Uso di DynamicPopulate con un controllo utente e JavaScript (C#)
Il controllo DynamicPopulate nel ASP.NET AJAX Control Toolkit chiama un servizio Web (o un metodo di pagina) e inserisce il valore risultante in un controllo di destinazione nella pagina, senza un aggiornamento della pagina. È anche possibile attivare la popolazione usando codice JavaScript lato client personalizzato. Tuttavia, è necessario prestare particolare attenzione quando l'estensione risiede in un controllo utente.
Panoramica
Il DynamicPopulate controllo nel ASP.NET AJAX Control Toolkit chiama un servizio Web (o un metodo di pagina) e riempie il valore risultante in un controllo di destinazione nella pagina, senza un aggiornamento della pagina. È anche possibile attivare la popolazione usando codice JavaScript lato client personalizzato. Tuttavia, è necessario prestare particolare attenzione quando l'estensione risiede in un controllo utente.
Passaggi
Prima di tutto, è necessario un servizio Web ASP.NET che implementa il metodo da chiamare dal DynamicPopulateExtender controllo. Il servizio Web implementa il metodo getDate() che prevede un argomento di stringa di tipo, denominato contextKey, poiché il DynamicPopulate controllo invia una parte di informazioni di contesto con ogni chiamata al servizio Web. Ecco il codice (file DynamicPopulate.cs.asmx) che recupera la data corrente in uno dei tre formati:
<%@ WebService Language="C#" Class="DynamicPopulate" %>
using System;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.Script.Services;
[ScriptService]
public class DynamicPopulate : System.Web.Services.WebService
{
[WebMethod]
public string getDate(string contextKey)
{
string myDate = "";
switch (contextKey)
{
case "format1":
myDate = String.Format("{0:MM}-{0:dd}-{0:yyyy}", DateTime.Now);
break;
case "format2":
myDate = String.Format("{0:dd}.{0:MM}.{0:yyyy}", DateTime.Now);
break;
case "format3":
myDate = String.Format("{0:yyyy}/{0:MM}/{0:dd}", DateTime.Now);
break;
}
return myDate;
}
}
Nel passaggio successivo creare un nuovo controllo utente (.ascx file), denotato dalla dichiarazione seguente nella prima riga:
<%@ Control Language="C#" ClassName="DynamicPopulate2" %>
Verrà usato un <label> elemento per visualizzare i dati provenienti dal server.
<label id="myDate" runat="server" />
Inoltre, nel file di controllo utente verranno usati tre pulsanti di opzione, ognuno che rappresenta uno dei tre formati di data possibili supportati dal servizio Web. Quando l'utente fa clic su uno dei pulsanti di opzione, il browser eseguirà codice JavaScript simile al seguente:
$find("mcd1_dpe1").populate(this.value)
Questo codice accede a (non preoccuparsi DynamicPopulateExtender ancora dell'ID strano, questo verrà coperto più avanti) e attiva la popolazione dinamica con i dati. Nel contesto del pulsante di opzione corrente si this.value riferisce al relativo valore che è format1, format2 o format3 esattamente a quello che si aspetta il metodo Web.
L'unica cosa mancante nel controllo utente è il DynamicPopulateExtender controllo che collega i pulsanti di opzione al servizio Web.
<ajaxToolkit:DynamicPopulateExtender ID="dpe1" runat="server"
ClearContentsDuringUpdate="true"
TargetControlID="mcd1$myDate"
ServicePath="DynamicPopulate.cs.asmx" ServiceMethod="getDate"/>
Di nuovo è possibile notare l'ID strano usato nel controllo: mcd1$myDate invece di myDate. In precedenza, il codice JavaScript usato mcd1_dpe1 per accedere all'oggetto DynamicPopulateExtender anziché dpe1a . Questa strategia di denominazione è un requisito speciale quando si usa DynamicPopulateExtender all'interno di un controllo utente. Inoltre, è necessario incorporare il controllo utente in modo specifico per renderlo tutto funzionante. Creare una nuova pagina ASP.NET e registrare un prefisso di tag per il controllo utente appena implementato:
<%@ Register TagPrefix="uc1" TagName="myCustomDate" Src="~/DynamicPopulate2.cs.ascx"%>
Includere quindi il controllo AJAX ScriptManager ASP.NET nella nuova pagina:
<asp:ScriptManager ID="asm" runat="server" />
Infine, aggiungere il controllo utente alla pagina. È necessario impostare ID l'attributo (e runat="server", naturalmente), ma è anche necessario impostarlo su un nome specifico: mcd1 poiché questo è il prefisso usato all'interno del controllo utente per accedervi usando JavaScript.
<div>
<uc1:myCustomDate ID="mcd1" runat="server" />
</div>
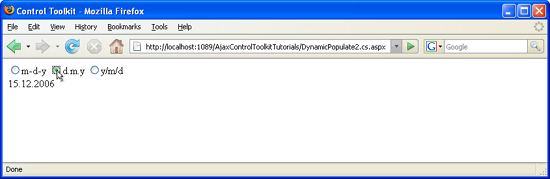
Ecco fatto! La pagina si comporta come previsto: un utente fa clic su uno dei pulsanti di opzione, il controllo nel Toolkit chiama il servizio Web e visualizza la data corrente nel formato desiderato.
I pulsanti di opzione si trovano in un controllo utente (Fare clic per visualizzare l'immagine a dimensioni complete)