Build an HTML5 Xandr creative in Adobe Animate CC
This guide explains how to use Adobe Animate CC to build HTML5 creatives that will properly track clicks in Xandr. It assumes that you are familiar using Adobe Animate CC to build creatives.
With Xandr HTML5 library
From within Adobe Animate CC, select the element you want to make clickable.
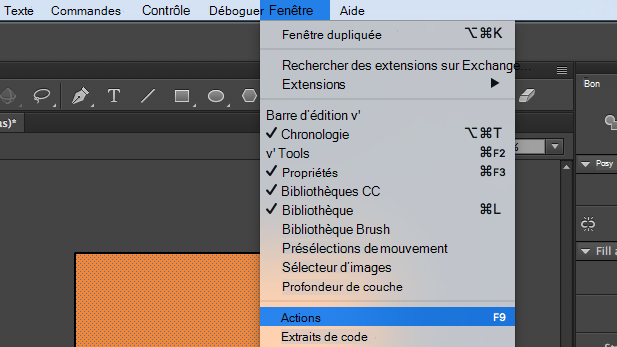
Open the Actions window.

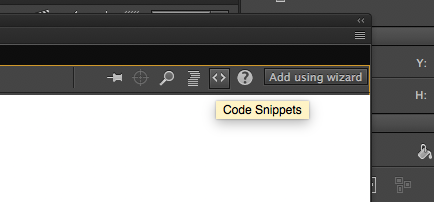
Select Code Snippets in Actions toolbar.

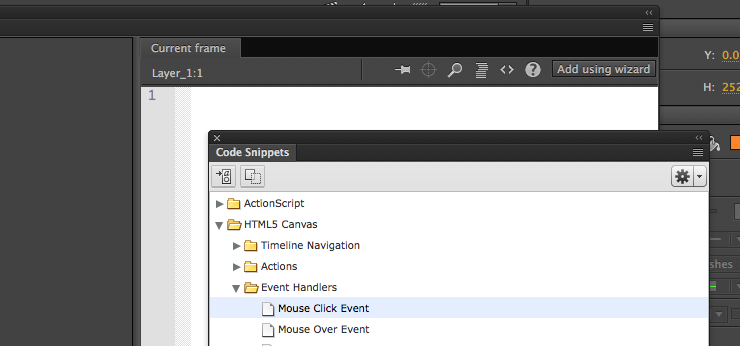
Click HTML Canvas, then Event Handlers, and then select Mouse Click and click OK if you receive a warning.

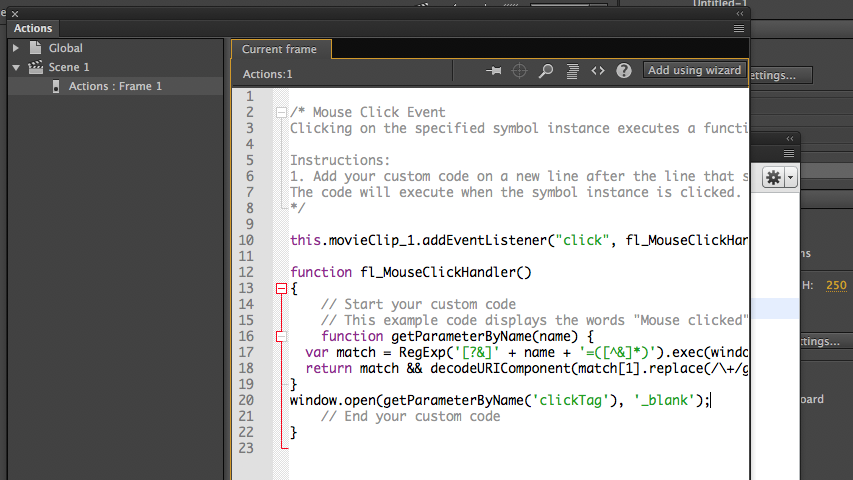
You will see a text editor pre-populated with code. Replace the “
alert("Mouse clicked");” with:function getParameterByName(name) { var match = RegExp('[?&]' + name + '=([^&]*)').exec(window.location.search); return match && decodeURIComponent(match[1].replace(/\+/g, ' ')); } window.open(getParameterByName('clickTag'), '_blank');
Save and Publish your work. Open the project's
.htmlfile in your web browser. Add?clickTag=http://www.appnexus.comat the end of the URL in the address bar.
Refresh the page and click on the ad. A new window with Xandr's website should open in your browser. When the ad is served Xandr sets the value of clickTag to Xandr's click tracker and a redirect to the landing page URL provided for the creative in Microsoft Monetize.