Pulsanti personalizzati con DataList e Repeater (VB)
In questa esercitazione verrà creata un'interfaccia che usa un ripetitore per elencare le categorie nel sistema, con ogni categoria che fornisce un pulsante per visualizzare i prodotti associati usando un controllo BulletedList.
Introduzione
Negli ultimi diciassette esercitazioni su DataList e Repeater sono stati creati esempi di sola lettura ed eliminazione di esempi. Per facilitare la modifica e l'eliminazione di funzionalità all'interno di un oggetto DataList, sono stati aggiunti pulsanti all'oggetto DataList che, quando è stato fatto clic, ha causato un postback e ha generato un evento DataList ItemTemplate corrispondente alla proprietà del CommandName pulsante. Ad esempio, l'aggiunta di un pulsante all'oggetto con un valore della proprietà Modifica causa l'attivazione dell'oggetto DataList EditCommand al postback. Una con l'oggetto Delete genera l'oggetto CommandNameDeleteCommand.CommandNameItemTemplate
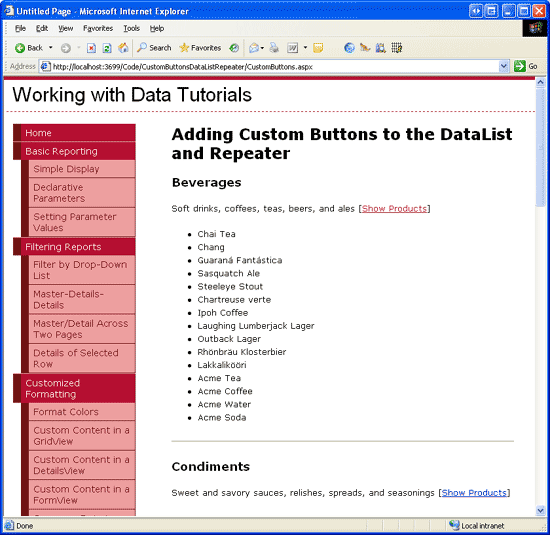
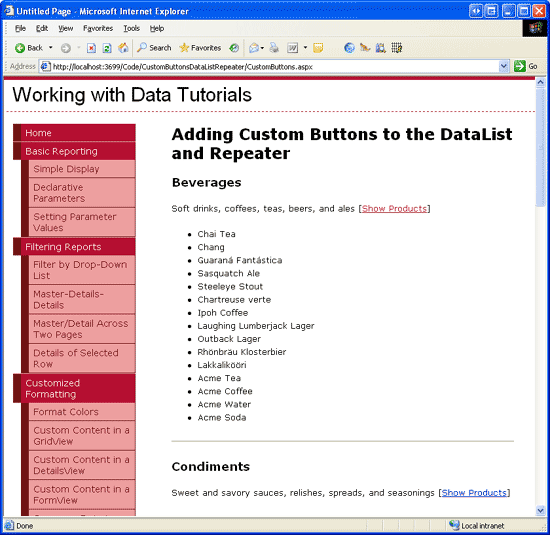
Oltre ai pulsanti Modifica ed eliminazione, i controlli DataList e Repeater possono includere anche pulsanti, LinkButtons o ImageButtons che, quando si fa clic, eseguono una logica sul lato server personalizzata. In questa esercitazione verrà creata un'interfaccia che usa un ripetitore per elencare le categorie nel sistema. Per ogni categoria, il ripetitore includerà un pulsante per visualizzare i prodotti associati della categoria usando un controllo BulletedList (vedere la figura 1).
Figura 1: fare clic sul collegamento Mostra prodotti visualizza i prodotti categoria in un elenco puntato (fare clic per visualizzare l'immagine a dimensioni complete)
Passaggio 1: Aggiunta delle pagine Web dell'esercitazione sul pulsante personalizzato
Prima di esaminare come aggiungere un pulsante personalizzato, è prima necessario creare le pagine di ASP.NET nel progetto del sito Web necessarie per questa esercitazione. Iniziare aggiungendo una nuova cartella denominata CustomButtonsDataListRepeater. Aggiungere quindi le due pagine seguenti ASP.NET a tale cartella, assicurandosi di associare ogni pagina alla Site.master pagina master:
Default.aspxCustomButtons.aspx

Figura 2: Aggiungere le pagine ASP.NET per le esercitazioni di Buttons-Related personalizzate
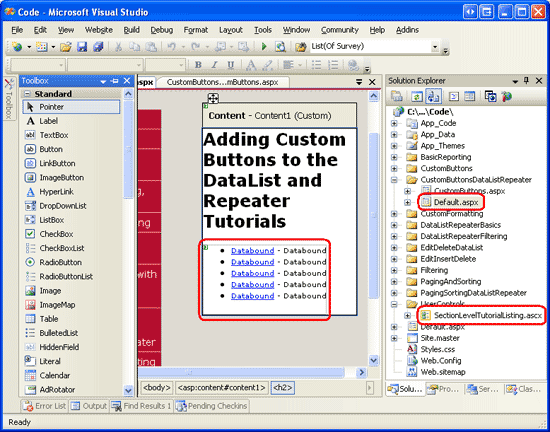
Come nelle altre cartelle, Default.aspx nella CustomButtonsDataListRepeater cartella verranno elencate le esercitazioni nella relativa sezione. Tenere presente che il SectionLevelTutorialListing.ascx controllo utente fornisce questa funzionalità. Aggiungere questo controllo utente a Default.aspx trascinandolo dalla Esplora soluzioni nella visualizzazione Progettazione della pagina.
Figura 3: Aggiungere il controllo utente a Default.aspx (Fare clic per visualizzare l'immagineSectionLevelTutorialListing.ascx full-size)
Infine, aggiungere le pagine come voci al Web.sitemap file. In particolare, aggiungere il markup seguente dopo il paging e l'ordinamento con DataList e Repeater <siteMapNode>:
<siteMapNode
url="~/CustomButtonsDataListRepeater/Default.aspx"
title="Adding Custom Buttons to the DataList and Repeater"
description="Samples of DataList and Repeater Reports that Include
Buttons for Performing Server-Side Actions">
<siteMapNode
url="~/CustomButtonsDataListRepeater/CustomButtons.aspx"
title="Using Custom Buttons in the DataList and Repeater's Templates"
description="Examines how to add custom Buttons, LinkButtons,
or ImageButtons within templates." />
</siteMapNode>
Dopo l'aggiornamento Web.sitemap, passare un momento per visualizzare il sito Web delle esercitazioni tramite un browser. Il menu a sinistra include ora elementi per la modifica, l'inserimento e l'eliminazione di esercitazioni.

Figura 4: La mappa del sito include ora la voce per l'esercitazione sui pulsanti personalizzati
Passaggio 2: Aggiunta dell'elenco di categorie
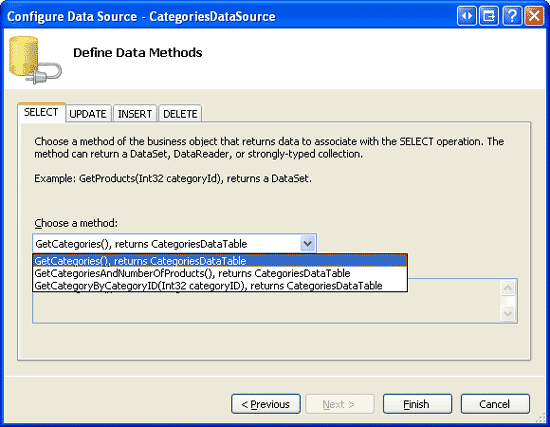
Per questa esercitazione è necessario creare un ripetitore che elenca tutte le categorie insieme a un oggetto Show Products LinkButton che, quando è stato fatto clic, visualizza i prodotti della categoria associata in un elenco puntato. Creare prima un semplice ripetitore che elenca le categorie nel sistema. Iniziare aprendo la CustomButtons.aspx pagina nella CustomButtonsDataListRepeater cartella. Trascinare un ripetitore dalla casella degli strumenti nella Designer e impostarne la ID proprietà su Categories. Creare quindi un nuovo controllo origine dati dallo smart tag del ripetitore. In particolare, creare un nuovo controllo ObjectDataSource denominato CategoriesDataSource che seleziona i dati dal CategoriesBLL metodo della GetCategories() classe.
Figura 5: Configurare ObjectDataSource per usare il metodo della GetCategories() classe (fare clic per visualizzare l'immagineCategoriesBLL full-size)
A differenza del controllo DataList, per il quale Visual Studio crea un valore predefinito ItemTemplate basato sull'origine dati, i modelli di Ripetitore devono essere definiti manualmente. Inoltre, i modelli di Ripetitore devono essere creati e modificati in modo dichiarativo (ovvero non è disponibile alcuna opzione Modifica modelli nello smart tag del ripetitore).
Fare clic sulla scheda Origine nell'angolo inferiore sinistro e aggiungere un oggetto ItemTemplate che visualizza il nome della categoria in un <h3> elemento e la relativa descrizione in un tag di paragrafo. Includere una SeparatorTemplate regola orizzontale (<hr />) tra ogni categoria. Aggiungere anche un LinkButton con la relativa Text proprietà impostata su Show Products. Al termine di questi passaggi, il markup dichiarativo della pagina dovrebbe essere simile al seguente:
<asp:Repeater ID="Categories" DataSourceID="CategoriesDataSource"
runat="server">
<ItemTemplate>
<h3><%# Eval("CategoryName") %></h3>
<p>
<%# Eval("Description") %>
[<asp:LinkButton runat="server" ID="ShowProducts">
Show Products</asp:LinkButton>]
</p>
</ItemTemplate>
<SeparatorTemplate><hr /></SeparatorTemplate>
</asp:Repeater>
<asp:ObjectDataSource ID="CategoriesDataSource" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetCategories" TypeName="CategoriesBLL">
</asp:ObjectDataSource>
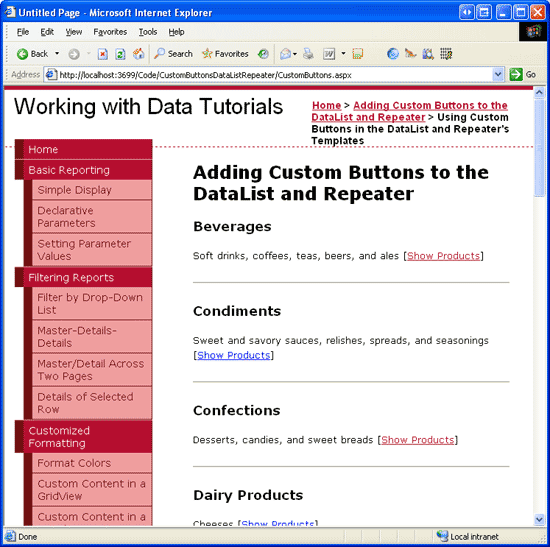
La figura 6 mostra la pagina quando visualizzata tramite un browser. Ogni nome di categoria e descrizione è elencato. Il pulsante Mostra prodotti, quando si fa clic, causa un postback, ma non esegue ancora alcuna azione.
Figura 6: Viene visualizzato ogni nome e descrizione di ogni categoria, insieme a un collegamento Mostra prodotti (fare clic per visualizzare un'immagine a dimensioni complete)
Passaggio 3: Esecuzione della logica di Server-Side quando viene fatto clic su Show Products LinkButton
Ogni volta che viene fatto clic su Button, LinkButton o ImageButton all'interno di un modello in un oggetto DataList o Repeater, si verifica un postback e viene generato l'evento DataList o Repeater.ItemCommand Oltre all'evento ItemCommand , il controllo DataList può generare un altro evento più specifico se la proprietà del CommandName pulsante è impostata su una delle stringhe riservate ( Delete, Edit, Cancel, Update o Select ), ma l'evento ItemCommand viene sempre attivato.
Quando un pulsante viene fatto clic all'interno di un oggetto DataList o Repeater, spesso è necessario passare il pulsante su cui è stato fatto clic (nel caso in cui siano presenti più pulsanti all'interno del controllo, ad esempio un pulsante Modifica ed Elimina) e forse alcune informazioni aggiuntive (ad esempio il valore della chiave primaria dell'elemento il cui pulsante è stato fatto clic). Button, LinkButton e ImageButton forniscono due proprietà i cui valori vengono passati al ItemCommand gestore eventi:
CommandNamestringa in genere usata per identificare ogni pulsante nel modelloCommandArgumentcomunemente usato per contenere il valore di un campo dati, ad esempio il valore della chiave primaria
Per questo esempio, impostare la proprietà LinkButton su CommandName ShowProducts e associare il valore CategoryID della chiave primaria del record corrente alla CommandArgument proprietà usando la sintassi CategoryArgument='<%# Eval("CategoryID") %>'databinding . Dopo aver specificato queste due proprietà, la sintassi dichiarativa di LinkButton deve essere simile alla seguente:
<asp:LinkButton runat="server" CommandName="ShowProducts"
CommandArgument='<%# Eval("CategoryID") %>' ID="ShowProducts">
Show Products</asp:LinkButton>
Quando si fa clic sul pulsante, si verifica un postback e viene generato l'evento DataList o Repeater ItemCommand . Il gestore eventi viene passato il pulsante s CommandName e CommandArgument i valori.
Creare un gestore eventi per l'evento Repeater ItemCommand e prendere nota del secondo parametro passato al gestore eventi (denominato e). Questo secondo parametro è di tipo RepeaterCommandEventArgs e ha le quattro proprietà seguenti:
CommandArgumentvalore della proprietà delCommandArgumentpulsante a clicCommandNamevalore della proprietà delCommandNamepulsanteCommandSourceriferimento al controllo pulsante su cui è stato fatto clicItemriferimento all'oggettoRepeaterItemcontenente il pulsante su cui è stato fatto clic; ogni record associato al ripetitore viene manifesto come unRepeaterItem
Poiché la categoria CategoryID selezionata viene passata tramite la CommandArgument proprietà, è possibile ottenere il set di prodotti associati alla categoria selezionata nel ItemCommand gestore eventi. Questi prodotti possono quindi essere associati a un controllo BulletedList nell'oggetto ItemTemplate (che abbiamo ancora aggiunto). Tutto ciò che rimane, quindi, consiste nell'aggiungere ItemCommand BulletedList, fare riferimento al gestore eventi e associarlo al set di prodotti per la categoria selezionata, che verrà affrontato nel passaggio 4.
Nota
Il gestore eventi di DataList viene ItemCommand passato un oggetto di tipo DataListCommandEventArgs, che offre le stesse quattro proprietà della RepeaterCommandEventArgs classe.
Passaggio 4: Visualizzazione dei prodotti della categoria selezionata in un elenco puntato
I prodotti della categoria selezionata possono essere visualizzati all'interno del ripetitore ItemTemplate usando qualsiasi numero di controlli. È possibile aggiungere un altro ripetitore annidato, un oggetto DataList, un elenco a discesa, un gridView e così via. Poiché vogliamo visualizzare i prodotti come elenco puntato, tuttavia, useremo il controllo BulletedList. Tornare al markup dichiarativo della CustomButtons.aspx pagina, aggiungere un controllo BulletedList all'oggetto ItemTemplate dopo Show Products LinkButton. Impostare l'oggetto BulletedLists su IDProductsInCategory. BulletedList visualizza il valore del campo dati specificato tramite la DataTextField proprietà. Poiché questo controllo avrà informazioni sul prodotto associate, impostare la DataTextField proprietà su ProductName.
<asp:BulletedList ID="ProductsInCategory" DataTextField="ProductName"
runat="server"></asp:BulletedList>
ItemCommand Nel gestore eventi fare riferimento a questo controllo usando e.Item.FindControl("ProductsInCategory") e associarlo al set di prodotti associati alla categoria selezionata.
Protected Sub Categories_ItemCommand _
(source As Object, e As RepeaterCommandEventArgs) _
Handles Categories.ItemCommand
If e.CommandName = "ShowProducts" Then
' Determine the CategoryID
Dim categoryID As Integer = Convert.ToInt32(e.CommandArgument)
' Get the associated products from the ProudctsBLL and
' bind them to the BulletedList
Dim products As BulletedList = _
CType(e.Item.FindControl("ProductsInCategory"), BulletedList)
Dim productsAPI As New ProductsBLL()
products.DataSource = productsAPI.GetProductsByCategoryID(categoryID)
products.DataBind()
End If
End Sub
Prima di eseguire qualsiasi azione nel ItemCommand gestore eventi, è consigliabile prima controllare il valore dell'oggetto in ingresso CommandName. Poiché il ItemCommand gestore eventi viene attivato quando viene fatto clic su qualsiasi pulsante, se nel modello sono presenti più pulsanti, usare il CommandName valore per distinguere l'azione da eseguire. Controllare qui CommandName è moot, poiché abbiamo solo un singolo pulsante, ma è una buona abitudine formare. Successivamente, l'oggetto CategoryID della categoria selezionata viene recuperato dalla CommandArgument proprietà . Il controllo BulletedList nel modello viene quindi fatto riferimento e associato ai risultati del ProductsBLL metodo della GetProductsByCategoryID(categoryID) classe.
Nelle esercitazioni precedenti che hanno usato i pulsanti all'interno di un oggetto DataList, ad esempio Panoramica della modifica ed eliminazione di dati in DataList, è stato determinato il valore della chiave primaria di un determinato elemento tramite la DataKeys raccolta. Anche se questo approccio funziona bene con DataList, il ripetitore non ha una DataKeys proprietà. È invece necessario usare un approccio alternativo per fornire il valore della chiave primaria, ad esempio tramite la proprietà del CommandArgument pulsante o assegnando il valore della chiave primaria a un controllo Web etichetta nascosto all'interno del ItemCommand modello e leggendo il relativo valore nel gestore eventi usando e.Item.FindControl("LabelID").
Dopo aver completato il ItemCommand gestore eventi, eseguire un momento per testare questa pagina in un browser. Come illustrato nella figura 7, fare clic sul collegamento Mostra prodotti causa un postback e visualizza i prodotti per la categoria selezionata in un elenco puntato. Inoltre, si noti che queste informazioni sul prodotto rimangono, anche se vengono selezionati altri collegamenti Mostra prodotti.
Nota
Se si vuole modificare il comportamento di questo report, in modo che l'unico prodotto della categoria sia elencato alla volta, è sufficiente impostare la proprietà del EnableViewState controllo BulletedList su False.
Figura 7: Un elenco puntato viene usato per visualizzare i prodotti della categoria selezionata (fare clic per visualizzare l'immagine a dimensioni complete)
Riepilogo
I controlli DataList e Repeater possono includere qualsiasi numero di pulsanti, LinkButtons o ImageButton all'interno dei modelli. Tali pulsanti, quando si fa clic, causano un postback e generano l'evento ItemCommand . Per associare un'azione lato server personalizzata a un pulsante selezionato, creare un gestore eventi per l'evento ItemCommand . In questo gestore eventi controllare prima il valore in ingresso CommandName per determinare quale pulsante è stato fatto clic. Facoltativamente, è possibile fornire informazioni aggiuntive tramite la proprietà del CommandArgument pulsante.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, lavora con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com. o tramite il suo blog, disponibile all'indirizzo http://ScottOnWriting.NET.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Il revisore principale per questa esercitazione è Stato Dennis Patterson. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, rilasciami una riga in mitchell@4GuysFromRolla.com.