Accesso ai dati del modello da un nuovo controller
Nota
Una versione aggiornata di questa esercitazione è disponibile qui usando la versione più recente di Visual Studio. La nuova esercitazione usa ASP.NET Core MVC, che offre molti miglioramenti in questa esercitazione.
Questa esercitazione illustra ASP.NET Core MVC con i controller e le viste. Razor Pages è una nuova alternativa in ASP.NET Core, un modello di programmazione basato su pagine che semplifica e rende più produttiva la creazione dell'interfaccia utente Web. È consigliabile provare l'esercitazione sulle pagine Razor prima della versione MVC. L'esercitazione sulle pagine Razor:
- È più semplice da seguire.
- Riguarda più funzionalità.
- È l'approccio preferito per lo sviluppo di nuove app.
In questa sezione si creerà una nuova MoviesController classe e si scriverà codice che recupera i dati dei film e lo visualizzerà nel browser usando un modello di visualizzazione.
Compilare l'applicazione prima di passare al passaggio successivo. Se non si compila l'applicazione, verrà visualizzato un errore durante l'aggiunta di un controller.
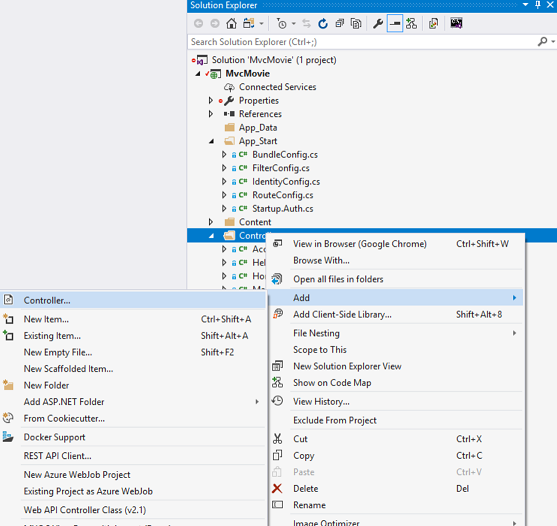
In Esplora soluzioni fare clic con il pulsante destro del mouse sulla cartella Controller e quindi scegliere Aggiungi, quindi Controller.

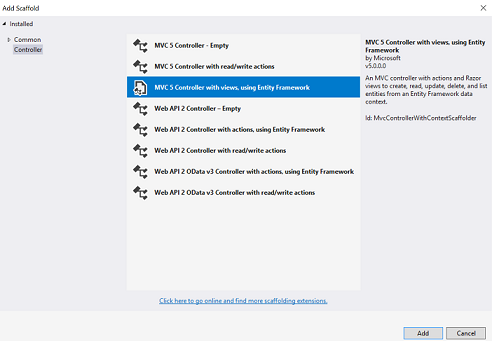
Nella finestra di dialogo Aggiungi scaffolding fare clic su Controller MVC 5 con visualizzazioni, usando Entity Framework e quindi fare clic su Aggiungi.

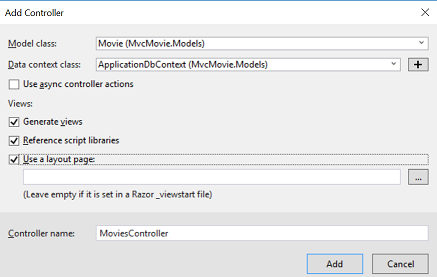
Selezionare Movie (MvcMovie.Models) per la classe Model.
Selezionare MovieDBContext (MvcMovie.Models) per la classe Contesto dati.
Per Nome controller immettere MoviesController.
L'immagine seguente mostra la finestra di dialogo completata.

Scegliere Aggiungi. Se viene visualizzato un errore, è probabile che l'applicazione non sia stata compilata prima di iniziare ad aggiungere il controller. Visual Studio crea i file e le cartelle seguenti:
- Un file MoviesController.cs nella cartella Controllers .
- Cartella Views\Movies .
- Create.cshtml, Delete.cshtml, Details.cshtml, Edit.cshtml e Index.cshtml nella nuova cartella Views\Movies .
Visual Studio ha creato automaticamente i metodi e le visualizzazioni dell'azione CRUD (creazione, lettura, aggiornamento ed eliminazione) (la creazione automatica di metodi di azione CRUD e visualizzazioni è nota come scaffolding). È ora disponibile un'applicazione Web completamente funzionante che consente di creare, elencare, modificare ed eliminare voci di film.
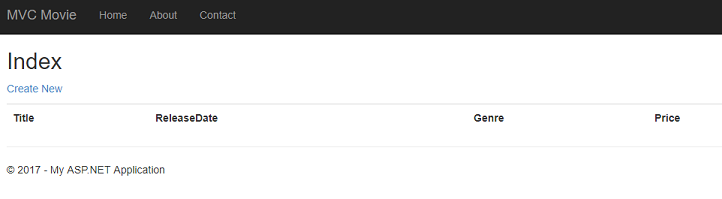
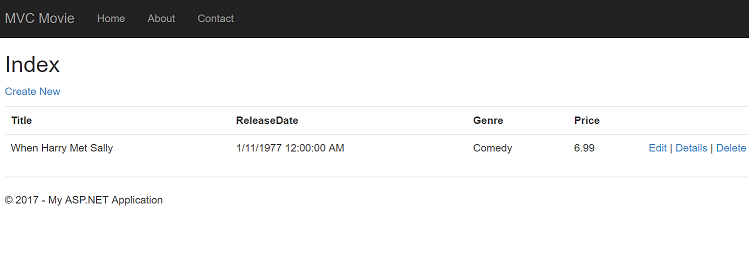
Eseguire l'applicazione e fare clic sul collegamento MVC Movie (o passare al Movies controller aggiungendo /Movies all'URL nella barra degli indirizzi del browser). Poiché l'applicazione si basa sul routing predefinito (definito nel file App_Start\RouteConfig.cs ), la richiesta http://localhost:xxxxx/Movies del browser viene instradata al metodo di azione predefinito Index del Movies controller. In altre parole, la richiesta http://localhost:xxxxx/Movies del browser è in effetti uguale alla richiesta http://localhost:xxxxx/Movies/Indexdel browser . Il risultato è un elenco vuoto di film, perché non è ancora stato aggiunto.

Creazione di un filmato
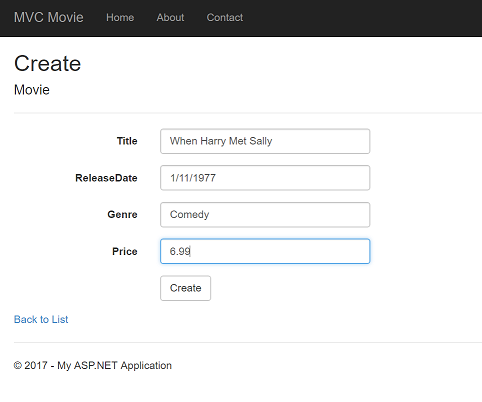
Selezionare il collegamento Crea nuovo . Immettere alcuni dettagli su un filmato e quindi fare clic sul pulsante Crea .

Nota
Potrebbe non essere possibile immettere decimali o virgole nel campo Prezzo. Per supportare la convalida di jQuery per le impostazioni locali non in lingua inglese che usano una virgola (",") per un separatore decimale e per i formati di data non US-English, è necessario includere globalize.js e i file di impostazioni cultura/globalize.cultures.js specifici (da https://github.com/jquery/globalize ) e JavaScript per usare Globalize.parseFloat. Verrà illustrato come eseguire questa operazione nell'esercitazione successiva. Per il momento, immettere solo numeri interi come 10.
Facendo clic sul pulsante Crea , il modulo viene inserito nel server, in cui le informazioni sui film vengono salvate nel database. Viene quindi eseguito il reindirizzamento all'URL /Movies , in cui è possibile visualizzare il filmato appena creato nell'elenco.

Creare altre due voci di filmato. Provare i collegamenti Modifica, Dettagli e Elimina, che sono tutti funzionali.
Esame del codice generato
Aprire il file Controllers\MoviesController.cs ed esaminare il metodo generato Index . Di seguito è illustrata una parte del controller di film con il Index metodo .
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Una richiesta al Movies controller restituisce tutte le voci della Movies tabella e quindi passa i risultati alla Index visualizzazione. La riga seguente della MoviesController classe crea un'istanza di un contesto di database di film, come descritto in precedenza. È possibile usare il contesto del database di film per eseguire query, modificare ed eliminare film.
private MovieDBContext db = new MovieDBContext();
Modelli fortemente tipizzati e parola @model chiave
In precedenza in questa esercitazione si è visto come un controller può passare dati o oggetti a un modello di visualizzazione usando l'oggetto ViewBag . ViewBag è un oggetto dinamico che fornisce un modo pratico di associazione tardiva per passare informazioni a una visualizzazione.
MVC offre anche la possibilità di passare oggetti fortemente tipizzati a un modello di visualizzazione. Questo approccio fortemente tipizzato consente un controllo in fase di compilazione migliore del codice e di IntelliSense più avanzato nell'editor di Visual Studio. Il meccanismo di scaffolding in Visual Studio ha usato questo approccio , ovvero passando un modello fortemente tipizzato, con la MoviesController classe e i modelli di visualizzazione al momento della creazione dei metodi e delle visualizzazioni.
Nel file Controllers\MoviesController.cs esaminare il metodo generato Details . Il Details metodo è illustrato di seguito.
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
Il id parametro viene in genere passato come dati di route, ad esempio http://localhost:1234/movies/details/1 imposterà il controller sul controller del filmato, l'azione su details e su id 1. È anche possibile passare l'ID con una stringa di query come indicato di seguito:
http://localhost:1234/movies/details?id=1
Se viene trovato un oggetto Movie , alla vista viene passata un'istanza del DetailsMovie modello:
return View(movie);
Esaminare il contenuto del file Views\Movies\Details.cshtml :
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<div>
<h4>Movie</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
@*Markup omitted for clarity.*@
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
Includendo un'istruzione @model nella parte superiore del file modello di visualizzazione, è possibile specificare il tipo di oggetto previsto dalla vista. Al momento della creazione del controller di film, l'istruzione @model è stata inclusa automaticamente in Visual Studio all'inizio del file Details.cshtml:
@model MvcMovie.Models.Movie
Questa direttiva @model consente di accedere al film passato dal controller alla vista usando un oggetto Model fortemente tipizzato. Ad esempio, nel modello Details.cshtml il codice passa ogni campo filmato agli DisplayNameFor helper HTML e DisplayFor con l'oggetto fortemente tipizzato Model . I metodi e Edit e i Create modelli di visualizzazione passano anche un oggetto modello di film.
Esaminare il modello di visualizzazione Index.cshtml e il Index metodo nel file MoviesController.cs . Si noti che il codice crea un List oggetto quando chiama il View metodo helper nel Index metodo action. Il codice passa quindi questo Movies elenco dal Index metodo action alla visualizzazione:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Quando è stato creato il controller di film, Visual Studio include automaticamente l'istruzione seguente @model all'inizio del file Index.cshtml :
@model IEnumerable<MvcMovie.Models.Movie>
Questa @model direttiva consente di accedere all'elenco di film passati dal controller alla visualizzazione usando un Model oggetto fortemente tipizzato. Ad esempio, nel modello Index.cshtml il codice scorre i film eseguendo un'istruzione foreach sull'oggetto fortemente tipizzato Model :
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
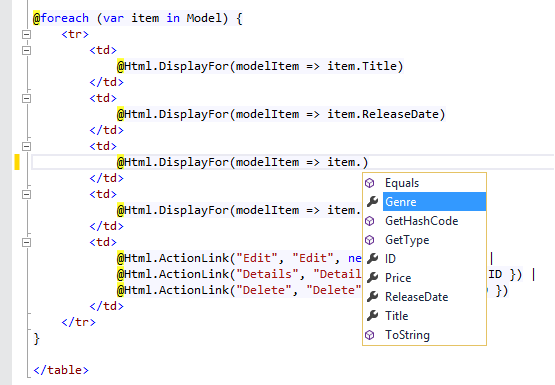
Poiché l'oggetto Model è fortemente tipizzato (come IEnumerable<Movie> oggetto ), ogni item oggetto nel ciclo viene tipizzato come Movie. Tra gli altri vantaggi, ciò significa che si ottiene il controllo in fase di compilazione del codice e il supporto completo di IntelliSense nell'editor di codice:

Utilizzo di SQL Server Local DB
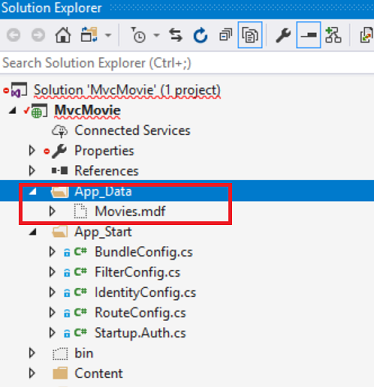
Entity Framework Code First ha rilevato che la stringa di connessione del database fornita punta a un Movies database che non esisteva ancora, quindi Code First ha creato automaticamente il database. È possibile verificare che sia stato creato cercando nella cartella App_Data . Se il file Movies.mdf non viene visualizzato, fare clic sul pulsante Mostra tutti i file nella barra degli strumenti Esplora soluzioni, fare clic sul pulsante Aggiorna e quindi espandere la cartella App_Data.

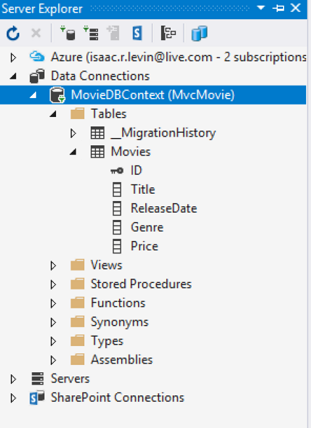
Fare doppio clic su Movies.mdf per aprire ESPLORA SERVER, quindi espandere la cartella Tabelle per visualizzare la tabella Movies. Prendere nota dell'icona della chiave accanto all'ID. Per impostazione predefinita, EF creerà una proprietà denominata ID per la chiave primaria. Per altre informazioni su EF e MVC, vedere l'eccellente esercitazione di Tom Dykstra su MVC ed EF.

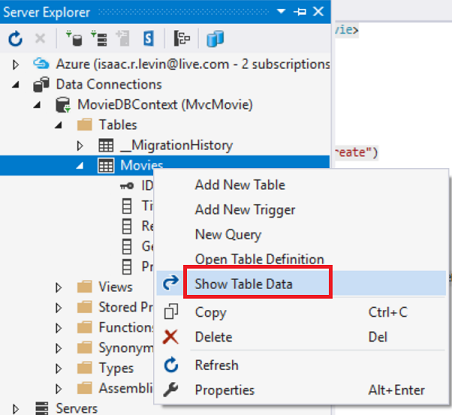
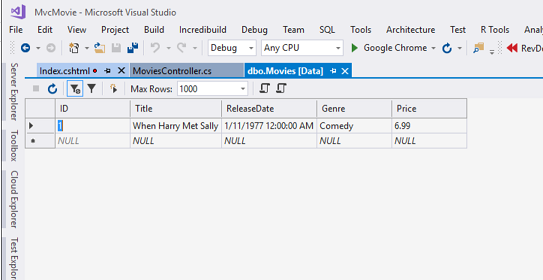
Fare clic con il pulsante destro del mouse sulla Movies tabella e scegliere Mostra dati tabella per visualizzare i dati creati.


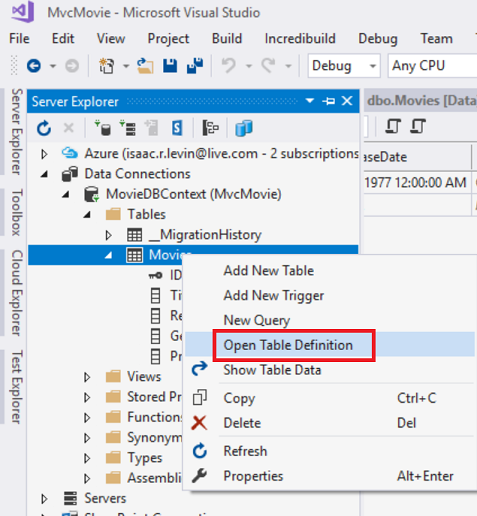
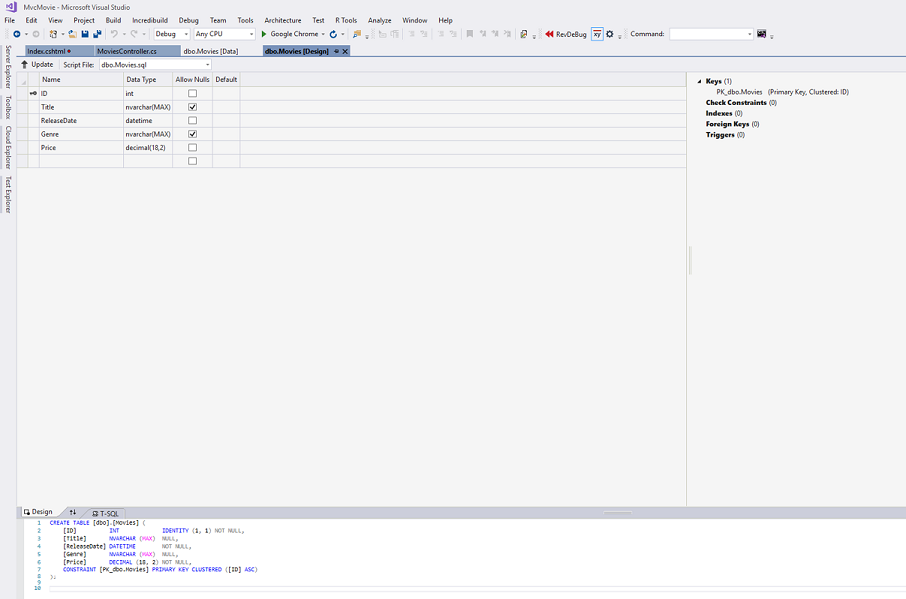
Fare clic con il pulsante destro del mouse sulla Movies tabella e scegliere Apri definizione tabella per visualizzare la struttura della tabella creata automaticamente da Entity Framework Code First.


Si noti che lo schema della Movies tabella esegue il Movie mapping alla classe creata in precedenza. Entity Framework Code First ha creato automaticamente questo schema in base alla Movie classe.
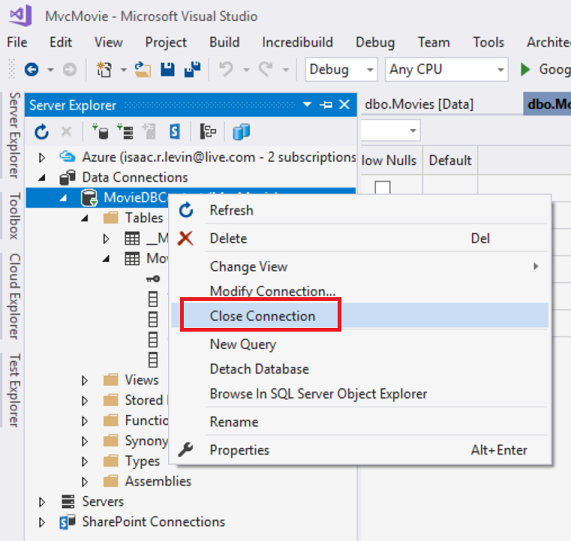
Al termine, chiudere la connessione facendo clic con il pulsante destro del mouse su MovieDBContext e scegliendo Chiudi connessione. Se non si chiude la connessione, è possibile che venga visualizzato un errore alla successiva esecuzione del progetto.

È ora disponibile un database e alcune pagine per visualizzare, modificare, aggiornare ed eliminare dati. Nell'esercitazione successiva verranno esaminati il resto del codice con scaffolding e verrà aggiunto un SearchIndex metodo e una SearchIndex visualizzazione che consente di cercare film in questo database. Per altre informazioni sull'uso di Entity Framework con MVC, vedere Creating an Entity Framework Data Model for an ASP.NET MVC Application .For more information on using Entity Framework with MVC, see Creating an Entity Framework Data Model for an ASP.NET MVC Application.