Gestione dei postback da un controllo ModalPopup (C#)
Il controllo ModalPopup in AJAX Control Toolkit offre un modo semplice per creare un popup modale usando i mezzi lato client. È necessario prestare particolare attenzione quando viene creato un postback dall'interno del popup.
Panoramica
Il controllo ModalPopup in AJAX Control Toolkit offre un modo semplice per creare un popup modale usando i mezzi lato client. È necessario prestare particolare attenzione quando viene creato un postback dall'interno del popup.
Passaggi
Per attivare la funzionalità di ASP.NET AJAX e Control Toolkit, il ScriptManager controllo deve essere inserito in qualsiasi punto della pagina (ma all'interno dell'elemento <form> ):
<asp:ScriptManager ID="asm" runat="server" />
Aggiungere quindi un pannello che funge da popup modale. Qui, l'utente può immettere un nome e un indirizzo di posta elettronica. Un pulsante viene usato per chiudere il popup e salvare le informazioni. Si noti che l'attributo OnClick è impostato in modo che si verifichi un postback quando si fa clic su questo pulsante:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save" OnClick="SaveData" />
</asp:Panel>
La pagina stessa è costituita da due etichette per esattamente le stesse informazioni: nome e indirizzo di posta elettronica. Un pulsante viene usato per attivare il popup modale:
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
Per visualizzare il popup, aggiungere il ModalPopupExtender controllo . Impostare l'attributo PopupControlID sull'ID del pannello e TargetControlID sull'ID del pulsante:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlID="btn1" PopupControlID="ModalPanel" />
A questo punto, ogni volta che si fa clic sul Save pulsante all'interno del popup modale, viene eseguito il metodo lato SaveData() server. È possibile salvare i dati immessi in un archivio dati. Per semplicità, i nuovi dati vengono semplicemente restituiti nell'etichetta:
protected void SaveData(object sender, EventArgs e)
{
lblName.Text = HttpUtility.HtmlEncode(tbName.Text);
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text);
}
Inoltre, i controlli casella di testo all'interno del popup modale devono essere compilati con il nome e il messaggio di posta elettronica correnti. Tuttavia, questa operazione è necessaria solo quando non si verifica alcun postback. Se è presente un postback, la funzionalità viewstate ASP.NET riempirà automaticamente le caselle di testo con i valori appropriati.
void Page_Load()
{
if (!Page.IsPostBack)
{
tbName.Text = lblName.Text;
tbEmail.Text = lblEmail.Text;
}
}
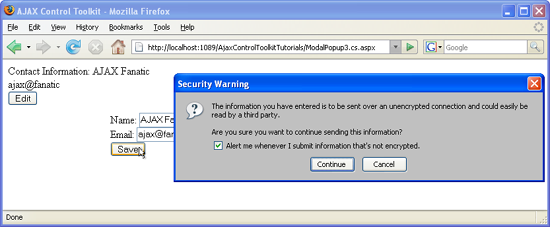
Il popup modale causa un postback (fare clic per visualizzare l'immagine a dimensione intera)