Application de la correction gamma à un dégradé
Vous pouvez activer la correction gamma pour un pinceau dégradé en passant TRUE à la méthode PathGradientBrush::SetGammaCorrection de ce pinceau. Vous pouvez désactiver la correction gamma en passant FALSE à la méthode PathGradientBrush::SetGammaCorrection . La correction gamma est désactivée par défaut.
L’exemple suivant crée un pinceau dégradé linéaire et utilise ce pinceau pour remplir deux rectangles. Le premier rectangle est rempli sans correction gamma et le deuxième rectangle est rempli avec une correction gamma.
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 255, 0, 0), // Opaque red
Color(255, 0, 0, 255)); // Opaque blue
graphics.FillRectangle(&linGrBrush, 0, 0, 200, 50);
linGrBrush.SetGammaCorrection(TRUE);
graphics.FillRectangle(&linGrBrush, 0, 60, 200, 50);
L’illustration suivante montre les deux rectangles remplis. Le rectangle supérieur, qui n’a pas de correction gamma, apparaît sombre au milieu. Le rectangle inférieur, qui a une correction gamma, semble avoir une intensité plus uniforme.

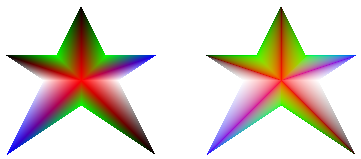
L’exemple suivant crée un pinceau dégradé de chemin basé sur un chemin d’accès en forme de star. Le code utilise le pinceau de dégradé de chemin avec correction gamma désactivée (valeur par défaut) pour remplir le chemin. Ensuite, le code transmet TRUE à la méthode PathGradientBrush::SetGammaCorrection pour activer la correction gamma pour le pinceau de dégradé de chemin d’accès. L’appel à Graphics::TranslateTransform définit la transformation du monde d’un objet Graphics de sorte que l’appel suivant à Graphics::FillPath remplit une star qui se trouve à droite de la première star.
// Put the points of a polygon in an array.
Point points[] = {Point(75, 0), Point(100, 50),
Point(150, 50), Point(112, 75),
Point(150, 150), Point(75, 100),
Point(0, 150), Point(37, 75),
Point(0, 50), Point(50, 50)};
// Use the array of points to construct a path.
GraphicsPath path;
path.AddLines(points, 10);
// Use the path to construct a path gradient brush.
PathGradientBrush pthGrBrush(&path);
// Set the color at the center of the path to red.
pthGrBrush.SetCenterColor(Color(255, 255, 0, 0));
// Set the colors of the points in the array.
Color colors[] = {Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0),
Color(255, 0, 0, 255), Color(255, 255, 255, 255),
Color(255, 0, 0, 0), Color(255, 0, 255, 0)};
int count = 10;
pthGrBrush.SetSurroundColors(colors, &count);
// Fill the path with the path gradient brush.
graphics.FillPath(&pthGrBrush, &path);
pthGrBrush.SetGammaCorrection(TRUE);
graphics.TranslateTransform(200.0f, 0.0f);
graphics.FillPath(&pthGrBrush, &path);
L’illustration suivante montre la sortie du code précédent. Le star à droite a une correction gamma. Notez que le star à gauche, qui n’a pas de correction gamma, a des zones qui semblent sombres.