Outils d’accessibilité – AccScope
L’outil AccScope permet aux développeurs et aux testeurs d’évaluer l’accessibilité de leur application pendant le développement et la conception de l’application, plutôt que lors des phases de test tardives du cycle de développement d’une application. Les tests peuvent même commencer durant les phases initiales de prototype. AccScope peut visualiser la façon dont un lecteur d’écran expose les informations UI Automation fournies par une application, et peut afficher les zones où vous souhaiterez peut-être ajouter des informations ou une assistance afin d’améliorer l’accessibilité de votre application.
Remarque
AccScope est un outil hérité. Nous vous recommandons d’utiliser plutôt Accessibility Insights.
À propos d’AccScope
AccScope est installé avec le Kit de développement logiciel Windows (Kit SDK Windows). Il se trouve dans le dossier \bin\<version>\<plateforme>\AccScope du chemin d’installation du SDK. Exécutez le programme AccScope.exe.
AccScope est une application de bureau, et non une application du Windows Store. Vous pouvez l’utiliser pour examiner n’importe quelle application qui s’affiche sous forme de fenêtre, y compris une application de bureau ou une application du Windows Store.
Vous devrez peut-être exécuter AccScope en tant qu’administrateur la première fois que vous l’utilisez, afin d’activer le mode Narrateur.
AccScope est disponible dans le cadre des fichiers binaires des outils d’accessibilité, dans le SDK Windows. Il n’est pas distribué en tant que téléchargement exe distinct et ne figure pas dans les SDK précédents.
Options du menu File
- Sélectionnez Refresh pour actualiser toutes les informations dans AccScope afin qu’elles correspondent à l’état actuel de la fenêtre cible. Pour une interface utilisateur qui contient un grand nombre d’éléments, cela peut prendre plusieurs secondes.
- Cochez ou décochez Always on Top pour modifier le comportement de fenêtrage de l’interface utilisateur d’AccScope. Par défaut, l’option Always on Top est activée.
- Sélectionnez Exit pour quitter AccScope.
Options d’affichage
Sélectionnez Full Screen pour exécuter l’outil AccScope en mode plein écran (puis utilisez la tabulation pour afficher la fenêtre cible). Si AccScope et l’application cible s’exécutent tous deux en plein écran, le placement, les rectangles englobants et la visualisation globale des éléments correspondront entre votre application et la vue AccScope.
Remarque
AccScope et sa cible doivent être exécutés sur le même affichage.
Sélectionnez Auto Focus pour permettre à AccScope de changer la fenêtre cible chaque fois qu’un utilisateur déplace le focus sur la fenêtre (à l’aide de la souris ou du clavier).
Sélectionnez Auto Refresh pour activer le mode AccScope qui actualise toutes les données d’accessibilité de la fenêtre cible toutes les cinq secondes. Cela est utile si les données Microsoft UI Automation de la fenêtre cible changent constamment.
Sélectionnez Live Regions pour mettre en surbrillance les zones dynamiques qui émettent des notifications dans la fenêtre cible. Un événement de zone dynamique qui se déclenche affiche une fenêtre contextuelle rouge qui contient des informations sur la zone dynamique, notamment son nom et sa valeur « aria-live » (ou la valeur ARIA équivalente pour les applications qui n’utilisent pas directement HTML, mais qui utilisent le concept Live Regions dans la prise en charge d’UI Automation).
Element Mode
Vous pouvez choisir d’afficher une fenêtre cible via l’un des modes suivants :
- Leaf Control : affiche une vue UI Automation des éléments Control avec des relations parent-enfant, autrement dit une vue des contrôles interactifs de « niveau feuille ». Utilisez cette option pour voir si tous les contrôles interactifs apparaissent correctement dans l’arborescence UI Automation pour une vue Control.
- Text Pattern : affiche les plages de texte visibles des conteneurs TextPattern à partir de la fenêtre cible. Utilisez cette option pour représenter visuellement les plages de texte visibles des éléments TextPattern UI Automation.
- Narrator : affiche les éléments UI Automation que le Narrateur peut identifier à l’aide de la métaphore « navigation d’élément » du Narrateur.
- Custom Filter : affiche une arborescence de contrôles filtrée avec un choix de sous-ensembles de contrôles : Button, Checkbox, Combobox, Grid, Hyperlink, List, Menu ou Table.
La modification du paramètre Element Mode déclenche une actualisation de la visualisation. Pour une interface utilisateur qui contient un grand nombre d’éléments, cela peut prendre plusieurs secondes.
Options de disposition
Vous pouvez sélectionner Visual ou List comme mode de visualisation pour la disposition AccScope. Visual place les éléments dans l’espace de coordonnées dans la même relation que la fenêtre cible. List ordonne les éléments dans une liste décroissante alignée à gauche dans la fenêtre AccScope, et l’ordre de liste équivaut à l’ordre de tabulation ou à l’ordre de lecture.
- Sélectionnez une option dans Show Images pour contrôler quand les rectangles simples pour les éléments d’image sont remplacés par l’image réelle (ou une petite fenêtre d’affichage de cette image, car souvent les rectangles sont plus petits que l’image réelle). La valeur par défaut est On Hover, qui affiche l’image lorsque vous naviguez dans AccScope et pointez la souris sur le rectangle d’un élément d’image. Les autres choix sont Always ou Never.
- Sélectionnez Show Tooltip pour afficher des informations de base sur l’élément chaque fois que vous pointez la souris sur un élément dans la visualisation AccScope. Si Element Mode est Leaf Control ou Text Pattern, les informations affichées dans l’info-bulle sont les propriétés UI Automation de niveau élément de priorité la plus élevée. Si Element Mode est Narrator, les informations incluent le texte lu par le Narrateur pour l’élément.
- Sélectionnez Show Numbers pour afficher les numéros de séquence qui indiquent l’ordre de rendu des contrôles dans la disposition. Le schéma de numérotation est basé sur le paramètre Element Mode :
- Leaf Control : les nombres indiquent l’ordre dans lequel les contrôles feuille apparaissent dans l’arborescence UI Automation.
- Text Pattern : les nombres indiquent l’ordre dans lequel les plages de texte apparaissent dans une plage de documents.
- Narrator : le nombre indique l’ordre dans lequel les éléments sont parcourus dans la navigation des éléments du Narrateur.
Choix d’une fenêtre
Sous la fenêtreWindow figure une liste déroulante qui répertorie toutes les fenêtres HWND actuellement actives sur le système. Le texte de chaque fenêtre qui apparaît dans la liste déroulante est le titre de la fenêtre, ainsi qu’un ID de fenêtre hexadécimal entre crochets. Choisissez l’un d’eux pour changer la fenêtre cible qui fait l’objet du rapport AccScope. Vous pouvez choisir à nouveau le même élément pour obtenir le même comportement qu’une actualisation explicite.
Utilisation de la visualisation AccScope
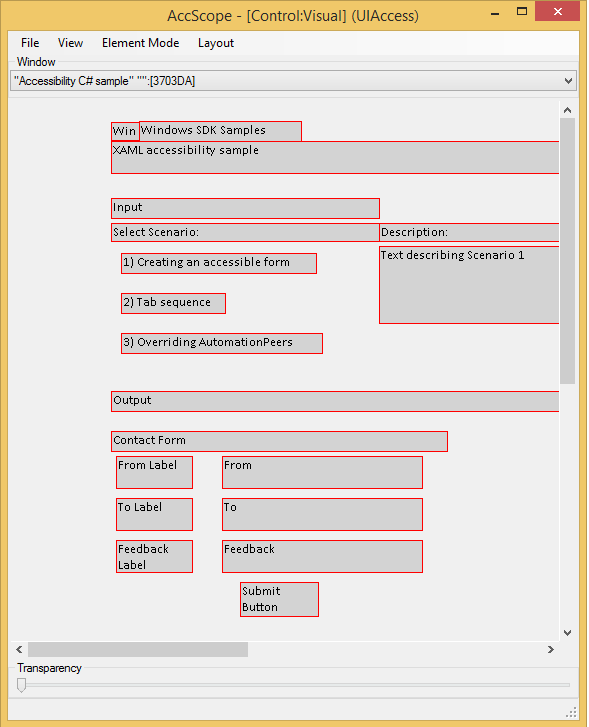
L’image ci-dessous est une capture d’écran de la visualisation AccScope. Cette capture d’écran particulière montre l’outil AccScope qui affiche la fenêtre de niveau supérieur de la sortie de l’exemple d’accessibilité XAML, en cours d’exécution en tant qu’application sur le même ordinateur. Cette capture d’écran montre le mode d’élément par défaut de Leaf Control et la valeur Visual pour Layout.

Notez comment cette visualisation représente les contrôles dans l’espace de coordonnées approximatif que vous verriez dans l’application. Mais au lieu de vous montrer les visuels XAML ou le texte complet des contrôles de texte, elle affiche les valeurs de propriété Name provenant de chaque élément de contrôle, à l’aide d’UI Automation.
Outre les options de menu décrites plus haut, vous pouvez également utiliser ces techniques :
- Cliquez sur le rectangle de n’importe quel élément dans les visualisations Visual ou List pour afficher une fenêtre contextuelle UIA Properties. Celle-ci liste plusieurs propriétés UI Automation importantes pour cet élément, notamment certaines des propriétés IUIAutomationElement standard et d’autres informations telles que les valeurs ARIA et une description du fournisseur.
- Cliquez avec le bouton droit sur le rectangle de n’importe quel élément dans les visualisations Visual ou List pour afficher un menu contextuel afin d’exercer les modèles pris en charge par l’élément. Par exemple, si un élément prend en charge InvokePattern, le menu contextuel inclut un élément pour Invoke. Sélectionnez cet élément, et l’API de modèle appropriée est exécutée dans l’application correspondante. AccScope prend en charge cette fonctionnalité pour les modèles suivants : Invoke, ExpandCollapse, Toggle, SelectionItem, ScrollItem.
- Ajustez le curseur Transparency pour modifier l’opacité/transparence de la fenêtre AccScope. Par défaut, elle est affichée avec une opacité de 100 %. Rendre la fenêtre partiellement transparente peut être utile pour voir les parties de la fenêtre cible à travers l’interface utilisateur AccScope tout en utilisant le mode Always On Top.
- Si elles sont affichées, utilisez les barres de défilement horizontales et verticales pour modifier le centre d’affichage de la visualisation. Cela est utile si vous utilisez l’option de disposition Visual, mais pas l’option d’affichage Full Screen, tout en laissant la fenêtre AccScope petite par rapport à la fenêtre cible.
Test du scénario du Narrateur
Le scénario du Narrateur est l’aspect le plus important à tester lors de l’utilisation d’AccScope, qui est spécifiquement conçu pour visualiser le fonctionnement de la navigation de base des éléments du Narrateur lorsqu’elle est appliquée à votre application.
Pour tester le scénario du Narrateur, utilisez ces options de configuration AccScope :
- Element Mode : Narrator
- Layout : Visual
- Options Layout : Show Tooltip et Show Numbers tous deux sélectionnés
Voici quelques zones spécifiques de votre application à tester pour le scénario du Narrateur :
- Element order : vérifiez que l’ordre dans lequel le Narrateur lit vos contrôles est exact, en fonction des nombres (cercles verts) affichés dans les visualisations. Si les éléments ne sont pas dans l’ordre prévu pour la lecture, modifiez la structure de l’interface utilisateur de l’application et l’arborescence UI Automation résultante, puis testez à nouveau jusqu’à ce que vous ayez vérifié que vos éléments sont dans l’ordre de lecture attendu.
- Spoken text : déplacez la souris dans la visualisation et pointez sur chacun des rectangles d’élément afin d’afficher les info-bulles pour chaque élément. En mode Narrateur, les info-bulles affichent une entrée Narrator Text qui est littéralement le texte lu par le Narrateur. En règle générale, ce texte est composé à partir du nom et du type de contrôle. Vérifiez qu’il s’agit des informations appropriées pour chaque contrôle de votre interface utilisateur. Si des informations sont incorrectes, modifiez les propriétés UI Automation par le biais des techniques activées par votre framework d’interface utilisateur approprié. (Si Control Type est inattendu, vous devrez peut-être utiliser un autre contrôle, car il est souvent contrôlé exclusivement par les implémentations de contrôle d’un framework d’interface utilisateur.) Ensuite, testez à nouveau et vérifiez que le texte du Narrateur est correct.
- Element layout : vérifiez chacun de ces cas :
- Vérifiez qu’aucun élément redondant n’est exposé par le Narrateur. Le contrôle d’évaluation dans chaque élément de vignette du Windows Store est un exemple d’élément redondant.
- Vérifiez que les éléments importants (éléments dont l’utilisateur a besoin pour accomplir des tâches clés dans l’application) apparaissent dans la navigation des éléments du Narrateur.
- Si vous utilisez la disposition Visual et qu’un élément est manquant car des contrôles se chevauchent, basculez vers la disposition List pour voir la séquence signalée par le Narrateur.
- Vérifiez que la structure d’arborescence globale UI Automation est exacte et attendue pour votre application.