Layout.IndexBasedLayoutOrientation Propriété
Définition
Important
Certaines informations portent sur la préversion du produit qui est susceptible d’être en grande partie modifiée avant sa publication. Microsoft exclut toute garantie, expresse ou implicite, concernant les informations fournies ici.
Obtient l’orientation, le cas échéant, dans laquelle les éléments sont disposés en fonction de leur index dans la collection source.
public:
property IndexBasedLayoutOrientation IndexBasedLayoutOrientation { IndexBasedLayoutOrientation get(); };IndexBasedLayoutOrientation IndexBasedLayoutOrientation();public IndexBasedLayoutOrientation IndexBasedLayoutOrientation { get; }var indexBasedLayoutOrientation = layout.indexBasedLayoutOrientation;Public ReadOnly Property IndexBasedLayoutOrientation As IndexBasedLayoutOrientationValeur de propriété
Valeur de l’énumération qui indique l’orientation, le cas échéant, dans laquelle les éléments sont disposés en fonction de leur index dans la collection source. La valeur par défaut est None (voir Remarques).
Remarques
Chaque Layoutclasse dérivée peut spécifier sa propre valeur par défaut pour cette propriété.
NonVirtualizingLayout et VirtualizingLayout spécifient indexBasedLayoutOrientation.None comme valeur par défaut.
LinedFlowLayout spécifie LeftToRight. Les dispositions personnalisées appellent la méthode SetIndexBasedLayoutOrientation protégée pour définir la valeur de cette propriété.
Vous pouvez utiliser la IndexBasedLayoutOrientation propriété pour déterminer si l’élément à l’index N+1 se trouve à droite ou en dessous de l’élément à l’index N (ou aucun des deux). Cela permet à un contrôle tel que ItemsView d’implémenter correctement la navigation au clavier avec les touches de direction.
La IndexBasedLayoutOrientation propriété n’a aucun effet sur le Layout en soi. Au lieu de cela, il peut avoir un effet sur les contrôles qui consomment le Layout, comme le contrôle ItemsView . utilise ItemsView la valeur de cette propriété dans son implémentation interne de sa méthode TryGetItemIndex et sa gestion intégrée de la navigation basée sur le clavier.
Par exemple, la disposition LinedFlowLayout spécifie LeftToRight. Par conséquent, les touches flèche droite et flèche gauche se déplacent vers un élément en fonction de son index. La touche de direction droite accède à l’index suivant (passage de l’index N à l’index N+1). La flèche gauche accède à l’index précédent (passage de l’index N à l’index N-1). En revanche, les flèches haut et bas se déplacent vers un élément en fonction de sa position physique.
Quand IndexBasedLayoutOrientation a TopToBottomla valeur , les comportements sont inversés.
Quand IndexBasedLayoutOrientation a Nonela valeur , les quatre touches de direction se déplacent vers un élément en fonction de son emplacement physique, plutôt que de son index.
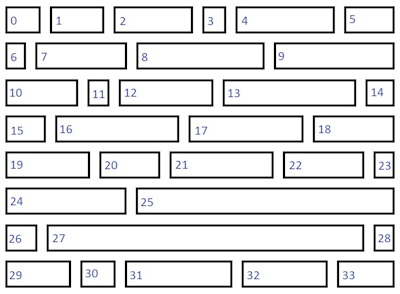
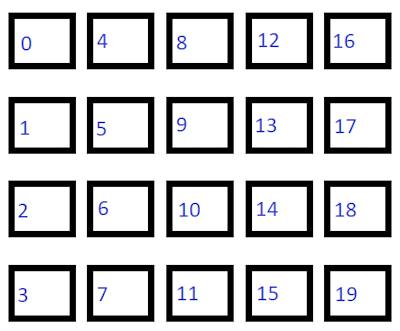
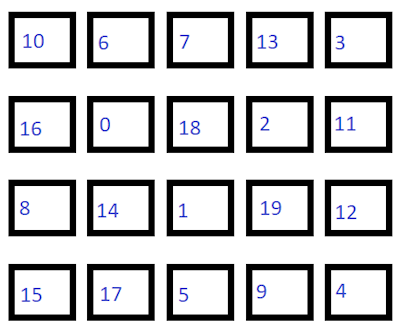
Les illustrations de ce tableau représentent visuellement les valeurs possibles de IndexBasedLayoutOrientation.
IndexBasedLayoutOrientation |
Illustration |
|---|---|
LeftToRightLes éléments sont disposés horizontalement avec des indices croissants. |

|
TopToBottomLes éléments sont disposés verticalement avec des indices croissants. |

|
NoneIl n’existe aucune corrélation entre la disposition des éléments et leur numéro d’index. |

|