instant.
Dans la même fenêtre, cliquez sur le bouton Paramètres du lecteur, ce qui ouvre le panneau associé dans l’espace où se trouve l’inspecteur.

Dans ce panneau, quelques paramètres doivent être vérifiés :
Sous l’onglet Autres paramètres :
La version du runtime de script doit être expérimentale (équivalent .NET 4.6)
Le serveur principal de script doit être .NET
Le niveau de compatibilité des API doit être .NET 4.6

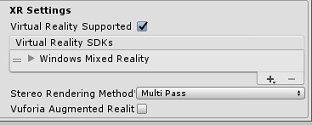
Plus loin dans le panneau, dans les paramètres XR (trouvés ci-dessous Paramètres de publication), cochez Virtual Reality Pris en charge, vérifiez que le Kit de développement logiciel (SDK ) Windows Mixed Reality est ajouté

Sous l’onglet Paramètres de publication, sous Fonctionnalités, vérifiez :
InternetClient

De retour dans les paramètres de build, les projets C# Unity ne sont plus grisés : cochez la case en regard de cela.
Avec ces modifications effectuées, fermez la fenêtre Paramètres de build.
Enregistrez votre scène et votre fichier projet>enregistrer la scène/ le projet d’enregistrement de fichier.>
Important
Si vous souhaitez ignorer le composant De configuration Unity pour ce projet (application de réalité mixte) et continuer directement dans le code, n’hésitez pas à télécharger ce .unitypackage, à l’importer dans votre projet en tant que package personnalisé, puis à continuer à partir du chapitre 14. Vous devrez toujours ajouter les composants de script.
Chapitre 13 - Importation des DLL dans le projet Unity de réalité mixte
Vous utiliserez Stockage Azure pour la bibliothèque Unity (qui utilise le Kit de développement logiciel (SDK) .Net pour Azure). Suivez ce lien pour savoir comment utiliser Stockage Azure avec Unity. Il existe actuellement un problème connu dans Unity qui nécessite la reconfiguration des plug-ins après l’importation. Ces étapes (4 à 7 dans cette section) ne seront plus nécessaires une fois le bogue résolu.
Pour importer le Kit de développement logiciel (SDK) dans votre propre projet, vérifiez que vous avez téléchargé le dernier package .unitypackage. Ensuite, procédez comme suit :
Ajoutez le .unitypackage que vous avez téléchargé à partir de ce qui précède à Unity à l’aide de l’option de menu Package personnalisé d’importation de package> de ressources.>
Dans la zone Importer un package Unity qui s’affiche, vous pouvez sélectionner tout sous Stockage de plug-ins>.

Cliquez sur le bouton Importer pour ajouter les éléments à votre projet.
Accédez au dossier Stockage sous Plug-ins dans l’affichage Projet et sélectionnez les plug-ins suivants uniquement :
- Microsoft.Data.Edm
- Microsoft.Data.OData
- Microsoft.WindowsAzure.Storage
- Newtonsoft.Json
- System.Spatial

Avec ces plug-ins spécifiques sélectionnés, décochez n’importe quelle plateforme et décochez WSAPlayer, puis cliquez sur Appliquer.

Remarque
Vous marquez ces plug-ins particuliers à utiliser uniquement dans l’éditeur Unity. Cela est dû au fait qu’il existe différentes versions des mêmes plug-ins dans le dossier WSA qui seront utilisés après l’exportation du projet à partir d’Unity.
Dans le dossier du plug-in de stockage , sélectionnez uniquement :
Microsoft.Data.Services.Client

Cochez la case Ne pas traiter sous Paramètres de la plateforme, puis cliquez sur Appliquer.

Remarque
Vous marquez ce plug-in « Ne pas traiter », car le correctif d’assembly Unity a des difficultés à traiter ce plug-in. Le plug-in fonctionne toujours même s’il n’est pas traité.
Chapitre 14 - Création de la classe TableToScene dans le projet Unity de réalité mixte
La classe TableToScene est identique à celle expliquée dans le chapitre 9. Créez la même classe dans le projet Unity de réalité mixte en suivant la même procédure expliquée dans le chapitre 9.
Une fois que vous avez terminé ce chapitre, vos deux projets Unity auront cette classe configurée sur la caméra principale.
Chapitre 15 - Création de la classe NotificationReceiver dans le projet Unity de réalité mixte
Le deuxième script que vous devez créer est NotificationReceiver, qui est responsable des éléments suivants :
- Inscription de l’application auprès du Hub de notification lors de l’initialisation.
- Écoute des notifications provenant du hub de notification.
- Désérialisation des données d’objet à partir des notifications reçues.
- Déplacez les GameObjects dans la scène, en fonction des données désérialisées.
Pour créer le script NotificationReceiver :
Cliquez avec le bouton droit dans le dossier Scripts , cliquez sur Créer, Script C#. Nommez le script NotificationReceiver.


Double-cliquez sur le script pour l’ouvrir.
Ajoutez les espaces de noms suivants :
//using Microsoft.WindowsAzure.Messaging; using Newtonsoft.Json; using System; using System.Collections; using UnityEngine; #if UNITY_WSA_10_0 && !UNITY_EDITOR using Windows.Networking.PushNotifications; #endifInsérez les variables suivantes :
/// <summary> /// allows this class to behave like a singleton /// </summary> public static NotificationReceiver instance; /// <summary> /// Value set by the notification, new object position /// </summary> Vector3 newObjPosition; /// <summary> /// Value set by the notification, object name /// </summary> string gameObjectName; /// <summary> /// Value set by the notification, new object position /// </summary> bool notifReceived; /// <summary> /// Insert here your Notification Hub Service name /// </summary> private string hubName = " -- Insert the name of your service -- "; /// <summary> /// Insert here your Notification Hub Service "Listen endpoint" /// </summary> private string hubListenEndpoint = "-Insert your Notification Hub Service Listen endpoint-";Remplacez la valeur hubName par le nom de votre service Notification Hub et la valeur hubListenEndpoint par la valeur de point de terminaison trouvée dans l’onglet Stratégies d’accès, Azure Notification Hub Service, dans le portail Azure (voir l’image ci-dessous).

Ajoutez maintenant les méthodes Start() et Awake() pour initialiser la classe.
/// <summary> /// Triggers before initialization /// </summary> void Awake() { // static instance of this class instance = this; } /// <summary> /// Use this for initialization /// </summary> void Start() { // Register the App at launch InitNotificationsAsync(); // Begin listening for notifications StartCoroutine(WaitForNotification()); }Ajoutez la méthode WaitForNotification pour permettre à l’application de recevoir des notifications de la bibliothèque Notification Hub sans conflit avec le thread principal :
/// <summary> /// This notification listener is necessary to avoid clashes /// between the notification hub and the main thread /// </summary> private IEnumerator WaitForNotification() { while (true) { // Checks for notifications each second yield return new WaitForSeconds(1f); if (notifReceived) { // If a notification is arrived, moved the appropriate object to the new position GameObject.Find(gameObjectName).transform.position = newObjPosition; // Reset the flag notifReceived = false; } } }La méthode suivante, InitNotificationAsync(), inscrit l’application auprès du service notification Hub lors de l’initialisation. Le code est commenté, car Unity ne pourra pas générer le projet. Vous supprimez les commentaires lorsque vous importez le package Nuget de messagerie Azure dans Visual Studio.
/// <summary> /// Register this application to the Notification Hub Service /// </summary> private async void InitNotificationsAsync() { // PushNotificationChannel channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); // NotificationHub hub = new NotificationHub(hubName, hubListenEndpoint); // Registration result = await hub.RegisterNativeAsync(channel.Uri); // If registration was successful, subscribe to Push Notifications // if (result.RegistrationId != null) // { // Debug.Log($"Registration Successful: {result.RegistrationId}"); // channel.PushNotificationReceived += Channel_PushNotificationReceived; // } }Le gestionnaire suivant, Channel_PushNotificationReceived(), est déclenché chaque fois qu’une notification est reçue. Il désérialise la notification, qui sera l’entité table Azure qui a été déplacée sur l’application de bureau, puis déplace le GameObject correspondant dans la scène MR à la même position.
Important
Le code est commenté, car le code fait référence à la bibliothèque de messagerie Azure, que vous ajouterez après avoir généré le projet Unity à l’aide du Gestionnaire de package Nuget, dans Visual Studio. Par conséquent, le projet Unity ne sera pas en mesure de générer, sauf s’il est commenté. N’oubliez pas que si vous générez votre projet, puis que vous souhaitez revenir à Unity, vous devrez re-commenter ce code.
///// <summary> ///// Handler called when a Push Notification is received ///// </summary> //private void Channel_PushNotificationReceived(PushNotificationChannel sender, PushNotificationReceivedEventArgs args) //{ // Debug.Log("New Push Notification Received"); // // if (args.NotificationType == PushNotificationType.Raw) // { // // Raw content of the Notification // string jsonContent = args.RawNotification.Content; // // // Deserialise the Raw content into an AzureTableEntity object // AzureTableEntity ate = JsonConvert.DeserializeObject<AzureTableEntity>(jsonContent); // // // The name of the Game Object to be moved // gameObjectName = ate.RowKey; // // // The position where the Game Object has to be moved // newObjPosition = new Vector3((float)ate.X, (float)ate.Y, (float)ate.Z); // // // Flag thats a notification has been received // notifReceived = true; // } //}N’oubliez pas d’enregistrer vos modifications avant de revenir à l’éditeur Unity.
Cliquez sur la caméra principale dans le panneau Hiérarchie pour que ses propriétés apparaissent dans l’inspecteur.
Avec le dossier Scripts ouvert, sélectionnez le script NotificationReceiver et faites-le glisser sur la caméra principale. Le résultat doit être comme indiqué ci-dessous :

Remarque
Si vous développez ceci pour Microsoft HoloLens, vous devez mettre à jour le composant Caméra principale de l’appareil photo, afin que :
- Effacer les indicateurs : couleur unie
- Arrière-plan : Noir
Chapitre 16 - Générer le projet de réalité mixte sur UWP
Ce chapitre est identique au processus de génération du projet précédent. Tout ce qui est nécessaire pour la section Unity de ce projet a été terminé. Il est donc temps de le générer à partir d’Unity.
Accédez aux paramètres de build (Paramètres de build de fichier>).
Dans le menu Paramètres de génération, vérifiez que Les projets C# Unity* sont cochés (ce qui vous permettra de modifier les scripts de ce projet, après la génération).
Une fois cette opération terminée, cliquez sur Générer.

Une fenêtre Explorateur de fichiers s’affiche, vous invitant à créer un emplacement. Créez un dossier (en cliquant sur Nouveau dossier dans le coin supérieur gauche) et nommez-le BUILDS.

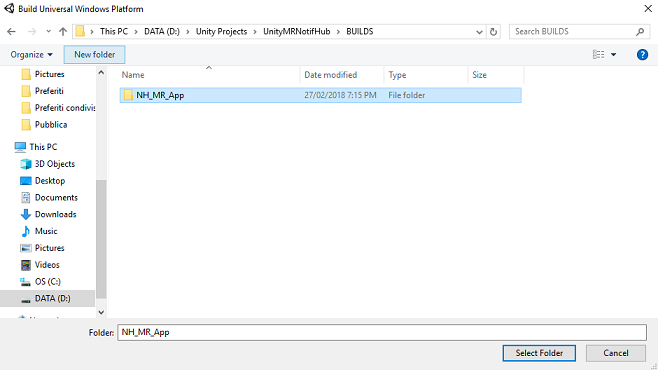
Ouvrez le nouveau dossier BUILDS et créez un autre dossier (à l’aide du nouveau dossier une fois de plus) et nommez-le NH_MR_App.

Avec la NH_MR_App sélectionnée. Cliquez sur Sélectionner un dossier. Le projet prend une minute ou plus pour générer.
Après la génération, une fenêtre Explorateur de fichiers s’ouvre à l’emplacement de votre nouveau projet.
Chapitre 17 - Ajouter des packages NuGet à la solution UnityMRNotifHub
Avertissement
N’oubliez pas que, une fois que vous avez ajouté les packages NuGet suivants (et supprimez les marques de commentaire du code dans le chapitre suivant), le code, lorsqu’il est rouvert dans le projet Unity, présente des erreurs. Si vous souhaitez revenir en arrière et continuer à modifier dans l’éditeur Unity, vous aurez besoin de commenter ce code errosome, puis de annuler les marques de commentaire ultérieurement, une fois que vous êtes de retour dans Visual Studio.
Une fois la build de réalité mixte terminée, accédez au projet de réalité mixte que vous avez créé, puis double-cliquez sur le fichier de solution (.sln) dans ce dossier pour ouvrir votre solution avec Visual Studio 2017. Vous devez maintenant ajouter le package NuGet WindowsAzure.Messaging.managed . Il s’agit d’une bibliothèque utilisée pour recevoir des notifications à partir du hub de notification.
Pour importer le package NuGet :
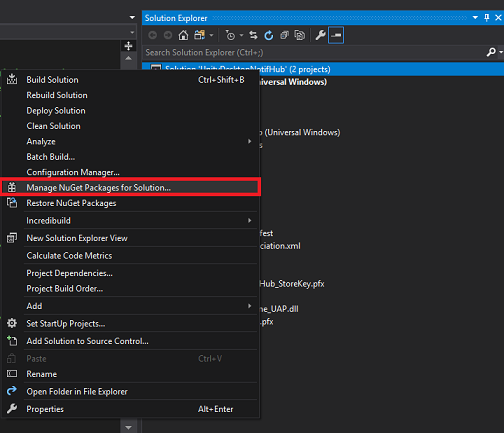
Dans la Explorateur de solutions, cliquez avec le bouton droit sur votre solution
Cliquez sur Gérer les packages NuGet.

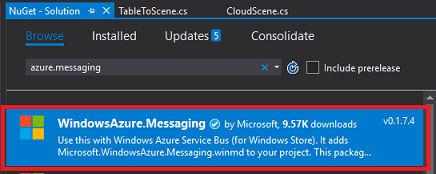
Sélectionnez l’onglet Parcourir et recherchez WindowsAzure.Messaging.managed.

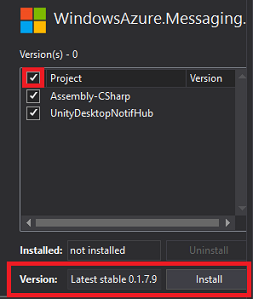
Sélectionnez le résultat (comme indiqué ci-dessous), puis, dans la fenêtre à droite, cochez la case en regard de Project. Cela permet de cocher la case en regard de Project, ainsi que la case à cocher en regard du projet Assembly-CSharp et UnityMRNotifHub .

La version initialement fournie peut ne pas être compatible avec ce projet. Par conséquent, cliquez sur le menu déroulant en regard de version, puis sur Version 0.1.7.9, puis cliquez sur Installer.
Vous avez maintenant terminé d’installer le package NuGet. Recherchez le code commenté que vous avez entré dans la classe NotificationReceiver et supprimez les commentaires.
Chapitre 18 - Modifier l’application UnityMRNotifHub, classe NotificationReceiver
Après avoir ajouté les packages NuGet, vous devez annuler les marques de commentaire dans la classe NotificationReceiver .
notamment :
Espace de noms en haut :
using Microsoft.WindowsAzure.Messaging;Tout le code dans la méthode InitNotificationsAsync() :
/// <summary> /// Register this application to the Notification Hub Service /// </summary> private async void InitNotificationsAsync() { PushNotificationChannel channel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); NotificationHub hub = new NotificationHub(hubName, hubListenEndpoint); Registration result = await hub.RegisterNativeAsync(channel.Uri); // If registration was successful, subscribe to Push Notifications if (result.RegistrationId != null) { Debug.Log($"Registration Successful: {result.RegistrationId}"); channel.PushNotificationReceived += Channel_PushNotificationReceived; } }
Avertissement
Le code ci-dessus contient un commentaire : assurez-vous que vous n’avez pas accidentellement décompressé ce commentaire (car le code ne sera pas compilé si vous l’avez !).
Enfin, l’événement Channel_PushNotificationReceived :
/// <summary> /// Handler called when a Push Notification is received /// </summary> private void Channel_PushNotificationReceived(PushNotificationChannel sender, PushNotificationReceivedEventArgs args) { Debug.Log("New Push Notification Received"); if (args.NotificationType == PushNotificationType.Raw) { // Raw content of the Notification string jsonContent = args.RawNotification.Content; // Deserialize the Raw content into an AzureTableEntity object AzureTableEntity ate = JsonConvert.DeserializeObject<AzureTableEntity>(jsonContent); // The name of the Game Object to be moved gameObjectName = ate.RowKey; // The position where the Game Object has to be moved newObjPosition = new Vector3((float)ate.X, (float)ate.Y, (float)ate.Z); // Flag thats a notification has been received notifReceived = true; } }
Avec ces commentaires non commentés, veillez à enregistrer, puis passez au chapitre suivant.
Chapitre 19 - Associer le projet de réalité mixte à l’application Store
Vous devez maintenant associer le projet de réalité mixte à l’application Store que vous avez créée au début du labo.
Ouvrez la solution.
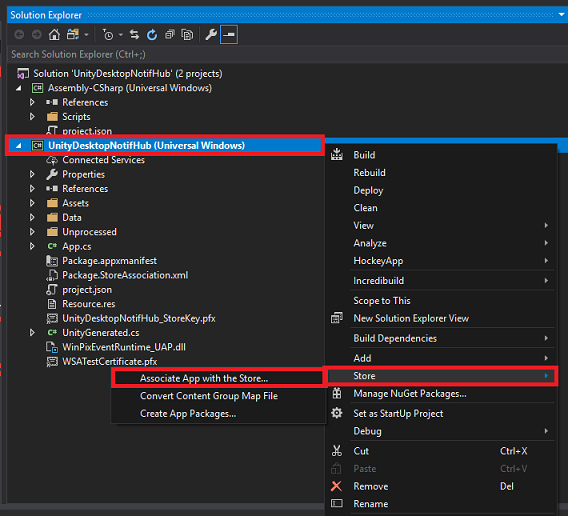
Cliquez avec le bouton droit sur le projet d’application UWP dans le volet Explorateur de solutions, accédez au Store et associez l’application au Store....

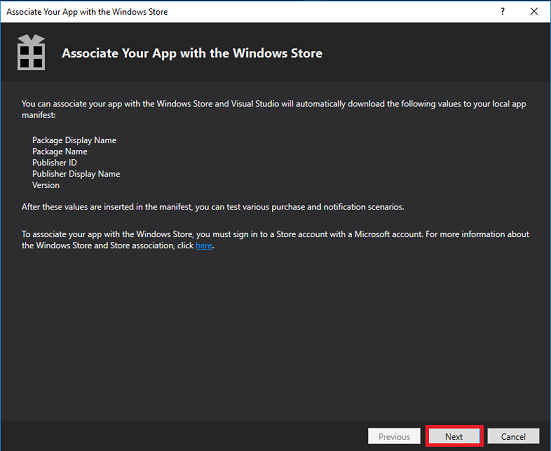
Une nouvelle fenêtre s’affiche appelée Associer votre application au Windows Store. Sélectionnez Suivant.

Il charge toutes les applications associées au compte que vous avez connecté. Si vous n’êtes pas connecté à votre compte, vous pouvez vous connecter sur cette page.
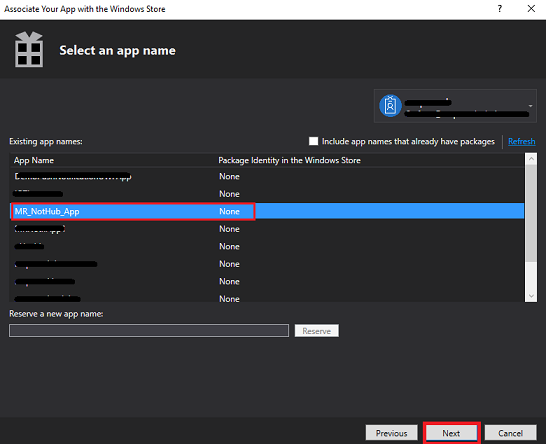
Recherchez le nom de l’application Store que vous avez créée au début de ce didacticiel et sélectionnez-le. Cliquez ensuite sur Suivant.

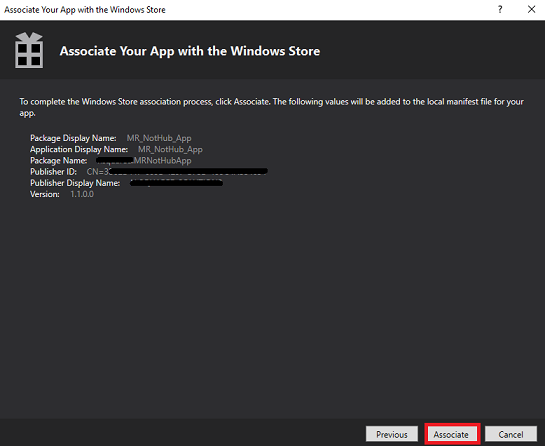
Cliquez sur Associer.

Votre application est désormais associée à l’application Store. Cela est nécessaire pour activer les notifications.
Chapitre 20 - Déployer des applications UnityMRNotifHub et UnityDesktopNotifHub
Ce chapitre peut être plus facile avec deux personnes, car le résultat inclut les deux applications en cours d’exécution, une s’exécutant sur votre ordinateur de bureau et l’autre dans votre casque immersif.
L’application casque immersif attend de recevoir les modifications apportées à la scène (modifications de position des GameObjects locaux) et l’application de bureau apporte des modifications à leur scène locale (modifications de position), qui seront partagées avec l’application MR. Il est judicieux de déployer d’abord l’application MR, suivie de l’application de bureau, afin que le récepteur puisse commencer à écouter.
Pour déployer l’application UnityMRNotifHub sur votre ordinateur local :
Ouvrez le fichier de solution de votre application UnityMRNotifHub dans Visual Studio 2017.
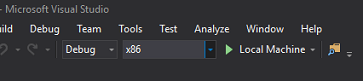
Dans la plateforme de solutions, sélectionnez x86, Ordinateur local.
Dans la configuration de la solution, sélectionnez Déboguer.

Accédez au menu Générer, puis cliquez sur Déployer la solution pour charger l’application sur votre ordinateur.
Votre application doit maintenant apparaître dans la liste des applications installées, prêtes à être lancées.
Pour déployer l’application UnityDesktopNotifHub sur une machine locale :
Ouvrez le fichier de solution de votre application UnityDesktopNotifHub dans Visual Studio 2017.
Dans la plateforme de solutions, sélectionnez x86, Ordinateur local.
Dans la configuration de la solution, sélectionnez Déboguer.

Accédez au menu Générer, puis cliquez sur Déployer la solution pour charger l’application sur votre ordinateur.
Votre application doit maintenant apparaître dans la liste des applications installées, prêtes à être lancées.
Lancez l’application de réalité mixte, suivie de l’application de bureau.
Avec les deux applications en cours d’exécution, déplacez un objet dans la scène de bureau (à l’aide du bouton gauche de la souris). Ces modifications positionnelles seront apportées localement, sérialisées et envoyées au service Function App Service. Le service d’application de fonction met ensuite à jour la table avec le hub de notification. Après avoir reçu une mise à jour, le Hub de notification envoie les données mises à jour directement à toutes les applications inscrites (dans ce cas l’application casque immersif), qui désérialise ensuite les données entrantes et applique les nouvelles données positionnelles aux objets locaux, les déplaçant dans la scène.
Votre application Azure Notification Hubs terminée
Félicitations, vous avez créé une application de réalité mixte qui tire parti du service Azure Notification Hubs et autorise la communication entre les applications.

Exercices bonus
Exercice 1
Pouvez-vous découvrir comment modifier la couleur des GameObjects et envoyer cette notification à d’autres applications qui consultent la scène ?
Exercice 2
Pouvez-vous ajouter un mouvement des GameObjects à votre application MR et voir la scène mise à jour dans votre application de bureau ?