Personnalisation d’un ruban à l’aide de définitions de taille et de politiques de mise à l’échelle
Les contrôles hébergés dans la barre de commandes du ruban sont soumis à des règles de mise en page imposées par le framework Windows Ribbon et basées sur une combinaison de comportements par défaut et de modèles de mise en page (à la fois définis par le framework et personnalisés) tels que déclarés dans le balisage du ruban. Ces règles définissent les comportements de mise en page adaptative du framework Ribbon qui influencent la manière dont les contrôles de la barre de commandes s’adaptent à différentes tailles de ruban au moment de l’exécution.
Introduction
La mise en page adaptative, telle que définie par le framework Ribbon, est la capacité de tous les contrôles de l’interface utilisateur du ruban à ajuster dynamiquement leur organisation, taille, format et échelle relative en fonction des modifications de la taille du ruban au moment de l’exécution.
Le framework expose la fonctionnalité de mise en page adaptative à travers un ensemble d’éléments de balisage dédiés à la spécification et à la personnalisation de divers comportements de mise en page. Une collection de modèles, appelée SizeDefinitions, est définie par le framework, chacun supportant divers scénarios de contrôle et de mise en page. Cependant, le framework prend également en charge les modèles personnalisés si les modèles prédéfinis ne fournissent pas l’expérience utilisateur ou les mises en page requises par une application.
Pour afficher des contrôles dans une mise en page préférée à une taille particulière du ruban, les modèles prédéfinis et personnalisés fonctionnent conjointement avec l’élément ScalingPolicy. Cet élément contient un manifeste de préférences de taille que le framework utilise comme guide lors du rendu du ruban.
Remarque
Le framework Ribbon fournit des comportements de mise en page par défaut basés sur un ensemble d’heuristiques intégrées pour l’organisation et la présentation des contrôles au moment de l’exécution sans nécessiter les modèles prédéfinis SizeDefinition. Cependant, cette capacité est destinée uniquement à des fins de prototypage.
Modèles de taille du ruban
Le framework Ribbon fournit un ensemble complet de modèles SizeDefinition qui spécifient la taille et le comportement de mise en page pour un Groupe de contrôles du ruban. Ces modèles couvrent la plupart des scénarios courants pour l’organisation des contrôles dans une application de ruban.
Pour imposer une expérience utilisateur cohérente entre les applications de ruban, chaque modèle SizeDefinition impose des restrictions sur les contrôles ou la famille de contrôles qu’il prend en charge.
Par exemple, la famille de contrôles de bouton inclut :
- Button
- Bouton bascule
- Bouton déroulant
- Bouton partagé
- Galerie déroulante
- Galerie de boutons partagés
- Sélecteur de couleur déroulant
Tandis que la famille de contrôles d’entrée inclut :
Case à cocher et Galerie dans le ruban n’appartiennent ni à la famille des boutons ni à la famille des entrées. Ces deux contrôles ne peuvent être utilisés que là où cela est explicitement indiqué dans un modèle SizeDefinition.
Voici une liste des modèles SizeDefinition avec une description de la mise en page et des contrôles autorisés par chaque modèle.
Important
Si les contrôles déclarés dans le balisage ne correspondent pas exactement au type de contrôle, à l’ordre et à la quantité définis dans le modèle associé, une erreur de validation est enregistrée par le compilateur de balisage et la compilation est interrompue.
OneButton
Un contrôle de la famille des boutons.
Seule la taille de groupe Large est prise en charge.

TwoButtons
Deux contrôles de la famille des boutons.
Seules les tailles de groupe Large et Medium sont prises en charge.


ThreeButtons
Trois contrôles de la famille des boutons.
Seules les tailles de groupe Large et Medium sont prises en charge.


ThreeButtons-OneBigAndTwoSmall
Trois contrôles de la famille des boutons.
Le premier bouton est présenté de manière proéminente dans les trois tailles.



ThreeButtonsAndOneCheckBox
Trois contrôles de la famille des boutons accompagnés d’un seul contrôle CheckBox.
Seules les tailles de groupe Large et Medium sont prises en charge.


FourButtons
Quatre contrôles de la famille des boutons.



FiveButtons
Cinq contrôles de la famille des boutons.



FiveOrSixButtons
Cinq contrôles de la famille des boutons et un sixième bouton facultatif.



SixButtons
Six contrôles de la famille des boutons.



SixButtons-TwoColumns
Six contrôles de la famille des boutons (présentation alternative).



SevenButtons
Sept contrôles de la famille des boutons.



EightButtons
Huit contrôles de la famille des boutons.



EightButtons-LastThreeSmall
Huit contrôles de la famille des boutons (présentation alternative).
Remarque
Tous les éléments de contrôle déclarés avec ce modèle doivent être contenus dans deux éléments ControlGroup : un pour les cinq premiers éléments et un pour les trois derniers éléments.
L’exemple suivant montre le balisage requis pour ce modèle.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="EightButtons-LastThreeSmall">
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
</ControlGroup>
</Group>



NineButtons
Neuf contrôles de la famille des boutons.



TenButtons
Dix contrôles de la famille des boutons.



ElevenButtons
Onze contrôles de la famille des boutons.



OneFontControl
Un FontControl.
Seules les tailles de groupe Large et Medium sont prises en charge.
Important
Inclure un FontControl dans une définition de modèle personnalisée n’est pas pris en charge par le framework.


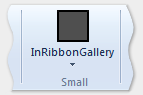
OneInRibbonGallery
Un contrôle InRibbonGallery.
Seules les tailles de groupe Large et Small sont prises en charge.


InRibbonGalleryAndBigButton
Un contrôle InRibbonGallery et un contrôle de la famille des boutons.
Seules les tailles de groupe Large et Small sont prises en charge.


InRibbonGalleryAndButtons-GalleryScalesFirst
Un contrôle Galerie dans le ruban et deux ou trois contrôles de la famille des boutons.
La galerie se réduit à une représentation contextuelle dans les tailles de groupe Medium et Small.



ButtonGroups
Une disposition complexe de 32 contrôles de la famille des boutons (dont la plupart sont facultatifs).
Remarque
À l’exception du bouton pleine taille facultatif du modèle ButtonGroups large, tous les éléments de contrôle déclarés avec ce modèle doivent être contenus dans des éléments ControlGroup.
L’exemple suivant montre le balisage requis pour afficher les 32 éléments de contrôle (obligatoires et facultatifs) avec ce modèle.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroups">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
<Button CommandName="cmdSDButton14" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton16" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton30" />
<Button CommandName="cmdSDButton31" />
</ControlGroup>
</ControlGroup>
<Button CommandName="cmdSDButton32" />
</Group>



ButtonGroupsAndInputs
Deux contrôles de la famille des entrées (le second est facultatif) suivis d’une disposition complexe de 29 contrôles de la famille des boutons (dont la plupart sont facultatifs).
Seules les tailles de groupe Large et Medium sont prises en charge.
Remarque
Tous les éléments de contrôle déclarés avec ce modèle doivent être contenus dans des éléments ControlGroup.
L’exemple suivant montre le balisage requis pour afficher tous les éléments de contrôle (obligatoires et facultatifs) avec ce modèle.
<Group CommandName="cmdSizeDefinitionsGroup"
SizeDefinition="ButtonGroupsAndInputs">
<!-- Row 1 -->
<ControlGroup>
<ControlGroup>
<ComboBox CommandName="cmdSDComboBox" />
<Spinner CommandName="cmdSDSpinner" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton1" />
<Button CommandName="cmdSDButton2" />
<Button CommandName="cmdSDButton3" />
<Button CommandName="cmdSDButton4" />
<Button CommandName="cmdSDButton5" />
<Button CommandName="cmdSDButton6" />
<Button CommandName="cmdSDButton7" />
<Button CommandName="cmdSDButton8" />
<Button CommandName="cmdSDButton9" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton10" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton11" />
<Button CommandName="cmdSDButton12" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton13" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton14" />
</ControlGroup>
</ControlGroup>
<!-- Row 2 -->
<ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton15" />
<Button CommandName="cmdSDButton16" />
<Button CommandName="cmdSDButton17" />
<Button CommandName="cmdSDButton18" />
<Button CommandName="cmdSDButton19" />
<Button CommandName="cmdSDButton20" />
<Button CommandName="cmdSDButton21" />
<Button CommandName="cmdSDButton22" />
<Button CommandName="cmdSDButton23" />
<Button CommandName="cmdSDButton24" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton25" />
<Button CommandName="cmdSDButton26" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton27" />
<Button CommandName="cmdSDButton28" />
</ControlGroup>
<ControlGroup>
<Button CommandName="cmdSDButton29" />
</ControlGroup>
</ControlGroup>
</Group>


BigButtonsAndSmallButtonsOrInputs
Deux contrôles de la famille des boutons (les deux facultatifs) suivis de deux ou trois contrôles de la famille des boutons ou des entrées.
Seules les tailles de groupe Large et Medium sont prises en charge.


Exemple de définition de taille basique
L’exemple de code suivant fournit une démonstration de base de la manière de déclarer un modèle SizeDefinition dans le balisage du ruban.
Le OneInRibbonGallery SizeDefinition est utilisé pour cet exemple particulier, mais tous les modèles du framework sont spécifiés de manière similaire.
<!-- InRibbonGallery -->
<Group CommandName="cmdInRibbonGalleryGroup" SizeDefinition="OneInRibbonGallery">
<InRibbonGallery CommandName="cmdInRibbonGallery"
MaxColumns="10"
MaxColumnsMedium="5"
MinColumnsLarge="5"
MinColumnsMedium="3"
Type="Items">
<InRibbonGallery.MenuLayout>
<VerticalMenuLayout Rows="2"
Gripper="Vertical"/>
</InRibbonGallery.MenuLayout>
<InRibbonGallery.MenuGroups>
<MenuGroup>
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
</MenuGroup>
<MenuGroup>
<Button CommandName="cmdButton3"></Button>
</MenuGroup>
</InRibbonGallery.MenuGroups>
</InRibbonGallery>
</Group>
Exemple de définition de taille complexe avec politiques de mise à l’échelle
Le comportement de réduction des modèles SizeDefinition peut être contrôlé grâce à l’utilisation de politiques de mise à l’échelle dans le balisage du ruban.
L’élément ScalingPolicy contient un manifeste de déclarations ScalingPolicy.IdealSizes et Scale qui spécifient les préférences de mise en page adaptative pour un ou plusieurs éléments Group lorsque le ruban est redimensionné.
Remarque
Il est fortement recommandé de spécifier un niveau de détail suffisant dans la politique de mise à l’échelle de sorte que la plupart, sinon la totalité, des éléments Group soient associés à un élément Scale où l’attribut Size est égal à Popup. Cela permet au framework de rendre le ruban à la plus petite taille possible et de prendre en charge la gamme la plus large de dispositifs d’affichage avant d’introduire automatiquement un mécanisme de défilement.
L’exemple de code suivant montre un manifeste ScalingPolicy qui spécifie une préférence ScalingPolicy.IdealSizes SizeDefinition pour chacun des quatre groupes de contrôles sur un onglet Accueil. De plus, des éléments Scale sont spécifiés pour influencer le comportement de réduction, par ordre de taille décroissant, de chaque groupe.
<Tab CommandName="Home">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Medium"/>
<Scale Group="GroupView" Size="Large"/>
<Scale Group="GroupFont" Size="Large"/>
<Scale Group="GroupParagraph" Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="GroupClipboard" Size="Small"/>
<Scale Group="GroupClipboard" Size="Popup"/>
<Scale Group="GroupFont" Size="Medium"/>
<Scale Group="GroupFont" Size="Popup"/>
<Scale Group="GroupParagraph" Size="Medium"/>
<Scale Group="GroupParagraph" Size="Popup"/>
<!--
GroupView group is associated with the OneButton SizeDefinition.
Since this template is constrained to one size (Large) there
is no need to declare further scaling preferences.
-->
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="GroupClipboard" SizeDefinition="FourButtons">
<Button CommandName="Paste"/>
<Button CommandName="Cut"/>
<Button CommandName="Copy"/>
<Button CommandName="SelectAll"/>
</Group>
<Group CommandName="GroupFont" ApplicationModes="1">
<FontControl CommandName="Font" FontType="FontWithColor" />
</Group>
<Group CommandName="GroupParagraph" ApplicationModes="1" SizeDefinition="ButtonGroups">
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="Numbered" />
<ToggleButton CommandName="Bulleted" />
</ControlGroup>
</ControlGroup>
<ControlGroup>
<ControlGroup>
<ToggleButton CommandName="LeftJustify" />
<ToggleButton CommandName="CenterJustify" />
<ToggleButton CommandName="RightJustify" />
</ControlGroup>
<ControlGroup/>
<ControlGroup>
<Button CommandName="Outdent" />
<Button CommandName="Indent" />
</ControlGroup>
</ControlGroup>
</Group>
<Group CommandName="GroupView" SizeDefinition="OneButton" >
<ToggleButton CommandName="ViewSource"/>
</Group>
</Tab>
Modèles personnalisés
Si les comportements de mise en page par défaut et les modèles SizeDefinition prédéfinis n’offrent pas la flexibilité ou la prise en charge d’un scénario de mise en page particulier, les modèles personnalisés sont pris en charge par le framework Ribbon via l’élément Ribbon.SizeDefinitions.
Les modèles personnalisés peuvent être déclarés de deux manières : une méthode autonome utilisant l’élément Ribbon.SizeDefinitions pour déclarer des modèles réutilisables et nommés, ou une méthode inline spécifique à un Group.
Modèle autonome
L’exemple de code suivant illustre un modèle personnalisé de base réutilisable.
<Ribbon.SizeDefinitions>
<SizeDefinition Name="CustomTemplate">
<GroupSizeDefinition Size="Large">
<ControlSizeDefinition ImageSize="Large" IsLabelVisible="true" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<ControlSizeDefinition ImageSize="Small" IsLabelVisible="false" />
</GroupSizeDefinition>
</SizeDefinition>
</Ribbon.SizeDefinitions>
Modèle inline
Les exemples de code suivants illustrent un modèle personnalisé de base inline pour un groupe de quatre boutons.
Cette section de code montre les déclarations de commande pour un groupe de boutons. Les ressources d’image grande et petite sont également spécifiées ici.
<!-- Button -->
<Command Name="cmdButtonGroup"
Symbol="cmdButtonGroup"
Comment="Button Group"
LabelTitle="ButtonGroup"/>
<Command Name="cmdButton1"
Symbol="cmdButton1"
Comment="Button1"
LabelTitle="Button1"/>
<Command Name="cmdButton2"
Symbol="cmdButton2"
Comment="Button2"
LabelTitle="Button2"/>
<Command Name="cmdButton3"
Symbol="cmdButton3"
Comment="Button3"
LabelTitle="Button3"/>
<Command Name="cmdButtonGroup2"
Symbol="cmdButtonGroup2"
Comment="Button Group2"
LabelTitle="ButtonGroup2"/>
<Command Name="cmdButtonG21"
Symbol="cmdButtonG21"
Comment="ButtonG21"
LabelTitle="ButtonG21">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG22"
Symbol="cmdButtonG22"
Comment="ButtonG22"
LabelTitle="ButtonG22">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG23"
Symbol="cmdButtonG23"
Comment="ButtonG23"
LabelTitle="ButtonG23">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
<Command Name="cmdButtonG24"
Symbol="cmdButtonG24"
Comment="ButtonG24"
LabelTitle="ButtonG24">
<Command.LargeImages>
<Image Source="res/large.bmp"/>
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/small.bmp"/>
</Command.SmallImages>
</Command>
Cette section de code montre comment définir des modèles GroupSizeDefinition large, medium et small pour afficher les quatre boutons à différentes tailles et mises en page. La déclaration ScalingPolicy pour l’onglet définit quel modèle est utilisé pour un groupe de contrôles en fonction de la taille du ruban et de l’espace requis par l’onglet actif.
<Tab CommandName="cmdTab6">
<Tab.ScalingPolicy>
<ScalingPolicy>
<ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Large"/>
<Scale Group="cmdButtonGroup2"
Size="Large"/>
<Scale Group="cmdToggleButtonGroup"
Size="Large"/>
</ScalingPolicy.IdealSizes>
<Scale Group="cmdButtonGroup"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Medium"/>
<Scale Group="cmdButtonGroup2"
Size="Small"/>
<Scale Group="cmdButtonGroup2"
Size="Popup"/>
</ScalingPolicy>
</Tab.ScalingPolicy>
<Group CommandName="cmdButtonGroup2">
<SizeDefinition>
<ControlNameMap>
<ControlNameDefinition Name="button1"/>
<ControlNameDefinition Name="button2"/>
<ControlNameDefinition Name="button3"/>
<ControlNameDefinition Name="button4"/>
</ControlNameMap>
<GroupSizeDefinition Size="Large">
<ControlGroup>
<ControlSizeDefinition ControlName="button1"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button2"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
<ColumnBreak ShowSeparator="true"/>
<ControlGroup>
<ControlSizeDefinition ControlName="button3"
ImageSize="Large"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Large"
IsLabelVisible="true" />
</ControlGroup>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Medium">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="true" />
</Row>
</GroupSizeDefinition>
<GroupSizeDefinition Size="Small">
<Row>
<ControlSizeDefinition ControlName="button1"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button3"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
<Row>
<ControlSizeDefinition ControlName="button2"
ImageSize="Small"
IsLabelVisible="true" />
<ControlSizeDefinition ControlName="button4"
ImageSize="Small"
IsLabelVisible="false" />
</Row>
</GroupSizeDefinition>
</SizeDefinition>
<Button CommandName="cmdButtonG21"></Button>
<Button CommandName="cmdButtonG22"></Button>
<Button CommandName="cmdButtonG23"></Button>
<Button CommandName="cmdButtonG24"></Button>
</Group>
<Group CommandName="cmdCheckBoxGroup">
<CheckBox CommandName="cmdCheckBox"></CheckBox>
</Group>
<Group CommandName="cmdToggleButtonGroup"
SizeDefinition="OneButton">
<ToggleButton CommandName="cmdToggleButton"></ToggleButton>
</Group>
<Group CommandName="cmdButtonGroup"
SizeDefinition="ThreeButtons">
<Button CommandName="cmdButton1"></Button>
<Button CommandName="cmdButton2"></Button>
<Button CommandName="cmdButton3"></Button>
</Group>
</Tab>
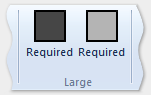
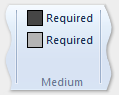
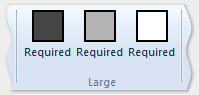
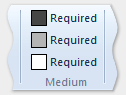
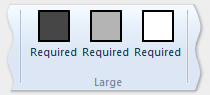
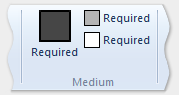
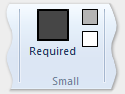
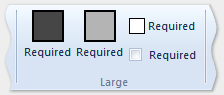
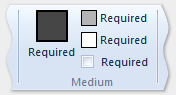
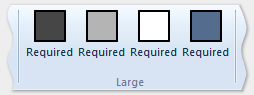
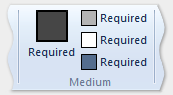
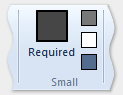
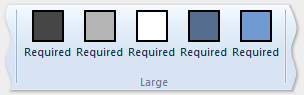
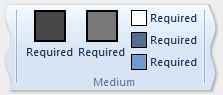
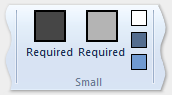
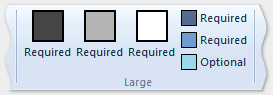
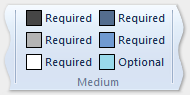
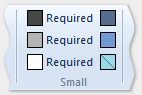
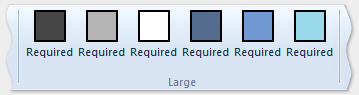
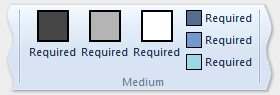
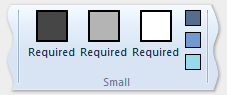
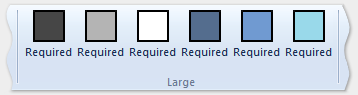
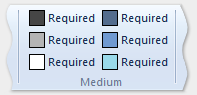
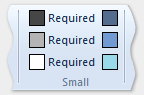
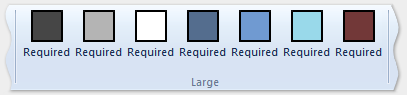
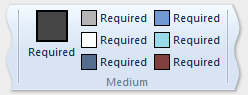
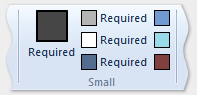
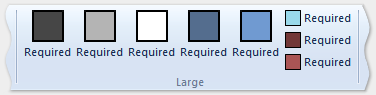
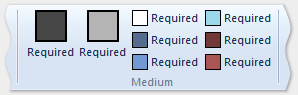
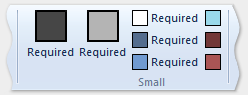
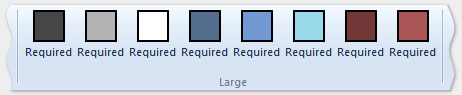
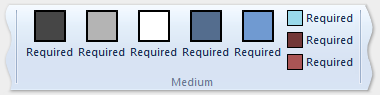
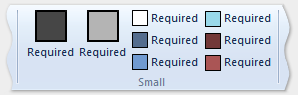
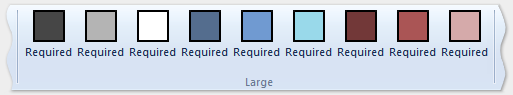
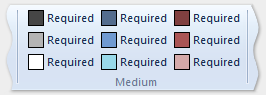
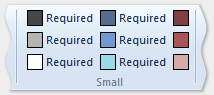
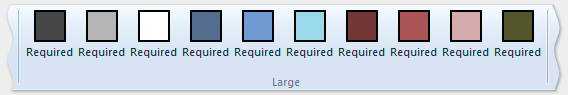
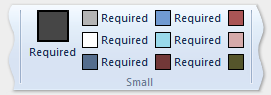
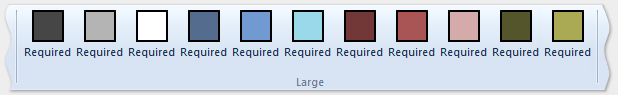
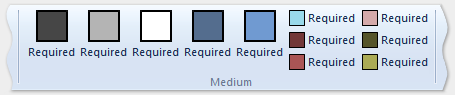
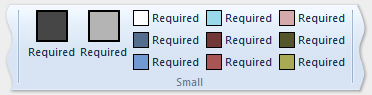
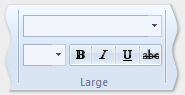
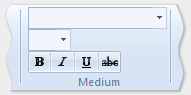
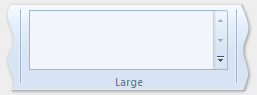
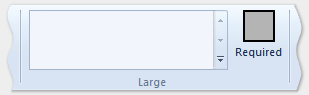
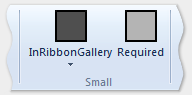
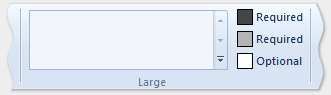
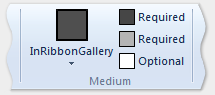
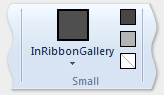
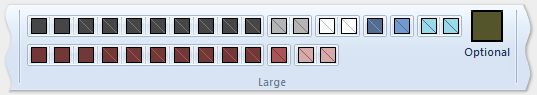
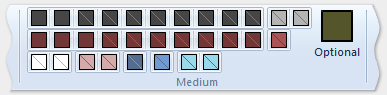
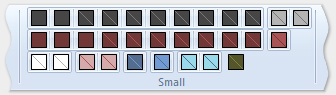
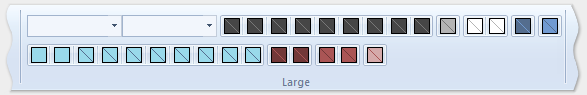
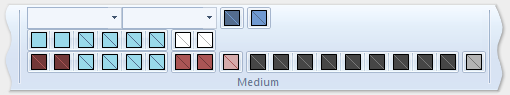
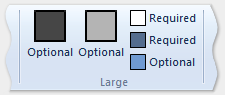
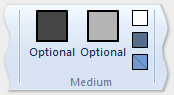
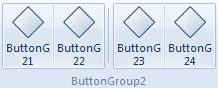
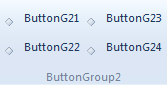
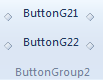
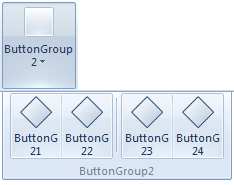
Les images suivantes montrent comment les modèles de l’exemple précédent sont appliqués à l’interface utilisateur du ruban pour s’adapter à une diminution de la taille du ruban.
| Type | Image |
|---|---|
| grand |  |
| Moyenne |  |
| Petite |  |
| Fenêtre contextuelle |  |