Creazione di un controllo Rating (VB)
Molti siti Web, dall'e-commerce ai siti della community, offrono agli utenti di valutare articoli o articoli. Questo richiede in genere alcune attività di scrittura del codice, ma è necessario disporre del Toolkit di controllo per l'eliminazione.
Panoramica
Molti siti Web, dall'e-commerce ai siti della community, offrono agli utenti di valutare articoli o articoli. Questo richiede in genere alcune attività di scrittura del codice, ma è necessario disporre del Toolkit di controllo per l'eliminazione.
Passaggi
Prima di tutto, sono necessari (almeno) due tipi di immagini: uno per un elemento di classificazione compilato e uno per un elemento di classificazione vuoto. Un elemento di classificazione è in genere un star o un sorriso. Per questo scenario sono disponibili tre file, smiley.png e empty.png e smiley-done.png come parte dei download del codice sorgente per questa esercitazione.
Creare quindi un nuovo file ASP.NET e iniziare con l'aggiunta di un ScriptManager controllo:
<asp:ScriptManager ID="asm" runat="server" />
Aggiungere quindi il Rating controllo dal ASP.NET AJAX Control Toolkit. Per questo esempio è necessario impostare gli attributi seguenti:
CurrentRatingla classificazione iniziale da utilizzareMaxRatingla classificazione massimaEmptyStarCssClassla classe CSS da usare quando un elemento di classificazione ( star ) è vuotoFilledStarCssClassclasse CSS da utilizzare quando viene compilato un elemento di classificazione ( star )StarCssClassclasse CSS da utilizzare per uno stat visibileWaitingStarCssClassla classe CSS da usare mentre una classificazione star viene restituita al server
Ed ecco il markup che crea un controllo di classificazione con cinque elementi (smile) di cui nessuno viene compilato inizialmente:
<ajaxToolkit:Rating ID="r1" runat="server"
CurrentRating="0" MaxRating="5"
EmptyStarCssClass="emptypng" FilledStarCssClass="smileypng"
StarCssClass="smileypng" WaitingStarCssClass="donesmileypng"/>
Le tre classi CSS a cui si fa riferimento devono ora mostrare i file di immagine appropriati, operazione semplice da eseguire con CSS:
<style type="text/css">
.emptypng { background-image: url(empty.png); width: 32px; height: 32px; }
.smileypng { background-image: url(smiley.png); width: 32px; height: 32px; }
.donesmileypng { background-image: url(smiley-done.png); width: 32px; height: 32px; }
</style>
Assicurarsi di specificare la larghezza e l'altezza delle tre immagini. In caso contrario, la visualizzazione potrebbe sembrare un po' incasinata.
Infine, il risultato della classificazione deve essere visualizzato all'utente (o, almeno salvato in un database). Aggiungere quindi un'etichetta per l'output di un messaggio di testo e un pulsante di invio per pubblicare il modulo di classificazione al server:
<asp:Label ID="Label1" runat="server" />
<input type="submit" id="Submit1" runat="server" value="Rate!" />
Nel codice lato server accedere al controllo Rating tramite il ID relativo e quindi accedere alla relativa CurrentRating proprietà, ovvero il numero degli elementi di classificazione selezionati, nell'esempio un valore compreso tra 0 e 5.
<script runat="server">
Sub Page_Load()
If Page.IsPostBack Then
Label1.Text = "Your rating: " & r1.CurrentRating
End If
End Sub
</script>
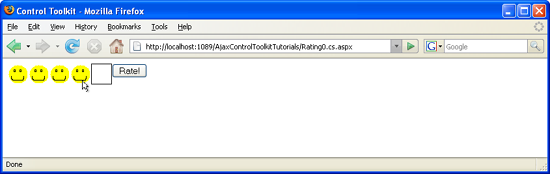
Salvare la pagina e caricarla nel browser. Quando si passa il puntatore del mouse sugli elementi di classificazione (inizialmente vuoti), si verifica un effetto JavaScript: la classificazione cambia. Quando si fa clic sul set di stelle, la valutazione corrente viene mantenuta. Infine, quando si invia il modulo, il codice lato server restituisce la valutazione selezionata.
Creazione di un sistema di classificazione con codice minimo (fare clic per visualizzare l'immagine a dimensione intera)