Spécification des ressources d’image de ruban
En tant que système de présentation de commandes enrichi, l’infrastructure du ruban Windows est conçue pour prendre en charge les ressources d’image dans l’interface utilisateur du ruban. Toutes les ressources d’image sont déclarées dans le balisage du ruban ou interrogées à partir d’une application hôte du ruban.
Pour Windows 8 et versions ultérieures, l’infrastructure du ruban prend en charge les formats graphiques suivants : fichiers bitmap ARGB 32 bits (BMP) et fichiers PNG (Portable Network Graphics) avec transparence.
Pour Windows 7 et versions antérieures, les ressources d’image doivent être conformes au format graphique BMP standard utilisé dans Windows.
Notes
Une erreur de compilation peut se produire si un format d’image non pris en charge est fourni à l’infrastructure.
Tailles d’image
Pour offrir une plus grande flexibilité aux dispositions de contrôle de ruban lors du redimensionnement d’une fenêtre d’application, l’infrastructure du ruban accepte et restitue les images dans l’une des deux tailles suivantes : grande ou petite.
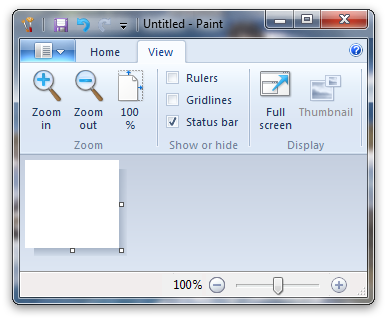
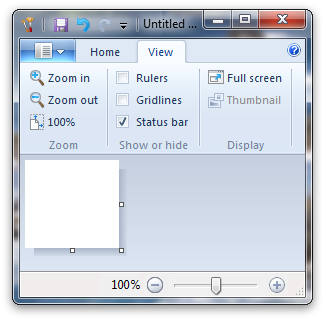
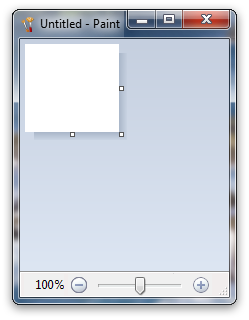
Les images suivantes illustrent une application ruban qui prend en charge plusieurs tailles de ruban par le biais de dispositions de contrôle flexibles et du remplacement des grandes images par de petites images, le cas échéant.
La capture d’écran suivante montre le ruban avec de grandes images pour les contrôles Zoom.

La capture d’écran suivante montre le même ruban redimensionné avec de petites images pour les contrôles Zoom

La capture d’écran suivante montre le ruban dans un état masqué. Le ruban est masqué lorsque toutes les dispositions de contrôle potentielles ont été épuisées et que le ruban ne peut pas être rendu avec un espace de travail d’application utilisable.

Pour toute image, la taille exacte des pixels dépend de la résolution d’affichage, ou des points par pouce (ppp), du moniteur utilisé. À 96 ppp, les grandes images ont une taille de 32 x 32 pixels et les petites images ont une taille de 16 x 16 pixels. Les tailles d’image augmentent de façon linéaire par rapport à ppp, comme illustré dans le tableau suivant.
| PPP | Petite image | Image volumineuse |
|---|---|---|
| 96 ppp | 16 x 16 pixels | 32 x 32 pixels |
| 120 ppp | 20 x 20 pixels | 40 x 40 pixels |
| 144 ppp | 24 x 24 pixels | 48 x 48 pixels |
| 192 ppp | 32 x 32 pixels | 64 x 64 pixels |
L’infrastructure du ruban met à l’échelle les ressources d’image en fonction des besoins. Toutefois, étant donné que le redimensionnement peut produire des artefacts indésirables et une dégradation d’image, il est vivement recommandé que l’application fournisse un petit ensemble de ressources d’image qui couvrent différents paramètres ppp couramment utilisés. Si aucune correspondance exacte n’est trouvée, l’image la plus proche est mise à l’échelle vers le haut ou vers le bas.
Pour faciliter cela, les ressources d’image peuvent être déclarées dans le balisage du ruban à l’aide d’un ensemble d’éléments Image pour chaque élément Command . Au moment de l’exécution, l’infrastructure sélectionne l’image à afficher en fonction de l’attribut MinDPI de chaque élément Image .
Important
Lorsqu’une collection de ressources d’image conçues pour prendre en charge des paramètres ppp d’écran spécifiques est fournie à l’infrastructure du ruban par le biais d’un ensemble d’éléments Image , l’infrastructure utilise l’image avec une valeur d’attribut MinDPI qui correspond au paramètre ppp d’écran actuel.
Si aucun élément Image n’est déclaré avec une valeur MinDPI qui correspond au paramètre ppp d’écran actuel, l’infrastructure sélectionne l’image qui a la valeur MinDPI la plus proche inférieure au paramètre ppp d’écran actuel et met à l’échelle la ressource d’image. Sinon, si aucun élément Image n’est déclaré avec une valeur d’attribut MinDPI inférieure au paramètre ppp d’écran actuel, l’infrastructure sélectionne la valeur MinDPI la plus proche supérieure au paramètre ppp d’écran actuel et met à l’échelle la ressource image.
L’exemple suivant montre comment déclarer un ensemble d’images pour prendre en charge différentes tailles de ruban et paramètres système.
<Command.LargeImages>
<Image Source="res/CutLargeImage32.bmp" Id="116" Symbol="ID_CUT_LARGEIMAGE1" MinDPI="96" />
<Image Source="res/CutLargeImage40.bmp" Id="117" Symbol="ID_CUT_LARGEIMAGE2" MinDPI="120" />
<Image Source="res/CutLargeImage48.bmp" Id="118" Symbol="ID_CUT_LARGEIMAGE3" MinDPI="144" />
<Image Source="res/CutLargeImage64.bmp" Id="119" Symbol="ID_CUT_LARGEIMAGE4" MinDPI="192" />
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/CutSmallImage16.bmp" Id="122" Symbol="ID_CUT_SMALLIMAGE1" MinDPI="96" />
<Image Source="res/CutSmallImage20.bmp" Id="123" Symbol="ID_CUT_SMALLIMAGE2" MinDPI="120" />
<Image Source="res/CutSmallImage24.bmp" Id="124" Symbol="ID_CUT_SMALLIMAGE3" MinDPI="144" />
<Image Source="res/CutSmallImage32.bmp" Id="125" Symbol="ID_CUT_SMALLIMAGE4" MinDPI="192" />
</Command.SmallImages>
<Command.LargeHighContrastImages>
<Image Source="res/CutLargeImage32HC.bmp" Id="130" Symbol="ID_CUT_LARGEIMAGE1HC" MinDPI="96" />
<Image Source="res/CutLargeImage40HC.bmp" Id="131" Symbol="ID_CUT_LARGEIMAGE2HC" MinDPI="120" />
<Image Source="res/CutLargeImage48HC.bmp" Id="132" Symbol="ID_CUT_LARGEIMAGE3HC" MinDPI="144" />
<Image Source="res/CutLargeImage64HC.bmp" Id="133" Symbol="ID_CUT_LARGEIMAGE4HC" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallHighContrastImages>
<Image Source="res/CutSmallImage16HC.bmp" Id="135" Symbol="ID_CUT_SMALLIMAGE1HC" MinDPI="96" />
<Image Source="res/CutSmallImage20HC.bmp" Id="136" Symbol="ID_CUT_SMALLIMAGE2HC" MinDPI="120" />
<Image Source="res/CutSmallImage24HC.bmp" Id="137" Symbol="ID_CUT_SMALLIMAGE3HC" MinDPI="144" />
<Image Source="res/CutSmallImage32HC.bmp" Id="138" Symbol="ID_CUT_SMALLIMAGE4HC" MinDPI="192" />
</Command.SmallHighContrastImages>
Si les images déclarées dans le balisage sont invalidées au moment de l’exécution pour une raison quelconque, l’application hôte est interrogée pour les nouvelles images. Lorsque ces images sont générées et chargées par programmation, l’application doit tenter de retourner des images qui sont dimensionnées en fonction des tailles d’icône système par défaut déterminées par la métrique système SM_CXICON.
Notes
Les grandes images ont une taille de SM_CXICON par SM_CXICON et les petites images ont une taille de SM_CXICON/2 par SM_CXICON/2.
Profondeur, transparence et contraste des couleurs
Les images régulières doivent être au format de pixel ARGB de 32 bits par pixel (BPP) et mises à l’échelle pour atteindre la taille d’icône système par défaut. Ce format prend en charge à la fois la transparence et l’anticrénelage (à l’aide de 8 bits par canal).
Avertissement
De nombreux outils d’édition d’images ne conservent pas le canal alpha 8 bits d’ordre le plus élevé lors du chargement ou de l’enregistrement de 32 images BPP.
Pour qu’une image s’affiche correctement en mode contraste élevé, elle doit être au format de pixels palettisés 4 BPP. Lorsque l’image est rendue, l’infrastructure du ruban remappage des couleurs spécifiques en fonction du contexte à contraste élevé de l’image.
Le tableau suivant répertorie le comportement de rendu des couleurs à contraste élevé de l’infrastructure.
Couleur du pixel
Valeur RVB
Comportement
Arrière-plan blanc
Arrière-plan foncé
MAGENTA
800080
Mode transparent
Mode transparent
NOIR
000000
COLOR_WINDOWTEXT
BLANC
BLANC
FFFFFF
COLOR_WINDOW
NOIR
GRIS FONCÉ
808080
COLOR_3DSHADOW
COLOR_3DSHADOW
GRIS
C0C0C0
COLOR_3DFACE
COLOR_3DFACE
GRIS CLAIR
DFDFDF
COLOR_3DLIGHT
COLOR_3DLIGHT
BLEU FONCÉ
000080
n/a
BLANC
Pour plus d’informations sur les formats d’image pris en charge par l’infrastructure du ruban, consultez les rubriques suivantes :
- Structure BITMAPINFOHEADER : décrit le format de pixel 32 BPP ARGB.
- Fonction CreateDIBSection : décrit comment créer une image au format de pixels 32 BPP ARGB.
- Fonction LoadImage : décrit comment charger une image au format de pixel 32 BPP ARGB.
Accessibilité
Le fait de s’appuyer sur des ressources d’image pour fournir des informations, transmettre des fonctionnalités de contrôle et exposer l’état de l’application augmente le besoin d’exigences d’accessibilité pendant la conception et le développement de l’application.
Pour la prise en charge du contraste élevé de base, le ruban permet d’afficher un ensemble distinct de fichiers image lorsqu’un thème à contraste élevé est actif. Ces images peuvent être de 32 BPP ou 4 BPP, avec des couleurs mappées à une palette spéciale où les couleurs sombres et claires sont inversées en fonction des couleurs de premier plan et d’arrière-plan du thème actif à contraste élevé.
L’exemple suivant montre comment les ressources d’image à contraste élevé sont déclarées dans le balisage du ruban :
<Command Name="cmdNew" Id="0xE100" Symbol="ID_CMD_NEW" LabelTitle="New document" Keytip="N" >
<Command.TooltipTitle>New (Ctrl+N)</Command.TooltipTitle>
<Command.TooltipDescription>Create a new document.</Command.TooltipDescription>
<Command.LargeImages>
<Image Source="cmdNew-32px.bmp" MinDPI="96" />
<Image Source="cmdNew-40px.bmp" MinDPI="120" />
<Image Source="cmdNew-48px.bmp" MinDPI="144" />
<Image Source="cmdNew-64px.bmp" MinDPI="192" />
</Command.LargeImages>
<Command.LargeHighContrastImages>
<Image Source="cmdNew-32px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-40px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-48px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-64px-HC.bmp" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallImages>
<Image Source="cmdNew-16px.bmp" MinDPI="96" />
<Image Source="cmdNew-20px.bmp" MinDPI="120" />
<Image Source="cmdNew-24px.bmp" MinDPI="144" />
<Image Source="cmdNew-32px.bmp" MinDPI="192" />
</Command.SmallImages>
<Command.SmallHighContrastImages>
<Image Source="cmdNew-16px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-20px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-24px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-32px-HC.bmp" MinDPI="192" />
</Command.SmallHighContrastImages>
</Command>
Rubriques connexes