Panoramica dell'inserimento, l'aggiornamento e l'eliminazione di dati (C#)
In questa esercitazione verrà illustrato come eseguire il mapping dei metodi Insert(), Update() e Delete() di Un ObjectDataSource ai metodi delle classi BLL, nonché come configurare i controlli GridView, DetailsView e FormView per fornire funzionalità di modifica dei dati.
Introduzione
Nelle ultime esercitazioni è stato esaminato come visualizzare i dati in una pagina ASP.NET usando i controlli GridView, DetailsView e FormView. Questi controlli funzionano semplicemente con i dati forniti. In genere, questi controlli accedono ai dati tramite l'uso di un controllo origine dati, ad esempio ObjectDataSource. Si è visto come ObjectDataSource funge da proxy tra la pagina ASP.NET e i dati sottostanti. Quando un controllo GridView deve visualizzare i dati, richiama il metodo ObjectDataSource Select() , che a sua volta richiama un metodo dal livello BLL (Business Logic Layer), che chiama un metodo nel TableAdapter (DAL) del livello di accesso ai dati appropriato, che a sua volta invia una SELECT query al database Northwind.
Tenere presente che quando sono stati creati gli oggetti TableAdapter in DAL nella prima esercitazione, Visual Studio ha aggiunto automaticamente i metodi per l'inserimento, l'aggiornamento e l'eliminazione di dati dalla tabella di database sottostante. Inoltre, in Creazione di un livello di logica di business sono stati progettati metodi nel BLL che hanno chiamato in questi metodi DAL di modifica dei dati.
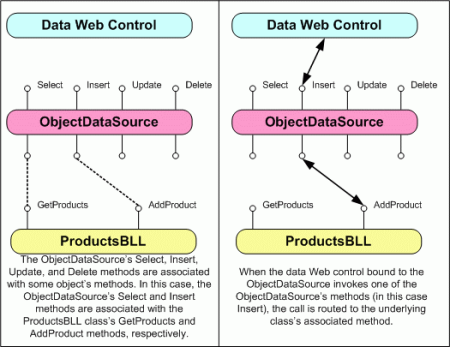
Oltre al Select() metodo , ObjectDataSource include Insert()anche metodi , Update()e Delete() . Analogamente al Select() metodo , questi tre metodi possono essere mappati ai metodi in un oggetto sottostante. Se configurati per inserire, aggiornare o eliminare dati, i controlli GridView, DetailsView e FormView forniscono un'interfaccia utente per la modifica dei dati sottostanti. Questa interfaccia utente chiama i Insert()metodi , Update()e Delete() di ObjectDataSource, che quindi richiamano i metodi associati dell'oggetto sottostante (vedere la figura 1).
Figura 1: I metodi , Update()e Delete() di Insert()ObjectDataSource fungono da proxy nel BLL (fare clic per visualizzare l'immagine a dimensione intera)
In questa esercitazione verrà illustrato come eseguire il mapping dei metodi , Update()e Delete() di Insert()ObjectDataSource ai metodi delle classi nel BLL, nonché come configurare i controlli GridView, DetailsView e FormView per fornire funzionalità di modifica dei dati.
Passaggio 1: Creazione delle pagine Web di inserimento, aggiornamento ed eliminazione
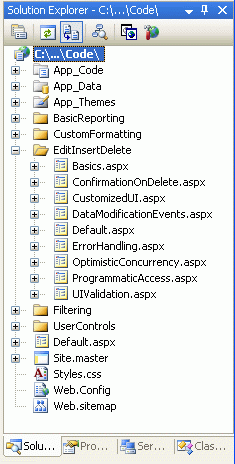
Prima di iniziare a esplorare come inserire, aggiornare ed eliminare i dati, è necessario prima di tutto creare le pagine ASP.NET nel progetto del sito Web che saranno necessarie per questa esercitazione e le successive diverse. Per iniziare, aggiungere una nuova cartella denominata EditInsertDelete. Aggiungere quindi le pagine di ASP.NET seguenti a tale cartella, assicurandosi di associare ogni pagina alla Site.master pagina master:
Default.aspxBasics.aspxDataModificationEvents.aspxErrorHandling.aspxUIValidation.aspxCustomizedUI.aspxOptimisticConcurrency.aspxConfirmationOnDelete.aspxUserLevelAccess.aspx

Figura 2: Aggiungere le pagine di ASP.NET per le esercitazioni relative alla modifica dei dati
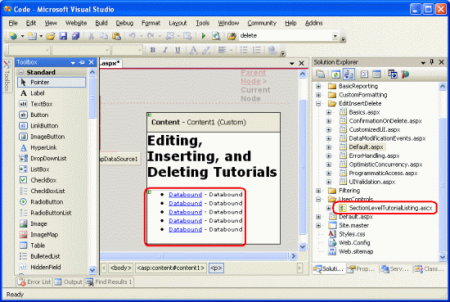
Come nelle altre cartelle, Default.aspx nella EditInsertDelete cartella verranno elencate le esercitazioni nella relativa sezione. Tenere presente che il SectionLevelTutorialListing.ascx controllo utente fornisce questa funzionalità. Aggiungere quindi questo controllo utente a Default.aspx trascinandolo dalla Esplora soluzioni nella visualizzazione Struttura della pagina.
Figura 3: Aggiungere il SectionLevelTutorialListing.ascx controllo utente a Default.aspx (fare clic per visualizzare l'immagine a dimensione intera)
Infine, aggiungere le pagine come voci al Web.sitemap file. In particolare, aggiungere il markup seguente dopo la formattazione <siteMapNode>personalizzata :
<siteMapNode title="Editing, Inserting, and Deleting"
url="~/EditInsertDelete/Default.aspx"
description="Samples of Reports that Provide Editing, Inserting,
and Deleting Capabilities">
<siteMapNode url="~/EditInsertDelete/Basics.aspx"
title="Basics"
description="Examines the basics of data modification with the
GridView, DetailsView, and FormView controls." />
<siteMapNode url="~/EditInsertDelete/DataModificationEvents.aspx"
title="Data Modification Events"
description="Explores the events raised by the ObjectDataSource
pertinent to data modification." />
<siteMapNode url="~/EditInsertDelete/ErrorHandling.aspx"
title="Error Handling"
description="Learn how to gracefully handle exceptions raised
during the data modification workflow." />
<siteMapNode url="~/EditInsertDelete/UIValidation.aspx"
title="Adding Data Entry Validation"
description="Help prevent data entry errors by providing validation." />
<siteMapNode url="~/EditInsertDelete/CustomizedUI.aspx"
title="Customize the User Interface"
description="Customize the editing and inserting user interfaces." />
<siteMapNode url="~/EditInsertDelete/OptimisticConcurrency.aspx"
title="Optimistic Concurrency"
description="Learn how to help prevent simultaneous users from
overwritting one another s changes." />
<siteMapNode url="~/EditInsertDelete/ConfirmationOnDelete.aspx"
title="Confirm On Delete"
description="Prompt a user for confirmation when deleting a record." />
<siteMapNode url="~/EditInsertDelete/UserLevelAccess.aspx"
title="Limit Capabilities Based on User"
description="Learn how to limit the data modification functionality
based on the user role or permissions." />
</siteMapNode>
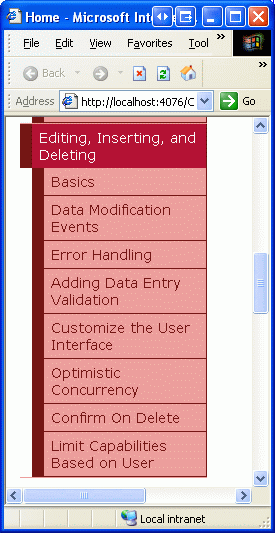
Dopo l'aggiornamento Web.sitemap, dedicare qualche minuto per visualizzare il sito Web delle esercitazioni tramite un browser. Il menu a sinistra include ora elementi per le esercitazioni di modifica, inserimento ed eliminazione.

Figura 4: La mappa del sito include ora le voci per le esercitazioni di modifica, inserimento ed eliminazione
Passaggio 2: Aggiunta e configurazione del controllo ObjectDataSource
Poiché GridView, DetailsView e FormView differiscono in base alle funzionalità di modifica dei dati e al layout, esaminiamo ognuno di essi singolarmente. Invece di avere ogni controllo usando il proprio ObjectDataSource, è sufficiente creare un singolo ObjectDataSource che tutti e tre gli esempi di controlli possono condividere.
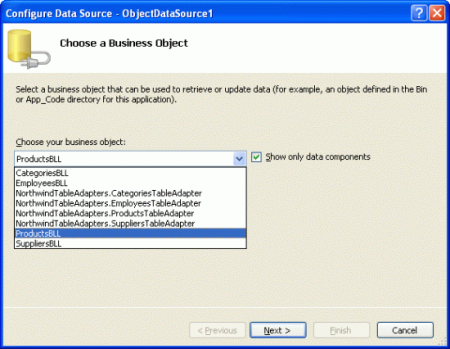
Aprire la Basics.aspx pagina, trascinare ObjectDataSource dalla casella degli strumenti nella finestra di progettazione e fare clic sul collegamento Configura origine dati dallo smart tag. Poiché è l'unica ProductsBLL classe BLL che fornisce metodi di modifica, inserimento ed eliminazione, configurare ObjectDataSource per l'uso di questa classe.
Figura 5: Configurare ObjectDataSource per l'uso della classe (fare clic per visualizzare l'immagine ProductsBLLa dimensione intera)
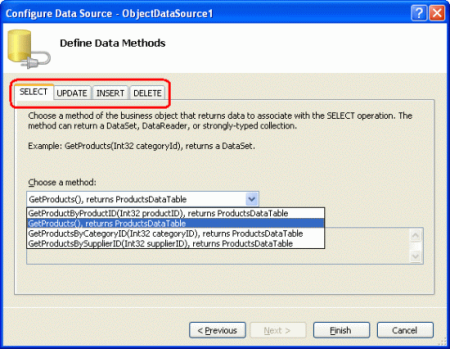
Nella schermata successiva è possibile specificare i metodi della ProductsBLL classe mappati a ObjectDataSource, Select()Insert(), Update(), e Delete() selezionando la scheda appropriata e scegliendo il metodo dall'elenco a discesa. La figura 6, che dovrebbe avere un aspetto familiare, esegue il mapping del metodo ObjectDataSource Select() al ProductsBLL metodo della GetProducts() classe. I Insert()metodi , Update()e Delete() possono essere configurati selezionando la scheda appropriata dall'elenco nella parte superiore.
Figura 6: Fare clic per visualizzare l'immagine a dimensioni intere.
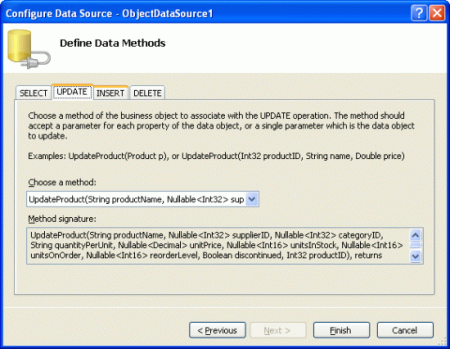
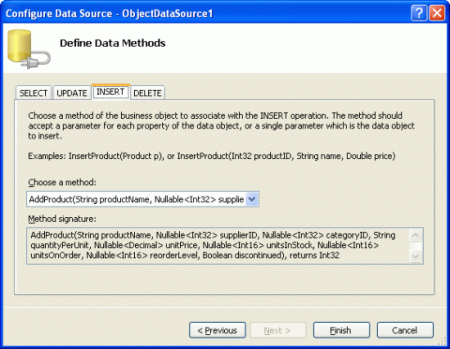
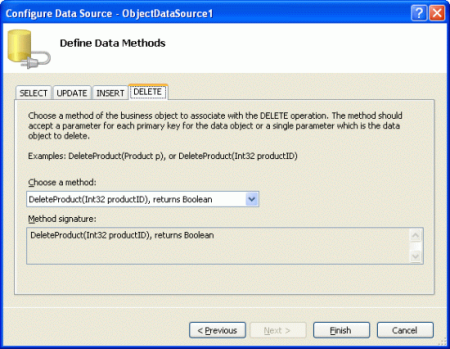
Le figure 7, 8 e 9 mostrano le schede UPDATE, INSERT e DELETE di ObjectDataSource. Configurare queste schede in modo che i Insert()metodi , Update()e Delete() richiamino rispettivamente i ProductsBLL metodi , AddProducte DeleteProduct della UpdateProductclasse .
Figura 7: Eseguire il mapping del metodo objectDataSource Update() al metodo della UpdateProduct classe (fare clic per visualizzare l'immagine ProductBLLa dimensione intera)
Figura 8: Eseguire il mapping del metodo ObjectDataSource Insert() al metodo Add Product della classe (fare clic per visualizzare l'immagine ProductBLLa dimensione intera)
Figura 9: Eseguire il mapping del metodo objectDataSource Delete() al metodo della DeleteProduct classe (fare clic per visualizzare l'immagine ProductBLLa dimensione intera)
È possibile che gli elenchi a discesa nelle schede UPDATE, INSERT e DELETE abbiano già selezionato questi metodi. Questo è grazie all'uso DataObjectMethodAttribute di che decora i metodi di ProductsBLL. Ad esempio, il metodo DeleteProduct ha la firma seguente:
[System.ComponentModel.DataObjectMethodAttribute
(System.ComponentModel.DataObjectMethodType.Delete, true)]
public bool DeleteProduct(int productID)
{
...
}
L'attributo DataObjectMethodAttribute indica lo scopo di ogni metodo se è per la selezione, l'inserimento, l'aggiornamento o l'eliminazione e se si tratta o meno del valore predefinito. Se questi attributi vengono omessi durante la creazione delle classi BLL, sarà necessario selezionare manualmente i metodi dalle schede UPDATE, INSERT e DELETE.
Dopo aver verificato che i metodi appropriati ProductsBLL siano mappati ai metodi , Update()e Delete() di Insert()ObjectDataSource, fare clic su Fine per completare la procedura guidata.
Esame del markup di ObjectDataSource
Dopo aver configurato ObjectDataSource tramite la relativa procedura guidata, passare alla visualizzazione Origine per esaminare il markup dichiarativo generato. Il <asp:ObjectDataSource> tag specifica l'oggetto sottostante e i metodi da richiamare. Sono inoltre disponibili DeleteParameters, UpdateParameterse InsertParameters che eseguono il mapping ai parametri di input per i metodi , UpdateProducte DeleteProduct della AddProductProductsBLL classe :
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
DeleteMethod="DeleteProduct" InsertMethod="AddProduct"
OldValuesParameterFormatString="original_{0}" SelectMethod="GetProducts"
TypeName="ProductsBLL" UpdateMethod="UpdateProduct">
<DeleteParameters>
<asp:Parameter Name="productID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="unitsInStock" Type="Int16" />
<asp:Parameter Name="unitsOnOrder" Type="Int16" />
<asp:Parameter Name="reorderLevel" Type="Int16" />
<asp:Parameter Name="discontinued" Type="Boolean" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="categoryID" Type="Int32" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="unitPrice" Type="Decimal" />
<asp:Parameter Name="unitsInStock" Type="Int16" />
<asp:Parameter Name="unitsOnOrder" Type="Int16" />
<asp:Parameter Name="reorderLevel" Type="Int16" />
<asp:Parameter Name="discontinued" Type="Boolean" />
</InsertParameters>
</asp:ObjectDataSource>
ObjectDataSource include un parametro per ognuno dei parametri di input per i metodi associati, proprio come è presente un elenco di s quando ObjectDataSource è configurato per chiamare un metodo select che prevede un parametro di SelectParameter input , ad esempio GetProductsByCategoryID(categoryID). Come si vedrà a breve, i valori per questi DeleteParameters, UpdateParameterse InsertParameters vengono impostati automaticamente da GridView, DetailsView e FormView prima di richiamare il metodo , Update()o Delete() di Insert()ObjectDataSource. Questi valori possono anche essere impostati a livello di codice in base alle esigenze, come illustrato in un'esercitazione futura.
Un effetto collaterale dell'uso della procedura guidata per configurare ObjectDataSource è che Visual Studio imposta la proprietà OldValuesParameterFormatString su original_{0}. Questo valore della proprietà viene usato per includere i valori originali dei dati modificati ed è utile in due scenari:
- Se, quando si modifica un record, gli utenti possono modificare il valore della chiave primaria. In questo caso, è necessario specificare sia il nuovo valore della chiave primaria che il valore della chiave primaria originale in modo che il record con il valore della chiave primaria originale possa essere trovato e che il relativo valore sia aggiornato di conseguenza.
- Quando si usa la concorrenza ottimistica. La concorrenza ottimistica è una tecnica per garantire che due utenti simultanei non sovrascrivono le modifiche dell'altro ed è l'argomento per un'esercitazione futura.
La OldValuesParameterFormatString proprietà indica il nome dei parametri di input nei metodi di aggiornamento ed eliminazione dell'oggetto sottostante per i valori originali. Questa proprietà verrà discussa in modo più dettagliato durante l'esplorazione della concorrenza ottimistica. Lo riporto ora, tuttavia, perché i metodi di BLL non si aspettano i valori originali e quindi è importante rimuovere questa proprietà. Se si lascia la OldValuesParameterFormatString proprietà impostata su un valore diverso da quello predefinito ({0}) si verificherà un errore quando un controllo Web dati tenta di richiamare i metodi o Delete() di Update() ObjectDataSource perché ObjectDataSource tenterà di passare sia i parametri o DeleteParameters specificati sia i UpdateParameters parametri di valore originali.
Se questo non è terribilmente chiaro in questo momento, non preoccuparti, esamineremo questa proprietà e la relativa utilità in un'esercitazione futura. Per il momento, è sufficiente rimuovere completamente questa dichiarazione di proprietà dalla sintassi dichiarativa o impostare il valore sul valore predefinito ({0}).
Nota
Se si cancella semplicemente il valore della OldValuesParameterFormatString proprietà dalla Finestra Proprietà nella visualizzazione Progettazione, la proprietà sarà ancora presente nella sintassi dichiarativa, ma verrà impostata su una stringa vuota. Questo, purtroppo, continuerà a comportare lo stesso problema discusso in precedenza. Pertanto, rimuovere completamente la proprietà dalla sintassi dichiarativa o, dal Finestra Proprietà, impostare il valore sul valore predefinito. {0}
Passaggio 3: Aggiunta di un controllo Web dati e configurazione per la modifica dei dati
Dopo aver aggiunto ObjectDataSource alla pagina e configurato, è possibile aggiungere controlli Web dati alla pagina per visualizzare i dati e fornire un mezzo per consentire all'utente finale di modificarlo. Verranno esaminati separatamente GridView, DetailsView e FormView, in quanto questi controlli Web dati differiscono nelle funzionalità di modifica dei dati e nella configurazione.
Come vedremo nella parte restante di questo articolo, l'aggiunta di modifiche, inserimento ed eliminazione molto di base del supporto tramite i controlli GridView, DetailsView e FormView è davvero semplice come controllare un paio di caselle di controllo. Ci sono molte sottigliezze e casi limite nel mondo reale che rendono tali funzionalità più coinvolte rispetto al semplice punto e clic. Questa esercitazione, tuttavia, è incentrata esclusivamente sulla dimostrazione delle funzionalità di modifica dei dati semplicistiche. Le esercitazioni future esamineranno le preoccupazioni che si verificheranno senza dubbio in un ambiente reale.
Eliminazione di dati da GridView
Per iniziare, trascinare gridView dalla casella degli strumenti nella finestra di progettazione. Associare quindi ObjectDataSource a GridView selezionandolo dall'elenco a discesa nello smart tag gridView. A questo punto il markup dichiarativo di GridView sarà:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="ProductID" HeaderText="ProductID"
InsertVisible="False"
ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName" HeaderText="ProductName"
SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" HeaderText="UnitPrice"
SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock"
HeaderText="UnitsInStock" SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="UnitsOnOrder" SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel"
HeaderText="ReorderLevel" SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
<asp:BoundField DataField="CategoryName"
HeaderText="CategoryName" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="SupplierName" ReadOnly="True"
SortExpression="SupplierName" />
</Columns>
</asp:GridView>
L'associazione di GridView a ObjectDataSource tramite lo smart tag offre due vantaggi:
- BoundFields e CheckBoxFields vengono creati automaticamente per ognuno dei campi restituiti da ObjectDataSource. Inoltre, le proprietà BoundField e CheckBoxField vengono impostate in base ai metadati del campo sottostante. Ad esempio, i
ProductIDcampi ,CategoryNameeSupplierNamesono contrassegnati come di sola lettura in e pertanto non devono essere aggiornabili durante laProductsDataTablemodifica. A tale scopo, queste proprietà ReadOnly di BoundFields sono impostate sutrue. - La proprietà DataKeyNames viene assegnata ai campi della chiave primaria dell'oggetto sottostante. Ciò è essenziale quando si usa GridView per la modifica o l'eliminazione di dati, poiché questa proprietà indica il campo (o il set di campi) che identifica ogni record. Per altre informazioni sulla proprietà, fare riferimento all'esercitazione Master/Detail Using a Selectable Master GridView with a Details DetailView .For more information on the
DataKeyNamesproperty, referback to the Master/Detail Using a Selectable Master GridView with a Details DetailView tutorial.
Anche se GridView può essere associato a ObjectDataSource tramite la Finestra Proprietà o la sintassi dichiarativa, in questo modo è necessario aggiungere manualmente BoundField e DataKeyNames markup appropriati.
Il controllo GridView offre il supporto predefinito per la modifica e l'eliminazione a livello di riga. La configurazione di un controllo GridView per supportare l'eliminazione aggiunge una colonna di pulsanti Elimina. Quando l'utente finale fa clic sul pulsante Elimina per una determinata riga, viene eseguito un postback e GridView esegue i passaggi seguenti:
- I valori di
DeleteParametersObjectDataSource vengono assegnati - Viene richiamato il metodo ObjectDataSource
Delete(), eliminando il record specificato - GridView si riassocia a ObjectDataSource richiamando il relativo
Select()metodo
I valori assegnati a DeleteParameters sono i valori dei DataKeyNames campi per la riga su cui è stato fatto clic sul pulsante Elimina. È quindi fondamentale impostare correttamente la proprietà di DataKeyNames un controllo GridView. Se manca, all'oggetto DeleteParameters verrà assegnato un null valore nel passaggio 1, che a sua volta non comporterà alcun record eliminato nel passaggio 2.
Nota
La DataKeys raccolta viene archiviata nello stato del controllo GridView, ovvero i DataKeys valori verranno memorizzati nel postback anche se lo stato di visualizzazione di GridView è stato disabilitato. Tuttavia, è molto importante che lo stato di visualizzazione rimanga abilitato per GridViews che supportano la modifica o l'eliminazione (comportamento predefinito). Se si imposta la proprietà falsegridView su EnableViewState , il comportamento di modifica ed eliminazione funzionerà correttamente per un singolo utente, ma se sono presenti utenti simultanei che eliminano i dati, esiste la possibilità che questi utenti simultanei possano eliminare o modificare accidentalmente i record che non intendevano.
Questo stesso avviso si applica anche a DetailsViews e FormViews.
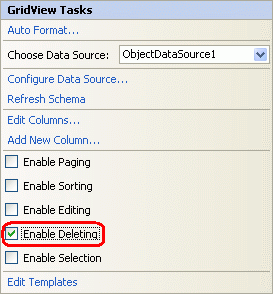
Per aggiungere funzionalità di eliminazione a gridView, è sufficiente passare allo smart tag e selezionare la casella di controllo Abilita eliminazione.

Figura 10: Selezionare la casella di controllo Abilita eliminazione
Selezionando la casella di controllo Abilita eliminazione dallo smart tag viene aggiunto un oggetto CommandField a GridView. CommandField esegue il rendering di una colonna in GridView con i pulsanti per eseguire una o più delle attività seguenti: selezione di un record, modifica di un record ed eliminazione di un record. In precedenza è stato visualizzato commandField in azione con la selezione dei record nel master/dettaglio usando un controllo GridView master selezionabile con un'esercitazione Details DetailView .
CommandField contiene una serie di ShowXButton proprietà che indicano la serie di pulsanti visualizzati in CommandField. Selezionando la casella di controllo Abilita eliminazione un oggetto CommandField la cui ShowDeleteButton proprietà è true stata aggiunta all'insieme Columns di GridView.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:CommandField ShowDeleteButton="True" />
... BoundFields removed for brevity ...
</Columns>
</asp:GridView>
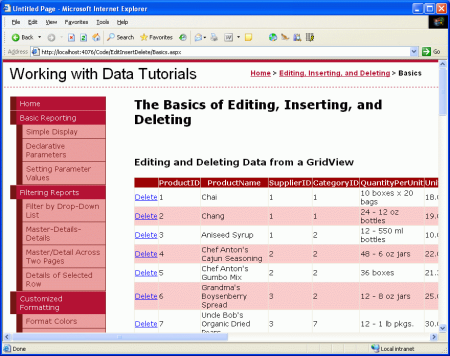
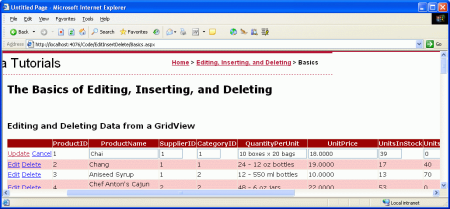
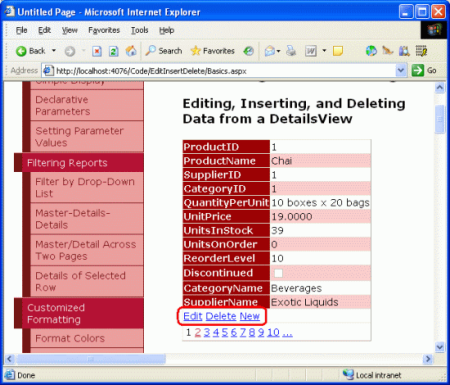
A questo punto, crederci o meno, abbiamo finito con l'aggiunta del supporto per l'eliminazione a GridView! Come illustrato nella figura 11, quando si visita questa pagina tramite un browser è presente una colonna dei pulsanti Elimina.
Figura 11: Il campo di comando aggiunge una colonna di pulsanti di eliminazione (fare clic per visualizzare l'immagine a dimensione intera)
Se questa esercitazione è stata creata autonomamente, quando si testa questa pagina facendo clic sul pulsante Elimina verrà generata un'eccezione. Continuare a leggere per informazioni sul motivo per cui sono state generate queste eccezioni e su come risolverle.
Nota
Se stai seguendo il download che accompagna questa esercitazione, questi problemi sono già stati rilevati. Tuttavia, ti invito a leggere i dettagli elencati di seguito per identificare i problemi che possono verificarsi e soluzioni alternative appropriate.
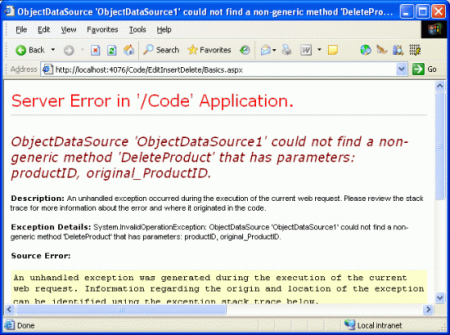
Se, quando si tenta di eliminare un prodotto, si ottiene un'eccezione il cui messaggio è simile a "ObjectDataSource 'ObjectDataSource1' non è stato possibile trovare un metodo non generico 'DeleteProduct' con parametri: productID, original_ProductID", probabilmente si è dimenticato di rimuovere la OldValuesParameterFormatString proprietà da ObjectDataSource. Con la OldValuesParameterFormatString proprietà specificata, ObjectDataSource tenta di passare parametri di productID input e original_ProductID entrambi al DeleteProduct metodo . DeleteProduct, tuttavia, accetta solo un singolo parametro di input, quindi l'eccezione. La rimozione della proprietà (o l'impostazione OldValuesParameterFormatString su {0}) indica a ObjectDataSource di non tentare di passare il parametro di input originale.
Figura 12: Verificare che la proprietà sia stata cancellata (fare clic per visualizzare l'immagine OldValuesParameterFormatStringa dimensione intera)
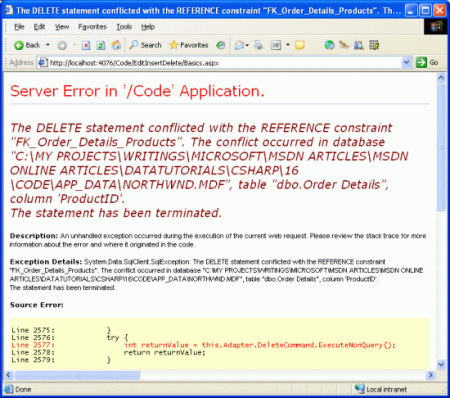
Anche se la OldValuesParameterFormatString proprietà è stata rimossa, si otterrà comunque un'eccezione quando si tenta di eliminare un prodotto con il messaggio : "L'istruzione DELETE è in conflitto con il vincolo REFERENCE 'FK_Order_Details_Products'". Il database Northwind contiene un vincolo di chiave esterna tra la Order Details tabella e Products , vale a dire che un prodotto non può essere eliminato dal sistema se nella tabella sono presenti uno o più record Order Details . Poiché ogni prodotto nel database Northwind ha almeno un record in Order Details, non è possibile eliminare alcun prodotto finché non si eliminano prima i record dei dettagli dell'ordine associati del prodotto.
Figura 13: Un vincolo di chiave esterna impedisce l'eliminazione di prodotti (fare clic per visualizzare l'immagine a dimensione intera)
Per l'esercitazione, è sufficiente eliminare tutti i record dalla Order Details tabella. In un'applicazione reale è necessario:
- Visualizzare un'altra schermata per gestire le informazioni sui dettagli dell'ordine
- Aumentare il metodo per includere la
DeleteProductlogica per eliminare i dettagli dell'ordine del prodotto specificato - Modificare la query SQL usata da TableAdapter per includere l'eliminazione dei dettagli dell'ordine del prodotto specificato
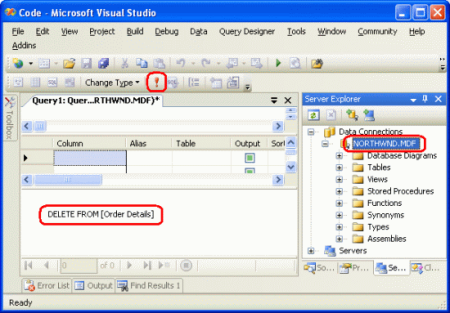
Eliminare tutti i record dalla Order Details tabella per aggirare il vincolo di chiave esterna. Passare a Esplora server in Visual Studio, fare clic con il pulsante destro del mouse sul NORTHWND.MDF nodo e scegliere Nuova query. Quindi, nella finestra di query eseguire l'istruzione SQL seguente: DELETE FROM [Order Details]
Figura 14: Eliminare tutti i record dalla Order Details tabella (fare clic per visualizzare l'immagine a dimensione intera)
Dopo aver cancellato la Order Details tabella facendo clic sul pulsante Elimina, il prodotto verrà eliminato senza errori. Se facendo clic sul pulsante Elimina non viene eliminato il prodotto, verificare che la proprietà di DataKeyNames GridView sia impostata sul campo chiave primaria (ProductID).
Nota
Quando si fa clic sul pulsante Elimina viene eseguito un postback e il record viene eliminato. Questo può essere pericoloso perché è facile fare clic accidentalmente sul pulsante Elimina della riga sbagliata. In un'esercitazione futura verrà illustrato come aggiungere una conferma sul lato client durante l'eliminazione di un record.
Modifica dei dati con GridView
Oltre all'eliminazione, il controllo GridView offre anche il supporto predefinito per la modifica a livello di riga. La configurazione di un controllo GridView per supportare la modifica aggiunge una colonna di pulsanti Modifica. Dal punto di vista dell'utente finale, facendo clic sul pulsante Modifica di una riga, tale riga diventa modificabile, trasformando le celle in caselle di testo contenenti i valori esistenti e sostituendo il pulsante Modifica con i pulsanti Aggiorna e Annulla. Dopo aver apportato le modifiche desiderate, l'utente finale può fare clic sul pulsante Aggiorna per confermare le modifiche o il pulsante Annulla per rimuoverle. In entrambi i casi, dopo aver fatto clic su Aggiorna o Annulla GridView torna allo stato di pre-modifica.
Dal punto di vista dello sviluppatore di pagine, quando l'utente finale fa clic sul pulsante Modifica per una determinata riga, viene eseguito un postback e GridView esegue i passaggi seguenti:
- La proprietà di
EditItemIndexGridView viene assegnata all'indice della riga su cui è stato fatto clic sul pulsante Modifica. - GridView si riassocia a ObjectDataSource richiamando il relativo
Select()metodo - Il rendering dell'indice di riga corrispondente a
EditItemIndexviene eseguito in modalità di modifica. In questa modalità, il pulsante Modifica viene sostituito dai pulsanti Update e Cancel e BoundFields le cuiReadOnlyproprietà sono False (impostazione predefinita) vengono visualizzate come controlli Web TextBox le cuiTextproprietà vengono assegnate ai valori dei campi dati.
A questo punto il markup viene restituito al browser, consentendo all'utente finale di apportare eventuali modifiche ai dati della riga. Quando l'utente fa clic sul pulsante Aggiorna, si verifica un postback e GridView esegue i passaggi seguenti:
- Ai valori di
UpdateParametersObjectDataSource vengono assegnati i valori immessi dall'utente finale nell'interfaccia di modifica di GridView - Viene richiamato il metodo ObjectDataSource
Update(), aggiornando il record specificato - GridView si riassocia a ObjectDataSource richiamando il relativo
Select()metodo
I valori della chiave primaria assegnati a UpdateParameters in Passaggio 1 provengono dai valori specificati nella DataKeyNames proprietà , mentre i valori di chiave non primaria provengono dal testo nei controlli Web TextBox per la riga modificata. Come per l'eliminazione, è fondamentale che la proprietà di DataKeyNames GridView sia impostata correttamente. Se manca, al UpdateParameters valore della chiave primaria verrà assegnato un null valore nel passaggio 1, che a sua volta non comporterà alcun record aggiornato nel passaggio 2.
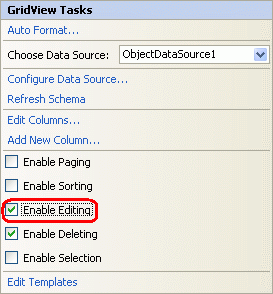
La funzionalità di modifica può essere attivata semplicemente selezionando la casella di controllo Abilita modifica nello smart tag di GridView.

Figura 15: Selezionare la casella di controllo Abilita modifica
Se necessario, la casella di controllo Abilita modifica aggiungerà un oggetto CommandField (se necessario) e la relativa ShowEditButton proprietà verrà impostata su true. Come illustrato in precedenza, CommandField contiene una serie di ShowXButton proprietà che indicano la serie di pulsanti visualizzati in CommandField. Se si seleziona la casella di controllo Abilita modifica, la ShowEditButton proprietà viene aggiunta a CommandField esistente:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1">
<Columns>
<asp:CommandField ShowDeleteButton="True"
ShowEditButton="True" />
... BoundFields removed for brevity ...
</Columns>
</asp:GridView>
Questo è tutto quello che c'è da aggiungere supporto per la modifica rudimentale. Come illustrato nella figura 16, l'interfaccia di modifica è piuttosto grezza per ogni BoundField la cui ReadOnly proprietà è impostata su false (impostazione predefinita) viene eseguito il rendering come controllo TextBox. Sono inclusi campi come CategoryID e SupplierID, che sono chiavi di altre tabelle.
Figura 16: Facendo clic sul pulsante Modifica di Chai viene visualizzata la riga in modalità di modifica (fare clic per visualizzare l'immagine a dimensione intera)
Oltre a chiedere agli utenti di modificare direttamente i valori di chiave esterna, l'interfaccia dell'interfaccia di modifica manca nei modi seguenti:
- Se l'utente immette o
CategoryIDSupplierIDche non esiste nel database,UPDATEviola un vincolo di chiave esterna, causando la generazione di un'eccezione. - L'interfaccia di modifica non include alcuna convalida. Se non si specifica un valore obbligatorio ,ad esempio
ProductName, o si immette un valore stringa in cui è previsto un valore numerico ,ad esempio immettendo "Troppo!" nellaUnitPricecasella di testo, verrà generata un'eccezione. Un'esercitazione futura esaminerà come aggiungere controlli di convalida all'interfaccia utente di modifica. - Attualmente, tutti i campi di prodotto che non sono di sola lettura devono essere inclusi in GridView. Se fosse necessario rimuovere un campo da GridView, ad esempio
UnitPrice, quando si aggiornano i dati, GridView non imposta ilUnitPriceUpdateParametersvalore, che cambierebbe il record delUnitPricedatabase su unNULLvalore. Analogamente, se un campo obbligatorio, ad esempioProductName, viene rimosso da GridView, l'aggiornamento avrà esito negativo con la stessa eccezione "ProductName colonna" non consente i valori Null indicati in precedenza. - La formattazione dell'interfaccia di modifica lascia molto da desiderare. Viene
UnitPricevisualizzato con quattro punti decimali. Idealmente, iCategoryIDvalori eSupplierIDcontengono elenchi a discesa che elencano le categorie e i fornitori nel sistema.
Queste sono tutte le carenze che dobbiamo vivere con per il momento, ma verranno affrontate nelle esercitazioni future.
Inserimento, modifica ed eliminazione di dati con DetailsView
Come illustrato nelle esercitazioni precedenti, il controllo DetailsView visualizza un record alla volta e, come GridView, consente di modificare ed eliminare il record attualmente visualizzato. Sia l'esperienza dell'utente finale con la modifica che l'eliminazione di elementi da un controllo DetailsView e il flusso di lavoro dal lato ASP.NET è identico a quello di GridView. Dove DetailsView differisce da GridView è che fornisce anche il supporto predefinito per l'inserimento.
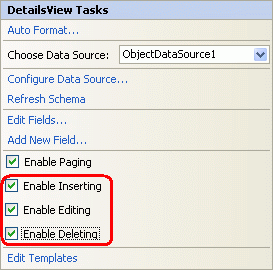
Per illustrare le funzionalità di modifica dei dati di GridView, iniziare aggiungendo un controllo DetailsView alla Basics.aspx pagina sopra gridView esistente e associandolo all'oggetto ObjectDataSource esistente tramite lo smart tag detailsView. Deselezionare quindi le proprietà e Width detailsView Height e selezionare l'opzione Abilita paging dallo smart tag. Per abilitare la modifica, l'inserimento e l'eliminazione del supporto, selezionare le caselle di controllo Abilita modifica, Abilita inserimento e Abilita eliminazione nello smart tag.

Figura 17: Configurare DetailsView per supportare la modifica, l'inserimento e l'eliminazione
Come per GridView, l'aggiunta di modifiche, inserimento o eliminazione del supporto aggiunge un oggetto CommandField a DetailsView, come illustrato nella sintassi dichiarativa seguente:
<asp:DetailsView ID="DetailsView1" runat="server" AutoGenerateRows="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1" AllowPaging="True">
<Fields>
<asp:BoundField DataField="ProductID"
HeaderText="ProductID" InsertVisible="False"
ReadOnly="True" SortExpression="ProductID" />
<asp:BoundField DataField="ProductName"
HeaderText="ProductName" SortExpression="ProductName" />
<asp:BoundField DataField="SupplierID" HeaderText="SupplierID"
SortExpression="SupplierID" />
<asp:BoundField DataField="CategoryID" HeaderText="CategoryID"
SortExpression="CategoryID" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="QuantityPerUnit"
SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice"
HeaderText="UnitPrice" SortExpression="UnitPrice" />
<asp:BoundField DataField="UnitsInStock"
HeaderText="UnitsInStock" SortExpression="UnitsInStock" />
<asp:BoundField DataField="UnitsOnOrder"
HeaderText="UnitsOnOrder" SortExpression="UnitsOnOrder" />
<asp:BoundField DataField="ReorderLevel"
HeaderText="ReorderLevel" SortExpression="ReorderLevel" />
<asp:CheckBoxField DataField="Discontinued"
HeaderText="Discontinued" SortExpression="Discontinued" />
<asp:BoundField DataField="CategoryName"
HeaderText="CategoryName" ReadOnly="True"
SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName"
HeaderText="SupplierName" ReadOnly="True"
SortExpression="SupplierName" />
<asp:CommandField ShowDeleteButton="True"
ShowEditButton="True" ShowInsertButton="True" />
</Fields>
</asp:DetailsView>
Si noti che per DetailsView l'oggetto CommandField viene visualizzato alla fine dell'insieme Columns per impostazione predefinita. Poiché il rendering dei campi di DetailsView viene eseguito come righe, il campo di comando viene visualizzato come riga con i pulsanti Inserisci, Modifica ed Elimina nella parte inferiore di DetailsView.
Figura 18: Configurare DetailsView per supportare la modifica, l'inserimento e l'eliminazione (fare clic per visualizzare l'immagine a dimensione intera)
Facendo clic sul pulsante Elimina viene avviata la stessa sequenza di eventi di GridView: un postback; seguito dal controllo DetailsView che popola l'oggetto DeleteParameters ObjectDataSource in base ai DataKeyNames valori e completato con una chiamata al Delete() metodo ObjectDataSource, che rimuove effettivamente il prodotto dal database. La modifica in DetailsView funziona anche in modo identico a quello di GridView.
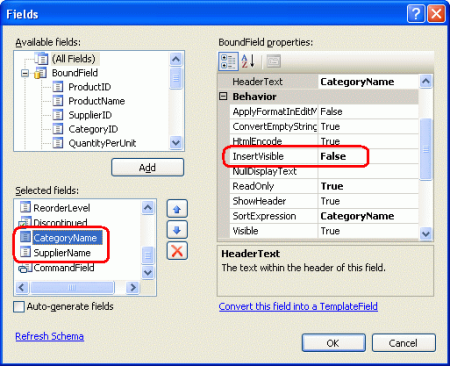
Per l'inserimento, all'utente finale viene visualizzato un pulsante Nuovo che, quando si fa clic, esegue il rendering di DetailsView in "modalità di inserimento". Con la "modalità di inserimento" il pulsante Nuovo viene sostituito dai pulsanti Inserisci e Annulla e vengono visualizzati solo i BoundFields la cui InsertVisible proprietà è impostata su true (impostazione predefinita). Questi campi dati identificati come campi di incremento automatico, ad esempio ProductID, hanno la proprietà InsertVisible impostata su false quando si associa DetailsView all'origine dati tramite lo smart tag.
Quando si associa un'origine dati a un controllo DetailsView tramite lo smart tag, Visual Studio imposta la InsertVisible proprietà su false solo per i campi con incremento automatico. I campi di sola lettura, ad esempio CategoryName e SupplierName, verranno visualizzati nell'interfaccia utente "modalità di inserimento", a meno che la relativa InsertVisible proprietà non sia impostata in modo esplicito su false. Per impostare le proprietà di InsertVisible questi due campi su false, usare la sintassi dichiarativa di DetailsView o il collegamento Modifica campi nello smart tag. La figura 19 mostra l'impostazione delle InsertVisible proprietà false su facendo clic sul collegamento Modifica campi.
Figura 19: Northwind Traders Now Offers Acme Tea (Fare clic per visualizzare l'immagine a dimensione intera)
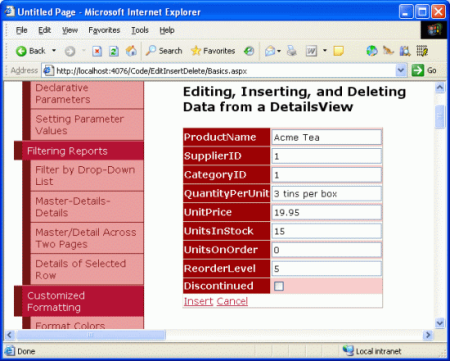
Dopo aver impostato le InsertVisible proprietà, visualizzare la Basics.aspx pagina in un browser e fare clic sul pulsante Nuovo. La figura 20 mostra DetailsView quando si aggiunge una nuova bevanda, Acme Tea, alla linea di prodotti.
Figura 20: Northwind Traders Now Offers Acme Tea (Fare clic per visualizzare l'immagine a dimensione intera)
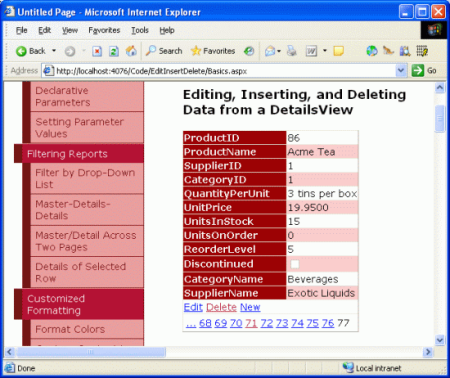
Dopo aver immesso i dettagli per Acme Tea e aver fatto clic sul pulsante Inserisci, viene eseguito un postback e il nuovo record viene aggiunto alla tabella di Products database. Poiché questo controllo DetailsView elenca i prodotti in ordine con cui sono presenti nella tabella di database, è necessario visualizzare l'ultimo prodotto per visualizzare il nuovo prodotto.
Figura 21: Dettagli per Acme Tea (fare clic per visualizzare l'immagine a dimensione intera)
Nota
La proprietà CurrentMode di DetailsView indica l'interfaccia visualizzata e può essere uno dei valori seguenti: Edit, Inserto ReadOnly. La proprietà DefaultMode indica la modalità a cui detailsView torna dopo il completamento di una modifica o di un inserimento ed è utile per visualizzare un controllo DetailsView in modo permanente in modalità di modifica o inserimento.
Il punto e fare clic sulle funzionalità di inserimento e modifica di DetailsView risentono delle stesse limitazioni di GridView: l'utente deve immettere valori e SupplierID esistenti CategoryID tramite una casella di testo; l'interfaccia non dispone di logica di convalida; tutti i campi prodotto che non consentono NULL valori o non hanno un valore predefinito specificato a livello di database devono essere inclusi nell'interfaccia di inserimento, E così via.
Le tecniche esaminate per estendere e migliorare l'interfaccia di modifica di GridView negli articoli futuri possono essere applicate anche alle interfacce di modifica e inserimento del controllo DetailsView.
Uso di FormView per un'interfaccia utente di modifica dei dati più flessibile
FormView offre il supporto predefinito per l'inserimento, la modifica e l'eliminazione di dati, ma poiché usa modelli anziché campi non è possibile aggiungere BoundFields o CommandField utilizzati dai controlli GridView e DetailsView per fornire l'interfaccia di modifica dei dati. Questa interfaccia consente invece ai controlli Web di raccogliere l'input dell'utente quando si aggiunge un nuovo elemento o ne modifica uno esistente insieme ai pulsanti Nuovo, Modifica, Elimina, Inserisci, Aggiorna e Annulla devono essere aggiunti manualmente ai modelli appropriati. Fortunatamente, Visual Studio creerà automaticamente l'interfaccia necessaria quando si associa FormView a un'origine dati tramite l'elenco a discesa nello smart tag.
Per illustrare queste tecniche, iniziare aggiungendo un controllo FormView alla Basics.aspx pagina e, dallo smart tag formView, associarlo all'oggetto ObjectDataSource già creato. Verrà generato un EditItemTemplatecontrollo , InsertItemTemplatee ItemTemplate per FormView con i controlli Web TextBox per raccogliere i controlli Web input e Button dell'utente per i pulsanti New, Edit, Delete, Insert, Update e Cancel. Inoltre, la proprietà di DataKeyNames FormView viene impostata sul campo chiave primaria (ProductID) dell'oggetto restituito da ObjectDataSource. Infine, selezionare l'opzione Abilita paging nello smart tag di FormView.
Di seguito viene illustrato il markup dichiarativo di ItemTemplate FormView dopo che FormView è stato associato a ObjectDataSource. Per impostazione predefinita, ogni campo prodotto valore non booleano è associato alla Text proprietà di un controllo Web Etichetta mentre ogni campo valore booleano (Discontinued) è associato alla Checked proprietà di un controllo Web CheckBox disabilitato. Affinché i pulsanti New, Edit e Delete attivino determinati comportamenti di FormView quando si fa clic, è imperativo che i relativi CommandName valori siano impostati rispettivamente su New, Edite Delete.
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True">
<EditItemTemplate>
...
</EditItemTemplate>
<InsertItemTemplate>
...
</InsertItemTemplate>
<ItemTemplate>
ProductID:
<asp:Label ID="ProductIDLabel" runat="server"
Text='<%# Eval("ProductID") %>'></asp:Label><br />
ProductName:
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
SupplierID:
<asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Bind("SupplierID") %>'>
</asp:Label><br />
CategoryID:
<asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Bind("CategoryID") %>'>
</asp:Label><br />
QuantityPerUnit:
<asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Bind("QuantityPerUnit") %>'>
</asp:Label><br />
UnitPrice:
<asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Bind("UnitPrice") %>'></asp:Label><br />
UnitsInStock:
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label><br />
UnitsOnOrder:
<asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='<%# Bind("UnitsOnOrder") %>'>
</asp:Label><br />
ReorderLevel:
<asp:Label ID="ReorderLevelLabel" runat="server"
Text='<%# Bind("ReorderLevel") %>'>
</asp:Label><br />
Discontinued:
<asp:CheckBox ID="DiscontinuedCheckBox" runat="server"
Checked='<%# Bind("Discontinued") %>'
Enabled="false" /><br />
CategoryName:
<asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Bind("CategoryName") %>'>
</asp:Label><br />
SupplierName:
<asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Bind("SupplierName") %>'>
</asp:Label><br />
<asp:LinkButton ID="EditButton" runat="server"
CausesValidation="False" CommandName="Edit"
Text="Edit">
</asp:LinkButton>
<asp:LinkButton ID="DeleteButton" runat="server"
CausesValidation="False" CommandName="Delete"
Text="Delete">
</asp:LinkButton>
<asp:LinkButton ID="NewButton" runat="server"
CausesValidation="False" CommandName="New"
Text="New">
</asp:LinkButton>
</ItemTemplate>
</asp:FormView>
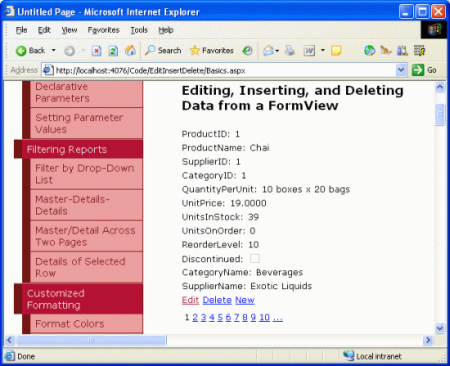
La figura 22 mostra il controllo FormView ItemTemplate quando viene visualizzato tramite un browser. Ogni campo prodotto è elencato con i pulsanti Nuovo, Modifica ed Elimina nella parte inferiore.
Figura 22: La visualizzazione maschera ItemTemplate defaut elenca ogni campo prodotto insieme ai pulsanti Nuovo, Modifica ed Elimina (fare clic per visualizzare l'immagine a dimensione intera)
Analogamente a GridView e DetailsView, facendo clic sul pulsante Elimina o su qualsiasi pulsante, LinkButton o ImageButton la cui CommandName proprietà è impostata su Delete provoca un postback, popola il valore di DeleteParameters ObjectDataSource in base al valore di DataKeyNames FormView e richiama il metodo ObjectDataSource Delete() .
Quando si fa clic sul pulsante Modifica viene eseguito un postback e i dati vengono rimbalzati in EditItemTemplate, che è responsabile del rendering dell'interfaccia di modifica. Questa interfaccia include i controlli Web per la modifica dei dati insieme ai pulsanti Aggiorna e Annulla. L'impostazione predefinita EditItemTemplate generata da Visual Studio contiene un'etichetta per tutti i campi di incremento automatico (ProductID), un controllo TextBox per ogni campo valore non booleano e un controllo CheckBox per ogni campo valore booleano. Questo comportamento è molto simile ai campi BoundField generati automaticamente nei controlli GridView e DetailsView.
Nota
Un piccolo problema con la generazione automatica di FormView di EditItemTemplate è che esegue il rendering dei controlli Web TextBox per i campi di sola lettura, ad esempio CategoryName e SupplierName. Vedremo come tenere conto di questo breve tempo.
I controlli TextBox in hanno EditItemTemplate la proprietà Text associata al valore del campo dati corrispondente usando il databinding bidirezionale. Il databinding bidirezionale, indicato da <%# Bind("dataField") %>, esegue l'associazione dati sia quando si associano dati al modello che quando si popolano i parametri di ObjectDataSource per l'inserimento o la modifica di record. Ovvero, quando l'utente fa clic sul pulsante Modifica da ItemTemplate, il Bind() metodo restituisce il valore del campo dati specificato. Dopo che l'utente apporta le modifiche e fa clic su Aggiorna, i valori inviati che corrispondono ai campi dati specificati tramite Bind() vengono applicati all'oggetto UpdateParametersObjectDataSource. In alternativa, il databinding unidirezionale, indicato da <%# Eval("dataField") %>, recupera solo i valori dei campi dati quando si associano dati al modello e non restituisce i valori immessi dall'utente ai parametri dell'origine dati al postback.
Il markup dichiarativo seguente mostra il controllo FormView.EditItemTemplate Si noti che il Bind() metodo viene usato nella sintassi di associazione dati qui e che i controlli Web Update e Cancel Button hanno le relative CommandName proprietà impostate di conseguenza.
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True">
<EditItemTemplate>
ProductID:
<asp:Label ID="ProductIDLabel1" runat="server"
Text="<%# Eval("ProductID") %>"></asp:Label><br />
ProductName:
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text="<%# Bind("ProductName") %>">
</asp:TextBox><br />
SupplierID:
<asp:TextBox ID="SupplierIDTextBox" runat="server"
Text="<%# Bind("SupplierID") %>">
</asp:TextBox><br />
CategoryID:
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text="<%# Bind("CategoryID") %>">
</asp:TextBox><br />
QuantityPerUnit:
<asp:TextBox ID="QuantityPerUnitTextBox" runat="server"
Text="<%# Bind("QuantityPerUnit") %>">
</asp:TextBox><br />
UnitPrice:
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text="<%# Bind("UnitPrice") %>">
</asp:TextBox><br />
UnitsInStock:
<asp:TextBox ID="UnitsInStockTextBox" runat="server"
Text="<%# Bind("UnitsInStock") %>">
</asp:TextBox><br />
UnitsOnOrder:
<asp:TextBox ID="UnitsOnOrderTextBox" runat="server"
Text="<%# Bind("UnitsOnOrder") %>">
</asp:TextBox><br />
ReorderLevel:
<asp:TextBox ID="ReorderLevelTextBox" runat="server"
Text="<%# Bind("ReorderLevel") %>">
</asp:TextBox><br />
Discontinued:
<asp:CheckBox ID="DiscontinuedCheckBox" runat="server"
Checked="<%# Bind("Discontinued") %>" /><br />
CategoryName:
<asp:TextBox ID="CategoryNameTextBox" runat="server"
Text="<%# Bind("CategoryName") %>">
</asp:TextBox><br />
SupplierName:
<asp:TextBox ID="SupplierNameTextBox" runat="server"
Text="<%# Bind("SupplierName") %>">
</asp:TextBox><br />
<asp:LinkButton ID="UpdateButton" runat="server"
CausesValidation="True" CommandName="Update"
Text="Update">
</asp:LinkButton>
<asp:LinkButton ID="UpdateCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel"
Text="Cancel">
</asp:LinkButton>
</EditItemTemplate>
<InsertItemTemplate>
...
</InsertItemTemplate>
<ItemTemplate>
...
</ItemTemplate>
</asp:FormView>
A EditItemTemplatequesto punto, verrà generata un'eccezione se si tenta di usarla. Il problema è che il rendering dei CategoryName campi e SupplierName viene eseguito come controlli Web TextBox in EditItemTemplate. È necessario modificare queste caselle di testo in Etichette o rimuoverle completamente. È sufficiente eliminarli completamente dall'oggetto EditItemTemplate.
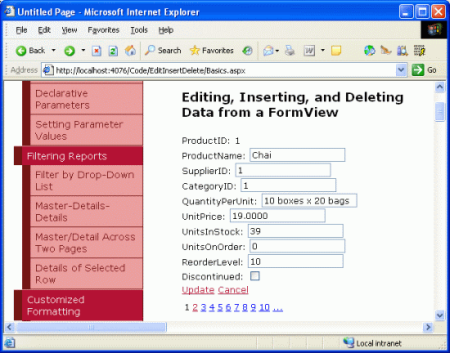
La figura 23 mostra formView in un browser dopo che è stato fatto clic sul pulsante Modifica per Chai. Si noti che i campi e CategoryName visualizzati in ItemTemplate non sono più presenti, come è stato appena rimosso da EditItemTemplate.SupplierName Quando si fa clic sul pulsante Aggiorna, FormView procede con la stessa sequenza di passaggi dei controlli GridView e DetailsView.
Figura 23: per impostazione predefinita, mostra EditItemTemplate ogni campo prodotto modificabile come casella di testo o casella di controllo (fare clic per visualizzare l'immagine a dimensione intera)
Quando si fa clic sul pulsante Inserisci, viene eseguito un postback di ItemTemplate FormView. Tuttavia, nessun dato è associato a FormView perché viene aggiunto un nuovo record. L'interfaccia InsertItemTemplate include i controlli Web per l'aggiunta di un nuovo record insieme ai pulsanti Inserisci e Annulla. L'impostazione predefinita InsertItemTemplate generata da Visual Studio contiene un controllo TextBox per ogni campo valore non booleano e un controllo CheckBox per ogni campo valore booleano, simile all'interfaccia generata automaticamente EditItemTemplate. I controlli TextBox hanno la proprietà Text associata al valore del campo dati corrispondente usando il databinding bidirezionale.
Il markup dichiarativo seguente mostra il controllo FormView.InsertItemTemplate Si noti che il Bind() metodo viene usato nella sintassi di associazione dati qui e che i controlli Web Insert e Cancel Button hanno le relative CommandName proprietà impostate di conseguenza.
<asp:FormView ID="FormView1" runat="server" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" AllowPaging="True">
<EditItemTemplate>
...
</EditItemTemplate>
<InsertItemTemplate>
ProductName:
<asp:TextBox ID="ProductNameTextBox" runat="server"
Text="<%# Bind("ProductName") %>">
</asp:TextBox><br />
SupplierID:
<asp:TextBox ID="SupplierIDTextBox" runat="server"
Text="<%# Bind("SupplierID") %>">
</asp:TextBox><br />
CategoryID:
<asp:TextBox ID="CategoryIDTextBox" runat="server"
Text="<%# Bind("CategoryID") %>">
</asp:TextBox><br />
QuantityPerUnit:
<asp:TextBox ID="QuantityPerUnitTextBox" runat="server"
Text="<%# Bind("QuantityPerUnit") %>">
</asp:TextBox><br />
UnitPrice:
<asp:TextBox ID="UnitPriceTextBox" runat="server"
Text="<%# Bind("UnitPrice") %>">
</asp:TextBox><br />
UnitsInStock:
<asp:TextBox ID="UnitsInStockTextBox" runat="server"
Text="<%# Bind("UnitsInStock") %>">
</asp:TextBox><br />
UnitsOnOrder:
<asp:TextBox ID="UnitsOnOrderTextBox" runat="server"
Text="<%# Bind("UnitsOnOrder") %>">
</asp:TextBox><br />
ReorderLevel:
<asp:TextBox ID="ReorderLevelTextBox" runat="server"
Text="<%# Bind("ReorderLevel") %>">
</asp:TextBox><br />
Discontinued:
<asp:CheckBox ID="DiscontinuedCheckBox" runat="server"
Checked="<%# Bind("Discontinued") %>" /><br />
CategoryName:
<asp:TextBox ID="CategoryNameTextBox" runat="server"
Text="<%# Bind("CategoryName") %>">
</asp:TextBox><br />
SupplierName:
<asp:TextBox ID="SupplierNameTextBox" runat="server"
Text="<%# Bind("SupplierName") %>">
</asp:TextBox><br />
<asp:LinkButton ID="InsertButton" runat="server"
CausesValidation="True" CommandName="Insert"
Text="Insert">
</asp:LinkButton>
<asp:LinkButton ID="InsertCancelButton" runat="server"
CausesValidation="False" CommandName="Cancel"
Text="Cancel">
</asp:LinkButton>
</InsertItemTemplate>
<ItemTemplate>
...
</ItemTemplate>
</asp:FormView>
C'è una sottigliezza con la generazione automatica di FormView di InsertItemTemplate. In particolare, i controlli Web TextBox vengono creati anche per i campi di sola lettura, ad esempio CategoryName e SupplierName. Come con , EditItemTemplateè necessario rimuovere questi textBox dall'oggetto InsertItemTemplate.
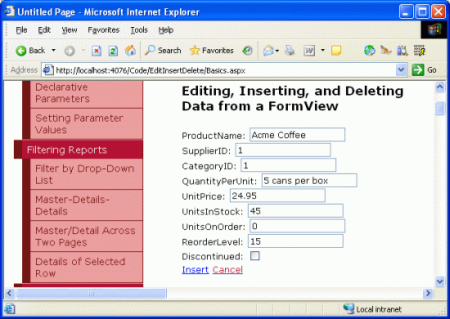
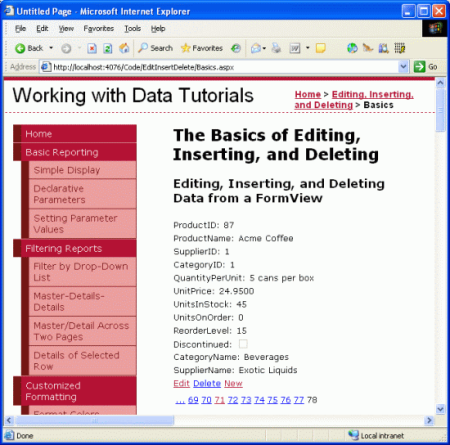
La figura 24 mostra FormView in un browser quando si aggiunge un nuovo prodotto, Acme Coffee. Si noti che i SupplierName campi e CategoryName visualizzati in ItemTemplate non sono più presenti, come è stato appena rimosso. Quando si fa clic sul pulsante Inserisci, FormView procede nella stessa sequenza di passaggi del controllo DetailsView, aggiungendo un nuovo record alla Products tabella. La figura 25 mostra i dettagli del prodotto Acme Coffee in FormView dopo l'inserimento.
Figura 24: InsertItemTemplate Determina l'interfaccia di inserimento di FormView (fare clic per visualizzare l'immagine a dimensione intera)
Figura 25: I dettagli per il nuovo prodotto, Acme Coffee, vengono visualizzati in FormView (fare clic per visualizzare l'immagine a dimensione intera)
Separando le interfacce di sola lettura, modifica e inserimento in tre modelli separati, FormView consente un grado di controllo più corretto su queste interfacce rispetto a DetailsView e GridView.
Nota
Analogamente a DetailsView, la proprietà di CurrentMode FormView indica l'interfaccia visualizzata e la relativa DefaultMode proprietà indica che la modalità in cui FormView torna dopo il completamento di una modifica o di un inserimento.
Riepilogo
In questa esercitazione sono state esaminate le nozioni di base per l'inserimento, la modifica e l'eliminazione di dati usando GridView, DetailsView e FormView. Tutti e tre questi controlli offrono un certo livello di funzionalità di modifica dei dati predefinite che possono essere utilizzate senza scrivere una singola riga di codice nella pagina ASP.NET grazie ai controlli Web dati e a ObjectDataSource. Tuttavia, le tecniche semplici di punta e clic eseguono il rendering di un'interfaccia utente di modifica dei dati piuttosto fragile e ingenua. Per fornire la convalida, inserire valori programmatici, gestire correttamente le eccezioni, personalizzare l'interfaccia utente e così via, è necessario basarsi su una serie di tecniche che verranno illustrate nelle prossime esercitazioni.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato all'indirizzo http://ScottOnWriting.NET.