CompositionRadialGradientBrush Classe
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Représente un pinceau qui peint une zone avec un dégradé radial.
public ref class CompositionRadialGradientBrush sealed : CompositionGradientBrush/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.LiftedContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionRadialGradientBrush final : CompositionGradientBrush/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.Foundation.WindowsAppSDKContract, 65536)]
class CompositionRadialGradientBrush final : CompositionGradientBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.LiftedContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrush[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.Foundation.WindowsAppSDKContract), 65536)]
public sealed class CompositionRadialGradientBrush : CompositionGradientBrushPublic NotInheritable Class CompositionRadialGradientBrush
Inherits CompositionGradientBrush- Héritage
-
Object Platform::Object IInspectable CompositionObject CompositionBrush CompositionGradientBrush CompositionRadialGradientBrush
- Attributs
Exemples
Créer un pinceau dégradé radial
Cet exemple montre comment créer un pinceau dégradé radial, ajouter 2 taquets de couleur et peindre un SpriteVisual avec celui-ci.
// Create radial gradient brush.
CompositionRadialGradientBrush RGBrush = compositor.CreateRadialGradientBrush();
// Create the color stops by defining the offset and color.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop();
ColorStop1.Offset = 0;
ColorStop1.Color = Colors.Blue;
CompositionColorGradientStop ColorStop2 = compositor.CreateColorGradientStop();
ColorStop2.Offset = 1;
ColorStop2.Color = Colors.Yellow;
// Add the color stops to brush's ColorStops collection.
RGBrush.ColorStops.Add(ColorStop1);
RGBrush.ColorStops.Add(ColorStop2);
// Create a sprite visual and paint it with the radial gradient brush.
var visual = compositor.CreateSpriteVisual();
visual.Size = new Vector2(120, 120);
visual.Brush = RGBrush;
Vous pouvez également condenser les étapes de création et d’ajout des arrêts de couleur à l’aide de cette syntaxe plus courte :
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(0, Colors.Blue));
RGBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
Animer un pinceau dégradé radial
Cet exemple montre comment animer la couleur du premier point de dégradé d’un pinceau dégradé radial.
private SpriteVisual GetRadialGradientVisualWithAnimation(Vector2 size,
Vector2 gradientOriginOffset,
Vector2 ellipseCenter,
Vector2 ellipseRadius)
{
// Create radial gradient brush.
var gradientBrush = compositor.CreateRadialGradientBrush();
gradientBrush.GradientOriginOffset = gradientOriginOffset;
gradientBrush.EllipseCenter = ellipseCenter;
gradientBrush.EllipseRadius = ellipseRadius;
// Add the color stops. The first color stop needs a name so you can refer to it later.
CompositionColorGradientStop ColorStop1 = compositor.CreateColorGradientStop(0, Colors.Blue);
gradientBrush.ColorStops.Add(ColorStop1);
gradientBrush.ColorStops.Add(compositor.CreateColorGradientStop(1, Colors.Yellow));
// Set up animation for ColorStop1's color.
var colorAnimation = compositor.CreateColorKeyFrameAnimation();
colorAnimation.InsertKeyFrame(0.0f, Colors.Blue);
colorAnimation.InsertKeyFrame(0.5f, Colors.LightBlue);
colorAnimation.InsertKeyFrame(0.75f, Colors.Navy);
colorAnimation.InsertKeyFrame(1.0f, Colors.Blue);
colorAnimation.Duration = TimeSpan.FromSeconds(20);
colorAnimation.IterationBehavior = AnimationIterationBehavior.Forever;
ColorStop1.StartAnimation("Color", colorAnimation);
// SpriteVisual to be painted with gradated content.
var gradientVisual = compositor.CreateSpriteVisual();
gradientVisual.Size = size;
// Set brush on the SpriteVisual.
gradientVisual.Brush = gradientBrush;
return gradientVisual;
}
Remarques
Ce pinceau peint un SpriteVisual avec un dégradé radial.
Le dégradé est dessiné dans une ellipse définie par les propriétés EllipseCenter et EllipseRadius . Les couleurs du début du dégradé se trouvent au centre de l’ellipse et se terminent au niveau du rayon.
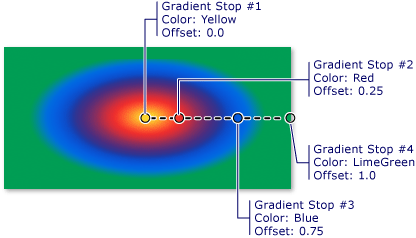
Les couleurs du dégradé radial sont définies par des taquets de couleur. Chaque arrêt de couleur spécifie une couleur et un emplacement le long du dégradé.

Propriétés
| AnchorPoint |
Obtient ou définit le point sur le pinceau à positionner au décalage du pinceau. (Hérité de CompositionGradientBrush) |
| CenterPoint |
Obtient ou définit le point sur lequel le pinceau est pivoté et mis à l’échelle. (Hérité de CompositionGradientBrush) |
| ColorStops |
Obtient les points de dégradé du pinceau. (Hérité de CompositionGradientBrush) |
| Comment |
Chaîne à associer à l’objet CompositionObject. (Hérité de CompositionObject) |
| Compositor |
Compositeur utilisé pour créer cet Objet CompositionObject. (Hérité de CompositionObject) |
| DispatcherQueue |
Obtient dispatcherQueue pour l’objet CompositionObject. (Hérité de CompositionObject) |
| EllipseCenter |
Obtient ou définit les coordonnées à deux dimensions du centre de l’ellipse qui contient le dégradé. |
| EllipseRadius |
Obtient ou définit le rayon de l’ellipse qui contient le dégradé. |
| ExtendMode |
Obtient ou définit une valeur qui spécifie comment dessiner le dégradé en dehors du vecteur ou de l’espace de dégradé du pinceau. (Hérité de CompositionGradientBrush) |
| GradientOriginOffset |
Obtient ou définit les coordonnées à deux dimensions de l’origine du dégradé. |
| ImplicitAnimations |
Collection d’animations implicites attachées à cet objet. (Hérité de CompositionObject) |
| InterpolationSpace |
Obtient ou définit une valeur qui spécifie la façon dont les couleurs du dégradé sont interpolées. (Hérité de CompositionGradientBrush) |
| MappingMode |
Obtient ou définit une valeur qui indique si les coordonnées de positionnement du pinceau dégradé (StartPoint, EndPoint) sont absolues ou relatives à la zone de sortie. (Hérité de CompositionGradientBrush) |
| Offset |
Obtient ou définit le décalage du pinceau par rapport à l’objet peint. (Hérité de CompositionGradientBrush) |
| Properties |
Collection de propriétés associées à CompositionObject. (Hérité de CompositionObject) |
| RotationAngle |
Obtient ou définit l’angle de rotation du pinceau en radians. (Hérité de CompositionGradientBrush) |
| RotationAngleInDegrees |
Obtient ou définit l’angle de rotation du pinceau en degrés. (Hérité de CompositionGradientBrush) |
| Scale |
Obtient ou définit l’échelle à appliquer au pinceau. (Hérité de CompositionGradientBrush) |
| TransformMatrix |
Obtient ou définit la matrice des transformations à appliquer au pinceau. (Hérité de CompositionGradientBrush) |
Méthodes
| Close() |
Ferme l’objet CompositionObject et libère les ressources système. (Hérité de CompositionObject) |
| Dispose() |
Exécute les tâches définies par l'application associées à la libération ou à la redéfinition des ressources non managées. (Hérité de CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Définit une propriété qui peut être animée. (Hérité de CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Connecte une animation avec la propriété spécifiée de l’objet et démarre l’animation. (Hérité de CompositionObject) |
| StartAnimation(String, CompositionAnimation) |
Connecte une animation avec la propriété spécifiée de l’objet et démarre l’animation. (Hérité de CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Démarre un groupe d’animations. La méthode StartAnimationGroup sur CompositionObject vous permet de démarrer CompositionAnimationGroup. Toutes les animations du groupe sont démarrées en même temps sur l’objet . (Hérité de CompositionObject) |
| StopAnimation(String) |
Déconnecte une animation de la propriété spécifiée et arrête l’animation. (Hérité de CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Arrête un groupe d’animations. (Hérité de CompositionObject) |
| TryGetAnimationController(String) |
Renvoie un AnimationController pour l’animation en cours d’exécution sur la propriété spécifiée. (Hérité de CompositionObject) |