Textures alpha opaques et 1 bits (Direct3D 9)
Le format de texture DXT1 s’adresse aux textures opaques ou ayant une seule couleur transparente.
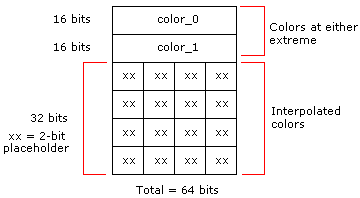
Pour chaque bloc alpha opaque ou 1 bits, deux valeurs 16 bits (format RVB 5:6:5) et une bitmap 4x4 avec 2 bits par pixel sont stockées. Cela totalise 64 bits pour 16 texels, soit quatre bits par texel. Dans la bitmap de bloc, il y a 2 bits par texel à sélectionner entre les quatre couleurs, dont deux sont stockées dans les données encodées. Les deux autres couleurs sont dérivées de ces couleurs stockées par interpolation linéaire. Cette disposition est illustrée dans le diagramme suivant.

Le format alpha 1 bits se distingue du format opaque en comparant les deux valeurs de couleur 16 bits stockées dans le bloc. Ils sont traités comme des entiers non signés. Si la première couleur est supérieure à la seconde, cela implique que seuls les texels opaques sont définis. Cela signifie que quatre couleurs sont utilisées pour représenter les texels. Dans l’encodage à quatre couleurs, il existe deux couleurs dérivées et les quatre couleurs sont également distribuées dans l’espace de couleurs RVB. Ce format est analogue au format RVB 5:6:5. Sinon, pour la transparence alpha 1 bits, trois couleurs sont utilisées et la quatrième est réservée pour représenter des texels transparents.
Dans l’encodage tricolore, il existe une couleur dérivée et le quatrième code 2 bits est réservé pour indiquer un texel transparent (informations alpha). Ce format est analogue à RVBA 5:5:5:1, où le bit final est utilisé pour encoder le masque alpha.
L’exemple de code suivant illustre l’algorithme permettant de décider si l’encodage à trois ou quatre couleurs est sélectionné :
if (color_0 > color_1)
{
// Four-color block: derive the other two colors.
// 00 = color_0, 01 = color_1, 10 = color_2, 11 = color_3
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (2 * color_0 + color_1 + 1) / 3;
color_3 = (color_0 + 2 * color_1 + 1) / 3;
}
else
{
// Three-color block: derive the other color.
// 00 = color_0, 01 = color_1, 10 = color_2,
// 11 = transparent.
// These 2-bit codes correspond to the 2-bit fields
// stored in the 64-bit block.
color_2 = (color_0 + color_1) / 2;
color_3 = transparent;
}
Il est recommandé de définir les composants RVBA du pixel de transparence sur zéro avant de fusionner.
Les tableaux suivants montrent la disposition de la mémoire pour le bloc de 8 octets. Il est supposé que le premier index correspond à la coordonnée y et le second à la coordonnée x. Par exemple, Texel[1][2] fait référence au pixel de la carte de texture à (x,y) = (2,1).
Ce tableau contient la disposition de la mémoire pour le bloc de 8 octets (64 bits).
| adresse Word | Mot 16 bits |
|---|---|
| 0 | Color_0 |
| 1 | Color_1 |
| 2 | Bitmap Word_0 |
| 3 | Bitmap Word_1 |
Color_0 et Color_1, les couleurs aux deux extrêmes sont disposées comme suit :
| Bits | Color |
|---|---|
| 4:0 (LSB*) | Composant de couleur bleue |
| 10:5 | Composant de couleur verte |
| 15:11 | Composant de couleur rouge |
*bit le moins significatif
Les Word_0 bitmap sont disposés comme suit :
| Bits | Texel |
|---|---|
| 1:0 (LSB) | Texel[0][0] |
| 3:2 | Texel[0][1] |
| 5:4 | Texel[0][2] |
| 7:6 | Texel[0][3] |
| 9:8 | Texel[1][0] |
| 11:10 | Texel[1][1] |
| 13:12 | Texel[1][2] |
| 15:14 (MSB*) | Texel[1][3] |
*bit le plus significatif (MSB)
Les Word_1 bitmap sont disposés comme suit :
| Bits | Texel |
|---|---|
| 1:0 (LSB) | Texel[2][0] |
| 3:2 | Texel[2][1] |
| 5:4 | Texel[2][2] |
| 7:6 | Texel[2][3] |
| 9:8 | Texel[3][0] |
| 11:10 | Texel[3][1] |
| 13:12 | Texel[3][2] |
| 15:14 (MSB) | Texel[3][3] |
Exemple d’encodage de couleur opaque
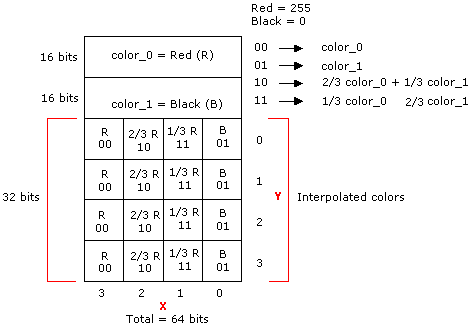
À titre d’exemple d’encodage opaque, supposons que les couleurs rouge et noir sont aux extrêmes. Le rouge est color_0 et le noir est color_1. Il existe quatre couleurs interpolées qui forment le dégradé uniformément distribué entre elles. Pour déterminer les valeurs de l’image bitmap 4x4, les calculs suivants sont utilisés :
00 ? color_0
01 ? color_1
10 ? 2/3 color_0 + 1/3 color_1
11 ? 1/3 color_0 + 2/3 color_1
La bitmap ressemble ensuite au diagramme suivant.

Cela ressemble à la série de couleurs illustrée suivante.
Notes
Dans une image, le pixel (0,0) s’affiche en haut à gauche.

Exemple d’encodage alpha 1 bits
Ce format est sélectionné lorsque l’entier 16 bits non signé, color_0, est inférieur à l’entier 16 bits non signé, color_1. Un exemple de l’endroit où ce format peut être utilisé est les feuilles d’un arbre, affichées sur un ciel bleu. Certains texels peuvent être marqués comme transparents tandis que trois nuances de vert sont encore disponibles pour les feuilles. Deux couleurs fixent les extrêmes, et la troisième est une couleur interpolée.
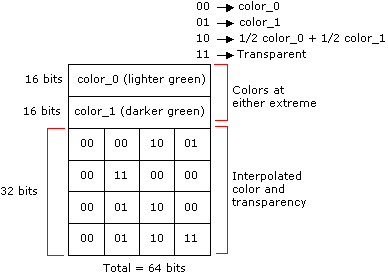
L’illustration suivante est un exemple d’une telle image.

Notez que lorsque l’image est affichée en blanc, le texel est encodé comme transparent. Notez également que les composants RVBA des texels transparents doivent être définis sur zéro avant le mélange.
L’encodage bitmap pour les couleurs et la transparence est déterminé à l’aide des calculs suivants.
00 ? color_0
01 ? color_1
10 ? 1/2 color_0 + 1/2 color_1
11 ? Transparent
La bitmap ressemble ensuite au diagramme suivant.

Rubriques connexes