Création d’un dégradé linéaire
GDI+ fournit des dégradés linéaires horizontaux, verticaux et diagonals. Par défaut, la couleur d’un dégradé linéaire change uniformément. Toutefois, vous pouvez personnaliser un dégradé linéaire afin que la couleur change d’une manière non uniforme.
- Dégradés linéaires horizontaux
- Personnalisation des dégradés linéaires
- Dégradés linéaires diagonales
Dégradés linéaires horizontaux
L’exemple suivant utilise un pinceau en dégradé linéaire horizontal pour remplir une ligne, une ellipse et un rectangle :
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 255, 0, 0), // opaque red
Color(255, 0, 0, 255)); // opaque blue
Pen pen(&linGrBrush);
graphics.DrawLine(&pen, 0, 10, 200, 10);
graphics.FillEllipse(&linGrBrush, 0, 30, 200, 100);
graphics.FillRectangle(&linGrBrush, 0, 155, 500, 30);
Le constructeur LinearGradientBrush reçoit quatre arguments : deux points et deux couleurs. Le premier point (0, 10) est associé à la première couleur (rouge), et le deuxième point (200, 10) est associé à la deuxième couleur (bleu). Comme prévu, la ligne dessinée de (0, 10) à (200, 10) passe progressivement du rouge au bleu.
Les 10 points (50, 10) et (200, 10) ne sont pas importants. Ce qui est important, c’est que les deux points ont la même deuxième coordonnée , la ligne qui les relie est horizontale. L’ellipse et le rectangle passent également progressivement du rouge au bleu à mesure que la coordonnée horizontale passe de 0 à 200.
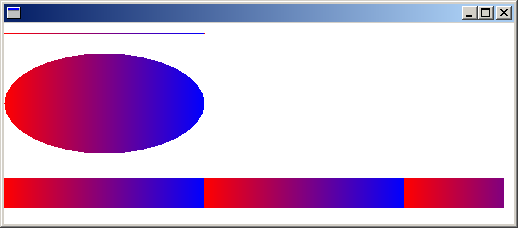
L’illustration suivante montre la ligne, l’ellipse et le rectangle. Notez que le dégradé de couleur se répète à mesure que la coordonnée horizontale augmente au-delà de 200.

Personnalisation des dégradés linéaires
Dans l’exemple précédent, les composants de couleur changent linéairement lorsque vous passez d’une coordonnée horizontale de 0 à une coordonnée horizontale de 200. Par exemple, un point dont la première coordonnée est à mi-chemin entre 0 et 200 aura un composant bleu qui est à mi-chemin entre 0 et 255.
GDI+ vous permet d’ajuster la façon dont une couleur varie d’un bord d’un dégradé à l’autre. Supposons que vous souhaitiez créer un pinceau en dégradé qui passe du noir au rouge en fonction du tableau suivant.
| Coordonnées horizontales | Composants RVB |
|---|---|
| 0 | (0, 0, 0) |
| 40 | (128, 0, 0) |
| 200 | (255, 0, 0) |
Notez que le composant rouge est à moitié d’intensité lorsque la coordonnée horizontale n’est que de 20 % du chemin de 0 à 200.
L’exemple suivant appelle la méthode LinearGradientBrush::SetBlend d’un objet LinearGradientBrush pour associer trois intensités relatives à trois positions relatives. Comme dans le tableau précédent, une intensité relative de 0,5 est associée à une position relative de 0,2. Le code remplit une ellipse et un rectangle avec le pinceau dégradé.
LinearGradientBrush linGrBrush(
Point(0, 10),
Point(200, 10),
Color(255, 0, 0, 0), // opaque black
Color(255, 255, 0, 0)); // opaque red
REAL relativeIntensities[] = {0.0f, 0.5f, 1.0f};
REAL relativePositions[] = {0.0f, 0.2f, 1.0f};
linGrBrush.SetBlend(relativeIntensities, relativePositions, 3);
graphics.FillEllipse(&linGrBrush, 0, 30, 200, 100);
graphics.FillRectangle(&linGrBrush, 0, 155, 500, 30);
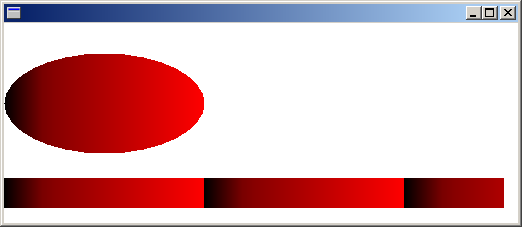
L’illustration suivante montre l’ellipse et le rectangle résultants.

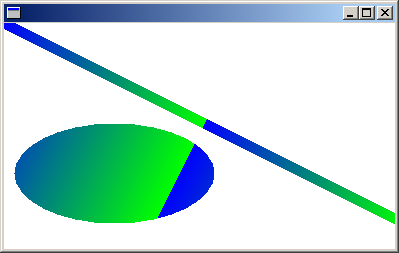
Dégradés linéaires diagonales
Les dégradés des exemples précédents ont été horizontaux ; autrement dit, la couleur change progressivement à mesure que vous vous déplacez le long d’une ligne horizontale. Vous pouvez également définir des dégradés verticaux et des dégradés diagonales. Le code suivant passe les points (0, 0) et (200, 100) à un constructeur LinearGradientBrush . La couleur bleue est associée à (0, 0) et la couleur verte est associée à (200, 100). Une ligne (avec la largeur du stylet 10) et une ellipse sont remplies avec le pinceau en dégradé linéaire.
LinearGradientBrush linGrBrush(
Point(0, 0),
Point(200, 100),
Color(255, 0, 0, 255), // opaque blue
Color(255, 0, 255, 0)); // opaque green
Pen pen(&linGrBrush, 10);
graphics.DrawLine(&pen, 0, 0, 600, 300);
graphics.FillEllipse(&linGrBrush, 10, 100, 200, 100);
L’illustration suivante montre la ligne et l’ellipse. Notez que la couleur de l’ellipse change progressivement à mesure que vous vous déplacez le long d’une ligne parallèle à la ligne passant par (0, 0) et (200, 100).