Reconfiguration du ruban avec les modes d’application
L’infrastructure du ruban Windows prend en charge la reconfiguration et l’exposition dynamiques des éléments principaux de l’interface utilisateur du ruban au moment de l’exécution, en fonction de l’état de l’application (également appelé contexte). Déclarés et associés à des éléments spécifiques dans le balisage, les différents états pris en charge par une application sont appelés modes d’application.
- Introduction
- Interface utilisateur contextuelle
- Implémentation des modes d’application
- Remarques
- Rubriques connexes
Introduction
Les modes d’application se composent de groupes logiques de contrôles qui exposent certaines fonctionnalités d’application de base dans l’interface utilisateur du ruban. Ces modes sont activés ou désactivés dynamiquement par l’application via un appel à la méthode d’infrastructure IUIFramework::SetModes, qui active ou désactive la visibilité d’un ou de plusieurs modes d’application.
Interface utilisateur contextuelle
L’infrastructure du ruban offre une expérience utilisateur enrichie en incorporant des contrôles dynamiques qui répondent en toute transparence à l’interaction utilisateur et au contexte de l’application. Cette interface utilisateur contextuelle riche est fournie par le biais d’une combinaison des mécanismes suivants :
- Galeries : contrôles basés sur des collections qui prennent en charge la manipulation dynamique de leurs collections d’éléments.
- Onglets contextuels : onglets du ruban dont la visibilité est déterminée par une modification du contexte de l’espace de travail, telle que la sélection d’une image dans un document.
- Modes d’application : fonctionnalités principales de l’application qui dépendent du contexte de l’application.
À certains égards, les modes d’application semblent fonctionnellement similaires aux onglets contextuels. Toutefois, la distinction fondamentale réside dans l’intention et la portée de chacun d’eux.
Les contrôles contextuels sont activés en réponse à un changement de contexte au sein d’une application. Par exemple, dans Microsoft Paint pour Windows 7, un onglet contextuel contenant des groupes de commandes liées au texte s’affiche lorsqu’un utilisateur insère une zone de texte dans l’espace de travail. Cet onglet contextuel ne contient pas de commandes principales pour l’application et est exposé uniquement dans l’interface utilisateur, car le contexte au sein de l’application a changé. La fonctionnalité de base de l’application (les commandes d’édition d’image) est toujours pertinente et disponible pour l’utilisateur, même avec l’onglet contextuel visible.
Les modes d’application diffèrent des contrôles contextuels en ce qu’ils reconfigurent les fonctionnalités en réponse aux modifications du contexte dans lequel l’application opère. Les modes d’application se situent à un niveau plus élevé d’abstraction ; ils permettent de reconfigurer les fonctionnalités principales d’une application au lieu d’exposer temporairement des fonctionnalités qui ne sont pas un composant principal de l’interface utilisateur. Par exemple, dans Microsoft Paint pour Windows 7, un basculement en mode application se produit lorsque la commande Aperçu avant impression est appelée. Lorsque Microsoft Paint passe à l’aperçu avant impression, le contexte dans lequel l’application opère passe de la modification à l’aperçu. Par conséquent, la fonctionnalité de base de l’application change jusqu’à ce que l’aperçu avant impression soit annulé et que l’application entre à nouveau dans le contexte d’édition.
Scénario de mode application simple
Le scénario suivant montre comment les modes d’application sont utilisés, dans une application appelée RibbonApp, pour exposer des aspects discrets des fonctionnalités principales.
Deux modes d’application sont définis dans RibbonApp :
- Le mode simple expose des commandes de base dans l’interface utilisateur du ruban. Ces commandes s’affichent à tout moment, quel que soit le mode d’application actif.
- Le mode avancé expose des commandes complexes destinées aux utilisateurs experts de l’application. Ces commandes avancées apparaissent dans l’interface utilisateur du ruban, en plus des commandes simples.
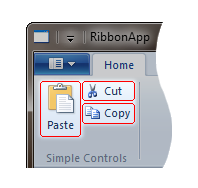
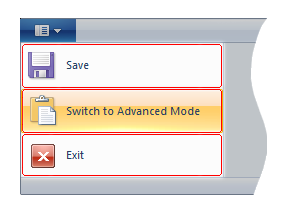
Par défaut, RibbonApp est défini pour s’ouvrir en mode simple , et les commandes requises par les utilisateurs novices s’affichent dans le menu Application et l’onglet Accueil . Les captures d’écran suivantes montrent le menu Application RibbonApp et l’onglet Accueil en mode simple , mettant en évidence les contrôles modals.


Bien que ces commandes puissent être suffisantes pour les utilisateurs débutants, l’application RibbonApp prend également en charge les utilisateurs experts via un mode Avancé qui, lorsqu’il est activé en cliquant sur le bouton Basculer en mode avancé dans le menu de l’application, affiche des fonctionnalités de base supplémentaires.
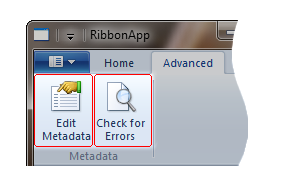
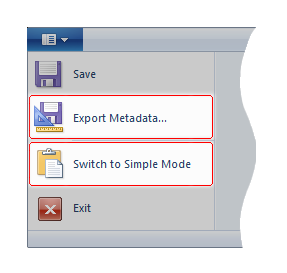
Ce scénario est facilement implémenté en liant différents éléments du balisage à des modes d’application discrets qui peuvent être activés et désactivés si nécessaire. Les captures d’écran suivantes montrent le menu Application RibbonApp et l’onglet Accueil en mode Avancé , mettant en évidence les contrôles modals.


Implémentation des modes d’application
Cette section décrit les trois étapes généralement requises pour l’implémentation des modes d’application de l’infrastructure du ruban. RibbonApp est utilisé pour fournir un exemple pour chaque étape.
Identifier les modes
Chaque mode d’une application doit représenter un ensemble logique de fonctionnalités qui dépend du contexte dans lequel une application peut fonctionner. Par exemple, si une application affiche des contrôles qui ne sont pertinents que lorsqu’une connexion réseau est détectée, ces contrôles fonctionnent dans un contexte réseau qui peut justifier la création d’un mode réseau .
RibbonApp a deux contextes qui peuvent être actifs à tout moment : Simple et Avancé. Par conséquent, RibbonApp nécessite deux modes : Simple et Avancé.
Affecter des contrôles aux modes d’application
Une fois les modes d’application identifiés, affectez chaque contrôle Ruban à un mode en déclarant un attribut ApplicationModes dans le balisage pour les éléments de contrôle qui prennent en charge les modes d’application.
La vue Ruban permet de spécifier des modes sur les éléments de contrôle suivants :
Éléments Principaux de l’onglet .
Regroupez les éléments qui sont des éléments enfants d’un élément Tab principal.
Éléments Button, SplitButton et DropDownButton affectés à un MenuGroup dans le menu Application.
Notes
Les éléments Button, SplitButton et DropDownButton ne peuvent pas être affectés à un mode, sauf s’ils sont hébergés dans le menu Application.
Dans l’infrastructure ribbon, ces éléments de contrôle sont appelés contrôles modals. Ils apparaissent uniquement si un mode auquel ils sont liés est actif dans l’interface utilisateur.
Les éléments de contrôle contenus dans un contrôle modal héritent du comportement du mode application. Par exemple, si un contrôle modal Group est affecté à un mode Avancé et que le mode Avancé n’est pas actif, ce groupe et tous les contrôles qu’il contient, modal ou autre, ne sont pas visibles dans l’interface utilisateur du ruban.
Avec l’utilisation de l’attribut ApplicationModes, les modes sont attribués aux contrôles modals dans une relation 1:N (un-à-plusieurs), où un seul contrôle modal peut être associé à plusieurs modes.
L’infrastructure du ruban fait référence aux modes numériquement, de 0 à 31, le mode 0 étant considéré comme le mode par défaut qui est automatiquement activé lorsqu’une application ruban démarre. Tout contrôle modal qui ne spécifie pas d’attribut ApplicationModes est considéré comme membre du mode par défaut.
Dans RibbonApp, Simple est le mode par défaut, avec la fonctionnalité du mode avancé affichée uniquement lorsqu’elle est lancée par l’utilisateur.
L’exemple suivant illustre le balisage requis pour RibbonApp.
<Application.Views>
<Ribbon>
<!--Application Menu-->
<Ribbon.ApplicationMenu>
<ApplicationMenu CommandName='cmdAppMenu'>
<MenuGroup>
<Button CommandName='cmdSave'/>
<Button CommandName='cmdExportMetadata' ApplicationModes='1'/>
</MenuGroup>
<MenuGroup>
<Button CommandName='cmdSwitchModes' ApplicationModes ='0,1'/>
<Button CommandName='cmdExit'/>
</MenuGroup>
</ApplicationMenu>
</Ribbon.ApplicationMenu>
<!--Tabs-->
<Ribbon.Tabs>
<!--Home Tab-->
<Tab CommandName='cmdHomeTab'>
<!--Scaling Policy for Home tab-->
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group='cmdSimpleControlsGroup' Size='Medium'/>
</ScalingPolicy.IdealSizes>
</ScalingPolicy>
</Tab.ScalingPolicy>
<!--Simple Controls Group-->
<Group CommandName='cmdSimpleControlsGroup' SizeDefinition='ThreeButtons-OneBigAndTwoSmall'>
<Button CommandName="cmdPaste" />
<Button CommandName='cmdCut'/>
<Button CommandName='cmdCopy'/>
</Group>
</Tab>
<!--Advanced Tab-->
<Tab CommandName='cmdAdvancedTab' ApplicationModes='1'>
<!--Advanced Controls Group-->
<Group CommandName='cmdMetadataGroup' ApplicationModes='1' SizeDefinition='TwoButtons'>
<Button CommandName='cmdEditMetadata' />
<Button CommandName='cmdCheckErrors' />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
Cet exemple illustre les éléments suivants :
- Le mode par défaut 0 n’a pas besoin d’être déclaré explicitement. Étant donné que les contrôles modals qui ne spécifient pas l’attribut ApplicationModes sont automatiquement liés au mode 0 (mode simple dans l’exemple RibbonApp), il n’est pas nécessaire de déclarer explicitement l’attribut pour les contrôles modals par défaut.
- Les contrôles peuvent être liés à plusieurs modes. Pour RibbonApp, le seul besoin de l’attribut ApplicationModes dans un contrôle mode simple est le
cmdSwitchModesbouton , car il fait partie des modes Simple et Avancé . Si l’un ou l’autre des modes est actif, ce contrôle s’affiche dans le menu Application. - Les contrôles modals n’héritent pas de leurs parents. L’onglet Avancé de RibbonApp contient un groupe Métadonnées ; ces deux contrôles modals sont affectés au mode 1 (mode avancé ). L’affectation de l’onglet Avancé au mode 1 n’affecte pas automatiquement les contrôles enfants, tels que le groupe Métadonnées , au mode 1. Cela permet à n’importe quel groupe dans un onglet d’être activé ou désactivé indépendamment au moment de l’exécution.
- Les contrôles non modals peuvent toujours s’appuyer sur des commutateurs de mode. Les boutons Modifier les métadonnées et Rechercher les erreurs de RibbonApp s’adressent aux utilisateurs avancés et sont disponibles uniquement lorsque l’utilisateur passe en mode Avancé . Les contrôles de bouton qui ne sont pas hébergés dans le menu Application ne sont pas modals ; Toutefois, étant donné que ces boutons sont hébergés à l’intérieur d’un contrôle modal (le groupe Métadonnées ), ils sont visibles lorsque le groupe est visible. Par conséquent, ces boutons apparaissent lorsque le mode avancé est activé et que le groupe Métadonnées est exposé dans l’interface utilisateur du ruban.
Changer de mode au moment de l’exécution
Une fois les modes définis dans le balisage, ils peuvent être facilement activés ou désactivés en réponse à des événements contextuels. Comme mentionné précédemment, les applications de ruban démarrent toujours en mode par défaut 0. Une fois l’application initialisée et le mode 0 actif, l’ensemble des modes actifs peut être modifié en appelant la fonction IUIFramework::SetModes . Cette fonction prend un entier 32 bits comme représentation au niveau du bit des modes qui doivent être actifs ; le bit le moins significatif représente le mode 0 et le bit le plus significatif représente le mode 31. Si un bit est défini sur zéro, le mode n’est pas actif dans l’interface utilisateur du ruban.
Dans RibbonApp, lorsqu’un utilisateur active le mode Avancé , les commandes avancées s’affichent en même temps que les commandes simples. Le gestionnaire de commandes du bouton Basculer en mode avancé appelle IUIFramework::SetModes afin de définir les modes 0 (Simple) et 1 (Avancé) comme actifs dans l’interface utilisateur. L’exemple suivant est le code RibbonApp pour cet appel de fonction :
const int SIMPLE_MODE = 0;
const int ADVANCED_MODE = 1;
pFramework->SetModes( UI_MAKEAPPMODE(SIMPLE_MODE) | UI_MAKEAPPMODE(ADVANCED_MODE) );
Notes
La macro UI_MAKEAPPMODE framework du ruban simplifie la définition correcte de ces bits en vue de l’appel à IUIFramework::SetModes.
Cet exemple illustre les éléments suivants :
- Utilisez la macro UI_MAKEAPPMODE pour créer un ensemble de modes.
- Les modes sont définis explicitement et atomiquement. La valeur entière passée à IUIFramework::SetModes représente les modes qui seront actifs après le retour de la fonction. Bien que le mode Simple ait été précédemment actif, IUIFramework::SetModes doit indiquer que le mode Simple reste actif lorsque le mode Avancé est activé.
- Le mode par défaut peut être supprimé. Bien que dans RibbonApp, le mode par défaut (mode 0) ne soit jamais supprimé, il peut être supprimé avec l’appel suivant :
g_pFramework->SetModes(UI_MAKEAPPMODE(ADVANCED_MODE)), exposant uniquement les commandes avancées dans l’interface utilisateur.
Notes
Lorsque les modes d’une application sont reconfigurés, le ruban tente de conserver l’onglet précédemment sélectionné dans l’interface utilisateur. Si le nouvel ensemble de modes ne contient plus l’onglet sélectionné avant l’appel, le ruban sélectionne l’onglet dans sa disposition la plus proche du menu Application. Cet onglet est destiné à contenir les commandes les plus pertinentes pour l’utilisateur. Pour plus d’informations, consultez Instructions relatives à l’expérience utilisateur du ruban.
Notes
Le ruban doit avoir au moins un mode actif à tout moment. Si une application tente de désactiver tous les modes en appelant IUIFramework::SetModes avec une valeur de mode 0, E_FAIL est retourné et le mode actif défini reste inchangé.
L’infrastructure nécessite qu’au moins un onglet existe dans l’interface utilisateur du ruban à tout moment. Par conséquent, au moins un onglet doit être exposé par le mode par défaut (mode 0) et après chaque commutateur de mode.
Toutes les zones de l’interface utilisateur du ruban ne sont pas affectées par les modes d’application. Par exemple, si la désactivation d’un mode entraîne la disparition des boutons du ruban précédemment ajoutés à la barre d’outils Accès rapide, ces boutons restent dans la barre d’outils Accès rapide, ce qui permet aux utilisateurs d’exécuter les commandes liées aux boutons. En règle générale, si une commande appartient à un ou plusieurs modes inactifs, cette commande doit également être désactivée en définissant la propriété UI_PKEY_Enabled sur 0 (VARIANT_FALSE).
Rubriques connexes