Parte 2. Controllers
di Jon Galloway
MVC Music Store è un'applicazione di esercitazione che introduce e spiega in modo dettagliato come usare ASP.NET MVC e Visual Studio per lo sviluppo Web.
MVC Music Store è un'implementazione di negozio di esempio leggera che vende album musicali online e implementa l'amministrazione del sito di base, l'accesso utente e la funzionalità del carrello acquisti.
Questa serie di esercitazioni illustra in dettaglio tutti i passaggi eseguiti per compilare l'applicazione di esempio MVC Music Store ASP.NET. La parte 2 riguarda i controller.
Con i framework Web tradizionali, gli URL in ingresso vengono in genere mappati ai file su disco. Ad esempio, una richiesta per un URL come "/Products.aspx" o "/Products.php" può essere elaborata da un file "Products.aspx" o "Products.php".
I framework MVC basati sul Web mappano gli URL al codice del server in modo leggermente diverso. Anziché eseguire il mapping degli URL in ingresso ai file, vengono invece mappati agli URL ai metodi nelle classi. Queste classi sono denominate "Controller" e sono responsabili dell'elaborazione di richieste HTTP in ingresso, gestione dell'input utente, recupero e salvataggio dei dati e determinazione della risposta per l'invio al client (visualizzare HTML, scaricare un file, reindirizzare a un URL diverso e così via).
Aggiunta di un homeController
Verrà avviata l'applicazione MVC Music Store aggiungendo una classe Controller che gestirà gli URL alla Home page del sito. Seguiremo le convenzioni di denominazione predefinite di ASP.NET MVC e chiamarlo HomeController.
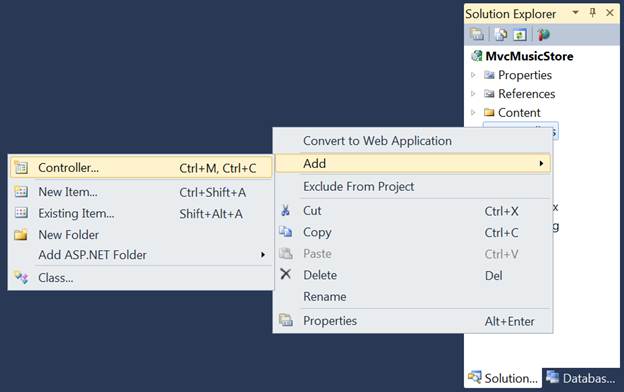
Fare clic con il pulsante destro del mouse sulla cartella "Controller" all'interno del Esplora soluzioni e selezionare "Aggiungi" e quindi "Controller..." Comando:

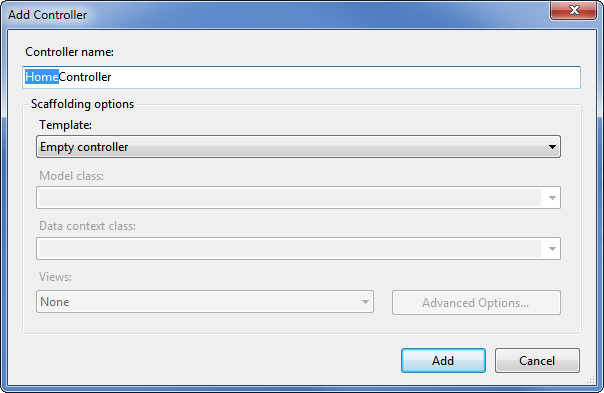
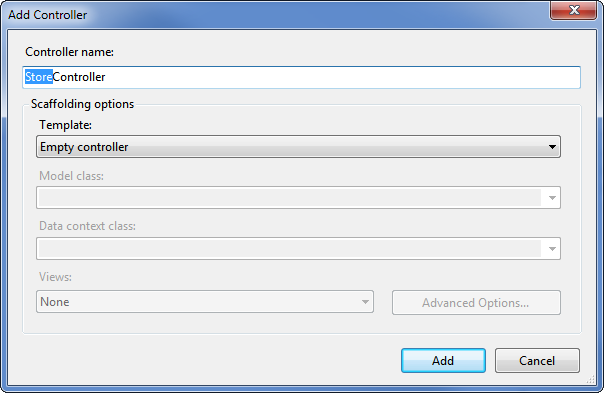
Verrà visualizzata la finestra di dialogo "Aggiungi controller". Assegnare al controller il nome "HomeController" e premere il pulsante Aggiungi.

Verrà creato un nuovo file, HomeController.cs, con il codice seguente:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
Per iniziare il più semplicemente possibile, sostituire il metodo Index con un metodo semplice che restituisce solo una stringa. Verranno apportate due modifiche:
- Modificare il metodo per restituire una stringa anziché un ActionResult
- Modificare l'istruzione return per restituire "Hello from Home"
Il metodo dovrebbe ora essere simile al seguente:
public string Index()
{
return "Hello from Home";
}
Esecuzione dell'applicazione
Ora eseguiamo il sito. È possibile avviare il server Web e provare il sito usando uno dei seguenti elementi:
- Scegliere la voce di menu Debug ⇨ Avvia debug
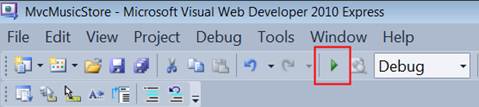
- Fare clic sul pulsante Freccia verde nella barra

- Usare il tasto di scelta rapida F5.
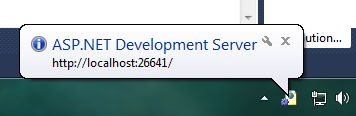
L'uso di uno dei passaggi precedenti eseguirà la compilazione del progetto e quindi causerà l'avvio del server di sviluppo ASP.NET integrato in Visual Web Developer. Verrà visualizzata una notifica nell'angolo inferiore della schermata per indicare che il ASP.NET Development Server è stato avviato e mostrerà il numero di porta in esecuzione.

Visual Web Developer aprirà automaticamente una finestra del browser il cui URL punta al web-server. Ciò consentirà di provare rapidamente l'applicazione Web:

Ok, è stato abbastanza veloce : abbiamo creato un nuovo sito Web, aggiunto una funzione a tre righe e abbiamo testo in un browser. Non la scienza razzo, ma è un inizio.
Nota: Visual Web Developer include il ASP.NET Development Server, che eseguirà il sito Web in un numero di "porta" casuale. Nella schermata precedente il sito è in esecuzione in http://localhost:26641/, quindi usa la porta 26641. Il numero di porta sarà diverso. Quando si parla di URL come /Store/Sfoglia in questa esercitazione, questa operazione verrà eseguita dopo il numero di porta. Supponendo che un numero di porta pari a 26641, passare a /Store/Sfoglia significa passare a http://localhost:26641/Store/Browse.
Aggiunta di un StoreController
È stato aggiunto un semplice HomeController che implementa la Home Page del sito. Aggiungiamo ora un altro controller che useremo per implementare la funzionalità di esplorazione del nostro negozio musicale. Il controller dello store supporta tre scenari:
- Una pagina di presentazione dei generi musicali nel nostro negozio musicale
- Pagina sfoglia che elenca tutti gli album musicali in un determinato genere
- Pagina dei dettagli che mostra informazioni su un album musicale specifico
Si inizierà aggiungendo una nuova classe StoreController. Se non è già stato fatto, arrestare l'esecuzione dell'applicazione chiudendo il browser o selezionando la voce di menu Debug ⇨ Arresta debug.
Aggiungere ora un nuovo StoreController. Proprio come abbiamo fatto con HomeController, lo faremo facendo clic con il pulsante destro del mouse sulla cartella "Controller" all'interno della Esplora soluzioni e scegliendo la voce di menu Add-Controller>

Il nuovo StoreController ha già un metodo "Index". Useremo questo metodo "Index" per implementare la pagina di presentazione che elenca tutti i generi nel nostro negozio musicale. Aggiungeremo anche due metodi aggiuntivi per implementare i due altri scenari che vogliamo che StoreController gestisca: Sfoglia e Dettagli.
Questi metodi (Indice, Sfoglia e Dettagli) all'interno del controller sono denominati "Azioni controller" e, come già visto con il metodo HomeController.Index(), il processo consiste nel rispondere alle richieste URL e (in genere) determinare il contenuto da inviare al browser o all'utente che ha richiamato l'URL.
Verrà avviata l'implementazione di StoreController modificando il metodoIndex() per restituire la stringa "Hello from Store.Index()" e verranno aggiunti metodi simili per Browse() e Details():
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class StoreController : Controller
{
//
// GET: /Store/
public string Index()
{
return "Hello from Store.Index()";
}
//
// GET: /Store/Browse
public string Browse()
{
return "Hello from Store.Browse()";
}
//
// GET: /Store/Details
public string Details()
{
return "Hello from Store.Details()";
}
}
}
Eseguire di nuovo il progetto e esplorare gli URL seguenti:
- /Negozio
- /Store/Sfoglia
- /Store/Dettagli
L'accesso a questi URL richiama i metodi di azione all'interno del controller e restituirà le risposte alle stringhe:

È fantastico, ma queste sono solo stringhe costanti. È possibile renderli dinamici, quindi accettano informazioni dall'URL e la visualizzano nell'output della pagina.
Prima di tutto verrà modificato il metodo di azione Sfoglia per recuperare un valore querystring dall'URL. A tale scopo, è possibile aggiungere un parametro "genere" al metodo action. Quando si esegue questa operazione ASP.NET MVC passerà automaticamente qualsiasi parametro querystring o post form denominato "genere" al metodo di azione quando viene richiamato.
//
// GET: /Store/Browse?genre=Disco
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Store.Browse, Genre = "
+ genre);
return message;
}
Nota: si usa il metodo di utilità HttpUtility.HtmlEncode per sanificare l'input utente. Ciò impedisce agli utenti di inserire Javascript nella visualizzazione con un collegamento come /Store/Sfoglia? Genere=<finestra script.location>='http://hackersite.com'</script>.
A questo punto, passare a /Store/Sfoglia? Genere=Disco

Verrà quindi modificata l'azione Dettagli per leggere e visualizzare un parametro di input denominato ID. A differenza del metodo precedente, non verrà incorporato il valore ID come parametro querystring. Verrà invece incorporato direttamente all'interno dell'URL stesso. Ad esempio: /Store/Details/5.
ASP.NET MVC consente di eseguire facilmente questa operazione senza dover configurare nulla. ASP.NET convenzione di routing predefinita di MVC consiste nel considerare il segmento di un URL dopo il nome del metodo di azione come parametro denominato "ID". Se il metodo action ha un parametro denominato ID, ASP.NET MVC passerà automaticamente il segmento URL come parametro.
//
// GET: /Store/Details/5
public string Details(int id)
{
string message = "Store.Details, ID = " + id;
return message;
}
Eseguire l'applicazione e passare a /Store/Details/5:

Ecco cosa abbiamo fatto finora:
- È stato creato un nuovo progetto ASP.NET MVC in Visual Web Developer
- È stata illustrata la struttura di cartelle di base di un'applicazione MVC ASP.NET
- Si è appreso come eseguire il sito Web usando il server di sviluppo ASP.NET
- Sono state create due classi controller: homeController e StoreController
- Sono stati aggiunti metodi di azione ai controller che rispondono alle richieste URL e restituiscono testo al browser