Aggiunta di controlli di convalida all'interfaccia di modifica di DataList (C#)
In questa esercitazione verrà illustrato quanto sia semplice aggiungere controlli di convalida all'oggetto EditItemTemplate di DataList per offrire un'interfaccia utente più infallibile.
Introduzione
Nelle esercitazioni sulla modifica di DataList finora, le interfacce di modifica DataLists non hanno incluso alcuna convalida proattiva dell'input utente anche se l'input utente non valido, ad esempio un nome di prodotto mancante o un prezzo negativo, genera un'eccezione. Nell'esercitazione precedente è stato esaminato come aggiungere codice di gestione delle eccezioni al gestore eventi di UpdateCommand DataList per rilevare e visualizzare normalmente informazioni su eventuali eccezioni generate. Idealmente, tuttavia, l'interfaccia di modifica include controlli di convalida per impedire a un utente di immettere tali dati non validi al primo posto.
In questa esercitazione si vedrà quanto sia facile aggiungere controlli di convalida a DataList s EditItemTemplate per fornire un'interfaccia utente più infallibile. In particolare, questa esercitazione accetta l'esempio creato nell'esercitazione precedente e aumenta l'interfaccia di modifica per includere la convalida appropriata.
Passaggio 1: Replica dell'esempio dallagestione delle eccezioni BLL e DAL-Level
Nell'esercitazione Sulla gestione delle eccezioni BLL e DAL-Level è stata creata una pagina che elenca i nomi e i prezzi dei prodotti in un oggetto DataList a due colonne modificabile. L'obiettivo di questa esercitazione consiste nell'aumentare l'interfaccia di modifica di DataList per includere controlli di convalida. In particolare, la logica di convalida:
- Richiedi che venga specificato il nome del prodotto
- Assicurarsi che il valore immesso per il prezzo sia un formato di valuta valido
- Assicurarsi che il valore immesso per il prezzo sia maggiore o uguale a zero, perché un valore negativo
UnitPriceè illegale
Prima di poter esaminare l'aumento dell'esempio precedente per includere la convalida, è prima necessario replicare l'esempio dalla ErrorHandling.aspx pagina nella EditDeleteDataList cartella alla pagina per questa esercitazione. UIValidation.aspx A tale scopo, è necessario copiare sia il markup dichiarativo della pagina che il ErrorHandling.aspx relativo codice sorgente. Per prima cosa, copiare il markup dichiarativo eseguendo la procedura seguente:
- Aprire la
ErrorHandling.aspxpagina in Visual Studio - Passare al markup dichiarativo della pagina (fare clic sul pulsante Origine nella parte inferiore della pagina)
- Copiare il testo all'interno dei
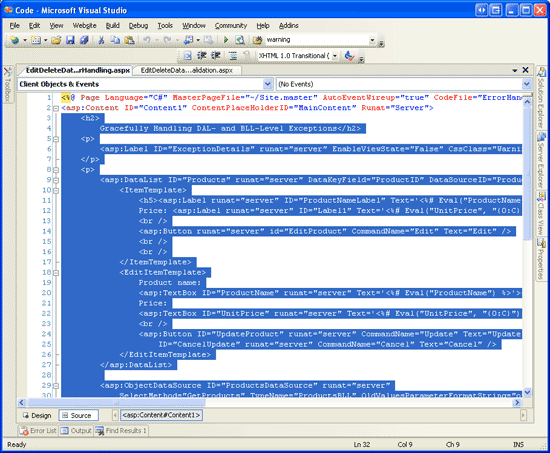
<asp:Content>tag e</asp:Content>(righe da 3 a 32), come illustrato nella figura 1.
Figura 1: Copiare il testo all'interno del <asp:Content> controllo (fare clic per visualizzare l'immagine a dimensione intera)
- Aprire la
UIValidation.aspxpagina - Passare al markup dichiarativo della pagina
- Incollare il testo all'interno del
<asp:Content>controllo .
Per copiare il codice sorgente, aprire la ErrorHandling.aspx.vb pagina e copiare solo il testo all'interno della EditDeleteDataList_ErrorHandling classe . Copiare i tre gestori eventi (Products_EditCommand, Products_CancelCommande Products_UpdateCommand) insieme al DisplayExceptionDetails metodo , ma non copiare la dichiarazione o using le istruzioni della classe. Incollare il testo copiato all'interno della EditDeleteDataList_UIValidation classe in UIValidation.aspx.vb.
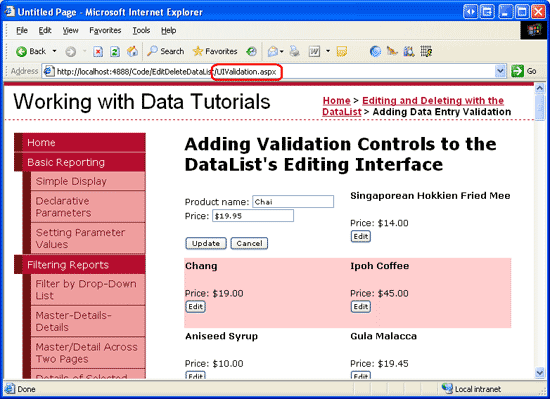
Dopo aver spostato il contenuto e il codice da ErrorHandling.aspx a UIValidation.aspx, provare le pagine in un browser. Verrà visualizzato lo stesso output e la stessa funzionalità in ognuna di queste due pagine (vedere la figura 2).
Figura 2: La UIValidation.aspx pagina simula la funzionalità in ErrorHandling.aspx (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 2: Aggiunta dei controlli di convalida a EditItemTemplate di DataList
Quando si creano moduli di immissione dati, è importante che gli utenti immettano i campi obbligatori e che tutti gli input forniti siano validi e formattati correttamente. Per garantire che gli input di un utente siano validi, ASP.NET fornisce cinque controlli di convalida predefiniti progettati per convalidare il valore di un singolo controllo Web di input:
- RequiredFieldValidator garantisce che sia stato fornito un valore
- CompareValidator convalida un valore rispetto a un altro valore del controllo Web o un valore costante oppure garantisce che il formato del valore sia valido per un tipo di dati specificato
- RangeValidator garantisce che un valore si trova all'interno di un intervallo di valori
- RegularExpressionValidator convalida un valore rispetto a un'espressione regolare
- CustomValidator convalida un valore rispetto a un metodo personalizzato definito dall'utente
Per altre informazioni su questi cinque controlli, vedere l'esercitazione Aggiunta di controlli di convalida all'esercitazione Modifica e inserimento di interfacce oppure vedere la sezione Controlli di convalida delle ASP.NET Esercitazioni introduttive.
Per l'esercitazione sarà necessario usare un RequiredFieldValidator per assicurarsi che sia stato fornito un valore per il nome del prodotto e un CompareValidator per assicurarsi che il prezzo immesso abbia un valore maggiore o uguale a 0 e venga presentato in un formato di valuta valido.
Nota
Mentre ASP.NET 1.x aveva questi stessi cinque controlli di convalida, ASP.NET 2.0 ha aggiunto alcuni miglioramenti, i due principali sono il supporto di script sul lato client per browser oltre a Internet Explorer e la possibilità di partizionare i controlli di convalida in una pagina in gruppi di convalida. Per altre informazioni sulle nuove funzionalità del controllo di convalida nella versione 2.0, vedere Analisi dei controlli di convalida in ASP.NET 2.0.
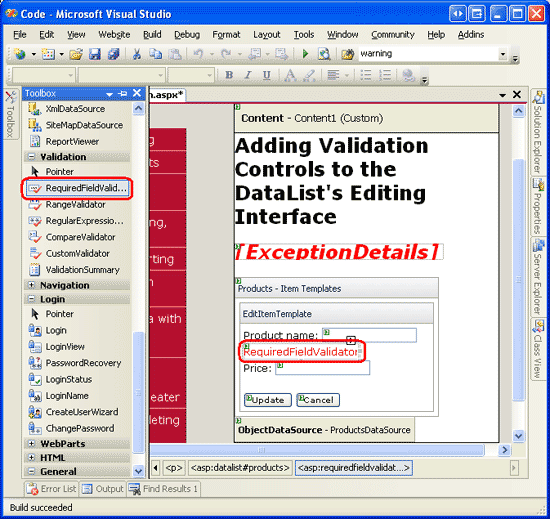
Per iniziare, aggiungere i controlli di convalida necessari a DataList s EditItemTemplate. Questa attività può essere eseguita tramite la finestra di progettazione facendo clic sul collegamento Modifica modelli dallo smart tag DataList o tramite la sintassi dichiarativa. È possibile eseguire il processo usando l'opzione Modifica modelli dalla visualizzazione Progettazione. Dopo aver scelto di modificare DataList s EditItemTemplate, aggiungere un Oggetto RequiredFieldValidator trascinandolo dalla casella degli strumenti nell'interfaccia di modifica del modello, posizionandolo dopo textBox ProductName .
Figura 3: Aggiungere un oggetto RequiredFieldValidator al ProductName EditItemTemplate After controllo TextBox (fare clic per visualizzare l'immagine a dimensione intera)
Tutti i controlli di convalida funzionano convalidando l'input di un singolo controllo Web ASP.NET. Pertanto, è necessario indicare che RequiredFieldValidator appena aggiunto deve essere convalidato rispetto a ProductName TextBox. Questa operazione viene eseguita impostando la proprietà del ControlToValidate controllo di convalida sul ID controllo Web appropriato (ProductNamein questa istanza). Impostare quindi la ErrorMessage proprietà su Devi specificare il nome del prodotto e la Text proprietà su *. Il valore della Text proprietà, se specificato, è il testo visualizzato dal controllo di convalida se la convalida non riesce. Il ErrorMessage valore della proprietà, obbligatorio, viene utilizzato dal controllo ValidationSummary. Se il valore della Text proprietà viene omesso, il valore della ErrorMessage proprietà viene visualizzato dal controllo di convalida in caso di input non valido.
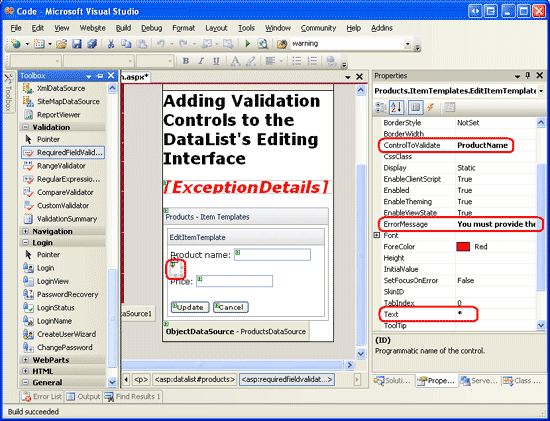
Dopo aver impostato queste tre proprietà di RequiredFieldValidator, la schermata dovrebbe essere simile alla figura 4.
Figura 4: Impostare le proprietà , ErrorMessagee Text di RequiredFieldValidator ControlToValidate(fare clic per visualizzare l'immagine a dimensione intera)
Con RequiredFieldValidator aggiunto a EditItemTemplate, tutto ciò che rimane consiste nell'aggiungere la convalida necessaria per il prezzo del prodotto TextBox. Poiché è UnitPrice facoltativo quando si modifica un record, non è necessario aggiungere un RequiredFieldValidator. È tuttavia necessario aggiungere un CompareValidator per assicurarsi che , UnitPricese specificato, sia formattato correttamente come valuta ed è maggiore o uguale a 0.
Aggiungere CompareValidator nell'oggetto e impostarne la EditItemTemplate ControlToValidate proprietà su UnitPrice, la relativa ErrorMessage proprietà su Il prezzo deve essere maggiore o uguale a zero e non può includere il simbolo di valuta e la relativa Text proprietà su *. Per indicare che il UnitPrice valore deve essere maggiore o uguale a 0, impostare la proprietà GreaterThanEqualCompareValidator su Operator , la relativaValueToCompare proprietà su 0 e la relativaType proprietà su .Currency
Dopo aver aggiunto questi due controlli di convalida, la sintassi dichiarativa di EditItemTemplate DataList dovrebbe essere simile alla seguente:
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name"
runat="server">*</asp:RequiredFieldValidator>
<br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice"
ErrorMessage="The price must be greater than or equal to zero
and cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
runat="server">*</asp:CompareValidator><br />
<br />
<asp:Button ID="UpdateProduct" runat="server" CommandName="Update"
Text="Update" />
<asp:Button ID="CancelUpdate" runat="server" CommandName="Cancel"
Text="Cancel" />
</EditItemTemplate>
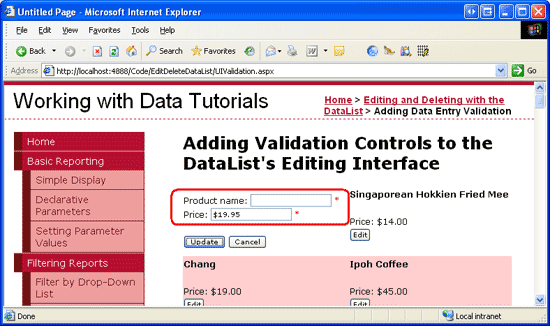
Dopo aver apportato queste modifiche, aprire la pagina in un browser. Se si tenta di omettere il nome o immettere un valore di prezzo non valido durante la modifica di un prodotto, accanto alla casella di testo viene visualizzato un asterisco. Come illustrato nella figura 5, un valore di prezzo che include il simbolo di valuta, ad esempio $ 19,95, è considerato non valido. CompareValidator consente Currency Type separatori di cifre (ad esempio virgole o punti, a seconda delle impostazioni cultura) e un segno più o meno iniziale, ma non consente un simbolo di valuta. Questo comportamento può perplessità per gli utenti perché l'interfaccia di modifica esegue attualmente il rendering dell'oggetto UnitPrice utilizzando il formato di valuta.
Figura 5: Viene visualizzato un asterisco accanto alle caselle di testo con input non valido (fare clic per visualizzare l'immagine a dimensione intera)
Mentre la convalida funziona così come è, l'utente deve rimuovere manualmente il simbolo di valuta durante la modifica di un record, che non è accettabile. Inoltre, se nell'interfaccia di modifica non sono presenti input non validi né i pulsanti Aggiorna né Annulla, quando si fa clic richiamano un postback. Idealmente, il pulsante Annulla restituisce DataList allo stato di pre-modifica indipendentemente dalla validità degli input dell'utente. È inoltre necessario assicurarsi che i dati della pagina siano validi prima di aggiornare le informazioni sul prodotto nel gestore eventi di UpdateCommand DataList, perché la logica lato client dei controlli di convalida può essere ignorata dagli utenti i cui browser non supportano JavaScript o hanno il supporto disabilitato.
Rimozione del simbolo di valuta dalla casella di testo UnitPrice di EditItemTemplate
Quando si usa CompareValidator s Currency``Type, l'input convalidato non deve includere simboli di valuta. La presenza di tali simboli fa sì che CompareValidator contrassegni l'input come non valido. Tuttavia, l'interfaccia di modifica attualmente include un simbolo di valuta nel UnitPrice controllo TextBox, ovvero l'utente deve rimuovere in modo esplicito il simbolo di valuta prima di salvare le modifiche. Per risolvere questo problema, sono disponibili tre opzioni:
- Configurare in
EditItemTemplatemodo che ilUnitPricevalore TextBox non sia formattato come valuta. - Consentire all'utente di immettere un simbolo di valuta rimuovendo CompareValidator e sostituendolo con un RegularExpressionValidator che verifica la presenza di un valore di valuta formattato correttamente. La sfida è che l'espressione regolare per convalidare un valore di valuta non è così semplice come CompareValidator e richiederebbe la scrittura di codice se si desidera incorporare le impostazioni cultura.
- Rimuovere completamente il controllo di convalida e basarsi sulla logica di convalida lato server personalizzata nel gestore eventi di
RowUpdatingGridView.
Per questa esercitazione è possibile procedere con l'opzione 1. Attualmente è UnitPrice formattato come valore di valuta a causa dell'espressione di associazione dati per textBox in EditItemTemplate: <%# Eval("UnitPrice", "{0:c}") %>. Modificare l'istruzione Eval in Eval("UnitPrice", "{0:n2}"), che formatta il risultato come numero con due cifre di precisione. Questa operazione può essere eseguita direttamente tramite la sintassi dichiarativa o facendo clic sul collegamento Modifica DataBindings da UnitPrice TextBox in DataList s EditItemTemplate.
Con questa modifica, il prezzo formattato nell'interfaccia di modifica include virgole come separatore di gruppo e un punto come separatore decimale, ma lascia fuori il simbolo di valuta.
Nota
Quando si rimuove il formato di valuta dall'interfaccia modificabile, trovo utile inserire il simbolo di valuta come testo all'esterno di TextBox. Questo serve come suggerimento all'utente che non è necessario fornire il simbolo di valuta.
Correzione del pulsante Annulla
Per impostazione predefinita, i controlli Web di convalida generano JavaScript per eseguire la convalida sul lato client. Quando si fa clic su Button, LinkButton o ImageButton, i controlli di convalida nella pagina vengono controllati sul lato client prima che si verifichi il postback. Se sono presenti dati non validi, il postback viene annullato. Per alcuni pulsanti, tuttavia, la validità dei dati potrebbe essere irrilevante; in questo caso, l'annullamento del postback a causa di dati non validi è un problema.
Il pulsante Annulla è un esempio. Si supponga che un utente immetta dati non validi, ad esempio omettendo il nome del prodotto, e quindi decide di non voler salvare il prodotto dopo tutto e premere il pulsante Annulla. Attualmente, il pulsante Annulla attiva i controlli di convalida nella pagina, che segnalano che il nome del prodotto è mancante e impedisce il postback. L'utente deve digitare del testo nel ProductName controllo TextBox solo per annullare il processo di modifica.
Fortunatamente, Button, LinkButton e ImageButton hanno una CausesValidation proprietà che può indicare se fare clic sul pulsante deve avviare la logica di convalida (per impostazione predefinita è True). Impostare la proprietà Cancel Button s CausesValidation su False.
Verifica che gli input siano validi nel gestore eventi UpdateCommand
A causa dello script sul lato client generato dai controlli di convalida, se un utente immette input non valido, i controlli di convalida annullano eventuali postback avviati da controlli Button, LinkButton o ImageButton le cui CausesValidation proprietà sono True (impostazione predefinita). Tuttavia, se un utente visita con un browser antiquato o uno il cui supporto JavaScript è stato disabilitato, i controlli di convalida lato client non verranno eseguiti.
Tutti i controlli di convalida ASP.NET ripetono la logica di convalida immediatamente dopo il postback e segnalano la validità complessiva degli input della pagina tramite la Page.IsValid proprietà . Tuttavia, il flusso della pagina non viene interrotto o arrestato in alcun modo in base al valore di Page.IsValid. Gli sviluppatori hanno la responsabilità di assicurarsi che la Page.IsValid proprietà abbia un valore di prima di procedere con il codice che presuppone dati di True input validi.
Se un utente ha disabilitato JavaScript, visita la pagina, modifica un prodotto, immette un valore di prezzo troppo costoso e fa clic sul pulsante Aggiorna, la convalida lato client verrà ignorata e verrà eseguito un postback. Dopo il postback, il gestore eventi della UpdateCommand pagina ASP.NET viene eseguito e viene generata un'eccezione quando si tenta di analizzare Too costoso in un oggetto Decimal. Poiché si dispone di una gestione delle eccezioni, tale eccezione verrà gestita normalmente, ma è possibile impedire che i dati non validi vengano spostati in primo luogo procedendo con il UpdateCommand gestore eventi solo se Page.IsValid ha un valore di True.
Aggiungere il codice seguente all'inizio del UpdateCommand gestore eventi, immediatamente prima del Try blocco:
if (!Page.IsValid)
return;
Con questa aggiunta, il prodotto tenterà di essere aggiornato solo se i dati inviati sono validi. La maggior parte degli utenti non sarà in grado di eseguire il postback di dati non validi a causa dei controlli di convalida degli script lato client, ma gli utenti i cui browser non supportano JavaScript o che hanno il supporto JavaScript disabilitato, possono ignorare i controlli sul lato client e inviare dati non validi.
Nota
Il lettore astuto ricorderà che durante l'aggiornamento dei dati con GridView non è necessario controllare in modo esplicito la Page.IsValid proprietà nella classe code-behind della pagina. Ciò è dovuto al fatto che GridView consulta la Page.IsValid proprietà per noi e procede solo con l'aggiornamento solo se restituisce un valore di True.
Passaggio 3: Riepilogo dei problemi di immissione dei dati
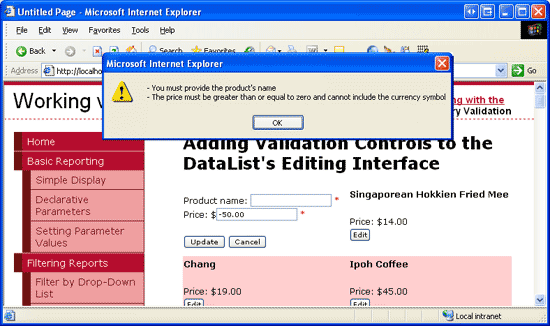
Oltre ai cinque controlli di convalida, ASP.NET include il controllo ValidationSummary, che visualizza i ErrorMessage controlli di convalida che hanno rilevato dati non validi. Questi dati di riepilogo possono essere visualizzati come testo nella pagina Web o tramite una finestra di messaggio modale sul lato client. È possibile migliorare questa esercitazione per includere una finestra di messaggio sul lato client che riepiloga eventuali problemi di convalida.
A tale scopo, trascinare un controllo ValidationSummary dalla casella degli strumenti nella finestra di progettazione. La posizione del controllo ValidationSummary non è rilevante perché verrà configurata in modo da visualizzare solo il riepilogo come messaggio. Dopo aver aggiunto il controllo, impostarne la proprietà su e la relativa ShowMessageBox proprietà su True.FalseShowSummary Con questa aggiunta, tutti gli errori di convalida vengono riepilogati in una finestra di messaggio sul lato client (vedere la figura 6).
Figura 6: Gli errori di convalida vengono riepilogati in una casella di messaggio sul lato client (fare clic per visualizzare l'immagine a dimensione intera)
Riepilogo
In questa esercitazione è stato illustrato come ridurre la probabilità di eccezioni usando i controlli di convalida per garantire in modo proattivo che gli input degli utenti siano validi prima di tentare di usarle nel flusso di lavoro di aggiornamento. ASP.NET fornisce cinque controlli Web di convalida progettati per esaminare l'input e il report di un determinato controllo Web sulla validità dell'input. In questa esercitazione sono stati usati due di questi cinque controlli RequiredFieldValidator e CompareValidator per assicurarsi che il nome del prodotto sia stato fornito e che il prezzo avesse un formato di valuta maggiore o uguale a zero.
L'aggiunta di controlli di convalida all'interfaccia di modifica di DataList è semplice come trascinarle EditItemTemplate nella casella degli strumenti e impostare alcune proprietà. Per impostazione predefinita, i controlli di convalida generano automaticamente uno script di convalida sul lato client; forniscono anche la convalida lato server al postback, archiviando il risultato cumulativo nella Page.IsValid proprietà . Per ignorare la convalida lato client quando si fa clic su Button, LinkButton o ImageButton, impostare la proprietà del CausesValidation pulsante su False. Inoltre, prima di eseguire qualsiasi attività con i dati inviati al postback, assicurarsi che la Page.IsValid proprietà restituisca True.
Tutte le esercitazioni di modifica di DataList esaminate finora hanno avuto interfacce di modifica molto semplici un controllo TextBox per il nome del prodotto e un altro per il prezzo. L'interfaccia di modifica, tuttavia, può contenere una combinazione di controlli Web diversi, ad esempio DropDownLists, Calendars, RadioButtons, CheckBoxes e così via. Nell'esercitazione successiva verrà esaminata la creazione di un'interfaccia che usa un'ampia gamma di controlli Web.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato all'indirizzo http://ScottOnWriting.NET.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori utili. I revisori potenziali per questa esercitazione erano Dennis Patterson, Ken Pespisa e Liz Shulok. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, rilasciarmi una riga in mitchell@4GuysFromRolla.com.