Vue d'ensemble des transformations
Cette rubrique décrit les principes de base des transformations Direct2D et inclut des exemples de différentes transformations. Il contient les éléments suivants :
- Qu’est-ce qu’une transformation Direct2D ?
- Espace de coordonnées Direct2D
- Création de matrices de transformation
- Transformations cibles de rendu
- Transformations de pinceau
- Transformations géométriques
- Impact d’une transformation cible de rendu sur les clips
- Résumé
- Rubriques connexes
Qu’est-ce qu’une transformation Direct2D ?
Une transformation spécifie comment mapper les points d’un objet d’un espace de coordonnées à un autre ou d’une position à une autre dans le même espace de coordonnées. Ce mappage est décrit par une matrice de transformation, définie comme une collection de trois lignes avec trois colonnes de valeurs FLOAT, comme indiqué dans le tableau suivant.
| M11Default : 1.0 | M12Default : 0,0 | 0,0 |
| M21Default : 0,0 | M22Default : 1.0 | 0,0 |
| M31OffsetX : 0,0 | M32OffsetY : 0,0 | 1.0 |
Dans cette matrice, les membres M11, M12, M21 et M22 définissent une transformation linéaire qui peut mettre à l’échelle, faire pivoter ou biaiser un objet ; Les membres OffsetX et OffsetY définissent la traduction à appliquer une fois la transformation linéaire effectuée. Pour les transformations affine, les valeurs de la troisième colonne sont toujours 0.0, 0.0 et 1.0.
Étant donné que Direct2D prend en charge uniquement les transformations affine (linéaires), sa matrice de transformation est définie comme une matrice 3 par 2, omettant la troisième colonne de la matrice de transformation précédente. Le tableau suivant montre la disposition de la matrice de transformation Direct2D.
| M11Default : 1.0 | M12Default : 0,0 |
| M21Default : 0,0 | M22Default : 1.0 |
| M31OffsetX : 0,0 | M32OffsetY : 0,0 |
Dans Direct2D, cette matrice 3 par 2 est représentée par la structure D2D1_MATRIX_3X2 . Pour simplifier les opérations de matrice courantes, Direct2D fournit également une classe nommée Matrix3x2F, dérivée de la structure D2D1_MATRIX_3X2 .
Le constructeur par défaut pour Matrix3x2F laisse l’objet non initialisé. Pour récupérer une matrice d’identité, utilisez Matrix3x2F::Identity.
Lorsqu’une transformation d’identité est appliquée à un objet, elle ne modifie pas la position, la forme ou la taille de l’objet. Il est similaire à la façon dont la multiplication d’un nombre par 1 ne modifie pas le nombre. En d’autres termes, la transformation d’identité laisse les coordonnées des points seules et ne déplace pas les points vers une nouvelle position. Toute transformation autre que la transformation d’identité modifie la position, la forme et/ou la taille des objets.
Les transformations concernent toutes les coordonnées, et la compréhension de l’espace de coordonnées Direct2D est importante pour comprendre l’utilisation des transformations.
Espace de coordonnées Direct2D
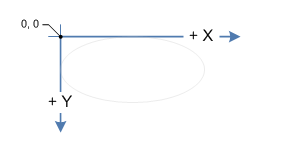
Direct2D utilise un espace de coordonnées gaucher ; autrement dit, les valeurs positives de l’axe X augmentent à droite et les valeurs positives de l’axe Y augmentent vers le bas. Tous les éléments de l’écran sont positionnés par rapport à l’origine, qui est le point où l’axe X et l’axe y se croisent (0, 0), comme illustré dans l’illustration suivante. Les cibles de rendu Direct2D utilisent cet espace de coordonnées.

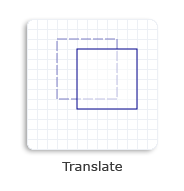
En manipulant des valeurs dans une matrice de transformation, vous pouvez faire pivoter, mettre à l’échelle, asymétrie et déplacer (traduire) un objet. Par exemple, si vous définissez OffsetX sur 100 et OffsetY sur 200, vous déplacez l’objet vers la droite de 100 pixels et vers le bas de 200 pixels.
Pour afficher l’effet du déplacement de l’objet, vous devez appliquer la transformation de traduction à des cibles, des pinceaux ou des géométries de rendu. L’application d’une transformation à des cibles de rendu affecte l’ensemble de l’écran, tandis que l’application d’une transformation à un pinceau ou à une géométrie affecte uniquement ce pinceau ou cette géométrie spécifique. Pour créer une matrice de transformation, utilisez la classe Matrix3x2F .
Création de matrices de transformation
Pour créer des transformations de rotation, d’échelle, d’asymétrie et de traduction, la classe Matrix3x2F fournit les méthodes statiques indiquées dans le tableau suivant. La colonne Exemple de la table contient des liens vers les rubriques de procédures qui montrent comment utiliser chaque méthode de transformation.
| Méthode | Description | Exemple | Illustration |
|---|---|---|---|
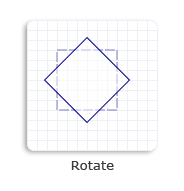
| matrix3x2f::rotate | crée une transformation de rotation qui a l’angle et le point central spécifiés. | comment faire pivoter un objet |

|
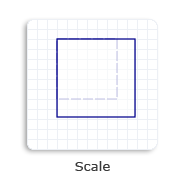
| matrix3x2f::scale | crée une transformation d’échelle qui a les facteurs d’échelle et le point central spécifiés. | comment mettre à l’échelle un objet |

|
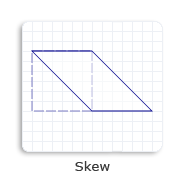
| matrix3x2f::skew | crée une transformation d’asymétrie qui a les valeurs de l’axe X et de l’axe Y et le point central spécifiés. | comment assymétrie d’un objet |

|
| matrix3x2f::translation | crée une transformation de traduction et spécifie les déplacements dans la direction de l’axe X et de l’axe Y. | comment traduire un objet |

|
Transformations cibles de rendu
Une cible de rendu est une ressource qui hérite de l’interface ID2D1RenderTarget . Il crée des ressources pour le dessin et effectue des opérations de dessin réelles. Il fournit également des méthodes pour transformer l’espace de coordonnées. Vous pouvez appeler la méthode ID2D1RenderTarget::SetTransform pour appliquer la transformation spécifiée à la cible de rendu. Toutes les opérations de dessin suivantes se produisent dans l’espace transformé.
Pour afficher du contenu, utilisez les méthodes de dessin de la cible de rendu. Avant de commencer le dessin, appelez la méthode BeginDraw . Pour terminer le rendu du contenu, appelez la méthode EndDraw . Pour obtenir un exemple, consultez Comment appliquer plusieurs transformations à un objet.
Transformations de pinceau
Vous pouvez ajuster la transformation sur le pinceau en appelant SetTransform. Pour cette transformation, vous pouvez considérer le pinceau comme une grande feuille de papier et les différentes primitives de rendu (texte, géométrie, rectangle, etc.) comme des gabarits. Lorsque vous ajustez la transformation du pinceau, c’est comme si vous gloutiez le gros morceau de papier sous le gabarit, sans modifier la position du gabarit lui-même. Vous pouvez utiliser cette technique pour faire disparaître le texte du jaune au noir dans un espace 3D.
Lorsque la transformation de pinceau est la transformation d’identité, les pinceaux apparaissent dans le même espace de coordonnées que la cible de rendu dans laquelle ils sont dessinés. La transformation de pinceau permet à un appelant de modifier la façon dont les coordonnées du pinceau sont mappées à cet espace.
L’espace de pinceau est spécifié différemment dans Direct2D et dans Windows Presentation Foundation (WPF). Dans Direct2D, l’espace de pinceau n’est pas relatif à l’objet en cours de dessin, mais plutôt au système de coordonnées actuel de la cible de rendu, transformé par la transformation de pinceau, le cas échéant. Pour que le pinceau remplisse un objet comme cela a été fait dans WPF, vous devez traduire l’origine de l’espace de pinceau dans le coin supérieur gauche du cadre englobant de l’objet, puis mettre à l’échelle l’espace de pinceau de sorte que la vignette de base remplit le cadre englobant de l’objet.
Pour plus d’informations sur les transformations de pinceau, consultez Vue d’ensemble des pinceaux Direct2D.
Transformations géométriques
Lorsque vous mettez à l’échelle, déplacez, traduisez ou assymétrie, vous pouvez appliquer directement une transformation à une géométrie spécifique, et non à une transformation cible de rendu qui affecterait l’ensemble de l’écran. Une transformation cible de rendu affecte généralement le trait et le remplissage d’une géométrie. En revanche, une transformation géométrique affecte uniquement le remplissage d’une géométrie, car la transformation est appliquée à une géométrie avant qu’elle ne soit tracée.
Notes
À compter de Windows 8, la transformation mondiale n’affecte pas le trait si vous définissez le type de trait sur D2D1_STROKE_TRANSFORM_TYPE_FIXED ou D2D1_STROKE_TRANSFORM_TYPE_HAIRLINE.
Vous pouvez ajuster la transformation sur une géométrie en appelant ID2D1Factory::CreateTransformedGeometry pour créer un objet ID2D1TransformedGeometry . Pour plus d’informations sur les transformations géométriques, consultez Vue d’ensemble des géométries Direct2D.
Comment une transformation cible de rendu affecte les clips
La transformation sur une cible de rendu affecte la façon dont le cadre englobant d’un clip aligné sur un axe est calculé. Lorsque le PushAxisAlignedClip est appelé, le paramètre clipRect est transformé par la transformation mondiale actuelle définie sur la cible de rendu. Une fois la transformation appliquée au clipRect, le cadre englobant aligné sur l’axe du clipRect est calculé. Pour plus d’efficacité, le contenu est coupé dans ce cadre englobant aligné sur l’axe et non dans le clipRect d’origine transmis. Les diagrammes suivants montrent comment une transformation de rotation est appliquée à la cible de rendu, au clipRect résultant et à un cadre englobant aligné sur un axe calculé.
Supposons que le rectangle de l’illustration suivante est une cible de rendu alignée sur les pixels de l’écran.

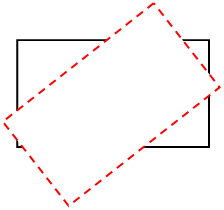
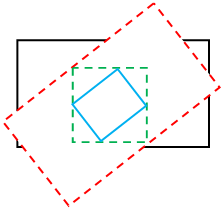
Appliquez une transformation de rotation à la cible de rendu. Dans l’illustration suivante, le rectangle noir représente la cible de rendu d’origine et le rectangle en pointillés rouges représente la cible de rendu transformée.

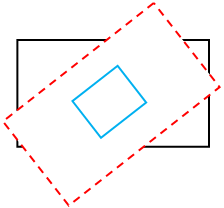
Une fois que PushAxisAlignedClip est appelé, la transformation de rotation est appliquée au clipRect. Dans l’illustration suivante, le rectangle bleu représente le clipRect transformé.

Le cadre englobant aligné sur l’axe est calculé. Dans l’illustration suivante, le rectangle en pointillés verts représente le cadre englobant. Tout le contenu est coupé dans ce cadre englobant aligné sur l’axe.

Résumé
Direct2D facilite la transformation d’objets à deux dimensions avec des espaces de coordonnées simplifiés et des classes associées. En utilisant différents types de transformations, vous pouvez traduire, faire pivoter, biaiser et mettre à l’échelle vos objets pour obtenir de nombreux effets visuels impressionnants.
Rubriques connexes