Reconnaissance de l’écriture manuscrite dans Windows Server 2008 R2
Windows Server 2008 R2 prend en charge la reconnaissance de l’écriture manuscrite côté serveur. La reconnaissance côté serveur permet à un serveur de reconnaître le contenu à partir d’une entrée de stylet sur des pages Web. Cela est particulièrement utile lorsque les utilisateurs d’un réseau spécifient des termes interprétés à l’aide d’un dictionnaire personnalisé. Par exemple, si vous aviez une application médicale qui interrogeait une base de données serveur pour les noms des patients, ces noms pourraient être ajoutés à une autre base de données qui serait référencée lors de recherches à partir d’un formulaire Silverlight manuscrit.
Configurer votre serveur pour la reconnaissance Server-Side
Les étapes suivantes doivent être suivies pour configurer la reconnaissance côté serveur.
- Installer ink et les services d’écriture manuscrite
- Installer la prise en charge du serveur web (IIS) et du serveur d’applications
- Activer le rôle Expérience de bureau
- Démarrer le service d’entrée Tablet PC
Installer ink et les services d’écriture manuscrite
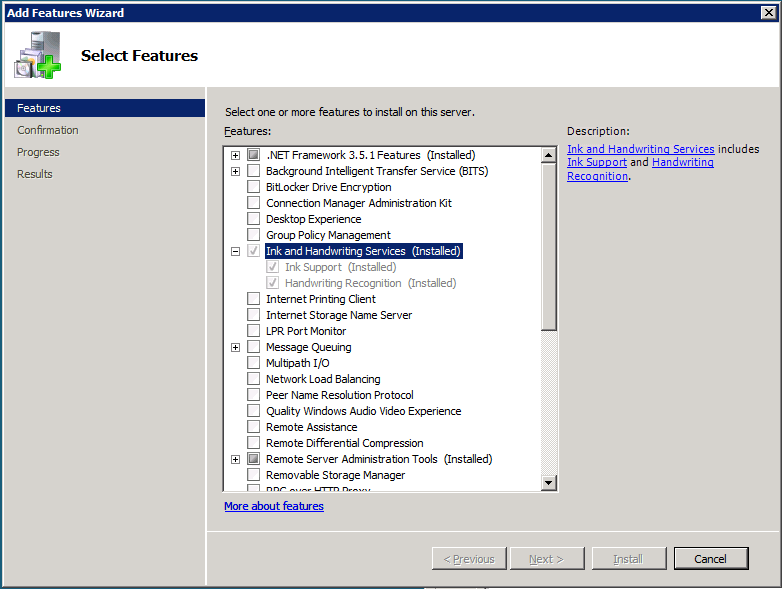
Pour installer les services Ink et Manuscrit, ouvrez le gestionnaire de serveur en cliquant sur l’icône du gestionnaire de serveur dans la barre d’état Lancement rapide. Dans le menu Fonctionnalités , cliquez sur Ajouter des fonctionnalités. Veillez à sélectionner la zone De case activée Ink and Handwriting Services. L’image suivante montre la boîte de dialogue Sélectionner des fonctionnalités avec les services d’écriture manuscrite et d’encre sélectionnés.

Boîte de dialogue Sélectionner des fonctionnalités avec l’entrée manuscrite et les services d’écriture manuscrite case activée zone sélectionnée
Prise en charge de l’installation du serveur web (IIS) et du serveur d’applications
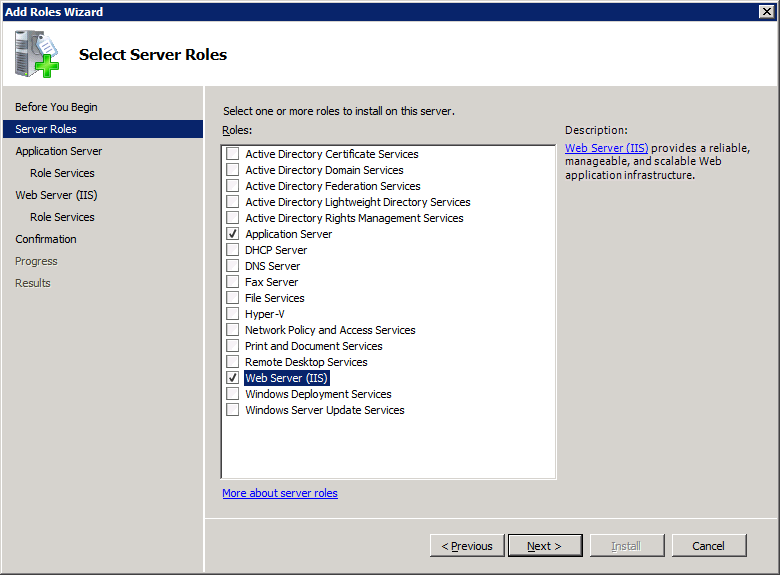
Ouvrez le gestionnaire de serveur comme vous l’avez fait pour la première étape. Ensuite, vous devez ajouter les rôles Serveur web (IIS) et Serveur d’applications. Dans le menu Rôles , cliquez sur Ajouter des rôles. L’Assistant Ajouter des rôles s’affiche. Cliquez sur Suivant. Assurez-vous que le serveur d’applications et le serveur web (IIS) sont sélectionnés. L’image suivante montre la boîte de dialogue Sélectionner des rôles de serveur avec les rôles Serveur web (IIS) et Serveur d’applications sélectionnés.

Boîte de dialogue Sélectionner des rôles de serveur avec les rôles de serveur web (iis) et de serveur d’applications sélectionnés
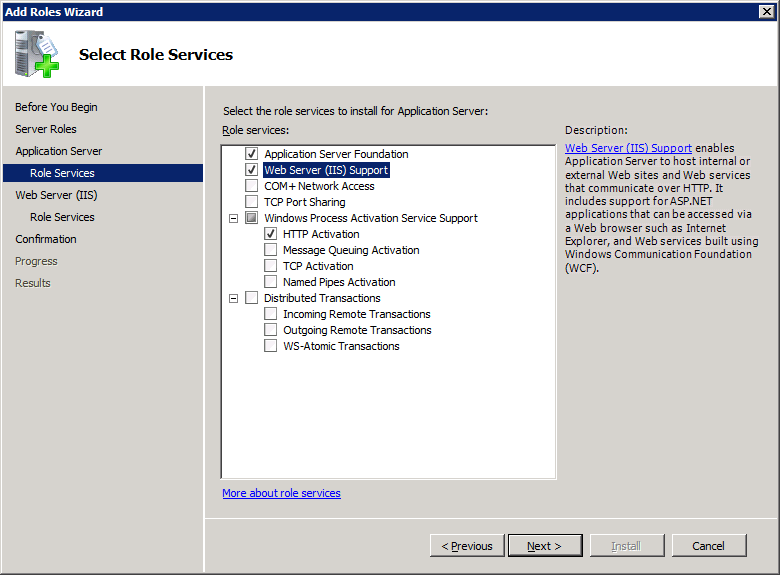
Lorsque vous sélectionnez Serveur d’applications, vous êtes invité à installer l’infrastructure ASP.NET. Cliquez sur le bouton Ajouter les fonctionnalités requises . Après avoir cliqué sur Suivant, une boîte de dialogue vue d’ensemble s’affiche ; cliquez sur Suivant. La boîte de dialogue Sélectionner les services de rôle doit maintenant être disponible. Assurez-vous que le serveur web (IIS) est sélectionné. L’image suivante montre la boîte de dialogue Sélectionner des services de rôle avec le serveur web (IIS) activé.

Boîte de dialogue Sélectionner des services de rôle avec le serveur web (iis) activé
Cliquez sur Suivant. Une boîte de dialogue vue d’ensemble s’affiche ; Cliquez à nouveau sur Suivant . Une page vous offre maintenant des options pour les rôles pour le serveur web (IIS). Cliquez sur Suivant. Dans la page suivante, le bouton Installer devient actif. Cliquez sur Installer pour installer la prise en charge du serveur web (IIS) et du serveur d’applications.
Activer le rôle Expérience de bureau
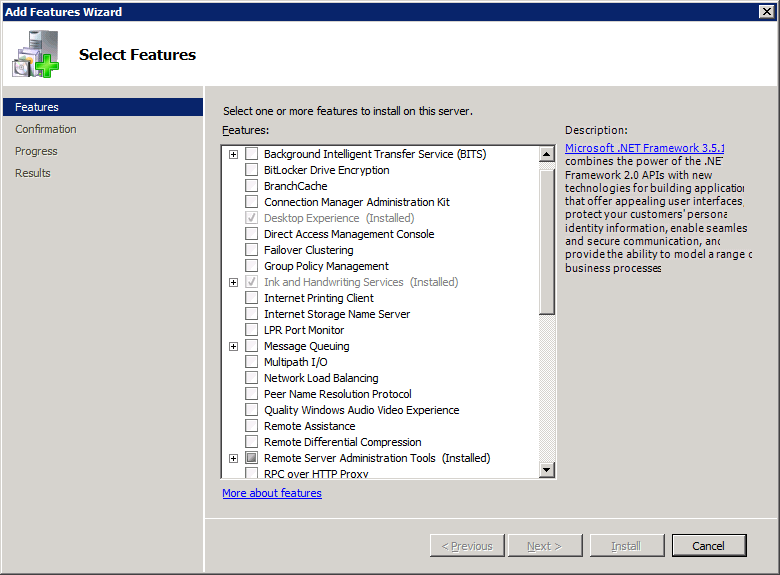
Pour activer l’expérience de bureau, cliquez sur Démarrer, sur Outils d’administration, puis sur Gestionnaire de serveur. Sélectionnez Ajouter des services , puis sélectionnez le service Expérience bureau . L’image suivante montre la boîte de dialogue Sélectionner des fonctionnalités avec l’élément Expérience de bureau installé.

Boîte de dialogue Sélectionner des fonctionnalités avec le service d’expérience de bureau sélectionné
Cliquez sur Suivant pour installer l’expérience de bureau.
Démarrer le service de tablette
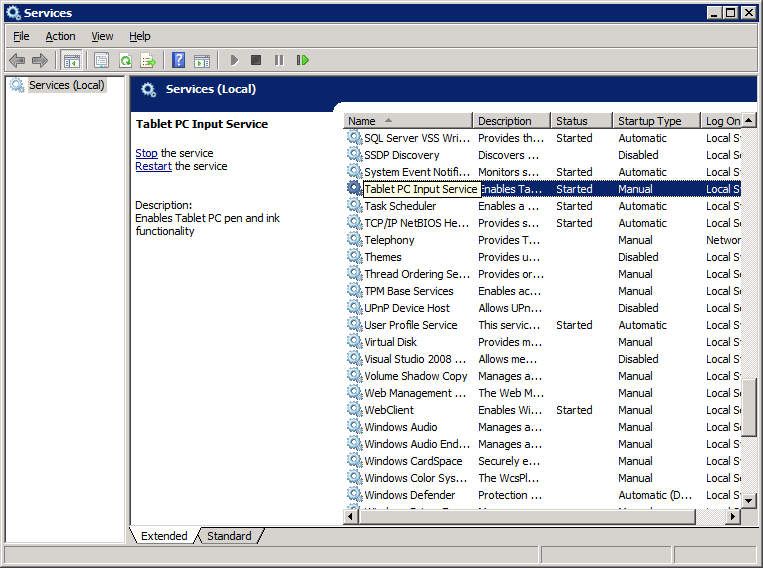
Une fois que vous avez installé le service Expérience de bureau, le service Entrée tablet PC s’affiche dans le menu Services . Pour accéder au menu Services , cliquez sur Démarrer, sur Outils d’administration, puis sur Services. Pour démarrer le service, cliquez avec le bouton droit sur Service d’entrée Tablet PC , puis cliquez sur Démarrer. L’image suivante montre le menu Services avec le service d’entrée Tablet PC démarré.

Menu Services avec le service d’entrée tablet PC démarré
Exécution de la reconnaissance Server-Side à l’aide de Silverlight
Cette section montre comment créer une application web qui utilise Silverlight pour capturer des entrées d’écriture manuscrite. Utilisez les étapes suivantes pour programmer le module de reconnaissance dans Visual Studio 2008.
- Installez et mettez à jour Visual Studio 2008 pour ajouter la prise en charge de Silverlight.
- Créez un projet Silverlight dans Visual Studio 2008.
- Ajoutez les références de service nécessaires à votre projet.
- Créez un service WCF Silverlight pour la reconnaissance manuscrite.
- Ajoutez la référence de service à votre projet client.
- Ajoutez la classe InkCollector au projet InkRecognition.
- Supprimer les directives de transport sécurisé de la configuration du client
Installer et mettre à jour Visual Studio 2008 pour ajouter la prise en charge de Silverlight
Avant de commencer, vous devez effectuer les étapes suivantes sur votre serveur Windows Server 2008 R2.
- Installez Visual Studio 2008.
- Installez Microsoft Visual Studio 2008 Service Pack 1.
- Installez le Kit de développement logiciel (SDK) Microsoft Silverlight 5.
Une fois que vous avez installé ces applications et mises à jour, vous êtes prêt à créer votre application web de reconnaissance côté serveur.
Créer un projet web Silverlight dans Visual Studio 2008
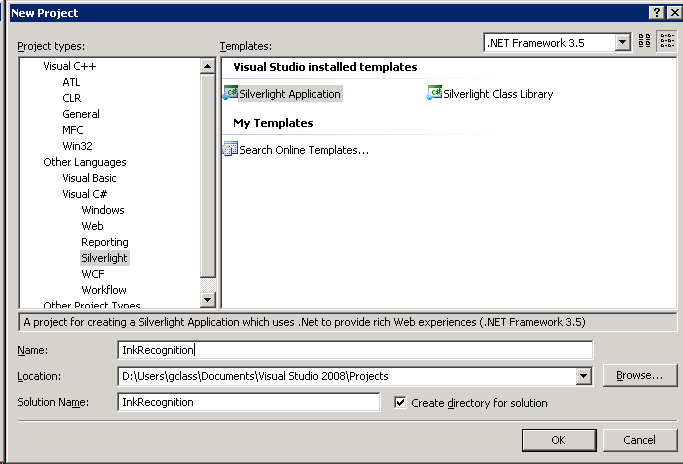
Dans le menu Fichier, cliquez sur Nouveau projet. Sélectionnez le modèle Application Silverlight dans la liste des projets Visual C#. Nommez votre projet InkRecognition, puis cliquez sur OK. L’image suivante montre le projet Silverlight C# sélectionné et nommé InkRecognition.

Projet silverlight c# sélectionné, avec le nom inkrecognition
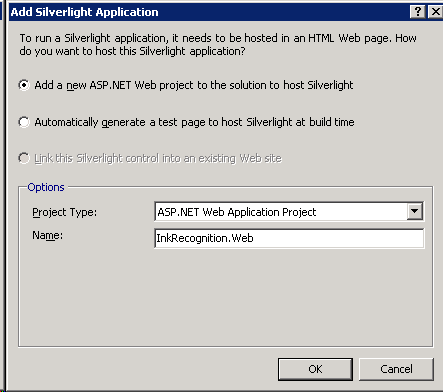
Après avoir cliqué sur OK, une boîte de dialogue vous invite à ajouter une application Silverlight à votre projet. Sélectionnez Ajouter un nouveau projet web ASP.NET à la solution pour héberger Silverlight , puis cliquez sur OK. L’image suivante montre comment configurer l’exemple de projet avant de cliquer sur OK.

Boîte de dialogue avec invite d’ajout d’une application Silverlight à un projet
Ajouter les références de service nécessaires à votre projet
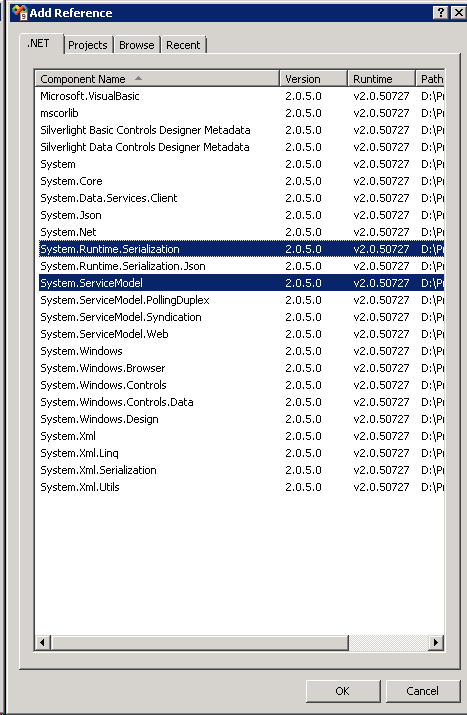
Vous avez maintenant votre projet client Silverlight générique (InkRecognition) avec un projet web (InkRecognition.Web) configuré dans votre solution. Le projet s’ouvre avec Page.xaml et Default.aspx ouverts. Fermez ces fenêtres et ajoutez les références System.Runtime.Serialization et System.ServiceModel au projet InkRecognition en cliquant avec le bouton droit sur le dossier références dans le projet InkRecognition et en sélectionnant Ajouter une référence. L’image suivante montre la boîte de dialogue avec les références requises sélectionnées.

Boîte de dialogue Ajouter des références avec system.runtime.serialization et system.servicemodel sélectionnés
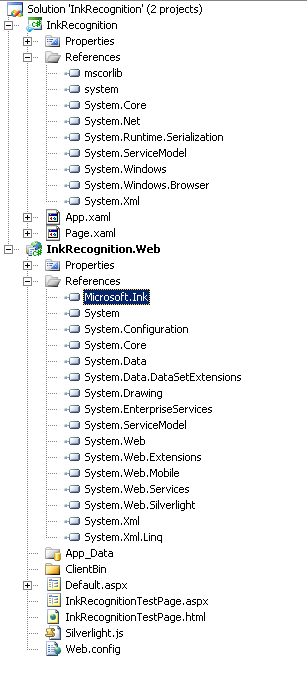
Ensuite, vous devez ajouter les références System.ServiceModel et Microsoft.Ink au projet InkRecognition.Web. La référence Microsoft.Ink n’apparaît pas dans les références .NET par défaut. Recherchez donc Microsoft.Ink.dll dans votre dossier Windows. Une fois la DLL localisée, ajoutez l’assembly aux références de projet : sélectionnez l’onglet Parcourir, accédez au dossier contenant Microsoft.Ink.dll, sélectionnez Microsoft.Ink.dll, puis cliquez sur OK. L’image suivante montre la solution du projet dans Windows Explorer avec tous les assemblys de référence ajoutés.

projet inkrecognition dans l’Explorateur Windows avec tous les assemblys de référence ajoutés
Créer un service WCF Silverlight pour la reconnaissance manuscrite
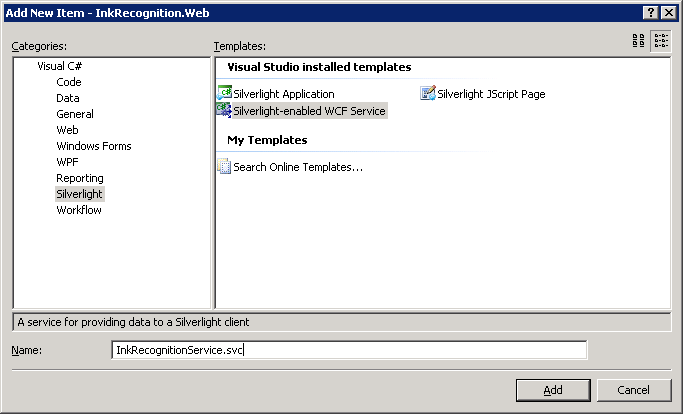
Ensuite, vous allez ajouter un service WCF pour la reconnaissance manuscrite au projet. Cliquez avec le bouton droit sur votre projet InkRecognition.Web, cliquez sur Ajouter, puis sur Nouvel élément. Sélectionnez le modèle Service Silverlight WCF, remplacez le nom par InkRecogitionService, puis cliquez sur Ajouter. L’image suivante montre la boîte de dialogue Ajouter un nouvel élément avec le service WCF Silverlight sélectionné et nommé.

Boîte de dialogue Ajouter un nouvel élément avec le service wcf silverlight sélectionné et nommé
Une fois que vous avez ajouté le service Silverlight WCF, le code du service derrière, InkRecognitionService.cs, s’ouvre. Remplacez le code de service par le code suivant.
using System;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Activation;
using System.Collections.Generic;
using System.Text;
using Microsoft.Ink;
namespace InkRecognition.Web
{
[ServiceContract(Namespace = "")]
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class InkRecognitionService
{
[OperationContract]
public string[] Recognize(int[][] packets)
{
// Deserialize ink.
Ink ink = new Ink();
Tablet tablet = new Tablets().DefaultTablet;
TabletPropertyDescriptionCollection desc = new TabletPropertyDescriptionCollection();
desc.Add(new TabletPropertyDescription(PacketProperty.X, tablet.GetPropertyMetrics(PacketProperty.X)));
desc.Add(new TabletPropertyDescription(PacketProperty.Y, tablet.GetPropertyMetrics(PacketProperty.Y)));
int numOfStrokes = packets.GetUpperBound(0) + 1;
for (int i = 0; i < numOfStrokes; i++)
{
ink.CreateStroke(packets[i], desc);
}
// Recognize ink.
RecognitionStatus recoStatus;
RecognizerContext recoContext = new RecognizerContext();
recoContext.RecognitionFlags = RecognitionModes.LineMode | RecognitionModes.TopInkBreaksOnly;
recoContext.Strokes = ink.Strokes;
RecognitionResult recoResult = recoContext.Recognize(out recoStatus);
RecognitionAlternates alternates = recoResult.GetAlternatesFromSelection();
string[] results = new string[alternates.Count];
for (int i = 0; i < alternates.Count; i++)
{
results[i] = alternates[i].ToString();
}
// Send results to client.
return results;
}
}
}
Ajouter la référence de service à votre projet client
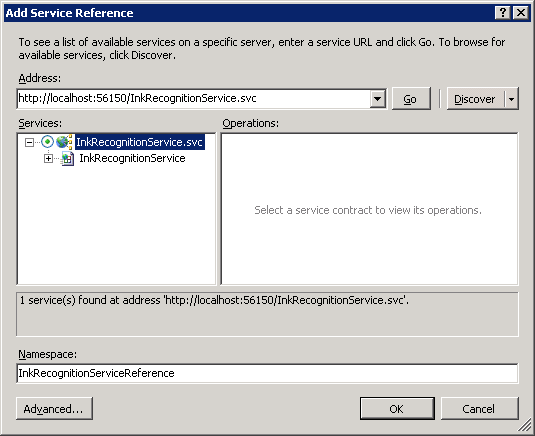
Maintenant que vous disposez de votre service WCF Silverlight pour InkRecognition, vous allez utiliser le service à partir de votre application cliente. Cliquez avec le bouton droit sur le projet InkRecognition et sélectionnez Ajouter une référence de service. Dans la boîte de dialogue Ajouter une référence de service qui s’affiche, sélectionnez Découvrir pour découvrir les services de la solution actuelle. InkRecognitionService s’affiche dans le volet Services. Double-cliquez sur InkRecognitionService dans le volet Services, remplacez l’espace de noms par InkRecognitionServiceReference, puis cliquez sur OK. L’image suivante montre la boîte de dialogue Ajouter une référence de service avec InkRecognitionService sélectionné et l’espace de noms modifié.

Boîte de dialogue Ajouter une référence de service avec inkrecognitionservice sélectionné et espace de noms modifié
Ajouter la classe InkCollector au projet InkRecognition
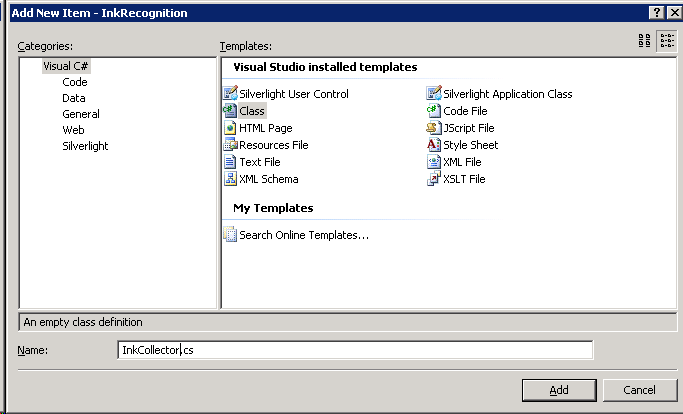
Cliquez avec le bouton droit sur le projet InkRecognition, cliquez sur Ajouter, puis sur Nouvel élément. Dans le menu Visual C# , sélectionnez classe C#. Nommez la classe InkCollector. L’image suivante montre la boîte de dialogue avec la classe C# sélectionnée et nommée.

Boîte de dialogue Ajouter un nouvel élément avec la classe c# sélectionnée et nommée
Après avoir ajouté la classe InkCollector, la définition de classe s’ouvre. Remplacez le code dans le collecteur d’encre par le code suivant.
using System;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace InkRecognition
{
public class InkCollector : IDisposable
{
public InkCollector(InkPresenter presenter)
{
_presenter = presenter;
_presenter.Cursor = Cursors.Stylus;
_presenter.MouseLeftButtonDown += new MouseButtonEventHandler(_presenter_MouseLeftButtonDown);
_presenter.MouseMove += new MouseEventHandler(_presenter_MouseMove);
_presenter.MouseLeftButtonUp += new MouseButtonEventHandler(_presenter_MouseLeftButtonUp);
}
void _presenter_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
_presenter.CaptureMouse();
if (!e.StylusDevice.Inverted)
{
_presenter.Cursor = Cursors.Stylus;
_stroke = new Stroke(e.StylusDevice.GetStylusPoints(_presenter));
_stroke.DrawingAttributes = _drawingAttributes;
_presenter.Strokes.Add(_stroke);
}
else
{
_presenter.Cursor = Cursors.Eraser;
_erasePoints = e.StylusDevice.GetStylusPoints(_presenter);
}
}
void _presenter_MouseMove(object sender, MouseEventArgs e)
{
if (!e.StylusDevice.Inverted)
{
_presenter.Cursor = Cursors.Stylus;
}
else
{
_presenter.Cursor = Cursors.Eraser;
}
if (_stroke != null)
{
_stroke.StylusPoints.Add(e.StylusDevice.GetStylusPoints(_presenter));
}
else if (_erasePoints != null)
{
_erasePoints.Add(e.StylusDevice.GetStylusPoints(_presenter));
StrokeCollection hitStrokes = _presenter.Strokes.HitTest(_erasePoints);
if (hitStrokes.Count > 0)
{
foreach (Stroke hitStroke in hitStrokes)
{
_presenter.Strokes.Remove(hitStroke);
}
}
}
}
void _presenter_MouseLeftButtonUp(object sender, MouseButtonEventArgs e)
{
_presenter.ReleaseMouseCapture();
if (_stroke != null)
{
_stroke.StylusPoints.Add(e.StylusDevice.GetStylusPoints(_presenter));
}
_stroke = null;
_erasePoints = null;
}
public DrawingAttributes DefaultDrawingAttributes
{
get { return _drawingAttributes; }
set { _drawingAttributes = value; }
}
public void Dispose()
{
_presenter.MouseLeftButtonDown -= new MouseButtonEventHandler(_presenter_MouseLeftButtonDown);
_presenter.MouseMove -= new MouseEventHandler(_presenter_MouseMove);
_presenter.MouseLeftButtonUp -= new MouseButtonEventHandler(_presenter_MouseLeftButtonUp);
_presenter = null;
}
private InkPresenter _presenter = null;
private Stroke _stroke = null;
private StylusPointCollection _erasePoints = null;
private DrawingAttributes _drawingAttributes = new DrawingAttributes();
}
}
Mettre à jour le code XAML pour la page par défaut et ajouter un code derrière pour la reconnaissance de l’écriture manuscrite
Maintenant que vous disposez d’une classe qui collecte l’entrée manuscrite, vous devez mettre à jour le CODE XAML dans page.xaml avec le code XAML suivant. Le code suivant ajoute un dégradé jaune à la zone d’entrée, un contrôle InkCanvas et un bouton qui déclenche la reconnaissance.
<UserControl x:Class="InkRecognition.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Border Margin="5" Grid.Row="0" BorderThickness="4" BorderBrush="Black" CornerRadius="5" Height="200">
<Grid>
<InkPresenter x:Name="inkCanvas">
<InkPresenter.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Offset="0" Color="Yellow"/>
<GradientStop Offset="1" Color="LightYellow"/>
</LinearGradientBrush>
</InkPresenter.Background>
</InkPresenter>
<Button Grid.Row="0" HorizontalAlignment="Right" VerticalAlignment="Bottom" Margin="10" Content="Recognize" Click="RecoButton_Click"/>
</Grid>
</Border>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Column="0" FontSize="28" Text="Result: "/>
<ComboBox x:Name="results" Grid.Column="1" FontSize="28"/>
</Grid>
</Grid>
</UserControl>
Remplacez la page code-behind, Page.xaml.cs, par le code suivant qui ajoute un gestionnaire d’événements pour le bouton Reconnaître .
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Ink;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using InkRecognition.InkRecognitionServiceReference;
namespace InkRecognition
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
inkCol = new InkCollector(inkCanvas);
recoClient = new InkRecognitionServiceClient();
recoClient.RecognizeCompleted += new EventHandler<RecognizeCompletedEventArgs>(recoClient_RecognizeCompleted);
}
private void RecoButton_Click(object sender, RoutedEventArgs e)
{
// Serialize the ink into an array on ints.
ObservableCollection<ObservableCollection<int>> packets = new ObservableCollection<ObservableCollection<int>>();
double pixelToHimetricMultiplier = 2540d / 96d;
foreach (Stroke stroke in inkCanvas.Strokes)
{
packets.Add(new ObservableCollection<int>());
int index = inkCanvas.Strokes.IndexOf(stroke);
for (int i = 0; i < stroke.StylusPoints.Count; i += 2)
{
packets[index].Add(Convert.ToInt32(stroke.StylusPoints[i].X * pixelToHimetricMultiplier));
packets[index].Add(Convert.ToInt32(stroke.StylusPoints[i].Y * pixelToHimetricMultiplier));
}
}
// Call the Web service.
recoClient.RecognizeAsync(packets);
}
void recoClient_RecognizeCompleted(object sender, RecognizeCompletedEventArgs e)
{
// We have received results from the server, now display them.
results.ItemsSource = e.Result;
UpdateLayout();
results.SelectedIndex = 0;
inkCanvas.Strokes.Clear();
}
private InkRecognitionServiceClient recoClient = null;
private InkCollector inkCol = null;
}
}
Supprimer les directives de transport sécurisé de la configuration du client
Avant de pouvoir utiliser le service WCF, vous devez supprimer toutes les options de transport sécurisé de la configuration du service, car les transports sécurisés ne sont actuellement pas pris en charge dans les services WCF Silverlight 2.0. À partir du projet InkRecognition, mettez à jour les paramètres de sécurité dans ServiceReferences.ClientConfig. Modifier le code XML de sécurité à partir de
<security mode="None">
<transport>
<extendedProtectionPolicy policyEnforcement="WhenSupported" />
</transport>
</security>
to
<security mode="None"/>
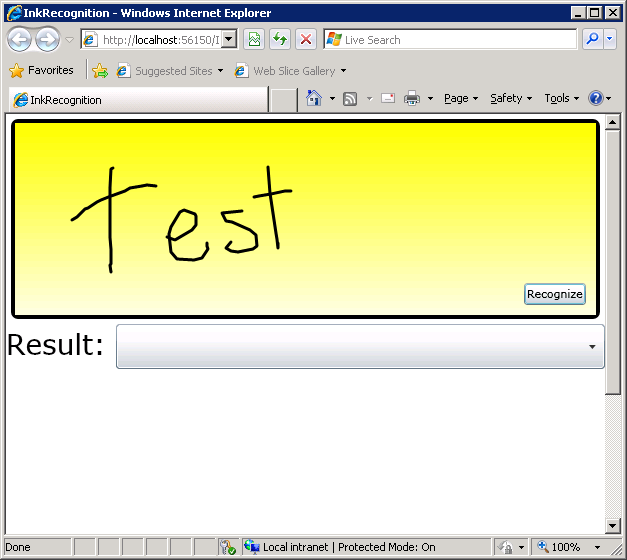
À présent, votre application doit s’exécuter. L’image suivante montre à quoi ressemble l’application dans une pageweb avec une écriture manuscrite entrée dans la zone de reconnaissance.

Application dans une pageweb avec une écriture manuscrite entrée dans la zone de reconnaissance
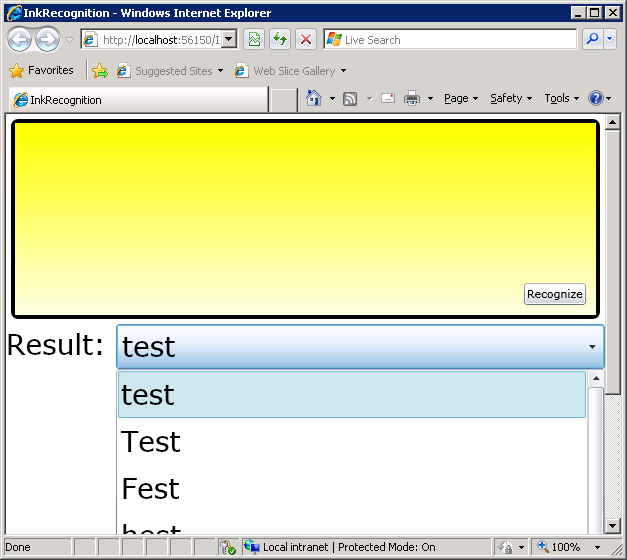
L’image suivante montre le texte reconnu dans la liste déroulante Résultat .

Application dans une pagewebavec du texte reconnu dans la liste déroulante des résultats