Visualizzazione dei dati con ObjectDataSource (C#)
Questa esercitazione esamina il controllo ObjectDataSource Utilizzando questo controllo è possibile associare i dati recuperati dal BLL creato nell'esercitazione precedente senza dover scrivere una riga di codice.
Introduzione
Dopo aver completato l'architettura dell'applicazione e il layout della pagina del sito Web, è possibile iniziare a esplorare come eseguire un'ampia gamma di attività comuni relative ai dati e ai report. Nelle esercitazioni precedenti è stato illustrato come associare a livello di codice i dati da DAL e BLL a un controllo Web dati in una pagina di ASP.NET. Questa sintassi che assegna la proprietà del DataSource controllo Web dati ai dati da visualizzare e quindi chiama il metodo del DataBind() controllo è stato il modello usato nelle applicazioni ASP.NET 1.x e può continuare a essere usato nelle applicazioni 2.0. Tuttavia, ASP.NET 2.0 nuovi controlli origine dati offrono un modo dichiarativo per lavorare con i dati. Usando questi controlli è possibile associare i dati recuperati dal BLL creato nell'esercitazione precedente senza dover scrivere una riga di codice.
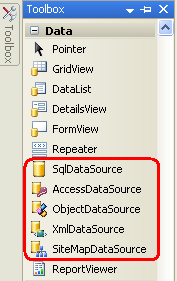
ASP.NET 2.0 viene fornito con cinque controlli origine dati predefiniti SqlDataSource, AccessDataSource, ObjectDataSource, XmlDataSource e SiteMapDataSource, anche se è possibile creare controlli origine dati personalizzati, se necessario. Poiché è stata sviluppata un'architettura per l'applicazione di esercitazione, si userà ObjectDataSource per le classi BLL.

Figura 1: ASP.NET 2.0 include cinque controlli origine dati Built-In
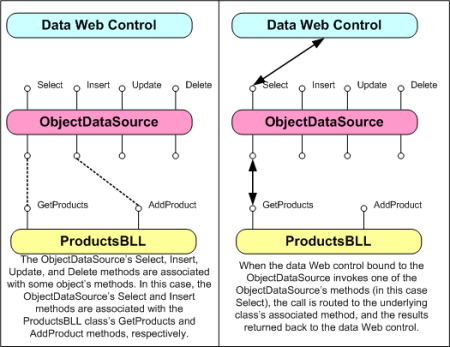
ObjectDataSource funge da proxy per l'uso di un altro oggetto. Per configurare ObjectDataSource, è necessario specificare questo oggetto sottostante e il modo in cui i relativi metodi eseguono il mapping ai metodi , InsertUpdate, e Delete di SelectObjectDataSource. Dopo aver specificato l'oggetto sottostante e i relativi metodi mappati a ObjectDataSource, è possibile associare ObjectDataSource a un controllo Web dati. ASP.NET viene fornito con molti controlli Web dati, tra cui GridView, DetailsView, RadioButtonList e DropDownList. Durante il ciclo di vita della pagina, il controllo Web dei dati potrebbe dover accedere ai dati a cui è associato, che verrà eseguito richiamando il metodo ObjectDataSourceSelect. Se il controllo Web dei dati supporta l'inserimento, l'aggiornamento o l'eliminazione, le chiamate possono essere effettuate ai metodi , Updateo Delete di InsertObjectDataSource. Queste chiamate vengono quindi instradate da ObjectDataSource ai metodi dell'oggetto sottostante appropriati, come illustrato nel diagramma seguente.
Figura 2: ObjectDataSource funge da proxy (fare clic per visualizzare l'immagine a dimensione intera)
Anche se ObjectDataSource può essere usato per richiamare metodi per l'inserimento, l'aggiornamento o l'eliminazione di dati, è sufficiente concentrarsi sulla restituzione dei dati; le esercitazioni future esamineranno l'uso dei controlli Web ObjectDataSource e dati che modificano i dati.
Passaggio 1: Aggiunta e configurazione del controllo ObjectDataSource
Per iniziare, aprire la SimpleDisplay.aspx pagina nella BasicReporting cartella, passare alla visualizzazione Struttura e quindi trascinare un controllo ObjectDataSource dalla casella degli strumenti nell'area di progettazione della pagina. ObjectDataSource viene visualizzato come una casella grigia nell'area di progettazione perché non produce markup; accede semplicemente ai dati richiamando un metodo da un oggetto specificato. I dati restituiti da ObjectDataSource possono essere visualizzati da un controllo Web dati, ad esempio GridView, DetailsView, FormView e così via.
Nota
In alternativa, è prima possibile aggiungere il controllo Web dati alla pagina e quindi, dallo smart tag, scegliere l'opzione <Nuova origine> dati dall'elenco a discesa.
Per specificare l'oggetto sottostante di ObjectDataSource e il modo in cui i metodi dell'oggetto eseguono il mapping a ObjectDataSource, fare clic sul collegamento Configura origine dati dallo smart tag ObjectDataSource.
Figura 3: Fare clic sul Source Link Configura dati dallo Smart Tag (fare clic per visualizzare l'immagine a dimensione intera)
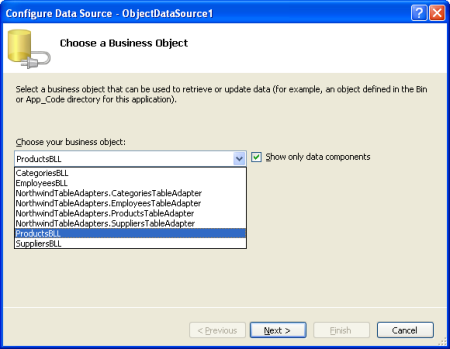
Verrà visualizzata la procedura guidata Configura origine dati. In primo luogo, è necessario specificare l'oggetto che ObjectDataSource deve usare. Se la casella di controllo "Mostra solo componenti dati" è selezionata, l'elenco a discesa in questa schermata elenca solo gli oggetti decorati con l'attributo DataObject . Attualmente l'elenco include gli oggetti TableAdapter nel DataSet tipizzato e le classi BLL create nell'esercitazione precedente. Se si è dimenticato di aggiungere l'attributo DataObject alle classi livello logica di business non verranno visualizzate in questo elenco. In tal caso, deselezionare la casella di controllo "Mostra solo componenti dati" per visualizzare tutti gli oggetti, che devono includere le classi BLL (insieme alle altre classi nel DataSet tipizzato i DataTable, DataRows e così via).
Da questa prima schermata scegliere la ProductsBLL classe dall'elenco a discesa e fare clic su Avanti.
Figura 4: Specificare l'oggetto da usare con il controllo ObjectDataSource (fare clic per visualizzare l'immagine a dimensione intera)
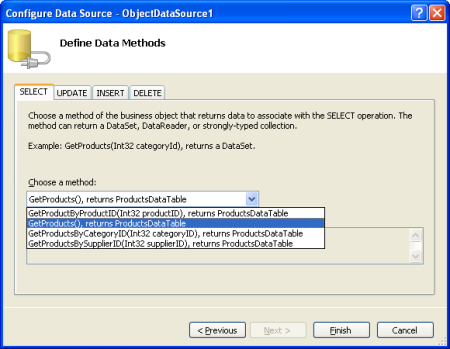
Nella schermata successiva della procedura guidata viene richiesto di selezionare il metodo da richiamare ObjectDataSource. Nell'elenco a discesa sono elencati i metodi che restituiscono dati nell'oggetto selezionato dalla schermata precedente. Qui viene visualizzato GetProductByProductID, GetProducts, GetProductsByCategoryIDe GetProductsBySupplierID. Selezionare il GetProducts metodo dall'elenco a discesa e fare clic su Fine (se è stato aggiunto ai DataObjectMethodAttributeProductBLLmetodi dell'esercitazione precedente, questa opzione verrà selezionata per impostazione predefinita).
Figura 5: Scegliere il metodo per la restituzione di dati dalla scheda SELECT (fare clic per visualizzare l'immagine a dimensione intera)
Configurare ObjectDataSource manualmente
La procedura guidata Configura origine dati di ObjectDataSource offre un modo rapido per specificare l'oggetto utilizzato e per associare i metodi dell'oggetto richiamati. È tuttavia possibile configurare ObjectDataSource tramite le relative proprietà, tramite il Finestra Proprietà o direttamente nel markup dichiarativo. È sufficiente impostare la TypeName proprietà sul tipo dell'oggetto sottostante da utilizzare e sul SelectMethod metodo da richiamare durante il recupero dei dati.
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Anche se si preferisce configurare manualmente ObjectDataSource, la procedura guidata Configura origine dati può verificarsi quando è necessario configurare manualmente ObjectDataSource, perché la procedura guidata elenca solo le classi create dallo sviluppatore. Se si vuole associare ObjectDataSource a una classe in .NET Framework, ad esempio la classe Membership, per accedere alle informazioni sull'account utente o la classe Directory per usare le informazioni sul file system, è necessario impostare manualmente le proprietà di ObjectDataSource.
Passaggio 2: Aggiungere un controllo Web dati e associarlo a ObjectDataSource
Dopo aver aggiunto ObjectDataSource alla pagina e configurato, è possibile aggiungere controlli Web dati alla pagina per visualizzare i dati restituiti dal metodo ObjectDataSource Select . Qualsiasi controllo Web dati può essere associato a objectDataSource; Esaminiamo ora la visualizzazione dei dati di ObjectDataSource in un controllo GridView, DetailsView e FormView.
Associazione di un controllo GridView a ObjectDataSource
Aggiungere un controllo GridView dalla casella degli strumenti all'area SimpleDisplay.aspxdi progettazione. Dallo smart tag di GridView scegliere il controllo ObjectDataSource aggiunto nel passaggio 1. Verrà creato automaticamente un BoundField in GridView per ogni proprietà restituita dai dati del metodo ObjectDataSource Select , ovvero le proprietà definite da Products DataTable.
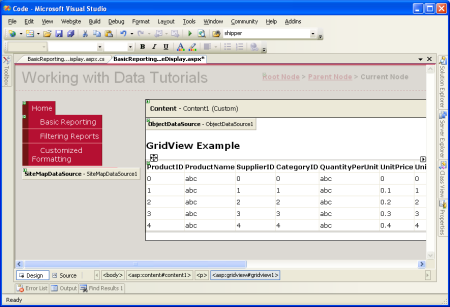
Figura 6: Un controllo GridView è stato aggiunto alla pagina e associato a ObjectDataSource (fare clic per visualizzare l'immagine a dimensione intera)
È quindi possibile personalizzare, ridisporre o rimuovere i campi boundfield di GridView facendo clic sull'opzione Modifica colonne dallo smart tag.
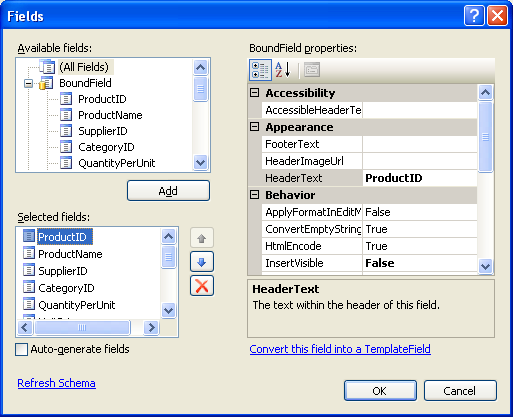
Figura 7: Gestire i campi boundfield di GridView tramite la finestra di dialogo Modifica colonne (fare clic per visualizzare l'immagine a dimensione intera)
Per modificare i BoundFields di GridView, rimuovere , ProductIDSupplierID, CategoryIDQuantityPerUnit, UnitsInStock, UnitsOnOrder, e ReorderLevel BoundFields. È sufficiente selezionare BoundField dall'elenco in basso a sinistra e fare clic sul pulsante elimina (la X rossa) per rimuoverli. Successivamente, Ridisporre i BoundFields in modo che CategoryName e SupplierName BoundFields precedono BoundField UnitPrice selezionando questi BoundFields e facendo clic sulla freccia su. Impostare le HeaderText proprietà di BoundFields rimanenti Productsrispettivamente su , Category, Suppliere Price. Impostare quindi la Price proprietà BoundField HtmlEncode su False e la relativa DataFormatString proprietà su {0:c}. Infine, allineare orizzontalmente l'oggetto Price a destra e la Discontinued casella di controllo al centro tramite la ItemStyle/HorizontalAlign proprietà .
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName"
HeaderText="Category" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="Supplier" ReadOnly="True"
SortExpression="SupplierName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice">
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued">
<ItemStyle HorizontalAlign="Center" />
</asp:CheckBoxField>
</Columns>
</asp:GridView>
Figura 8: I campi delimitati di GridView sono stati personalizzati (fare clic per visualizzare l'immagine a dimensione intera)
Uso dei temi per un aspetto coerente
Queste esercitazioni si sforzano di rimuovere eventuali impostazioni di stile a livello di controllo, usando invece fogli di stile css definiti in un file esterno, quando possibile. Il Styles.css file contiene DataWebControlStyleclassi CSS , RowStyleHeaderStyle, e AlternatingRowStyle che devono essere usate per determinare l'aspetto dei controlli Web dati usati in queste esercitazioni. A tale scopo, è possibile impostare la proprietà di CssClass GridView su DataWebControlStylee HeaderStylele relative proprietà , RowStylee AlternatingRowStyle di CssClass conseguenza.
Se si impostano queste CssClass proprietà nel controllo Web, è necessario ricordare di impostare in modo esplicito questi valori di proprietà per ogni controllo Web dati aggiunto alle esercitazioni. Un approccio più gestibile consiste nel definire le proprietà predefinite correlate a CSS per i controlli GridView, DetailsView e FormView usando un tema. Un tema è una raccolta di impostazioni, immagini e classi CSS a livello di controllo che possono essere applicate alle pagine di un sito per applicare un aspetto comune.
Il tema non includerà immagini o file CSS (il foglio Styles.css di stile verrà lasciato così come è, definito nella cartella radice dell'applicazione Web), ma includerà due interfacce. Un oggetto Skin è un file che definisce le proprietà predefinite per un controllo Web. In particolare, si avrà un file Skin per i controlli GridView e DetailsView, che indicano le proprietà predefinite CssClasscorrelate.
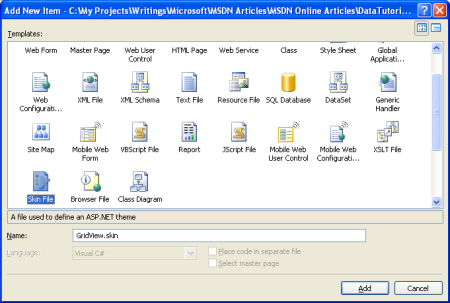
Per iniziare, aggiungere un nuovo file skin al progetto denominato GridView.skin facendo clic con il pulsante destro del mouse sul nome del progetto nel Esplora soluzioni e scegliendo Aggiungi nuovo elemento.
Figura 9: Aggiungere un file di interfaccia denominato GridView.skin (fare clic per visualizzare l'immagine a dimensione intera)
I file di interfaccia devono essere inseriti in un tema, che si trovano nella App_Themes cartella . Poiché non è ancora disponibile una cartella di questo tipo, Visual Studio offrirà di crearne uno per noi quando si aggiunge la prima interfaccia. Fare clic su Sì per creare la App_Theme cartella e posizionare il nuovo GridView.skin file.
Figura 10: Consentire a Visual Studio di creare la cartella (fare clic per visualizzare l'immagineApp_Theme a dimensione intera)
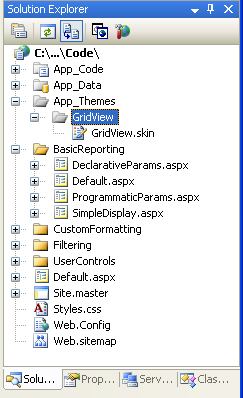
Verrà creato un nuovo tema nella App_Themes cartella denominata GridView con il file GridView.skinSkin .

Figura 11: Il tema GridView è stato aggiunto alla App_Theme cartella
Rinominare il tema GridView in DataWebControls (fare clic con il pulsante destro del mouse sulla cartella GridView nella App_Theme cartella e scegliere Rinomina). Immettere quindi il markup seguente nel GridView.skin file:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
</asp:GridView>
In questo modo vengono definite le proprietà predefinite per le CssClassproprietà correlate a gridView in qualsiasi pagina che usa il tema DataWebControls. Aggiungere un'altra interfaccia per DetailsView, un controllo Web dati che verrà usato a breve. Aggiungere una nuova interfaccia al tema DataWebControls denominato DetailsView.skin e aggiungere il markup seguente:
<asp:DetailsView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<FieldHeaderStyle CssClass="HeaderStyle" />
</asp:DetailsView>
Con il tema definito, l'ultimo passaggio consiste nell'applicare il tema alla pagina ASP.NET. Un tema può essere applicato su una pagina per pagina o per tutte le pagine di un sito Web. Si userà questo tema per tutte le pagine del sito Web. A tale scopo, aggiungere il markup seguente alla Web.configsezione di <system.web> :
<pages styleSheetTheme="DataWebControls" />
Questo è tutto ciò che occorre fare. L'impostazione styleSheetTheme indica che le proprietà specificate nel tema non devono eseguire l'override delle proprietà specificate a livello di controllo. Per specificare che le impostazioni tema devono controllare le impostazioni, usare l'attributo theme al posto di styleSheetTheme. Sfortunatamente, le impostazioni del tema specificate tramite l'attributo theme non vengono visualizzate nella visualizzazione Progettazione di Visual Studio. Per altre informazioni sui temi e sulle interfacce, fare riferimento a ASP.NET temi e interfacce generali e stili lato server utilizzando i temi per altre informazioni su temi e interfacce; per altre informazioni sulla configurazione di una pagina per l'uso di un tema, vedere Procedura: Applicare i temi ASP.NET .
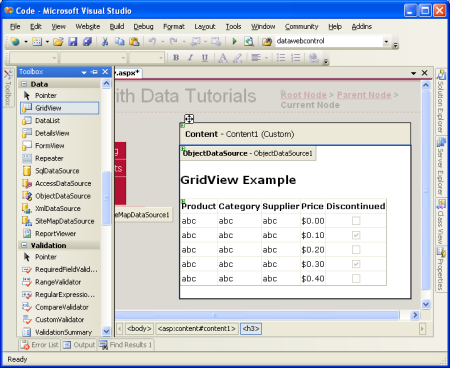
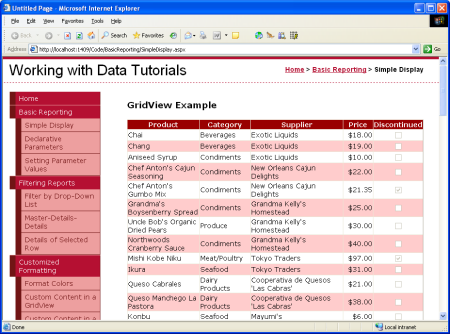
Figura 12: GridView visualizza il nome, la categoria, il fornitore, il prezzo e le informazioni interrotte del prodotto (fare clic per visualizzare l'immagine a dimensione intera)
Visualizzazione di un record alla volta in DetailsView
GridView visualizza una riga per ogni record restituito dal controllo origine dati a cui è associato. In alcuni casi, tuttavia, è possibile che si voglia visualizzare un solo record o un solo record alla volta. Il controllo DetailsView offre questa funzionalità, il rendering come HTML <table> con due colonne e una riga per ogni colonna o proprietà associata al controllo. Puoi pensare a DetailsView come a GridView con un singolo record ruotato di 90 gradi.
Per iniziare, aggiungere un controllo DetailsView sopra GridView in SimpleDisplay.aspx. Associarlo quindi allo stesso controllo ObjectDataSource di GridView. Analogamente a GridView, un BoundField verrà aggiunto a DetailsView per ogni proprietà nell'oggetto restituito dal metodo ObjectDataSource Select . L'unica differenza è che i BoundFields di DetailsView sono disposti orizzontalmente anziché verticalmente.
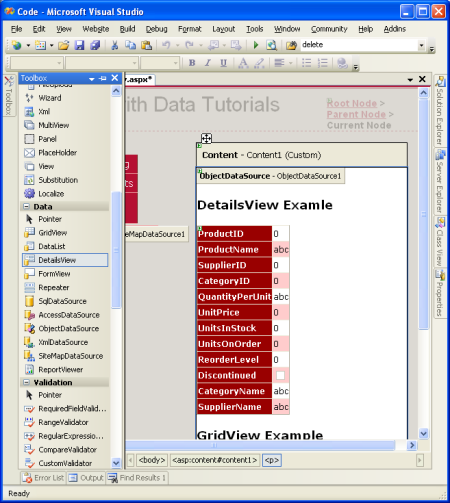
Figura 13: Aggiungere un controllo DetailsView alla pagina e associarlo a ObjectDataSource (fare clic per visualizzare l'immagine a dimensione intera)
Analogamente a GridView, i BoundFields di DetailsView possono essere modificati per offrire una visualizzazione più personalizzata dei dati restituiti da ObjectDataSource. La figura 14 mostra DetailsView dopo la configurazione di BoundFields e CssClass delle proprietà per renderla simile all'esempio gridView.
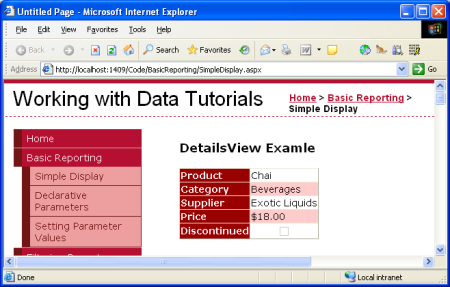
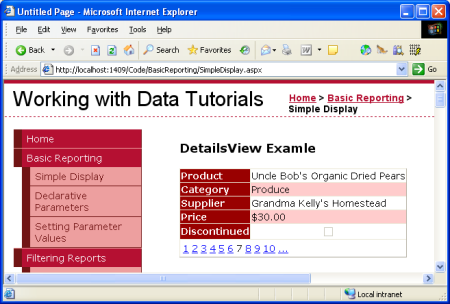
Figura 14: DetailsView mostra un singolo record (fare clic per visualizzare l'immagine a dimensione intera)
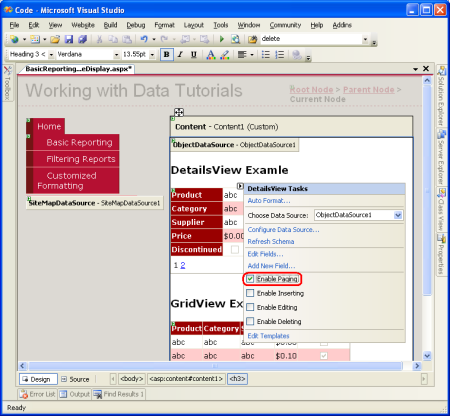
Si noti che DetailsView visualizza solo il primo record restituito dall'origine dati. Per consentire all'utente di scorrere tutti i record, uno alla volta, è necessario abilitare il paging per DetailsView. A tale scopo, tornare a Visual Studio e selezionare la casella di controllo Abilita paging nello smart tag DetailsView.
Figura 15: Abilitare il paging nel controllo DetailsView (fare clic per visualizzare l'immagine a dimensione intera)
Figura 16: con il paging abilitato, DetailsView consente all'utente di visualizzare uno dei prodotti (fare clic per visualizzare l'immagine a dimensione intera)
Verranno illustrate altre informazioni sul paging nelle esercitazioni future.
Layout più flessibile per la visualizzazione di un record alla volta
DetailsView è piuttosto rigido nel modo in cui visualizza ogni record restituito da ObjectDataSource. Potrebbe essere utile una visualizzazione più flessibile dei dati. Ad esempio, invece di visualizzare il nome, la categoria, il fornitore, il prezzo e le informazioni interrotte di ogni prodotto in una riga separata, è possibile visualizzare il nome e il prezzo del prodotto in un'intestazione <h4> , con le informazioni sulla categoria e sul fornitore visualizzate sotto il nome e il prezzo in una dimensione del carattere inferiore. E non è importante mostrare i nomi delle proprietà (Product, Category e così via) accanto ai valori.
Il controllo FormView fornisce questo livello di personalizzazione. Invece di usare campi ,ad esempio GridView e DetailsView, FormView usa modelli, che consentono una combinazione di controlli Web, HTML statici e sintassi di associazione dati. Se si ha familiarità con il controllo Repeater da ASP.NET 1.x, è possibile considerare FormView come repeater per visualizzare un singolo record.
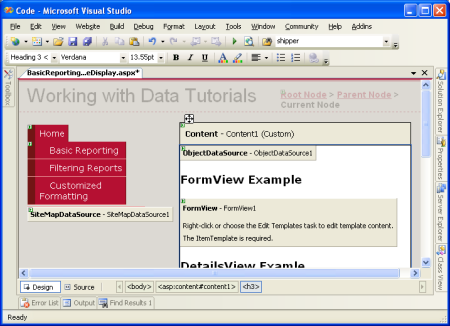
Aggiungere un controllo FormView all'area SimpleDisplay.aspx di progettazione della pagina. Inizialmente FormView viene visualizzato come blocco grigio, che indica che è necessario fornire, almeno, il controllo ItemTemplate.
Figura 17: FormView deve includere un elemento ItemTemplate (fare clic per visualizzare l'immagine a dimensione intera)
È possibile associare FormView direttamente a un controllo origine dati tramite lo smart tag di FormView, che creerà automaticamente un valore predefinito ItemTemplate (insieme a e EditItemTemplateInsertItemTemplate, se sono impostate le proprietà e UpdateMethod del InsertMethod controllo ObjectDataSource). Per questo esempio, tuttavia, è possibile associare i dati a FormView e specificarne ItemTemplate manualmente. Per iniziare, impostare la proprietà di DataSourceID FormView sull'oggetto ID del controllo ObjectDataSource, ObjectDataSource1. Successivamente, creare in ItemTemplate modo che visualizzi il nome e il prezzo del prodotto in un <h4> elemento e i nomi della categoria e del caricatore sotto che in una dimensione del carattere inferiore.
<asp:FormView ID="FormView1" runat="server"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><%# Eval("ProductName") %>
(<%# Eval("UnitPrice", "{0:c}") %>)</h4>
Category: <%# Eval("CategoryName") %>;
Supplier: <%# Eval("SupplierName") %>
</ItemTemplate>
</asp:FormView>
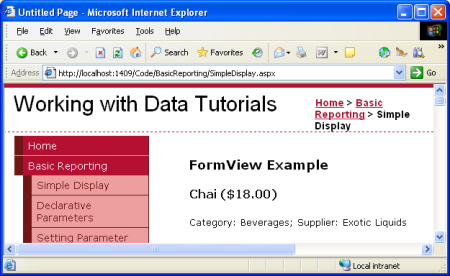
Figura 18: Il primo prodotto (Chai) viene visualizzato in un formato personalizzato (fare clic per visualizzare l'immagine a dimensione intera)
<%# Eval(propertyName) %> è la sintassi di associazione dati. Il Eval metodo restituisce il valore della proprietà specificata per l'oggetto corrente associato al controllo FormView. Vedere l'articolo di Alex Homer sintassi semplificata e estesa per il data binding in ASP.NET 2.0 per altre informazioni sugli elementi ins e outs del data binding.
Analogamente a DetailsView, FormView mostra solo il primo record restituito da ObjectDataSource. È possibile abilitare il paging in FormView per consentire ai visitatori di scorrere i prodotti uno alla volta.
Riepilogo
L'accesso e la visualizzazione dei dati da un livello di logica di business possono essere eseguiti senza scrivere una riga di codice grazie al controllo ObjectDataSource di ASP.NET 2.0. ObjectDataSource richiama un metodo specificato di una classe e restituisce i risultati. Questi risultati possono essere visualizzati in un controllo Web dati associato a ObjectDataSource. In questa esercitazione è stato esaminato il binding dei controlli GridView, DetailsView e FormView a ObjectDataSource.
Finora è stato illustrato solo come usare ObjectDataSource per richiamare un metodo senza parametri, ma cosa accade se si vuole richiamare un metodo che prevede parametri di input, ad esempio la ProductBLL classe GetProductsByCategoryID(categoryID)? Per chiamare un metodo che prevede uno o più parametri, è necessario configurare ObjectDataSource per specificare i valori per questi parametri. Verrà illustrato come eseguire questa operazione nell'esercitazione successiva.
Buon programmatori!
Altre informazioni
Per altre informazioni sugli argomenti descritti in questa esercitazione, vedere le risorse seguenti:
- Creare controlli origine dati personalizzati
- Esempi di GridView per ASP.NET 2.0
- Temi in ASP.NET 2.0
- Stili lato server tramite temi
- Procedura: Applicare temi ASP.NET a livello di codice
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, lavora con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com. o tramite il suo blog, disponibile all'indirizzo http://ScottOnWriting.NET.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Il revisore principale di questa esercitazione era Hilton Giesenow. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, rilasciami una riga in mitchell@4GuysFromRolla.com.