Specifica relativa al renderer di schede adattive
La specifica seguente descrive come implementare un renderer di schede adattive in qualsiasi piattaforma dell'interfaccia utente nativa.
Importante
Questo contenuto è un lavoro in corso e potrebbe non essere presente alcuni dettagli. Inviaci un messaggio per sapere se hai domande o commenti.
Analisi del contenuto JSON
Condizioni di errore
- Un parser DEVE verificare che si tratti di contenuto JSON valido
- Un parser DEVE eseguire la convalida a fronte dello schema (proprietà obbligatorie e così via)
- Gli errori sopra riportati DEVONO essere segnalati all'app host (eccezione o equivalente)
Tipi sconosciuti
- Se vengono rilevati "tipi" sconosciuti, questi DEVONO ESSERE ELIMINATI dal risultato
- Eventuali modifiche del payload (come nei casi sopra indicati) DOVREBBERO essere segnalate come avvisi all'app host
Proprietà sconosciute
- Un parser DEVE includere proprietà aggiuntive per gli elementi
Considerazioni aggiuntive
- La
speakproprietà MAY contiene markup SSML e DEVE essere restituita all'app host come specificato
Analisi della configurazione host
- TODO
Controllo delle versioni
- Un renderer DEVE implementare una determinata versione dello schema.
- Il costruttore
AdaptiveCardDEVE assegnare alla proprietàversionun valore predefinito in base alla versione corrente dello schema. - Se un renderer rileva una proprietà
versionnell'oggettoAdaptiveCardcon un valore superiore alla versione supportata, DEVE invece restituire l'oggettofallbackText.
Rendering
Un oggetto AdaptiveCard è costituito da un oggetto body e da actions. L'oggetto body è una raccolta di CardElement di cui un renderer eseguirà l'enumerazione e il rendering nell'ordine.
- Ogni elemento DEVE estendersi per la larghezza del relativo elemento padre (pensa a
display: blockin HTML). - Un renderer DEVE ignorare qualsiasi tipo di elemento sconosciuto rilevato e continuare a eseguire il rendering del resto del payload.
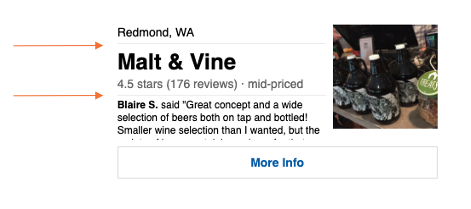
Text, TextBlock e RichTextBlock
- Un oggetto TextBlock DEVE occupare un'unica riga, tranne quando la proprietà
wrapè impostata sutrue. - Il blocco di testo DOVREBBE tagliare l'eventuale testo in eccesso con i puntini di sospensione (...)
Markdown
- Le schede adattive consentono l'uso di un sottoinsieme del markdown e DOVREBBE essere fornito il supporto in
TextBlock. - RichTextBlock NON supporta Markdown e deve essere stilizzato usando le proprietà esposte.
- Vedi i requisiti di markdown completi.
Funzioni di formattazione
TextBlockconsente l'uso di funzioni di formattazione DATE/TIME che DEVONO essere supportate in ogni renderer.- TUTTI GLI ERRORI DEVONO visualizzare la stringa non elaborata nella scheda. Non vengono usati messaggi descrittivi perché l'obiettivo è quello di far comprendere immediatamente il problema allo sviluppatore.
Immagini
- Un renderer DOVREBBE consentire alle app host di rilevare quando tutte le immagini HTTP sono state scaricate ed è stato "eseguito il rendering completo" della scheda
- Un renderer DEVE controllare il parametro
maxImageSizedella configurazione host durante il download delle immagini HTTP - Un renderer DEVE supportare
.pnge.jpeg - Un renderer DOVREBBE supportare le immagini
.gif
Comportamento del layout avanzato
Il renderer DEVE occuparsi dei comportamenti seguenti durante il rendering degli elementi della scheda rispetto agli attributi indicati in questo documento.
Il renderer deve gestire i vincoli tenendo conto dei vari fattori, ad esempio margine, riempimento, altezza e larghezza e così via della configurazione degli elementi della scheda e dei relativi elementi figlio.
Larghezza
- Valori consentiti :
autostretche valori fissi in termini dipixelseweight autofornisce spazio sufficiente per l'espansione della larghezza (supporta l'espansione minima)stretchoccupa la larghezza rimanente (supporta l'espansione massima)
Di seguito vengono descritte le modalità di influenza dei vincoli con combinazioni di larghezza diverse per le colonne
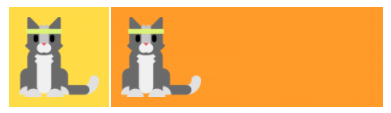
Confronto tra auto e stretch
- Colonne con
autolarghezza estretch.

- La prima colonna con
autolarghezza occupa spazio sufficiente per visualizzare il contenuto e la seconda colonna constretchlarghezza occupa l'intero spazio.
- Colonne con solo
stretchlarghezza

- Le colonne con larghezza estesa occupano solo gli spazi rimanenti dopo averlo diviso equamente.
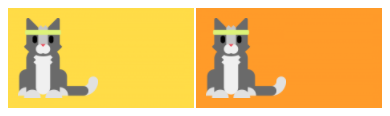
auto,stretcheauto

La larghezza della prima e della terza colonna viene adattata per contenere gli elementi in modo sufficiente e la seconda colonna con larghezza estesa occupa lo spazio rimanente.
- Ordine di visualizzazione degli elementi con
autocolonne di larghezza

- Le colonne con
autosi posizionano per fornire spazio ampio per il rendering del contenuto. - In caso di visualizzazioni immagine, le immagini verranno ridimensionate per adattarsi alla larghezza rimanente.
- Nota: le immagini verranno ridimensionate solo per
stretchle dimensioni dell'immagine eauto, ma non per la larghezza e l'altezza fisse in pixel.
Confronto tra weights e pixels
- Colonne con
weightcombinazione di larghezza epixel

- La scheda precedente include tre colonne con la configurazione della larghezza seguente:
Column1: Weight 50,Column2: 100px,Column3: Weight 50- La larghezza della colonna 2 è determinata da
pixel value - La larghezza della colonna 1 e 3 viene modificata in base a
weightse all'oggetto calcolatoweight ratio.
- Colonne con
weightattributi eautopixel width

- La scheda precedente ha quattro colonne con la configurazione di larghezza seguente:
Column1: Weight 50,Column2: 100px,Column3: Weight 50eColumn4: auto- Nota: visualizzazione immagine con
autoriduzione delle dimensioni delle colonne di larghezza per adattarsi allo spazio rimanente.
Ordine di precedenza della visualizzazione degli elementi con l'attributo width
px > weight > auto > stretch
Altezza
Valori consentiti - auto e stretch
Gli scenari seguenti descrivono in che modo i vincoli sono interessati da combinazioni di altezza diverse per gli elementi della scheda
- Gli elementi si espandono liberamente verticalmente quando la scheda non è di altezza fissa

- Entrambe le colonne possono espandersi sufficientemente verticalmente indipendentemente dai
autovalori estretch - Si tratta della
wrapproprietà disabilitata per il blocco di testo.
- La scheda seguente ha la
wrapproprietà abilitata per il blocco di testo.

Spaziatura e separatore
- La proprietà
spacingdi ogni elemento influisce sulla quantità di spazio tra l'elemento CORRENTE e quello PRECEDENTE. - La spaziatura DEVE ESSERE APPLICATA SOLO quando esiste effettivamente un elemento precedente. Ad esempio, non si applica al primo elemento di una matrice.
- Un renderer DEVE cercare la quantità di spazio da usare dalla spaziatura di
hostConfigper il valore di enumerazione applicato all'elemento corrente. - Se l'elemento ha un valore
separatorimpostato sutrue, DEVE essere tracciata una linea visibile tra l'elemento corrente e quello che lo precede. - La linea di separazione DEVE essere tracciata con
container.style.default.foregroundColor. - Un separatore DEVE ESSERE TRACCIATO SOLO se l'elemento NON È il primo della matrice.
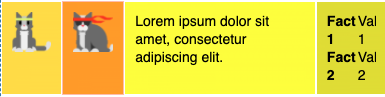
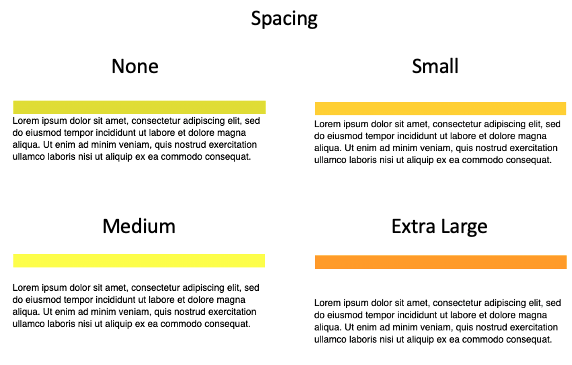
- Spaziatura - Valori consentiti
none, ,defaultsmall,medium,largeextra largeepadding
- L'attributo di spaziatura aggiunge spaziatura tra questo elemento e l'elemento precedente.

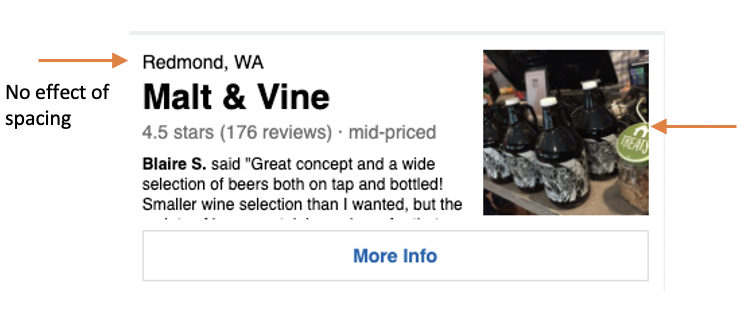
- L'attributo di spaziatura non ha alcun effetto quando è il primo elemento nel contenitore di visualizzazione.

- Gli elementi contrassegnati con freccia sono i primi elementi tra i relativi elementi di pari livello, quindi la spaziatura non ha alcun effetto.
- Separatore - Valori possibili (attiva/disattivata)
- Disegna una linea seperante nella parte superiore dell'elemento.

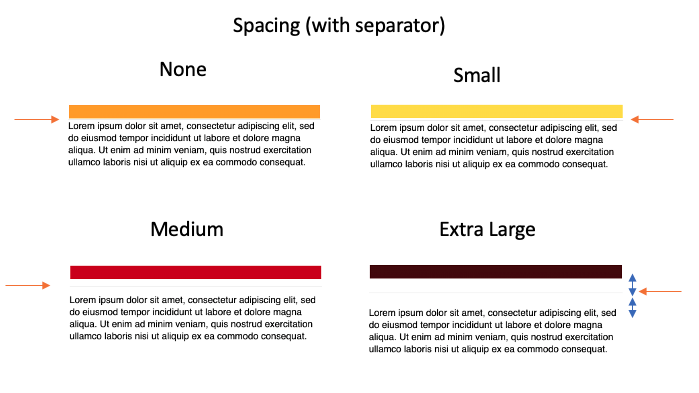
- Combinazione di spaziatura e seperatore
- Di seguito sono illustrati i vincoli della spaziatura e della combinazione di seperatore.

- La distanza di spaziatura complessiva viene mantenuta rispetto ai valori forniti.
- Il seperatore viene aggiunto a metà strada nel mezzo della distanza spaziata.
[Nota. È necessario confermare la distanza in cui viene inserito il seperatore nell'area di spaziatura. Sembra il centro]
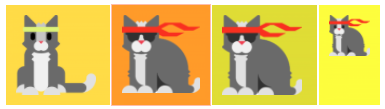
Stili contenitore
- Fornisce hint di stile per contenitori come colonne e set di colonne
noneValori consentiti , ,gooddefaultemphasis, , ewarningattentionaccent- Queste opzioni di stile predefinite forniscono spaziatura interna per gli elementi all'interno del contenitore e del colore di sfondo

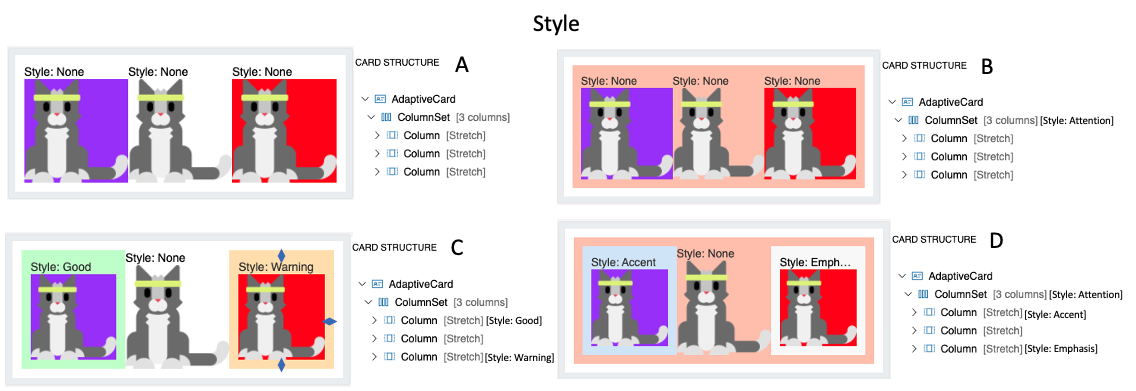
- Scheda A illustra colonne e set di colonne senza opzioni di stile
- La scheda B illustra il set di colonne con lo stile Attenzione . Si noti la spaziatura interna all'interno del contenitore columnset e la modifica del colore di sfondo.
- La scheda C illustra solo le colonne con stili. Analogamente a quello precedente, la colonna include spaziatura interna e modifica dello sfondo.
- Scheda D illustra colonne e set di colonne con opzioni di stile.
[Nota. È necessario verificare la modalità di determinazione della quantità di riempimento. È determinato dall'host? ]
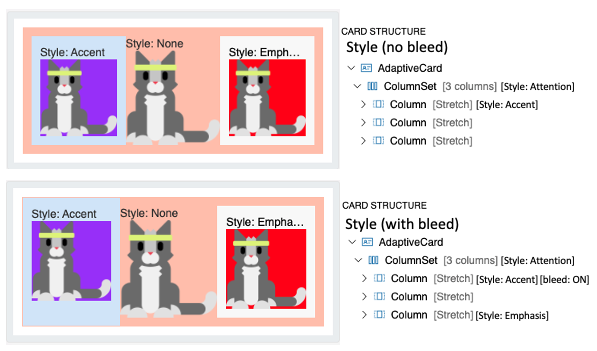
Sanguinare
- Questa proprietà consente al contenitore, ad esempio colonne e set di colonne, di passare attraverso il relativo elemento padre.
onValori possibili eoff.

- Scheda A illustra colonne e set di colonne con stili regolari.
- La scheda B illustra la prima colonna con opzione smarginata. Il contenuto si è appena smarginato attraverso i limiti del padre.
Dimensioni immagine
Attributo Size
- Valori consentiti :
auto,smallstretch, ,medium,large auto: le immagini verranno ridimensionate per adattarsi, se necessario, ma non aumentano le prestazioni per riempire l'area.stretch: immagine con riduzione delle prestazioni e adattabilità in base alle esigenze.small,mediumelarge: l'immagine viene visualizzata con una larghezza fissa, in cui la larghezza è determinata dall'host.
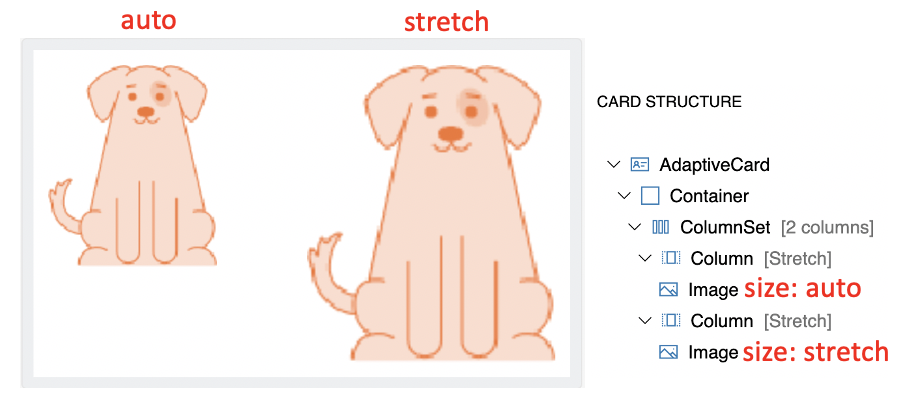
- Confronto tra
autoestretch

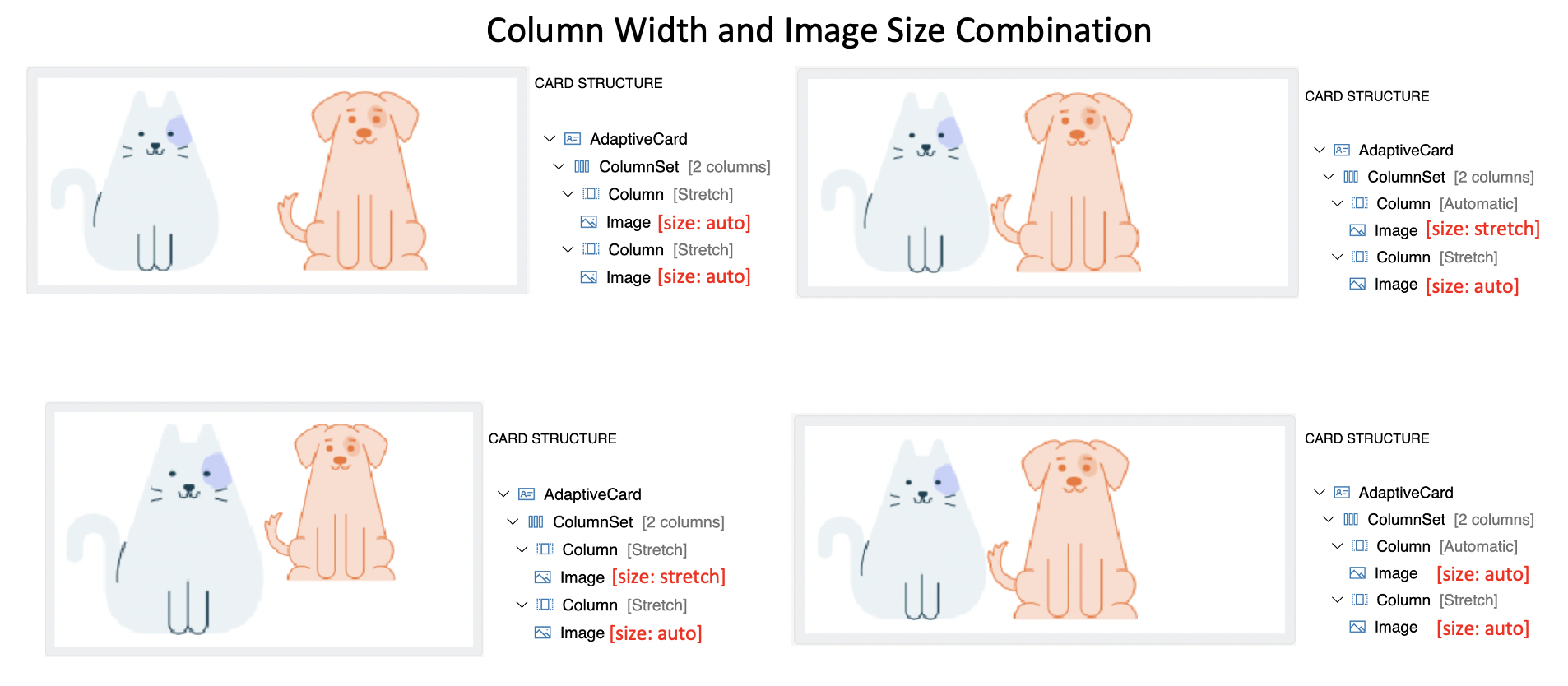
- Combinazione Larghezza colonna e Dimensioni immagine

- In genere, le colonne con
stretchlarghezza consentono alle immagini di ottenere liberamentestretchdimensioni. - Le colonne con
autolarghezza consentono all'immagine di occupare spazio esatto indipendentemente dalleautodimensioni estretchdall'immagine. - La larghezza delle colonne ha la precedenza per determinare le dimensioni dell'immagine in questa disposizione.
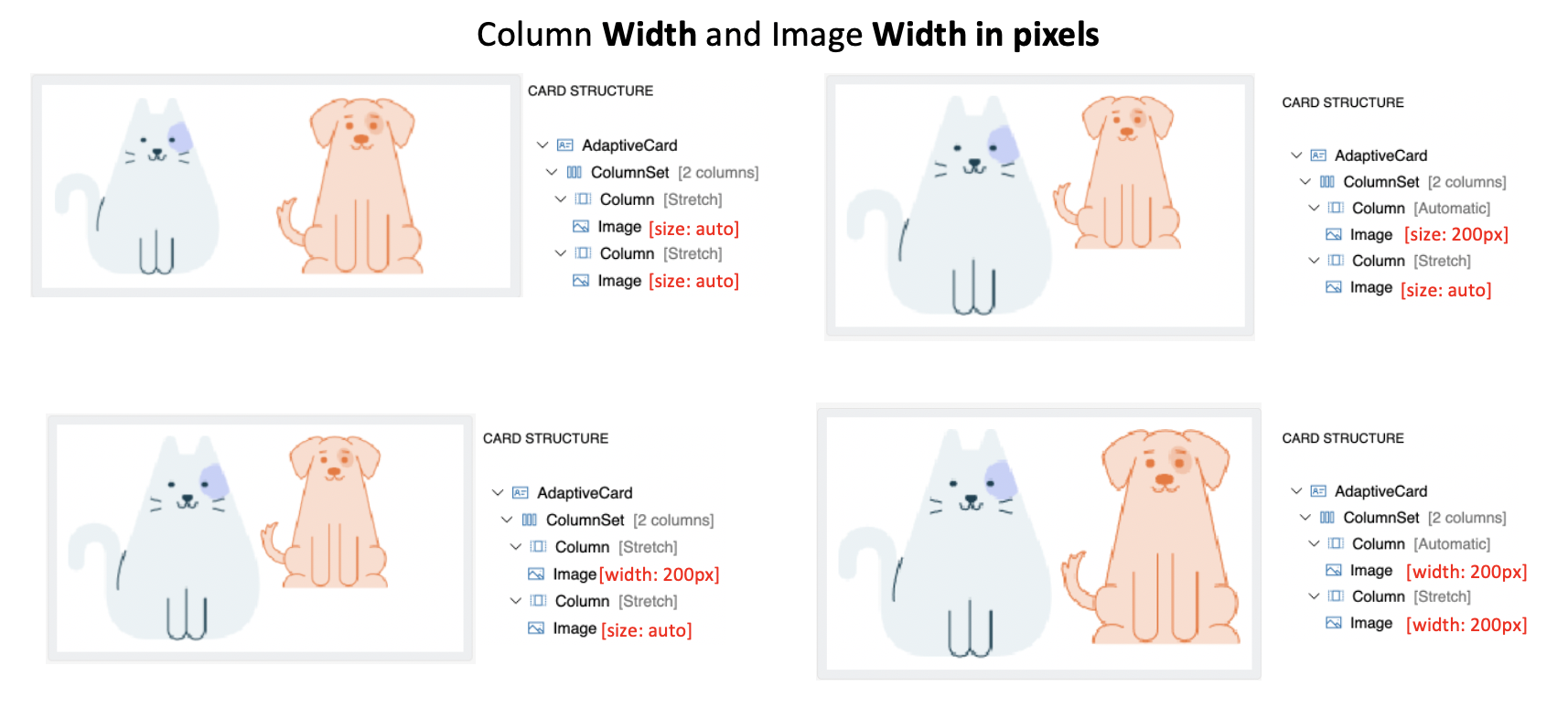
Attributo image Width (in pixels)
- In questo modo viene fornita la larghezza desiderata sullo schermo dell'immagine.
sizela proprietà viene sottoposta a override quando viene specificato un valore

- La colonna con
autolarghezza avrà una precedenza maggiore rispettostretcha quella di fornire spazio per il contenuto dell'immagine in questa disposizione.
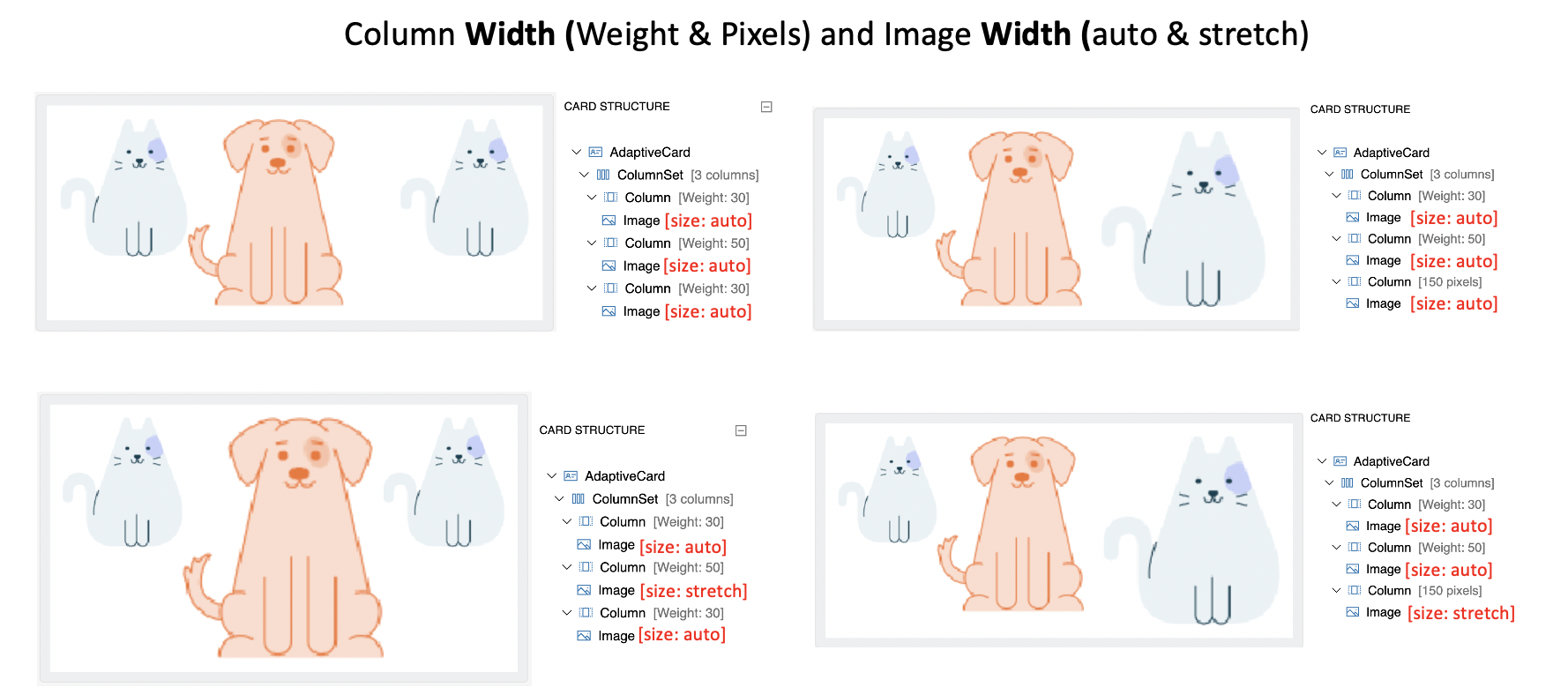
Larghezza colonna (spessore e pixel) e Dimensione immagine (combinazione automatica e estensione)

- Le immagini con
autodimensioni impiegano spazio sufficiente per l'espansione (o le scalabilità ridotta) all'interno dei vincoli di colonna diweightepixellarghezza. - Le immagini con
stretchdimensioni possono espandersi per riempire lo spazio rimanente entro i vincoli di colonnaweightepixellarghezza.
Riepilogo layout avanzato
- La larghezza della colonna ha la precedenza per determinare le dimensioni dell'immagine rispetto alle dimensioni dell'immagine (auto, stretch, larghezza minima e così via).
- La precedenza della larghezza della colonna presa per visualizzarne il contenuto sufficientemente -
px>weight>auto>stretch - L'immagine
size(auto, stretch) viene ignorata quando viene fornito Imagewidtheheightin px. - L'attributo dimensioni immagine
stretchè di alto livello per l'immagine solo quando è presente spazio rimanente e la colonna automatica nonautoè . - Un'immagine si estende fino al limite in cui mantiene le proporzioni nello spazio disponibile nella colonna. A sua volta, l'altezza si espande liberamente.
Spacingl'attributo non avrà alcun effetto quando è il primo o l'unico elemento tra i suoi elementi di pari livello.
Azioni
- Se la proprietà
supportsInteractivitydi HostConfig èfalse, un renderer NON DEVE eseguire il rendering di alcuna azione. - La proprietà
actionsDEVE essere sottoposta a rendering come pulsanti in una specie di barra delle azioni, in genere nella parte inferiore della scheda. - Quando un pulsante viene toccato, DEVE consentire all'app host di gestire l'evento.
- L'evento DEVE passare tutte le proprietà associate con l'azione.
- L'evento DEVE passare l'oggetto
AdaptiveCardche è stato eseguito.
| Azione | Comportamento |
|---|---|
| Action.OpenUrl | Apre un URL esterno per la visualizzazione |
| Action.ShowCard | Richiede che una scheda secondaria venga visualizzata all'utente. |
| Action.Submit | Richiede la raccolta di tutti gli elementi di input in un oggetto che ti viene quindi inviato tramite un metodo definito dall'applicazione host. |
| Action.Execute | (Introdotto nella versione 1.4) Chiedere che tutti gli elementi di input vengano raccolti in un oggetto che viene quindi inviato all'utente tramite la "pipeline di azione universale" |
Action.OpenUrl
Action.OpenUrlDOVREBBE aprire un URL usando il meccanismo della piattaforma nativa.- Se questo non è possibile, DEVE generare un evento nell'app host per gestire l'apertura dell'URL. Questo evento DEVE consentire all'app host di eseguire l'override del comportamento predefinito, ad esempio consentire l'apertura dell'URL all'interno della rispettiva app.
Action.ShowCard
- L'azione
Action.ShowCardDEVE essere supportata in qualche modo, in base all'impostazione di hostConfig. Sono disponibili due modalità: inline e popup. Le schede inline DOVREBBERO attivare/disattivare la visibilità della scheda automaticamente. In modalità popup DOVREBBE essere generato un evento nell'app host per mostrare la scheda in qualche modo.
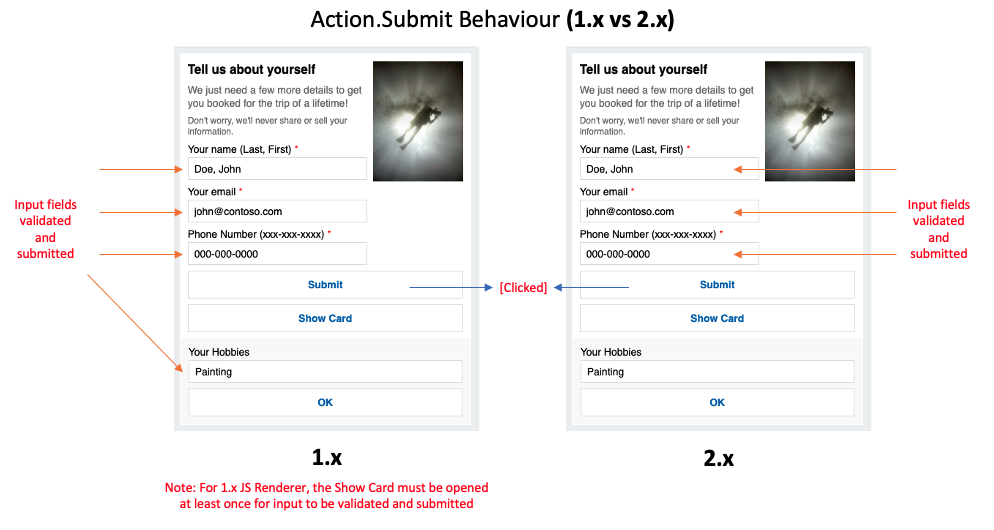
Action.Submit
Action.Submitl'elemento raccoglie i campi di input, unisce con il campo dati facoltativo e invia un evento al client.- Una differenza significativa nel comportamento degli elementi è presente tra la versione 1.x e la versione 2.x del renderer ACL.
L'azione di invio si comporta come l'invio di un modulo HTML, ad eccezione del fatto che, quando il codice HTML in genere attiva un post HTTP, le schede adattive lasciano a ogni app host la possibilità di determinare il significato di "inviare".
- Quando DEVE essere generato un evento, l'utente tocca l'azione richiamata.
- La proprietà
dataDEVE essere inclusa nel payload di callback. - Per
Action.Submit, un renderer DEVE raccogliere tutti gli input nella scheda e recuperare i relativi valori.

1.x Renderer- Gli input vengono raccolti da tutti i campi indipendentemente dalla posizione in cui è presente il campo di input nella gerarchia.2.x Renderer- Gli input vengono raccolti dai campi presenti nel contenitore padre o come elemento di pari livello dell'elementoAction.Submit.
Action.Execute (dettagli in arrivo più avanti)
Action.Execute è stato introdotto nella versione 1.4. Verranno fornite indicazioni sull'implementazione per gli SDK in un secondo momento. Contattare se si hanno domande su questo argomento.
selectAction
- Se la proprietà
supportedInteractivitydi Host Config èfalse,selectActionNON DEVE soggetta a rendering come destinazione del tocco. Image,ColumnSeteColumnoffrono una proprietàselectActionche DOVREBBE essere eseguita quando l'utente la richiama, ad esempio toccando l'elemento.
Input
- Se la proprietà
supportsInteractivitydi HostConfig èfalse, un renderer NON DEVE eseguire il rendering di alcun input. - Gli input DOVREBBERO essere sottoposti a rendering con la massima fedeltà possibile. Ad esempio, un oggetto
Input.Dateidealmente offre una selezione data a un utente, ma se questo non è possibile nello stack dell'interfaccia utente, il renderer DEVE eseguire il fallback al rendering di una casella di testo standard. - Un renderer DOVREBBE visualizzare l'oggetto
placeholderText, se possibile. - L'associazione del valore di input DEVE essere preceduta adeguatamente da caratteri di escape.
- Prima della versione 1.3, un renderer NON deve implementare la convalida dell'input. Gli utenti di schede adattive devono pianificare la convalida dei dati ricevuti sul loro lato.
- Le etichette di input e la convalida sono state introdotte nella versione 1.3 dello schema delle schede adattive. È necessario prestare particolare attenzione per eseguire il rendering dell'etichetta associata, degli hint di convalida e dei messaggi di errore.
Api di applicazione di stili, personalizzazione ed estendibilità
Ogni SDK deve fornire un certo livello di flessibilità per ospitare le app per controllare lo stile complessivo ed estendere lo schema come previsto.
Configurazione dell'host
- TODO: quali valori devono essere i valori predefiniti? La condivisione dovrebbe essere totale? È necessario incorporare un file hostConfig.json comune nei dati binari?
HostConfig è un oggetto di configurazione condivisa che specifica il modo in cui un renderer di schede adattive genera l'interfaccia utente.
Ciò consente di condividere le proprietà indipendenti dalla piattaforma tra i renderer in piattaforme e dispositivi diversi. Consente inoltre di creare strumenti che danno un'idea dell'aspetto che avrebbe la scheda per un determinato ambiente.
- I renderer DEVONO esporre un parametro di configurazione host alle app host
- Tutti gli elementi DEVONO avere uno stile in base alle rispettive impostazioni di configurazione host
Applicazione di stili della piattaforma nativa
- Ogni tipo di elemento DOVREBBE associare uno stile della piattaforma nativa all'elemento generato dell'interfaccia utente. Ad esempio, in HTML è stata aggiunta una classe CSS ai tipi di elemento e in XAML viene assegnato uno stile specifico.
Estendibilità
- Un renderer DEVE consentire alle app host di eseguire l'override dei renderer di elementi predefiniti, ad esempio sostituire il rendering di
TextBlockcon la propria logica. - Un renderer DEVE consentire alle app host di registrare tipi di elementi personalizzati, ad esempio aggiungere il supporto per un elemento
Ratingpersonalizzato. - Un renderer DEVE consentire alle app host di rimuovere il supporto per un elemento predefinito, ad esempio rimuovere
Action.Submitse non vogliono che sia supportato.
Eventi
- Un renderer DOVREBBE generare un evento quando la visibilità di un elemento è cambiata, consentendo all'app host di scorrere la scheda in posizione.