Creare un'app ASP.NET MVC 5 con l'accesso OAuth2 di Facebook, Twitter, LinkedIn e Google (C#)
Questa esercitazione illustra come creare un'applicazione Web ASP.NET MVC 5 che consente agli utenti di accedere usando OAuth 2.0 con le credenziali di un provider di autenticazione esterno, ad esempio Facebook, Twitter, LinkedIn, Microsoft o Google. Per semplicità, questa esercitazione è incentrata sull'uso delle credenziali di Facebook e Google.
L'abilitazione di queste credenziali nei siti Web offre un vantaggio significativo perché milioni di utenti hanno già account con questi provider esterni. Questi utenti potrebbero essere più propensi a iscriversi al sito se non devono creare e ricordare un nuovo set di credenziali.
Vedere anche ASP.NET'app MVC 5 con SMS e posta elettronica Two-Factor Authentication.
L'esercitazione illustra anche come aggiungere i dati del profilo per l'utente e come usare l'API di appartenenza per aggiungere ruoli. Questa esercitazione è stata scritta da Rick Anderson ( Seguimi su Twitter: @RickAndMSFT ).
Introduzione
Per iniziare, installare ed eseguire Visual Studio Express 2013 per Web o Visual Studio 2013. Installare Visual Studio 2013 Update 3 o versione successiva.
Nota
È necessario installare Visual Studio 2013 Update 3 o versione successiva per usare Google OAuth 2 e eseguire il debug in locale senza avvisi SSL.
Fare clic su Nuovo progetto nella pagina Iniziale oppure usare il menu e selezionare File e quindi Nuovo progetto.

Creazione della prima applicazione
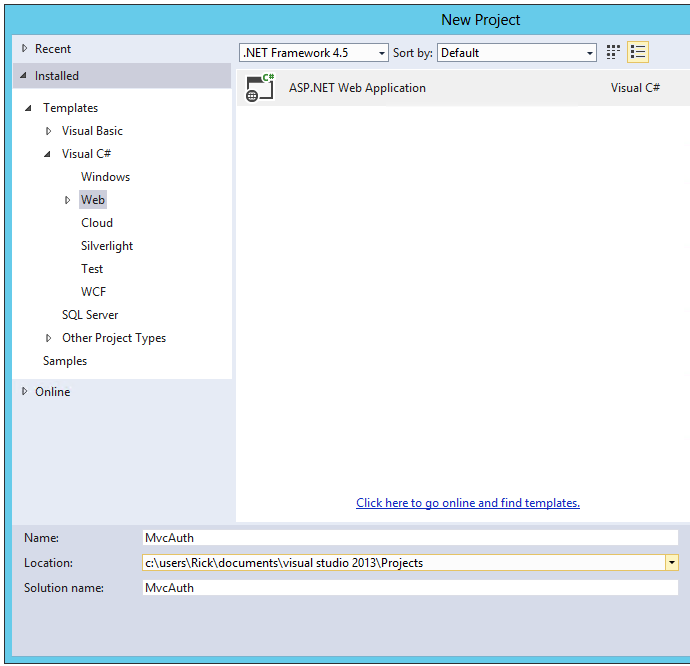
Fare clic su Nuovo progetto, quindi selezionare Visual C# a sinistra, quindi Web e quindi selezionare ASP.NET'applicazione Web. Assegnare al progetto il nome "MvcAuth" e quindi fare clic su OK.

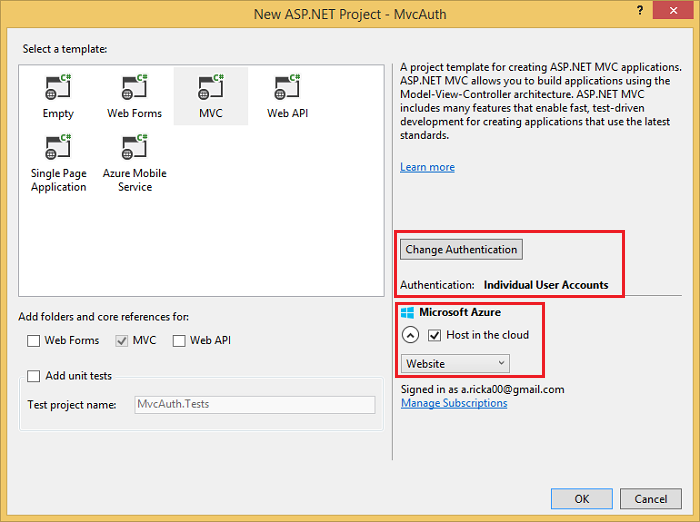
Nella finestra di dialogo Nuovo progetto ASP.NET fare clic su MVC. Se l'autenticazione non è account utente singoli, fare clic sul pulsante Cambia autenticazione e selezionare Account utente singoli. Selezionando Host nel cloud, l'app sarà molto semplice da ospitare in Azure.

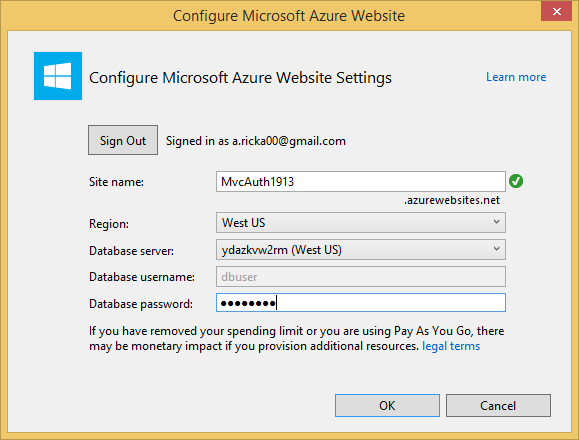
Se è stata selezionata l'opzione Host nel cloud, completare la finestra di dialogo di configurazione.

Usare NuGet per eseguire l'aggiornamento al middleware OWIN più recente
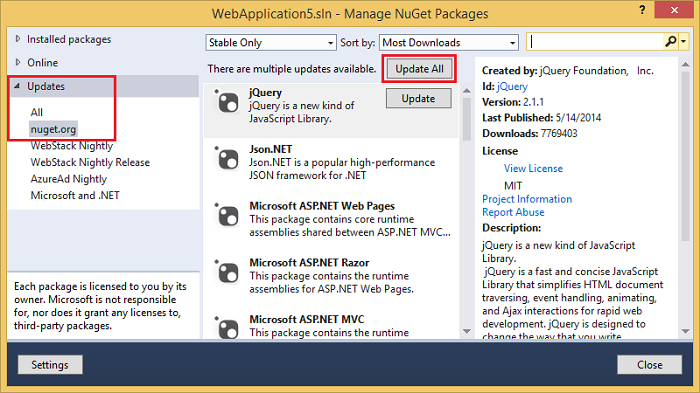
Usare gestione pacchetti NuGet per aggiornare il middleware OWIN. Selezionare Aggiornamenti nel menu a sinistra. È possibile fare clic sul pulsante Aggiorna tutto oppure cercare solo pacchetti OWIN (mostrati nell'immagine successiva):

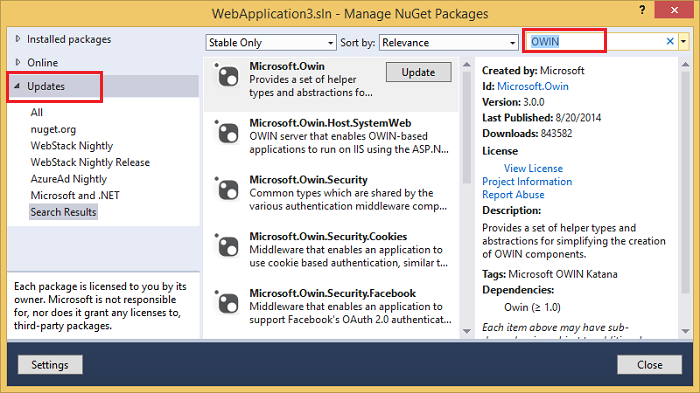
Nell'immagine seguente vengono visualizzati solo i pacchetti OWIN:

Dalla console di Gestione pacchetti (PMC) è possibile immettere il Update-Package comando , che aggiornerà tutti i pacchetti.
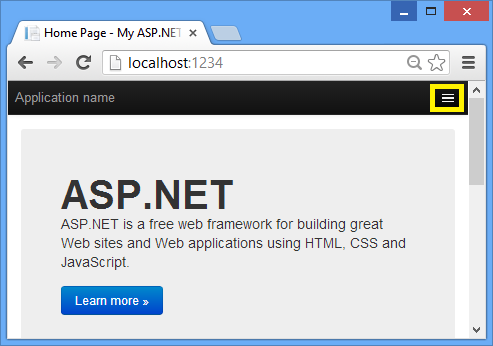
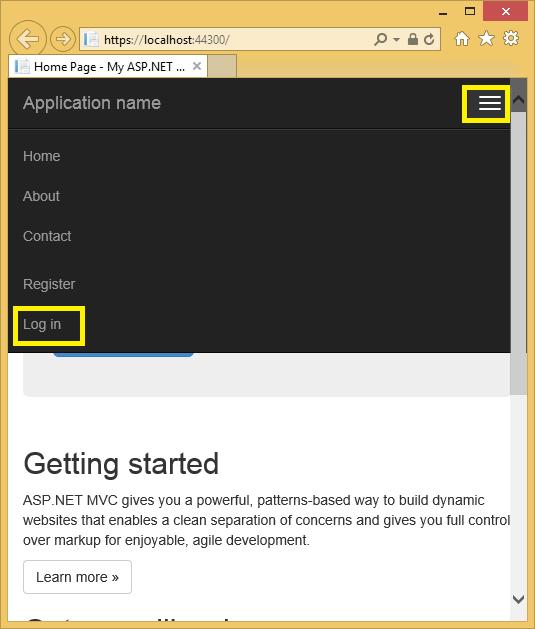
Premere F5 o CTRL+F5 per eseguire l'applicazione. Nell'immagine seguente il numero di porta è 1234. Quando si esegue l'applicazione, verrà visualizzato un numero di porta diverso.
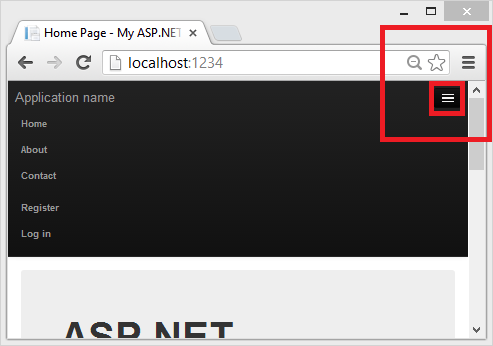
A seconda delle dimensioni della finestra del browser, potrebbe essere necessario fare clic sull'icona di spostamento per visualizzare i collegamenti Home, About, Contact, Register e Log in .


Configurazione di SSL nel progetto
Per connettersi a provider di autenticazione come Google e Facebook, è necessario configurare IIS-Express per usare SSL. È importante continuare a usare SSL dopo l'accesso e non tornare a HTTP, il cookie di accesso è altrettanto segreto come il nome utente e la password e senza usare SSL che viene inviato in testo non crittografato attraverso la rete. Inoltre, è già stato richiesto il tempo necessario per eseguire l'handshake e proteggere il canale (che è la maggior parte di ciò che rende HTTPS più lento rispetto a HTTP) prima dell'esecuzione della pipeline MVC, quindi il reindirizzamento a HTTP dopo l'accesso non renderà la richiesta corrente o le richieste future molto più veloci.
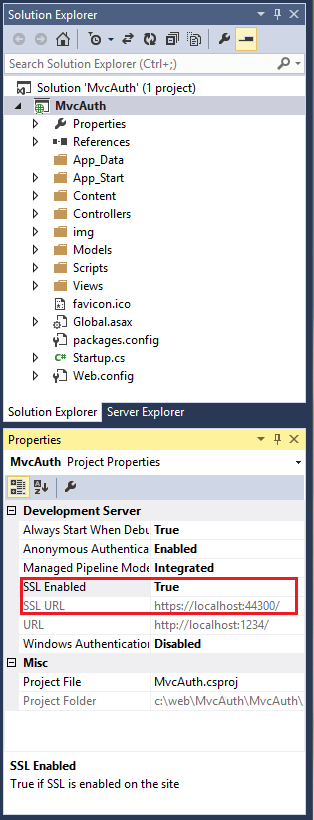
In Esplora soluzioni fare clic sul progetto MvcAuth.
Premere il tasto F4 per visualizzare le proprietà del progetto. In alternativa, dal menu Visualizza è possibile selezionare Finestra Proprietà.
Impostare SSL abilitato su True.

Copiare l'URL SSL ( che sarà
https://localhost:44300/a meno che non siano stati creati altri progetti SSL).In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto MvcAuth e scegliere Proprietà.
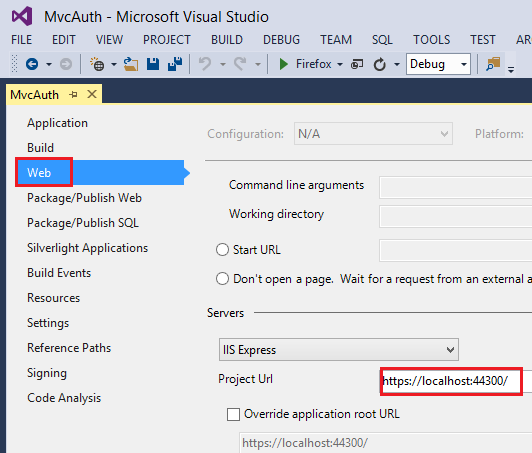
Selezionare la scheda Web e quindi incollare l'URL SSL nella casella Url progetto . Salvare il file (Ctl+S). Questo URL sarà necessario per configurare le app di autenticazione di Facebook e Google.

Aggiungere l'attributo RequireHttps al
Homecontroller per richiedere che tutte le richieste usino HTTPS. Un approccio più sicuro consiste nell'aggiungere il filtro RequireHttps all'applicazione. Vedere la sezione "Proteggere l'applicazione con SSL e l'attributo Authorize" nell'esercitazione Creare un'app MVC ASP.NET con autenticazione e database SQL e distribuirla in Servizio app di Azure. Di seguito è riportata una parte del controller Home.[RequireHttps] public class HomeController : Controller { public ActionResult Index() { return View(); }Premere CTRL+F5 per eseguire l'applicazione. Se il certificato è stato installato in passato, è possibile ignorare il resto di questa sezione e passare a Creazione di un'app Google per OAuth 2 e connessione dell'app al progetto. In caso contrario, seguire le istruzioni per considerare attendibile il certificato autofirmato che IIS Express generato.

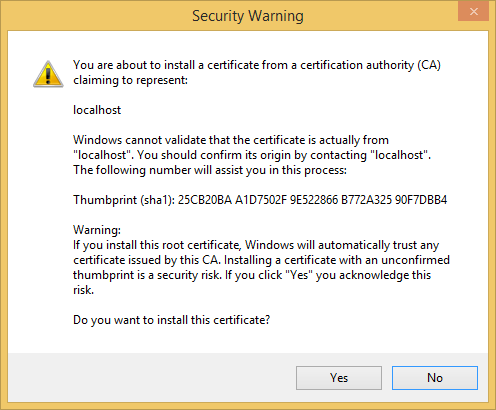
Leggere la finestra di dialogo Avviso di sicurezza e quindi fare clic su Sì se si vuole installare il certificato che rappresenta localhost.

In Internet Explorer viene visualizzata la pagina Home e non viene visualizzato alcun avviso SSL.

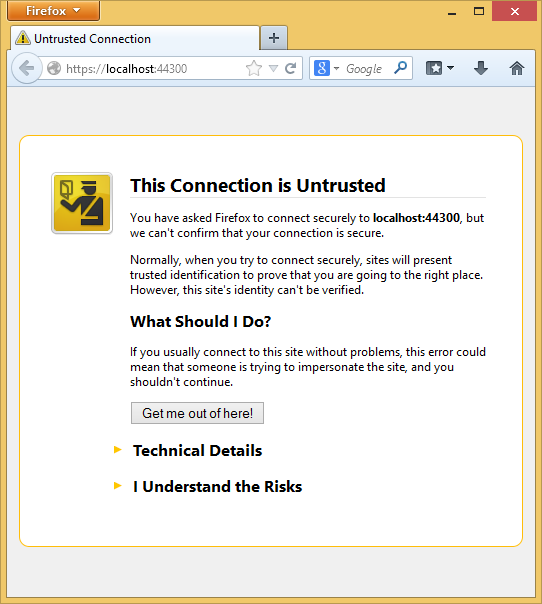
Google Chrome accetta anche il certificato e mostrerà il contenuto HTTPS senza alcun avviso. Firefox usa il proprio archivio certificati, in modo da visualizzare un avviso. Per l'applicazione è possibile fare clic su I Understand the Risks (Informazioni sui rischi).

Creazione di un'app Google per OAuth 2 e connessione dell'app al progetto
Avviso
Per le istruzioni correnti su Google OAuth, vedere Configuring Google authentication in ASP.NET Core (Configurazione dell'autenticazione Google in ASP.NET Core).
Passare a Google Developers Console.
Se in precedenza non è stato creato un progetto, selezionare Credenziali nella scheda a sinistra e quindi selezionare Crea.
Nella scheda a sinistra fare clic su Credenziali.
Fare clic su Crea credenziali e quindi su ID client OAuth.
- Nella finestra di dialogo Crea ID client mantenere l'applicazione Web predefinita per il tipo di applicazione.
- Impostare le origini JavaScript autorizzate sull'URL SSL usato in precedenza (
https://localhost:44300/a meno che non siano stati creati altri progetti SSL) - Impostare l'URI di reindirizzamento autorizzato su:
https://localhost:44300/signin-google
Fare clic sulla voce di menu Della schermata Consenso OAuth, quindi impostare l'indirizzo di posta elettronica e il nome del prodotto. Dopo aver completato il modulo, fare clic su Salva.
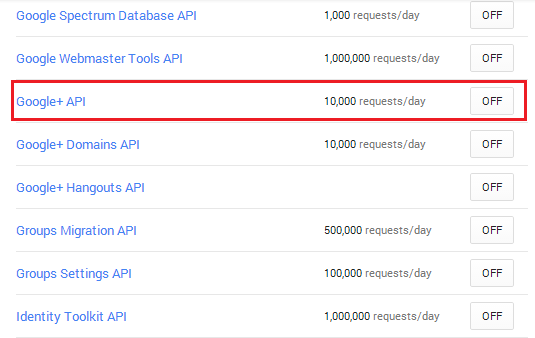
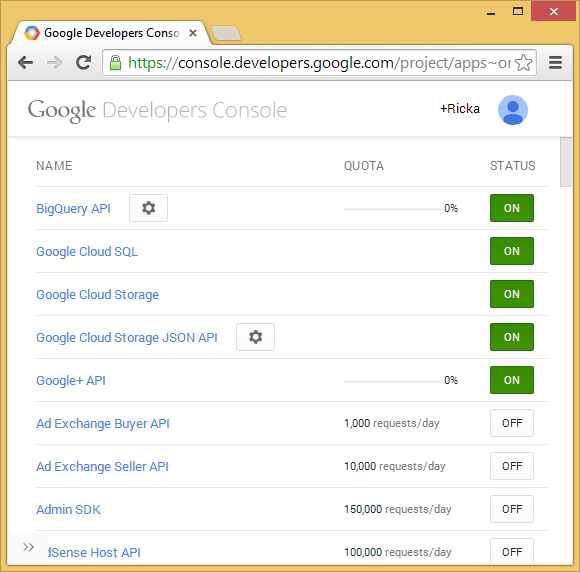
Fare clic sulla voce di menu Libreria, cercare l'API Google+, fare clic su di essa e quindi premere Abilita.

L'immagine seguente mostra le API abilitate.

Da Google APIs API Manager visitare la scheda Credenziali per ottenere l'ID client. Scaricare per salvare un file JSON con i segreti dell'applicazione. Copiare e incollare clientId e ClientSecret nel
UseGoogleAuthenticationmetodo trovato nel file Startup.Auth.cs nella cartella App_Start . I valori ClientId e ClientSecret illustrati di seguito sono esempi e non funzionano.public void ConfigureAuth(IAppBuilder app) { // Configure the db context and user manager to use a single instance per request app.CreatePerOwinContext(ApplicationDbContext.Create); app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create); // Enable the application to use a cookie to store information for the signed in user // and to use a cookie to temporarily store information about a user logging in with a third party login provider // Configure the sign in cookie app.UseCookieAuthentication(new CookieAuthenticationOptions { AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie, LoginPath = new PathString("/Account/Login"), Provider = new CookieAuthenticationProvider { OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>( validateInterval: TimeSpan.FromMinutes(30), regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager)) } }); app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie); // Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication( clientId: "000-000.apps.googleusercontent.com", clientSecret: "00000000000"); }Avviso
Sicurezza: non archiviare mai dati sensibili nel codice sorgente. L'account e le credenziali vengono aggiunti al codice precedente per semplificare l'esempio. Vedere Procedure consigliate per la distribuzione di password e altri dati sensibili in ASP.NET e Servizio app di Azure.
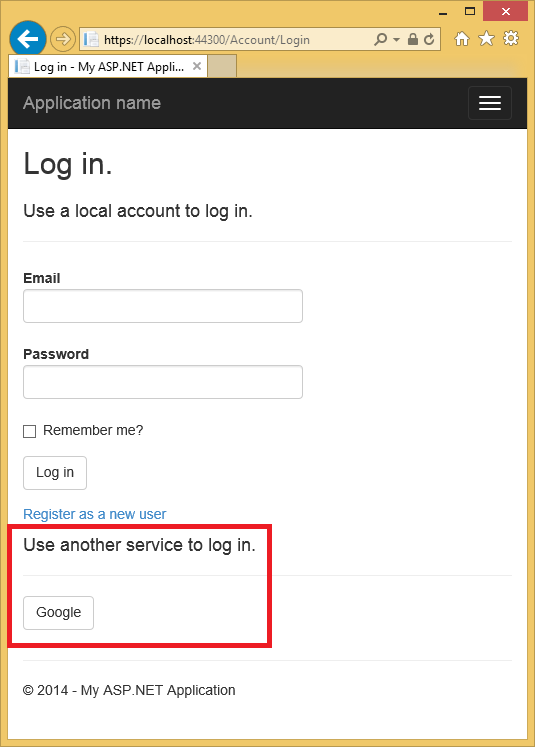
Premere CTRL+F5 per compilare ed eseguire l'applicazione. Fare clic sul collegamento Accedi .

In Usa un altro servizio per accedere fare clic su Google.

Nota
Se si perde uno dei passaggi precedenti, verrà visualizzato un errore HTTP 401. Ricontrollare i passaggi precedenti. Se non si perde un'impostazione obbligatoria (ad esempio il nome del prodotto), aggiungere l'elemento mancante e salvare; Il funzionamento dell'autenticazione può richiedere alcuni minuti.
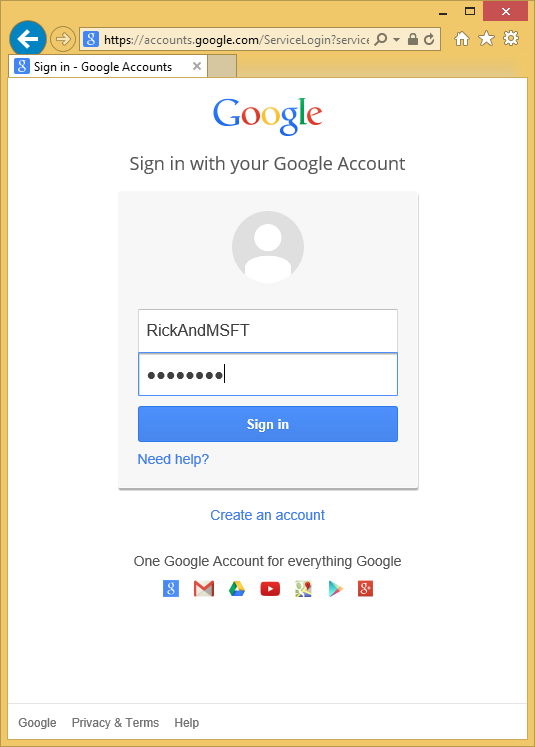
Si verrà reindirizzati al sito Google in cui verranno immesse le credenziali.

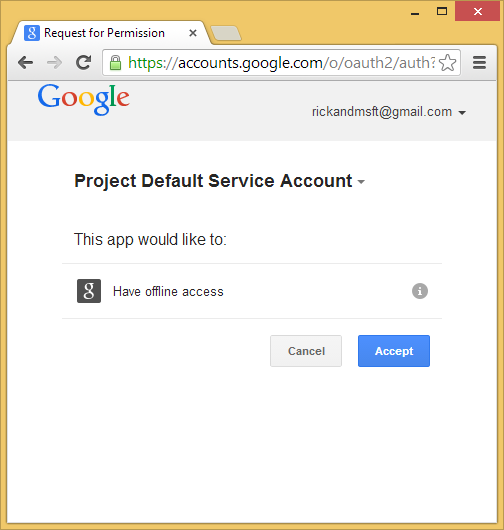
Dopo avere immesso le credenziali, verrà richiesto di concedere le autorizzazioni all'applicazione Web appena creata:

Fare clic Accept. A questo punto si verrà reindirizzati alla pagina Registra dell'applicazione MvcAuth in cui è possibile registrare l'account Google. Sarà possibile modificare il nome di registrazione dell'indirizzo di posta elettronica locale usato per l'account Gmail, anche se in generale è preferibile mantenere l'alias di posta elettronica predefinito, ovvero quello usato per l'autenticazione. Fare clic su Registra.

Creazione dell'app in Facebook e connessione dell'app al progetto
Avviso
Per le istruzioni correnti sull'autenticazione di Facebook OAuth2, vedere Configurazione dell'autenticazione di Facebook
Esaminare i dati di appartenenza tramite Esplora server
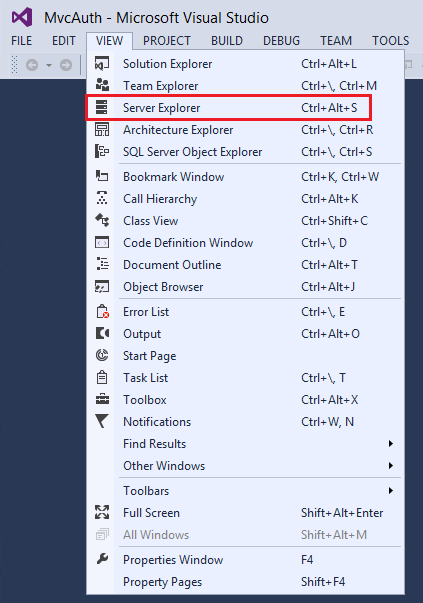
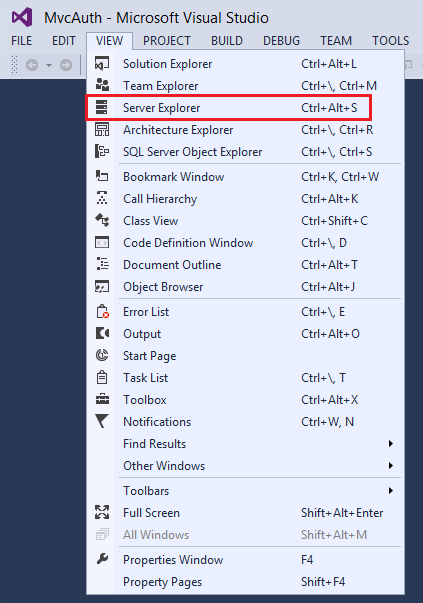
Scegliere Esplora server dal menu Visualizza.

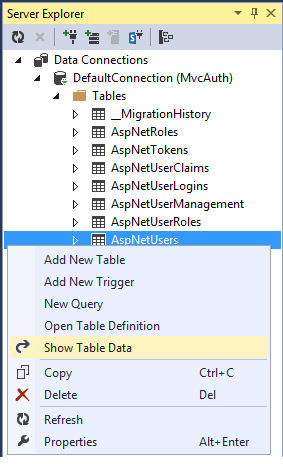
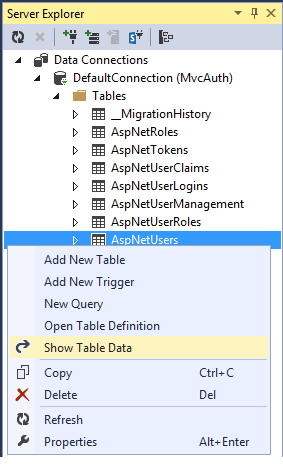
Espandere DefaultConnection (MvcAuth), espandere Tabelle, fare clic con il pulsante destro del mouse su AspNetUsers e scegliere Mostra dati tabella.


Aggiunta di dati del profilo alla classe utente
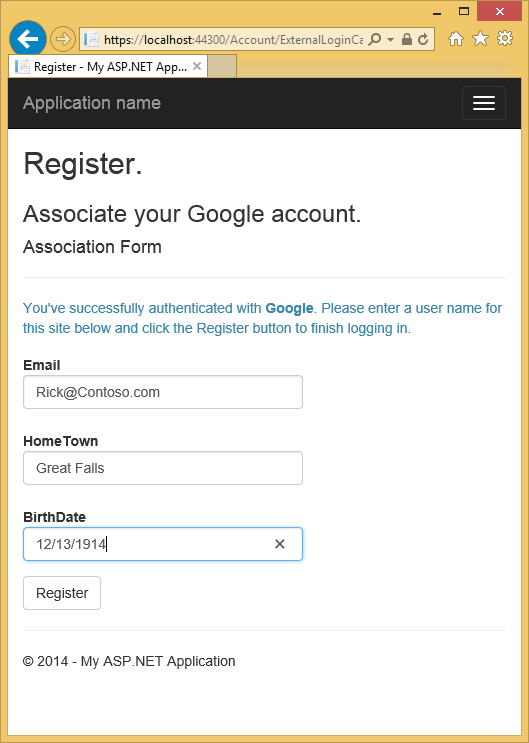
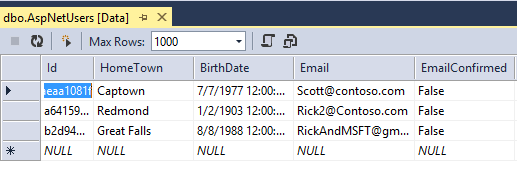
In questa sezione si aggiungeranno la data di nascita e la città natale ai dati dell'utente durante la registrazione, come illustrato nell'immagine seguente.

Aprire il file Models\IdentityModels.cs e aggiungere le proprietà della data di nascita e della città principale:
public class ApplicationUser : IdentityUser
{
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
public async Task<ClaimsIdentity> GenerateUserIdentityAsync(UserManager<ApplicationUser> manager)
{
// Note the authenticationType must match the one defined in CookieAuthenticationOptions.AuthenticationType
var userIdentity = await manager.CreateIdentityAsync(this, DefaultAuthenticationTypes.ApplicationCookie);
// Add custom user claims here
return userIdentity;
}
}
Aprire il file Models\AccountViewModels.cs e la data di nascita e le proprietà della città natale impostate in ExternalLoginConfirmationViewModel.
public class ExternalLoginConfirmationViewModel
{
[Required]
[EmailAddress]
[Display(Name = "Email")]
public string Email { get; set; }
public string HomeTown { get; set; }
public System.DateTime? BirthDate { get; set; }
}
Aprire il file Controllers\AccountController.cs e aggiungere il codice per la data di nascita e la ExternalLoginConfirmation città natale nel metodo di azione, come illustrato di seguito:
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public async Task<ActionResult> ExternalLoginConfirmation(ExternalLoginConfirmationViewModel model, string returnUrl)
{
if (User.Identity.IsAuthenticated)
{
return RedirectToAction("Manage");
}
if (ModelState.IsValid)
{
// Get the information about the user from the external login provider
var info = await AuthenticationManager.GetExternalLoginInfoAsync();
if (info == null)
{
return View("ExternalLoginFailure");
}
var user = new ApplicationUser()
{
UserName = model.Email, Email = model.Email,
BirthDate = model.BirthDate,
HomeTown = model.HomeTown
};
IdentityResult result = await UserManager.CreateAsync(user);
if (result.Succeeded)
{
result = await UserManager.AddLoginAsync(user.Id, info.Login);
if (result.Succeeded)
{
await SignInAsync(user, isPersistent: false);
// For more information on how to enable account confirmation and password reset please visit https://go.microsoft.com/fwlink/?LinkID=320771
// Send an email with this link
// string code = await UserManager.GenerateEmailConfirmationTokenAsync(user.Id);
// var callbackUrl = Url.Action("ConfirmEmail", "Account", new { userId = user.Id, code = code }, protocol: Request.Url.Scheme);
// SendEmail(user.Email, callbackUrl, "Confirm your account", "Please confirm your account by clicking this link");
return RedirectToLocal(returnUrl);
}
}
AddErrors(result);
}
ViewBag.ReturnUrl = returnUrl;
return View(model);
}
Aggiungere la data di nascita e la città principale al file Views\Account\ExternalLoginConfirmation.cshtml :
@model MvcAuth.Models.ExternalLoginConfirmationViewModel
@{
ViewBag.Title = "Register";
}
<h2>@ViewBag.Title.</h2>
<h3>Associate your @ViewBag.LoginProvider account.</h3>
@using (Html.BeginForm("ExternalLoginConfirmation", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form-horizontal", role = "form" }))
{
@Html.AntiForgeryToken()
<h4>Association Form</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<p class="text-info">
You've successfully authenticated with <strong>@ViewBag.LoginProvider</strong>.
Please enter a user name for this site below and click the Register button to finish
logging in.
</p>
<div class="form-group">
@Html.LabelFor(m => m.Email, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.Email, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.HomeTown, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.HomeTown, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.HomeTown)
</div>
</div>
<div class="form-group">
@Html.LabelFor(m => m.BirthDate, new { @class = "col-md-2 control-label" })
<div class="col-md-10">
@Html.TextBoxFor(m => m.BirthDate, new { @class = "form-control" })
@Html.ValidationMessageFor(m => m.BirthDate)
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" class="btn btn-default" value="Register" />
</div>
</div>
}
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
Eliminare il database di appartenenza in modo da poter registrare nuovamente l'account Facebook con l'applicazione e verificare che sia possibile aggiungere le nuove informazioni relative alla data di nascita e al profilo della città principale.
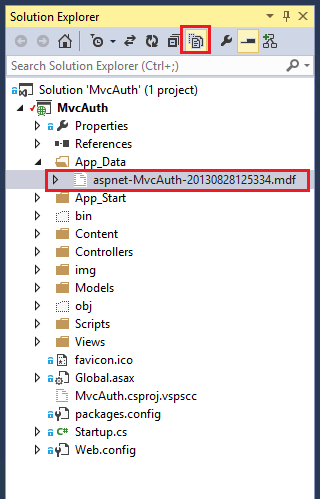
Da Esplora soluzioni fare clic sull'icona Mostra tutti i file, quindi fare clic con il pulsante destro del mouse su Add_Data\aspnet-MvcAuth-dateStamp.mdf<> e scegliere Elimina.

Scegliere Gestione pacchetti NuGet dal menu Strumenti, quindi fare clic su Console di Gestione pacchetti (PMC). Immettere i comandi seguenti in PMC.
- Enable-Migrations
- Add-Migration Init
- Update-Database
Eseguire l'applicazione e usare FaceBook e Google per accedere e registrare alcuni utenti.
Esaminare i dati di appartenenza
Scegliere Esplora server dal menu Visualizza.

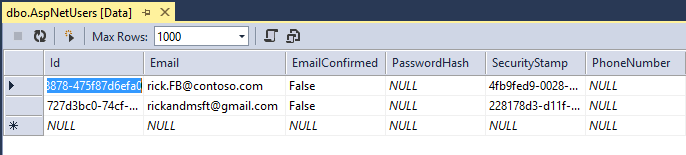
Fare clic con il pulsante destro del mouse su AspNetUsers e scegliere Mostra dati tabella.

I HomeTown campi e BirthDate sono mostrati di seguito.

Disconnettersi dall'app e accedere con un altro account
Se accedi alla tua app con Facebook, e quindi disconnetteti e prova ad accedere di nuovo con un account Facebook diverso (usando lo stesso browser), sarai immediatamente connesso all'account Facebook precedente usato. Per usare un altro account, è necessario passare a Facebook e disconnettersi da Facebook. La stessa regola si applica a qualsiasi altro provider di autenticazione di terze parti. In alternativa, è possibile accedere con un altro account usando un browser diverso.
Passaggi successivi
Seguire l'esercitazione Creare un'app MVC ASP.NET con l'autenticazione e il database SQL e distribuirla in Servizio app di Azure, che continua questa esercitazione e illustra quanto segue:
- Come distribuire l'app in Azure.
- Come proteggere l'app con i ruoli.
- Come proteggere l'app con i filtri RequireHttps e Authorize .
- Come usare l'API di appartenenza per aggiungere utenti e ruoli.
Per una buona spiegazione del funzionamento di ASP.NET Servizi di autenticazione esterna, vedere Servizi di autenticazione esterna di Robert McMurray. L'articolo di Robert illustra anche in dettaglio l'abilitazione dell'autenticazione di Microsoft e Twitter. L'eccellente esercitazione di EF/MVC di Tom Dykstra illustra come usare Entity Framework.