Tabulations
Notes
Ce guide de conception a été créé pour Windows 7 et n’a pas été mis à jour pour les versions plus récentes de Windows. La plupart des conseils s’appliquent toujours en principe, mais la présentation et les exemples ne reflètent pas nos conseils de conception actuels.
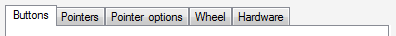
Les onglets permettent de présenter des informations connexes sur des pages étiquetées distinctes.

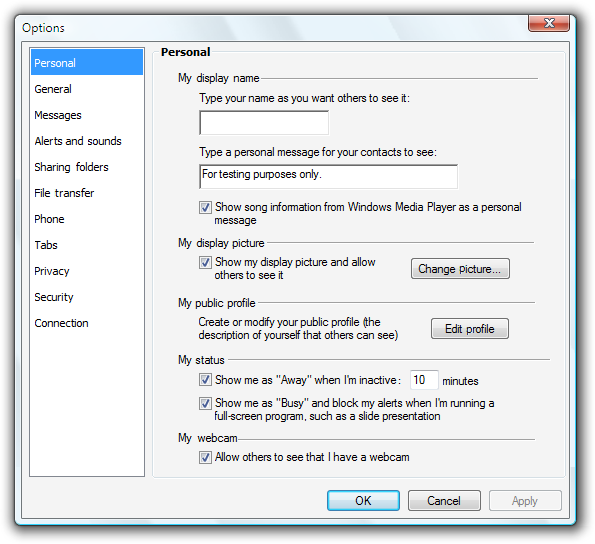
Ensemble classique d’onglets.
Les onglets sont généralement associés à des fenêtres de propriétés (et vice versa), mais les onglets peuvent être utilisés dans n’importe quel type de fenêtre.
Les contrôles tabulation représentent les dossiers de manille à onglets utilisés pour organiser les informations dans les classeurs que l’on trouve couramment dans le États-Unis. (Les dossiers Manila ne sont pas utilisés dans le monde entier.)
Notes
Les instructions relatives à la disposition, aux menus onglets, aux boîtes de dialogue et aux fenêtres de propriétés sont présentées dans des articles distincts.
Est-ce le contrôle approprié ?
Pour vous décider, posez-vous les questions suivantes :
- Les contrôles peuvent-ils s’adapter confortablement sur une seule page de taille raisonnable ? Si c’est le cas, utilisez une seule page.
- Y a-t-il un seul onglet ? Si c’est le cas, utilisez une seule page.
- Les onglets sont-ils liés les uns aux autres d’une manière évidente ? Si ce n’est pas le cas, envisagez de fractionner les informations en fenêtres distinctes d’informations associées.
- S’ils sont utilisés pour les paramètres, les paramètres des différentes pages sont-ils complètement indépendants ? La modification d’un paramètre sur une page affecte-t-elle les paramètres d’autres pages ? S’ils ne sont pas indépendants, utilisez plutôt des pages de tâches ou un Assistant .
- Les onglets sont-ils principalement des homologues les uns des autres, ou existe-t-il une relation hiérarchique ? Si elle est hiérarchique, envisagez d’utiliser des boîtes de dialogue de divulgation progressive ou enfants pour afficher les informations associées.
- Les onglets sont-ils utilisés pour afficher les étapes d’une tâche ? Vous pouvez utiliser les « onglets » pour afficher les étapes d’une tâche uniquement si elles ressemblent à des étapes, et s’il existe une autre façon évidente d’accéder à l’étape de texte, comme un bouton Suivant. Sinon, si les étapes sont requises, utilisez des pages dans un flux de pages ou un Assistant. Si les étapes sont facultatives, affichez plutôt les étapes facultatives à l’aide de boîtes de dialogue modales.
- Les onglets sont-ils différents pour les mêmes données ? Si c’est le cas, envisagez d’utiliser un bouton fractionné ou une liste déroulante pour modifier les vues. Bien que les onglets puissent être utilisés efficacement pour modifier les vues, les alternatives sont plus légères.
Modèles d’usage
Les onglets ont plusieurs modèles d’utilisation :
| Usage | Exemple |
|---|---|
|
Surface de fenêtre dynamique comme les barres de défilement, les onglets peuvent être utilisés pour augmenter la surface de la fenêtre afin d’afficher les informations associées. |
Avec ce modèle, l’utilisation d’onglets est conceptuellement similaire à placer toutes les informations sur les onglets de manière linéaire sur une seule surface défilante, avec les étiquettes d’onglet en tant que titres. 
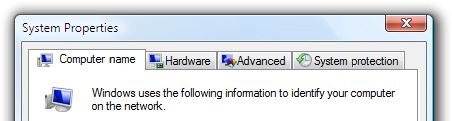
Dans cet exemple, les onglets augmentent efficacement la surface de la fenêtre. |
|
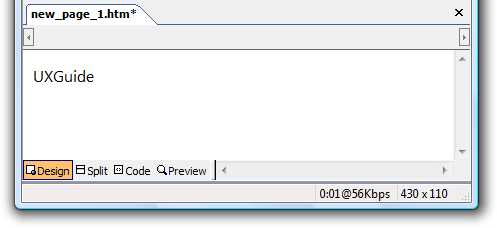
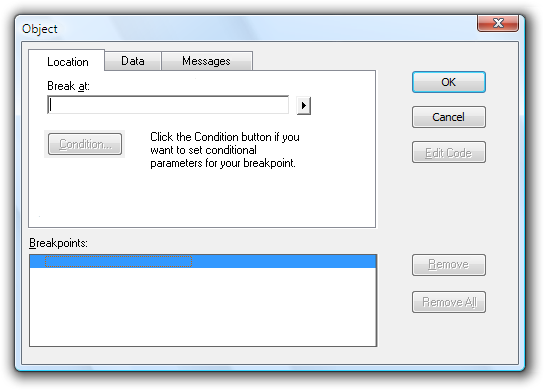
Plusieurs vues Comme les boutons fractionnés ou les listes déroulantes, les onglets peuvent être utilisés pour afficher différentes vues des mêmes informations ou des informations associées. |

Dans cet exemple, les onglets modifient les vues dans un document. |
|
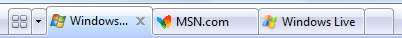
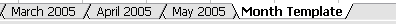
Plusieurs documents Comme plusieurs fenêtres, les onglets peuvent être utilisés pour afficher différents documents dans une seule fenêtre. |


Dans ces exemples, les onglets affichent différents documents au sein d’une seule fenêtre d’application. |
|
Options exclusives comme les cases d’option, les onglets peuvent être utilisés pour présenter plusieurs choix exclusifs. dans ce modèle, seul l’onglet sélectionné s’applique et tous les autres onglets sont ignorés. |

Dans cet exemple, les onglets sont utilisés (incorrectement) en remplacement des cases d’option. Ce modèle n’est pas recommandé , car il utilise un comportement non standard. Les onglets se comportent comme un paramètre plutôt que comme un simple moyen de naviguer dans la fenêtre. |
Si vous ne faites qu’une seule chose...
Assurez-vous que les informations des onglets sont liées, mais que les paramètres des différentes pages sont indépendants. Le dernier onglet sélectionné ne doit avoir aucune signification particulière.
Consignes
Général
Utilisez des onglets horizontaux si :
- La fenêtre a sept onglets ou moins.
- Tous les onglets s’ajustent sur une ligne, même lorsque l’interface utilisateur est localisée.
Utilisez des onglets verticaux si :
La fenêtre de propriétés comporte huit onglets ou plus.
L’utilisation d’onglets horizontaux nécessite plusieurs lignes.

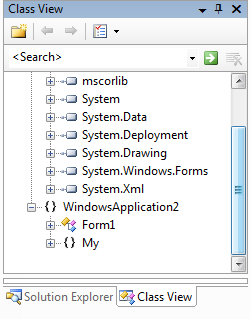
Dans cet exemple, les onglets verticaux prennent en charge huit onglets ou plus.
N’imbriquez pas d’onglets et ne combinez pas d’onglets horizontaux avec des onglets verticaux. Au lieu de cela, réduisez le nombre d’onglets, utilisez uniquement des onglets verticaux ou utilisez un autre contrôle tel qu’une liste déroulante.
Ne faites pas défiler les onglets horizontaux. Le défilement horizontal n’est pas facilement détectable. Toutefois, vous pouvez faire défiler des onglets verticaux.
Incorrect :

Dans cet exemple, les onglets horizontaux font défiler.
Pour les onglets d’une fenêtre ou d’un volet redimensionnable, placez une barre de défilement, si nécessaire, sur la page, et non sur la fenêtre ou le volet. Les onglets doivent toujours être visibles et ne pas sortir de l’affichage.

Dans cet exemple, la page tab a la barre de défilement, et non le volet.
Assurez-vous que les onglets ressemblent à des onglets et non à un autre type de contrôle.
Incorrect :

Dans cet exemple, ces onglets ressemblent à des boutons de commande.
Interaction
- Lorsque les contrôles s’appliquent uniquement à une page, placez-les dans la bordure de la page à onglets.
- Lorsque les contrôles s’appliquent à l’ensemble de la fenêtre, placez-les en dehors de la page à onglets.
- N’affectez pas d’effets à la modification des onglets. Les onglets doivent être accessibles dans n’importe quel ordre. La modification de l’onglet actuel ne doit jamais avoir d’effets secondaires, appliquer des paramètres ou entraîner un message d’erreur.
- N’affectez pas de signification spéciale au dernier onglet sélectionné. Pour la navigation, la sélection de la dernière tabulation de l’utilisateur n’est pas un paramètre.
- Ne pas rendre les paramètres d’une page dépendant des paramètres d’autres pages. Placez les paramètres dépendants sur la même page.
- Si les utilisateurs sont susceptibles de commencer par le dernier onglet affiché, faites en sorte que l’onglet persiste et sélectionnez-le par défaut. Faites en sorte que les paramètres persistent par fenêtre et par utilisateur. Sinon, sélectionnez la première page par défaut.
Icônes
Ne placez pas d’icônes sur les onglets. Les icônes ajoutent généralement un encombrement visuel inutile, consomment de l’espace d’écran et n’améliorent souvent pas la compréhension des utilisateurs. Ajoutez uniquement des icônes qui facilitent la compréhension, telles que des symboles standard.
Incorrect :

Dans cet exemple, les icônes ajoutent du désordre visuel et ne font que peu pour améliorer la compréhension des utilisateurs.
Exception: Vous pouvez utiliser des icônes clairement reconnaissables si l’espace est insuffisant pour afficher des étiquettes significatives :
Correct :

Dans cet exemple, la fenêtre est si étroite que les icônes communiquent mieux les onglets que les étiquettes.
N’utilisez pas les logos de produit pour les graphiques d’onglets. Les onglets ne sont pas destinés à la personnalisation.
Modèle de surface de fenêtre dynamique
N’utilisez pas de barres de défilement sur les pages d’onglets. Les tabulations fonctionnent de la même façon que les barres de défilement pour augmenter la zone effective d’une fenêtre. Un mécanisme devrait suffire.
Utilisez des étiquettes d’onglet concises. Utilisez un ou deux mots qui décrivent clairement le contenu de la page. Les étiquettes plus longues consomment de l’espace d’écran, en particulier lorsque les étiquettes sont localisées.
Utilisez des étiquettes d’onglet spécifiques et explicites. Évitez les étiquettes d’onglet génériques qui peuvent s’appliquer à n’importe quel onglet, par exemple Général, Avancé ou Paramètres.
Si un onglet ne s’applique pas au contexte actuel et que les utilisateurs ne s’y attendent pas, supprimez-le. Cela simplifie l’interface utilisateur et les utilisateurs ne la manqueront pas.
Incorrect :

Dans cet exemple, l’onglet Emplacements des fichiers est désactivé de manière incorrecte lorsque Microsoft Word est utilisé comme éditeur de messagerie. Au lieu de désactiver cet onglet, il doit être supprimé, car les utilisateurs ne s’attendent pas à afficher ou à modifier les emplacements des fichiers dans ce contexte.
Si un onglet ne s’applique pas au contexte actuel et que les utilisateurs peuvent s’attendre à ce qu’il :
- Affichez l’onglet.
- Désactivez les contrôles sur la page.
- Inclure du texte expliquant pourquoi les contrôles sont désactivés.
Ne désactivez pas l’onglet, car cela n’est pas explicite et interdit l’exploration. Les utilisateurs qui recherchent une valeur spécifique sont obligés de regarder sur tous les autres onglets.

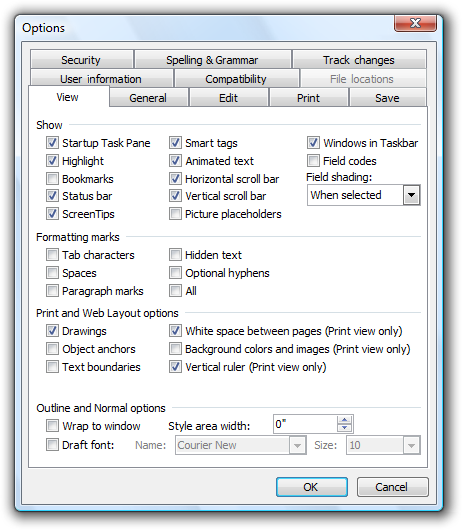
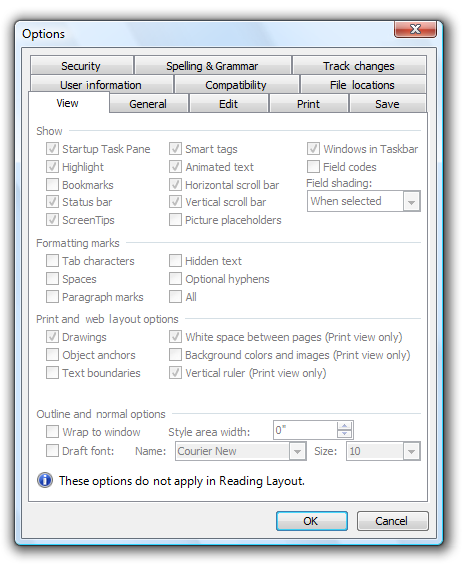
Dans cet exemple, aucune des options d’affichage ne s’applique à la disposition de lecture. Toutefois, les utilisateurs peuvent s’attendre à ce qu’ils s’appliquent en fonction de l’étiquette d’onglet, de sorte que la page s’affiche, mais les options sont désactivées.
Modèles de vues et de documents multiples
- Utilisez les noms d’affichage ou de document sur les étiquettes d’onglets.
- Évitez les noms d’onglets trop longs. Si nécessaire, disposez d’une taille de nom maximale ou tronquez l’étiquette d’onglet affichée à l’aide de points de suspension. Les étiquettes plus longues consomment de l’espace d’écran, en particulier lorsque les étiquettes sont localisées.
- Si un onglet ne s’applique pas au contexte actuel, supprimez l’onglet.
Modèle d’options exclusives
N’utilisez pas ce modèle ! Utilisez plutôt des cases d’option ou une liste déroulante.
Incorrect :

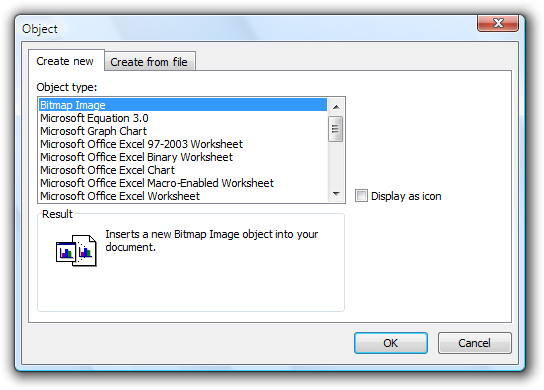
Dans cet exemple, les onglets sont incorrectement utilisés comme substitut aux cases d’option.
Correct :

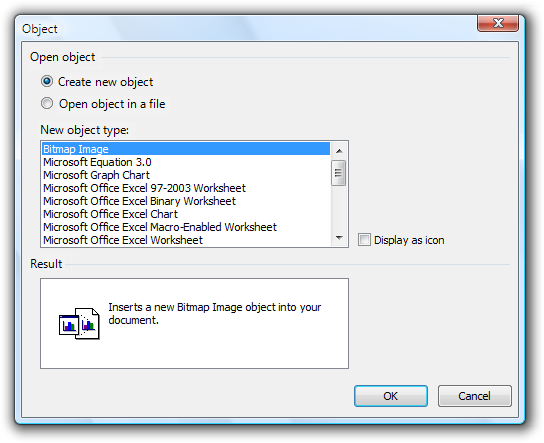
Dans cet exemple, les cases d’option sont utilisées correctement à la place.
Étiquettes
- Étiqueter les onglets en fonction de leur modèle. Utilisez des noms plutôt que des verbes, sans ponctuation de fin. Pour plus d’informations, consultez les instructions de modèle précédentes.
- Utilisez les majuscules comme pour les phrases.
- N’attribuez pas de clé d’accès. Les onglets sont accessibles via leurs touches de raccourci (Ctrl+Tab, Ctrl+Maj+Tab, Ctrl+PgUp, Ctrl+PgDn). Il y a une pénurie de choix de clés d’accès, donc ne pas attribuer de clés d’accès aux onglets facilite leur affectation à d’autres contrôles.
Documentation
Quand vous faites référence à des onglets :
- Utilisez le texte exact de l’étiquette, y compris sa mise en majuscule, et incluez l’onglet du mot.
- Pour décrire l’interaction utilisateur, utilisez click.
- Lorsque cela est possible, mettez l’étiquette en gras. Sinon, placez l’étiquette entre guillemets uniquement si nécessaire pour éviter toute confusion.
- Étant donné que plusieurs utilisations peuvent être ambiguës, en particulier pour un public mondial, utilisez l’onglet substantif seul pour faire référence uniquement à un contrôle d’onglet. Pour d’autres utilisations, clarifiez la signification avec un descripteur : la touche Tab, un taquet de tabulation ou une marque de tabulation sur la règle.
Exemple : dans le menu Outils , cliquez sur Options, puis sur l’onglet Affichage .