Rubans Windows 7
Remarque
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des instructions s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas notre guide de conception actuel.
Les rubans sont la manière moderne d’aider les utilisateurs à trouver, comprendre et utiliser les commandes efficacement et directement avec un minimum de clics, avec moins besoin de recourir à l’essai-erreur et sans avoir à se référer à l’aide.
Un ruban est une barre de commandes qui organise les fonctionnalités d’un programme en une série d’onglets en haut d’une fenêtre. Utiliser un ruban augmente la découvrabilité des fonctionnalités et fonctions, permet un apprentissage plus rapide du programme dans son ensemble et donne aux utilisateurs le sentiment de mieux contrôler leur expérience avec le programme. Un ruban peut remplacer à la fois la barre de menu traditionnelle et les barres d’outils.

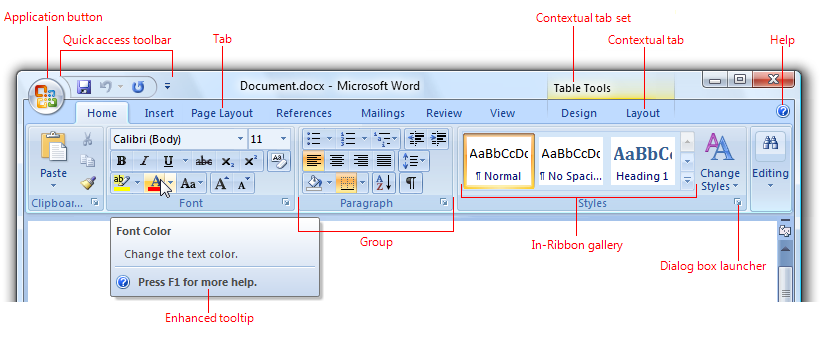
Un ruban typique.
Les onglets du ruban sont composés de groupes, qui sont un ensemble étiqueté de commandes étroitement liées. En plus des onglets et des groupes, les rubans comprennent :
- Un bouton d’application, qui présente un menu de commandes impliquant de faire quelque chose à ou avec un document ou un espace de travail, comme les commandes liées aux fichiers.
- Une barre d’outils Accès rapide, qui est une petite barre d’outils personnalisable affichant les commandes fréquemment utilisées.
- Les onglets principaux sont les onglets qui sont toujours affichés.
- Les onglets contextuels, qui sont affichés uniquement lorsqu’un type d’objet particulier est sélectionné. Les onglets qui sont toujours affichés sont appelés onglets principaux.
- Un ensemble d’onglets est une collection d’onglets contextuels pour un type d’objet unique. Comme les objets peuvent avoir plusieurs types (par exemple, un en-tête dans un tableau qui a une image représente trois types), il peut y avoir plusieurs ensembles d’onglets contextuels affichés en même temps.
- Les onglets modaux, qui sont des onglets principaux affichés avec un mode temporaire particulier, comme l’aperçu avant impression.
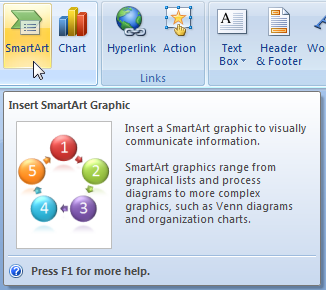
- Les galeries, qui sont des listes de commandes ou d’options présentées graphiquement. Une galerie basée sur les résultats illustre l’effet des commandes ou des options au lieu des commandes elles-mêmes. Une galerie dans le ruban est affichée dans un ruban, contrairement à une fenêtre contextuelle.
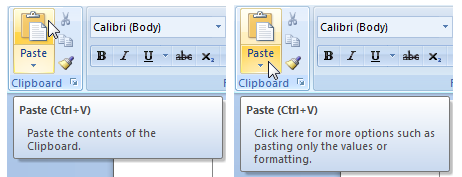
- Les info-bulles améliorées, qui expliquent succinctement leurs commandes associées et donnent les touches de raccourci. Elles peuvent également inclure des graphiques et des références à l’aide. Les info-bulles améliorées réduisent le besoin d’aide liée aux commandes.
- Les lanceurs de boîtes de dialogue, qui sont des boutons en bas de certains groupes qui ouvrent des boîtes de dialogue contenant des fonctionnalités liées au groupe.
Les rubans ont été initialement introduits avec Microsoft Office 2007. Pour savoir pourquoi Office a besoin d’utiliser des rubans et les nombreux problèmes que l’utilisation d’un ruban résout, veuillez consulter la section L’histoire du Ruban.
Remarque
Les directives relatives aux menus, barres d’outils, boutons de commande et icônes sont présentées dans des articles séparés.
Est-ce l’interface utilisateur appropriée ?
Pour décider d’utiliser un ruban, considérez ces questions :
Type de programme
- Quel type de programme concevez-vous ? Le type de programme est un bon indicateur de la pertinence d’un ruban. Les rubans fonctionnent bien pour les programmes de création et de rédaction de documents, ainsi que pour les visionneuses de documents et les navigateurs. Les rubans peuvent fonctionner pour d’autres types de programmes, mais d’autres formes de présentation des commandes peuvent être plus appropriées. En général, les programmes légers devraient avoir une présentation légère des commandes.
Problèmes de découvrabilité et d’apprentissage
- Les utilisateurs ont-ils des difficultés à trouver les commandes ? Les utilisateurs demandent-ils des fonctionnalités qui sont déjà dans le programme ? Si c’est le cas, l’utilisation d’un ruban rendra les commandes plus faciles à trouver grâce à des étiquettes explicites et à un regroupement de commandes liées. L’utilisation d’un ruban évolue également mieux que les barres de menus et les barres d’outils pour la croissance future.
- Les utilisateurs ont-ils des difficultés à comprendre les commandes du programme ? Recourent-ils souvent à « la méthode essai-erreur » pour sélectionner la bonne commande ou déterminer comment les commandes fonctionnent ? Si c’est le cas, l’utilisation d’un ruban avec des commandes orientées résultats basées sur des galeries et des aperçus dynamiques rend les commandes plus faciles à comprendre.
Caractéristiques des commandes
- Les commandes sont-elles présentées à plusieurs endroits ? Si votre programme existe déjà, les commandes sont-elles présentées dans des barres de menus, des barres d’outils, des volets de tâches et dans la zone de travail elle-même ? Si c’est le cas, l’utilisation d’un ruban unifiera les commandes en un seul endroit, les rendant plus faciles à trouver.
- Les commandes s’appliquent-elles à toute la fenêtre ou seulement à des volets spécifiques ? Les rubans fonctionnent mieux pour les commandes qui s’appliquent à toute la fenêtre ou à des objets spécifiques. Les commandes sur place fonctionnent mieux pour les volets de fenêtre individuels.
- La plupart des commandes peuvent-elles être présentées directement ? C’est-à-dire, les utilisateurs peuvent-ils interagir avec elles en un seul clic ? Si les commandes couramment utilisées sont accessibles à partir des menus et des boîtes de dialogue, peuvent-elles être refactorisées pour être directes ? Bien que certaines commandes puissent être présentées à l’aide de menus et de boîtes de dialogue, présenter la plupart des commandes de cette manière compromet l’efficacité d’un ruban, rendant peut-être une barre de menu plus appropriée.
Échelle des commandes
- Y a-t-il un petit nombre de commandes ? Les commandes les plus fréquemment utilisées peuvent-elles être facilement présentées sur une seule barre d’outils simple ? L’utilisation d’un ruban est utile si l’ajout d’onglets principaux et contextuels aboutit à un onglet Accueil simple pouvant être utilisé seul pour effectuer les tâches les plus courantes. Sinon, le bénéfice d’utiliser un ruban peut ne pas justifier son poids supplémentaire pour un petit nombre de commandes.
- Y a-t-il un grand nombre de commandes ? L’utilisation d’un ruban nécessiterait-elle plus de sept onglets principaux ? Les utilisateurs devraient-ils constamment changer d’onglet pour effectuer des tâches courantes ? Si c’est le cas, l’utilisation de barres d’outils (qui ne nécessitent pas de changement d’onglet) et de fenêtres palettes (qui peuvent nécessiter un changement d’onglet, mais plusieurs peuvent être ouvertes en même temps) pourrait être un choix plus efficace.
- Les utilisateurs ont-ils tendance à utiliser un petit nombre de commandes la plupart du temps ? Si c’est le cas, ils peuvent utiliser un ruban efficacement en plaçant ces commandes sur l’onglet Accueil.
- Le programme bénéficie-t-il d’une zone de contenu du programme aussi grande que possible ? Si c’est le cas, l’utilisation d’une barre de menu et d’une seule barre d’outils est plus efficace en termes d’espace qu’un ruban. Cependant, si votre programme nécessite trois rangées de barres d’outils ou utilise des volets de tâches, l’utilisation d’un ruban est plus efficace en termes d’espace.
- Les utilisateurs ont-ils tendance à travailler dans une zone spécifique d’une grande fenêtre dans le programme pendant de longues périodes ? Si c’est le cas, ils bénéficieraient de la proximité des mini-barres d’outils, des fenêtres de palettes et des commandes directes. Faire l’aller-retour entre la zone de travail et le ruban serait trop inefficace.
- Pour l’efficacité et la flexibilité, les utilisateurs ont-ils besoin d’apporter des modifications importantes au contenu, à l’emplacement ou à la taille de la présentation des commandes ? Si c’est le cas, des barres d’outils et des fenêtres de palettes personnalisables et extensibles sont un meilleur choix. Notez que certains types de barres d’outils peuvent être détachés pour devenir des fenêtres de palettes, et les fenêtres de palettes peuvent être déplacées, redimensionnées et personnalisées.
Enfin, considérez cette question ultime : Est-ce que l’amélioration de la découvrabilité, de la facilité d’apprentissage, de l’efficacité et de la productivité vaut le coût de l’espace supplémentaire et le besoin d’onglets pour organiser les commandes ? Si c’est le cas, l’utilisation d’un ruban est un excellent choix. Si vous n’êtes pas sûr, envisagez de tester l’utilisabilité d’un design basé sur un ruban et de le comparer à la meilleure alternative.
Les rubans sont une forme nouvelle et engageante de présentation des commandes, et un excellent moyen de moderniser un programme. Mais aussi convaincants soient-ils, ils ne sont pas le bon choix pour tous les programmes.
Incorrect :

Ne faites surtout pas ça !
Les sept choses les plus importantes
- Choisissez une solution de commande adaptée à votre type de programme. L’utilisation d’un ruban doit rendre un programme plus simple, plus efficace et plus facile à utiliser, jamais l’inverse. Si l’utilisation d’un ruban n’est pas appropriée, envisagez d’utiliser des commandes enrichies à la place.
- Ne sous-estimez pas le défi de créer un ruban efficace. Ne vous attendez pas à ce que ce soit une simple adaptation de vos barres de menus et barres d’outils existantes. Et ne prenez pas pour acquis que l’utilisation d’un ruban rend automatiquement votre programme meilleur. Être prêt à consacrer le temps et les efforts nécessaires à une refonte des commandes est un facteur important pour décider d’utiliser un ruban.
- Rendez les commandes découvrables. Choisissez une conception d’onglet qui ait une correspondance claire, évidente et unique entre vos commandes et les onglets étiquetés de manière descriptive où elles résident. Les utilisateurs doivent pouvoir déterminer rapidement et en toute confiance quel onglet contient la commande qu’ils recherchent, et choisir rarement le mauvais onglet.
- Rendez les commandes explicites. Les utilisateurs doivent comprendre l’effet d’une commande grâce à son étiquette, son icône, son info-bulle et son aperçu. Ils ne devraient pas avoir à expérimenter ou à lire un sujet d’aide pour voir comment une commande fonctionne.
- Rendez l’utilisation des commandes efficace :
- Les utilisateurs doivent passer la plupart de leur temps sur l’onglet Accueil.
- Les utilisateurs doivent rarement changer d’onglet pendant les tâches courantes.
- Lorsque la fenêtre est maximisée et que les utilisateurs sont sur le bon onglet, les commandes les plus fréquemment utilisées ont le plus d’importance visuelle et les utilisateurs peuvent les invoquer d’un simple clic. Les utilisateurs peuvent effectuer toutes les autres commandes sur l’onglet avec au plus quatre clics.
- Les utilisateurs ne devraient pas avoir à ouvrir des boîtes de dialogue pour donner des commandes et changer des attributs dans les tâches courantes.
- Aidez les utilisateurs à choisir les commandes et les options en toute confiance et minimisez le besoin d’essai-erreur. Utilisez des commandes orientées résultats chaque fois que cela est approprié, souvent sous la forme de galeries et d’aperçus dynamiques.
- Assurez-vous que le ruban s’adapte bien des tailles de fenêtre les plus grandes aux plus petites.
Principes de conception
Adapter un ruban dans un programme existant
Bien que vous puissiez simplement refactoriser une conception de barre de menus et de barre d’outils traditionnelle d’un programme existant en un format de ruban, cela passe à côté de la plupart de la valeur d’utilisation d’un ruban. Les rubans ont le plus de valeur lorsqu’ils sont utilisés pour présenter des commandes immédiates et orientées résultats, souvent sous la forme de galeries et d’aperçus dynamiques. Les commandes orientées résultats rendent les commandes plus faciles à comprendre et les utilisateurs beaucoup plus efficaces et productifs. Au lieu de refactoriser vos commandes existantes, il est préférable de repenser complètement comment les commandes sont effectuées dans votre programme.
Ne sous-estimez pas le défi de créer un ruban efficace. Et ne prenez pas pour acquis que l’utilisation d’un ruban rend automatiquement votre programme meilleur. Créer un ruban efficace demande beaucoup de temps et d’efforts. Être prêt à consacrer le temps et les efforts nécessaires à une telle refonte des commandes est un facteur important pour décider d’utiliser un ruban.
La nature des rubans
Comparés aux barres de menus et barres d’outils traditionnelles, les rubans ont les caractéristiques suivantes :
- Une seule interface utilisateur (UI) pour toutes les commandes. Les barres de menus sont complètes et faciles à apprendre, et les barres d’outils sont efficaces et directes, mais pourquoi ne pas utiliser un peu plus d’espace d’écran pour créer une seule UI de commandes qui accomplisse tout cela ? Avec une seule UI, les rubans ne nécessitent pas que les utilisateurs découvrent quelle UI contient la commande qu’ils recherchent.
- Visibles et explicites. Les commandes de la barre de menus sont explicites grâce à leurs étiquettes, mais sont cachées de la vue la plupart du temps. Pour économiser de l’espace d’écran, les boutons de la barre d’outils sont principalement représentés par des icônes au lieu d’étiquettes (bien que certains boutons de la barre d’outils utilisent les deux), et dépendent des info-bulles lorsque l’icône n’est pas explicite. Cependant, les utilisateurs connaissent généralement les icônes uniquement pour les commandes les plus couramment utilisées.
- En présentant la plupart des commandes avec des icônes étiquetées, les commandes du ruban sont à la fois visibles et explicites, et utilisent les info-bulles uniquement pour fournir des informations supplémentaires. Il y a peu de besoin d’aller ailleurs (comme l’aide) pour comprendre une commande.
- Groupement étiqueté. Bien que les catégories de menus soient étiquetées, les groupes dans un menu déroulant ne le sont pas et sont indiqués uniquement par un séparateur non étiqueté. Les groupes dans les barres d’outils sont également indiqués par des séparateurs non étiquetés.
- En organisant les commandes en groupes étiquetés, les rubans facilitent la recherche des commandes et la détermination de leur objectif.
- Modal mais pas hiérarchique. Les barres de menus s’étendent en créant une hiérarchie de commandes. Les menus avec de nombreux éléments peuvent utiliser un ou plusieurs niveaux de sous-menus pour fournir plus de commandes.
- Les commandes du ruban nécessitent plus d’espace que les commandes de la barre d’outils, elles utilisent donc des onglets pour s’étendre. Cette utilisation des onglets rend les rubans modaux, nécessitant que les utilisateurs changent de mode occasionnellement pour trouver des commandes. Cependant, dans un onglet, la plupart des commandes sont soit directes, soit utilisent un seul bouton divisé ou un bouton de menu, pas une hiérarchie.
- Directes et immédiates. Une commande est directe si elle est invoquée en un seul clic (c’est-à-dire sans naviguer dans les menus) et immédiate si elle prend effet immédiatement (c’est-à-dire sans boîtes de dialogue pour recueillir des informations supplémentaires). Les commandes de la barre de menus sont toujours indirectes et souvent pas immédiates. Comme les barres d’outils, la plupart des commandes du ruban sont conçues pour être directes et immédiates, avec les commandes les plus fréquemment utilisées invoquées en un seul clic, et sans nécessiter de boîte de dialogue pour recueillir des informations supplémentaires.
- Spacieuses. Les barres de menus et les barres d’outils sont principalement conçues pour être efficaces en termes d’espace. Pour fournir leurs avantages, les rubans peuvent consommer plus d’espace vertical, étant à peu près équivalents à une barre de menus plus trois rangées de barres d’outils. Étant donné que peu de programmes ont trois rangées de barres d’outils ou plus, les rubans consomment généralement plus d’espace que les UI traditionnelles pour les commandes.
- Avoir un bouton d’application et une barre d’outils Accès rapide. Un ruban est toujours présenté avec un bouton d’application et une barre d’outils Accès rapide. Cela permet aux utilisateurs d’accéder aux commandes liées aux fichiers et fréquemment utilisées sans changer d’onglets, et promeut la cohérence entre les programmes.
- Personnalisation minimale. Bien que les barres de menus aient une présentation fixe, de nombreuses barres d’outils sont assez personnalisables, permettant aux utilisateurs de définir des emplacements, des tailles et des contenus. Un ruban en soi n’est pas personnalisable, mais la barre d’outils Accès rapide offre une personnalisation limitée.
- Accessibilité améliorée au clavier. Les barres de menus ont une excellente accessibilité au clavier car appuyer sur la touche Alt donne directement le focus de saisie à la barre de menus. Cependant, il n’y a pas de tel mécanisme pour les barres d’outils car elles partagent la navigation au clavier avec le contenu de la fenêtre. Par conséquent, les utilisateurs doivent naviguer vers la barre d’outils en utilisant la touche Tab (qui reçoit le dernier arrêt de tabulation), puis naviguer vers une commande spécifique en utilisant les touches fléchées.
En revanche, les rubans offrent une accessibilité améliorée au clavier grâce aux touches d’accès, généralement avec un processus en trois étapes :
Appuyez sur Alt pour entrer en mode touche d’accès.
Appuyez sur un caractère pour choisir un onglet, le bouton d’application ou une commande dans la barre d’outils Accès rapide.
Dans un onglet, appuyez sur une ou deux lettres pour choisir une commande.
Cette approche est très visuelle. Elle est également plus flexible, permettant une meilleure évolutivité et ayant plus d’assignations de touches d’accès mnémotechniques.
Ne confondez pas les touches d’accès avec les touches de raccourci. Bien que les touches d’accès et les touches de raccourci offrent un accès au clavier à l’UI, elles ont des objectifs et des directives différents. Pour plus d’informations, consultez Clavier.
La nature des commandes enrichies
Les commandes enrichies font référence à la présentation et à l’interaction des commandes utilisées par les rubans, sans nécessairement utiliser un conteneur de ruban. Les commandes enrichies ont les caractéristiques suivantes :
étiquetage. Toutes les commandes sont données avec des étiquettes explicites, avec des exceptions uniquement lorsque les icônes sont extrêmement bien connues et que l’espace est limité.
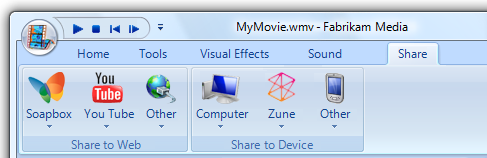
Correct :

Ces commandes sont extrêmement bien connues donc elles n’ont pas besoin d’étiquettes.
Incorrect :

Ces icônes inintelligibles nécessitent des étiquettes pour les commandes enrichies.
Taille. Au lieu d’une taille uniforme, les commandes sont dimensionnées en fonction de leur fréquence d’utilisation et de leur importance. En plus de rendre les commandes les plus fréquemment utilisées plus faciles à trouver et à cliquer, cela les rend également plus agréables d’utilisation.

Dans cet exemple, le bouton le plus fréquemment utilisé est plus grand que les autres.
Taille dynamique. Les contrôles de commandes enrichis redimensionnent eux-mêmes pour tirer pleinement parti de l’espace disponible, au lieu d’utiliser une taille fixe et de soit tronquer, soit utiliser un débordement lorsque la taille est trop petite.


Dans cet exemple, les boutons de commande se redimensionnent pour bien fonctionner dans l’espace disponible.
Boutons divisés. Les boutons divisés sont un bon moyen de consolider un ensemble de variations d’une commande lorsque cela est nécessaire, tout en maintenant la directivité pour la commande la plus fréquemment utilisée.

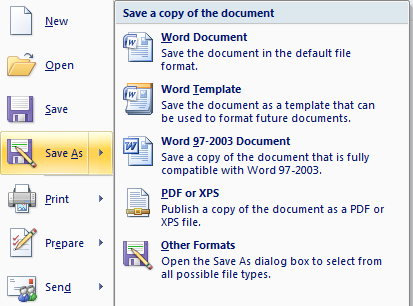
Dans cet exemple, la commande Enregistrer sous utilise un bouton divisé, où le bouton principal effectue la variation la plus courante et la partie menu révèle un menu avec des variations de la commande.
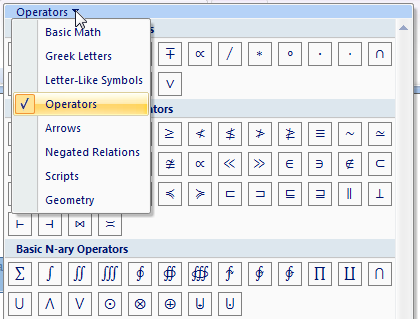
Menus déroulants et galeries enrichis. Les menus déroulants, les listes déroulantes et les galeries prennent l’espace nécessaire pour communiquer et différencier l’effet des choix, souvent en utilisant des graphiques et des descriptions textuelles. Les catégories sont utilisées pour organiser de grands ensembles d’options.

Dans ces exemples, cliquer sur un bouton de menu affiche une liste de choix montrant leur effet.
Aperçus dynamiques. Chaque fois que l’utilisateur survole une option de formatage, le programme montre à quoi ressembleraient les résultats avec ce formatage en utilisant le contenu réel.

Les aperçus dynamiques montrent les résultats de l’application d’une option de formatage au survol.
Info-bulles améliorées. Celles-ci expliquent succinctement leurs commandes associées et donnent les touches de raccourci. Elles peuvent également inclure des graphiques et des références à l’aide (bien qu’elles éliminent en grande partie le besoin d’aide liée aux commandes).

Les info-bulles améliorées expliquent succinctement leurs commandes associées.
Bien que les rubans puissent ne pas convenir à tous les programmes, tous les programmes peuvent potentiellement bénéficier des commandes enrichies.
Les rubans ont toujours un bouton d’application et une barre d’outils Accès rapide
Le bouton d’application et la barre d’outils Accès rapide fournissent des commandes utiles dans tous les contextes, réduisant ainsi le besoin de changer d’onglets. Bien que ces trois composants soient logiquement indépendants, un ruban doit toujours avoir un bouton d’application et une barre d’outils Accès rapide. Étant donné que les commandes peuvent aller soit dans le ruban, soit dans le bouton d’application, vous vous demandez peut-être où placer les commandes. Le choix n’est pas arbitraire.
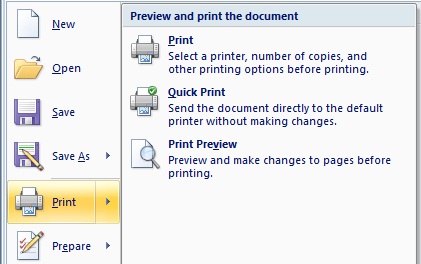
Le bouton d’application est utilisé pour présenter un menu de commandes impliquant de faire quelque chose à ou avec un fichier, comme les commandes qui vont traditionnellement dans le menu Fichier pour créer, ouvrir et enregistrer des fichiers, imprimer, envoyer et publier des documents.
En revanche, le ruban lui-même est destiné aux commandes qui affectent le contenu de la fenêtre. Les exemples incluent les commandes utilisées pour lire, modifier ou utiliser le contenu, ou changer l’affichage.
Si vous utilisez un ruban, vous devez également utiliser un bouton d’application même si votre programme n’implique pas de documents ou de fichiers. Dans de tels cas, utilisez le menu d’application pour présenter des commandes pour l’impression, les options du programme et la fermeture du programme. Bien que l’on puisse dire que le bouton d’application n’est pas nécessaire pour de tels programmes, son utilisation offre une cohérence entre les programmes. Les utilisateurs n’ont pas à chercher les commandes de sauvegarde et d’annulation ou les options du programme car elles sont toujours au même endroit.
La barre d’outils Accès rapide est requise même si le ruban n’utilise qu’un seul onglet. Encore une fois, bien que l’on puisse dire que de tels programmes n’ont pas besoin d’une barre d’outils Accès rapide (car toutes les commandes sont déjà présentes sur l’onglet unique), avoir une barre d’outils Accès rapide personnalisable offre une cohérence entre les programmes. Par exemple, si les utilisateurs ont l’habitude de cliquer sur la commande Imprimer, ils devraient pouvoir le faire dans n’importe quel programme utilisant un ruban.
Organisation et découvrabilité
En fournissant des onglets et des groupes, les rubans vous permettent d’organiser vos commandes pour faciliter leur découvrabilité. Le défi est que si l’organisation est mal faite, cela peut grandement nuire à la découvrabilité à la place. Il doit y avoir une correspondance claire, évidente et unique entre vos commandes et les onglets et groupes étiquetés de manière descriptive où elles résident.
Les utilisateurs formeront un modèle mental du ruban après l’avoir utilisé pendant un certain temps. Si ce modèle mental n’a pas de sens pour les utilisateurs, est inefficace ou est incorrect, cela entraînera confusion et frustration. Votre objectif le plus important dans la conception d’un ruban est de faciliter la recherche des commandes rapidement et en toute confiance. Si vous n’y parvenez pas, la conception de votre ruban échouera. Atteindre cet objectif nécessite une conception soignée, des tests utilisateurs et des itérations. Ne partez pas du principe que ce sera facile.
Voici quelques pièges courants à éviter :
- Évitez les noms d’onglets et de groupes génériques. Un bon nom d’onglet ou de groupe doit décrire avec précision son contenu spécifique, de préférence en utilisant un langage basé sur les tâches et les objectifs. Évitez les noms d’onglets et de groupes génériques, ainsi que les noms basés sur la technologie. Par exemple, presque n’importe quelle commande dans un programme de création et de rédaction de documents pourrait appartenir à des onglets étiquetés Modifier, Formater, Outils, Options, Avancé et Plus. Comptez sur des étiquettes descriptives spécifiques, pas sur la mémorisation.
- Évitez les noms d’onglets et de groupes trop spécifiques. Bien que nous voulions que les noms d’onglets et de groupes soient spécifiques, ils ne doivent pas être si spécifiques que les utilisateurs sont surpris par leur contenu. Les utilisateurs recherchent souvent des choses en utilisant le processus d’élimination, alors empêchez-les de négliger vos onglets ou groupes parce que le nom est trompeur.
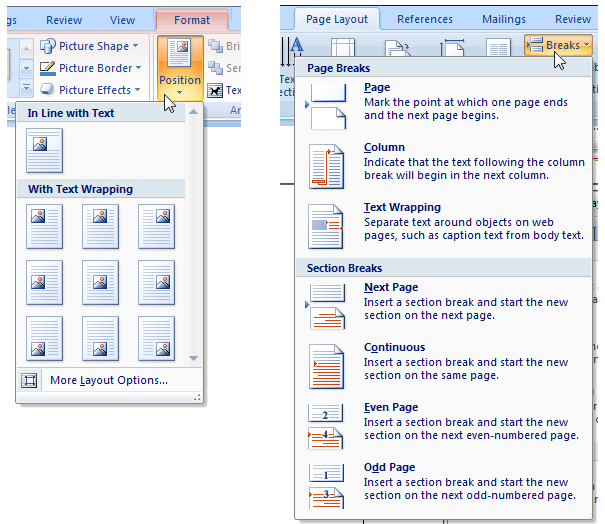
- Évitez les multiples chemins vers la même commande, surtout si le chemin est inattendu ou si la commande nécessite de nombreux clics pour être invoquée. Cela peut sembler pratique de trouver une commande via plusieurs chemins. Mais gardez à l’esprit que lorsque les utilisateurs trouvent ce qu’ils cherchent, ils arrêtent de chercher. Il est trop facile pour les utilisateurs de supposer que le premier chemin qu’ils trouvent est le seul chemin, ce qui est un problème sérieux si ce chemin est inefficace ou inattendu. En outre, la duplication des commandes rend plus difficile pour les utilisateurs de trouver les autres commandes qu’ils recherchent.

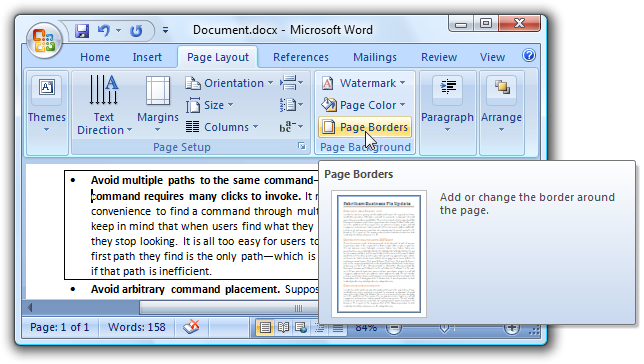
Dans cet exemple, vous pouvez modifier les bordures de paragraphe via la commande Bordures de page, même s’il existe un chemin plus direct dans l’onglet Accueil. Si les utilisateurs recherchant les bordures de paragraphe tombent sur ce chemin inattendu, ils pourraient facilement supposer que c’est le seul chemin.
- Évitez le placement arbitraire des commandes. Supposons que vous pensiez avoir un bon design d’onglet et de groupe, mais découvrez que plusieurs commandes ne s’intègrent tout simplement pas. Il y a de fortes chances que votre design d’onglet et de groupe ne soit pas aussi bon que vous le pensez, et vous devez continuer à le peaufiner. Ne résolvez pas ce problème en plaçant ces commandes là où elles n’ont pas leur place. Si vous le faites, les utilisateurs devront probablement inspecter chaque onglet pour les trouver puis oublieront rapidement où elles se trouvent.
- Évitez le placement basé sur le marketing. Supposons que vous disposez d’une nouvelle version de votre programme et que votre équipe marketing souhaite vraiment promouvoir ses nouvelles fonctionnalités. Il pourrait être tentant de les mettre dans l’onglet Accueil, mais cela est une erreur coûteuse si cela nuit à la découvrabilité globale. Considérez les versions futures de votre produit et combien de frustration une organisation changeante en permanence pourrait causer.
Onglets
La meilleure première étape est de revoir les onglets standard du ruban. Si les commandes de votre programme se mappent naturellement aux onglets standard, basez l’organisation de vos onglets sur ces standards. En revanche, si les commandes de votre programme ne se mappent pas naturellement, ne forcez pas les choses. Déterminez une structure plus naturelle, et assurez-vous de réaliser de nombreux tests utilisateurs pour vous assurer que vous avez bien fait les choses.
Pour les onglets non standard, considérez ces points :
- Chaque nom d’onglet doit décrire son contenu. Choisissez des noms significatifs qui sont spécifiques, mais pas trop spécifiques. Les utilisateurs ne doivent jamais être surpris par leur contenu.
- Chaque nom d’onglet doit refléter son but. Considérez l’objectif ou la tâche associée aux commandes.
- Chaque nom d’onglet doit être clairement distinct de tous les autres noms d’onglet.
L’onglet Accueil est une exception à ces considérations. Bien que vous n’ayez pas à avoir un onglet Accueil, la plupart des programmes devraient en avoir un. L’onglet Accueil est le premier onglet et contient les commandes les plus fréquemment utilisées. Si vous avez des commandes fréquemment utilisées qui ne s’intègrent pas dans les autres onglets, l’onglet Accueil est l’endroit approprié pour elles.
Si vous ne pouvez pas déterminer un nom d’onglet significatif et descriptif, c’est probablement parce que l’onglet n’est pas bien conçu. Si l’organisation de votre ruban ne fonctionne tout simplement pas, reconsidérez votre design d’onglet.
Groupes
Diviser les commandes en groupes structure les commandes en ensembles connexes. Le label du groupe explique l’objectif commun de ses commandes.
Il y a une variété de facteurs à considérer lors de la détermination des groupes et de leur présentation :
- Groupement standard. Bien qu’il y ait des différences significatives entre les commandes des programmes, il y a des groupes standard qui sont communs à de nombreux programmes. Faire en sorte que ces commandes apparaissent avec les mêmes noms et à des emplacements similaires améliore grandement la découvrabilité.
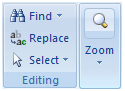
| Correct | Incorrect |
|---|---|
 Le groupe de commandes de modification comprend toutes les commandes de modification, mais n’inclut pas la commande Zoom. |
 La commande Zoom n’est pas une commande de modification, mais se trouve dans le groupe de modification. |
- Granularité Une certaine structure est bonne, mais trop de structure rend les commandes plus difficiles à trouver. Si les noms de groupe sont génériques, vous n’avez peut-être pas assez de granularité. Si des groupes ne contiennent qu’une ou deux commandes chacun, vous en avez probablement trop (bien qu’avoir une galerie dans le ruban sans aucune autre commande dans un groupe soit acceptable).
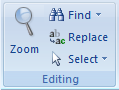
| Correct | Incorrect |
|---|---|
 Le groupe de commandes de modification comprend toutes les commandes de modification |
 Le groupe de commandes de modification a été divisé en sections trop granulaires. Évitez les groupes avec seulement une ou deux commandes. |
- Noms. Les bons noms de groupe expliquent le but de leurs commandes. Si les noms de vos groupes ne le font pas, reconsidérez le nom ou le regroupement. Si vous ne pouvez pas déterminer un nom significatif et descriptif, c’est probablement parce que le groupe n’est pas bien conçu.
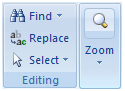
| Correct | Incorrect |
|---|---|
 Utilisez des noms de groupe suffisamment spécifiques pour décrire les commandes contenues dans le groupe. |
 Ce nom de groupe est trop vague pour être utile. Une meilleure approche serait de réorganiser ces commandes en groupes plus spécifiques. |
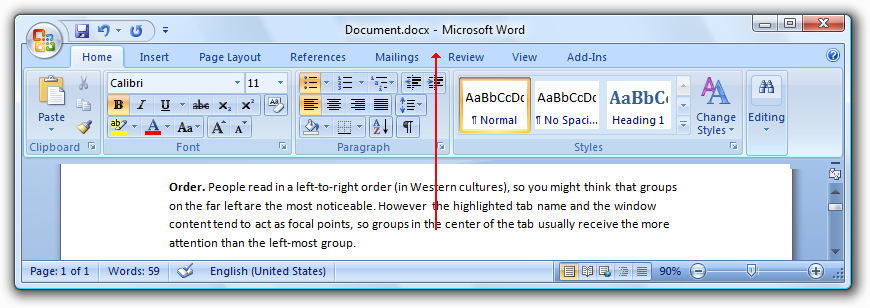
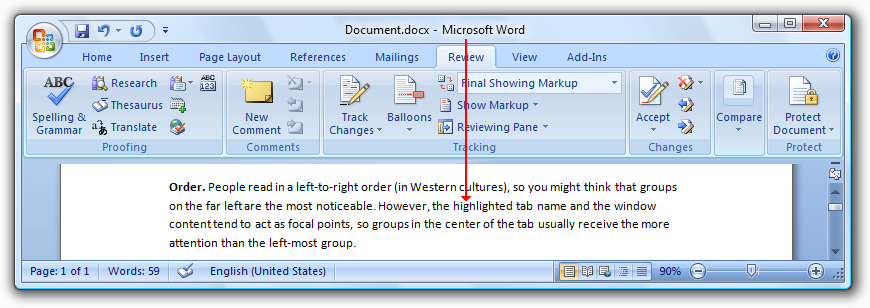
- Commande. Les gens lisent de gauche à droite (dans les cultures occidentales), donc vous pourriez penser que les groupes situés à l’extrême gauche sont les plus remarquables. Cependant, le nom d’onglet en surbrillance et le contenu de la fenêtre tendent à agir comme des centres d’attention, donc les groupes au centre de l’onglet reçoivent généralement plus d’attention que le groupe le plus à gauche. Placez les groupes les plus couramment utilisés dans les emplacements les plus en vue et assurez-vous qu’il y a un flux logique pour les groupes à travers l’onglet.

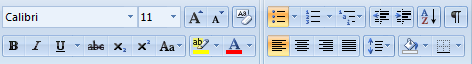
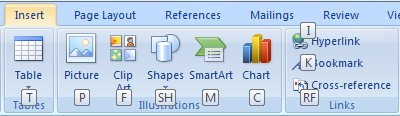
Dans cet exemple, les groupes Police et Paragraphe sont plus visibles que le groupe Presse-papiers, car ils sont ce que l’œil voit en premier en remontant depuis le document.

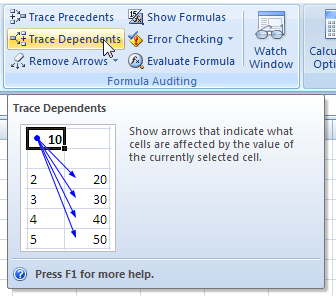
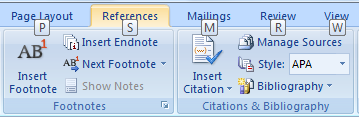
Dans cet exemple, le groupe de suivi reçoit le plus d’attention, en partie parce que l’onglet Révision en surbrillance agit comme un point focal.
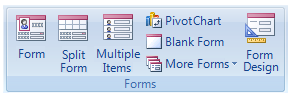
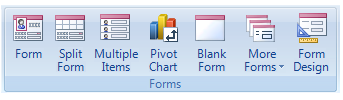
- Uniformité. Il peut être difficile de reconnaître les commandes lorsque la présentation des commandes se ressemble. Utiliser des icônes de formes et de couleurs différentes, des groupes avec des formats variés, et des commandes de tailles différentes facilite la reconnaissance des groupes de commandes. Les commandes doivent avoir une taille uniforme uniquement lorsque le ruban est réduit à ses plus petites tailles.
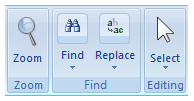
| Correct | Incorrect |
|---|---|
 Utilisez une variété de tailles d’icônes pour améliorer la reconnaissabilité. |
 Ces commandes se ressemblent trop car elles sont toutes de la même taille. |
Previews
Vous pouvez utiliser divers types d’aperçus pour montrer ce qui résultera d’une commande. En utilisant des aperçus utiles, vous pouvez améliorer l’efficacité de votre programme et réduire le besoin de l’approche d’apprentissage par essais et erreurs. Les aperçus en direct invitent également à l’expérimentation et encouragent la créativité.
Voici quelques-uns des différents types d’aperçus que vous pouvez utiliser :
- Icônes et graphiques statiques réalistes. Images statiques qui donnent une indication réaliste de l’effet d’une commande. Celles-ci peuvent être utilisées dans des galeries, des menus déroulants et des info-bulles améliorées.

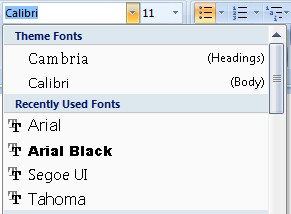
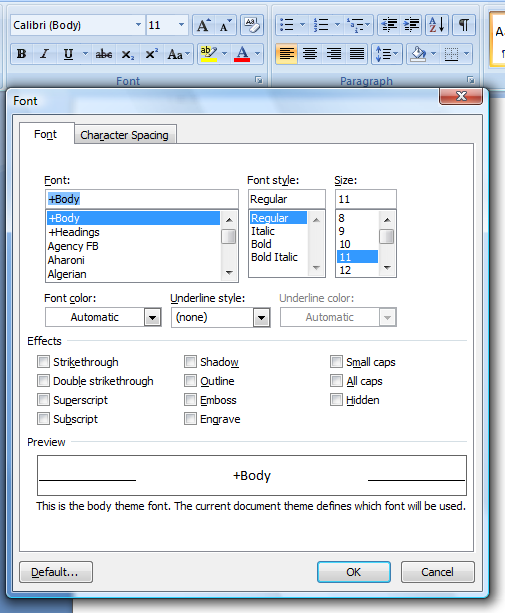
Dans cet exemple, la liste déroulante des polices affiche chaque nom de police en utilisant la police elle-même.

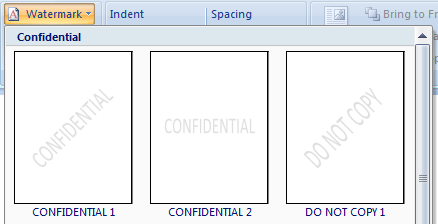
Dans cet exemple, des vignettes réalistes sont utilisées pour montrer les différents filigranes.
- Icônes et graphiques dynamiques. Icônes et graphiques modifiés pour refléter l’état actuel. Ces icônes sont particulièrement utiles pour les galeries, ainsi que les boutons divisés qui changent leur effet par défaut pour être le même que la dernière action.

Dans cet exemple, Microsoft Word modifie la galerie des styles pour refléter les styles actuels.

Dans cet exemple, Word modifie les commandes Couleur de surlignage de texte et Couleur de police pour indiquer leur effet actuel.
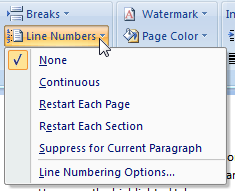
- Aperçus dynamiques. Lorsque les utilisateurs survolent une option de mise en forme, l’aperçu en direct montre à quoi ressembleraient les résultats avec cette mise en forme. Les aperçus en direct aident les utilisateurs à faire des sélections plus efficacement et avec plus de confiance en fonction du contexte réel de l’utilisateur.

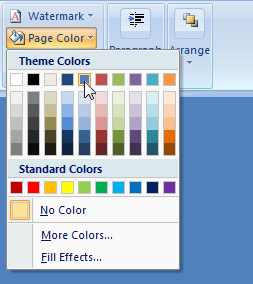
Dans cet exemple, la commande Couleur de page effectue un aperçu en direct en montrant l’effet des options de couleur au survol.
Les aperçus en direct sont une fonctionnalité puissante qui peut vraiment améliorer la productivité de vos utilisateurs, mais même des aperçus statiques simples peuvent être d’une grande aide.
Mise à l’échelle du ruban
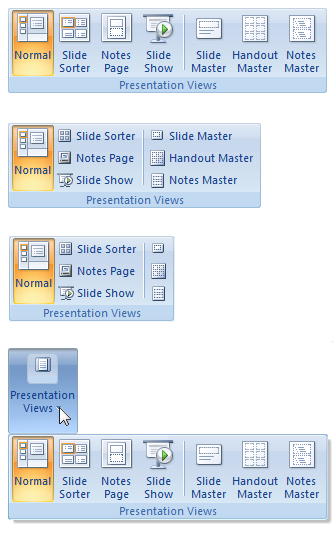
Mettre à l’échelle une barre d’outils est simple : si une fenêtre est trop étroite pour afficher une barre d’outils, la barre d’outils affiche ce qui rentre et rend tout le reste accessible via un bouton de débordement. Un objectif des commandes riches est de tirer pleinement parti de l’espace disponible, donc mettre à l’échelle un ruban nécessite plus de travail de conception. Il n’y a pas de taille de ruban par défaut, donc vous ne devez pas concevoir un ruban avec une largeur particulière à l’esprit. Vous devez concevoir des mises en page avec une large gamme de largeurs et réaliser qu’une d’entre elles pourrait être celle que la plupart de vos utilisateurs verront. La mise à l’échelle est une partie fondamentale de la conception du ruban, pas la dernière étape. Lors de la conception d’un onglet, spécifiez les différentes mises en page pour chaque groupe (jusqu’à trois) ainsi que les combinaisons qui peuvent être utilisées ensemble. Le ruban affichera la plus grande combinaison valide qui s’adapte à la taille actuelle de la fenêtre.
 Les barres d’outils se mettent à l’échelle en utilisant un bouton de débordement.
Les barres d’outils se mettent à l’échelle en utilisant un bouton de débordement.
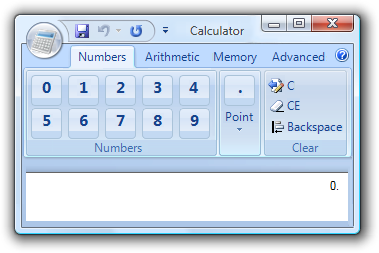
 Il n’y a pas de taille de ruban par défaut. La plus petite taille est une seule icône de groupe contextuel.
Il n’y a pas de taille de ruban par défaut. La plus petite taille est une seule icône de groupe contextuel.
Consignes
Général
- Ne combinez pas les rubans avec des barres de menus et des barres d’outils dans une fenêtre. Les rubans doivent être utilisés à la place des barres de menus et des barres d’outils. Cependant, un ruban peut être combiné avec des fenêtres de palette et des éléments de navigation, tels que les boutons Précédent et Suivant et une barre d’adresse.
- Combinez toujours un ruban avec un bouton d’application et une barre d’outils d’accès rapide.
- Sélectionnez l’onglet le plus à gauche (généralement Accueil) lorsque le programme est démarré. Ne faites pas persister le dernier onglet sélectionné à travers les instances du programme.
- Affichez le ruban dans son état normal (non réduit) lorsque le programme est démarré pour la première fois. Les utilisateurs laissent souvent les paramètres par défaut inchangés, donc réduire le ruban au démarrage du programme rendra probablement toutes les commandes moins efficaces. De plus, afficher le ruban initialement réduit peut être désorientant.
- Faites persister l’état du ruban à travers les instances du programme. Par exemple, si un utilisateur réduit le ruban, il doit être affiché réduit la prochaine fois que le programme est exécuté. Mais encore une fois, ne faites pas persister le dernier onglet sélectionné de cette manière.
Utilisation d’onglets
En général, avoir moins d’onglets est mieux, donc supprimez les onglets qui n’aident pas à atteindre ces objectifs.
- Dans la mesure du possible, utilisez des onglets standard. L’utilisation d’onglets standard améliore grandement la découvrabilité, en particulier à travers les programmes. Voir les onglets standard du ruban plus loin dans cet article.
- Étiquetez le premier onglet Accueil, si approprié. L’onglet Accueil doit contenir les commandes les plus fréquemment utilisées. Si vous avez des commandes fréquemment utilisées qui ne s’intègrent pas dans les autres onglets, l’onglet Accueil est l’endroit approprié pour elles.
- Ajoutez un nouvel onglet si :
- Ses commandes sont fortement liées à des tâches spécifiques, et peuvent être décrites avec précision par l’étiquette de l’onglet. Ajouter l’onglet doit aider à rendre ses commandes faciles à trouver, pas plus difficiles.
- Ses commandes sont pour la plupart non liées aux tâches des autres onglets. Ajouter l’onglet ne doit pas nécessiter plus de changements d’onglet pendant les tâches couramment effectuées.
- L’onglet a suffisamment de commandes pour justifier d’avoir un endroit supplémentaire à rechercher. N’ayez pas d’onglets avec seulement quelques commandes. Exception : Considérez l’ajout d’un onglet avec quelques commandes si elles sont fortement liées à une tâche spécifique et que l’ajout de l’onglet simplifie grandement un onglet Accueil trop complexe.
- Pour les onglets restants, placez les onglets les plus fréquemment utilisés en premier, tout en maintenant un ordre logique à travers les onglets.
- Optimisez la conception des onglets pour que les utilisateurs trouvent les commandes rapidement et en toute confiance. Toutes les autres considérations sont secondaires.
- Ne fournissez pas d’onglet d’aide. Au lieu de cela, fournissez de l’assistance en utilisant l’aide globale du programme et des info-bulles améliorées.
- Utilisez un maximum de sept onglets principaux. S’il y en a plus de sept, il devient difficile de déterminer quel onglet contient une commande. Bien que sept onglets principaux soient acceptables pour les applications avec de nombreuses commandes, la plupart des programmes devraient viser quatre onglets ou moins.
Onglets contextuels
- Utilisez un onglet contextuel pour afficher un ensemble de commandes qui ne sont pertinentes que lorsque les utilisateurs sélectionnent un type d’objet particulier. S’il y a seulement quelques commandes fréquemment utilisées, il peut être plus pratique et plus stable d’utiliser un onglet régulier, et de simplement désactiver les commandes lorsqu’elles ne s’appliquent pas.

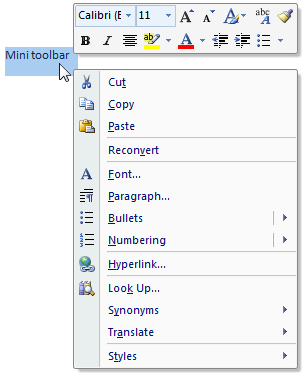
Il est préférable de désactiver les commandes courantes comme Couper et Copier plutôt que d’utiliser un onglet contextuel.- Incluez uniquement les commandes spécifiques à un type d’objet particulier. Ne mettez pas de commandes uniquement sur un onglet contextuel si les utilisateurs pourraient en avoir besoin sans d’abord sélectionner un objet.
- Incluez les commandes fréquemment utilisées lors du travail avec un type d’objet particulier. Placez les commandes contextuelles générales fréquemment utilisées dans les menus contextuels et les mini-barres d’outils pour éviter de changer d’onglet lors des tâches couramment effectuées. Sinon, envisagez de mettre des commandes générales de manière redondante sur un onglet contextuel si cela évite de changer fréquemment d’onglet. Mais ne faites pas trop cela - n’essayez pas d’inclure chaque commande dont un utilisateur pourrait avoir besoin en travaillant avec l’objet.

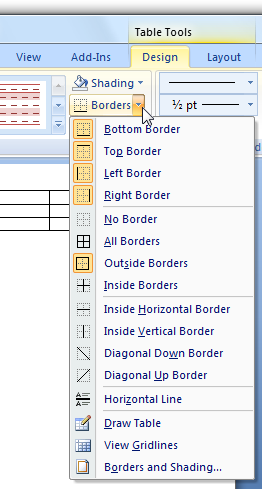
Dans cet exemple, la commande Bordures est incluse dans l’onglet Conception pour éviter de changer fréquemment d’onglet lors des tâches couramment effectuées.- Choisissez une couleur d’onglet contextuel différente de celle des onglets contextuels actuellement affichés. Le même ensemble d’onglets peut apparaître plus tard en utilisant une couleur différente pour atteindre cet objectif, mais essayez d’utiliser des affectations de couleur cohérentes entre les invocations dans la mesure du possible.
- La sélection automatique d’un onglet contextuel aide à la découvrabilité, améliore la perception de la stabilité et réduit le besoin de changer d’onglet. Sélectionnez un onglet contextuel automatiquement lorsque :
- L’utilisateur insère un objet. Dans ce cas, sélectionnez le premier onglet contextuel de l’ensemble.
- L’utilisateur double-clique sur un objet. Dans ce cas, sélectionnez le premier onglet contextuel de l’ensemble.
- L’utilisateur a sélectionné un onglet contextuel, a cliqué en dehors de l’objet, puis a immédiatement cliqué sur un objet du même type. Dans ce cas, revenez à l’onglet contextuel précédemment sélectionné.
- Lors de la suppression d’un onglet contextuel qui est l’onglet actif, faites de l’onglet Accueil ou du premier onglet l’onglet actif. Cela semble le plus stable.
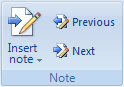
Onglets modaux
- Utilisez un onglet modal pour afficher un ensemble de commandes qui s’appliquent à un mode temporaire particulier, et aucun des onglets principaux ne s’applique. Si certains des onglets principaux s’appliquent, utilisez plutôt un onglet contextuel, et désactivez les commandes qui ne s’appliquent pas. Comme les onglets modaux sont très limitants, ils ne doivent être utilisés que lorsqu’il n’y a pas de meilleure alternative.

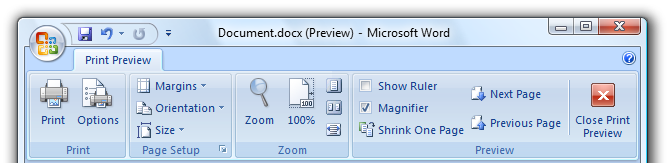
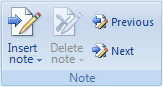
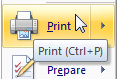
L’aperçu avant impression est un onglet modal couramment utilisé.- Pour fermer un onglet modal, placez la commande Fermer le <mode> comme dernière commande de l’onglet. Utilisez l’icône Fermer pour rendre la commande facile à trouver. Indiquez le mode dans la commande pour éviter toute confusion sur ce qui est fermé.

Dans cet exemple, étiqueter explicitement la commande Fermer avec le mode élimine tout doute sur ce qui est fermé.- Pour fermer un onglet modal, redéfinissez également le bouton Fermer sur la barre de titre de la fenêtre pour fermer le mode au lieu du programme. Les tests utilisateurs ont montré que de nombreux utilisateurs s’attendent à ce comportement.
Onglets standard du ruban
Dans la mesure du possible, mappez les commandes de votre programme à ces onglets standard, donnés dans leur ordre standard d’apparition.
Onglets réguliers
- Accueil. Contient les commandes les plus fréquemment utilisées. S’il est utilisé, c’est toujours le premier onglet.
- Insérer. Contient des commandes pour insérer du contenu et des objets dans un document. S’il est utilisé, c’est toujours le deuxième onglet.
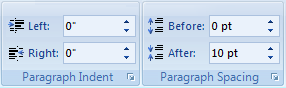
- Disposition. Contient des commandes qui affectent la mise en page, y compris les thèmes, la configuration de la page, les arrière-plans de la page, les retraits, l’espacement et le positionnement. (Notez que les groupes de retraits et d’espacement peuvent être sur l’onglet Accueil à la place, s’il y a suffisamment de place là.) S’il est utilisé, c’est toujours le troisième onglet.
- Examen. Contient des commandes pour ajouter des commentaires, suivre les modifications et comparer les versions.
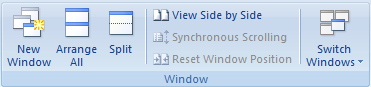
- Vue. Contient des commandes qui affectent l’affichage du document, y compris le mode d’affichage, les options de visibilité, le zoom, la gestion des fenêtres et les macros, les commandes traditionnellement trouvées dans la catégorie du menu Windows. S’il est utilisé, c’est le dernier onglet régulier sauf si l’onglet Développeur est affiché.
- Développeur. Contient des commandes utilisées uniquement par les développeurs. S’il est utilisé, il est caché par défaut et le dernier onglet régulier lorsqu’il est affiché.
La plupart des programmes n’ont pas besoin des onglets Révision et Développeur.
Onglets contextuels standard
- Format. Contient des commandes liées à la modification du format du type d’objet sélectionné. S’applique généralement à une partie d’un objet.
- Concevoir. Contient des commandes, souvent dans des galeries, pour appliquer des styles au type d’objet sélectionné. S’applique généralement à l’ensemble de l’objet.
- Disposition. Contient des commandes pour modifier la structure d’un objet complexe, tel qu’un tableau ou un graphique.
Si vous avez des commandes contextuelles liées au format, à la conception et à la mise en page, mais pas assez pour plusieurs onglets, fournissez simplement un onglet Format.
Groupes standard
- Dans la mesure du possible, utilisez des groupes standard. Avoir des commandes courantes apparaître avec les mêmes noms et à des emplacements similaires améliore grandement la découvrabilité. Voir les groupes standard du ruban plus loin dans cet article.
- Ajoutez un nouveau groupe si :
- Ses commandes sont fortement liées et peuvent être décrites avec précision par le label du groupe. Ajouter le groupe doit aider à rendre ses commandes faciles à trouver, pas plus difficiles.
- Ses commandes ont une relation plus faible avec les commandes des autres groupes. Bien que toutes les commandes sur un onglet doivent être fortement liées, certaines relations de commandes sont plus fortes que d’autres.
- Le groupe a suffisamment de commandes pour justifier d’avoir un endroit supplémentaire à rechercher. Visez de 3 à 5 commandes pour la plupart des groupes. Évitez d’avoir des groupes avec seulement 1 ou 2 commandes, bien qu’avoir une galerie dans le ruban sans aucune autre commande dans un groupe soit acceptable. Avoir de nombreux groupes avec une seule commande suggère trop de structure ou un manque de cohésion des commandes.
- Ne faites pas de sur-organisation en ajoutant des groupes là où ils ne sont pas nécessaires.
- Envisagez de diviser un groupe si :

Le groupe a de nombreuses commandes de tailles différentes et a besoin d’organisation.
Le groupe a des commandes qui bénéficient grandement d’avoir des labels supplémentaires.
- Placez les groupes les plus couramment utilisés dans les emplacements les plus en vue et assurez-vous qu’il y a un ordre logique pour les groupes à travers l’onglet.
- Optimisez la conception des groupes pour que les utilisateurs trouvent les commandes rapidement et en toute confiance. Toutes les autres considérations sont secondaires.
- Ne réduisez pas les groupes contenant un seul bouton à une icône de groupe contextuel. Lors de la réduction, laissez-les comme un seul bouton.
- Utilisez un maximum de sept groupes. S’il y a plus de sept groupes, il devient plus difficile de déterminer quel groupe contient une commande.
Groupes standard du ruban
Dans la mesure du possible, mappez les commandes de votre programme à ces groupes standard, qui sont donnés dans leurs onglets associés dans leur ordre standard d’apparition.
Onglet principal
- Presse-papiers
- Police
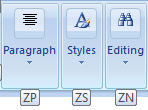
- Paragraph
- Modification
Onglet Insérer
- Tables
- Illustrations
Onglet de mise en page
- Thèmes
- Mise en page
- Réorganiser
Onglet de révision
- Vérification linguistique
- Commentaires
Onglet Affichage
- Affichages du document
- Afficher/Masquer
- Zoom
- Fenêtre
Commandes

Profitez de la découvrabilité et de l’évolutivité des rubans en exposant toutes les commandes couramment utilisées. Le cas échéant, déplacez les commandes fréquemment utilisées des boîtes de dialogue vers le ruban, en particulier celles qui sont connues pour être difficiles à trouver. Idéalement, les utilisateurs devraient pouvoir effectuer des tâches courantes sans utiliser de boîtes de dialogue.N’utilisez pas l’évolutivité des rubans pour justifier l’ajout d’une complexité inutile. Continuez à faire preuve de retenue - n’ajoutez pas de commandes à un ruban juste parce que vous le pouvez. Gardez l’expérience globale des commandes simple. Les moyens suivants permettent de simplifier la présentation :

Utilisez des menus contextuels et des mini-barres d’outils pour les commandes contextuelles en place.- Déplacez (ou conservez) les commandes rarement utilisées dans des boîtes de dialogue. Utilisez des lanceurs de boîtes de dialogue pour accéder à ces commandes. Vous pouvez toujours utiliser des boîtes de dialogue avec des rubans ! Essayez simplement de réduire le besoin de les utiliser pendant les tâches courantes.
- Éliminez les fonctionnalités redondantes et rarement utilisées.
Présentation
Présentez chaque commande sur un seul onglet. Évitez les multiples chemins vers la même commande, surtout si la commande nécessite de nombreux clics pour être invoquée. Cela peut sembler pratique de trouver une commande via plusieurs chemins. Mais gardez à l’esprit que lorsque les utilisateurs trouvent ce qu’ils cherchent, ils arrêtent de chercher. Il est trop facile pour les utilisateurs de supposer que le premier chemin qu’ils trouvent est le seul chemin, ce qui est un problème sérieux si ce chemin est inefficace. Exception: Les onglets contextuels peuvent dupliquer quelques commandes des onglets Accueil et Insertion si cela évite de changer d’onglet pour des tâches contextuelles courantes.
Dans un groupe, placez les commandes dans leur ordre logique, tout en donnant la préférence aux commandes les plus fréquemment utilisées. Dans l’ensemble, les commandes doivent avoir un flux logique pour être faciles à trouver, tout en ayant les commandes les plus fréquemment utilisées apparaître en premier. En général, les commandes avec des icônes de 32x32 pixels apparaissent avant les commandes avec des icônes de 16x16 pixels pour faciliter le balayage à travers les groupes.
Évitez de placer des commandes destructrices à côté des commandes fréquemment utilisées. Une commande est considérée comme destructrice si son effet est répandu et qu’il ne peut pas être facilement annulé ou si l’effet n’est pas immédiatement visible.
Utilisez des séparateurs pour indiquer les commandes fortement liées, comme un ensemble d’options mutuellement exclusives.

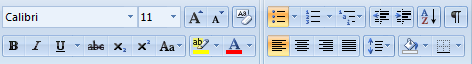
Envisagez d’utiliser des groupes de style barre d’outils pour des ensembles de commandes fortement liées et bien connues qui n’ont pas besoin de libellés. Cela permet de présenter de nombreuses commandes dans un espace compact sans affecter la découvrabilité et la facilité d’apprentissage. Pour être bien connues, ces commandes sont fréquemment utilisées, instantanément reconnues et se trouvent donc généralement dans l’onglet Accueil.Utilisez des icônes de 32x32 pixels pour les commandes les plus fréquemment utilisées et importantes avec libellés. Lors de la réduction de la taille d’un groupe, faites en sorte que ces commandes soient les dernières à être converties en icônes de 16x16 pixels.
Évitez le placement arbitraire des commandes. Réfléchissez bien à la conception de vos onglets et groupes pour vous assurer que les utilisateurs ne perdent pas de temps à inspecter chaque onglet pour trouver la commande qu’ils souhaitent.
Évitez le placement basé sur le marketing. Les objectifs marketing autour de la promotion de nouvelles fonctionnalités ont tendance à changer avec le temps. Considérez les versions futures de votre produit et combien de frustration une organisation changeante en permanence pourrait causer.
Interaction
Désactivez les commandes qui ne s’appliquent pas au contexte actuel ou qui entraîneraient directement une erreur. Si cela est utile, utilisez l’info-bulle améliorée pour expliquer pourquoi la commande est désactivée. Ne cachez pas ces commandes car cela peut entraîner un changement de la disposition du ruban, rendant la présentation du ruban instable.
Ne mettez pas à jour les libellés des commandes de manière dynamique. Encore une fois, cela pourrait entraîner un changement de la disposition des onglets, résultant en une apparence instable. Concevez plutôt les commandes de manière à ce qu’elles fonctionnent avec des libellés constants.
Correct Incorrect 
Désactivez les commandes lorsqu’elles sont indisponibles
Ne cachez pas les commandes, même lorsqu’elles sont indisponiblesPréférez les contrôles directs. Une commande est directe si elle est invoquée par un seul clic (c’est-à-dire sans naviguer à travers des menus). Cependant, à l’exception des galeries dans le ruban, les contrôles directs ne prennent pas en charge l’aperçu en direct, donc le besoin d’aperçu en direct est également un facteur.
Utilisez l’aperçu en direct pour indiquer l’effet des options lorsqu’une commande fait partie d’un ensemble d’options de formatage liées, et l’aperçu en direct est important et pratique, surtout si les utilisateurs risquent de choisir la mauvaise option autrement.
- Si la commande est fréquemment utilisée, utilisez une galerie dans le ruban pour la directivité.
- Si la commande est peu utilisée, utilisez une galerie déroulante.
Exposez les commandes directes en utilisant les contrôles suivants dans l’ordre de préférence suivant :
- Boutons de commande, cases à cocher, boutons radio et galeries en place. Ce sont toujours des contrôles directs.
- Boutons divisés. Directs pour la commande la plus courante, mais indirects pour les variations de la commande.
- Boutons de menu. Ceux-ci sont indirects, mais présentent de nombreuses commandes faciles à trouver.
- Zones de texte (avec contrôles de rotation). La saisie de texte nécessite généralement plus d’efforts que les autres types de contrôles.

Si votre ruban se compose principalement de boutons de menu lorsqu’il est affiché en taille réelle, vous pourriez tout aussi bien utiliser une barre de menus.Préférez les commandes immédiates.

Une commande est immédiate si elle prend effet immédiatement (c’est-à-dire sans boîtes de dialogue pour recueillir des entrées supplémentaires). Si une commande peut nécessiter une entrée, envisagez d’utiliser un bouton fractionné, avec la commande immédiate dans la partie bouton et les commandes nécessitant une entrée dans le sous-menu.
Galeries
Utilisez une galerie si :
- Il existe un ensemble bien défini de choix liés parmi lesquels les utilisateurs choisissent généralement. Il peut y avoir un nombre illimité de variations, mais les sélections probables doivent être bien contenues. Si les choix ne sont pas fortement liés, envisagez d’utiliser des galeries distinctes.
- Les choix sont mieux exprimés visuellement, comme les fonctionnalités de formatage. L’utilisation de vignettes facilite la navigation, la compréhension et le choix. Bien que les choix puissent être étiquetés, la sélection se fait visuellement et les étiquettes de texte ne devraient pas être nécessaires pour comprendre les choix.
- Les choix montrent le résultat qui est obtenu immédiatement en un seul clic. Il ne devrait y avoir aucune boîte de dialogue de suivi pour clarifier davantage l’intention de l’utilisateur, ni d’ensemble d’étapes pour obtenir le résultat indiqué. Si les utilisateurs souhaitent peut-être ajuster le choix, laissez-les le faire par la suite.
Utilisez une galerie dans le ruban si :
- Les choix sont fréquemment utilisés. Les choix nécessitent de l’espace et valent l’espace potentiellement pris aux autres commandes.
- Pour une utilisation typique, il n’est pas nécessaire de regrouper ou de filtrer les choix présentés.
- Les choix peuvent être affichés efficacement dans la hauteur d’un ruban (qui est de 48 pixels).
Vignettes dans les galeries
Choisissez la plus petite taille de vignette de galerie standard qui fait le job.
- Pour les galeries dans le ruban, utilisez des vignettes de 16x16, 48x48 ou 64x48 pixels.
- Pour les galeries déroulantes, utilisez des vignettes de 16x16, 32x32, 48x48, 64x48, 72x96, 96x72, 96x96 ou 128x128 pixels.
- Tous les éléments de la galerie doivent avoir la même taille de vignette.
Pour les galeries dans le ruban :
- Affichez au minimum trois choix ; plus s’il y a de la place. S’il n’y a pas suffisamment d’espace pour afficher au moins trois choix dans la taille de fenêtre typique, utilisez plutôt une galerie déroulante.
- Étendez les galeries dans le ruban pour tirer parti de l’espace disponible. Utilisez l’espace supplémentaire pour afficher plus d’éléments et les rendre plus faciles à choisir d’un simple clic.
Pour les galeries déroulantes :
- Affichez la galerie à partir d’une zone de combinaison, d’une liste déroulante, d’un bouton fractionné ou d’un bouton de menu.
- Si l’utilisateur clique sur la fenêtre principale pour rejeter la galerie déroulante, rejetez simplement la galerie sans sélectionner ni modifier le contenu de la fenêtre principale.
- Si une galerie comporte de nombreux choix et que certains choix sont rarement utilisés, simplifiez la galerie par défaut en vous concentrant sur les choix couramment utilisés. Pour les autres commandes, fournissez une commande appropriée en bas de la liste déroulante de la galerie.
- Si la commande affiche une liste de plus de variations, nommez-la « Plus d’options
singular feature name... » - Si la commande présente une boîte de dialogue permettant aux utilisateurs de créer leurs propres options personnalisées, nommez-la « Options personnalisées
feature name... »
- Si la commande affiche une liste de plus de variations, nommez-la « Plus d’options
- Organisez les choix en groupes, si cela rend la navigation plus efficace.

Si une galerie comporte de nombreux éléments, envisagez d’ajouter un filtre pour aider les utilisateurs à trouver les choix plus efficacement. Pour éviter toute confusion, affichez initialement la galerie sans filtre. Cependant, la plupart des galeries ne devraient pas nécessiter de filtre car elles ne devraient pas comporter autant de choix, et l’utilisation de groupes devrait suffire.
Aperçus des commandes
- Utilisez des aperçus pour montrer l’effet d’une commande sans que les utilisateurs aient à l’exécuter d’abord. En utilisant des aperçus utiles, vous pouvez améliorer l’efficacité et la facilité d’apprentissage de votre programme, et réduire le besoin de tâtonnements. Pour les différents types d’aperçus de commandes, consultez la section Aperçus dans les concepts de conception de cet article.
- Pour les aperçus en direct, assurez-vous que l’aperçu peut être appliqué et que l’état actuel peut être restauré en 500 millisecondes. Cela nécessite la capacité d’appliquer rapidement les changements de formatage et de manière interruptible. Les utilisateurs doivent pouvoir évaluer différentes options rapidement pour que les aperçus en direct aient tout leur bénéfice.
- Évitez d’utiliser du texte dans les aperçus. Sinon, les images d’aperçu devront être localisées.
Icônes

Fournissez des icônes pour tous les contrôles du ruban sauf les listes déroulantes, les cases à cocher et les boutons radio. La plupart des commandes nécessiteront des icônes de 32x32 et 16x16 pixels (seules les icônes de 16x16 pixels sont utilisées par la barre d’outils d’accès rapide). Les galeries utilisent généralement des icônes de 16x16, 48x48 ou 64x48 pixels.Fournissez des icônes uniques. N’utilisez pas la même icône pour différentes commandes.
Assurez-vous que les icônes du ruban sont clairement visibles sur la couleur de fond du ruban. Évaluez toujours les icônes du ruban dans leur contexte et en mode contraste élevé.
Choisissez des conceptions d’icônes qui communiquent clairement leur effet, en particulier pour les commandes les plus fréquemment utilisées. Les rubans bien conçus ont des icônes explicites pour aider les utilisateurs à trouver et comprendre les commandes efficacement.
Choisissez des icônes reconnaissables et distinctives, en particulier pour les commandes les plus fréquemment utilisées. Assurez-vous que les icônes ont des formes et des couleurs distinctives. Cela aide les utilisateurs à trouver les commandes rapidement, même s’ils ne se souviennent pas du symbole de l’icône.
Correct Incorrect 
Utilisez la forme et la couleur pour créer des icônes faciles à distinguer.
Les icônes de la même couleur sont difficiles à distinguer
Envisagez de créer des icônes de groupe contextuel en plaçant l’icône de 16x16 pixels de la commande la plus importante du groupe dans un conteneur visuel de 32x32 pixels. Vous n’avez pas besoin de créer des icônes différentes pour les groupes contextuels.
S cela s’avère utile, changez l’icône pour refléter l’état actuel. Cela est particulièrement utile pour les boutons fractionnés dont l’effet par défaut peut changer.Assurez-vous que les icônes du ruban sont conformes aux directives des icônes de style Aero. Cependant, les icônes du ruban sont affichées de face plutôt qu’en perspective.
| Correct | Incorrect |
|---|---|
 Utilisez des icônes en deux dimensions. |
 N’utilisez pas d’icônes en trois dimensions. |
Info-bulles améliorées
Toutes les commandes du ruban doivent avoir des info-bulles améliorées pour donner le nom de la commande, la touche de raccourci, la description et des informations supplémentaires facultatives. Évitez les info-bulles qui répètent simplement le libellé.
Incorrect :

Dans cet exemple, l’info-bulle répète simplement le libellé de la commande.
Lorsque c’est pratique, décrivez complètement la commande en utilisant une description concise. Liez à l’aide uniquement si une explication supplémentaire est vraiment nécessaire.
Incorrect :

Dans cet exemple, la commande n’a pas besoin d’aide.
Lorsqu’utile, illustrez l’effet de la commande en utilisant un aperçu.

Dans cet exemple, l’image de l’info-bulle illustre l’effet de la commande.
Pour les directives de libellé, consultez la section Libellés des info-bulles améliorées.
Combinaisons de touches et touches d’accès
Les touches d’accès sont le mécanisme utilisé pour afficher les touches d’accès aux commandes affichées directement sur un ruban.
Les combinaisons de touches pour les commandes de menu déroulant sont indiquées avec un caractère souligné. Elles diffèrent des combinaisons de touches de menu de la manière suivante :
Des combinaisons de touches à deux caractères peuvent être utilisées. Par exemple, FP peut être utilisé pour accéder à la commande Format Painter.
Les attributions de combinaisons de touches sont affichées à l’aide de touches d’accès au lieu de soulignements, donc la largeur des caractères et les descendantes ne sont pas un facteur dans les attributions.
Attribuez des combinaisons de touches à tous les onglets et commandes du ruban. La seule exception possible concerne les commandes provenant d’anciens modules complémentaires.
Pour le bouton d’application et la barre d’outils d’accès rapide :
- Attribuez F au bouton d’application. Cette attribution est utilisée en raison de la similitude du bouton d’application avec le menu Fichier traditionnel.

Pour la barre d’outils d’accès rapide et les listes de fichiers récemment utilisés, attribuez des combinaisons de touches numériques.

Pour les onglets :- Attribuez H à Accueil.
- En commençant par les onglets les plus fréquemment utilisés, attribuez la première lettre du libellé.
- Pour les onglets qui ne peuvent pas être attribués à la première lettre, choisissez une consonne distinctive ou une voyelle dans le libellé.
- Pour les programmes qui prenaient en charge les barres de menus, essayez de maintenir la compatibilité des combinaisons de touches dans la mesure du possible. Évitez d’attribuer des significations différentes aux combinaisons de touches des catégories de menus anciens. Par exemple, si la version avec barre de menus d’un programme avait un menu Édition, essayez d’utiliser une touche d’accès E pour l’onglet équivalent. S’il n’y a pas d’onglet équivalent, n’attribuez pas de touche d’accès E à un onglet pour éviter toute confusion.

Pour les commandes, menus et sous-menus du ruban :- Attribuez des combinaisons de touches d’accès uniques dans un onglet. Vous pouvez réutiliser des combinaisons de touches d’accès dans différents onglets.
- Dans la mesure du possible, attribuez les touches d’accès standard pour les commandes couramment utilisées. Consultez la table des touches d’accès standard.
- Pour les autres commandes :
- Pour les commandes les plus fréquemment utilisées, choisissez les lettres au début du premier ou du deuxième mot du libellé, de préférence la première lettre.
- Pour les commandes moins fréquemment utilisées, choisissez des lettres qui sont une consonne distinctive ou une voyelle dans le libellé, comme le « x » dans « Quitter ».
- Pour les commandes les moins fréquemment utilisées et les lanceurs de boîtes de dialogue, utilisez deux lettres si nécessaire.
- Pour les menus et sous-menus, utilisez une seule lettre pour réduire le nombre de frappes nécessaires pour la commande complète.
- N’utilisez pas de touches d’accès commençant par J, Y ou Z car elles sont utilisées pour les onglets contextuels, les keytips non attribués et les groupes contextuels.

Pour les groupes contextuels :- Utilisez une touche d’accès à deux lettres commençant par Z.
- En commençant par les groupes les plus fréquemment utilisés, attribuez la deuxième lettre de la touche d’accès à la première lettre du libellé.
- Pour les groupes restants, choisissez une consonne distinctive ou une voyelle dans le libellé.
Pour les directives sur les touches de raccourci, consultez la section Clavier.
Boutons d’application
Utilisez un bouton d’application pour présenter un menu de commandes impliquant des actions à effectuer sur ou avec un fichier. Les exemples incluent les commandes qui vont traditionnellement dans le menu Fichier pour créer, ouvrir et enregistrer des fichiers, imprimer et envoyer et publier des documents.
Fournissez toujours un bouton d’application lors de l’utilisation d’un ruban. Si le programme n’utilise pas de fichiers, utilisez le bouton d’application pour accéder aux options du programme et à la commande Quitter. Les boutons d’application affichent toujours un menu de commandes, ils ne sont jamais décoratifs.
Utilisez les commandes de menu d’application standard suivantes si elles sont appropriées :
- Nouvelle
- En cours
- Save
- Enregistrer sous...
- Imprimer...
- Impression rapide
- Aperçu avant impression
- Clôture
- Options
- Exit
Réservez les commandes qui appartiennent au menu d’application uniquement pour ce menu. Ne les placez pas de manière redondante dans les onglets.
Pour chaque élément de menu, fournissez :
- Un libellé avec le nom de la commande.
- Une icône de 32x32 pixels.
- Une brève description. Assurez-vous que la description peut être affichée en deux lignes de texte maximum.

Utilisez des info-bulles pour documenter les touches de raccourci. Contrairement aux menus normaux, les menus d’application ne documentent pas les touches de raccourci à l’aide de libellés.
Barres d’outils d’accès rapide
- Utilisez la barre d’outils d’accès rapide pour fournir un accès aux commandes fréquemment utilisées. Les commandes peuvent provenir du bouton d’application ou du ruban.
- Fournissez toujours une barre d’outils d’accès rapide lors de l’utilisation d’un ruban. Faites-le même si le ruban a un seul onglet ; cela assure la cohérence entre les programmes.
- Pré-remplissez la barre d’outils d’accès rapide avec les commandes fréquemment utilisées dans le menu d’application. Fournissez Enregistrer et Annuler si votre programme les prend en charge, et Ouvrir et Imprimer si pris en charge et fréquemment utilisés.
- Pour le menu de personnalisation de la barre d’outils d’accès rapide, fournissez jusqu’à 12 des commandes immédiates les plus fréquemment utilisées. Les commandes immédiates ne nécessitent pas d’entrée supplémentaire avant de prendre effet, et conviennent donc bien à la barre d’outils d’accès rapide. Bien que celles-ci puissent être des commandes immédiates quelconques, préférez celles qui ne sont pas dans l’onglet Accueil, car les utilisateurs sont plus susceptibles de choisir celles-ci.
- Pour le menu de personnalisation de la barre d’outils d’accès rapide, s’il y a une paire de commandes liées, fournissez les deux, quelle que soit leur fréquence. Les paires courantes sont Ouvrir/Fermer, Précédent/Suivant et Annuler/Refaire.
- Pour la boîte de dialogue de personnalisation de la barre d’outils d’accès rapide, fournissez un moyen d’ajouter n’importe quelle commande. Fournissez un filtre Commandes populaires qui affiche les commandes les plus fréquemment utilisées, et sélectionnez ce filtre par défaut.
Lanceurs de boîtes de dialogue

Fournissez un groupe avec un lanceur de boîte de dialogue s’il existe une boîte de dialogue associée contenant des commandes et des paramètres peu utilisés. La boîte de dialogue doit contenir toutes les commandes du groupe, plus d’autres commandes non pas un ensemble complètement différent de commandes ni les mêmes commandes que le groupe.N’utilisez pas un lanceur de boîte de dialogue pour exécuter directement des commandes. Un lanceur de boîte de dialogue doit afficher une boîte de dialogue.
N’utilisez pas un lanceur de boîte de dialogue pour accéder aux commandes et paramètres fréquemment utilisés. Comparées aux commandes directement sur le ruban, les commandes et paramètres des boîtes de dialogue sont relativement peu découvrables.
Associez le nom de la boîte de dialogue au nom du groupe. Il n’est pas nécessaire que ce soit une correspondance exacte, mais les noms doivent être suffisamment similaires pour que les utilisateurs ne soient pas surpris par les résultats.
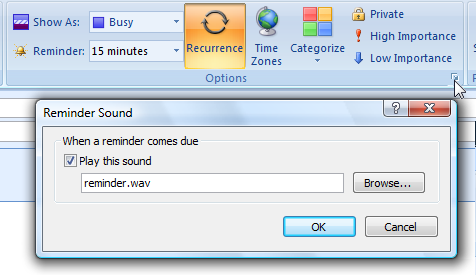
Incorrect :

Bien qu’un son de rappel soit une option de rappel, utiliser le lanceur de boîte de dialogue pour définir le son de rappel est inattendu.
Affichez uniquement les commandes et paramètres liés au groupe. Si la boîte de dialogue affiche d’autres éléments, les utilisateurs peuvent conclure que ce chemin vers ces autres commandes et paramètres est le seul chemin.
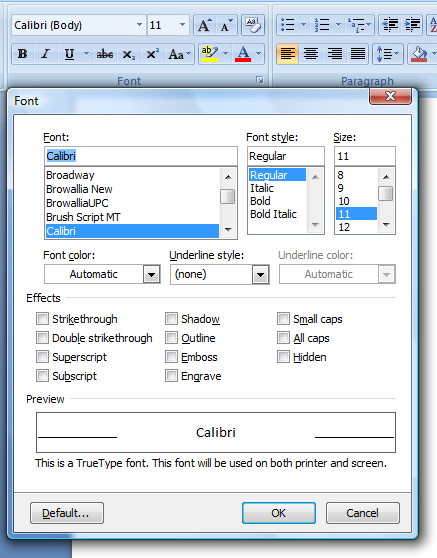
Incorrect :

Dans cet exemple, la boîte de dialogue Polices affiche les paramètres d’espacement des caractères, qui ne sont pas liés à l’onglet associé.
Étiquettes
Libellés des onglets
- Étiquetez tous les onglets.
- Chaque fois que cela est possible, utilisez les onglets standard du ruban.
- Préférez des libellés concis, en un seul mot. Bien que les libellés en plusieurs mots soient acceptables, ils prennent plus de place et sont plus difficiles à localiser.
- Choisissez des noms d’onglets significatifs qui décrivent clairement et précisément leur contenu. Les noms doivent être spécifiques, mais pas trop spécifiques. Les noms d’onglets doivent être suffisamment prévisibles pour que les utilisateurs ne soient pas surpris par leur contenu. Notez que l’onglet Accueil est nommé de manière générique car il est utilisé pour les commandes les plus fréquemment utilisées.
- N’utilisez pas de noms de groupe tels que « Basique » et « Avancé ». Ils obligent les utilisateurs à déterminer si la commande qu’ils recherchent est basique ou avancée.
- Choisissez des noms d’onglets qui reflètent leur objectif. Considérez les objectifs ou tâches associés à l’onglet.
- Choisissez des noms d’onglets qui sont clairement distincts de tous les autres noms d’onglets.
- Utilisez des noms soit en noms, soit en verbes pour les onglets. Les noms d’onglets ne nécessitent pas de phrasé parallèle, donc choisissez le meilleur libellé, qu’il s’agisse d’un nom ou d’un verbe.
- N’utilisez pas de noms en forme de gérondifs (noms se terminant par « -ing »). Utilisez le verbe dont est dérivé le gérondif à la place. (par exemple, utilisez « Dessiner » au lieu de « Dessin ».)
- Évitez les noms d’onglets commençant par les mêmes lettres, en particulier les onglets adjacents. Lorsque le ruban est réduit, ces noms d’onglets auront le même texte tronqué.
- Préférez les noms au singulier. Cependant, vous pouvez utiliser un nom au pluriel si le nom au singulier est maladroit.
- Utilisez la capitalisation de style de titre.
- N’utilisez pas de ponctuation finale.
Libellés des onglets contextuels et des ensembles d’onglets
- Terminez les libellés des ensembles d’onglets contextuels par « Outils ». Cela aide à identifier l’objectif des onglets contextuels.
- Utilisez la capitalisation de style de titre.
- N’utilisez pas de ponctuation finale.
Libellés des groupes
Étiquetez tous les groupes sauf si le groupe contient une seule commande et que les libellés du groupe et de la commande seraient les mêmes.
Utilisez les groupes standard du ruban chaque fois que cela est possible.
Préférez des libellés concis, en un seul mot. Bien que les libellés en plusieurs mots soient acceptables, ils prennent plus de place et sont plus difficiles à localiser.
Choisissez des noms de groupes significatifs qui décrivent clairement et précisément leur contenu. Les noms doivent être spécifiques, pas génériques.
Choisissez des noms de groupes qui reflètent leur objectif. Considérez les objectifs ou tâches associés aux commandes du groupe.
Évitez d’utiliser des gérondifs (noms se terminant par « -ing »). Vous pouvez utiliser des gérondifs, cependant, si l’utilisation du verbe dont est dérivé le gérondif serait déroutante. Par exemple, utilisez « Édition » et « Vérification » au lieu de « Éditer » et « Vérifier ».
N’utilisez pas de noms de groupes qui sont les mêmes que les noms d’onglets. Utiliser le nom de l’onglet sur lequel se trouve le groupe ne fournit aucune information, et utiliser le nom d’un onglet différent est déroutant.
Préférez les noms au singulier. Cependant, vous pouvez utiliser un nom au pluriel si le nom au singulier est maladroit.
Utilisez la mise en majuscules comme pour une phrase ordinaire.
N’utilisez pas de ponctuation finale.
Libellés des commandes
- Étiquetez toutes les commandes. Avoir des libellés de texte explicites aide les utilisateurs à trouver et comprendre les commandes. Exception : Une commande peut ne pas être étiquetée si son icône est extrêmement bien connue et que l’espace est limité. Il est probable que les commandes non étiquetées se trouveront dans l’onglet Accueil. Dans ce cas, attribuez à sa propriété Nom un libellé de texte approprié. Cela permet aux produits technologiques d’assistance tels que les lecteurs d’écran de fournir aux utilisateurs des informations alternatives sur le graphique.
- Pour les boutons de commande, utilisez un libellé concis et explicatif. Utilisez un mot unique si possible ; quatre mots maximum.
- Pour les listes déroulantes, si la liste a toujours une valeur, utilisez la valeur actuelle comme libellé.

Si une liste déroulante modifiable n’a pas de valeur, utilisez un flux d’invite.- Les listes déroulantes qui ne sont pas explicites ou sont peu utilisées ont besoin d’un libellé explicite. Mettez un deux-points à la fin du libellé.
![capture d’écran de la mention automatique après : [secondes]](images/cmd-ribbons-image69.png) <br.>Pour les zones de texte, utilisez un libellé explicite. Mettez un deux-points à la fin du libellé.
<br.>Pour les zones de texte, utilisez un libellé explicite. Mettez un deux-points à la fin du libellé.- Utilisez la mise en majuscules comme pour les phrases. Il est plus approprié de procéder ainsi pour le ton de Windows.
- Commencez le libellé par un verbe à l’impératif. sauf s’il est le même que le nom de l’onglet ou du groupe ou un verbe courant comme Afficher, Créer, Insérer ou Formater.
- N’utilisez pas de ponctuation finale.
- Pour économiser de l’espace, ne mettez pas des points de suspension sur les libellés des commandes du ruban. Cependant, les points de suspension sont utilisés par les commandes dans le bouton d’application et les menus déroulants.
Libellés des info-bulles améliorées
- Utilisez le titre pour donner le nom de la commande et sa touche de raccourci, si applicable.
- Pour le titre, n’utilisez pas de ponctuation finale.
- Commencez la description par un verbe. Utilisez la description pour aider les utilisateurs à déterminer si une fonctionnalité spécifique est celle qu’ils recherchent. La description doit être phrasée de manière à terminer la phrase « C’est la fonctionnalité à utiliser si vous voulez... ».
- Gardez la description courte. Allez droit au but. Un texte trop long décourage la lecture.

Pour les boutons de fractionnement, utilisez une info-bulle différente pour expliquer le menu du bouton de fractionnement.- Utilisez une description supplémentaire facultative pour expliquer comment utiliser le contrôle. Ce texte peut inclure des informations sur l’état du contrôle (y compris pourquoi il est désactivé) si le contrôle lui-même n’indique pas l’état. Gardez ce texte court, et utilisez une rubrique d’aide pour des explications plus détaillées.
 Pour la description et la description supplémentaire, utilisez des phrases complètes avec une ponctuation finale.
Pour la description et la description supplémentaire, utilisez des phrases complètes avec une ponctuation finale.- Utilisez la mise en majuscules comme pour les phrases.
Étiquettes de boutons d’application
Capture d’écran de l’option d’impression rapide sélectionnée
Utilisez « Quick » pour indiquer une version immédiate d’une commande.Utilisez des points de suspension pour indiquer qu’une commande nécessite plus d’informations.
Utilisez la mise en majuscules comme pour une phrase ordinaire.
Documentation
Lors de la référence aux rubans :
- Référez-vous au ruban et à ses composants comme ruban, onglets, groupes et contrôles. Ces termes ne sont pas en majuscule.
- Référez-vous au bouton rond comme le bouton d’application, et au menu qu’il contient comme le menu d’application.
- Référez-vous à la barre d’outils comme la barre d’outils Accès rapide.
- Référez-vous aux onglets par leurs étiquettes et le mot onglet. Utilisez le texte exact de l’étiquette, y compris sa capitalisation.
- Référez-vous aux commandes par leurs étiquettes. Référez-vous aux commandes non étiquetées par leurs noms d’info-bulle. Utilisez le texte exact de l’étiquette, y compris sa capitalisation, mais n’incluez pas les points de suspension. N’incluez pas le mot bouton ou commande.
- Pour décrire l’interaction de l’utilisateur, utilisez cliquez pour les onglets et contrôles. Utilisez entrer pour les listes déroulantes modifiables. N’utilisez pas choisir, sélectionner ou prendre.
- Référez-vous aux éléments non disponibles comme non disponibles, et non comme estompés, désactivés ou gris. Dans la documentation de programmation, utilisez désactivé.
- Lorsque cela est possible, mettez en forme les étiquettes en utilisant du texte en gras. Sinon, mettez les étiquettes entre guillemets uniquement si nécessaire pour éviter toute confusion.
Exemples :
- Sur l’onglet Accueil, cliquez sur Collage spécial.
- Sur l’onglet Accueil, dans la zone Police, saisissez « Segoe UI ».
- Sur l’onglet Révision, cliquez sur Afficher le balisage, puis cliquez sur Réviseurs.
- Sur l’onglet Format, dans Outils image, cliquez sur Compresser les images.