Création de votre première application HoloLens Unreal
Ce guide vous permet de créer votre première application de réalité mixte s’exécutant sur HoloLens dans Unreal Engine. Dans la tradition de « Hello World », vous allez créer une application simple qui affiche un cube à l’écran. Pour la rendre plus utile, vous allez également créer votre premier geste pour faire pivoter le cube et pour quitter l’application.
Objectifs
- Démarrer un projet HoloLens
- Activer les plug-ins corrects
- Créer une ressource de données ARSessionConfig
- Configurer les entrées de geste
- Créer un niveau de base
- Implémenter un geste de pincement
Création d’un projet
La première chose dont vous avez besoin est un projet avec lequel travailler. Si vous commencez juste à développer dans Unreal, vous devez télécharger les fichiers de prise en charge auprès d’Epic Launcher.
- Lancer Unreal Engine
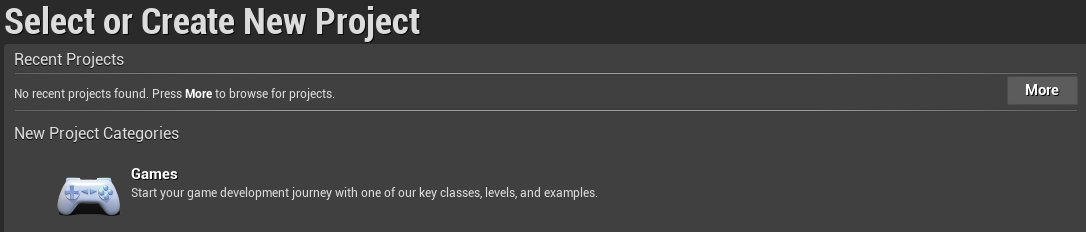
- Dans New Project Categories, sélectionnez Games, puis cliquez sur Next :

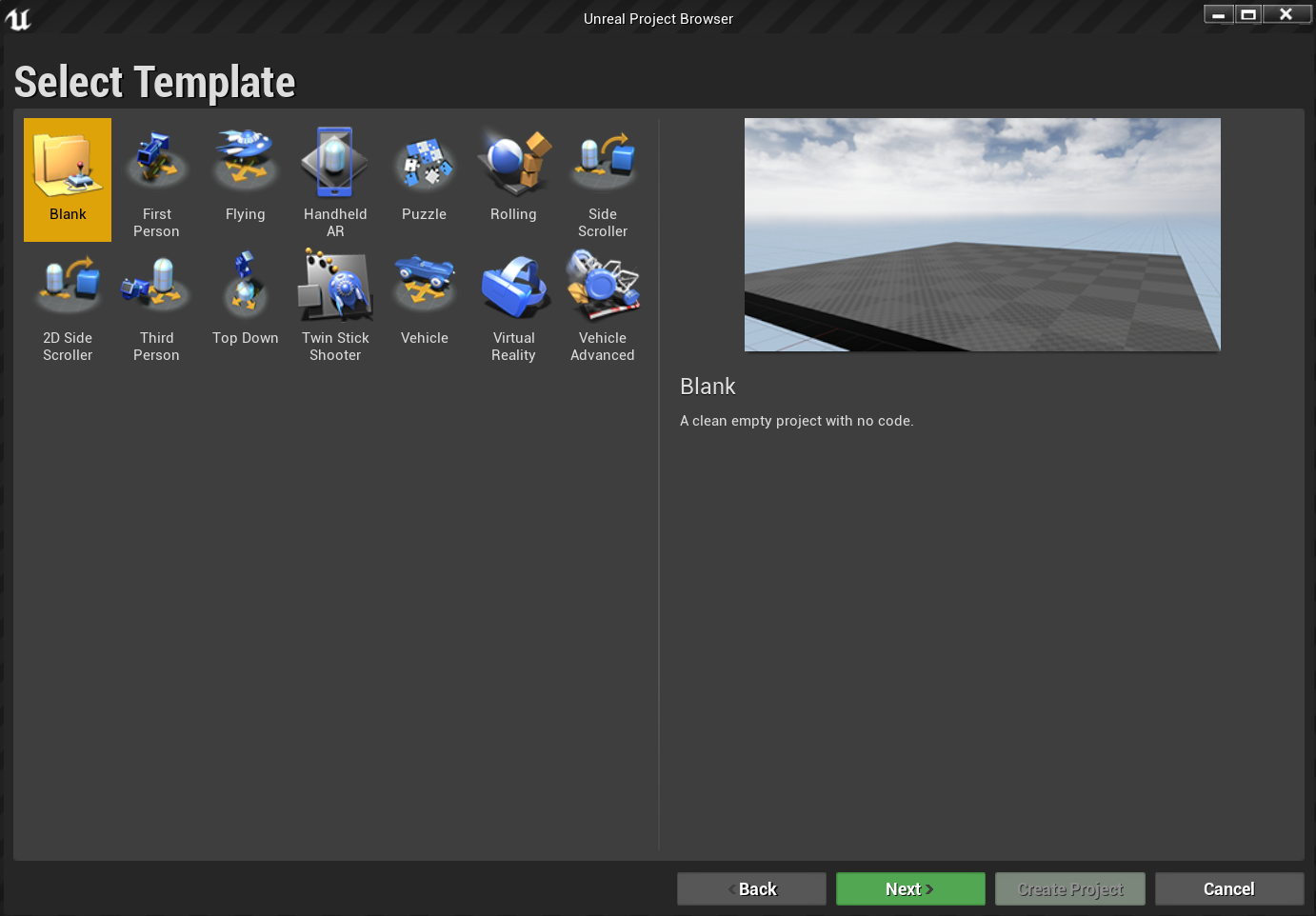
- Sélectionnez le modèle Blank, puis cliquez sur Next :

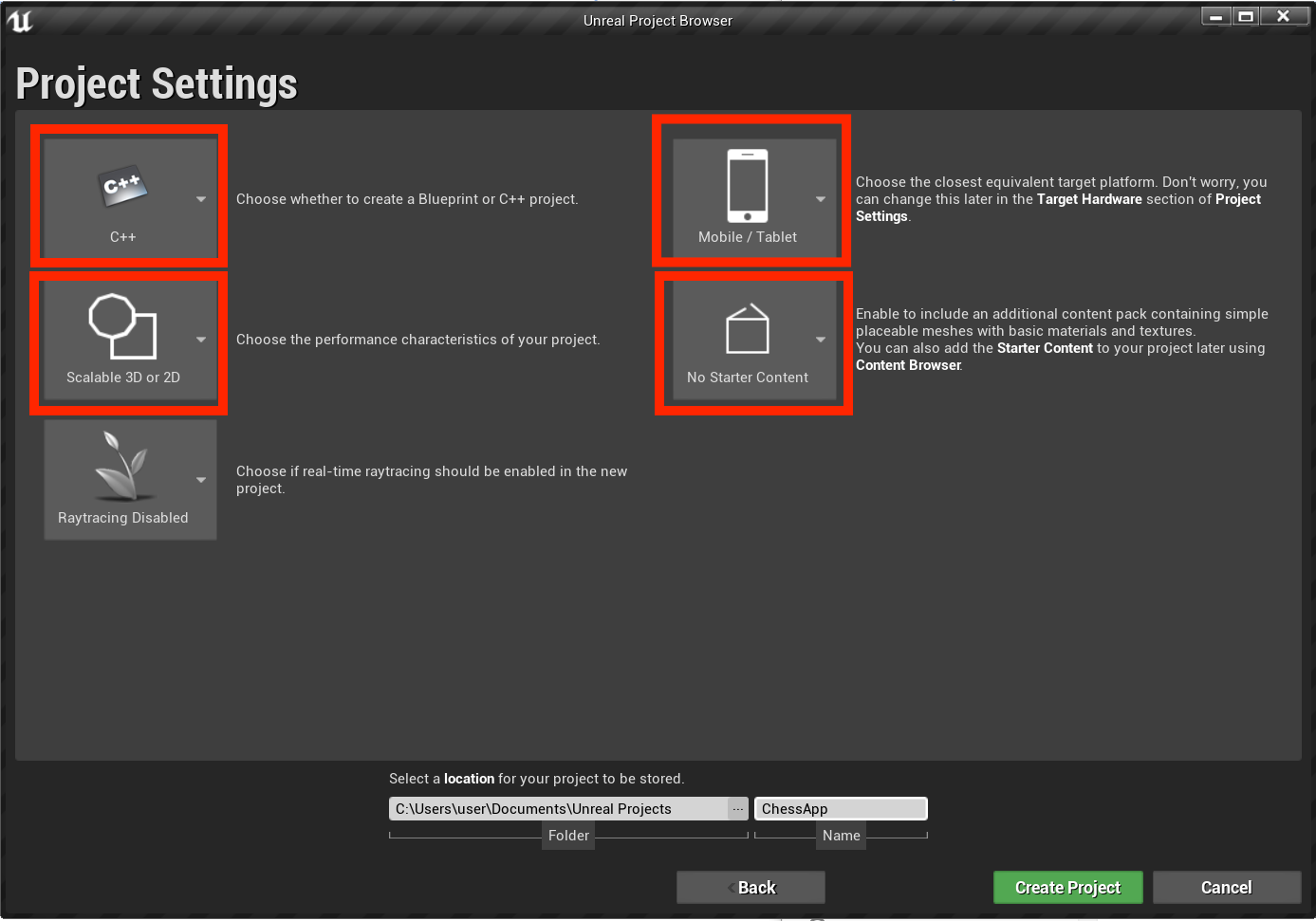
- Dans Project Settings, définissez C++, Scalable 3D or 2D, Mobile/Tablet et No Starter Content, puis choisissez un emplacement d’enregistrement et cliquez sur Create Project.
Remarque
Vous utilisez un projet C++ au lieu d’un projet Blueprint pour être prêt à utiliser le plug-in OpenXR ultérieurement. Ce guide de démarrage rapide utilise le plug-in OpenXR par défaut qui est fourni avec Unreal Engine. Il est cependant recommandé de télécharger et d’utiliser le plug-in Microsoft OpenXR officiel. Cela nécessite que le projet soit un projet C++.

Votre nouveau projet doit s’ouvrir automatiquement dans l’éditeur Unreal, ce qui signifie que vous êtes prêt à passer à la section suivante.
Activation des plug-ins nécessaires
Vous devez activer deux plug-ins pour pouvoir commencer à ajouter des objets à la scène.
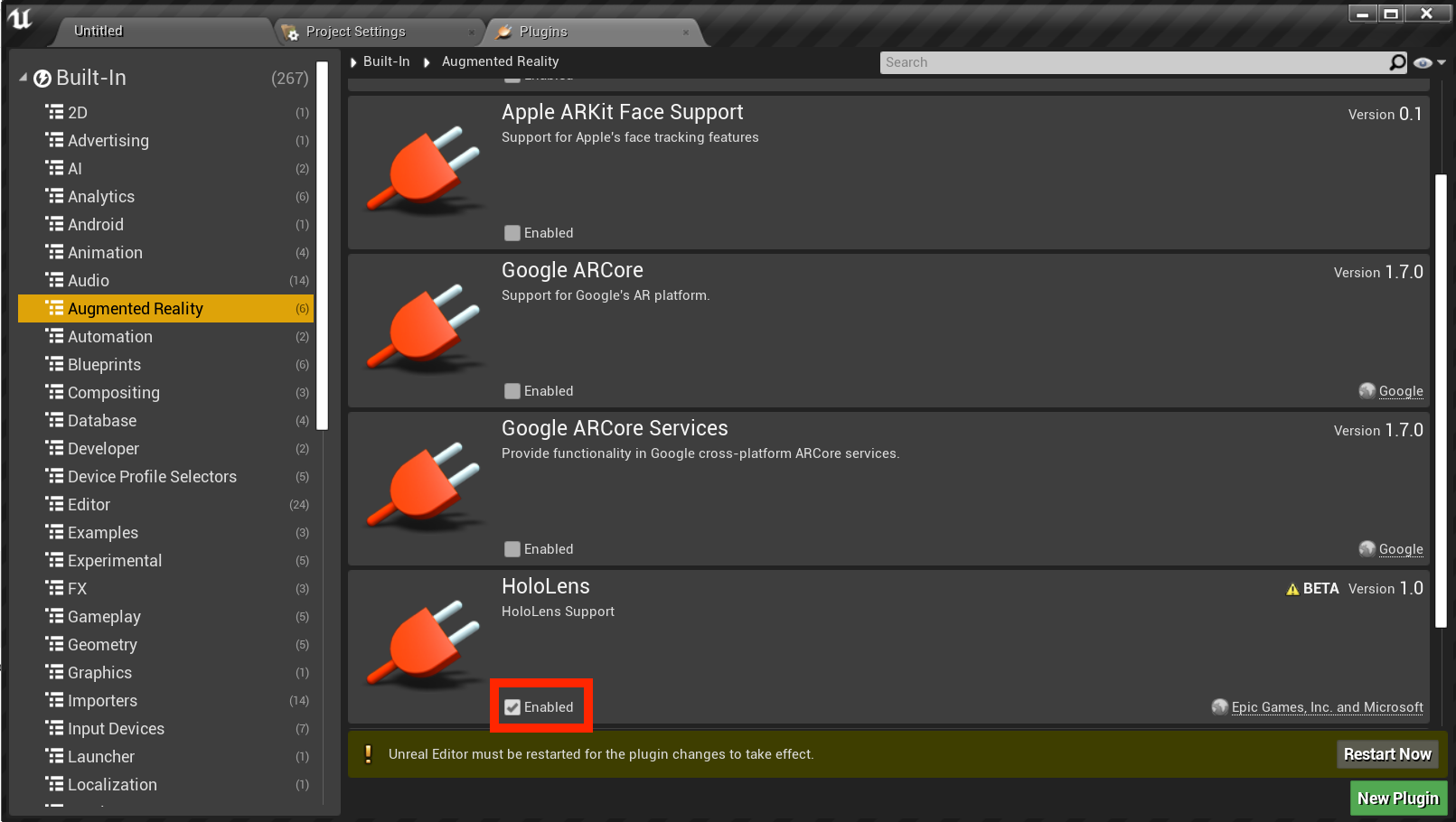
- Ouvrez Edit > Plugins et sélectionnez Augmented Reality dans la liste des options prédéfinies.
- Faites défiler vers le bas jusqu’à HoloLens et cochez la case Enabled.

- Tapez OpenXR dans la zone de recherche en haut à droite et activez les plug-ins OpenXR et OpenXRMsftHandInteraction :


- Redémarrer votre éditeur
Remarque
Ce tutoriel utilise OpenXR, mais les deux plug-ins que vous avez installés ci-dessus ne fournissent actuellement pas l’ensemble complet de fonctionnalités pour le développement HoloLens. Le plug-in HandInteraction sera suffisant pour le geste de pincement que vous allez utiliser plus tard, mais si vous voulez aller plus loin, vous devez télécharger le plug-in Microsoft OpenXR.
Une fois les plug-ins activés, vous pouvez vous concentrer sur le remplissage du contenu.
Création d’un niveau
La tâche suivante consiste à créer une configuration de joueur avec un point de départ, et un cube pour la référence et la mise à l’échelle.
- Sélectionnez File > New Level, puis choisissez Empty Level. La scène par défaut dans la fenêtre d’affichage doit maintenant être vide.
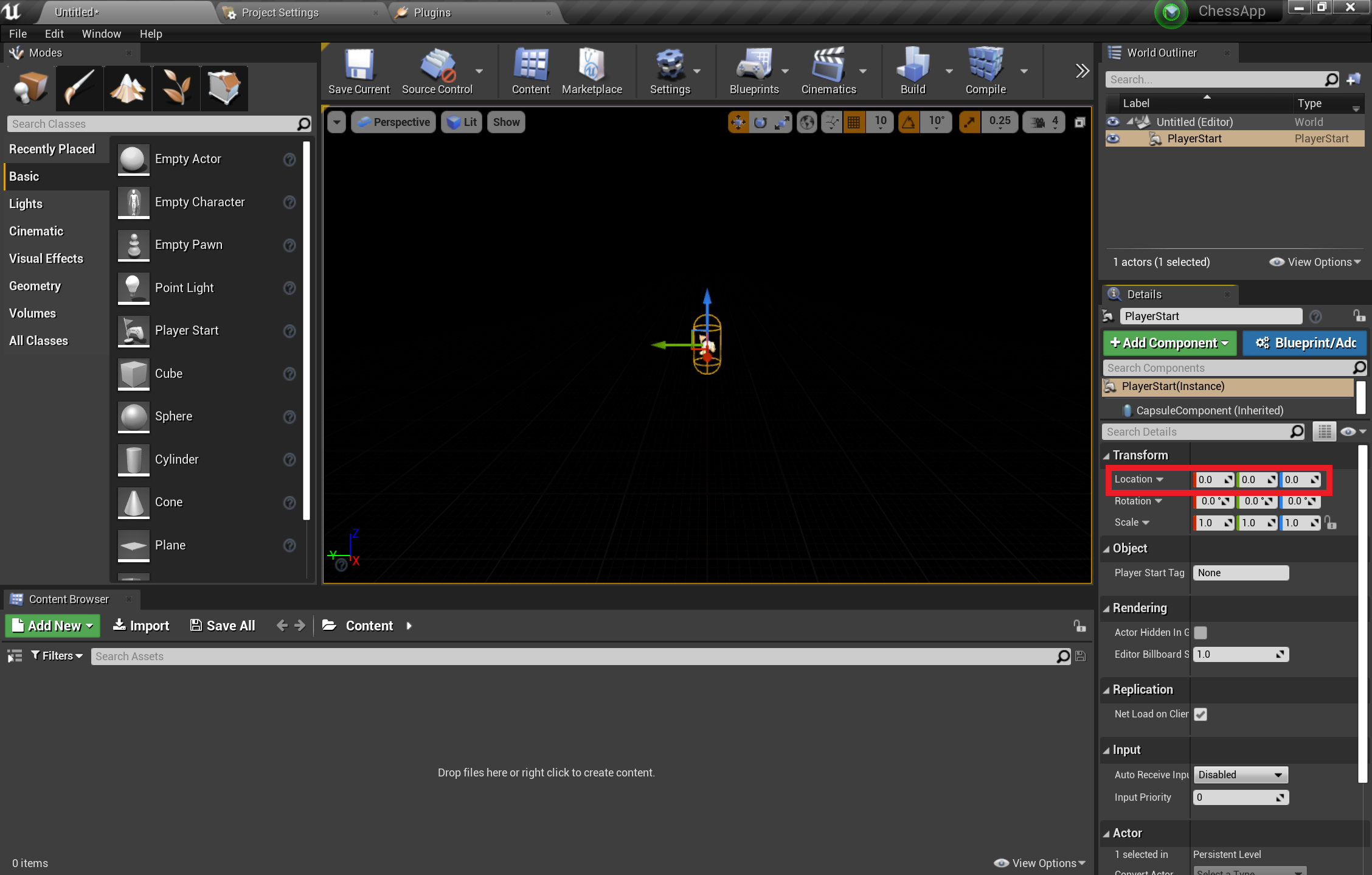
- Sous l’onglet Mode, sélectionnez Basic, puis faites glisser PlayerStart dans la scène.
- Sous l’onglet Details, définissez Location sur X = 0, Y = 0 et Z = 0 pour placer l’utilisateur au centre de la scène lors du démarrage de l’application.

- Sous l’onglet Basic, faites glisser un Cube dans la scène.
- Définissez Location pour le cube sur X = 50, Y = 0 et Z = 0 pour positionner le cube à 50 cm du joueur au démarrage.
- Changez Scale pour le cube en X = 0,2, Y = 0,2 et Z = 0,2.
Vous ne pouvez pas voir le cube, sauf si vous ajoutez une lumière à votre scène, ce qui constitue votre dernière tâche avant de tester la scène.
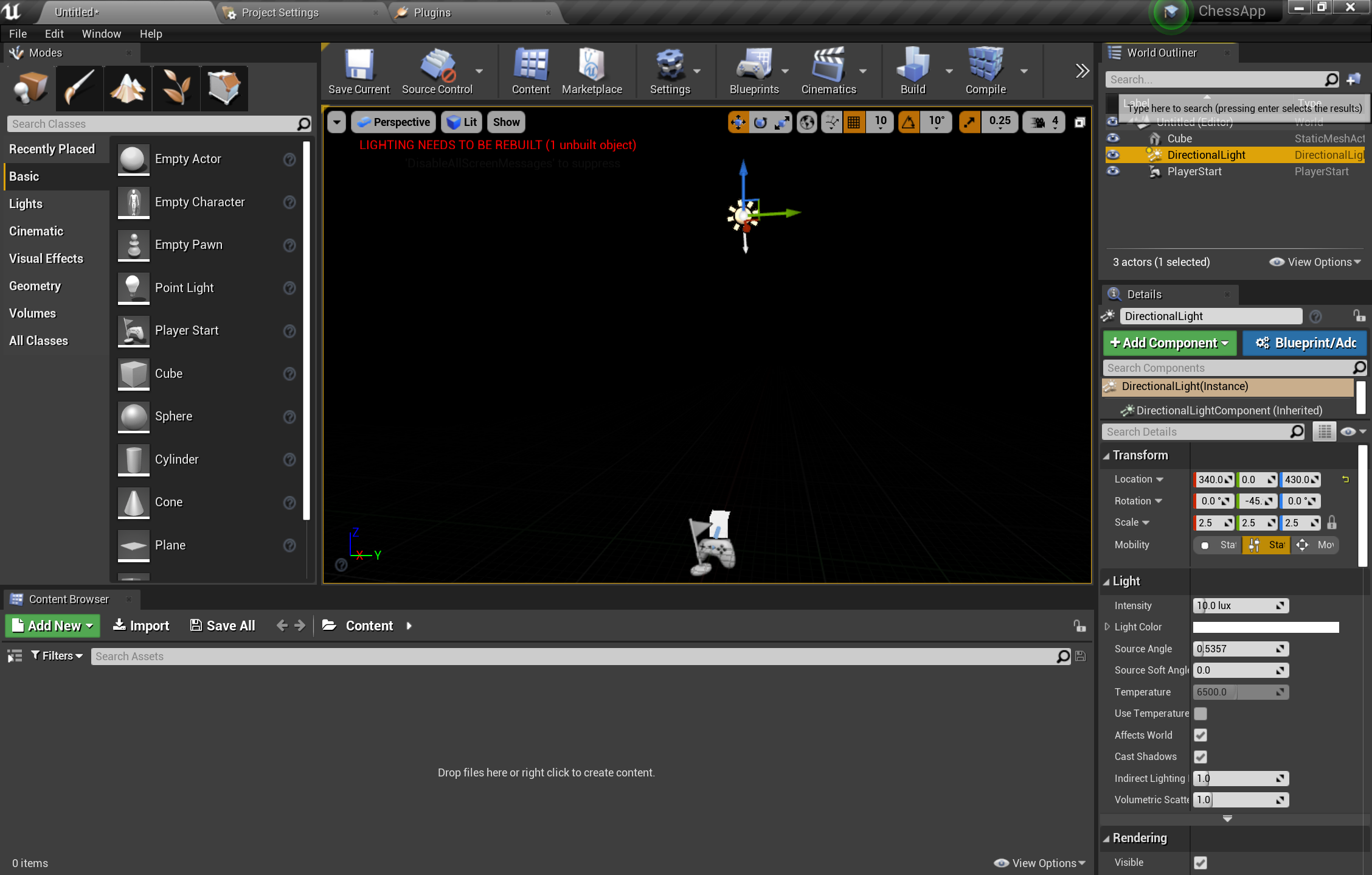
- Dans le panneau Modes, passez à l’onglet Lights, puis faites glisser une Directional Light dans la scène.
- Positionnez la lumière au-dessus de PlayerStart pour pouvoir la voir.

- Accédez à File > Save Current, nommez votre niveau Main, puis sélectionnez Save.
Une fois la scène définie, appuyez sur Play dans la barre d’outils pour voir votre cube en action ! Lorsque vous avez fini d’admirer votre travail, appuyez sur Échap pour arrêter l’application.

Maintenant que la scène est configurée, préparons-la pour quelques interactions simples dans AR. Tout d’abord, vous devez créer une session AR, et vous pouvez aussi ajouter des blueprints pour permettre une interaction manuelle.
Ajout d’une ressource de session
Les sessions de réalité augmentée n’arrivent pas toutes seules. Pour utiliser une session, vous devez créer une ressource de données ARSessionConfig, ce qui est d’ailleurs votre tâche suivante :
- Dans le Content Browser, sélectionnez Add New > Miscellaneous > Data Asset et vérifiez que vous êtes au niveau du dossier Content racine.
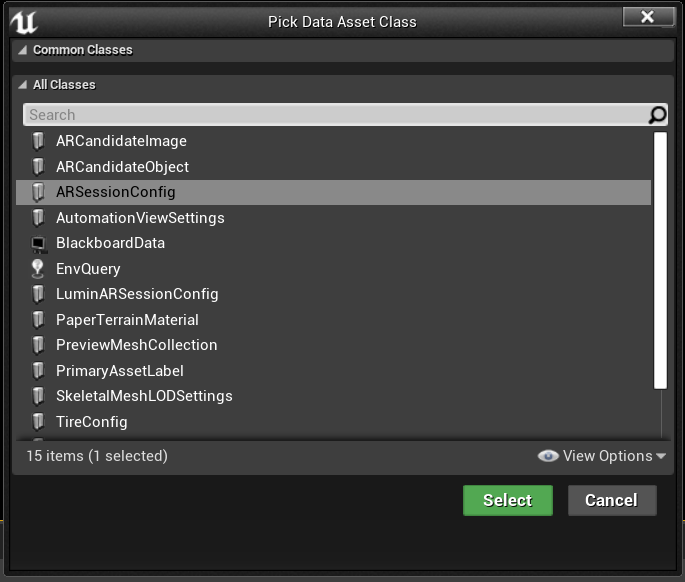
- Sélectionnez ARSessionConfig, cliquez sur Select, puis nommez la ressource ARSessionConfig :

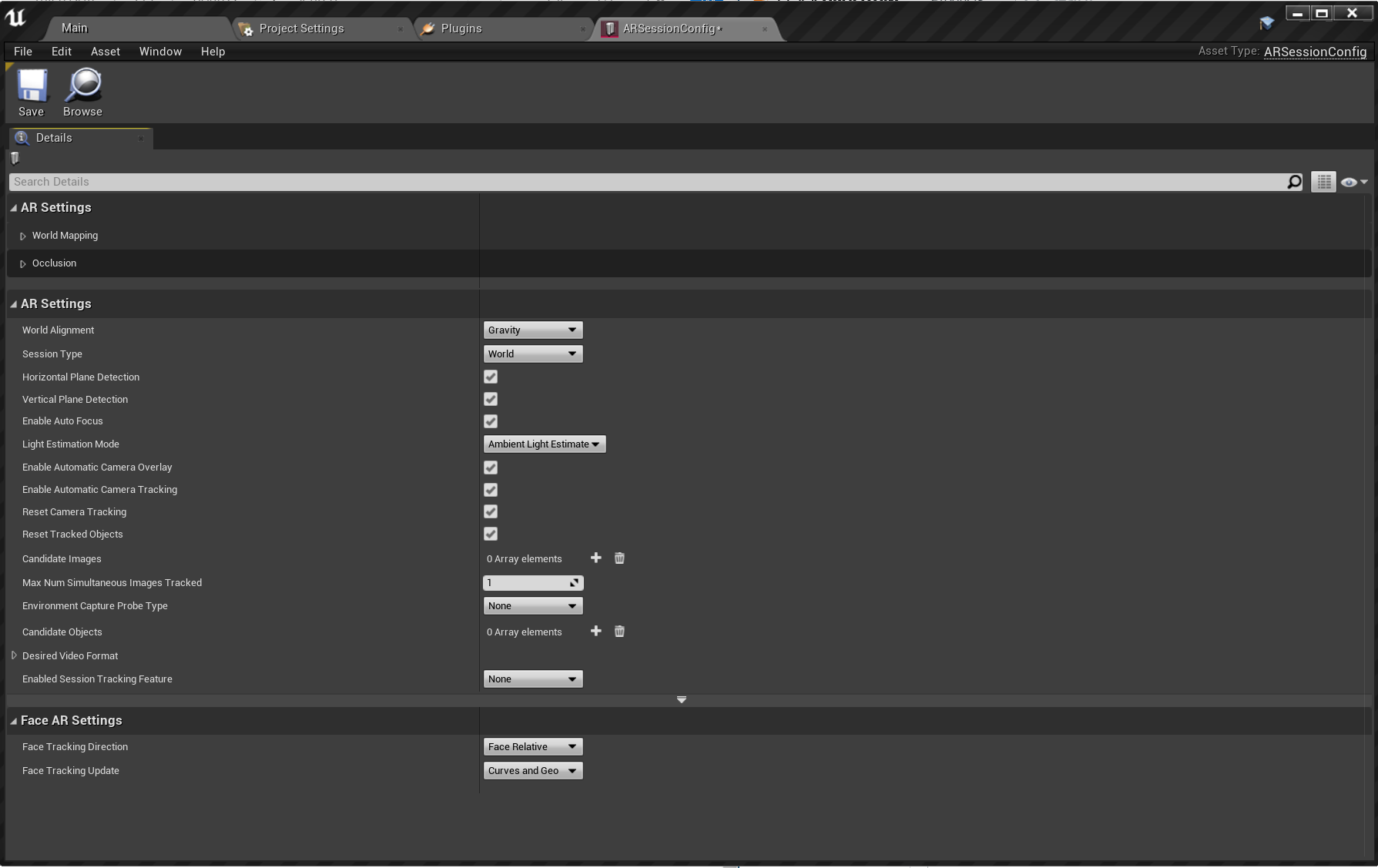
- Double-cliquez sur ARSessionConfig pour l’ouvrir, choisissez Save avec toutes les valeurs par défaut, puis revenez à la fenêtre principale :

Une fois cette opération effectuée, l’étape suivante consiste à faire en sorte que la session de réalité augmentée démarre et s’arrête quand le niveau se charge et se termine. Unreal comprend un blueprint spécial appelé Level Blueprint (« Blueprint de niveau ») qui joue le rôle de graphe d’événements global à l’échelle du niveau. Le fait de connecter la ressource ARSessionConfig dans le blueprint de niveau garantit que la session de réalité augmentée se déclenchera juste au début du jeu.
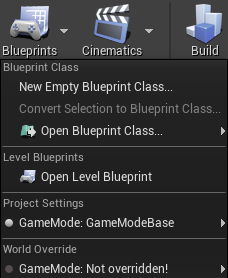
- Dans la barre d’outils de l’éditeur, sélectionnez Blueprints > Open Level Blueprint :

- Faites glisser le nœud d’exécution (la flèche pointant vers la gauche) en dehors de Event BeginPlay, puis relâchez.
- Recherchez le nœud Start AR Session, puis appuyez sur Entrée.
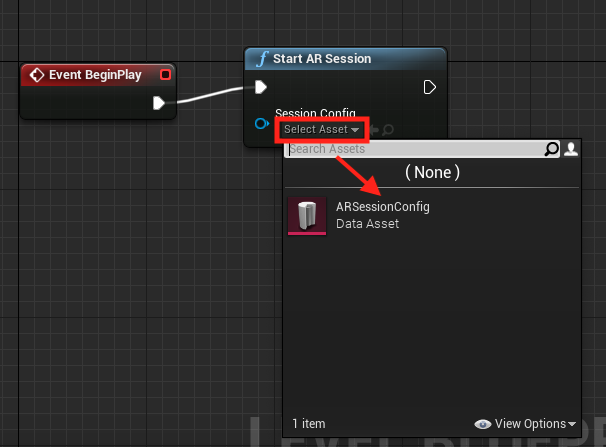
- Cliquez sur la liste déroulante Select Asset sous Session Config, puis sélectionnez la ressource ARSessionConfig.

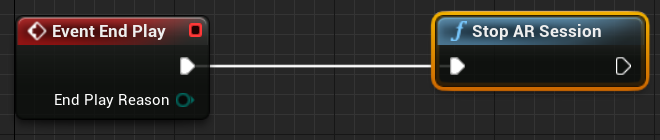
- Cliquez avec le bouton droit n’importe où dans l’EventGraph et créez un nœud Event EndPlay.
- Faites glisser la broche d’exécution et relâchez le bouton, puis recherchez le nœud Stop AR Session et appuyez sur Entrée.
- Cliquez sur Compile, puis sur Save, et revenez à la fenêtre principale.
Important
Si la session de réalité augmentée est toujours en cours quand le niveau se termine, certaines fonctionnalités peuvent cesser de fonctionner si vous redémarrez votre application lors du streaming sur un casque.

Configuration des entrées
- Sélectionnez Edit > Project Settings, puis accédez à Engine > Input.
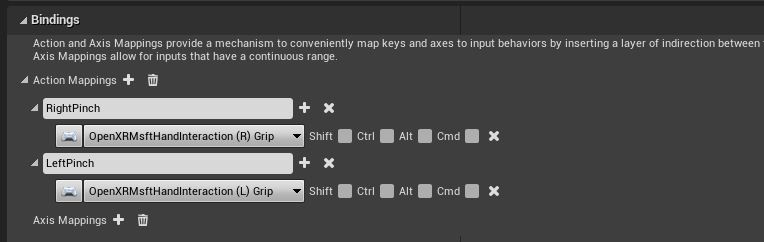
- Sélectionnez l’icône + à côté de Action Mappings, puis créez des actions RightPinch et LeftPinch :

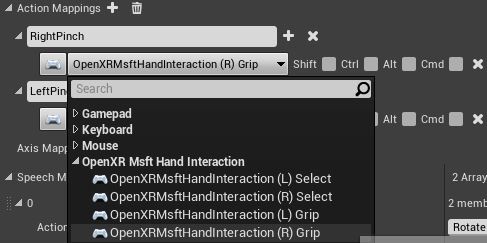
- Mappez les actions RightPinch et LeftPinch aux actions OpenXR Msft Hand Interaction correspondantes :

Configuration des gestes
Maintenant que nous avons configuré les entrées, nous pouvons accéder à la partie intéressante : L’ajout de gestes ! Faisons pivoter le cube sur le pincement à droite et quitter l’application sur le pincement à gauche.
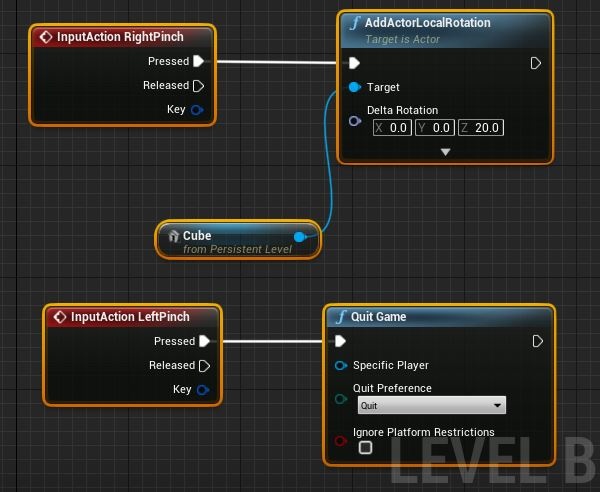
- Ouvrez le Level Blueprint et ajoutez un InputAction RightPinch et un InputAction LeftPinch.
- Connectez l’événement pincement droit à une AddActorLocalRotation avec votre Cube comme cible, et Delta Rotation défini sur X = 0, Y = 0 et Z = 20. Le cube va maintenant pivoter de 20 degrés chaque fois que vous pincez.
- Connectez l’événement de pincement gauche à Quit Game.

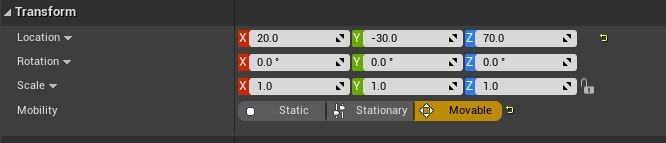
- Dans les paramètres Transform du cube, définissez Mobility sur Movable pour qu’il puisse se déplacer dynamiquement :

À ce stade, vous êtes prêt à déployer et à tester l’application !