Collegamento al browser in ASP.NET Core
Nota
Questa non è la versione più recente di questo articolo. Per la versione corrente, vedere la versione .NET 9 di questo articolo.
Avviso
Questa versione di ASP.NET Core non è più supportata. Per altre informazioni, vedere i criteri di supporto di .NET e .NET Core. Per la versione corrente, vedere la versione .NET 9 di questo articolo.
Importante
Queste informazioni si riferiscono a un prodotto non definitive che può essere modificato in modo sostanziale prima che venga rilasciato commercialmente. Microsoft non riconosce alcuna garanzia, espressa o implicita, in merito alle informazioni qui fornite.
Per la versione corrente, vedere la versione .NET 9 di questo articolo.
Da Parte di Esegue Carandini e Tom Dykstra
Il collegamento al browser è una funzionalità di Visual Studio. Crea un canale di comunicazione tra l'ambiente di sviluppo e uno o più Web browser. Usare il collegamento al browser per:
- Aggiornare l'app Web in più browser contemporaneamente.
- Eseguire il test su più browser con impostazioni specifiche, ad esempio le dimensioni dello schermo.
- Selezionare gli elementi dell'interfaccia utente nei browser in tempo reale, vedere il markup e l'origine a cui è correlato in Visual Studio.
- Eseguire l'automazione dei test del browser in tempo reale.
Compilazione in fase di esecuzione e ricaricamento rapido
Usare il collegamento del browser con la compilazione in fase di esecuzione o ricaricamento rapido per visualizzare l'effetto delle modifiche in fase di esecuzione nei Razor file (.cshtml). È consigliabile ricaricare a caldo.
Come usare il collegamento al browser
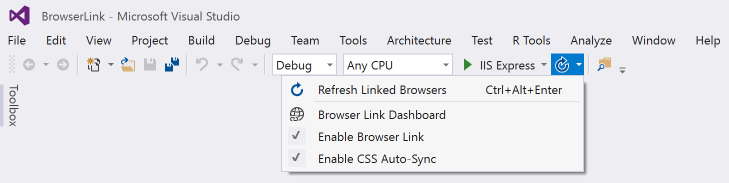
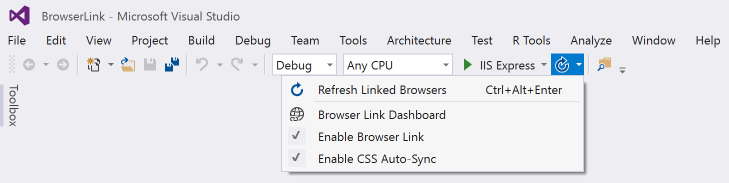
Quando è aperto un progetto ASP.NET Core, Visual Studio visualizza il controllo della barra degli strumenti del collegamento del browser accanto al controllo barra degli strumenti Tipo di debug:

Dal controllo barra degli strumenti del collegamento del browser è possibile:
- Aggiornare l'app Web in più browser contemporaneamente.
- Aprire il dashboard del collegamento al browser.
- Abilitare o disabilitare Il collegamento al browser.
- Abilitare o disabilitare Ricaricamento rapido CSS.
Aggiornare l'app Web in più browser contemporaneamente
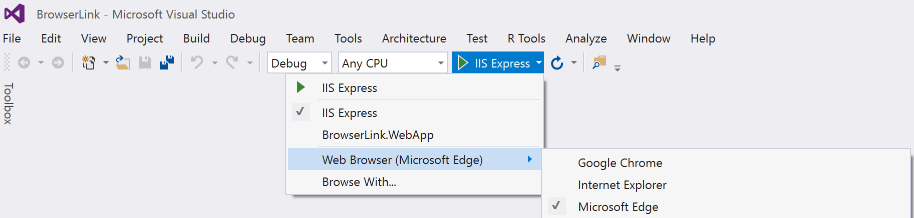
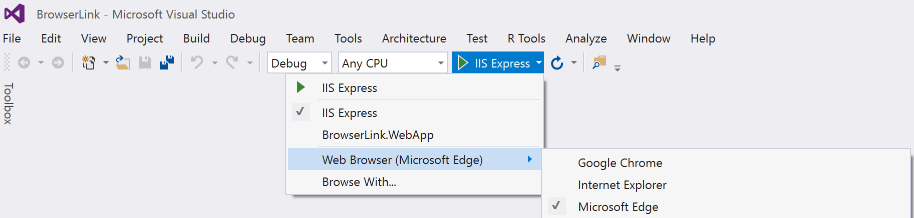
Per scegliere un singolo Web browser da avviare all'avvio del progetto, usare il menu a discesa nel controllo barra degli strumenti Debug destinazione :

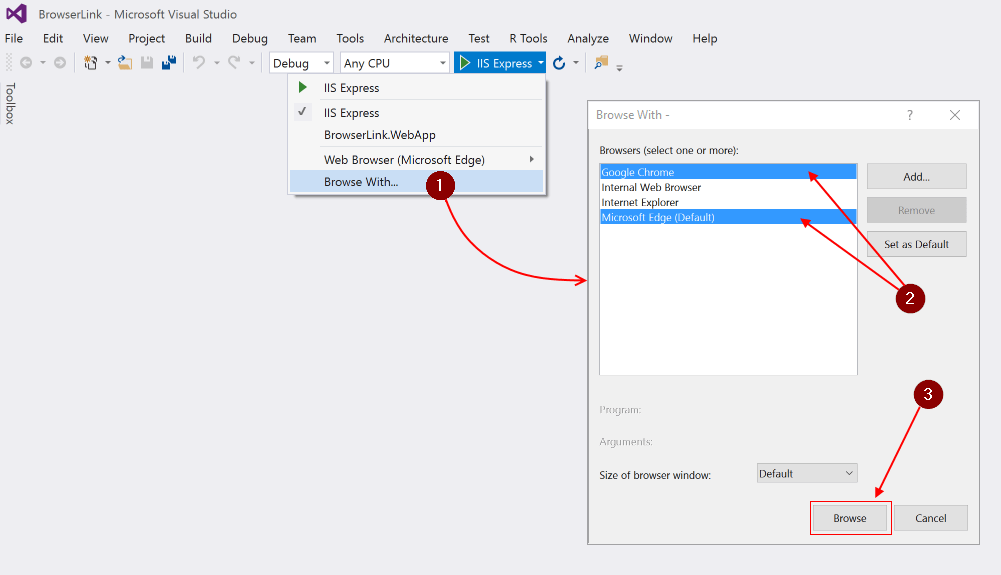
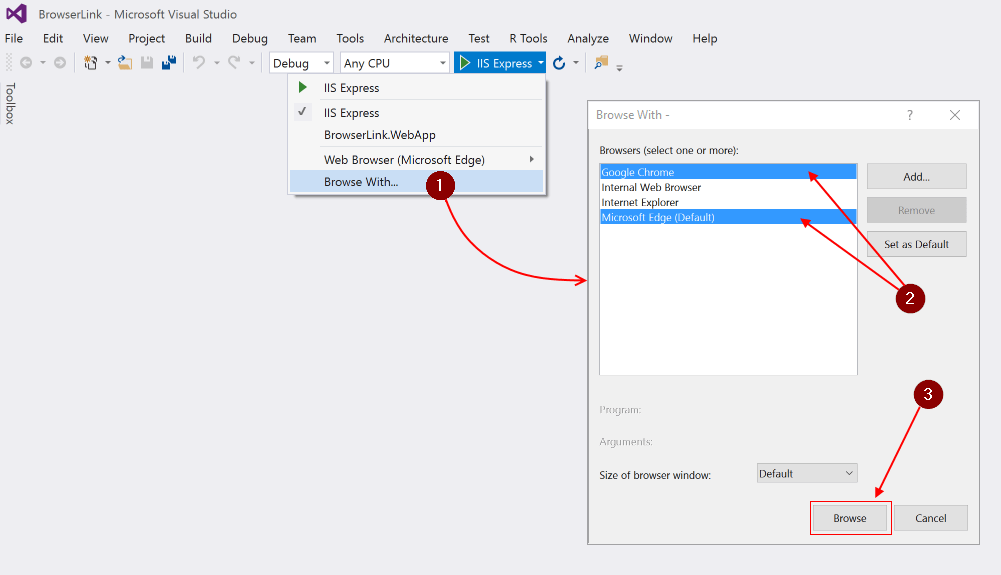
Per aprire più browser contemporaneamente, scegliere Sfoglia con... dallo stesso elenco a discesa. Tenere premuto CTRL per selezionare i browser desiderati e quindi fare clic su Sfoglia:

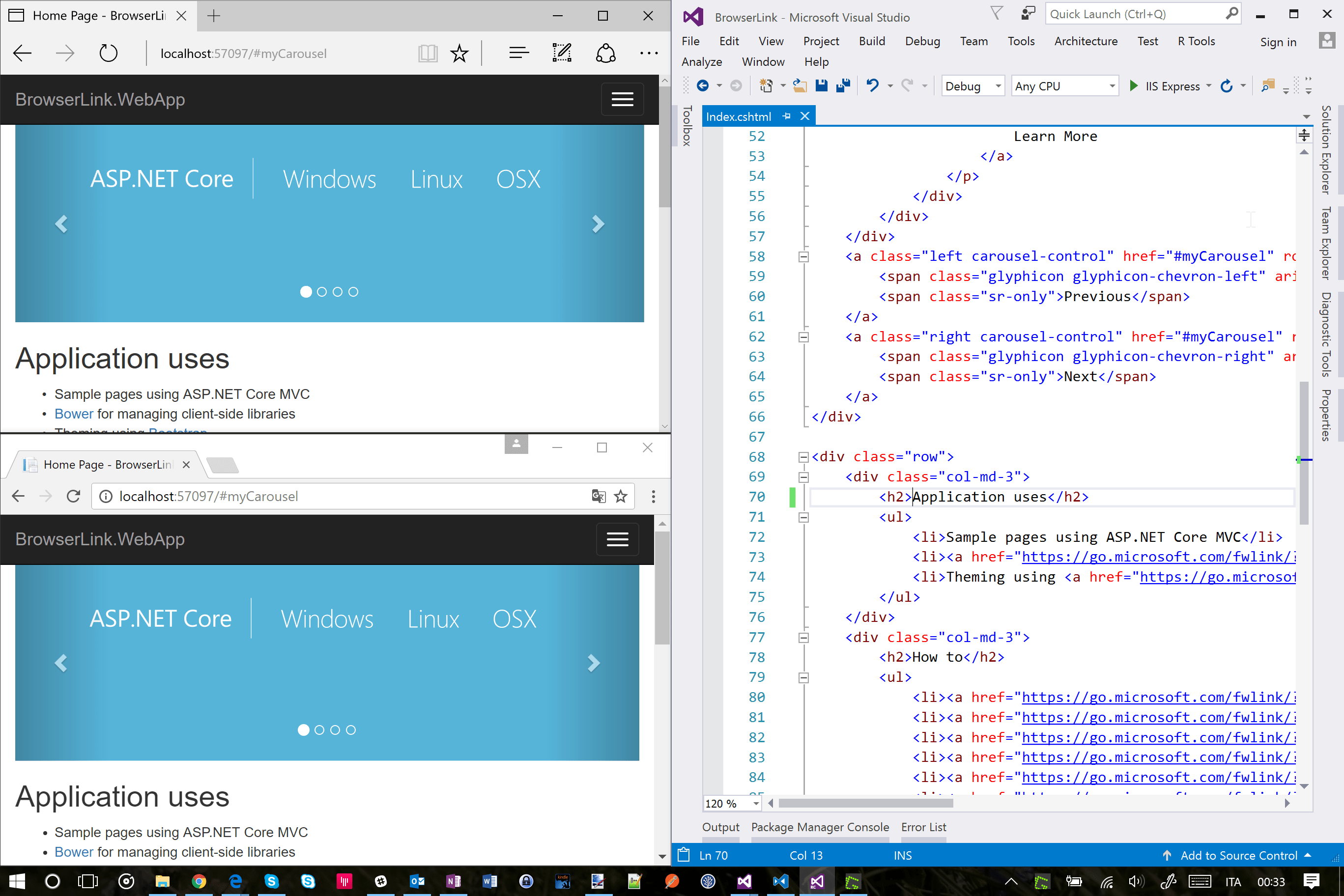
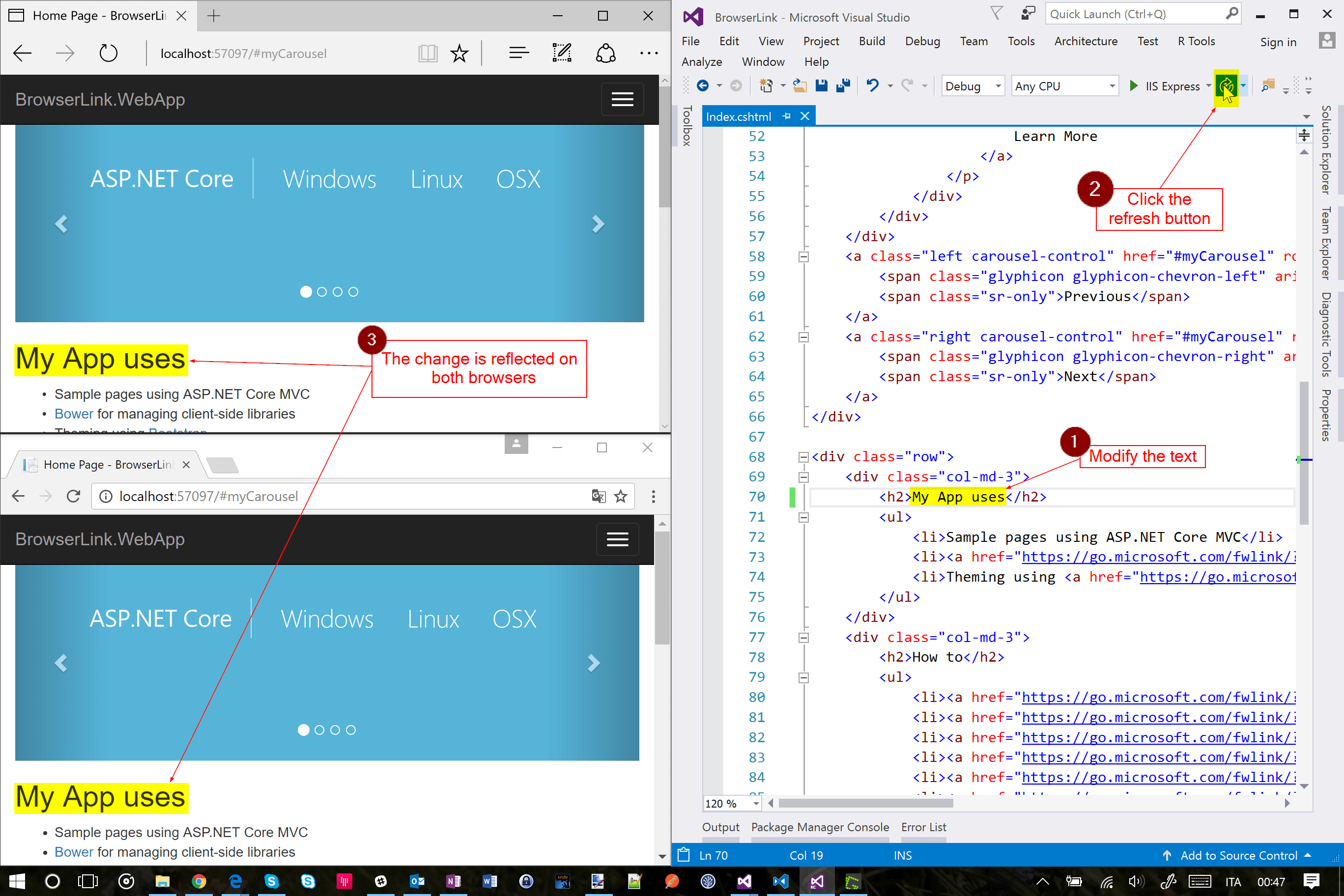
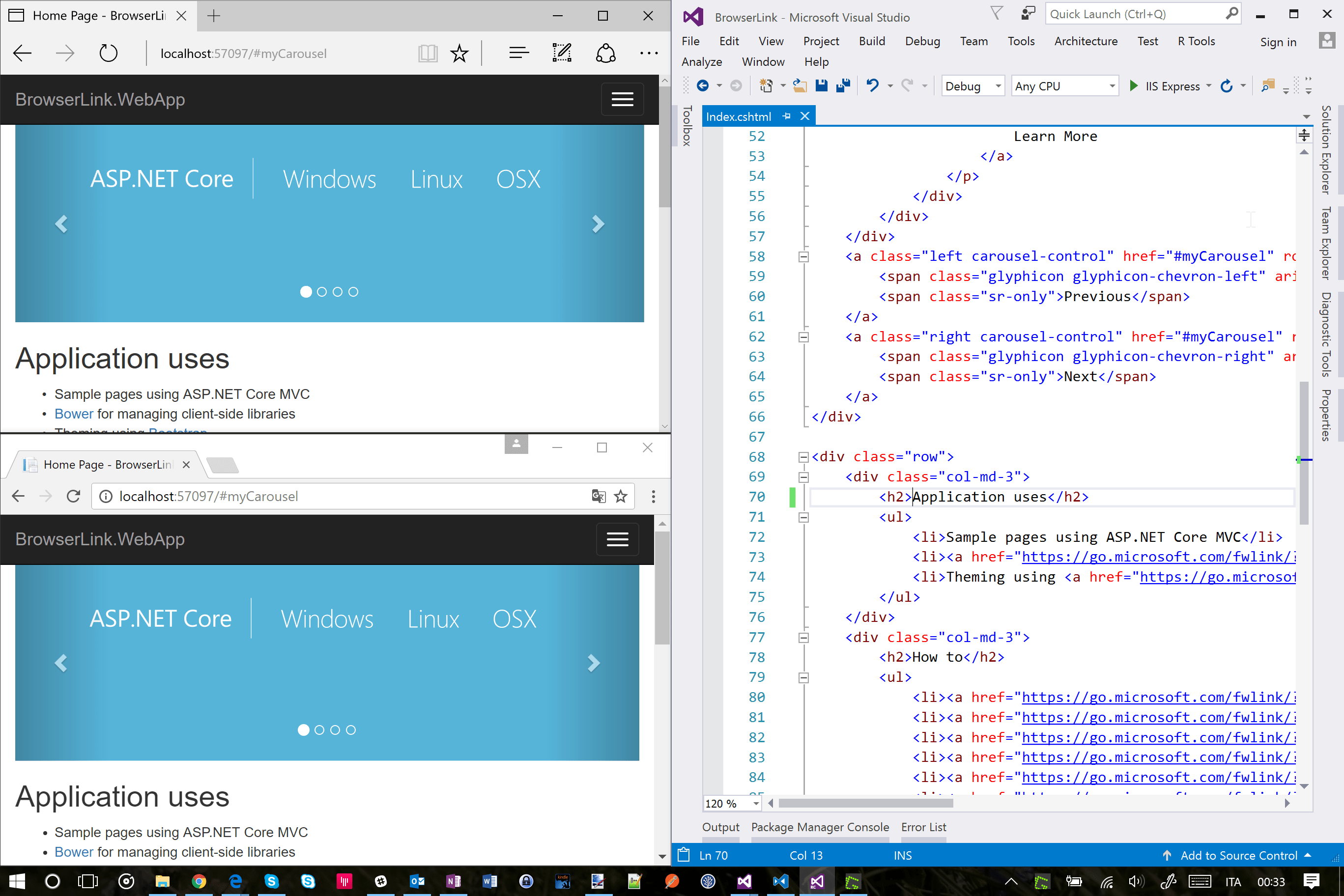
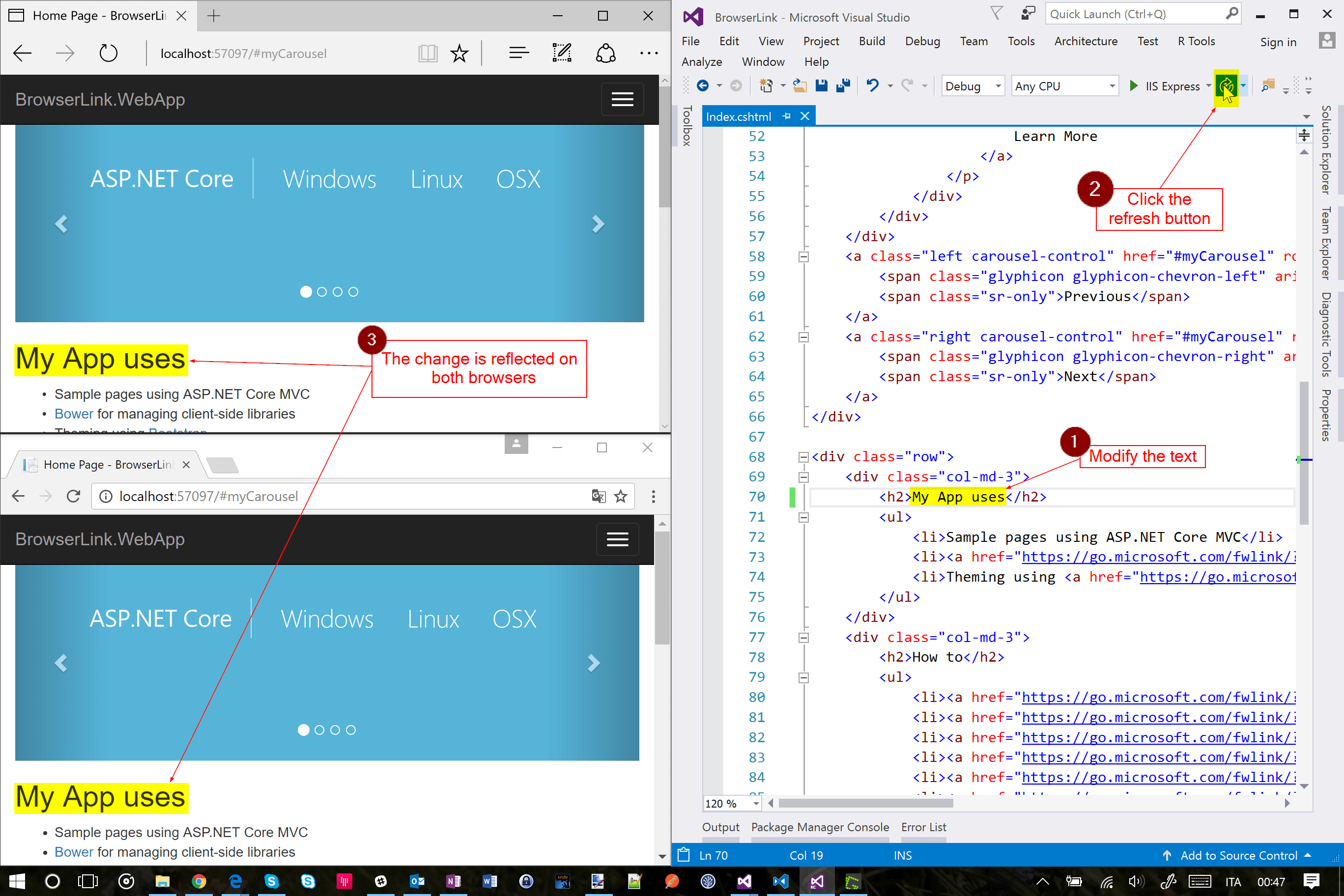
Lo screenshot seguente mostra Visual Studio con la visualizzazione Indice aperta e due browser aperti:

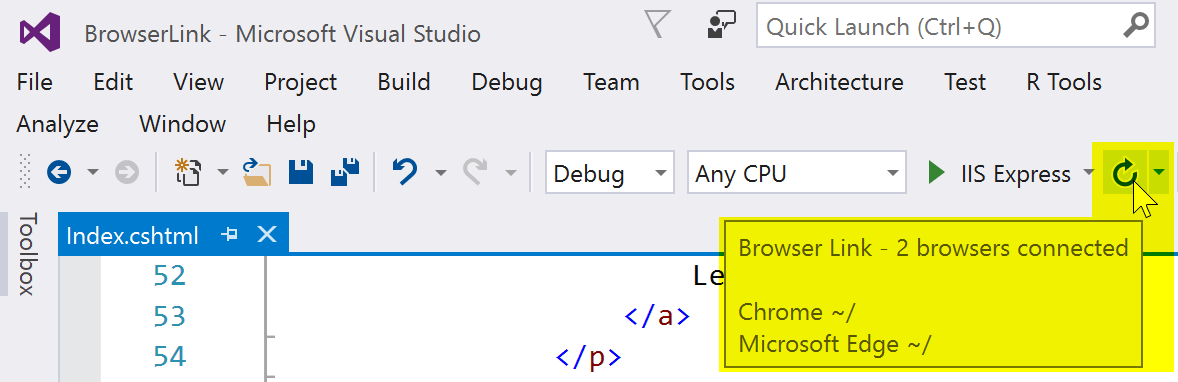
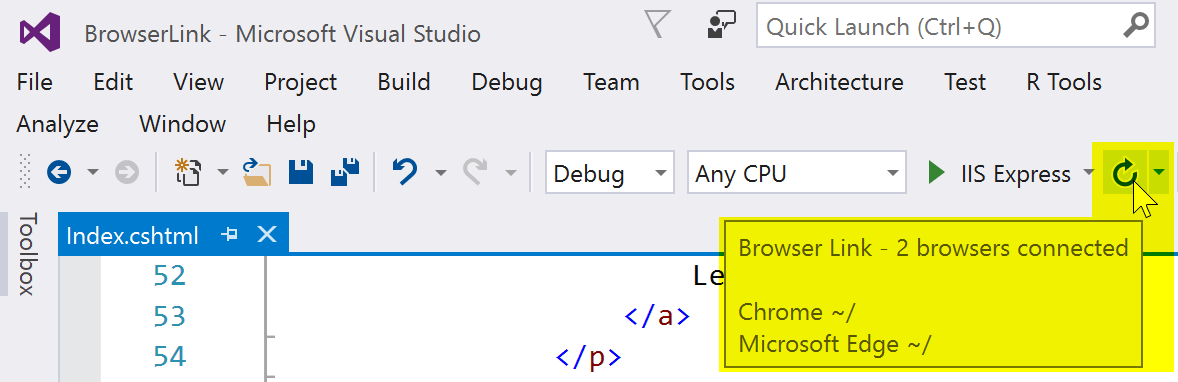
Passare il puntatore del mouse sul controllo della barra degli strumenti dei collegamenti del browser per visualizzare i browser connessi al progetto:

Modificare la visualizzazione Indice e tutti i browser connessi vengono aggiornati quando si fa clic sul pulsante di aggiornamento del collegamento del browser:

Il collegamento al browser funziona anche con i browser che si avviano dall'esterno di Visual Studio e si passa all'URL dell'app.
Dashboard del collegamento al browser
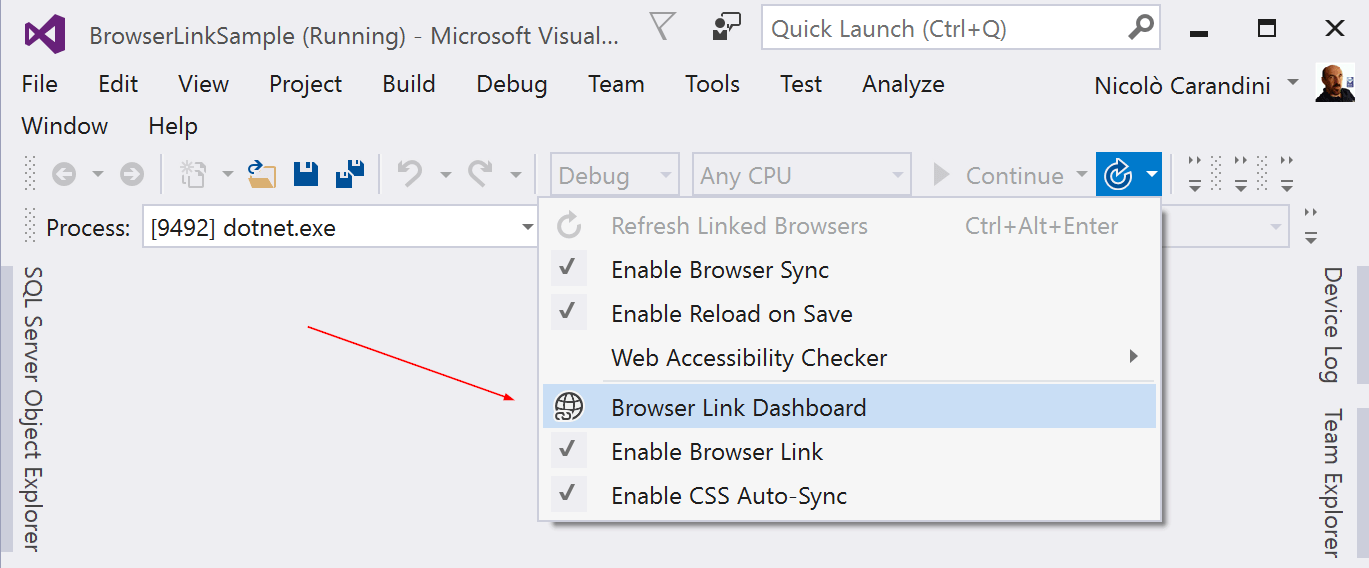
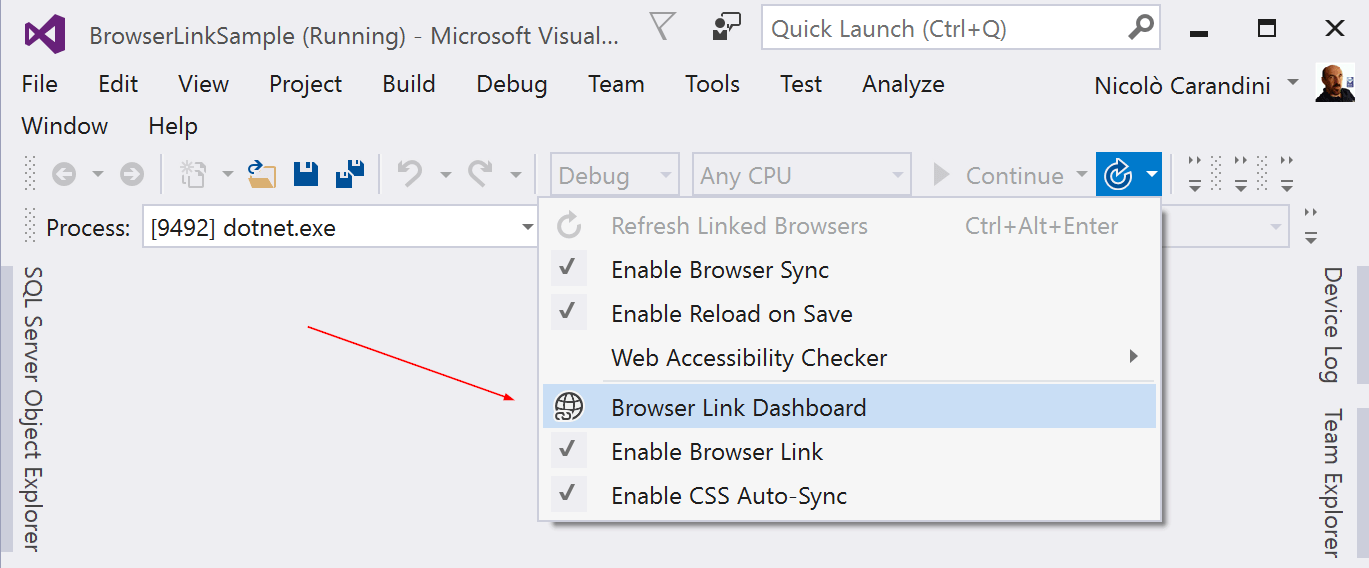
Aprire la finestra del dashboard del collegamento del browser dal menu a discesa del collegamento del browser per gestire la connessione con i browser aperti:

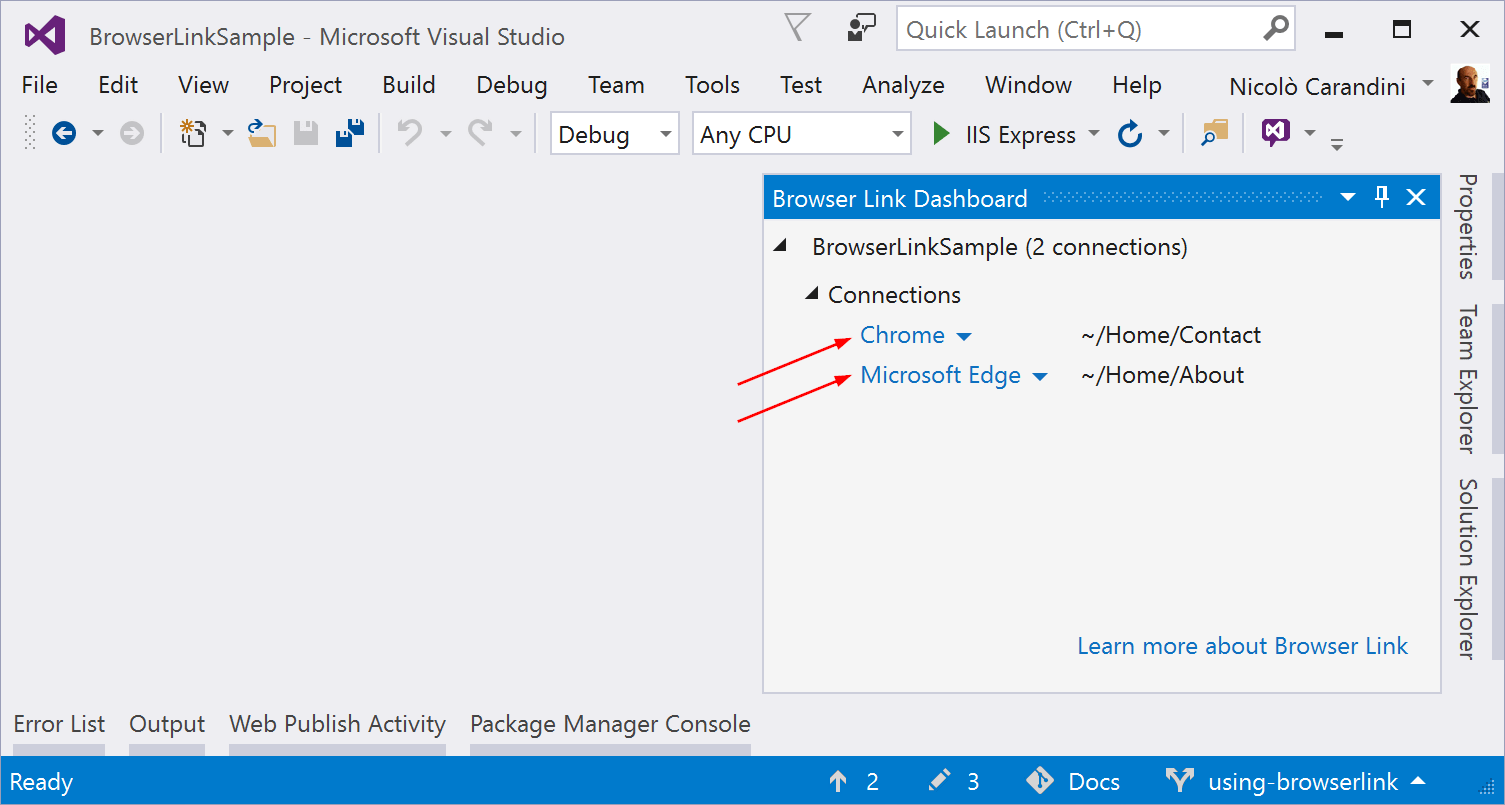
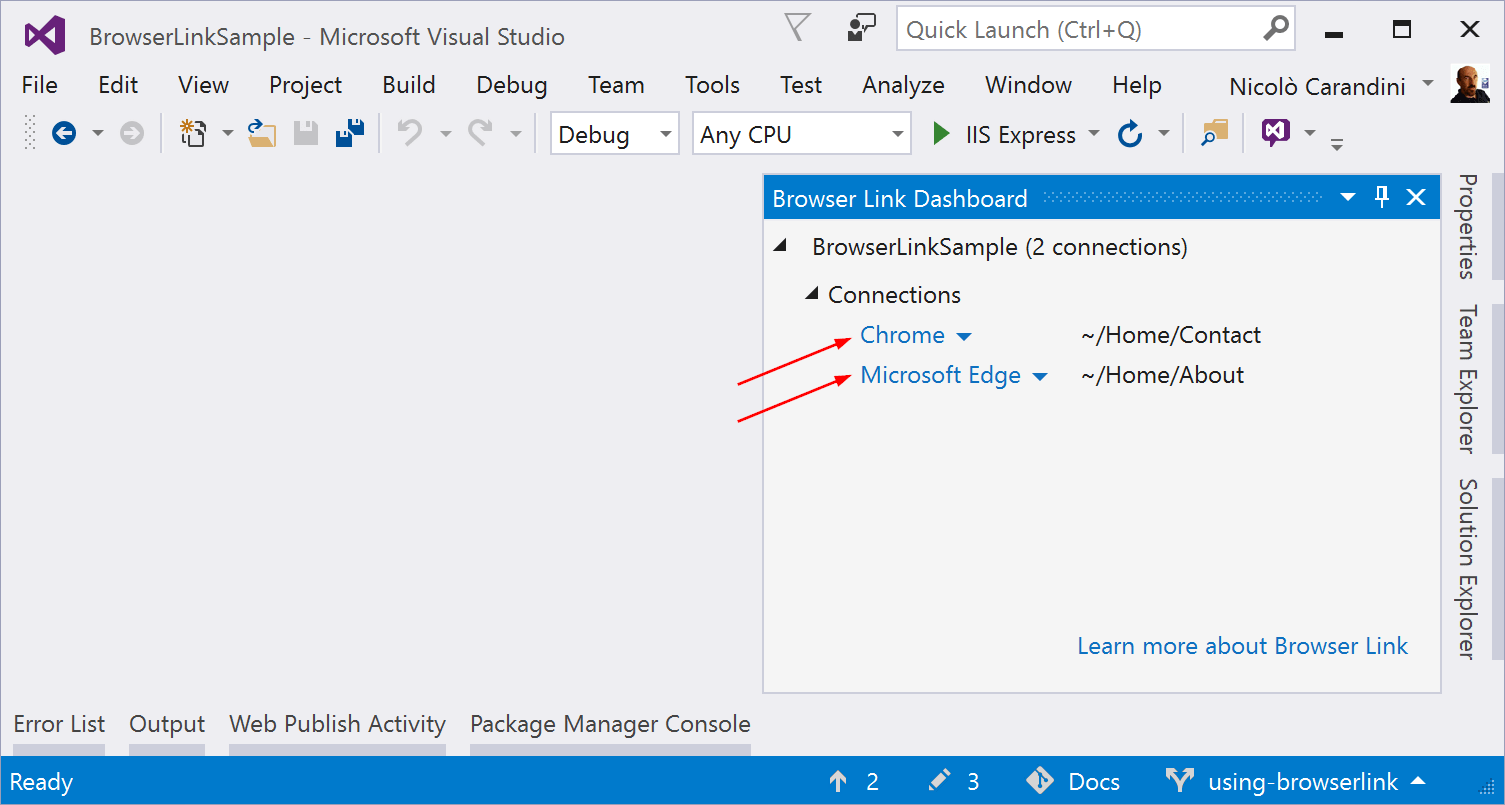
I browser connessi vengono visualizzati con il percorso della pagina visualizzata da ogni browser:

È anche possibile fare clic su un singolo nome del browser per aggiornare solo il browser.
Abilitare o disabilitare il collegamento al browser
Quando si riabilita il collegamento del browser dopo averlo disabilitato, è necessario aggiornare i browser per riconnetterli.
Abilitare o disabilitare il ricaricamento rapido CSS
Quando il ricaricamento rapido CSS è abilitato, i browser connessi vengono aggiornati automaticamente quando si apportano modifiche ai file CSS.
Funzionamento
il collegamento al browser usa SignalR per creare un canale di comunicazione tra Visual Studio e il browser. Quando il collegamento al browser è abilitato, Visual Studio funge da SignalR server a cui possono connettersi più client (browser). Il collegamento al browser registra anche un componente middleware nella pipeline di richiesta di ASP.NET Core. Questo componente inserisce riferimenti speciali <script> in ogni richiesta di pagina dal server. Per visualizzare i riferimenti allo script, selezionare Visualizza origine nel browser e scorrere fino alla fine del contenuto del <body> tag:
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
I file di origine non vengono modificati. Il componente middleware inserisce i riferimenti allo script in modo dinamico.
Poiché il codice sul lato browser è tutto JavaScript, funziona in tutti i browser che SignalR supportano senza richiedere un plug-in del browser.
Da Parte di Esegue Carandini e Tom Dykstra
Collegamento al browser è una funzionalità di Visual Studio. Crea un canale di comunicazione tra l'ambiente di sviluppo e uno o più Web browser. Usare il collegamento al browser per:
- Aggiornare l'app Web in più browser contemporaneamente.
- Eseguire il test su più browser con impostazioni specifiche, ad esempio le dimensioni dello schermo.
- Selezionare gli elementi dell'interfaccia utente nei browser in tempo reale, vedere il markup e l'origine a cui è correlato in Visual Studio.
- Eseguire l'automazione dei test del browser in tempo reale. Il collegamento al browser è anche estendibile.
Configurazione del collegamento al browser
Aggiungere il pacchetto Microsoft.VisualStudio.Web.BrowserLink al progetto. Per ASP.NET progetti Core Razor Pages o MVC, abilitare anche la compilazione di runtime di file (.cshtml) come descritto nella Razor compilazione di Razor file in ASP.NET Core. Razor Le modifiche della sintassi vengono applicate solo quando la compilazione di runtime è stata abilitata.
Quando si converte un progetto ASP.NET Core 2.0 in ASP.NET Core 2.1 e si esegue la transizione al metapacchetto Microsoft.AspNetCore.App, installare il pacchetto Microsoft.VisualStudio.Web.BrowserLink per la funzionalità Collegamento browser. I modelli di progetto ASP.NET Core 2.1 usano il Microsoft.AspNetCore.App metapacchetto per impostazione predefinita.
I modelli di progetto web ASP.NET Core 2.0, Empty e Web API usano il metapacchetto Microsoft.AspNetCore.All, che contiene un riferimento al pacchetto per Microsoft.VisualStudio.Web.BrowserLink. Pertanto, l'uso del Microsoft.AspNetCore.All metapacchetto non richiede ulteriori azioni per rendere disponibile il collegamento al browser per l'uso.
Il modello di progetto Applicazione Web core 1.x di ASP.NET include un riferimento al pacchetto Microsoft.VisualStudio.Web.BrowserLink. Altri tipi di progetto richiedono l'aggiunta di un riferimento al pacchetto a Microsoft.VisualStudio.Web.BrowserLink.
Impostazione
Chiamare UseBrowserLink nel metodo Startup.Configure:
app.UseBrowserLink();
La UseBrowserLink chiamata viene in genere inserita all'interno di un if blocco che abilita solo il collegamento al browser nell'ambiente di sviluppo. Ad esempio:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
Per altre informazioni, vedere Usare più ambienti in ASP.NET Core.
Come usare il collegamento al browser
Quando è aperto un progetto ASP.NET Core, Visual Studio visualizza il controllo barra degli strumenti Collegamento browser accanto al controllo della barra degli strumenti Debug destinazione :

Dal controllo barra degli strumenti Collegamento browser è possibile:
- Aggiornare l'app Web in più browser contemporaneamente.
- Aprire il dashboard del collegamento al browser.
- Abilitare o disabilitare Il collegamento al browser. Nota: il collegamento al browser è disabilitato per impostazione predefinita in Visual Studio.
- Abilitare o disabilitare la sincronizzazione automatica CSS.
Aggiornare l'app Web in più browser contemporaneamente
Per scegliere un singolo Web browser da avviare all'avvio del progetto, usare il menu a discesa nel controllo barra degli strumenti Debug destinazione :

Per aprire più browser contemporaneamente, scegliere Sfoglia con... dallo stesso elenco a discesa. Tenere premuto CTRL per selezionare i browser desiderati e quindi fare clic su Sfoglia:

Lo screenshot seguente mostra Visual Studio con la visualizzazione Indice aperta e due browser aperti:

Passare il puntatore del mouse sul controllo barra degli strumenti Collegamento browser per visualizzare i browser connessi al progetto:

Modificare la visualizzazione Indice e tutti i browser connessi vengono aggiornati quando si fa clic sul pulsante Aggiornamento collegamento browser:

Il collegamento al browser funziona anche con i browser che si avviano dall'esterno di Visual Studio e si passa all'URL dell'app.
Dashboard collegamento browser
Aprire la finestra Dashboard collegamento browser dal menu a discesa Collegamento browser per gestire la connessione con i browser aperti:

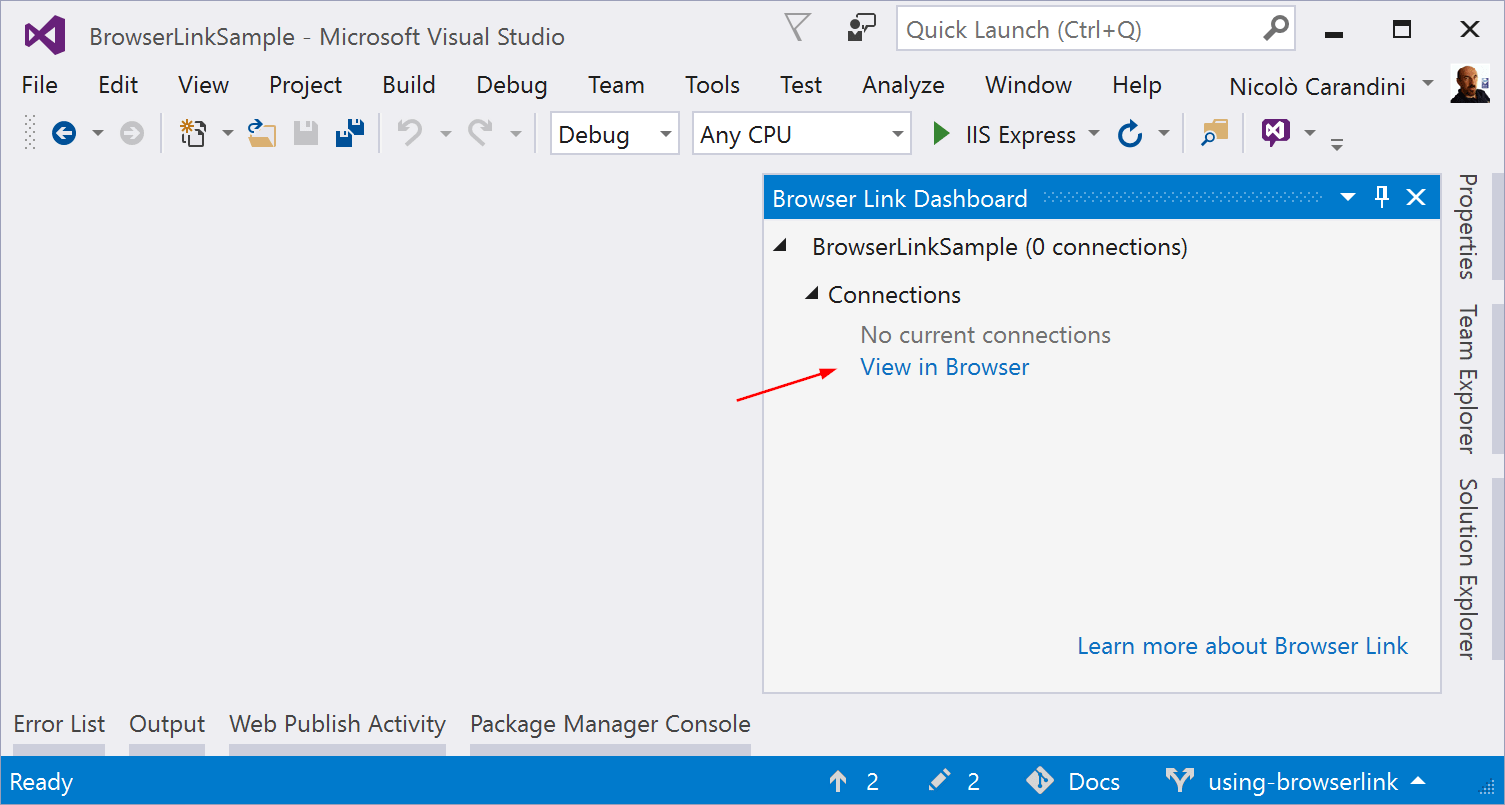
Se non è connesso alcun browser, è possibile avviare una sessione non di debug selezionando il collegamento Visualizza nel browser :

In caso contrario, i browser connessi vengono visualizzati con il percorso della pagina visualizzata da ogni browser:

È anche possibile fare clic su un singolo nome del browser per aggiornare solo il browser.
Abilitare o disabilitare il collegamento al browser
Quando si riabilita il collegamento al browser dopo averlo disabilitato, è necessario aggiornare i browser per riconnetterli.
Abilitare o disabilitare la sincronizzazione automatica CSS
Quando la sincronizzazione automatica CSS è abilitata, i browser connessi vengono aggiornati automaticamente quando si apporta una modifica ai file CSS.
Funzionamento
Il collegamento al browser usa SignalR per creare un canale di comunicazione tra Visual Studio e il browser. Quando il collegamento al browser è abilitato, Visual Studio funge da SignalR server a cui possono connettersi più client (browser). Il collegamento al browser registra anche un componente middleware nella pipeline di richiesta ASP.NET Core. Questo componente inserisce riferimenti speciali <script> in ogni richiesta di pagina dal server. Per visualizzare i riferimenti allo script, selezionare Visualizza origine nel browser e scorrere fino alla fine del contenuto del <body> tag:
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
I file di origine non vengono modificati. Il componente middleware inserisce i riferimenti allo script in modo dinamico.
Poiché il codice sul lato browser è tutto JavaScript, funziona in tutti i browser che SignalR supportano senza richiedere un plug-in del browser.
