Introduction aux textures
Une ressource de texture est une structure de données pour stocker des texels, qui sont la plus petite unité d’une texture qui peut être lue ou écrite dans. Lorsque la texture est lue par un nuanceur, elle peut être filtrée par des échantillonneurs de texture.
Une ressource de texture est une collection structurée de données conçue pour stocker des texels. Un texel représente la plus petite unité d’une texture qui peut être lue ou écrite par le pipeline. Contrairement aux mémoires tampons, les textures peuvent être filtrées par des échantillonneurs de texture, car elles sont lues par unités de nuanceur. Le type de texture a un impact sur la façon dont la texture est filtrée. Chaque texel contient 1 à 4 composants, organisés dans l’un des formats DXGI définis par l’énumération DXGI_FORMAT.
Les textures sont créées en tant que ressource structurée avec une taille connue. Toutefois, chaque texture peut être typée ou sans type lorsque la ressource est créée tant que le type est entièrement spécifié à l’aide d’une vue lorsque la texture est liée au pipeline.
Types de textures
Direct3D prend en charge plusieurs représentations à virgule flottante. Tous les calculs à virgule flottante fonctionnent sous un sous-ensemble défini des règles ieee 754 32 bits à virgule flottante simple précision.
Il existe plusieurs types de textures : 1D, 2D, 3D, chacun pouvant être créé avec ou sans mipmaps. Direct3D prend également en charge les tableaux de textures et les textures à plusieurs échantillonnages.
Textures 1D
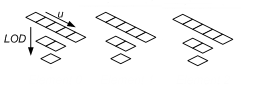
Une texture 1D dans sa forme la plus simple contient des données de texture qui peuvent être traitées avec une seule coordonnée de texture ; elle peut être visualisées sous la forme d’un tableau de texels, comme illustré dans l’illustration suivante.
L’illustration suivante montre une texture 1D :

Chaque texel contient un certain nombre de composants de couleur en fonction du format des données stockées. En ajoutant plus de complexité, vous pouvez créer une texture 1D avec des niveaux mipmap, comme illustré dans l’illustration suivante.

Un niveau mipmap est une texture qui est une puissance de deux plus petite que le niveau au-dessus de celui-ci. Le niveau le plus élevé contient le plus de détails, chaque niveau suivant est plus petit. Pour un mipmap 1D, le plus petit niveau contient un texel. En outre, les niveaux MIP diminuent toujours jusqu’à 1:1.
Lorsque les mipmaps sont générés pour une texture de taille impaire, le niveau inférieur suivant est toujours de taille (sauf lorsque le niveau le plus bas atteint 1). Par exemple, le diagramme illustre une texture 5x1 dont le niveau le plus bas suivant est une texture de 2x1, dont le niveau mip suivant (et le dernier) est une texture de taille 1x1. Les niveaux sont identifiés par un index appelé LOD (niveau de détail) utilisé pour accéder à la texture plus petite lors du rendu de la géométrie qui n’est pas aussi proche de la caméra.
1D Texture Arrays
Direct3D prend également en charge les tableaux de textures. Un tableau de textures 1D ressemble conceptuellement à l’illustration suivante.

Ce tableau de textures contient trois textures. Chacune des trois textures a une largeur de texture de 5 (qui est le nombre d’éléments dans la première couche). Chaque texture contient également un mipmap de 3 couches.
Tous les tableaux de textures dans Direct3D sont un tableau homogène de textures ; cela signifie que chaque texture d’un tableau de textures doit avoir le même format et la même taille de données (y compris la largeur de texture et le nombre de niveaux mipmap). Vous pouvez créer des tableaux de textures de tailles différentes, tant que toutes les textures de chaque tableau correspondent à la taille.
Textures 2D et tableaux de texture 2D
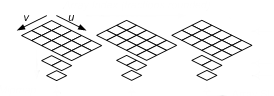
Une ressource Texture2D contient une grille 2D de texels. Chaque texel est adressable par un vecteur u, v. Étant donné qu’il s’agit d’une ressource de texture, il peut contenir des niveaux mipmap et des sous-ressources. Une ressource de texture 2D entièrement remplie ressemble à l’illustration suivante.

Cette ressource de texture contient une texture 3x5 unique avec trois niveaux mipmap.
Une ressource de tableau de textures 2D est un tableau homogène de textures 2D ; autrement dit, chaque texture a le même format de données et les mêmes dimensions (y compris les niveaux mipmap). Il a une disposition similaire au tableau de textures 1D, sauf que les textures contiennent désormais des données 2D, comme illustré dans l’illustration suivante.

Ce tableau de textures contient trois textures ; chaque texture est 3x5 avec deux niveaux mipmap.
Utilisation d’un tableau de textures 2D en tant que cube de texture
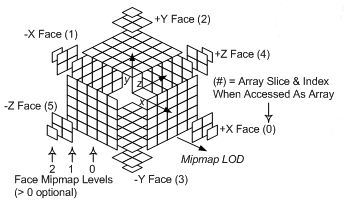
Un cube de texture est un tableau de textures 2D qui contient 6 textures, une pour chaque face du cube. Un cube de texture entièrement rempli ressemble à l’illustration suivante.

Un tableau de textures 2D qui contient 6 textures peut être lu à partir de nuanceurs avec les fonctions intrinsèques de la carte de cube, une fois qu’elles sont liées au pipeline avec une vue de texture de cube. Les cubes de texture sont traités à partir du nuanceur avec un vecteur 3D pointant vers le centre du cube de texture.
Textures 3D
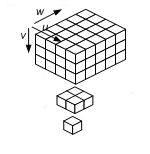
Une ressource de texture 3D (également appelée texture de volume) contient un volume 3D de texels. Comme il s’agit d’une ressource de texture, elle peut contenir des niveaux mipmap. Une texture 3D entièrement remplie ressemble à l’illustration suivante.

Lorsqu’une tranche mipmap de texture 3D est liée en tant que sortie cible de rendu (avec une vue de cible de rendu), la texture 3D se comporte de façon identique à un tableau de textures 2D avec n tranches. La tranche de rendu particulière est choisie à partir de l’étape du nuanceur geometry.
Il n’existe aucun concept de tableau de textures 3D ; par conséquent, une sous-ressource de texture 3D est un niveau mipmap unique.
Les systèmes de coordonnées pour Direct3D sont définis pour les pixels et les texels.
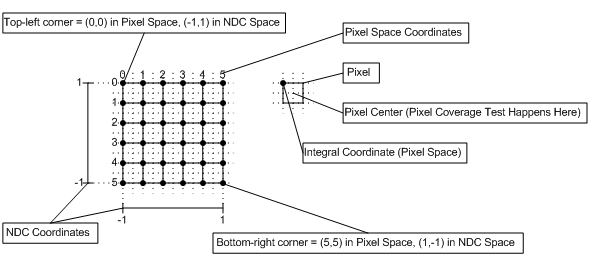
Système de coordonnées de pixels
Le système de coordonnées de pixels dans Direct3D définit l’origine d’une cible de rendu en haut à gauche, comme illustré dans le diagramme suivant. Les centres de pixels sont décalés par (0,5f,0,5f) à partir des emplacements entiers.

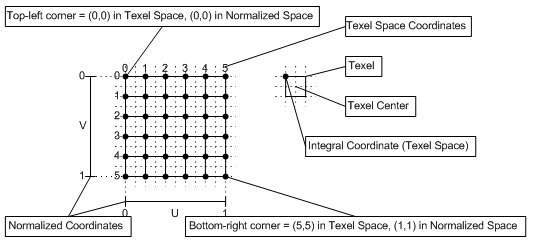
Système de coordonnées Texel
Le système de coordonnées texels a son origine en haut à gauche de la texture, comme illustré dans le diagramme suivant. Cela rend le rendu des textures alignées sur l’écran triviales, car le système de coordonnées de pixels est aligné avec le système de coordonnées texel.

Les coordonnées de texture sont représentées avec un nombre normalisé ou mis à l’échelle ; chaque coordonnée de texture est mappée à un texel spécifique comme suit :
Pour une coordonnée normalisée :
- Échantillonnage de points : Texel # = floor(U * Width)
- Échantillonnage linéaire : Texel gauche # = floor(U * Width), Right Texel # = Left Texel # + 1
Pour une coordonnée mise à l’échelle :
- Échantillonnage de points : Texel # = floor(U)
- Échantillonnage linéaire : Texel gauche # = floor(U - 0,5), Texel de droite # = Texel gauche # + 1
Où la largeur est la largeur de la texture (en texels).
L’habillage de l’adresse de texture se produit après le calcul de l’emplacement du texel.