Gestione dei postback da un controllo Popup con UpdatePanel (VB)
L'estensione PopupControl in AJAX Control Toolkit offre un modo semplice per attivare un popup quando viene attivato qualsiasi altro controllo. È necessario prestare particolare attenzione quando si verifica un postback all'interno di un popup di questo tipo.
Panoramica
L'estensione PopupControl in AJAX Control Toolkit offre un modo semplice per attivare un popup quando viene attivato qualsiasi altro controllo. È necessario prestare particolare attenzione quando si verifica un postback all'interno di un popup di questo tipo.
Passaggi
Quando si usa un PopupControl oggetto con un postback, un UpdatePanel oggetto può impedire l'aggiornamento della pagina causato dal postback. Il markup seguente definisce un paio di elementi importanti:
- Controllo
ScriptManagerin modo che ASP.NET AJAX Control Toolkit funzioni - Due
TextBoxcontrolli che attivano entrambi un popup - Controllo
Panelche fungerà da popup - All'interno del pannello, un
Calendarcontrollo è incorporato all'interno di unUpdatePanelcontrollo - Due
PopupControlExtendercontrolli che assegnano il pannello alle caselle di testo
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" OnSelectionChanged="c1_SelectionChanged" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
Si noti che l'attributo OnSelectionChanged del Calendar controllo è impostato. Pertanto, quando l'utente seleziona una data all'interno del calendario, si verifica un postback e viene eseguito il metodo c1_SelectionChanged() lato server. All'interno di tale metodo, la data corrente deve essere recuperata e riscritta nella casella di testo.
La sintassi di questo è la seguente: Prima di tutto, è necessario generare un oggetto proxy per nella PopupControlExtender pagina. Il ASP.NET AJAX Control Toolkit offre il GetProxyForCurrentPopup() metodo . L'oggetto restituito da questo metodo supporta il Commit() metodo che invia di nuovo un valore al controllo che ha attivato il popup (non il controllo che ha attivato la chiamata al metodo!). Il codice seguente fornisce la data selezionata come argomento per il Commit() metodo, causando la scrittura della data selezionata nella casella di testo:
<script runat="server">
Protected Sub c1_SelectionChanged(sender As object, e As EventArgs)
Dim pce As PopupControlExtender = AjaxControlToolkit.PopupControlExtender.GetProxyForCurrentPopup(Page)
pce.Commit(CType(sender, Calendar).SelectedDate.ToShortDateString())
End Sub
</script>
Ora ogni volta che si fa clic su una data del calendario, la data selezionata viene visualizzata nella casella di testo associata, creando un controllo selezione data attualmente disponibile in molti siti Web.
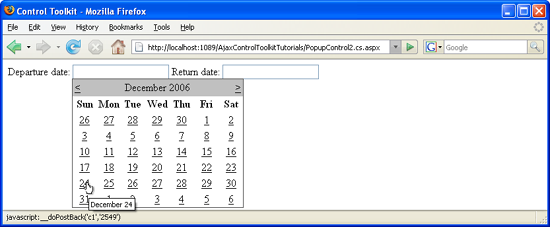
Il calendario viene visualizzato quando l'utente fa clic nella casella di testo (fare clic per visualizzare l'immagine a dimensione intera)
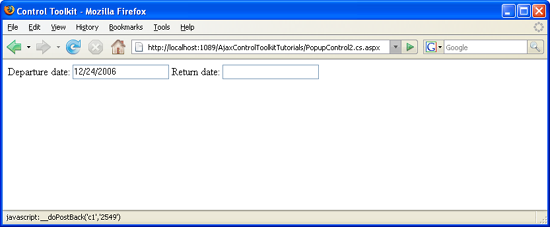
Facendo clic su una data viene inserita nella casella di testo (fare clic per visualizzare l'immagine a dimensione intera)