HoloLens (1ère génération) et Azure 312 : Intégration de bot
Remarque
Les tutoriels Mixed Reality Academy ont été conçus pour les appareils HoloLens (1re génération) et les casques immersifs de réalité mixte. Nous estimons qu’il est important de laisser ces tutoriels à la disposition des développeurs qui recherchent encore des conseils pour développer des applications sur ces appareils. Notez que ces tutoriels ne sont pas mis à jour avec les derniers ensembles d’outils ou interactions utilisés pour HoloLens 2. Ils sont fournis dans le but de fonctionner sur les appareils pris en charge. Il y aura une nouvelle série de tutoriels qui seront publiés à l’avenir qui montreront comment développer pour HoloLens 2. Cet avis sera mis à jour avec un lien vers ces didacticiels lorsqu’ils sont publiés.
Dans ce cours, vous allez apprendre à créer et déployer un bot à l’aide de Microsoft Bot Framework V4 et à communiquer avec lui via une application Windows Mixed Reality.

Microsoft Bot Framework V4 est un ensemble d’API conçues pour fournir aux développeurs les outils nécessaires pour créer une application bot extensible et évolutive. Pour plus d’informations, consultez la page Microsoft Bot Framework ou le dépôt Git V4.
Une fois ce cours terminé, vous aurez créé une application Windows Mixed Reality, qui sera en mesure d’effectuer les opérations suivantes :
- Utilisez un mouvement d’appui pour démarrer le bot à l’écoute de la voix des utilisateurs.
- Lorsque l’utilisateur a dit quelque chose, le bot tente de fournir une réponse.
- Affichez la réponse des bots sous forme de texte, positionnés près du bot, dans la scène Unity.
Dans votre application, il vous incombe d’intégrer les résultats à votre conception. Ce cours est conçu pour vous apprendre à intégrer un service Azure à votre projet Unity. Il s’agit de votre travail d’utiliser les connaissances que vous obtenez de ce cours pour améliorer votre application de réalité mixte.
Prise en charge des appareils
| Cours | HoloLens | Casques immersifs |
|---|---|---|
| MR et Azure 312 : Intégration de bot | ✔️ | ✔️ |
Remarque
Bien que ce cours se concentre principalement sur HoloLens, vous pouvez également appliquer ce que vous apprenez dans ce cours aux casques immersifs Windows Mixed Reality (VR). Étant donné que les casques immersifs (VR) n’ont pas de caméras accessibles, vous aurez besoin d’une caméra externe connectée à votre PC. À mesure que vous suivez le cours, vous verrez des notes sur les modifications que vous devrez peut-être utiliser pour prendre en charge les casques immersifs (VR).
Prérequis
Remarque
Ce tutoriel est conçu pour les développeurs qui ont une expérience de base avec Unity et C#. Sachez également que les conditions préalables et les instructions écrites contenues dans ce document représentent ce qui a été testé et vérifié au moment de l’écriture (juillet 2018). Vous êtes libre d’utiliser le logiciel le plus récent, comme indiqué dans l’article d’installation des outils , bien qu’il ne soit pas supposé que les informations de ce cours correspondent parfaitement à ce que vous trouverez dans les logiciels plus récents que ceux répertoriés ci-dessous.
Nous vous recommandons le matériel et les logiciels suivants pour ce cours :
- Un PC de développement, compatible avec Windows Mixed Reality pour le développement de casque immersif (VR)
- Windows 10 Fall Creators Update (ou version ultérieure) avec le mode développeur activé
- Le sdk Windows 10 le plus récent
- Unity 2017.4
- Visual Studio 2017
- Un casque immersif Windows Mixed Reality (VR) ou Microsoft HoloLens avec le mode développeur activé
- Accès Internet pour Azure et récupération d’Azure Bot. Pour plus d’informations, suivez ce lien.
Avant de commencer
- Pour éviter de rencontrer des problèmes lors de la création de ce projet, il est fortement recommandé de créer le projet mentionné dans ce didacticiel dans un dossier racine ou quasi-racine (des chemins de dossier longs peuvent provoquer des problèmes au moment de la génération).
- Configurez et testez votre HoloLens. Si vous avez besoin de support pour configurer votre HoloLens, veillez à consulter l’article de configuration de HoloLens.
- Il est judicieux d’effectuer l’étalonnage et le réglage des capteurs lors du développement d’une nouvelle application HoloLens (parfois, il peut aider à effectuer ces tâches pour chaque utilisateur).
Pour obtenir de l’aide sur l’étalonnage, suivez ce lien vers l’article d’étalonnage HoloLens.
Pour obtenir de l’aide sur le réglage des capteurs, suivez ce lien vers l’article Paramétrage du capteur HoloLens.
Chapitre 1 : Créer l’application Bot
La première étape consiste à créer votre bot en tant qu’application web locale ASP.Net Core. Une fois que vous avez terminé et testé, vous allez le publier sur le portail Azure.
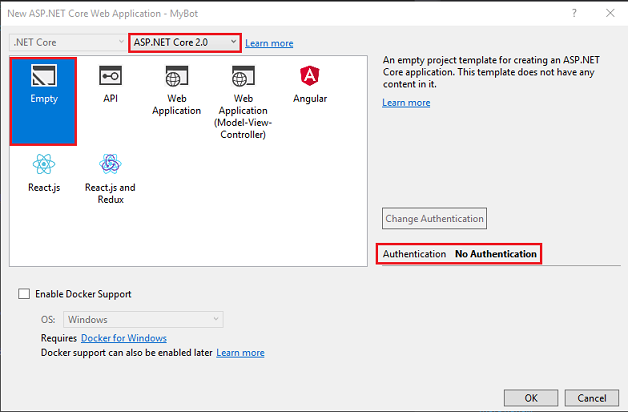
Ouvrez Visual Studio. Créez un projet, sélectionnez Application web ASP NET Core comme type de projet (vous le trouverez sous la sous-section .NET Core) et appelez-le MyBot. Cliquez sur OK.
Dans la fenêtre qui s’affiche, sélectionnez Vide. Vérifiez également que la cible est définie sur ASP NET Core 2.0 et que l’authentification est définie sur Aucune authentification. Cliquez sur OK.

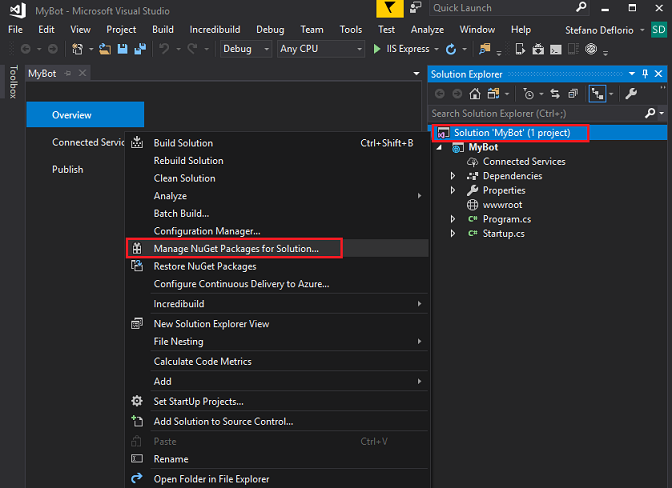
La solution s’ouvre maintenant. Cliquez avec le bouton droit sur Solution Mybot dans le Explorateur de solutions, puis cliquez sur Gérer les packages NuGet pour la solution.

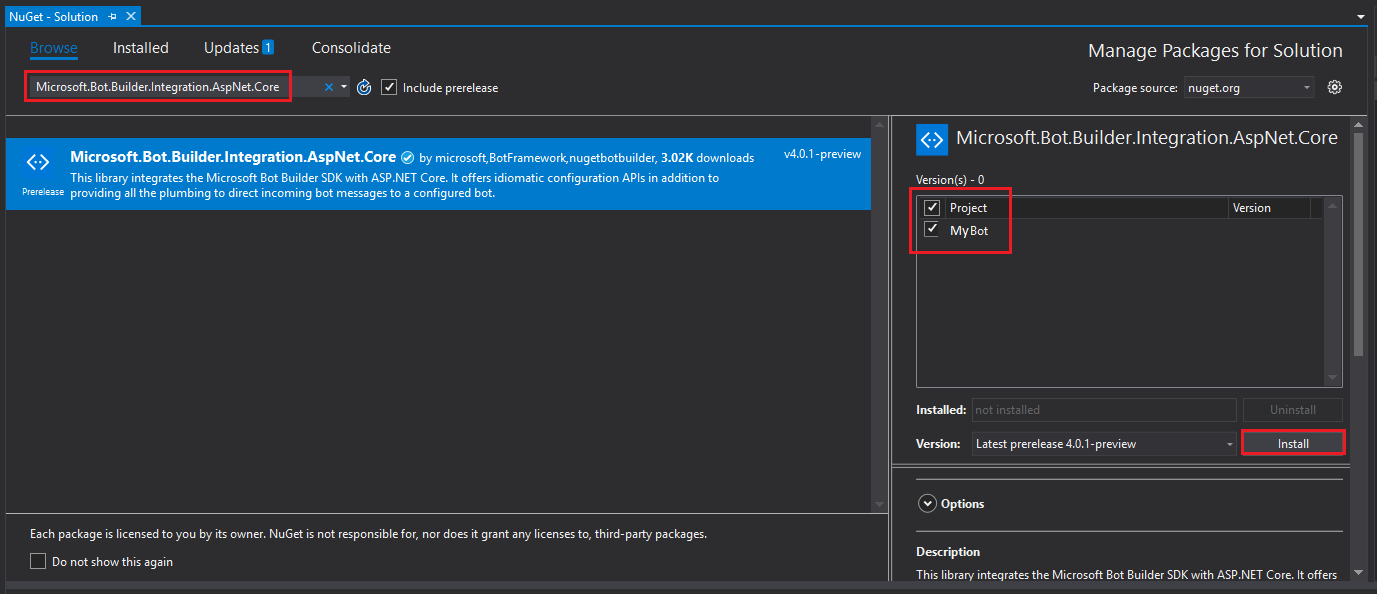
Dans l’onglet Parcourir, recherchez Microsoft.Bot.Builder.Integration.AspNet.Core (vérifiez que vous avez activé l’option Inclure la préversion). Sélectionnez le package version 4.0.1-preview, puis cochez les cases de projet. Cliquez ensuite sur Installer. Vous avez maintenant installé les bibliothèques nécessaires pour Bot Framework v4. Fermez la page NuGet.

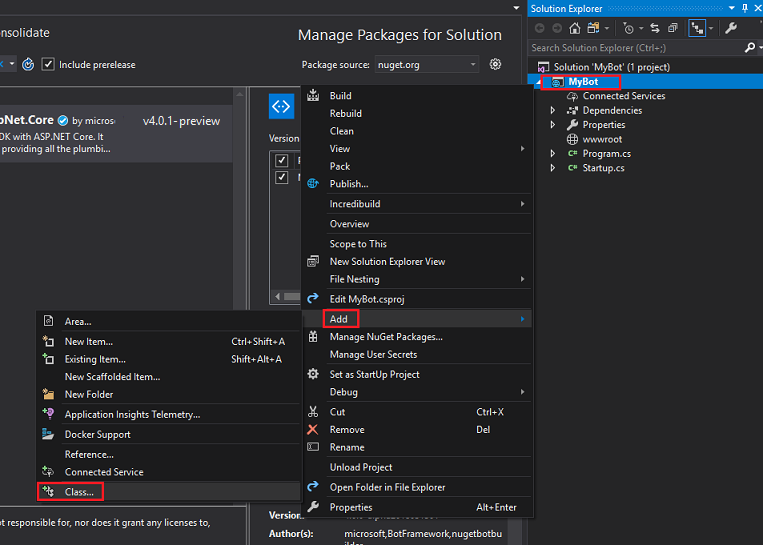
Cliquez avec le bouton droit sur votre projet, MyBot, dans le Explorateur de solutions, puis cliquez sur Ajouter | une classe.

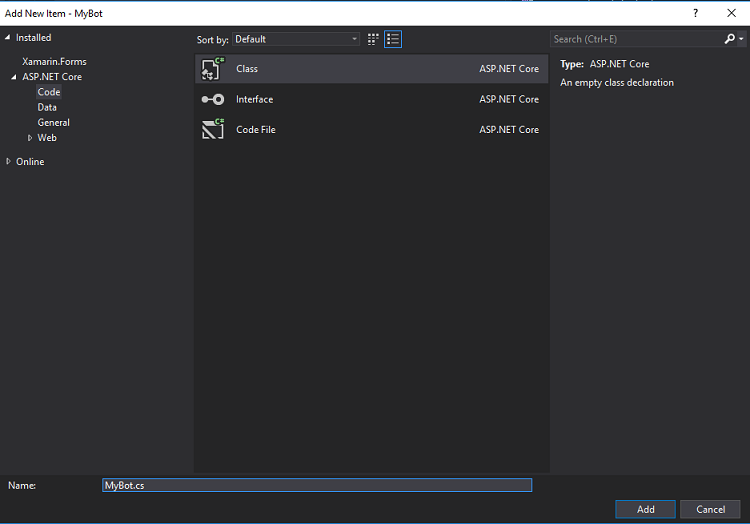
Nommez la classe MyBot , puis cliquez sur Ajouter.

Répétez le point précédent pour créer une autre classe nommée ConversationContext.
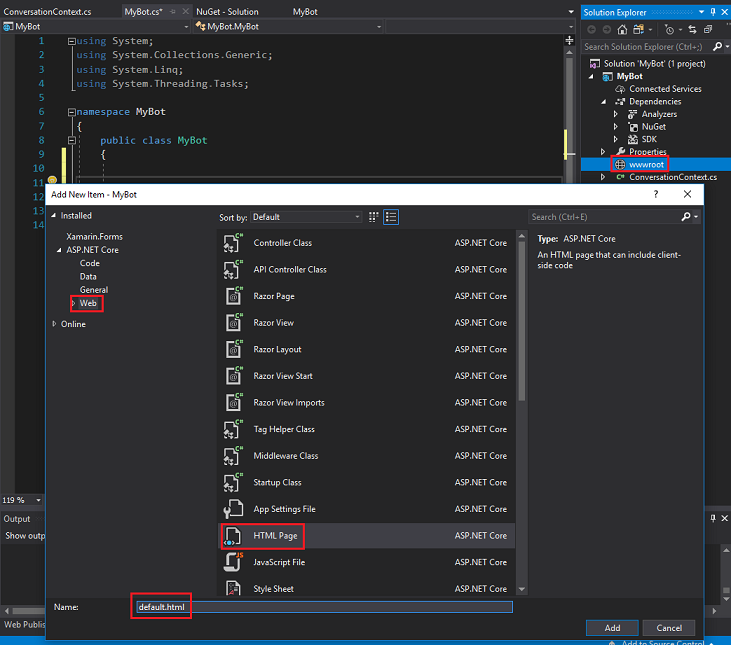
Cliquez avec le bouton droit sur wwwroot dans le Explorateur de solutions, puis cliquez sur Ajouter un | nouvel élément. Sélectionnez page HTML (vous le trouverez sous la sous-section Web). Nommez le fichier default.html. Cliquez sur Ajouter.

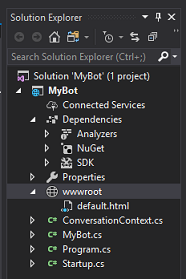
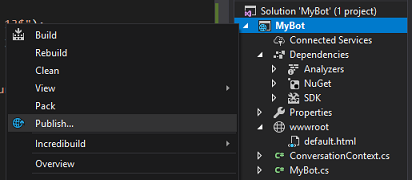
La liste des classes /objets dans le Explorateur de solutions doit ressembler à l’image ci-dessous.

Double-cliquez sur la classe ConversationContext . Cette classe est chargée de conserver les variables utilisées par le bot pour maintenir le contexte de la conversation. Ces valeurs de contexte de conversation sont conservées dans une instance de cette classe, car toute instance de la classe MyBot s’actualise chaque fois qu’une activité est reçue. Ajoutez le code suivant à la classe :
namespace MyBot { public static class ConversationContext { internal static string userName; internal static string userMsg; } }Double-cliquez sur la classe MyBot . Cette classe hébergera les gestionnaires appelés par toute activité entrante du client. Dans cette classe, vous allez ajouter le code utilisé pour générer la conversation entre le bot et le client. Comme mentionné précédemment, une instance de cette classe est initialisée chaque fois qu’une activité est reçue. Ajoutez le code suivant à cette classe :
using Microsoft.Bot; using Microsoft.Bot.Builder; using Microsoft.Bot.Schema; using System.Threading.Tasks; namespace MyBot { public class MyBot : IBot { public async Task OnTurn(ITurnContext context) { ConversationContext.userMsg = context.Activity.Text; if (context.Activity.Type is ActivityTypes.Message) { if (string.IsNullOrEmpty(ConversationContext.userName)) { ConversationContext.userName = ConversationContext.userMsg; await context.SendActivity($"Hello {ConversationContext.userName}. Looks like today it is going to rain. \nLuckily I have umbrellas and waterproof jackets to sell!"); } else { if (ConversationContext.userMsg.Contains("how much")) { if (ConversationContext.userMsg.Contains("umbrella")) await context.SendActivity($"Umbrellas are $13."); else if (ConversationContext.userMsg.Contains("jacket")) await context.SendActivity($"Waterproof jackets are $30."); else await context.SendActivity($"Umbrellas are $13. \nWaterproof jackets are $30."); } else if (ConversationContext.userMsg.Contains("color") || ConversationContext.userMsg.Contains("colour")) { await context.SendActivity($"Umbrellas are black. \nWaterproof jackets are yellow."); } else { await context.SendActivity($"Sorry {ConversationContext.userName}. I did not understand the question"); } } } else { ConversationContext.userMsg = string.Empty; ConversationContext.userName = string.Empty; await context.SendActivity($"Welcome! \nI am the Weather Shop Bot \nWhat is your name?"); } } } }Double-cliquez sur la classe Startup . Cette classe initialise le bot. Ajoutez le code suivant à la classe :
using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Bot.Builder.BotFramework; using Microsoft.Bot.Builder.Integration.AspNet.Core; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; namespace MyBot { public class Startup { public IConfiguration Configuration { get; } public Startup(IHostingEnvironment env) { var builder = new ConfigurationBuilder() .SetBasePath(env.ContentRootPath) .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true) .AddEnvironmentVariables(); Configuration = builder.Build(); } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddSingleton(_ => Configuration); services.AddBot<MyBot>(options => { options.CredentialProvider = new ConfigurationCredentialProvider(Configuration); }); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseDefaultFiles(); app.UseStaticFiles(); app.UseBotFramework(); } } }Ouvrez le fichier de classe Program et vérifiez le code dans celui-ci comme suit :
using Microsoft.AspNetCore; using Microsoft.AspNetCore.Hosting; namespace MyBot { public class Program { public static void Main(string[] args) { BuildWebHost(args).Run(); } public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .UseStartup<Startup>() .Build(); } }N’oubliez pas d’enregistrer vos modifications, pour ce faire, accédez à Fichier>Enregistrer tout, à partir de la barre d’outils située en haut de Visual Studio.
Chapitre 2 - Créer azure Bot Service
Maintenant que vous avez créé le code de votre bot, vous devez le publier sur une instance de Web App Bot Service, sur le portail Azure. Ce chapitre vous montre comment créer et configurer Bot Service sur Azure, puis publier votre code sur celui-ci.
Tout d’abord, connectez-vous au portail Azure (https://portal.azure.com).
- Si vous n’avez pas encore de compte Azure, vous devez en créer un. Si vous suivez ce tutoriel dans une situation de salle de classe ou de laboratoire, demandez à votre instructeur ou à l’un des proctoreurs de vous aider à configurer votre nouveau compte.
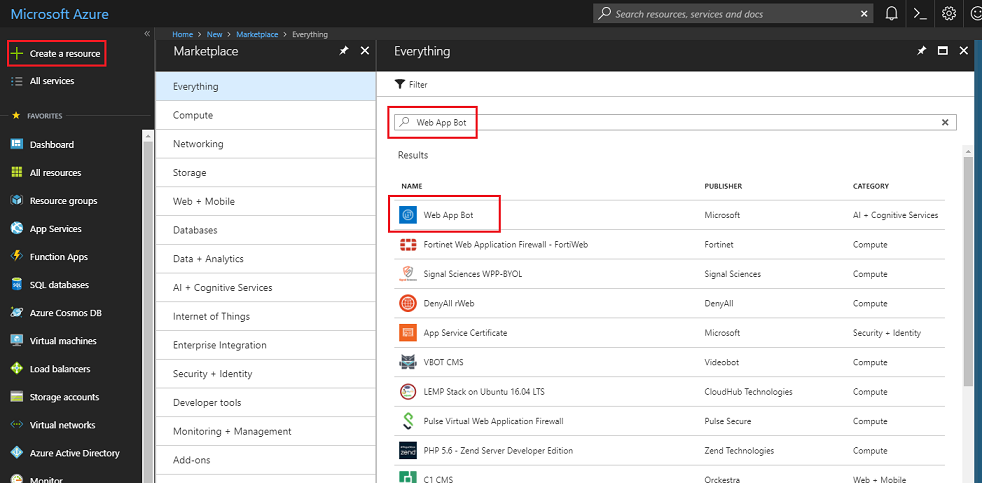
Une fois connecté, cliquez sur Créer une ressource dans le coin supérieur gauche, puis recherchez le bot d’application web, puis cliquez sur Entrée.

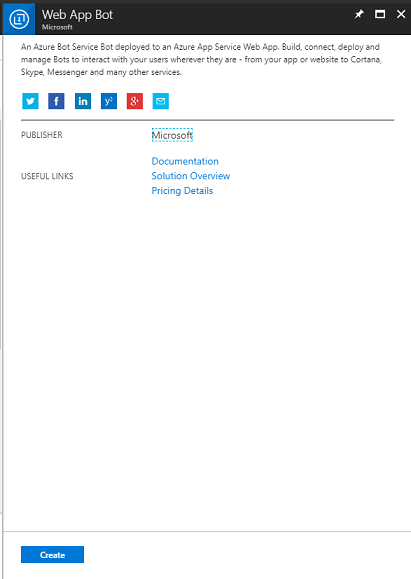
La nouvelle page fournit une description de Web App Bot Service. En bas à gauche de cette page, sélectionnez le bouton Créer pour créer une association avec ce service.

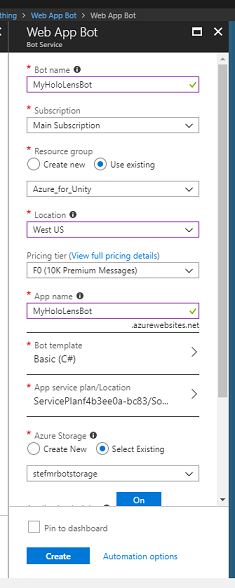
Une fois que vous avez cliqué sur Créer :
Insérez votre nom souhaité pour cette instance de service.
Sélectionnez un Abonnement.
Choisissez un groupe de ressources ou créez-en un. Un groupe de ressources permet de surveiller, de contrôler l’accès, de provisionner et de gérer la facturation d’une collection de ressources Azure. Il est recommandé de conserver tous les services Azure associés à un seul projet (par exemple, ces cours) sous un groupe de ressources commun.
Si vous souhaitez en savoir plus sur les groupes de ressources Azure, suivez ce lien
Déterminez l’emplacement de votre groupe de ressources (si vous créez un groupe de ressources). L’emplacement se trouve idéalement dans la région où l’application s’exécute. Certaines ressources Azure sont disponibles uniquement dans certaines régions.
Sélectionnez le niveau tarifaire approprié pour vous, si c’est la première fois que vous créez un service Bot d’application web, un niveau gratuit (nommé F0) doit être disponible pour vous
Le nom de l’application peut simplement être laissé identique au nom du bot.
Laissez le modèle bot en tant que de base (C#).
Le plan/emplacement App Service doit avoir été rempli automatiquement pour votre compte.
Définissez la Stockage Azure que vous souhaitez utiliser pour héberger votre bot. Si vous n’en avez pas déjà, vous pouvez le créer ici.
Vous devrez également confirmer que vous avez compris les conditions générales appliquées à ce service.
Cliquez sur Créer.

Une fois que vous avez cliqué sur Créer, vous devrez attendre que le service soit créé, cela peut prendre une minute.
Une notification s’affiche dans le portail une fois l’instance de service créée.

Cliquez sur la notification pour explorer votre nouvelle instance de service.

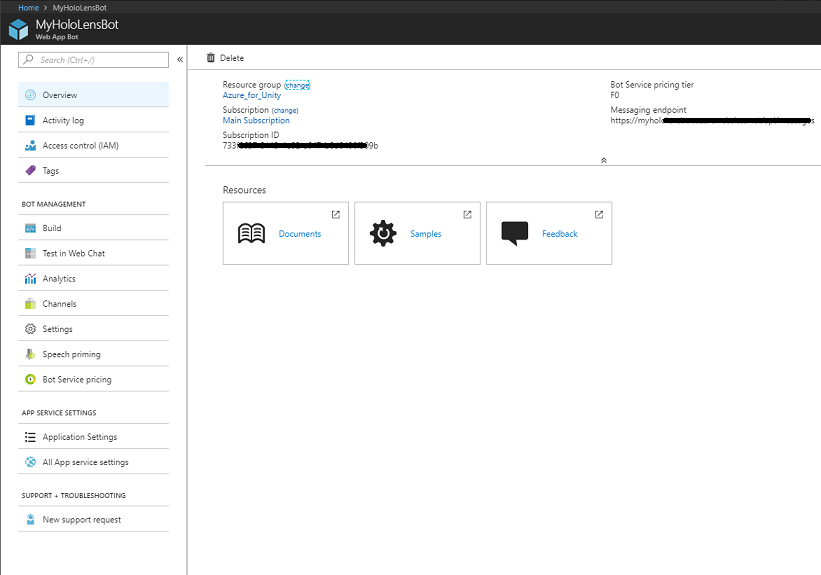
Cliquez sur le bouton Accéder à la ressource dans la notification pour explorer votre nouvelle instance de service. Vous êtes redirigé vers votre nouvelle instance de service Azure.

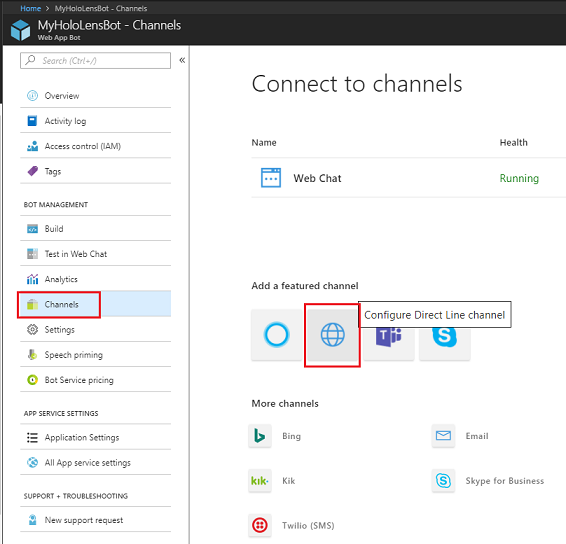
À ce stade, vous devez configurer une fonctionnalité appelée Direct Line pour permettre à votre application cliente de communiquer avec ce Bot Service. Cliquez sur Canaux, puis dans la section Ajouter un canal proposé, cliquez sur Configurer le canal Direct Line.

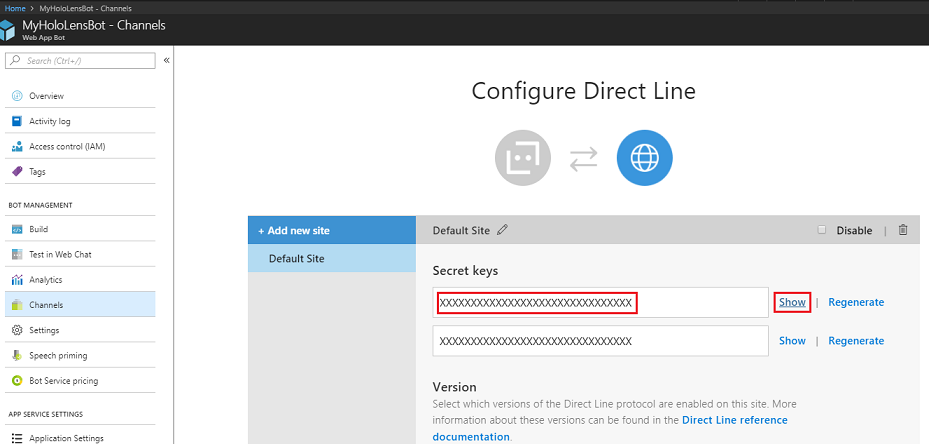
Dans cette page, vous trouverez les clés secrètes qui permettront à votre application cliente de s’authentifier auprès du bot. Cliquez sur le bouton Afficher et prenez une copie de l’une des clés affichées, car vous en aurez besoin plus tard dans votre projet.

Chapitre 3 : Publier le bot sur Azure Web App Bot Service
Maintenant que votre service est prêt, vous devez publier votre code bot que vous avez créé précédemment dans votre service Web App Bot Service nouvellement créé.
Remarque
Vous devrez publier votre bot sur le service Azure chaque fois que vous apportez des modifications à la solution/au code bot.
Revenez à votre solution Visual Studio que vous avez créée précédemment.
Cliquez avec le bouton droit sur votre projet MyBot, dans le Explorateur de solutions, puis cliquez sur Publier.

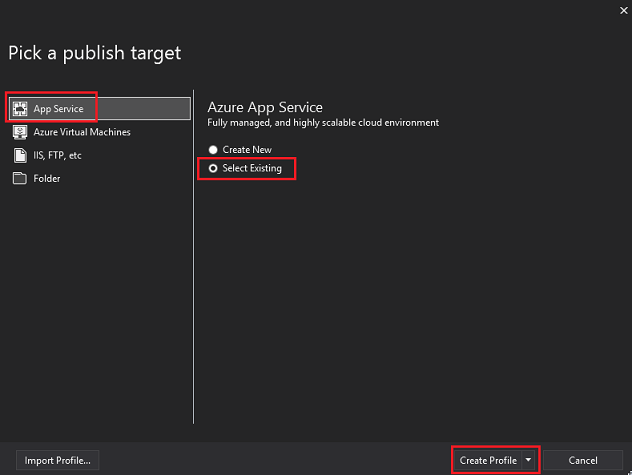
Dans la page Choisir une cible de publication, cliquez sur App Service, puis sélectionnez Existant, enfin cliquez sur Créer un profil (vous devrez peut-être cliquer sur la flèche déroulante en même temps que le bouton Publier , s’il n’est pas visible).

Si vous n’êtes pas encore connecté à votre compte Microsoft, vous devez le faire ici.
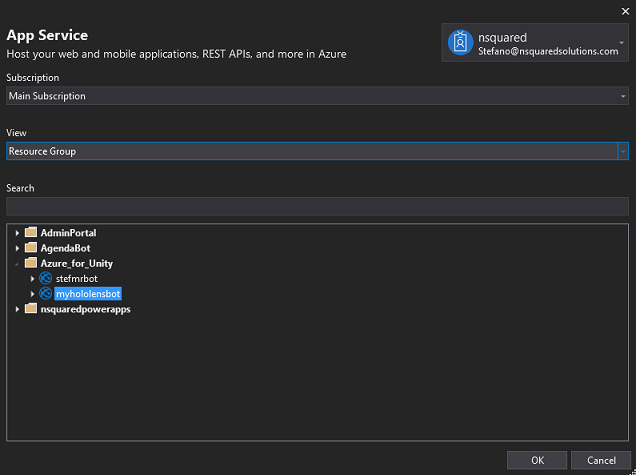
Dans la page Publier , vous devrez définir le même abonnement que celui que vous avez utilisé pour la création de Web App Bot Service. Définissez ensuite l’affichage en tant que groupe de ressources et, dans la structure de dossiers déroulante, sélectionnez le groupe de ressources que vous avez créé précédemment. Cliquez sur OK.

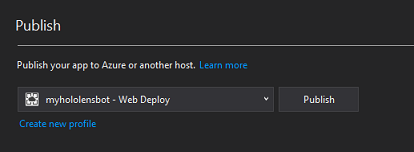
Cliquez maintenant sur le bouton Publier et attendez que le bot soit publié (cela peut prendre quelques minutes).

Chapitre 4 : Configurer le projet Unity
Voici une configuration classique pour le développement avec la réalité mixte, et en tant que tel, est un bon modèle pour d’autres projets.
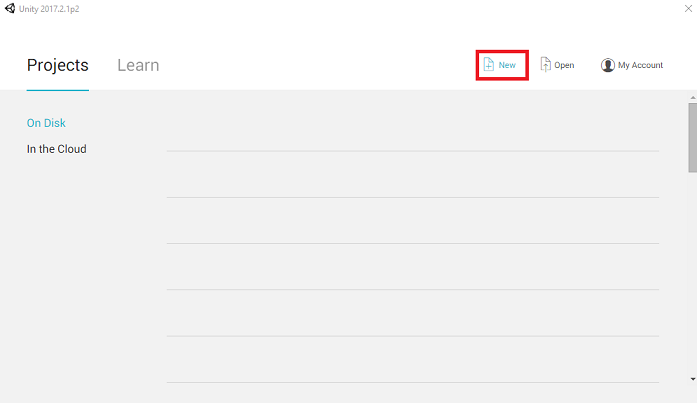
Ouvrez Unity , puis cliquez sur Nouveau.

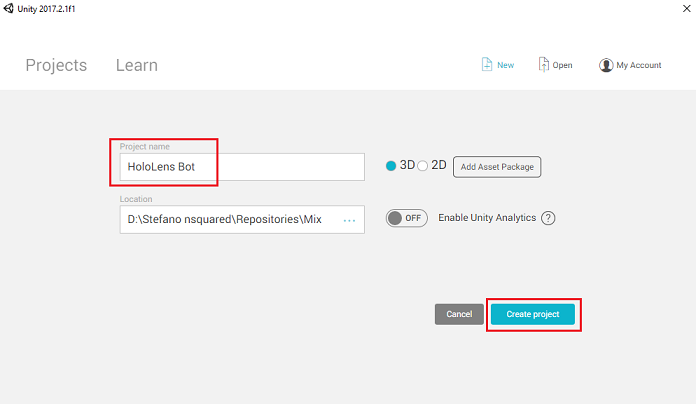
Vous devez maintenant fournir un nom de projet Unity. Insérez le bot HoloLens. Vérifiez que le modèle de projet est défini sur 3D. Définissez l’emplacement sur un emplacement approprié pour vous (n’oubliez pas que les répertoires racines sont plus proches). Cliquez ensuite sur Créer un projet.

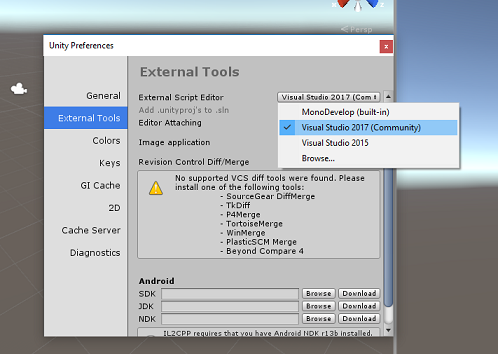
Avec Unity ouvert, il vaut la peine de vérifier que l’éditeur de script par défaut est défini sur Visual Studio. Accédez à Modifier les préférences, puis à partir de la nouvelle fenêtre, accédez à Outils externes.> Remplacez l’éditeur de script externe par Visual Studio 2017. Fermez la fenêtre Préférences.

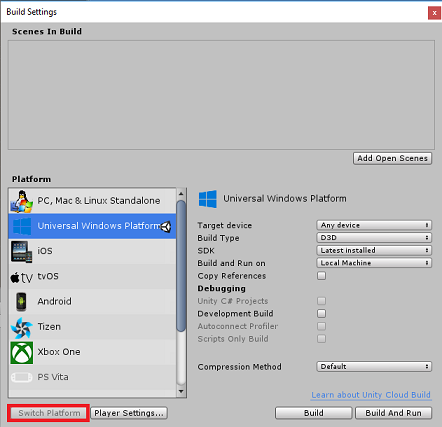
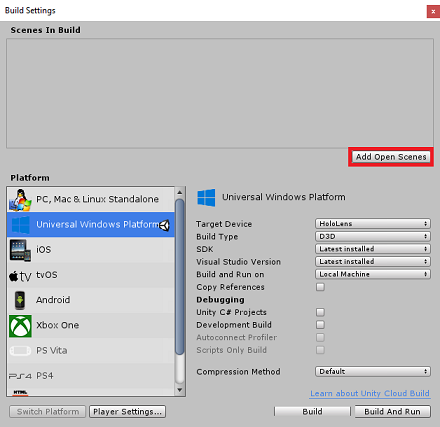
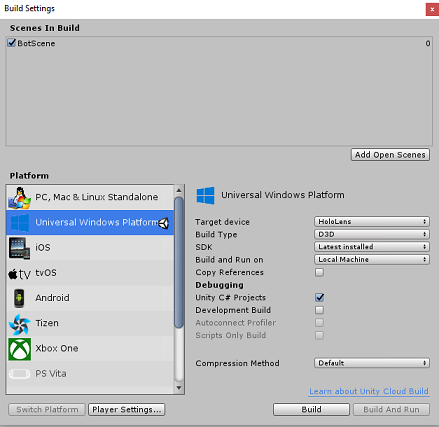
Ensuite, accédez à Paramètres de build de fichier > et sélectionnez plateforme Windows universelle, puis cliquez sur le bouton Basculer la plateforme pour appliquer votre sélection.

Tout en restant dans les paramètres de build de fichier > et assurez-vous que :
L’appareil cible est défini sur HoloLens
Pour les casques immersifs, définissez l’appareil cible sur n’importe quel appareil.
Le type de build est défini sur D3D
Le KIT SDK est défini sur La dernière version installée
La version de Visual Studio est définie sur La dernière version installée
La génération et l’exécution sont définies sur Ordinateur local
Enregistrez la scène et ajoutez-la à la build.
Pour ce faire, sélectionnez Ajouter des scènes ouvertes. Une fenêtre d’enregistrement s’affiche.

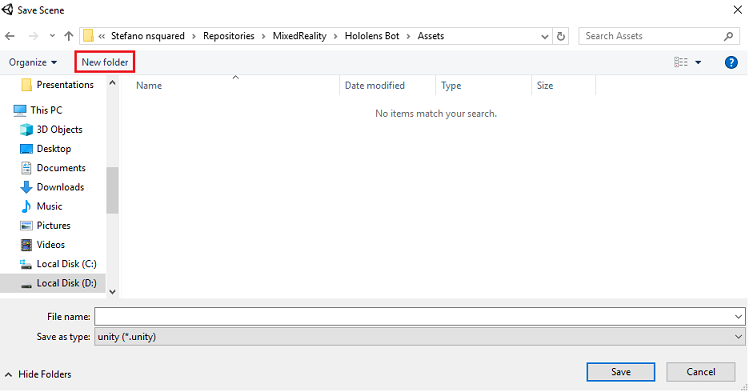
Créez un dossier pour cela et toute scène future, puis sélectionnez le bouton Nouveau dossier pour créer un dossier, nommez-le Scènes.

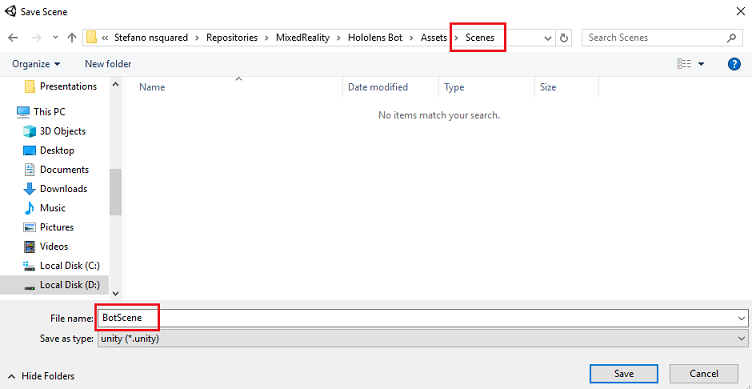
Ouvrez votre dossier Scènes nouvellement créé, puis dans le champ Fichier : champ de texte, tapez BotScene, puis cliquez sur Enregistrer.

Les paramètres restants, dans Paramètres de build, doivent être laissés comme valeurs par défaut pour l’instant.
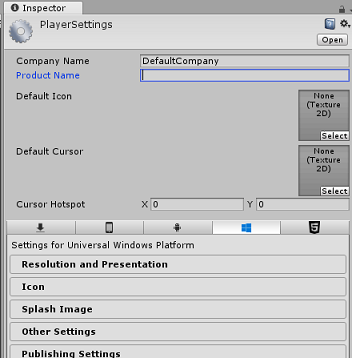
Dans la fenêtre Paramètres de build, cliquez sur le bouton Paramètres du lecteur, ce qui ouvre le panneau associé dans l’espace où se trouve l’inspecteur.

Dans ce panneau, quelques paramètres doivent être vérifiés :
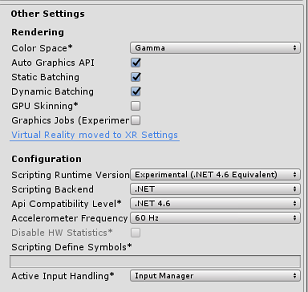
Sous l’onglet Autres paramètres :
La version du runtime de script doit être expérimentale (NET 4.6 Équivalent) ; la modification nécessite un redémarrage de l’éditeur.
Le serveur principal de script doit être .NET
Le niveau de compatibilité des API doit être .NET 4.6

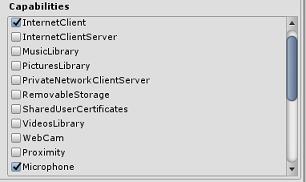
Sous l’onglet Paramètres de publication, sous Fonctionnalités, vérifiez :
InternetClient
Microphone

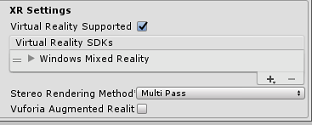
Plus loin dans le panneau, dans les paramètres XR (trouvés ci-dessous paramètres de publication), cochez Virtual Reality Pris en charge, vérifiez que le SDK Windows Mixed Reality est ajouté.

De retour dans les projets Unity C# des paramètres de build n’est plus grisé ; cochez la case en regard de cela.
Fermez la fenêtre Build Settings.
Enregistrez votre scène et votre projet (FILE > SAVE SCENE / FILE > SAVE PROJECT).
Chapitre 5 : Configuration de la caméra
Important
Si vous souhaitez ignorer le composant De configuration Unity de ce cours et continuer directement dans le code, n’hésitez pas à télécharger ce package Azure-MR-312-Package.unity, à l’importer dans votre projet en tant que package personnalisé, puis à partir du chapitre 7.
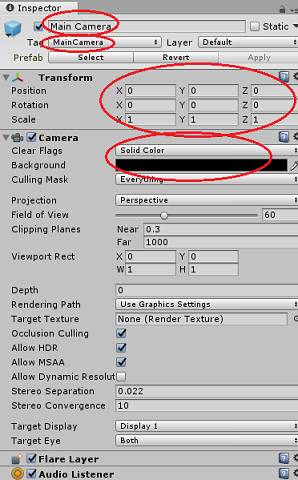
Dans le panneau Hiérarchie, sélectionnez l’appareil photo principal.
Une fois sélectionné, vous pourrez voir tous les composants de la caméra principale dans le panneau Inspecteur.
- L’objet Camera doit être nommé Main Camera (notez l’orthographe)
- La balise Main Camera doit être définie sur MainCamera (notez l’orthographe)
- Vérifiez que la position de transformation est définie sur 0, 0, 0
- Définissez Des indicateurs clairs sur couleur unie.
- Définissez la couleur d’arrière-plan du composant Caméra sur Black, Alpha 0 (Code hexadécimal : #000000000)

Chapitre 6 : Importer la bibliothèque Newtonsoft
Pour vous aider à désérialiser et sérialiser des objets reçus et envoyés au service bot, vous devez télécharger la bibliothèque Newtonsoft . Vous trouverez une version compatible déjà organisée avec la structure de dossiers Unity correcte ici.
Pour importer la bibliothèque Newtonsoft dans votre projet, utilisez le package Unity fourni avec ce cours.
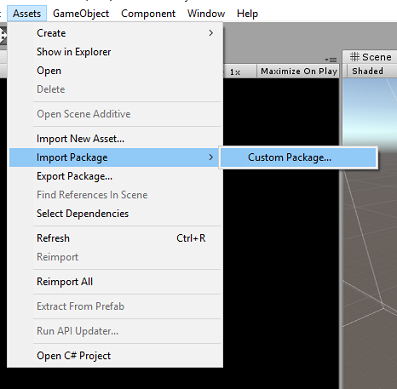
Ajoutez le .unitypackage à Unity à l’aide de l’option de menu Package personnalisé d’importation de package> de ressources.>

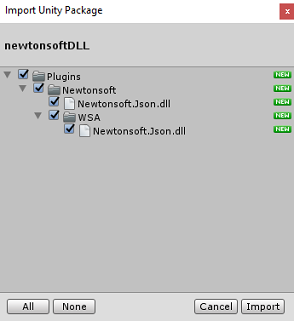
Dans la zone Importer un package Unity qui s’affiche, vérifiez que tous les plug-ins sous (et y compris) sont sélectionnés.

Cliquez sur le bouton Importer pour ajouter les éléments à votre projet.
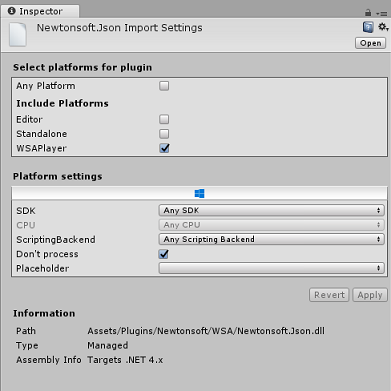
Accédez au dossier Newtonsoft sous Plug-ins dans l’affichage du projet et sélectionnez le plug-in Newtonsoft.

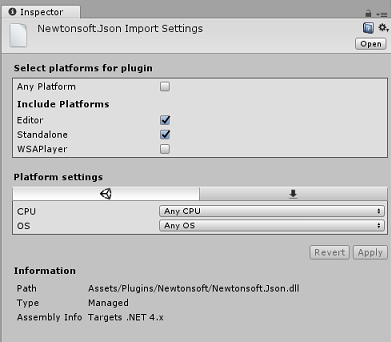
Une fois le plug-in Newtonsoft sélectionné, vérifiez que n’importe quelle plateforme est décochée, puis vérifiez que WSAPlayer est également désactivé, puis cliquez sur Appliquer. Il s’agit simplement de confirmer que les fichiers sont correctement configurés.

Remarque
Le marquage de ces plug-ins les configure uniquement pour être utilisés dans l’éditeur Unity. Il existe un ensemble différent d’entre eux dans le dossier WSA qui sera utilisé une fois le projet exporté à partir d’Unity.
Ensuite, vous devez ouvrir le dossier WSA dans le dossier Newtonsoft . Vous verrez une copie du même fichier que celui que vous venez de configurer. Sélectionnez le fichier, puis dans l’inspecteur, vérifiez que
- Toute plateforme n’est pas cochée
- seul WSAPlayer est activé
- Le processus n’est pas vérifié

Chapitre 7 : Créer le BotTag
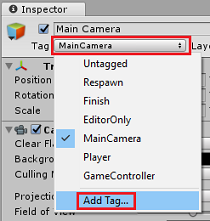
Créez un objet Tag appelé BotTag. Sélectionnez la caméra principale dans la scène. Cliquez sur le menu déroulant Balise dans le panneau Inspecteur. Cliquez sur Ajouter une balise.

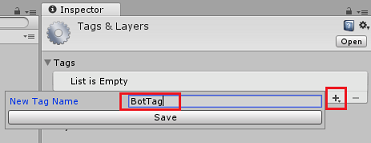
Cliquez sur le + symbole. Nommez la nouvelle balise en tant que BotTag, Enregistrez.

Avertissement
N’appliquez pas botTag à la caméra principale. Si vous avez accidentellement effectué cette opération, veillez à revenir à la balise Main Camera en MainCamera.
Chapitre 8 : Créer la classe BotObjects
Le premier script que vous devez créer est la classe BotObjects , qui est une classe vide créée afin qu’une série d’autres objets de classe puisse être stockée dans le même script et accessible par d’autres scripts de la scène.
La création de cette classe est purement un choix architectural, ces objets peuvent plutôt être hébergés dans le script Bot que vous allez créer plus loin dans ce cours.
Pour créer cette classe :
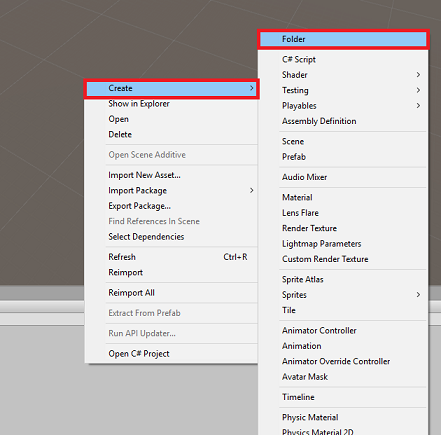
Cliquez avec le bouton droit dans le volet Projet, puis créez un > dossier. Nommez le dossier Scripts.

Double-cliquez sur le dossier Scripts pour l’ouvrir. Ensuite, dans ce dossier, cliquez avec le bouton droit, puis sélectionnez Créer un > script C#. Nommez le script BotObjects.
Double-cliquez sur le nouveau script BotObjects pour l’ouvrir avec Visual Studio.
Supprimez le contenu du script et remplacez-le par le code suivant :
using System; using System.Collections; using System.Collections.Generic; using UnityEngine; public class BotObjects : MonoBehaviour{} /// <summary> /// Object received when first opening a conversation /// </summary> [Serializable] public class ConversationObject { public string ConversationId; public string token; public string expires_in; public string streamUrl; public string referenceGrammarId; } /// <summary> /// Object including all Activities /// </summary> [Serializable] public class ActivitiesRootObject { public List<Activity> activities { get; set; } public string watermark { get; set; } } [Serializable] public class Conversation { public string id { get; set; } } [Serializable] public class From { public string id { get; set; } public string name { get; set; } } [Serializable] public class Activity { public string type { get; set; } public string channelId { get; set; } public Conversation conversation { get; set; } public string id { get; set; } public From from { get; set; } public string text { get; set; } public string textFormat { get; set; } public DateTime timestamp { get; set; } public string serviceUrl { get; set; } }Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Chapitre 9 : Créer la classe GazeInput
La classe suivante que vous allez créer est la classe GazeInput . Cette classe est responsable des points suivants :
- Création d’un curseur qui représentera le regard du joueur.
- Détection d’objets frappés par le regard du joueur et contenant une référence aux objets détectés.
Pour créer cette classe :
Accédez au dossier Scripts que vous avez créé précédemment.
Cliquez avec le bouton droit dans le dossier, créez > un script C#. Appelez le script GazeInput.
Double-cliquez sur le nouveau script GazeInput pour l’ouvrir avec Visual Studio.
Insérez la ligne suivante en haut du nom de la classe :
/// <summary> /// Class responsible for the User's gaze interactions /// </summary> [System.Serializable] public class GazeInput : MonoBehaviourAjoutez ensuite les variables suivantes à l’intérieur de la classe GazeInput , au-dessus de la méthode Start() :
[Tooltip("Used to compare whether an object is to be interacted with.")] internal string InteractibleTag = "BotTag"; /// <summary> /// Length of the gaze /// </summary> internal float GazeMaxDistance = 300; /// <summary> /// Object currently gazed /// </summary> internal GameObject FocusedObject { get; private set; } internal GameObject _oldFocusedObject { get; private set; } internal RaycastHit HitInfo { get; private set; } /// <summary> /// Cursor object visible in the scene /// </summary> internal GameObject Cursor { get; private set; } internal bool Hit { get; private set; } internal Vector3 Position { get; private set; } internal Vector3 Normal { get; private set; } private Vector3 _gazeOrigin; private Vector3 _gazeDirection;Le code de la méthode Start() doit être ajouté. Cette opération est appelée lorsque la classe initialise :
/// <summary> /// Start method used upon initialization. /// </summary> internal virtual void Start() { FocusedObject = null; Cursor = CreateCursor(); }Implémentez une méthode qui instancie et configure le curseur de regard :
/// <summary> /// Method to create a cursor object. /// </summary> internal GameObject CreateCursor() { GameObject newCursor = GameObject.CreatePrimitive(PrimitiveType.Sphere); newCursor.SetActive(false); // Remove the collider, so it does not block Raycast. Destroy(newCursor.GetComponent<SphereCollider>()); newCursor.transform.localScale = new Vector3(0.05f, 0.05f, 0.05f); Material mat = new Material(Shader.Find("Diffuse")); newCursor.GetComponent<MeshRenderer>().material = mat; mat.color = Color.HSVToRGB(0.0223f, 0.7922f, 1.000f); newCursor.SetActive(true); return newCursor; }Implémentez les méthodes qui configurent Raycast à partir de la caméra principale et effectuent le suivi de l’objet ciblé actuel.
/// <summary> /// Called every frame /// </summary> internal virtual void Update() { _gazeOrigin = Camera.main.transform.position; _gazeDirection = Camera.main.transform.forward; UpdateRaycast(); } /// <summary> /// Reset the old focused object, stop the gaze timer, and send data if it /// is greater than one. /// </summary> private void ResetFocusedObject() { // Ensure the old focused object is not null. if (_oldFocusedObject != null) { if (_oldFocusedObject.CompareTag(InteractibleTag)) { // Provide the OnGazeExited event. _oldFocusedObject.SendMessage("OnGazeExited", SendMessageOptions.DontRequireReceiver); } } } private void UpdateRaycast() { // Set the old focused gameobject. _oldFocusedObject = FocusedObject; RaycastHit hitInfo; // Initialize Raycasting. Hit = Physics.Raycast(_gazeOrigin, _gazeDirection, out hitInfo, GazeMaxDistance); HitInfo = hitInfo; // Check whether raycast has hit. if (Hit == true) { Position = hitInfo.point; Normal = hitInfo.normal; // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedObject = null; // Provide default position for cursor. Position = _gazeOrigin + (_gazeDirection * GazeMaxDistance); // Provide a default normal. Normal = _gazeDirection; } // Lerp the cursor to the given position, which helps to stabilize the gaze. Cursor.transform.position = Vector3.Lerp(Cursor.transform.position, Position, 0.6f); // Check whether the previous focused object is this same. If so, reset the focused object. if (FocusedObject != _oldFocusedObject) { ResetFocusedObject(); if (FocusedObject != null) { if (FocusedObject.CompareTag(InteractibleTag)) { // Provide the OnGazeEntered event. FocusedObject.SendMessage("OnGazeEntered", SendMessageOptions.DontRequireReceiver); } } } }Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Chapitre 10 : Créer la classe Bot
Le script que vous allez créer est maintenant appelé Bot. Il s’agit de la classe principale de votre application, elle stocke :
- Informations d’identification de votre bot d’application web
- Méthode qui collecte les commandes vocales de l’utilisateur
- Méthode nécessaire pour lancer des conversations avec votre bot d’application web
- Méthode nécessaire pour envoyer des messages à votre bot d’application web
Pour envoyer des messages au service bot, le coroutine SendMessageToBot() génère une activité, qui est un objet reconnu par Bot Framework comme données envoyées par l’utilisateur.
Pour créer cette classe :
Double-cliquez sur le dossier Scripts pour l’ouvrir.
Cliquez avec le bouton droit dans le dossier Scripts , cliquez sur Créer un > script C#. Nommez le bot de script.
Double-cliquez sur le nouveau script pour l’ouvrir avec Visual Studio.
Mettez à jour les espaces de noms comme suit, en haut de la classe Bot :
using Newtonsoft.Json; using System.Collections; using System.Text; using UnityEngine; using UnityEngine.Networking; using UnityEngine.Windows.Speech;À l’intérieur de la classe Bot , ajoutez les variables suivantes :
/// <summary> /// Static instance of this class /// </summary> public static Bot Instance; /// <summary> /// Material of the sphere representing the Bot in the scene /// </summary> internal Material botMaterial; /// <summary> /// Speech recognizer class reference, which will convert speech to text. /// </summary> private DictationRecognizer dictationRecognizer; /// <summary> /// Use this variable to identify the Bot Id /// Can be any value /// </summary> private string botId = "MRBotId"; /// <summary> /// Use this variable to identify the Bot Name /// Can be any value /// </summary> private string botName = "MRBotName"; /// <summary> /// The Bot Secret key found on the Web App Bot Service on the Azure Portal /// </summary> private string botSecret = "-- Add your Secret Key here --"; /// <summary> /// Bot Endpoint, v4 Framework uses v3 endpoint at this point in time /// </summary> private string botEndpoint = "https://directline.botframework.com/v3/directline"; /// <summary> /// The conversation object reference /// </summary> private ConversationObject conversation; /// <summary> /// Bot states to regulate the application flow /// </summary> internal enum BotState {ReadyToListen, Listening, Processing} /// <summary> /// Flag for the Bot state /// </summary> internal BotState botState; /// <summary> /// Flag for the conversation status /// </summary> internal bool conversationStarted = false;Remarque
Veillez à insérer votre clé secrète bot dans la variable botSecret . Vous aurez noté votre clé secrète bot au début de ce cours, dans le chapitre 2, étape 10.
Le code pour Awake() et Start() doit maintenant être ajouté.
/// <summary> /// Called on Initialization /// </summary> void Awake() { Instance = this; } /// <summary> /// Called immediately after Awake method /// </summary> void Start() { botState = BotState.ReadyToListen; }Ajoutez les deux gestionnaires appelés par les bibliothèques vocales lorsque la capture vocale commence et se termine. DictationRecognizer cesse automatiquement de capturer la voix de l’utilisateur lorsque l’utilisateur cesse de parler.
/// <summary> /// Start microphone capture. /// </summary> public void StartCapturingAudio() { botState = BotState.Listening; botMaterial.color = Color.red; // Start dictation dictationRecognizer = new DictationRecognizer(); dictationRecognizer.DictationResult += DictationRecognizer_DictationResult; dictationRecognizer.Start(); } /// <summary> /// Stop microphone capture. /// </summary> public void StopCapturingAudio() { botState = BotState.Processing; dictationRecognizer.Stop(); }Le gestionnaire suivant collecte le résultat de l’entrée vocale de l’utilisateur et appelle le coroutine responsable de l’envoi du message au Service Bot d’application web.
/// <summary> /// This handler is called every time the Dictation detects a pause in the speech. /// </summary> private void DictationRecognizer_DictationResult(string text, ConfidenceLevel confidence) { // Update UI with dictation captured Debug.Log($"User just said: {text}"); // Send dictation to Bot StartCoroutine(SendMessageToBot(text, botId, botName, "message")); StopCapturingAudio(); }La coroutine suivante est appelée pour commencer une conversation avec le bot. Vous remarquerez qu’une fois l’appel de conversation terminé, il appelle sendMessageToCoroutine() en transmettant une série de paramètres qui définissent l’activité à envoyer au service bot en tant que message vide. Cela permet d’inviter Bot Service à lancer le dialogue.
/// <summary> /// Request a conversation with the Bot Service /// </summary> internal IEnumerator StartConversation() { string conversationEndpoint = string.Format("{0}/conversations", botEndpoint); WWWForm webForm = new WWWForm(); using (UnityWebRequest unityWebRequest = UnityWebRequest.Post(conversationEndpoint, webForm)) { unityWebRequest.SetRequestHeader("Authorization", "Bearer " + botSecret); unityWebRequest.downloadHandler = new DownloadHandlerBuffer(); yield return unityWebRequest.SendWebRequest(); string jsonResponse = unityWebRequest.downloadHandler.text; conversation = new ConversationObject(); conversation = JsonConvert.DeserializeObject<ConversationObject>(jsonResponse); Debug.Log($"Start Conversation - Id: {conversation.ConversationId}"); conversationStarted = true; } // The following call is necessary to create and inject an activity of type //"conversationUpdate" to request a first "introduction" from the Bot Service. StartCoroutine(SendMessageToBot("", botId, botName, "conversationUpdate")); }La coroutine suivante est appelée pour générer l’activité à envoyer au service bot.
/// <summary> /// Send the user message to the Bot Service in form of activity /// and call for a response /// </summary> private IEnumerator SendMessageToBot(string message, string fromId, string fromName, string activityType) { Debug.Log($"SendMessageCoroutine: {conversation.ConversationId}, message: {message} from Id: {fromId} from name: {fromName}"); // Create a new activity here Activity activity = new Activity(); activity.from = new From(); activity.conversation = new Conversation(); activity.from.id = fromId; activity.from.name = fromName; activity.text = message; activity.type = activityType; activity.channelId = "DirectLineChannelId"; activity.conversation.id = conversation.ConversationId; // Serialize the activity string json = JsonConvert.SerializeObject(activity); string sendActivityEndpoint = string.Format("{0}/conversations/{1}/activities", botEndpoint, conversation.ConversationId); // Send the activity to the Bot using (UnityWebRequest www = new UnityWebRequest(sendActivityEndpoint, "POST")) { www.uploadHandler = new UploadHandlerRaw(Encoding.UTF8.GetBytes(json)); www.downloadHandler = new DownloadHandlerBuffer(); www.SetRequestHeader("Authorization", "Bearer " + botSecret); www.SetRequestHeader("Content-Type", "application/json"); yield return www.SendWebRequest(); // extrapolate the response Id used to keep track of the conversation string jsonResponse = www.downloadHandler.text; string cleanedJsonResponse = jsonResponse.Replace("\r\n", string.Empty); string responseConvId = cleanedJsonResponse.Substring(10, 30); // Request a response from the Bot Service StartCoroutine(GetResponseFromBot(activity)); } }La coroutine suivante est appelée pour demander une réponse après l’envoi d’une activité au service bot.
/// <summary> /// Request a response from the Bot by using a previously sent activity /// </summary> private IEnumerator GetResponseFromBot(Activity activity) { string getActivityEndpoint = string.Format("{0}/conversations/{1}/activities", botEndpoint, conversation.ConversationId); using (UnityWebRequest unityWebRequest1 = UnityWebRequest.Get(getActivityEndpoint)) { unityWebRequest1.downloadHandler = new DownloadHandlerBuffer(); unityWebRequest1.SetRequestHeader("Authorization", "Bearer " + botSecret); yield return unityWebRequest1.SendWebRequest(); string jsonResponse = unityWebRequest1.downloadHandler.text; ActivitiesRootObject root = new ActivitiesRootObject(); root = JsonConvert.DeserializeObject<ActivitiesRootObject>(jsonResponse); foreach (var act in root.activities) { Debug.Log($"Bot Response: {act.text}"); SetBotResponseText(act.text); } botState = BotState.ReadyToListen; botMaterial.color = Color.blue; } }La dernière méthode à ajouter à cette classe est nécessaire pour afficher le message dans la scène :
/// <summary> /// Set the UI Response Text of the bot /// </summary> internal void SetBotResponseText(string responseString) { SceneOrganiser.Instance.botResponseText.text = responseString; }Remarque
Vous pouvez voir une erreur dans la console de l’éditeur Unity, à propos de l’absence de la classe SceneOrganiser . Ignorez ce message, car vous allez créer cette classe plus loin dans le tutoriel.
Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Chapitre 11 : Créer la classe Interactions
La classe que vous allez créer est maintenant appelée Interactions. Cette classe est utilisée pour détecter l’entrée HoloLens Tap de l’utilisateur.
Si l’utilisateur appuie lors de l’examen de l’objet Bot dans la scène et que le bot est prêt à écouter les entrées vocales, l’objet Bot change de couleur en rouge et commence à écouter les entrées vocales.
Cette classe hérite de la classe GazeInput , et peut donc référencer la méthode Start() et les variables de cette classe, indiquées par l’utilisation de la base.
Pour créer cette classe :
Double-cliquez sur le dossier Scripts pour l’ouvrir.
Cliquez avec le bouton droit dans le dossier Scripts , cliquez sur Créer un > script C#. Nommez les interactions de script.
Double-cliquez sur le nouveau script pour l’ouvrir avec Visual Studio.
Mettez à jour les espaces de noms et l’héritage de classe comme suit, en haut de la classe Interactions :
using UnityEngine.XR.WSA.Input; public class Interactions : GazeInput {Dans la classe Interactions , ajoutez la variable suivante :
/// <summary> /// Allows input recognition with the HoloLens /// </summary> private GestureRecognizer _gestureRecognizer;Ajoutez ensuite la méthode Start() :
/// <summary> /// Called on initialization, after Awake /// </summary> internal override void Start() { base.Start(); //Register the application to recognize HoloLens user inputs _gestureRecognizer = new GestureRecognizer(); _gestureRecognizer.SetRecognizableGestures(GestureSettings.Tap); _gestureRecognizer.Tapped += GestureRecognizer_Tapped; _gestureRecognizer.StartCapturingGestures(); }Ajoutez le gestionnaire qui sera déclenché lorsque l’utilisateur effectue le mouvement d’appui devant la caméra HoloLens
/// <summary> /// Detects the User Tap Input /// </summary> private void GestureRecognizer_Tapped(TappedEventArgs obj) { // Ensure the bot is being gazed upon. if(base.FocusedObject != null) { // If the user is tapping on Bot and the Bot is ready to listen if (base.FocusedObject.name == "Bot" && Bot.Instance.botState == Bot.BotState.ReadyToListen) { // If a conversation has not started yet, request one if(Bot.Instance.conversationStarted) { Bot.Instance.SetBotResponseText("Listening..."); Bot.Instance.StartCapturingAudio(); } else { Bot.Instance.SetBotResponseText("Requesting Conversation..."); StartCoroutine(Bot.Instance.StartConversation()); } } } }Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
Chapitre 12 : Créer la classe SceneOrganiser
La dernière classe requise dans ce laboratoire est appelée SceneOrganiser. Cette classe configure la scène par programmation, en ajoutant des composants et des scripts à la caméra principale et en créant les objets appropriés dans la scène.
Pour créer cette classe :
Double-cliquez sur le dossier Scripts pour l’ouvrir.
Cliquez avec le bouton droit dans le dossier Scripts , cliquez sur Créer un > script C#. Nommez le script SceneOrganiser.
Double-cliquez sur le nouveau script pour l’ouvrir avec Visual Studio.
Dans la classe SceneOrganiser , ajoutez les variables suivantes :
/// <summary> /// Static instance of this class /// </summary> public static SceneOrganiser Instance; /// <summary> /// The 3D text representing the Bot response /// </summary> internal TextMesh botResponseText;Ajoutez ensuite les méthodes Awake() et Start() :
/// <summary> /// Called on Initialization /// </summary> private void Awake() { Instance = this; } /// <summary> /// Called immediately after Awake method /// </summary> void Start () { // Add the GazeInput class to this object gameObject.AddComponent<GazeInput>(); // Add the Interactions class to this object gameObject.AddComponent<Interactions>(); // Create the Bot in the scene CreateBotInScene(); }Ajoutez la méthode suivante, responsable de la création de l’objet Bot dans la scène et de la configuration des paramètres et composants :
/// <summary> /// Create the Sign In button object in the scene /// and sets its properties /// </summary> private void CreateBotInScene() { GameObject botObjInScene = GameObject.CreatePrimitive(PrimitiveType.Sphere); botObjInScene.name = "Bot"; // Add the Bot class to the Bot GameObject botObjInScene.AddComponent<Bot>(); // Create the Bot UI botResponseText = CreateBotResponseText(); // Set properties of Bot GameObject Bot.Instance.botMaterial = new Material(Shader.Find("Diffuse")); botObjInScene.GetComponent<Renderer>().material = Bot.Instance.botMaterial; Bot.Instance.botMaterial.color = Color.blue; botObjInScene.transform.position = new Vector3(0f, 2f, 10f); botObjInScene.tag = "BotTag"; }Ajoutez la méthode suivante, responsable de la création de l’objet d’interface utilisateur dans la scène, représentant les réponses du bot :
/// <summary> /// Spawns cursor for the Main Camera /// </summary> private TextMesh CreateBotResponseText() { // Create a sphere as new cursor GameObject textObject = new GameObject(); textObject.transform.parent = Bot.Instance.transform; textObject.transform.localPosition = new Vector3(0,1,0); // Resize the new cursor textObject.transform.localScale = new Vector3(0.1f, 0.1f, 0.1f); // Creating the text of the Label TextMesh textMesh = textObject.AddComponent<TextMesh>(); textMesh.anchor = TextAnchor.MiddleCenter; textMesh.alignment = TextAlignment.Center; textMesh.fontSize = 50; textMesh.text = "Hi there, tap on me and I will start listening."; return textMesh; }Veillez à enregistrer vos modifications dans Visual Studio avant de revenir à Unity.
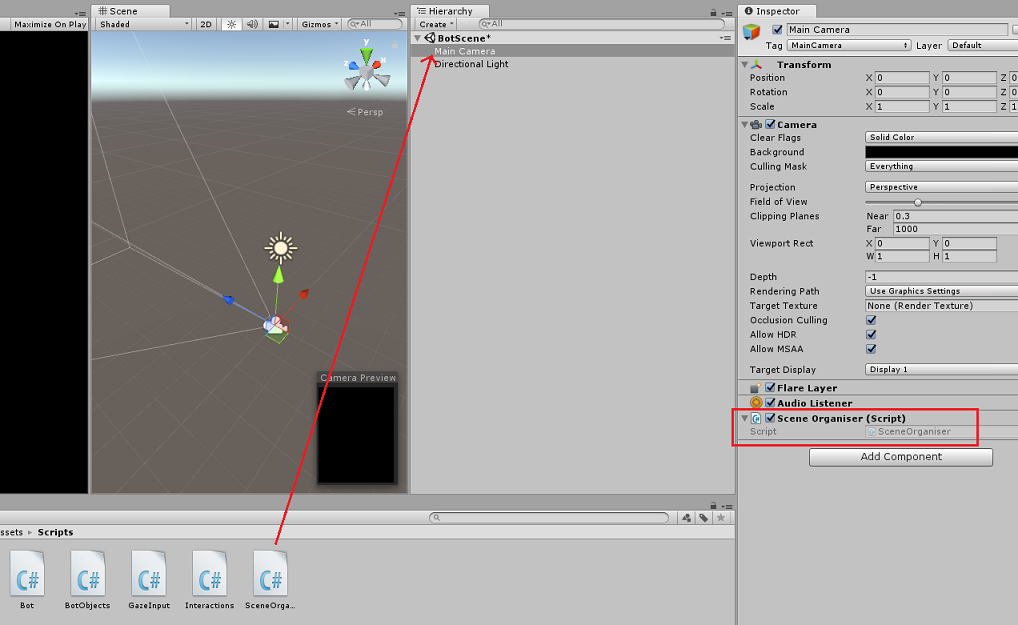
Dans l’éditeur Unity, faites glisser le script SceneOrganiser du dossier Scripts vers la caméra principale. Le composant Organisateur de scène doit maintenant apparaître sur l’objet Main Camera, comme illustré dans l’image ci-dessous.

Chapitre 13 – Avant la construction
Pour effectuer un test approfondi de votre application, vous devez la charger de manière indépendante sur votre HoloLens. Avant de procéder, assurez-vous que :
- Tous les paramètres mentionnés dans le chapitre 4 sont correctement définis.
- Le script SceneOrganiser est attaché à l’objet Main Camera .
- Dans la classe Bot , vérifiez que vous avez inséré votre clé secrète bot dans la variable botSecret .
Chapitre 14 : Génération et chargement indépendant sur HoloLens
Tout ce qui est nécessaire pour la section Unity de ce projet a été terminé. Il est donc temps de le générer à partir d’Unity.
Accédez aux paramètres de génération, paramètres de build de fichier>....
Dans la fenêtre Paramètres de build, cliquez sur Générer.

Si ce n’est pas déjà fait, cochez les projets C# Unity.
Cliquez sur Générer. Unity lance une fenêtre Explorateur de fichiers, où vous devez créer, puis sélectionner un dossier dans lequel générer l’application. Créez maintenant ce dossier et nommez-le App. Ensuite, avec le dossier d’application sélectionné, cliquez sur Sélectionner un dossier.
Unity commence à générer votre projet dans le dossier Application .
Une fois que Unity a terminé la génération (cela peut prendre un certain temps), il ouvre une fenêtre de Explorateur de fichiers à l’emplacement de votre build (vérifiez votre barre des tâches, car elle peut ne pas toujours apparaître au-dessus de vos fenêtres, mais vous informera de l’ajout d’une nouvelle fenêtre).
Chapitre 15 : Déployer sur HoloLens
Pour déployer sur HoloLens :
Vous aurez besoin de l’adresse IP de votre HoloLens (pour le déploiement à distance) et de vous assurer que votre HoloLens est en mode développeur. Pour ce faire :
- Tout en portant votre HoloLens, ouvrez les paramètres.
- Accéder aux options avancées réseau et Wi-Fi > Internet >
- Notez l’adresse IPv4 .
- Ensuite, revenez aux paramètres, puis à Update &Security > for Developers
- Définissez le mode développeur activé.
Accédez à votre nouvelle build Unity (dossier d’application ) et ouvrez le fichier solution avec Visual Studio.
Dans la configuration de la solution, sélectionnez Déboguer.
Dans la plateforme de solutions, sélectionnez x86, Ordinateur distant.

Accédez au menu Générer, puis cliquez sur Déployer la solution pour charger l’application sur votre HoloLens.
Votre application doit maintenant apparaître dans la liste des applications installées sur votre HoloLens, prête à être lancée !
Remarque
Pour déployer sur un casque immersif, définissez la plateforme de solution sur ordinateur local et définissez la configuration sur Débogage, avec x86 comme plateforme. Ensuite, déployez sur l’ordinateur local, à l’aide du menu Générer, en sélectionnant Déployer la solution.
Chapitre 16 : Utilisation de l’application sur HoloLens
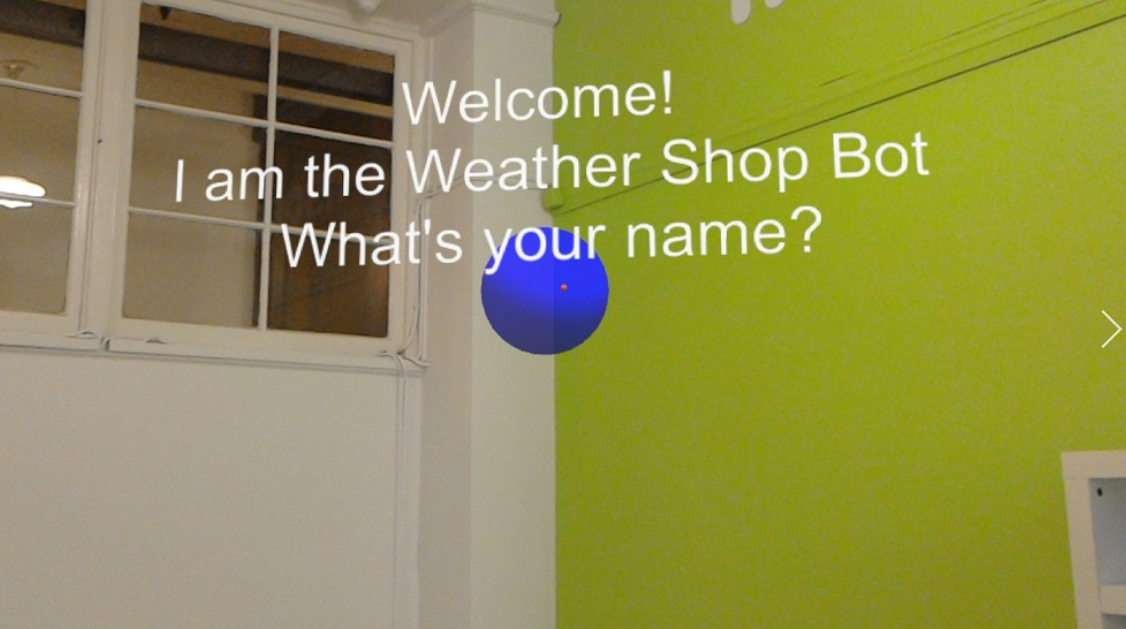
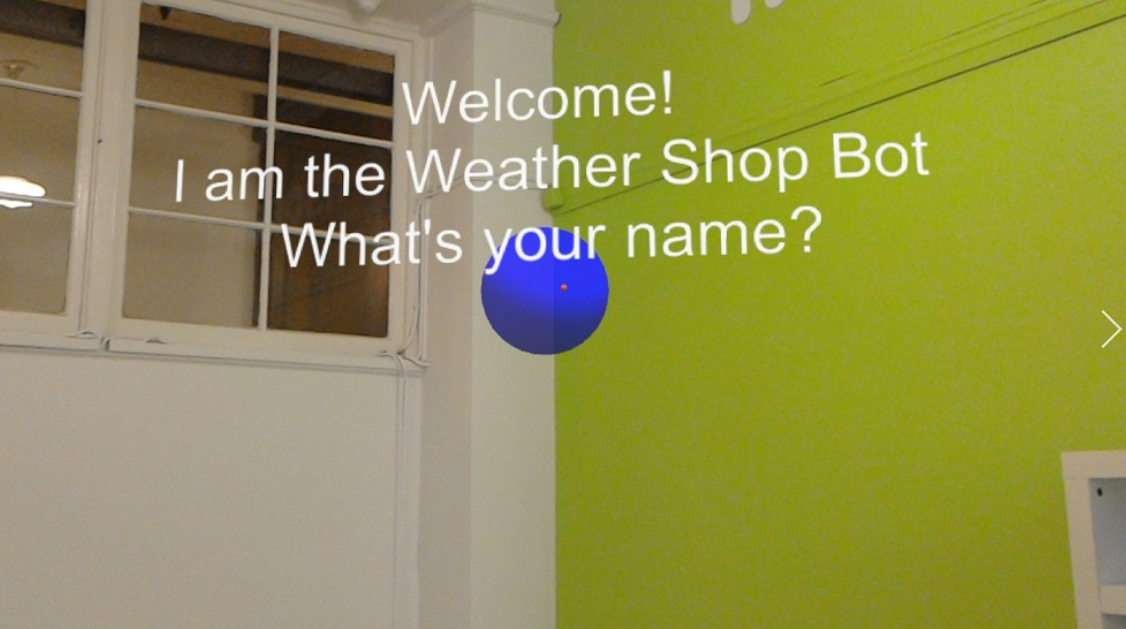
Une fois que vous avez lancé l’application, vous verrez le bot comme une sphère bleue devant vous.
Utilisez le mouvement d’appui pendant que vous regardez la sphère pour lancer une conversation.
Attendez que la conversation démarre (l’interface utilisateur affiche un message lorsqu’elle se produit). Une fois que vous recevez le message d’introduction du bot, appuyez de nouveau sur le bot pour qu’il se transforme en rouge et commence à écouter votre voix.
Une fois que vous arrêtez de parler, votre application envoie votre message au bot et vous recevrez rapidement une réponse qui s’affichera dans l’interface utilisateur.
Répétez le processus pour envoyer plus de messages à votre bot (vous devez appuyer à chaque fois que vous souhaitez envoyer un message).
Cette conversation montre comment le bot peut conserver des informations (votre nom), tout en fournissant également des informations connues (telles que les éléments stockés).
Quelques questions à poser au bot :
what do you sell?
how much are umbrellas?
how much are raincoats?
Votre application Web App Bot (v4) terminée
Félicitations, vous avez créé une application de réalité mixte qui tire parti d’Azure Web App Bot, Microsoft Bot Framework v4.

Exercices bonus
Exercice 1
La structure de conversation dans ce laboratoire est très basique. Utilisez Microsoft LUIS pour offrir à votre bot des fonctionnalités de compréhension du langage naturel.
Exercice 2
Cet exemple n’inclut pas la fin d’une conversation et le redémarrage d’une nouvelle conversation. Pour terminer la fonctionnalité bot, essayez d’implémenter la fermeture de la conversation.