Distribuer une application Windows 10 à partir d’une application web Azure
L’application App Installer permet aux développeurs et aux professionnels de l’informatique de distribuer des applications Windows 10 en les hébergeant sur leur propre réseau de distribution de contenu (CDN). Cela est utile pour les entreprises qui ne souhaitent pas ou n’ont pas besoin de publier leurs applications dans le Microsoft Store, mais qui souhaitent toujours tirer parti de la plateforme de déploiement et d’empaquetage Windows 10.
Cette rubrique décrit les étapes de configuration d’un serveur web Azure pour héberger des packages d’application Windows 10 et comment utiliser l’application App Installer pour installer les packages d’application.
Dans ce tutoriel, nous allons configurer un serveur IIS pour vérifier localement que votre application web peut héberger correctement les packages d’application et appeler et utiliser efficacement l’application Programme d’installation d’application. Nous aurons également des didacticiels pour héberger correctement vos applications web sur les services web cloud populaires dans le domaine (Azure et AWS) pour vous assurer qu’ils répondent aux exigences d’installation web d’App Installer. Ce didacticiel pas à pas ne nécessite aucune expertise et est très facile à suivre.
Programme d’installation
Vous aurez besoin des éléments suivants pour suivre ce tutoriel avec succès :
- Abonnement à Microsoft Azure
- Package d’applications Windows 10 : le package d’applications que vous allez distribuer
Facultatif : Projet de démarrage sur GitHub. Cela est utile si vous n’utilisez pas de package d’application ou de page web à utiliser, mais souhaitez quand même apprendre à utiliser cette fonctionnalité.
Étape 1 :Obtenir un abonnement Azure
Pour obtenir un abonnement Azure, consultez la page compte d’Azure. Dans le cadre de ce tutoriel, vous pouvez sélectionner l’abonnement gratuit.
Étape 2 : Créer une application web Azure
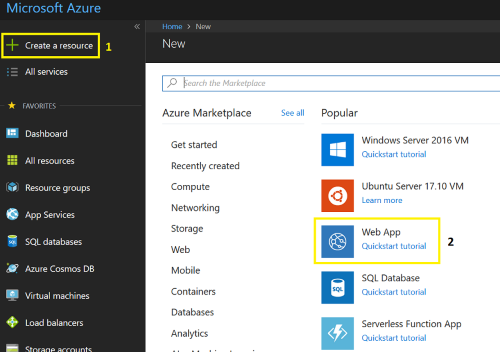
Dans le portail Azure, cliquez sur le bouton + Create a resource (Créer une ressource), puis sélectionnez Web App

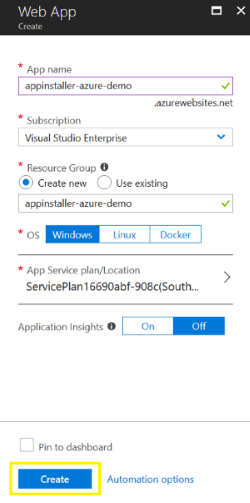
Créez un nom d’application unique et laissez le reste des champs comme valeur par défaut. Cliquez sur Créer pour terminer le travail de l’assistant de création d’application Web.

Étape 3 : Hébergement du package d’application et de la page web
Une fois l’application web créée, vous pouvez y accéder à partir du tableau de bord sur le Portail Azure. Dans cette étape, nous allons créer une page web simple avec l’interface utilisateur graphique du Portail Azure.
Après avoir sélectionné l’application web nouvellement créée dans le tableau de bord, utilisez le champ de recherche pour rechercher et ouvrir l’éditeur App Service.
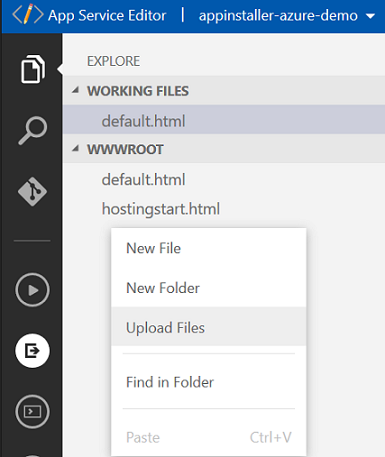
Dans l’éditeur, il existe un fichier hostingstart.html par défaut. Faites un clic droit dans l’espace vide du panneau de l’explorateur de fichiers et sélectionnez Charger des fichiers pour commencer à charger vos packages d’application.
Remarque
Vous pouvez utiliser le package de l’application qui fait partie du dépôt Starter Project fourni sur GitHub si vous n’avez pas de package d’application disponible. Le certificat (MySampleApp.cer) avec lequel le package a été signé est également avec l’exemple sur GitHub. Le certificat doit être installé sur votre appareil avant d’installer l’application.

Faites un clic droit dans l’espace vide du panneau de l’explorateur de fichiers et sélectionnez Nouveaux fichiers pour créer un fichier. Nommez le fichier default.html.
Si vous utilisez le package d’application fourni dans le projet de démarrage, copiez le code HTML suivant dans la page default.htmlweb nouvellement créée. Si vous utilisez votre propre package d’application, modifiez l’URL app service (l’URL après source=). Vous pouvez l’URL de l’App Service à partir de la page de présentation dans le portail Azure.
<html>
<head>
<meta charset="utf-8" />
<title> Install My Sample App</title>
</head>
<body>
<a href="ms-appinstaller:?source=https://appinstaller-azure-demo.azurewebsites.net/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
Étape 4 : Configurer l’application web pour les types MIME du package d’application
Ajoutez un nouveau fichier à l’application web nommée : Web.config. Ouvrez le fichier Web.config à partir de l’explorateur et ajoutez les lignes suivantes.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
</configuration>
Étape 5 :Exécuter et tester
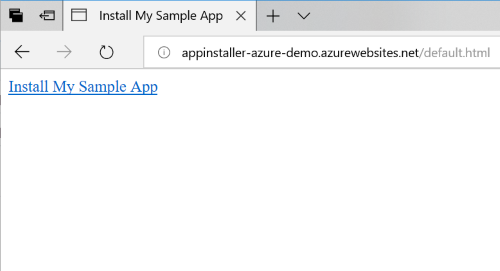
Pour lancer la page web que vous avez créée, utilisez l’URL de l’étape 3 dans le navigateur suivi de /default.html.

Cliquez sur « Installer mon exemple d’application » pour lancer le programme d’installation de l’application et installer votre package d’application.
Résolution des problèmes
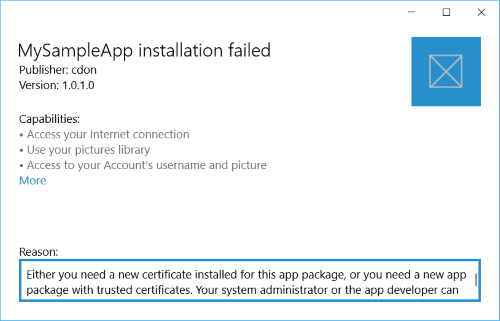
L’application Programme d’installation d’application ne parvient pas à s’installer
L’installation de l’application échoue si le certificat avec lequel le package d’application est signé n’est pas installé sur l’appareil. Pour résoudre ce problème, vous devez installer le certificat avant l’installation de l’application. Si vous hébergez un package d’application pour la distribution publique, nous vous recommandons de signer votre package d’application avec un certificat d’une autorité de certification.

Rien ne se produit lorsque vous cliquez sur le lien
Vérifiez que l’application Programme d’installation d’application est installée. Accédez à Paramètres ->Applications et Fonctionnalités et recherchez le programme d'installation d'application dans la liste des applications installées.