Parte 1: Panoramica e creazione del progetto
di Rick Anderson
Scaricare il progetto completato
Entity Framework è un framework di mapping relazionale/oggetto. Esegue il mapping degli oggetti di dominio nel codice alle entità in un database relazionale. Per la maggior parte, non è necessario preoccuparsi del livello di database, perché Entity Framework si occupa di esso. Il codice modifica gli oggetti e le modifiche vengono mantenute in un database.
Informazioni sull'esercitazione
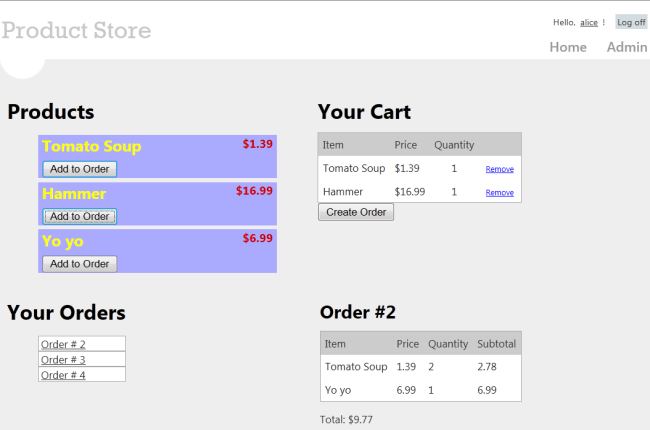
In questa esercitazione si creerà un'applicazione di archivio semplice. Esistono due parti principali dell'applicazione. Gli utenti normali possono visualizzare i prodotti e creare ordini:

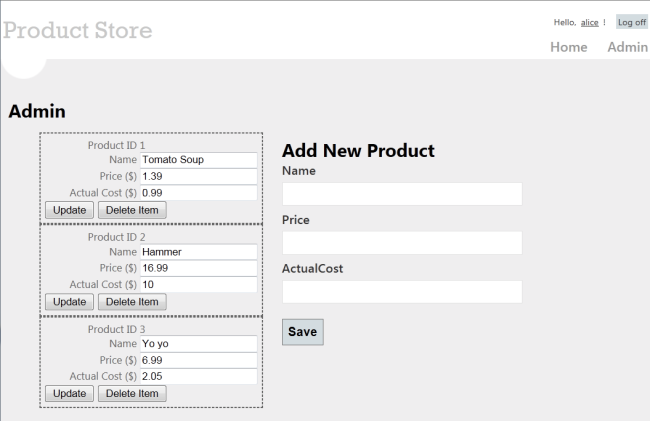
Gli amministratori possono creare, eliminare o modificare i prodotti:

Acquisizione di competenze
In questa esercitazione si apprenderà:
- Come usare Entity Framework con API Web ASP.NET.
- Come usare knockout.js per creare un'interfaccia utente client dinamica.
- Come usare l'autenticazione dei moduli con l'API Web per autenticare gli utenti.
Anche se questa esercitazione è autonoma, è possibile leggere prima le esercitazioni seguenti:
Alcune conoscenze di ASP.NET MVC sono utili.
Panoramica
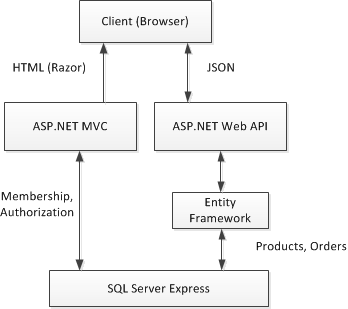
A livello generale, ecco l'architettura dell'applicazione:
- ASP.NET MVC genera le pagine HTML per il client.
- API Web ASP.NET espone operazioni CRUD sui dati (prodotti e ordini).
- Entity Framework converte i modelli C# usati dall'API Web in entità di database.

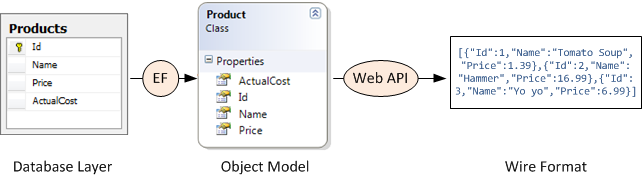
Il diagramma seguente illustra come gli oggetti di dominio sono rappresentati a vari livelli dell'applicazione: livello di database, modello a oggetti e infine formato di filo, utilizzato per trasmettere i dati al client tramite HTTP.

Creare il progetto di Visual Studio
È possibile creare il progetto di esercitazione usando Visual Web Developer Express o la versione completa di Visual Studio.
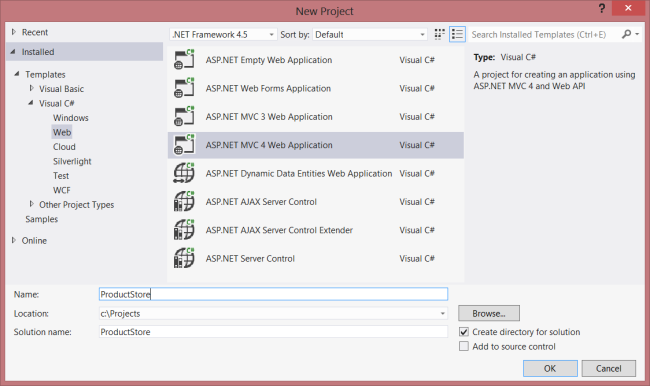
Nella pagina Start fare clic su Nuovo progetto.
Nel riquadro Modelli selezionare Modelli installati ed espandere il nodo Visual C# . In Visual C#selezionare Web. Nell'elenco dei modelli di progetto selezionare ASP.NET'applicazione Web MVC 4. Assegnare un nome al progetto "ProductStore" e fare clic su OK.

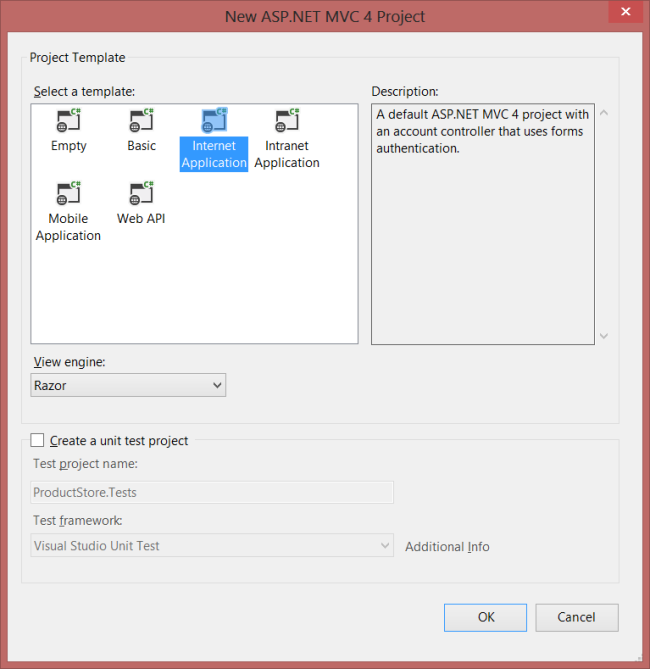
Nella finestra di dialogo Nuovo ASP.NET progetto MVC 4 selezionare Applicazione Internet e fare clic su OK.

Il modello "Applicazione Internet" crea un'applicazione MVC ASP.NET che supporta l'autenticazione dei moduli. Se si esegue l'applicazione ora, è già disponibile alcune funzionalità:
- I nuovi utenti possono registrarsi facendo clic sul collegamento "Registra" nell'angolo superiore destro.
- Gli utenti registrati possono accedere facendo clic sul collegamento "Accedi".
Le informazioni di appartenenza vengono mantenute in un database che viene creato automaticamente. Per altre informazioni sull'autenticazione dei moduli in ASP.NET MVC, vedere Procedura dettagliata: Uso dell'autenticazione dei moduli in ASP.NET MVC.
Aggiornare il file CSS
Questo passaggio è cosmetico, ma farà il rendering delle pagine come le schermate precedenti.
In Esplora soluzioni espandere la cartella Contenuto e aprire il file denominato Site.css. Aggiungere gli stili CSS seguenti:
.content {
clear: both;
width: 90%;
}
li {
list-style-type: none;
}
#products li {
width: 300px;
background-color: #aaf;
font-size: 1.5em;
font-weight: bold;
color: #ff0;
margin: 0 0 5px 0;
padding: 0 5px 0 5px;
}
.price {
float: right;
color: #c00;
font-size: 0.75em;
}
.details thead td {
background-color: #CCCCCC;
color: #333333;
}
.details td {
padding: 6px;
}
.details td.qty {
text-align: center;
}
#cart a {
color: Blue;
font-size: .75em;
}
#update-products li {
padding: 5px;
color: #666;
border-style: dashed;
border-width: 2px;
border-color: #666;
}
#update-products li .item {
width: 120px;
display: inline-block;
text-align: right;
}