Animations pilotées par une entrée
Cet article fournit une introduction à l’API InputAnimation et recommande d’utiliser ces types d’animations dans votre interface utilisateur.
Prérequis
Ici, nous partons du principe que vous connaissez les concepts abordés dans ces articles :
Mouvement lisse piloté par les interactions utilisateur
Dans le langage Fluent Design, l’interaction entre les utilisateurs finaux et les applications est de la plus grande importance. Les applications doivent non seulement regarder la partie, mais également répondre naturellement et dynamiquement aux utilisateurs qui interagissent avec eux. Cela signifie qu’un doigt est placé sur l’écran, l’interface utilisateur doit réagir correctement à la modification des degrés d’entrée ; le défilement doit se sentir lisse et coller à un mouvement panoramique du doigt sur l’écran.
La création de l’interface utilisateur qui répond dynamiquement et de manière fluide aux entrées utilisateur entraîne un engagement plus élevé de l’utilisateur . Le mouvement semble désormais non seulement bon, mais se sent bien et naturel lorsque les utilisateurs interagissent avec vos différentes expériences d’interface utilisateur. Cela permet aux utilisateurs finaux de se connecter plus facilement à votre application, ce qui rend l’expérience plus mémorable et agréable.
Développement du passé juste tactile
Bien que l’interaction tactile soit l’une des interfaces les plus courantes utilisées par les utilisateurs finaux pour manipuler le contenu de l’interface utilisateur, elles utiliseront également différentes autres modalités d’entrée telles que la souris et le stylet. Dans ce cas, il est important que les utilisateurs finaux perçoivent que votre interface utilisateur répond dynamiquement à leur entrée, quelle que soit la modalité d’entrée qu’ils choisissent d’utiliser. Vous devez être conscient des différentes modalités d’entrée lors de la conception d’expériences de mouvement pilotées par les entrées.
Différentes expériences de mouvement pilotées par l’entrée
L’espace InputAnimation fournit plusieurs expériences différentes pour vous permettre de créer un mouvement de réponse dynamique. Comme le reste du système d’animation de l’interface utilisateur Windows, ces animations pilotées par les entrées fonctionnent sur un thread indépendant, ce qui contribue à l’expérience de mouvement dynamique. Toutefois, dans certains cas où l’expérience tire parti des contrôles et composants XAML existants, certaines parties de ces expériences sont toujours liées au thread d’interface utilisateur.
Il existe trois expériences principales que vous créez lors de la création d’animations dynamiques pilotées par les entrées :
- Amélioration des expériences ScrollView existantes : activez la position d’un ScrollViewer XAML pour générer des expériences d’animation dynamique.
- Expériences basées sur la position du pointeur : utilisez la position d’un curseur sur un UIElement testé pour générer des expériences d’animation dynamique.
- Expériences de manipulation personnalisées avec InteractionTracker : créez des expériences de manipulation hors thread entièrement personnalisées avec InteractionTracker (par exemple, un canevas de défilement/zoom).
Amélioration des expériences ScrollViewer existantes
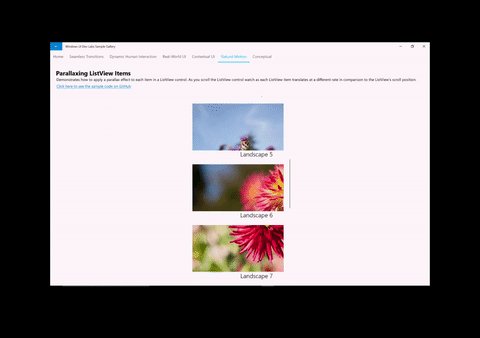
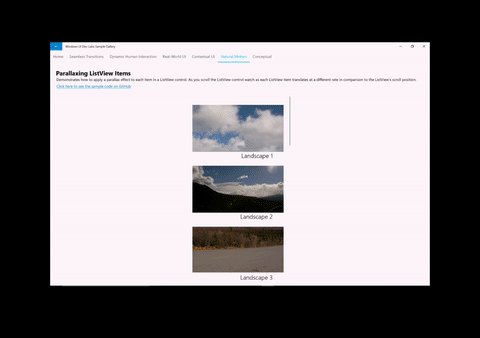
L’une des façons courantes de créer des expériences plus dynamiques consiste à créer un contrôle ScrollViewer XAML existant. Dans ces situations, vous tirez parti de la position de défilement d’un ScrollViewer pour créer des composants d’interface utilisateur supplémentaires qui rendent une expérience de défilement simple plus dynamique. Voici quelques exemples : Sticky/Shy Headers et Parallax.


Lors de la création de ces types d’expériences, il existe une formule générale à suivre :
- Accédez à ScrollManipulationPropertySet à partir du ScrollViewer XAML que vous souhaitez générer une animation.
- Terminé via l’API ElementCompositionPreview.GetScrollViewerManipulationPropertySet(élément UIElement)
- Retourne un CompositionPropertySet contenant une propriété appelée Translation
- Créez une ExpressionAnimation de composition avec une équation qui fait référence à la propriété Translation.
- Démarrez l’animation sur la propriété d’un Objet CompositionObject.
Pour plus d’informations sur la création de ces expériences, consultez Améliorer les expériences ScrollViewer existantes.
Expériences basées sur la position du pointeur
Une autre expérience dynamique courante impliquant l’entrée consiste à piloter une animation basée sur la position d’un pointeur tel qu’un curseur de souris. Dans ces situations, les développeurs tirent parti de l’emplacement d’un curseur lorsqu’ils ont été testés dans un UIElement XAML qui rend les expériences telles que Spotlight Révéler possible de créer.


Lors de la création de ces types d’expériences, il existe une formule générale à suivre :
- Accédez à PointerPositionPropertySet à partir d’un UIElement XAML que vous souhaitez connaître la position du curseur lors du test de positionnement.
- Terminé via l’API ElementCompositionPreview.GetPointerPositionPropertySet(élément UIElement)
- Retourne un CompositionPropertySet contenant une propriété appelée Position
- Créez une CompositionExpressionAnimation avec une équation qui fait référence à la propriété Position.
- Démarrez l’animation sur la propriété d’un Objet CompositionObject.
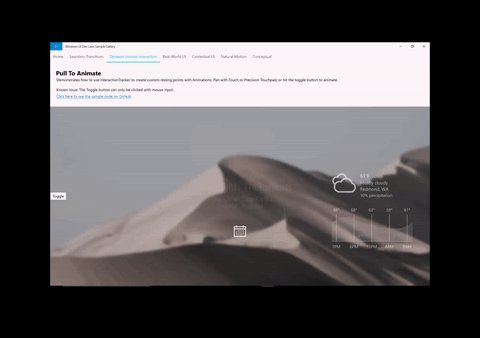
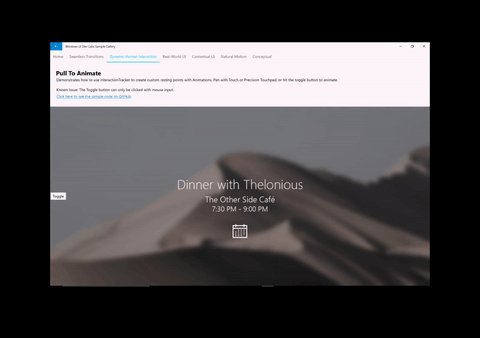
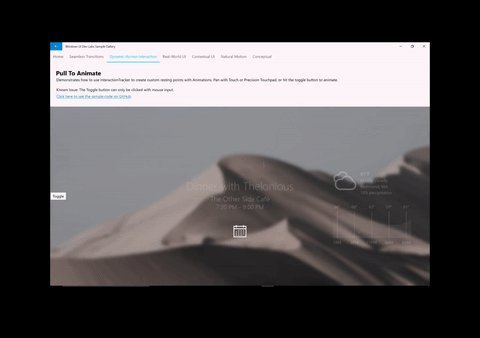
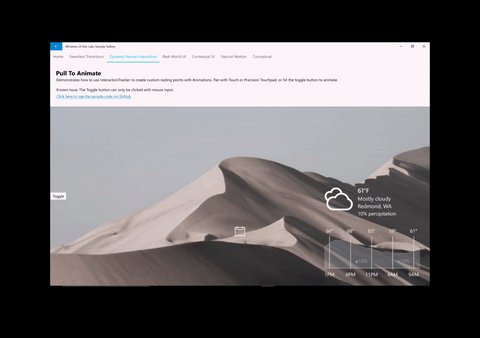
Expériences de manipulation personnalisées avec InteractionTracker
L’un des défis liés à l’utilisation d’un ScrollViewer XAML est qu’il est lié au thread d’interface utilisateur. Par conséquent, l’expérience de défilement et de zoom peut souvent se dégérer et giguer si le thread d’interface utilisateur devient occupé et entraîne une expérience sans application. En outre, il n’est pas possible de personnaliser de nombreux aspects de l’expérience ScrollViewer. InteractionTracker a été créé pour résoudre les deux problèmes en fournissant un ensemble de blocs de construction pour créer des expériences de manipulation personnalisées exécutées sur un thread indépendant.


Lors de la création d’expériences avec InteractionTracker, il existe une formule générale à suivre :
- Créez votre objet InteractionTracker et définissez ses propriétés.
- Créez VisualInteractionSources pour n’importe quelle CompositionVisual qui doit capturer l’entrée de InteractionTracker à consommer.
- Créez une expressionAnimation de composition avec une équation qui fait référence à la propriété Position d’InteractionTracker.
- Démarrez l’animation sur la propriété d’un visuel composition que vous souhaitez être pilotée par InteractionTracker.