Ad Ops - Set up static image full screen interstitials
This page has Ad Ops setup instructions for serving static image "full-screen" interstitials on our Xandr Mobile SDKs. By "full-screen", we mean that the static image will be resized to fit the device's screen by JavaScript running in the creative template used in the instructions below.
For developer-focused interstitial documentation, see Show Interstitials.
Set up creatives
To set up your creative, first create a creative and then configure the settings listed below:
- Under Creative Content, choose to Upload a file.
- Choose a Media Type of Interstitial: Interstitial.
- In the Template field, choose Xandr: Mobile SDK Static Images (ID 38934).
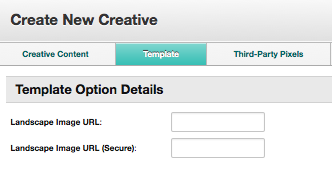
- If you have a landscape image you want to traffic when the user changes the orientation of their device, you can add it in the Template tab.

Set up placements
To set up your placement,
- Create a placement
- Configure the settings listed below.
In the Allowed Media section, select the Other button and include the Interstitial: Interstitial media type.
Set up SDK
Make sure the SDK is sending the 1x1 ad size on the ad call (it does send this size by default).
If you have changed the allowed sizes for interstitials in your app from the defaults, check to make sure you're sending the 1x1 ad size. For instructions on sending ad sizes explicitly, see the Using Custom Interstitial Sizes section of Show Interstitials.
You can use the following Xandr placement ID in your app for testing: 8571059.