Lab pratico: Strumenti Web di Visual Studio 2013
Scaricare il Kit di formazione per i campi Web
Visual Studio è un ambiente di sviluppo eccellente per . Progetti Windows e Web basati su NET. Include un potente editor di testo che può essere facilmente usato per modificare file autonomi senza un progetto.
Visual Studio gestisce un albero di analisi completo durante la modifica di ogni file. Ciò consente a Visual Studio di fornire azioni senza precedenti di completamento automatico e basate su documenti, rendendo l'esperienza di sviluppo molto più veloce e piacevole. Queste funzionalità sono particolarmente potenti nei documenti HTML e CSS.
Tutta questa potenza è disponibile anche per le estensioni, semplificando l'estensione degli editor con nuove potenti funzionalità in base alle proprie esigenze. Web Essentials è una raccolta di miglioramenti correlati al Web (per lo più) a Visual Studio. Include numerosi nuovi completamenti IntelliSense (in particolare per CSS), nuove funzionalità di Collegamento browser, JSHint automatico per i file JavaScript, nuovi avvisi per HTML e CSS e molte altre funzionalità essenziali per lo sviluppo Web moderno.
Tutti i frammenti e il codice di esempio sono inclusi nel Web Camps Training Kit, disponibile all'indirizzo https://aka.ms/webcamps-training-kit.
Panoramica
Obiettivi
In questo lab pratico si apprenderà come:
- Usare nuove funzionalità dell'editor HTML incluse in Web Essentials, ad esempio frammenti di codice HTML5 avanzati e codifica Zen
- Usare le nuove funzionalità dell'editor CSS incluse in Web Essentials, ad esempio selezione colori e descrizione comando matrice del browser
- Usare le nuove funzionalità dell'editor JavaScript incluse in Web Essentials, ad esempio Extract to File e IntelliSense per tutti gli elementi HTML
- Scambiare dati tra il browser e Visual Studio usando il collegamento al browser
Prerequisiti
Per completare questo lab pratico, è necessario quanto segue:
- Microsoft Visual Studio Professional 2013 o versione successiva
- Web Essentials 2013
- Google Chrome
Installazione
Per eseguire gli esercizi in questo lab pratico, è prima necessario configurare l'ambiente.
- Aprire una finestra esplora risorse e passare alla cartella Origine del lab.
- Fare clic con il pulsante destro del mouse su Setup.cmd e scegliere Esegui come amministratore per avviare il processo di installazione che configurerà l'ambiente e installerà i frammenti di codice di Visual Studio per questo lab.
- Se viene visualizzata la finestra di dialogo Controllo account utente, confermare l'azione da continuare.
Nota
Assicurarsi di aver controllato tutte le dipendenze per questo lab prima di eseguire l'installazione.
Uso dei frammenti di codice
Nel documento del lab verrà richiesto di inserire blocchi di codice. Per praticità, la maggior parte di questo codice viene fornita come frammenti di codice di Visual Studio, a cui è possibile accedere dall'interno di Visual Studio 2013 per evitare di dover aggiungerlo manualmente.
Nota
Ogni esercizio è accompagnato da una soluzione iniziale che si trova nella cartella Begin dell'esercizio che consente di seguire ogni esercizio indipendentemente dagli altri. Tenere presente che i frammenti di codice aggiunti durante un esercizio non sono presenti in queste soluzioni iniziali e potrebbero non funzionare fino a quando non si è completato l'esercizio. All'interno del codice sorgente per un esercizio si troverà anche una cartella End contenente una soluzione di Visual Studio con il codice risultante dal completamento dei passaggi nell'esercizio corrispondente. È possibile usare queste soluzioni come materiale sussidiario se è necessaria ulteriore assistenza durante l'uso di questo lab pratico.
Esercizi
Questo lab pratico include gli esercizi seguenti:
Nota
Quando si avvia Visual Studio per la prima volta, è necessario selezionare una delle raccolte di impostazioni predefinite. Ogni raccolta predefinita è progettata per corrispondere a uno stile di sviluppo specifico e determina i layout delle finestre, il comportamento dell'editor, i frammenti di codice IntelliSense e le opzioni della finestra di dialogo. Le procedure in questo lab descrivono le azioni necessarie per eseguire una determinata attività in Visual Studio quando si usa la raccolta Impostazioni di sviluppo generali . Se si sceglie una raccolta di impostazioni diversa per l'ambiente di sviluppo, potrebbero esserci differenze nei passaggi da tenere in considerazione.
Esercizio 1: Uso del collegamento al browser e web Essentials
Web Essentials è un'estensione di Visual Studio che aggiunge un'ampia gamma di funzionalità utili per lo sviluppo Web moderno, principalmente incentrato sulla creazione dell'esperienza di sviluppo Web molto più veloce e piacevole. È possibile installare Web Essentials dalla raccolta di estensioni in Visual Studio.
Collegamento al browser è una nuova funzionalità inclusa in Visual Studio 2013 che fornisce un canale tra l'IDE di Visual Studio e qualsiasi browser aperto per lo scambio di dati tra l'applicazione Web e Visual Studio. Web Essentials estende Browser Link con strumenti per modificare il modello a oggetti DOM e gli stili CSS delle pagine Web direttamente dal browser.
In questo esercizio verranno esaminate alcune delle funzionalità supportate da Web Essentials e Browser Link per migliorare una semplice pagina di quiz.
Attività 1 - Esecuzione del progetto in più browser
In questa attività si configurerà l'applicazione Web per l'esecuzione in più browser contemporaneamente, utile per i test tra browser.
Aprire Microsoft Visual Studio.
Nel menu File selezionare Apri | Progetto/Soluzione... e passare a Ex1-WorkingwithBrowserLinkandWebEssentials\Begin nella cartella Source del lab (C:\WebCampsTK\HOL\VSWebTooling\Source). Selezionare Begin.sln e fare clic su Apri.
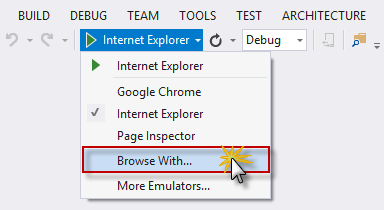
Nella barra degli strumenti di Visual Studio espandere il menu del browser e selezionare Sfoglia con....

Opzione di menu Sfoglia con
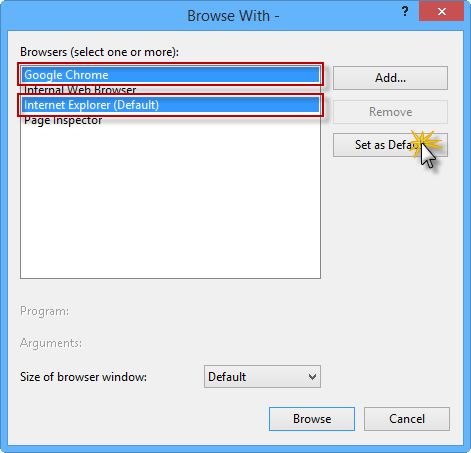
Nella finestra di dialogo Sfoglia con selezionare Sia Google Chrome che Internet Explorer tenendo premuto CTRL e fare clic su Imposta come predefinito.

Selezione di più browser predefiniti
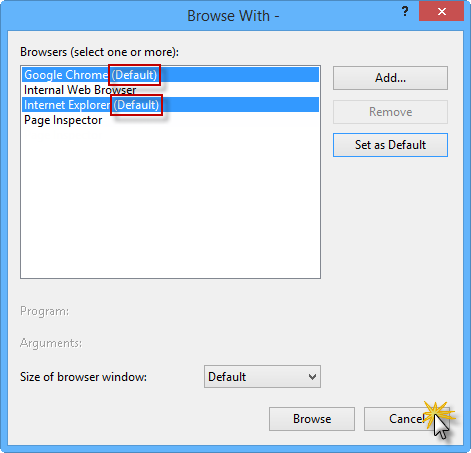
Sia Google Chrome che Internet Explorer dovrebbero ora essere visualizzati come browser predefiniti. Fare clic su Annullaper chiudere la finestra di dialogo.

Google Chrome e Internet Explorer come browser predefiniti
Nota
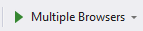
Dopo aver configurato i browser predefiniti, l'opzione Browser multipli viene selezionata nel menu del browser.

Premere CTRL + F5 per eseguire l'applicazione senza eseguire il debug.
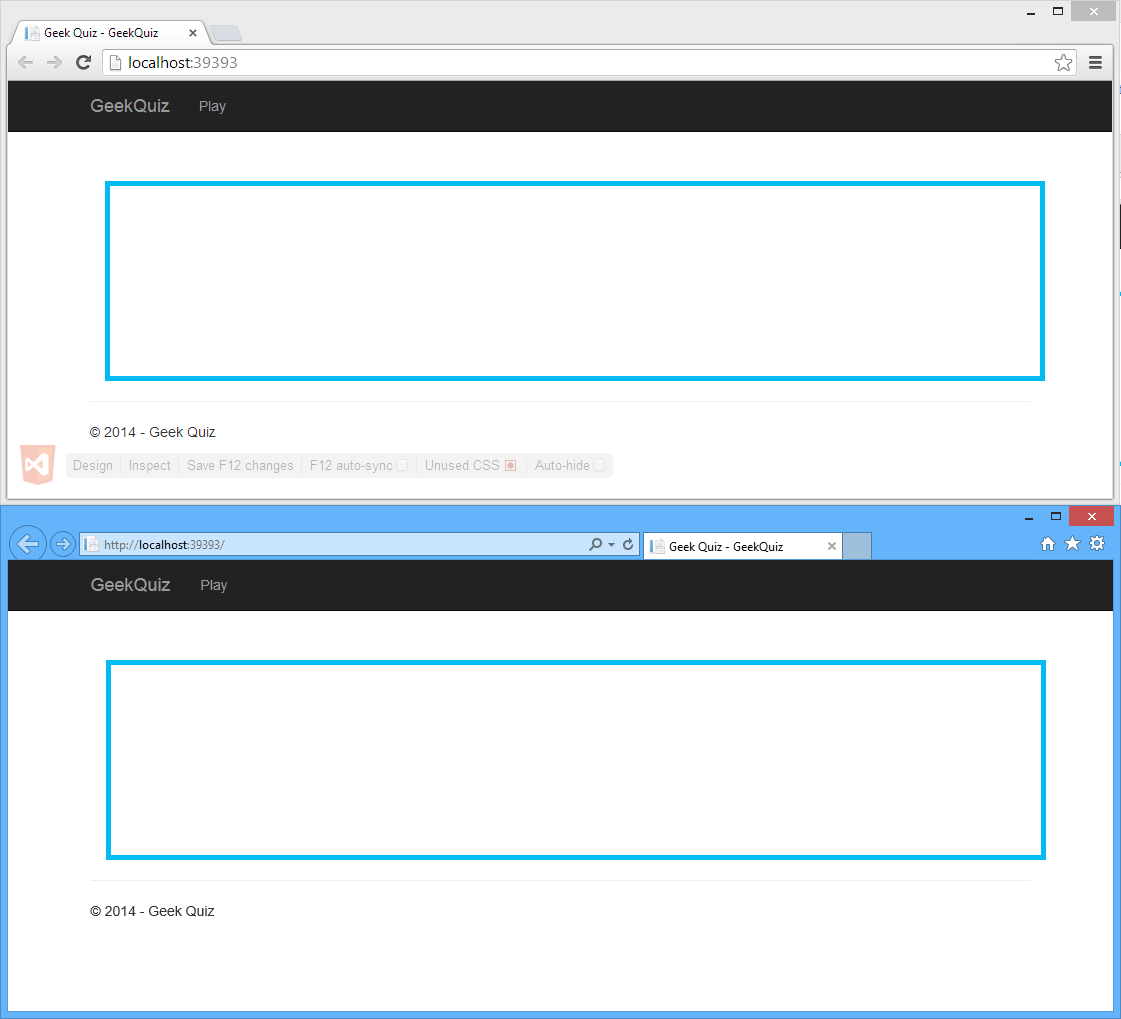
Quando entrambe le finestre del browser vengono aperte, posizionarne una sopra l'altra per visualizzare gli aggiornamenti in entrambi i browser contemporaneamente. I browser devono visualizzare una pagina Web con un rettangolo blu chiaro.

Posizionare un browser sopra l'altro
Non chiudere i browser. Verranno usati nell'attività successiva.
Attività 2 - Uso della codifica Zen per creare elementi HTML
Zen Coding è un plug-in di editor per codice HTML ad alta velocità, XML, XSL (o qualsiasi altro formato di codice strutturato) che codifica e modifica. Il nucleo di questo plug-in è un potente motore di abbreviazioni che consente di espandere espressioni ,simili ai selettori CSS, nel codice HTML. Zen Coding è un modo rapido per scrivere codice HTML usando una sintassi del selettore di stile CSS.
In questo esercizio si userà la funzionalità Zen Coding fornita da Web Essentials per generare i pulsanti HTML che rappresentano le opzioni della domanda.
Tornare a Visual Studio.
Aprire il file Index.cshtml nella cartella Views | Home .
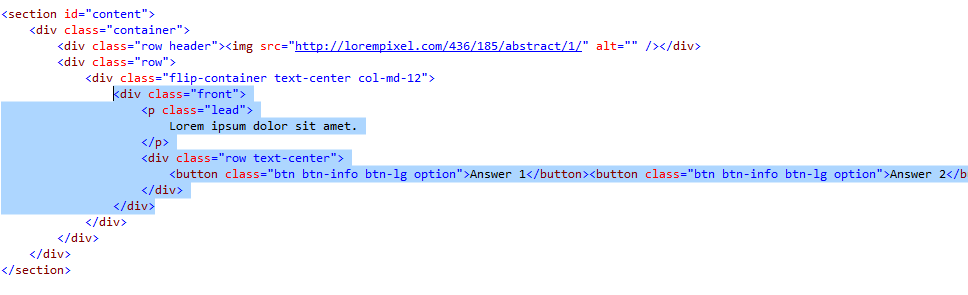
Sostituire il <!-- TODO: aggiungere le opzioni qui commento> con il codice seguente e premere TAB.
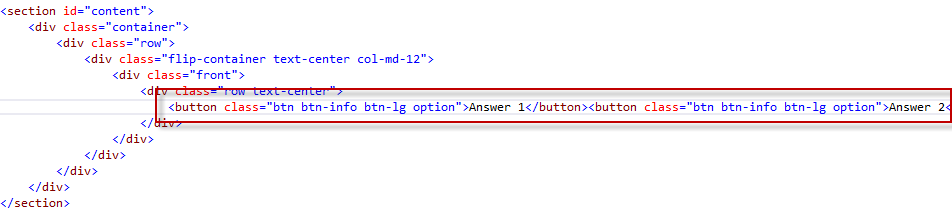
button.btn.btn-info.btn-lg.option{Answer $}*4Il codice deve essere espanso in HTML.

HTML espanso
Nota
Per altre informazioni sulla sintassi di Zen Coding, vedere l'articolo seguente.
Fare clic sul pulsante Aggiorna browser collegati per aggiornare entrambi i browser.

Aggiornare i browser collegati

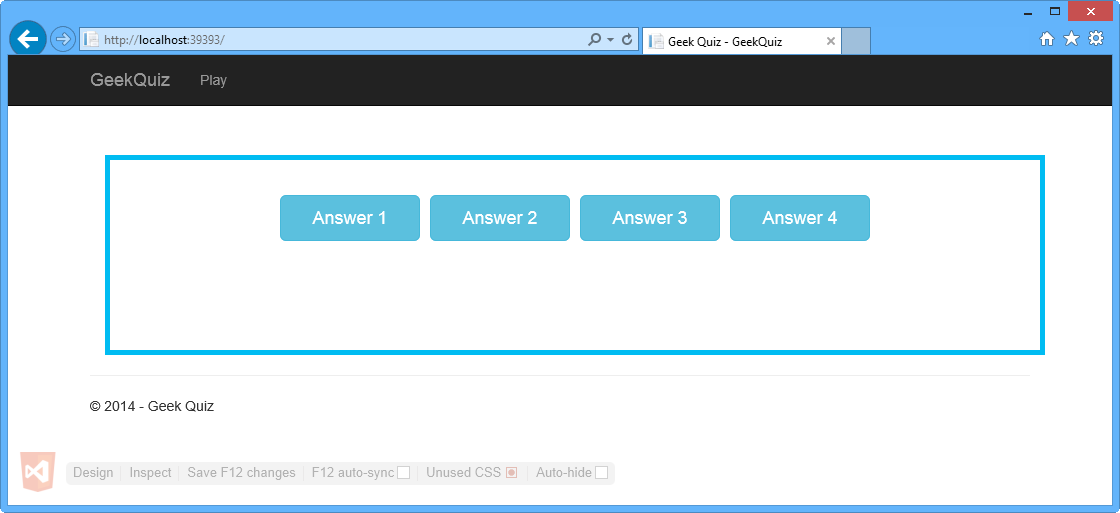
Internet Explorer - Pagina aggiornata con quattro pulsanti

Google Chrome - Pagina aggiornata con quattro pulsanti
Tornare a Visual Studio.
Sono stati aggiunti i pulsanti alla pagina, ma è comunque necessario aggiungere una domanda di modello. A tale scopo, si userà una nuova funzionalità in Web Essentials denominata generatore Lorem Ipsum. Individuare l'elemento div con il fronte dell'attributo di classe.
Aggiungere il codice seguente come primo elemento figlio del div e premere TAB.
p.lead>lorem5Il codice deve essere espanso in HTML.

Lorem Ipsum autogenerato
Nota
Come parte di Zen Coding, è ora possibile generare il codice Lorem Ipsum direttamente nell'editor HTML. Digitare semplicemente lorema e premere TAB e verrà inserito un testo Lorem Ipsum di 30 parole. Ad esempio , lorem10 inserisce 10 parole Ipsum Lorem.
Si aggiungerà un logo nella parte superiore della domanda usando un'altra nuova funzionalità in Web Essentials denominata generatore Lorem Pixel. Aggiungere il codice seguente come primo elemento figlio dell'elemento div con contenitore come valore della classe e premere TAB.
div.row.header>pix-436x185-abstractIl codice deve essere espanso in HTML.

Lorem Pixel generato automaticamente
Nota
Come parte di Zen Coding, è anche possibile generare codice Lorem Pixel direttamente nell'editor HTML. Digitare semplicemente pix-200x200-animali e premere TAB e un tag img con un'immagine di 200x200 di un animale verrà inserito.
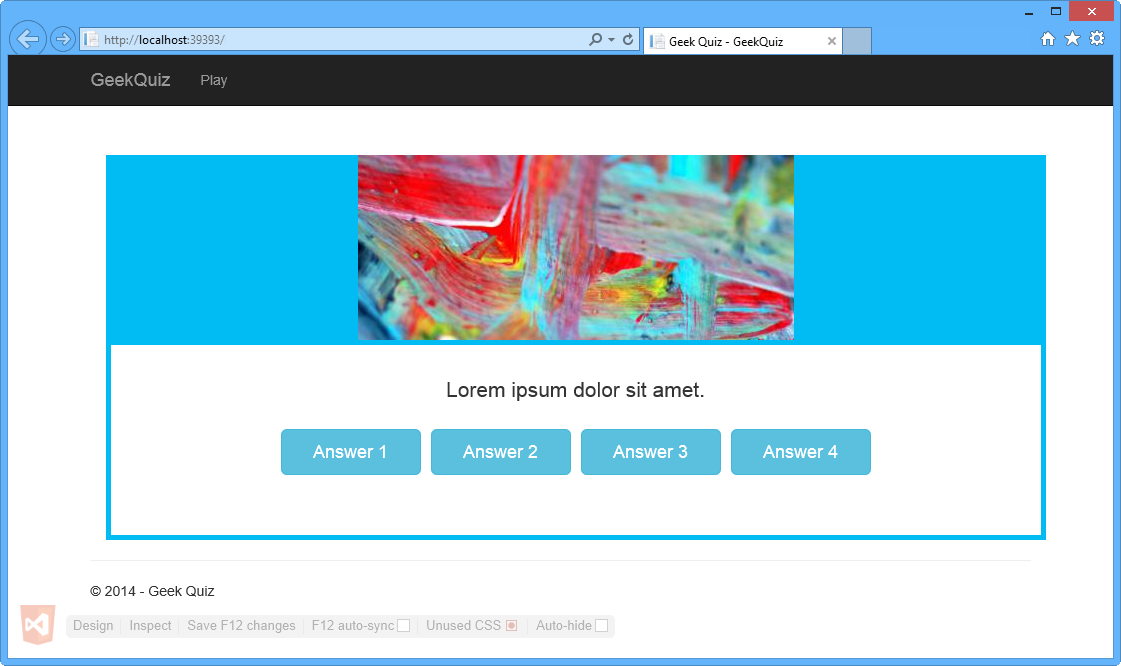
Fare clic sul pulsante Aggiorna browser collegati per aggiornare entrambi i browser.

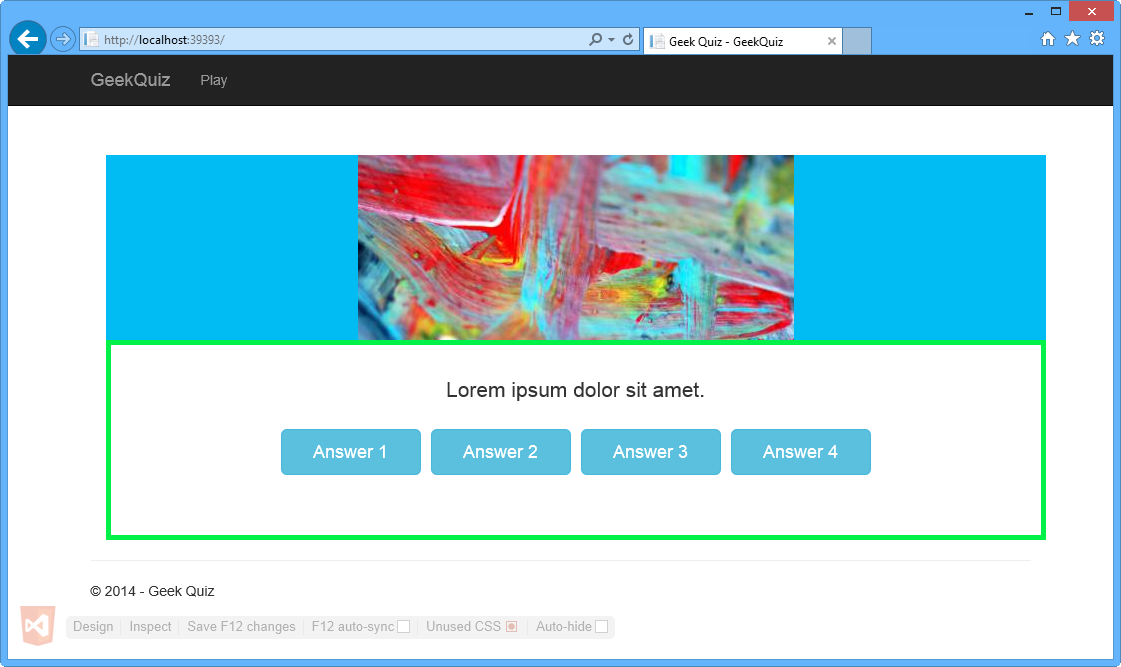
Internet Explorer - Immagine e testo generati automaticamente

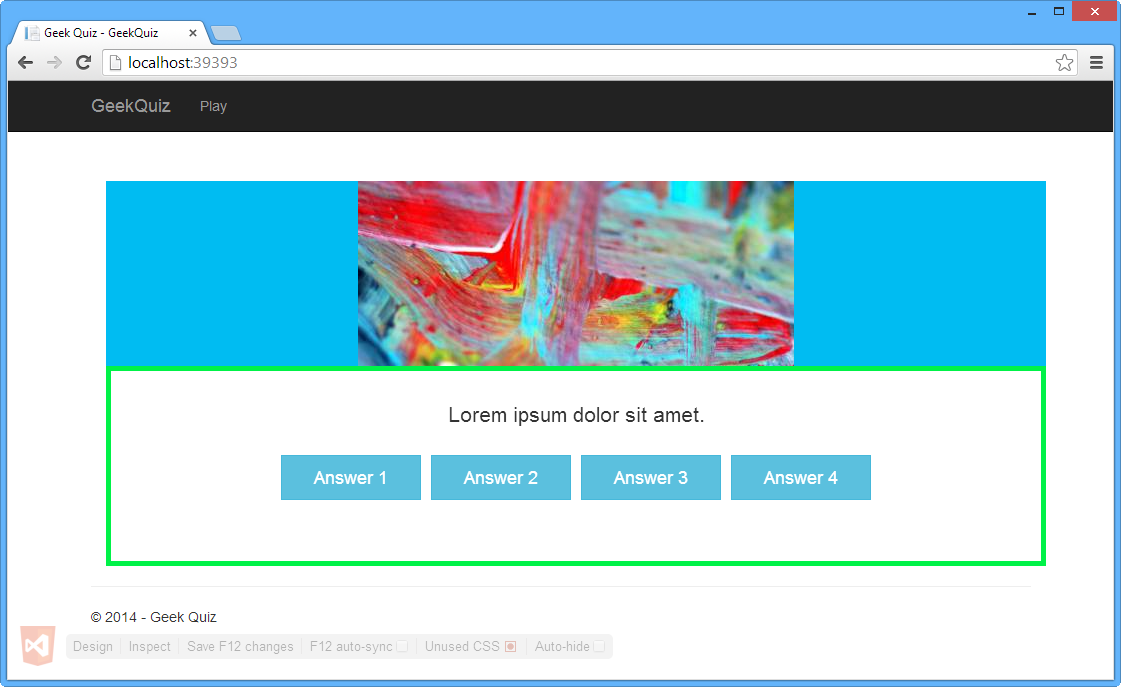
Google Chrome - Immagine e testo generati automaticamente
Nota
Poiché l'immagine viene selezionata in modo casuale quando si aggiunge il frammento di codice, l'immagine visualizzata nei browser può variare.
Non chiudere i browser. Verranno usati nell'attività successiva.
Attività 3 - Aggiornamento di una proprietà Style
In questa attività si userà la funzionalità Controllo modalità collegamento browser per rilevare la posizione esatta in cui viene generato l'elemento DOM specifico e quindi aggiornare la proprietà colore di tale elemento usando una selezione colori fornita da Web Essentials.
Nel browser Internet Explorer premere CTRL + ALT + per abilitare la modalità di controllo.
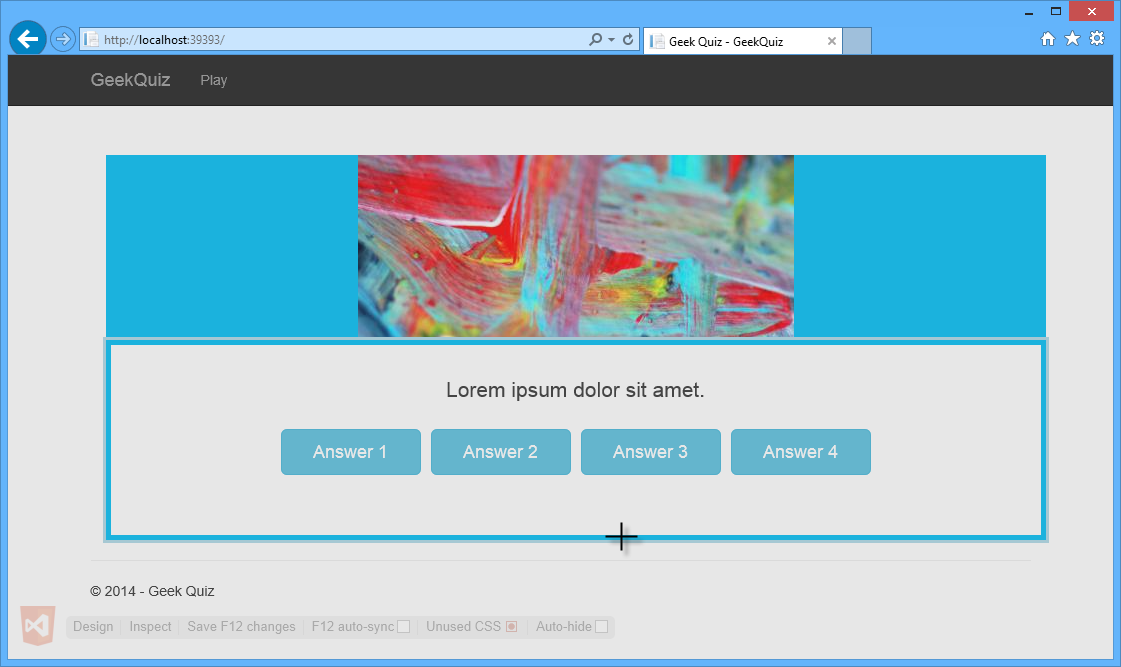
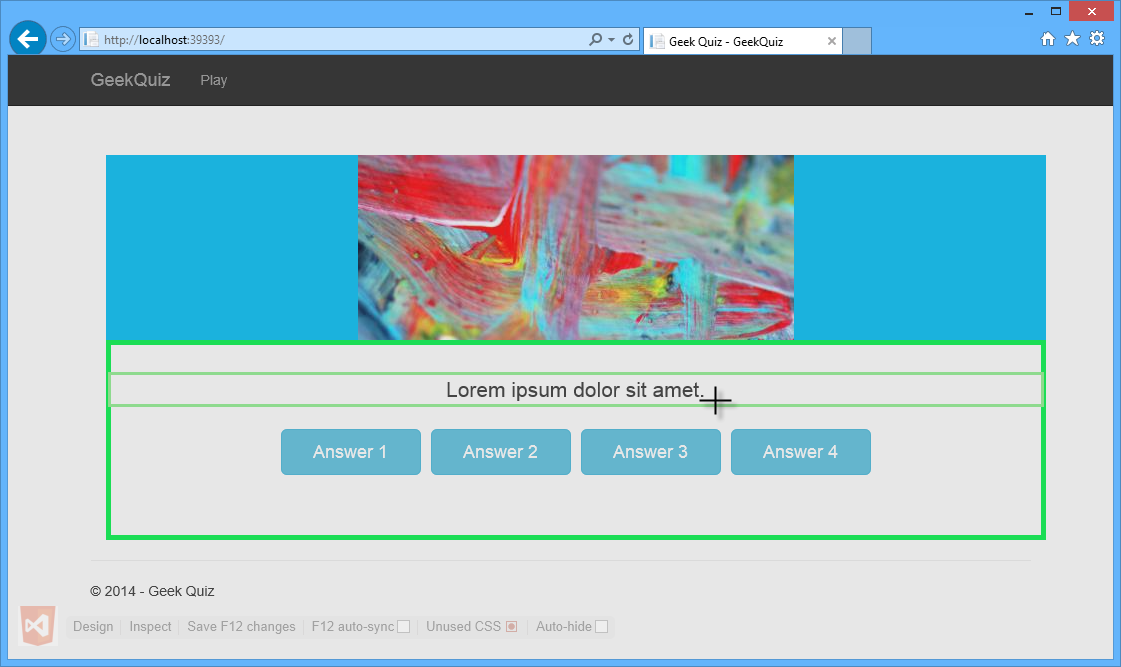
Spostare il puntatore sul bordo blu chiaro e fare clic su .

Spostare il puntatore sul bordo blu chiaro
Tornare a Visual Studio. Si noti come l'elemento HTML selezionato nel browser sia selezionato anche nell'editor HTML di Visual Studio.

Elemento HTML selezionato nell'editor HTML di Visual Studio
Verrà ora aggiornata la classe CSS front-end per modificare lo stile dell'elemento selezionato. A tale scopo, premere CTRL + per aprire la casella di ricerca Passa a. Digitare site.css e premere INVIO per aprire il file.

Apertura di file Site.css
Premere CTRL + F e digitare .flip-container .front per trovare il selettore CSS.
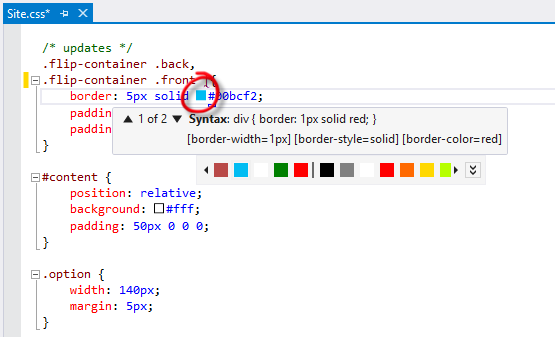
Fare clic sul quadrato blu chiaro nella proprietà bordo della classe per aprire Il selettore colori.

Apertura del selettore colori
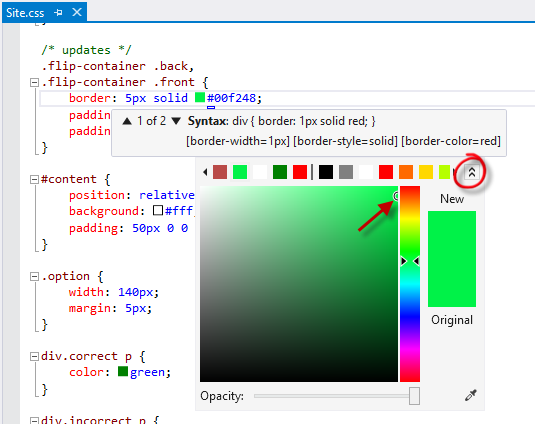
Espandere Selezione colori facendo clic sul pulsante chevron e selezionare un nuovo colore.

Espansione del selettore colori
Premere CTRL + ALT + INVIO per aggiornare i browser collegati.
Passare a Internet Explorer e notare come è cambiato il colore del bordo.

Internet Explorer - Colore bordo aggiornato
Passare a Google Chrome e notare come è cambiato il colore del bordo.

Google Chrome - Colore bordo aggiornato
Tornare a Visual Studio.
Passare alla fine del file Site.css e premere CTRL + F per individuare il selettore con estensione btn .
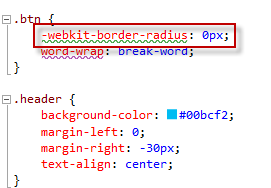
Si noti che la proprietà -webkit-border-radius è sottolineata in verde.

-webkit-border-radius della proprietà del selettore btn
Posizionare il punto di attenzione nella proprietà -webkit-border-radius . Una linea blu deve essere visualizzata sotto la prima lettera della prima parola della proprietà. Questo è lo smart tag.
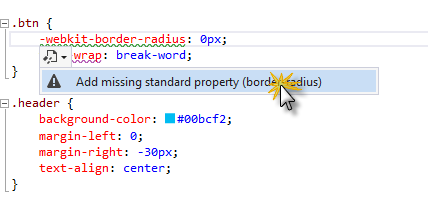
Premere CTRL + . Per aprire il menu suggerimenti, fare clic su Aggiungi proprietà standard mancante (border-radius).

Aggiungere un suggerimento per la proprietà standard mancante
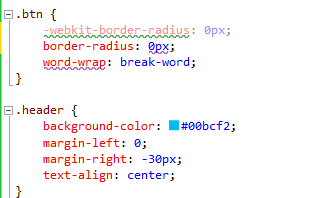
La proprietà border-radius viene aggiunta automaticamente alla regola CSS.

Aggiunta della proprietà standard mancante
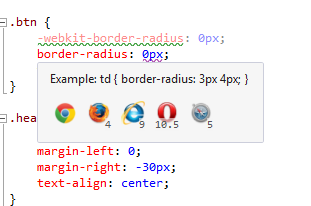
Spostare il puntatore sulla proprietà radius del bordo per visualizzare la descrizione comando matrice browser. La descrizione comando matrice browser mostra la disponibilità della proprietà in ogni browser.

Descrizione comando matrice browser
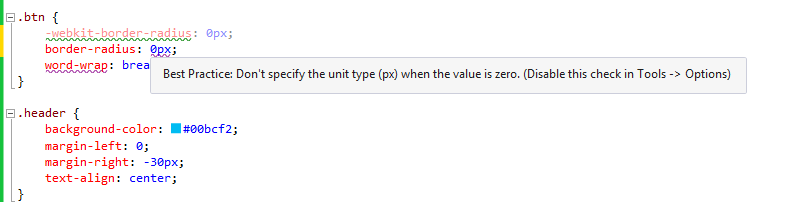
Si noti che il valore della proprietà radius del bordo è ancora sottolineato. Spostare il puntatore sul valore per visualizzare il messaggio di avviso.
 della
della Avviso del valore della proprietà border-radius
Rimuovere l'unità del valore della proprietà radius del bordo come suggerito dalla descrizione comando.
Poiché il raggio del bordo è la proprietà standard per definire il modo in cui gli angoli del bordo arrotondati sono, è possibile rimuovere la proprietà -webkit-border-radius e il valore dalla regola CSS.
Posizionare il caret nella proprietà word-wrapping e notare che lo smart tag viene visualizzato anche di seguito.
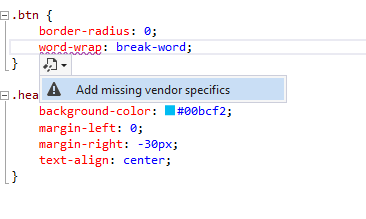
Aprire il menu e fare clic su Aggiungi specifiche del fornitore mancanti.
 Aggiungere un per i
Aggiungere un per i Aggiungere un suggerimento per i fornitori mancanti
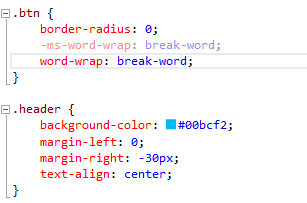
La proprietà -ms-word-wrapping viene aggiunta automaticamente alla regola CSS.
 una
una Aggiunta di proprietà specifiche del fornitore
Attività 4 - Aggiornamento del codice HTML dal browser
In questa attività si userà la funzionalità Modalità progettazione collegamento browser per modificare l'oggetto DOM dal browser e trasferire le modifiche al file di origine HTML in Visual Studio.
In Google Chrome premere CTRL + ALT + D per abilitare la modalità progettazione.
Spostare il puntatore sul lorem Ipsum dolor sedersi sull'etichetta amet e fare clic su.

Modifica della domanda
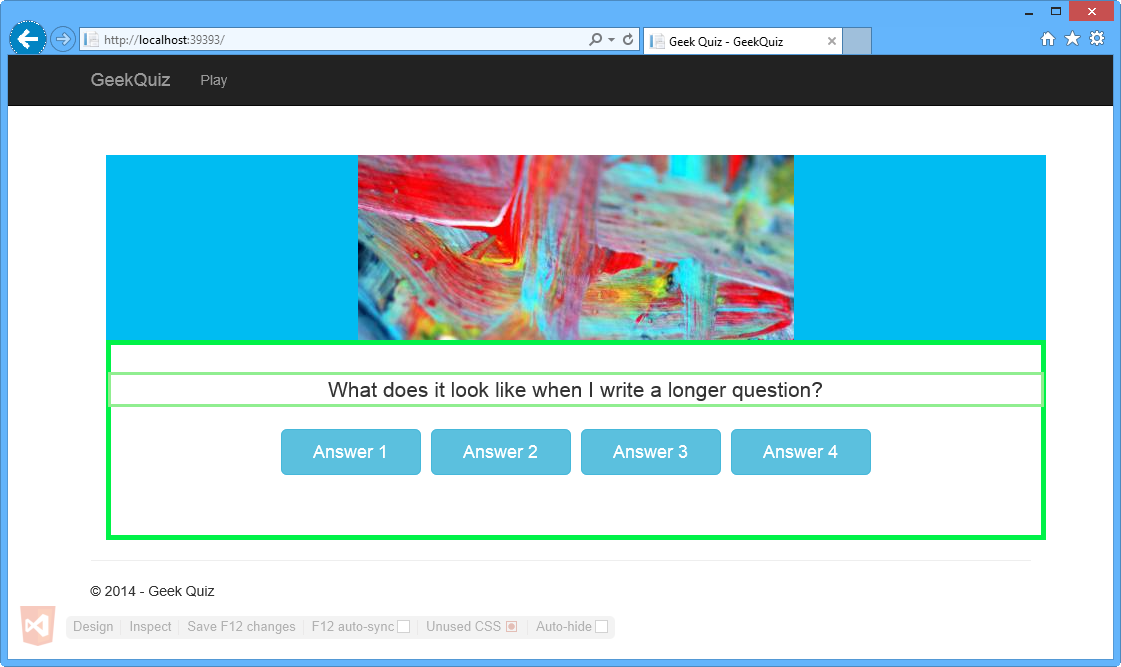
Verrà visualizzato un cursore. Sostituire il testo originale con Cosa sembra quando scrivo una domanda più lunga?, quindi premere ESC per uscire dalla modalità di progettazione.

Domanda modificata
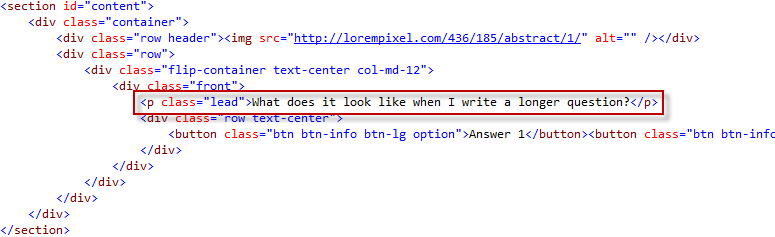
Tornare a Visual Studio e aprire Index.cshtml, se non è già aperto. Si noti che il testo interno dell'elemento <p> è stato aggiornato.

Domanda aggiornata nella pagina HTML
Attività 5 - Revisione degli avvisi correlati a SEO
L'ottimizzazione del motore di ricerca (SEO) è il processo di aumentare la classificazione di un sito Web nell'elenco dei risultati di un motore di ricerca. Più alto sono i ranghi del sito e più coerentemente è elencato, più visitatori il sito otterrà da quel motore di ricerca. Web Essentials incorpora uno strumento analitico che esamina HTML, segnala i problemi trovati e fornisce assistenza per risolverli.
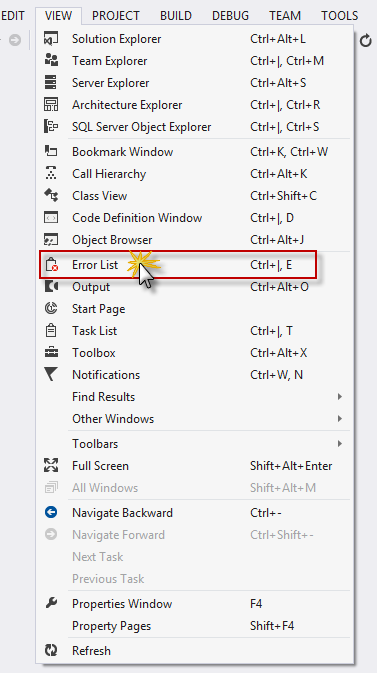
Passare al menu Visualizza e fare clic su Elenco errori per aprire la finestra Elenco errori .

Elenco errori nel menu Visualizza
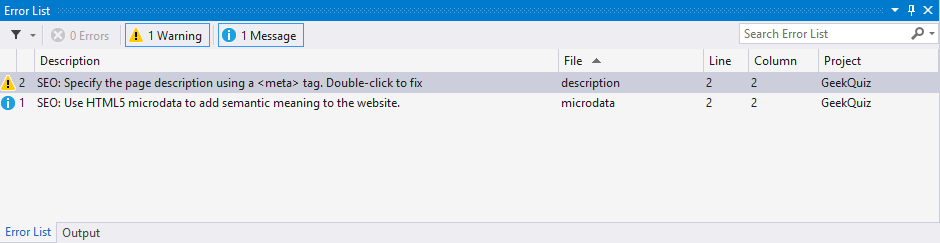
Si noti che è presente un avviso SEO che informa che manca un <meta> tag per la descrizione della pagina. Fare doppio clic sulla voce di avviso SEO per correggerla.

Finestra Elenco errori
Nella finestra di dialogo Web Essentials fare clic su Sì per inserire un meta> tag di descrizione<.

Finestra di dialogo Web Essentials
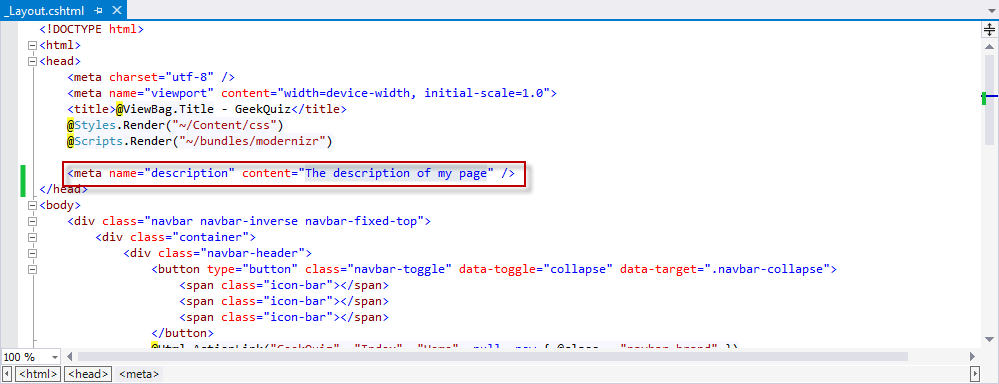
L'editor per _Layout.cshtml viene aperto e il <meta> tag viene aggiunto automaticamente alla sezione head del file HTML.

Meta tag aggiunto automaticamente alla pagina _Layout
Modificare il valore dell'attributo contenuto in GeekQuiz e salvare il file.
Esercizio 2: Sfruttare i frammenti di codice e IntelliSense
Con Web Essentials, l'editor HTML è stato esteso con funzionalità aggiuntive. In questo esercizio verranno visualizzate alcune nuove funzionalità utili per lo sviluppo di applicazioni Web.
Attività 1 - Uso di IntelliSense nei documenti HTML
La prima nuova funzionalità visualizzata in questa attività è denominata Dynamic IntelliSense. IntelliSense dinamico legge altri tag e attributi per dedurre gli ID possibili che verranno usati.
In questa attività verrà creato un nuovo elemento modulo HTML che contiene un'etichetta e un campo di input. Verrà quindi aggiunto un oggetto per l'attributo all'etichetta per associarlo all'input e verranno visualizzati suggerimenti intelliSense in base agli ID degli input nell'ambito.
Aprire Visual Studio Express 2013 per Web e la soluzione Begin.sln situata nella cartella Source/Ex2-TakingAdvantageofCodeSnippetsandIntelliSense/Begin. In alternativa, è possibile continuare con la soluzione ottenuta nell'esercizio precedente.
In Esplora soluzioni aprire il file Index.cshtml nella cartella Views | Home.
Aggiungere il modulo seguente all'interno dell'elemento <sezione> .
(Frammento di codice - VisualStudio2013WebTooling - Ex2 - Modulo)
<form> <input type="text" id="name" /> </form>Il tag di input deve essere preceduto da un'etichetta con una descrizione del campo. Aggiungere l'etichetta seguente prima del tag di input.
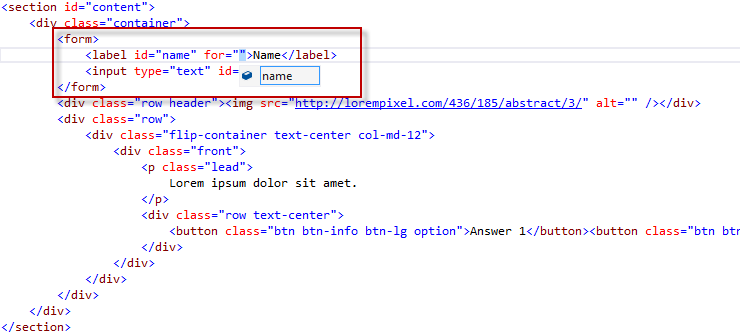
<form> <label id="name">Name</label> <input type="text" id="name" /> </form>L'attributo for di un'etichetta> specifica l'elemento form a cui è associata un'etichetta<. Il valore dell'attributo deve essere uguale all'ID dell'elemento correlato. Aggiungere l'attributo for all'elemento <label> . Come illustrato nella figura seguente, il valore "name" viene visualizzato nella casella IntelliSense, in base all'ID degli elementi all'interno dello stesso ambito (il modulo> di inclusione<).

Visualizzazione dell'ID in IntelliSense
Eliminare l'elemento modulo> aggiunto< di recente e il relativo contenuto.
Attività 2 - Uso di frammenti di codice HTML
HTML5 ha introdotto più di 25 nuovi tag semantici. Visual Studio dispone già del supporto di IntelliSense per questi tag, ma Visual Studio 2013 semplifica la scrittura del markup aggiungendo nuovi frammenti di codice. Anche se questi tag non sono complicati, vengono con alcune piccole sottigliezze, ad esempio aggiungendo i fallback di codec corretti per il tag audio . In questa attività verranno visualizzati i frammenti di codice HTML per il tag audio.
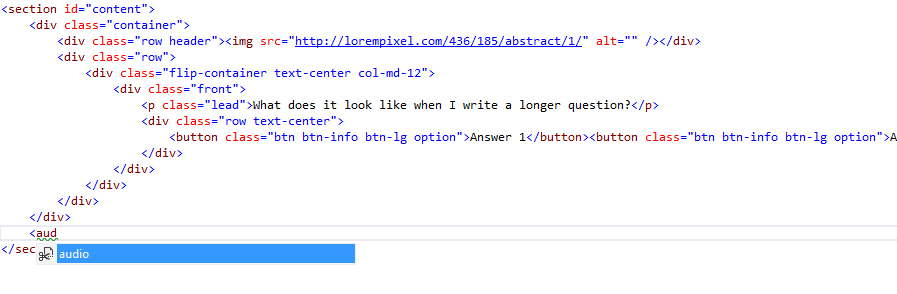
Nel file Index.cshtml digitare <aud all'interno dell'elemento <sezione> , come illustrato nella figura seguente.

Inserimento di un elemento audio
Premere TAB due volte e notare come il codice seguente viene aggiunto nella pagina e il cursore viene posizionato sull'attributo src della prima origine.
<audio controls="controls"> <source src="file.mp3" type="audio/mp3" /> <source src="file.ogg" type="audio/ogg" /> </audio>Nota
Premendo il tasto TAB due volte, il frammento di codice viene inserito. Il frammento di codice audio mostra l'utilizzo standard del tag audio , con due file di origine per migliorare il supporto.
Eliminare la seconda riga e aggiornare l'origine della prima riga con il collegamento seguente alla mostra Installazione ASP.NET and Web Tools: https://learn.microsoft.com/shows/asp-net-site-videos/installing-aspnet-web-tools. Il codice risultante è illustrato di seguito.
<audio controls="controls"> <source src="http://media.ch9.ms/ch9/11d8/604b8163-fad3-4f12-9607-b404201211d8/KatanaProject.mp3" type="audio/mp3" /> </audio>Nota
Il file di origine viene usato come esempio. È possibile usare un'altra origine se si preferisce.
Premere CTRL + S per salvare il file.
Premere CTRL + F5 per avviare l'applicazione.
Si noti che un lettore audio è stato aggiunto all'applicazione.

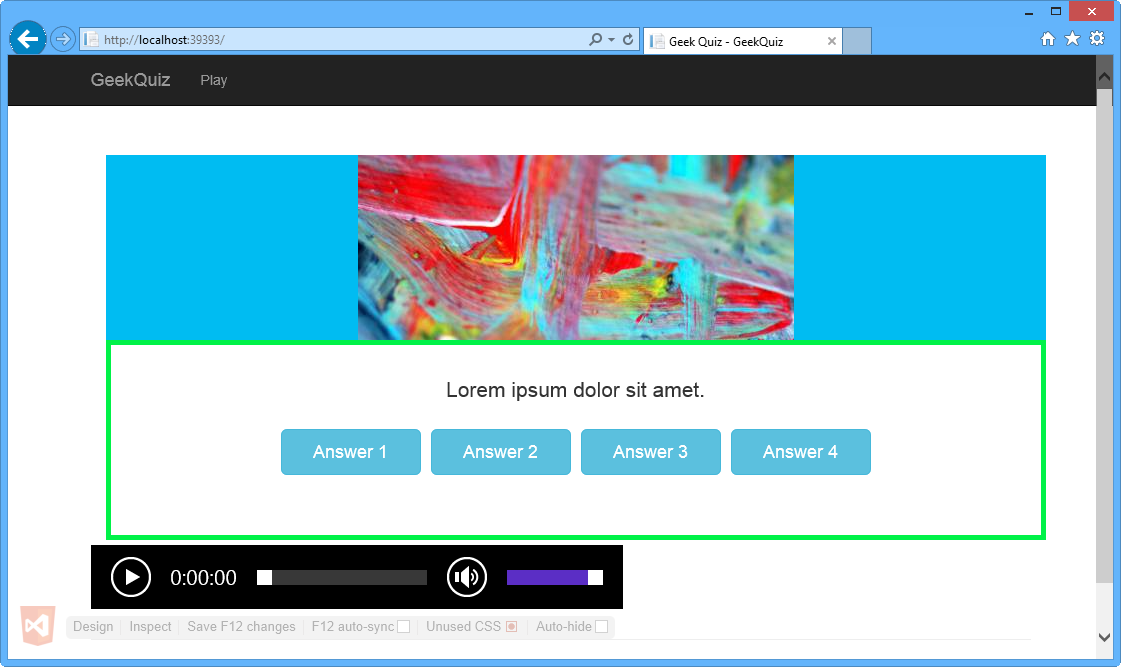
Lettore audio in Internet Explorer

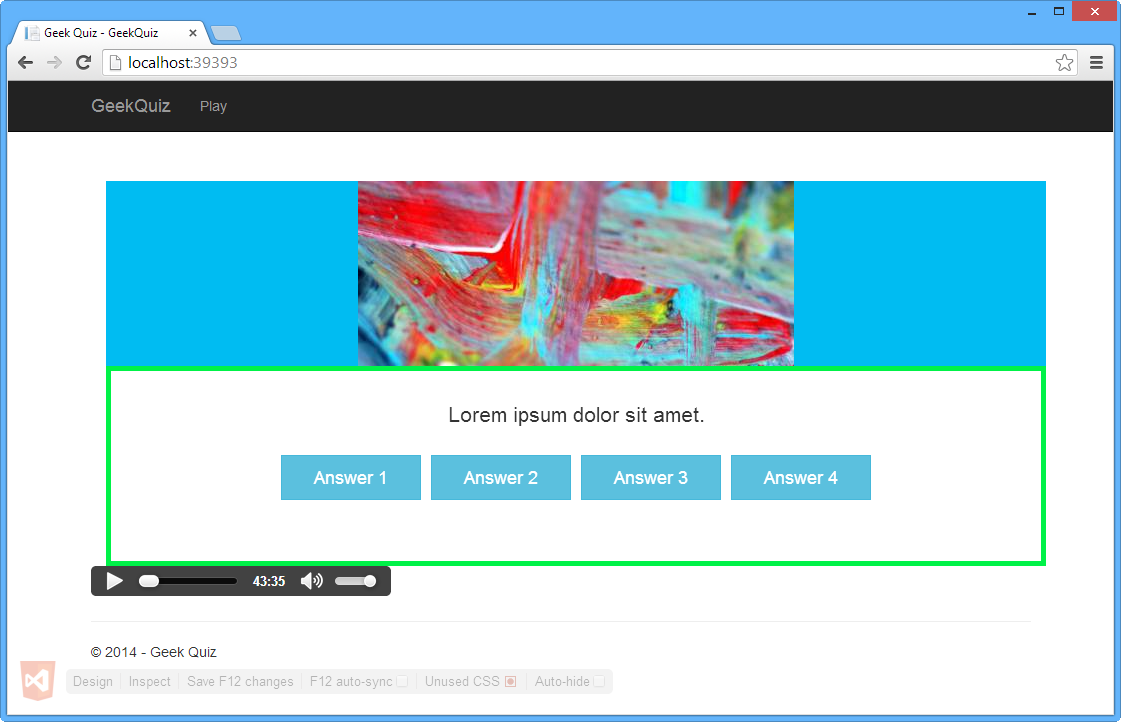
Lettore audio in Google Chrome
Non chiudere i browser. Verranno usati nell'attività successiva.
Attività 3 - Uso di IntelliSense nei documenti JavaScript
Con Web Essentials 2013, i fogli di stile e le pagine HTML producono un elenco di ID e nomi di classe. In questa attività si apprenderà come questi elenchi migliorano il supporto di JavaScript IntelliSense in Web Essentials 2013.
Nel file Index.cshtml aggiungere il codice seguente per definire un tag di script per il codice JavaScript.
... </section> @section scripts{ <script type="text/javascript"> </script> }Aggiungere il codice seguente all'interno del tag script per definire la funzione di callback pronta.
(Frammento di codice - VisualStudio2013WebTooling - Ex2 - ReadyFunction)
(function () { $(document).ready(function () { }); }());Posizionare il caret nel tag di script e premere CTRL + . Per aprire il menu di suggerimento.
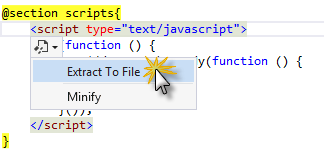
Fare clic su Estrai nel file.

Estrazione JavaScript per il suggerimento per il file
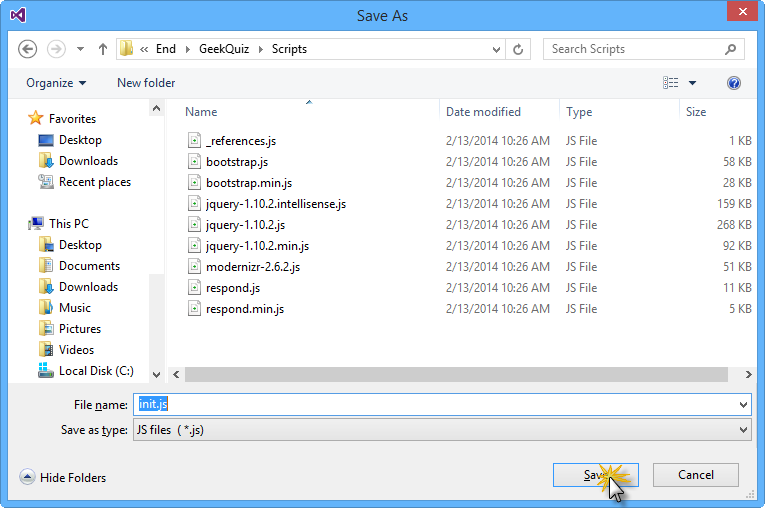
Nella finestra Salva con nome selezionare la cartella Script , denominare il file init.js e fare clic su Salva.

Finestra Salva con nome
Nota
Il file init.js viene creato e il contenuto dello script viene spostato nel file.

Init.js file creato con il contenuto incluso
Aprire il file Index.cshtml e verificare che il tag script sia stato sostituito con un riferimento al file init.js .

informazioni di riferimento su htmlInit.js
Passare alla Esplora soluzioni e notare che il file init.js è stato incluso automaticamente nella soluzione.

Init.js file incluso nella soluzione
Tornare al file init.js per aggiornare il callback della funzione pronto .
All'interno della definizione di callback della funzione passata a pronta, aggiungere il codice seguente per ottenere tutti gli elementi da un attributo di classe specifico.
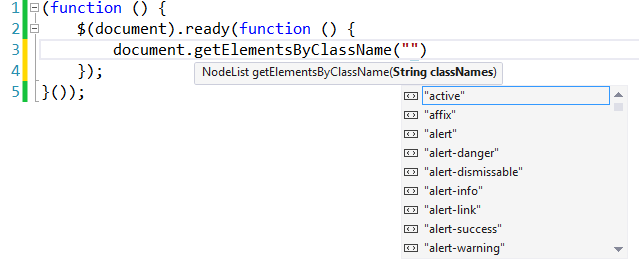
(function () { $(document).ready(function () { document.getElementsByClassName("") }); }());Premere CTRL + Space tra le virgolette all'interno della chiamata di funzione getElementsByClassName .

Visualizzazione di IntelliSense per la funzione getElementsByClassName
Nota
Si noti che IntelliSense mostra le classi definite nei fogli di stile del progetto.
Sostituire la riga creata con il codice seguente.
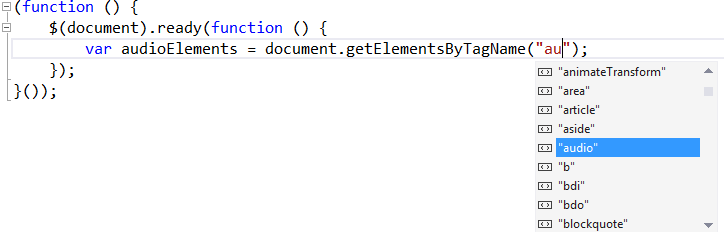
(function () { $(document).ready(function () { var audioElements = document.getElementsByTagName("au"); }); }());Posizionare il cursore dopo aver inserito le virgolette nella funzione getElementsByTagName e premere CTRL + Space.

Visualizzazione di IntelliSense per il metodo getElementsByTagName
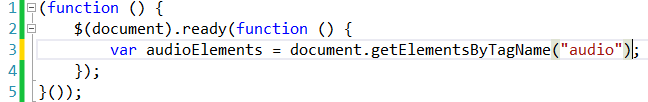
Selezionare "audio" nell'elenco e premere INVIO. Il risultato è illustrato nella figura seguente.

Recupero di elementi audio
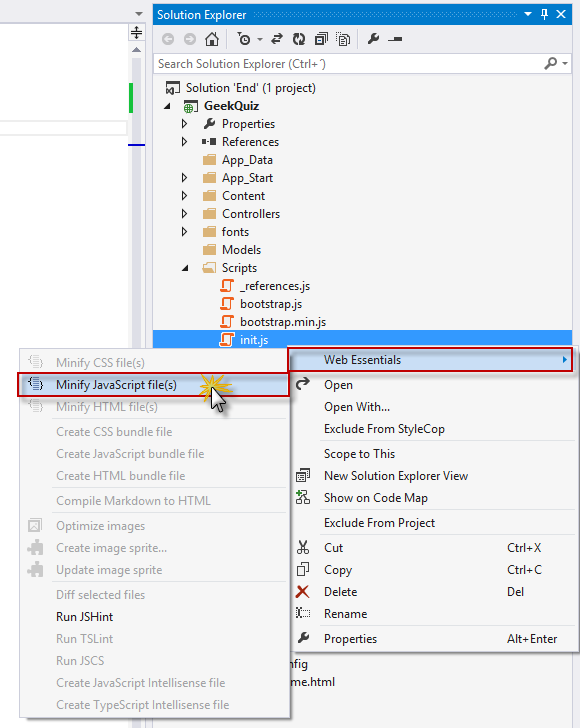
In Esplora soluzioni fare clic con il pulsante destro del mouse sul file init.js nella cartella Script e selezionare Minify JavaScript dal menu Web Essentials.

Minify JavaScript file(s)
Quando viene richiesto di abilitare la minificazione automatica quando il file di origine cambia fare clic su Sì.

Abilitazione dell'avviso di minification automatico
Nota
Il init.min.js viene creato e viene aggiunto come dipendenza del file diinit.js .

Init.min.js file creato
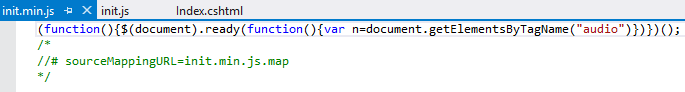
Aprire il file init.min.js e notare che il file viene minificato.
 file
file Init.min.js contenuto del file
Nel file init.js aggiungere il codice seguente sotto la chiamata alla funzione getElementsByTagName per riprodurre tutti gli elementi audio.
(Frammento di codice - VisualStudio2013WebTooling - Ex2 - PlayAudioElements)
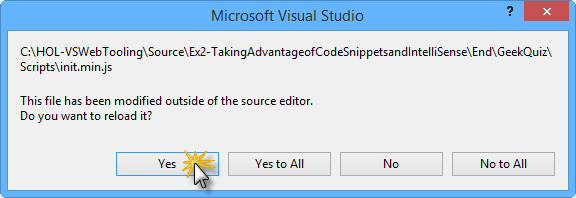
var len = audioElements.length; for (var i = 0; i < len; i++) { audioElements[i].play(); }Fare clic su CTRL + S per salvare il file. Poiché il file minified è già aperto, verrà visualizzata una finestra di dialogo che indica che il file è stato modificato all'esterno dell'editor di origine. Fare clic su Sì.

Avviso di Microsoft Visual Studio
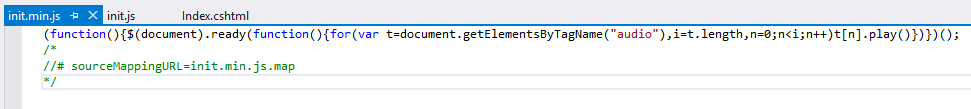
Tornare al file init.min.js per verificare che il file sia stato aggiornato con il nuovo codice.

Init.min.js file aggiornato
Fare clic sul pulsante Aggiorna collegamento browser .
Dopo aver aggiornato entrambi i browser, i lettori audio visualizzati nell'attività precedente inizieranno automaticamente a riprodurre.

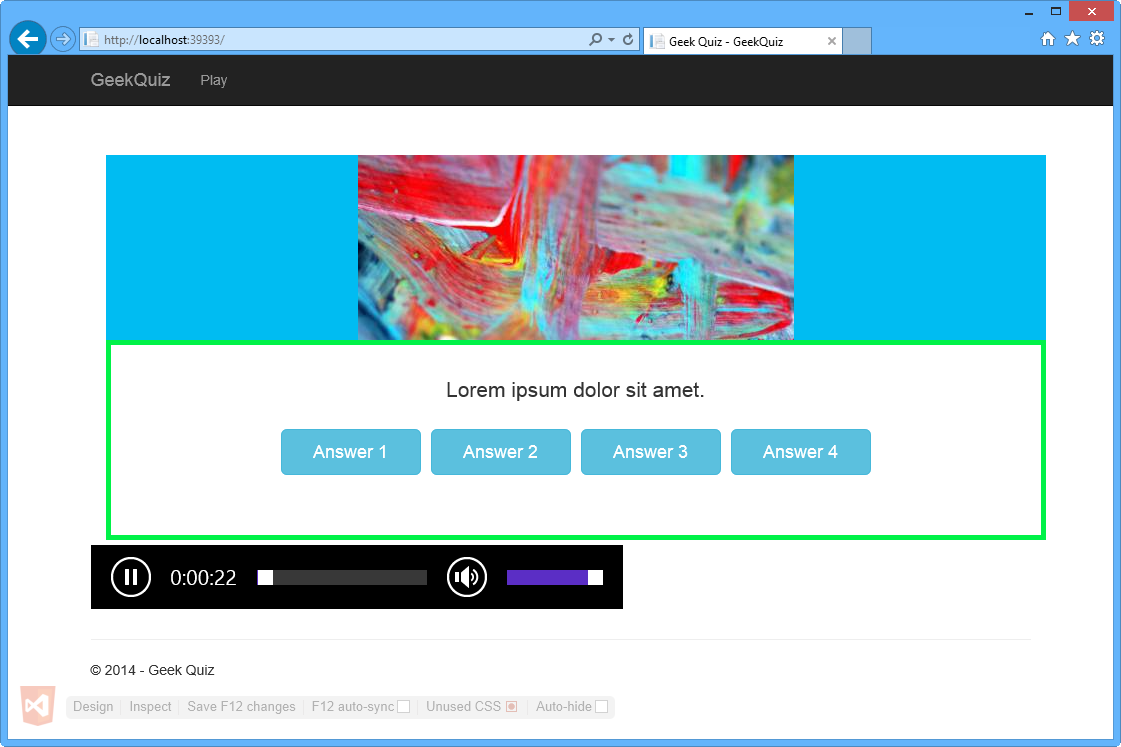
Lettore audio incluso nella visualizzazione
Riepilogo
Completando questo lab pratico si è appreso come:
- Usare nuove funzionalità dell'editor HTML incluse in Web Essentials, ad esempio frammenti di codice HTML5 avanzati e codifica Zen
- Usare nuove funzionalità dell'editor CSS incluse in Web Essentials, ad esempio la descrizione comando Selezione colori e matrice browser
- Usare nuove funzionalità dell'editor JavaScript incluse in Web Essentials, ad esempio Extract to File e IntelliSense per tutti gli elementi HTML
- Scambiare dati tra il browser e Visual Studio usando Il collegamento del browser