C++: Leggere la temperatura con Arduino Uno (it-IT)
Introduzione
In questo primo articolo dedicato alla scheda Arduino Uno, ci concentreremo sull'utilizzo di un sensore di temperatura analogico abbinato ad un display a cristalli liquidi. L'intento finale è quello di poter a circuito e codice terminato di visualizzare sul display il valore in gradi celsius della temperatura nel luogo dove viene utilizzato il sensore con la scheda Arduino Uno.
Per la realizzazione abbiamo bisogno di quanto segue:
- Scheda Arduino Uno
- Sensore TMP 36 analogico
- Display LCD alfanumerico basato su controller HD44780
- Breadboard sulla quale eseguire il cablaggio dei componenti
- Una resistenza da 220 ohm
- Colemeter 65 per i collegamenti elettrici
- Potenziometro per valore di resistenza regolabile.
Ricordo che tutti i componenti elencati precedentemente, sono disponibili nello Starter Kit facilmente reperibile in qualunque centro di rivendita elettronica, diversamente negli oramai numerosi siti di vendita online.
Descrizione dei componenti
Immagine 1.1 La scheda Arduino Uno.
La scheda Arduino Uno, con la quale eseguiremo la gestione del sensore di temperatura e del display. Si tratta del modello base, dispone a livello hardware di un microcontrollore Atmega 328 16 MHz, memoria flash 32 kb, memoria sram 2kbyte.
Immagine 1.2 Sensore di temperatura TMP36.
Si tratta di un sensore di temperatura analogico, il quale fornisce un valore di tensione di 10mv per grado direttamente proporzionale al valore di temperatura che viene rilevato. Ha un range di lettura che va da -40 a 125 °c.
Immagine 1.3 Display cristalli liquidi.
Display a due linee con 16 caratteri retroilluminato. Per il funzionamento richiede una tensione elettrica di 5v in corrente continua più una serie di collegamenti che vedremo nel corso dell'articolo.
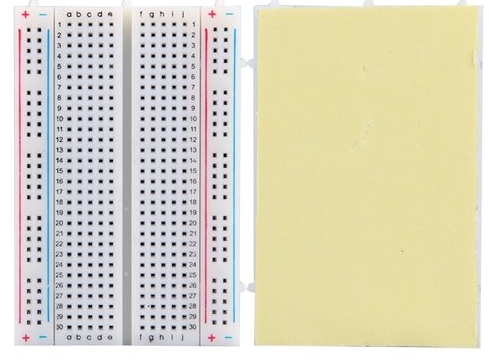
Immagine 1.4 La Breadboard.
Si tratta della base dove andremo ad eseguire il cablaggio del circuito elettrico di tutta la componentistica necessaria per realizzare il nostro esempio.
Immagine 1.5 La Resistenza da 220 ohm.
Necessaria per la protezione sul pin 15 di retroilluminazione del display, esattamente il pin LED+.
Immagine 1.6 Colemeter 65 Jumper.
Si tratta di ponticelli percablati, con la quale metteremo in comunicazione tutti i componenti che saranno nella Breadboard, in modo da poter eseguire tutti i collegamenti elettrici, infine, per la regolazione della luminosità sul display monteremo un potenziometro da 10k.
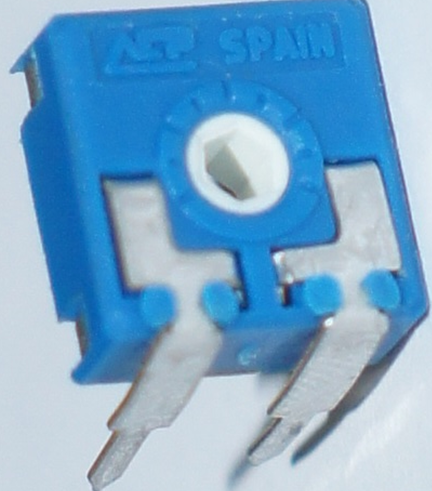
Immagine 1.7 Potenziometro 10k.
Schema elettronico e anteprima del circuito su Breadboard.
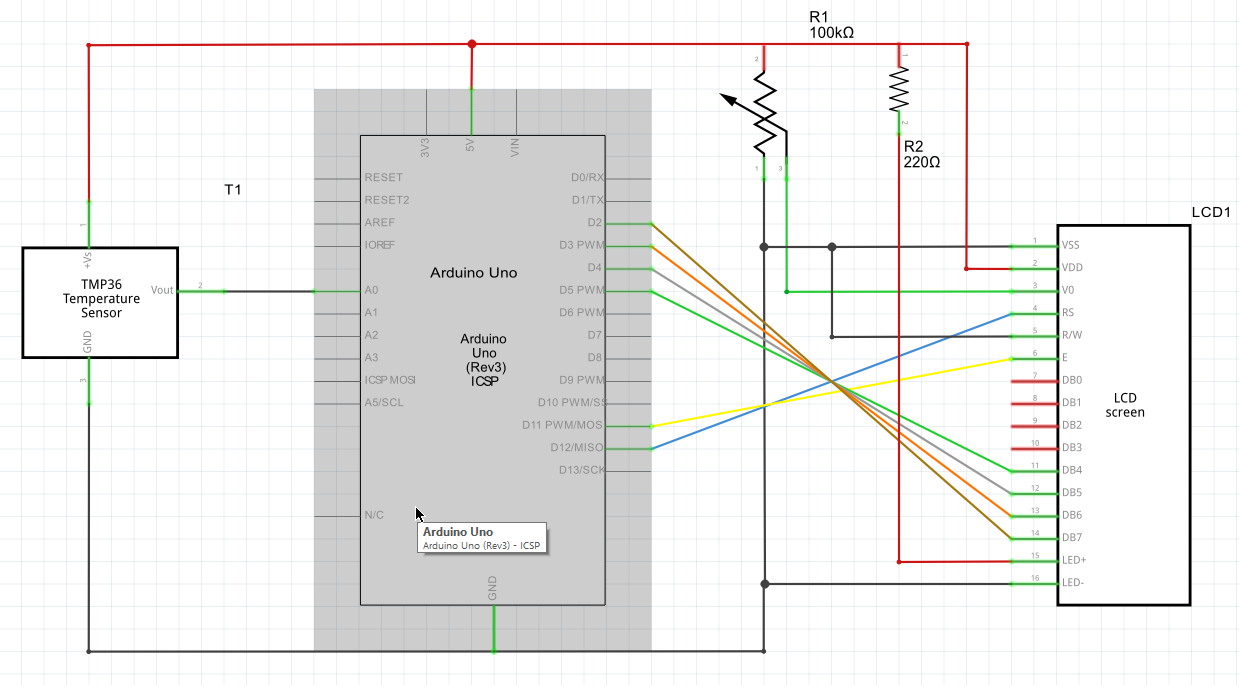
Terminata la parte dell'articolo riguardante l'aspetto hardware possiamo argomentare quello concernente il cablaggio elettrico. Per prima cosa dobbiamo procurarci lo schema elettrico. Se volete anche dedicarvi al disegno del circuito, ci sono software liberi e a pagamento che permettono di realizzare uno schema elettrico/elettronico, anche perché senza di esso non possiamo pensare di metterci al lavoro per la fase di collegamento. Un buon software free lo trovate a questo link. Di seguito lo schema di collegamento con il software indicato nel link precedente.
Immagine 1.8 Schema elettronico del circuito.
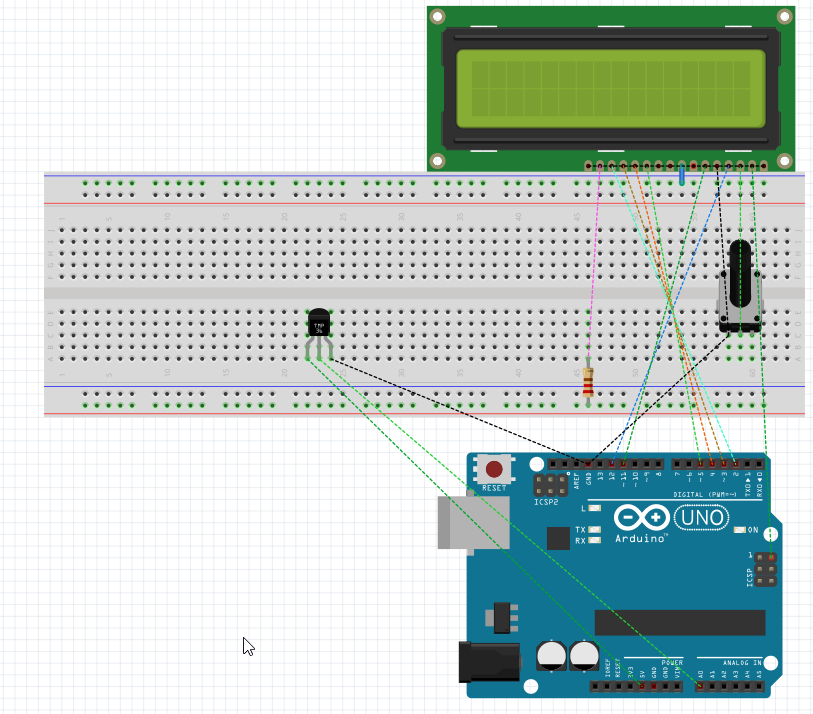
Immagine 1.9 Anteprima del circuito elettrico su Breadboard.
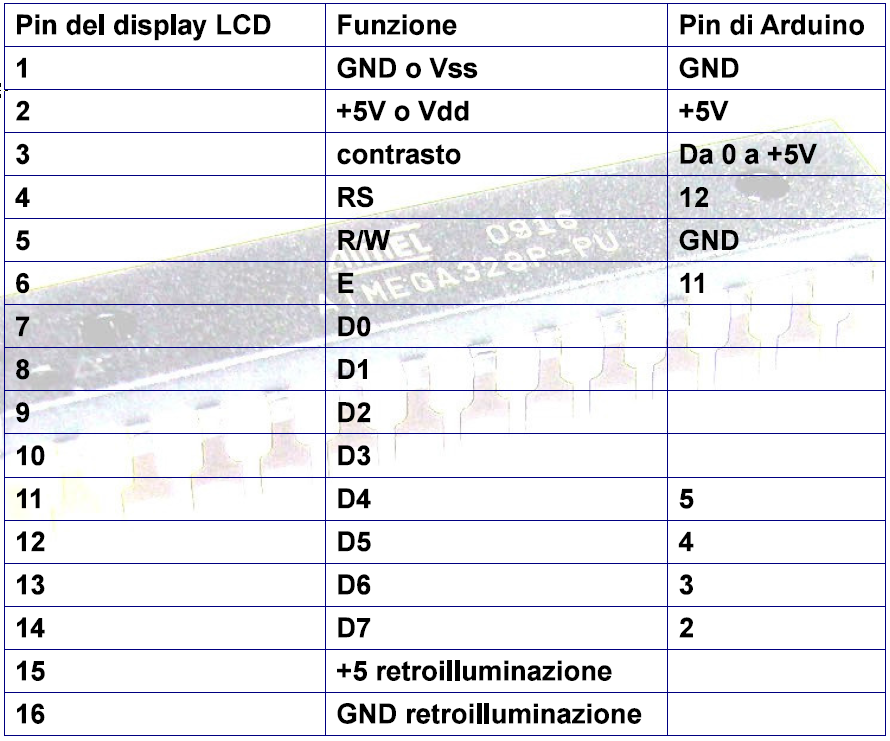
Per completezza lascio anche la piedinatura per il collegamento del display.
Immagine 1.10 Piedinatura del display.
Creazione dello sketch di codice.
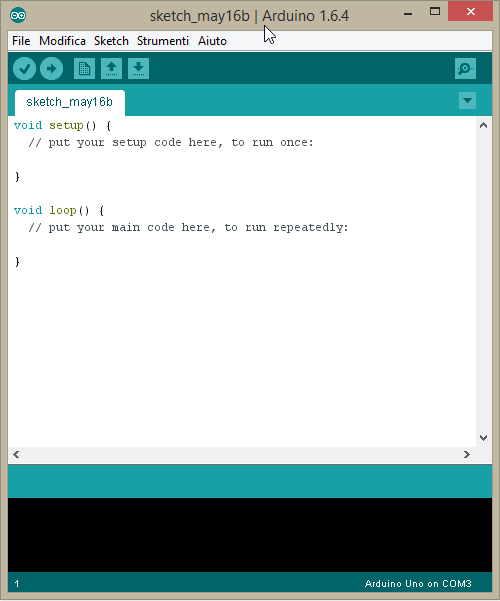
Dopo aver creato lo schema ed eseguito il collegamento di tutta la componentistica, è arrivato il momento di passare dalla parte hardware alla parte software. La scheda Arduino per essere correttamente programmata, di base dispone di un ide di sviluppo, che potete trovare a questo link. Attualmente la versione è la 1.6.4, ma non da molto è stato rilasciato anche Visual Micro. Si tratta di un Plug-in installabile su Visual Studio, con la quale possiamo tranquillamente programmare una qualunque scheda della famiglia Arduino direttamente da Visual Studio. Vi sono comunque dei vincoli in merito, ovvero non sono supportate le versioni express, è installabile dalla versione 2008 alla 2013, non ancora disponibile per la versione 2015 attuale. Il mio consiglio è scaricare la versione Community di Visual Studio 2013, l'equivalente di una versione Professional così da essere sicuri di installarlo. Maggiori informazioni su Visual Micro le trovate nel link lasciato precedentemente. Per la programmazione dello sketch di codice, utilizzeremo in questo articolo l'ide di Arduino. Dopo averlo installato, doppio click sull'icona e questa e la schermata che troveremo inizialmente.
Immagine 1.11 La schermata iniziale dell'ide Arduino.
Notiamo che abbiano due metodi, denominati setup() e loop(). Detto brevemente, nel metodo setup(), dovremo mettere tutto ciò che riguarda l'inizializzazione necessaria per il funzionamento del progetto, poichè viene eseguito una sola volta. Tutta la parte di codice rimanente, va nel metodo loop(), che viene eseguito ripetutamente. Altra cosa, per definire variabili a livello globale, ovvero visibili ovunque, è necessario dichiararle al di fuori di entrambi i metodi. Prima cosa, click con il mouse sul comando "File", subito dopo "Salva con nome", denominiamo il progetto "Temperature Test". Eseguita quest'attività, incolliamo il codice c++ che segue.
// Andiamo a includere nel progetto il file LiquidCrystal
#include < LiquidCrystal.h>
// Inizializzazione dei pin RS,E,D4,D5,D6,D7 del display
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// la costante analogicInputSensor avrà il valore analogico dell'ingresso A0 sulla scheda Arduino Uno
const int analogicInputSensor = A0;
/*In questo metodo viene eseguita l'inizializzazione delle variabili o altro
che necessita di essere impostato una sola volta, poichè il metodo setup viene
eseguito una sola volta*/
void setup()
{
/* add setup code here */
// Inizializzazione dei pin GND retroilluminzione e il pin +5V
lcd.begin(16, 2);
}
/*All'interno di questo metodo va inserita tutta la parte di codice, trattandosi
di un loop infinito il codice sarà eseguito in maniera sequenziale dalla prima
all'ultima istruzione*/
void loop()
{
/* add main program code here */
// Questa variabile sarà aggiornata con il valore analogico di analogicInputSensor
int sensorInpunaVal = analogRead(analogicInputSensor);
// Otteniamo il voltaggio dato dal valore della variabile sensorInpunaVal diviso 1024.0, moltiplicato per 5.0
float voltage = (sensorInpunaVal / 1024.0)* 5.0;
// Otteniamo il valore di temperatura dal voltaggio -.5 * 100
float actualTemperature = (voltage - .5) * 100;
// Cancelliamo il contenuto attuale sul display
lcd.clear();
// Scrivo il valore Temp sul display
lcd.print("Temp:");
// Richiamo il metodo ChekTemperature
CheckTemperature(actualTemperature);
}
// Metodo CheckTemperature
void CheckTemperature(float value)
{
// Imposto la posizione del cursore alla posizone 9 e parto con il nuovo valore subuto dopo
lcd.setCursor(9, 0);
// Scrivo il valore della variabile value, che corrisponde alla temperatura attuale
lcd.print(value);
// Scrivo il valore c sul display
lcd.print("c");
// Imposto un ritardo di 2 secondi prima della scansione successiva
delay(2000);
}
Commentiamo brevemente il codice precedente. Per fare uso del display, è necessario includere nello sketch di codice la libreria CrystalLiquid.h, che contiene tutto il necessario per l'uso e la sua gestione, dopo ne inizializziamo i pin 12, 11, 5, 4, 3, 2, questo mediante il metodo lcd. Successivamente, definiamo una variabile di tipo int, dove andremo a leggere il valore analogico fornito dal sensore TMP36 sul pin A0 della scheda Arduino Uno, a seconda della temperatura rilevata. Nel metodo setup(), inizializziamo ancora i pin 16 e 2 del display, dedicati entrambi al controllo della retroilluminazione. Passiamo poi al metodo loop(), dove troviamo un altra variabile denominata sensorInputVal, a cui viene passato il valore di tensione del sensore TMP36 , il tutto con il metodo analogRead() che richiede come argomento un valore analogico nel nostro caso della variabile analogicInputSensor. Dopo eseguiamo il calcolo del voltaggio e della temperatura, nulla di nuovo, si tratta semplicemente di formule già esistenti. La parte interessante viene ora, con il metodo lcd.clear() eliminiamo tutto il contenuto attualmente visibile sul display, mentre il metodo print() al contrario di clear() farà in modo di visualizzare sul display il valore "Temp:". Viene richiamato il metodo CheckTemperature, passando come argomento il valore della variabile actualTemperature. Al suo interno prima di visualizzare il valore di temperatura, con il metodo setCursor(), impostiamo la posizione di partenza del cursore, ovvero 9 caratteri dopo l'ultimo, nel nostro caso i duepunti. Di nuovo con il metodo print() faremo in modo di visualizzare il valore del parametro value, così da mostrare il valore di temperatura rilevata. Ancora con il metodo print() visualizzeremo a display la lettera c, per finire poi con il metodo delay() passando come argomento un valore in millisecondi. Questo metodo non fa altro che bloccare per due secondi l'esecuzione del codice all'interno del metodo loop(), riprendendo poi normalmente dall'inizio.
Test del progetto
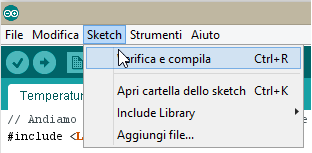
Abbiamo inserito tutto il codice necessario, prima di eseguire il progetto e necessario compilarlo. Dal menù "Sketch" scegliamo il comando "Verifica e compila", come mostrato in figura.
Immagine 1.12 Il comando Verifica e compila.
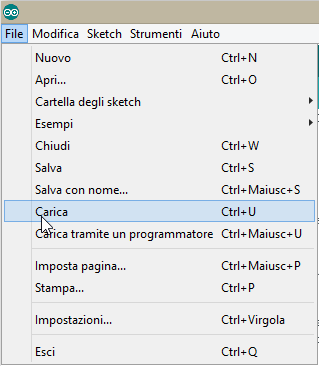
Terminata la compilazione dello Sketch, possiamo ora trasferire il codice nella scheda Arduino Uno, dal menù "File", scegliamo il comando "Carica, altro modo e un click con il mouse sul pulsante freccia verso destra che vediamo il figura 1.11.
Immagine 1.13 Il comando Carica.
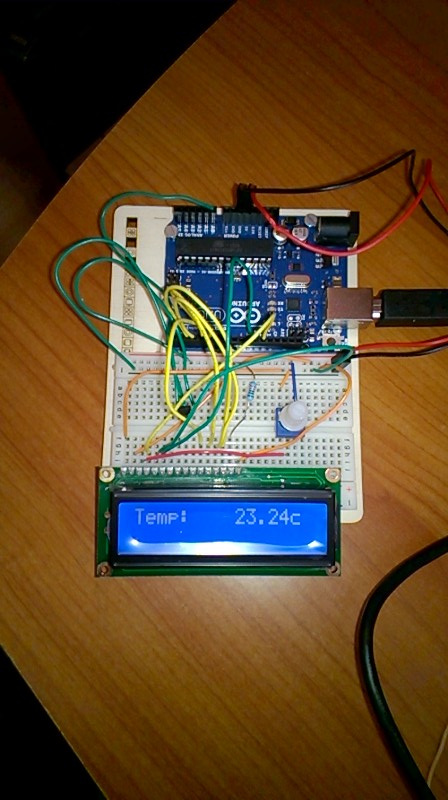
Dopo aver eseguito il caricamento del codice alla scheda Arduino Uno, se tutto è stato eseguito correttamente, ecco cosa visualizzeremo sul display.
Immagine 1.14 Test del progetto e visualizzazione valore di temperatura
Conclusione
In questo primo articolo, abbiamo realizzato un semplice circuito per il controllo della temperatura, partendo dalla componentistica necessaria, allo schema elettrico del circuito , per terminare con la scrittura del codice c++ e il test dell'applicazione. Nel prossimo articolo, amplieremo il progetto inserendo dei valori di soglia della temperatura, mostrando le azioni da svolgere a seconda della temperatura rilevata dal sensore TMP36.