Limitazione della funzionalità di modifica dei dati in base all'utente (VB)
In un'applicazione Web che consente agli utenti di modificare i dati, gli account utente diversi possono avere privilegi di modifica dei dati diversi. In questa esercitazione verrà illustrato come modificare dinamicamente le funzionalità di modifica dei dati in base all'utente in visita.
Introduzione
Numerose applicazioni Web supportano gli account utente e forniscono diverse opzioni, report e funzionalità in base all'utente connesso. Ad esempio, con le esercitazioni che potremmo voler consentire agli utenti delle aziende fornitori di accedere al sito e aggiornare informazioni generali sui loro prodotti - il loro nome e la quantità per unità, forse - insieme alle informazioni sul fornitore, ad esempio il nome, l'indirizzo, l'indirizzo, le informazioni della persona di contatto e così via. Inoltre, potremmo voler includere alcuni account utente per le persone della nostra azienda in modo che possano accedere e aggiornare le informazioni sul prodotto come unità su magazzino, livello di riordinamento e così via. L'applicazione Web potrebbe anche consentire agli utenti anonimi di visitare (persone che non hanno eseguito l'accesso), ma limitarle a visualizzare solo i dati. Con tale sistema di account utente, si vuole che i controlli Web dati nelle pagine di ASP.NET offrono l'inserimento, la modifica e l'eliminazione delle funzionalità appropriate per l'utente attualmente connesso.
In questa esercitazione verrà illustrato come modificare dinamicamente le funzionalità di modifica dei dati in base all'utente in visita. In particolare, verrà creata una pagina che visualizza le informazioni sui fornitori in un oggetto DetailsView modificabile insieme a GridView che elenca i prodotti forniti dal fornitore. Se l'utente che visita la pagina proviene dalla nostra azienda, può: visualizzare le informazioni dei fornitori; modificare il loro indirizzo; e modificare le informazioni per qualsiasi prodotto fornito dal fornitore. Se, tuttavia, l'utente proviene da una determinata azienda, può visualizzare e modificare solo le informazioni relative all'indirizzo e può modificare solo i propri prodotti che non sono stati contrassegnati come interrotti.
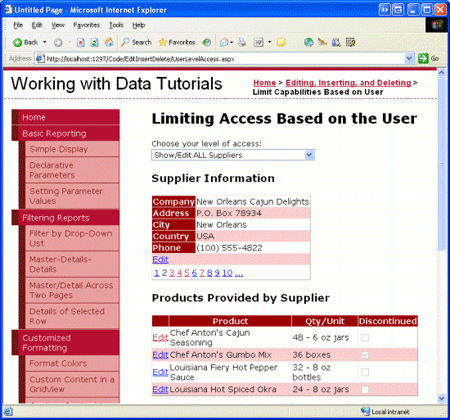
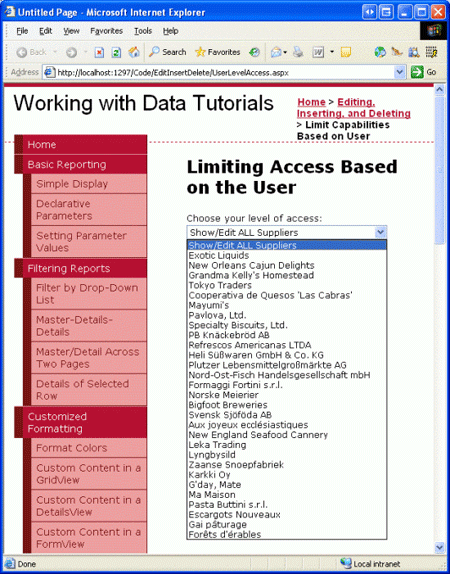
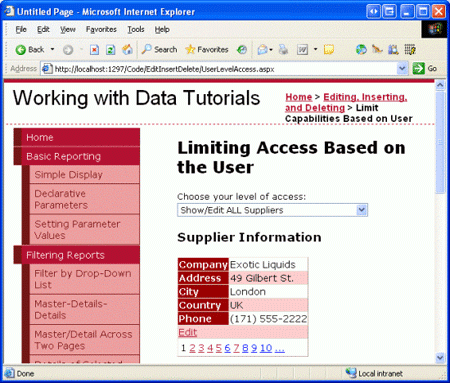
Figura 1: un utente dell'azienda può modificare qualsiasi informazione del fornitore (fare clic per visualizzare l'immagine full-size)
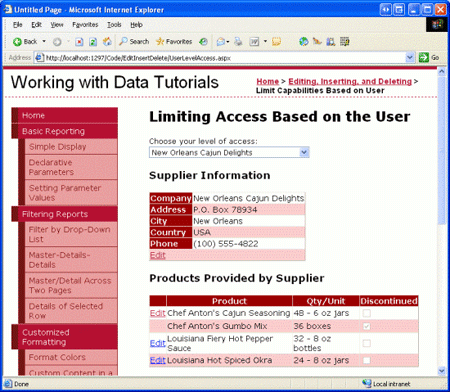
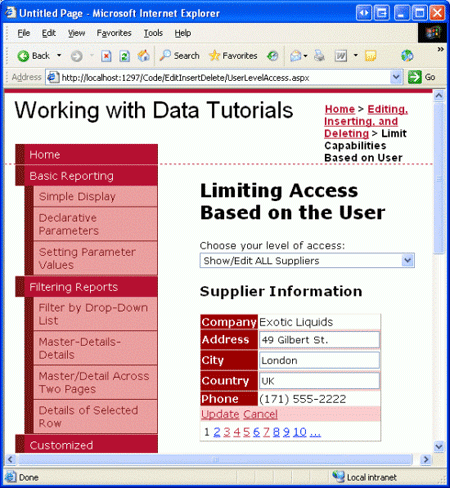
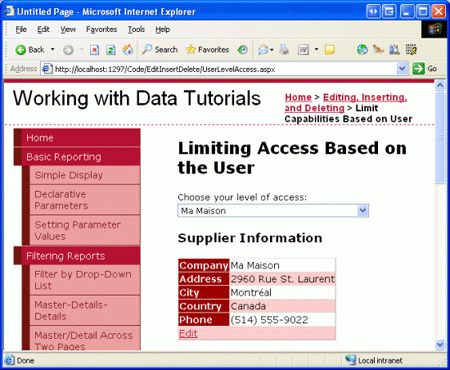
Figura 2: un utente di un determinato fornitore può visualizzare e modificare solo le informazioni (fare clic per visualizzare l'immagine a dimensioni complete)
Iniziamo!
Nota
ASP.NET sistema di appartenenza 2.0 offre una piattaforma standard, estendibile per la creazione, la gestione e la convalida degli account utente. Poiché un esame del sistema di appartenenza è oltre l'ambito di queste esercitazioni, questa esercitazione invece "fakes" consente ai visitatori anonimi di scegliere se provengono da un determinato fornitore o dalla nostra azienda. Per altre informazioni sull'appartenenza, vedere Esaminare ASP.NET serie di articoli appartenenza, ruoli e profilo 2.0 .
Passaggio 1: Consentire all'utente di specificare i diritti di accesso
In un'applicazione Web reale, le informazioni sull'account dell'utente includono se hanno lavorato per la nostra azienda o per un determinato fornitore e queste informazioni saranno accessibili a livello di codice dalle nostre pagine ASP.NET una volta che l'utente ha eseguito l'accesso al sito. Queste informazioni possono essere acquisite tramite ASP.NET sistema ruoli 2.0, come informazioni sull'account a livello di utente tramite il sistema del profilo o tramite alcuni mezzi personalizzati.
Poiché l'obiettivo di questa esercitazione è di illustrare la modifica delle funzionalità di modifica dei dati in base all'utente connesso e non è destinato a mostrare ASP.NET l'appartenenza, i ruoli e i sistemi di profilo, si userà un meccanismo molto semplice per determinare le funzionalità per l'utente che visita la pagina - un elenco a discesa da cui l'utente può indicare se devono essere in grado di visualizzare e modificare le informazioni sui fornitori o, in alternativa, quali informazioni del fornitore specifico possono visualizzare e modificare. Se l'utente indica che può visualizzare e modificare tutte le informazioni sul fornitore (impostazione predefinita), può passare attraverso tutti i fornitori, modificare le informazioni sull'indirizzo del fornitore e modificare il nome e la quantità per ogni unità per qualsiasi prodotto fornito dal fornitore selezionato. Se l'utente indica che può solo visualizzare e modificare un determinato fornitore, tuttavia, può visualizzare solo i dettagli e i prodotti per tale fornitore e può aggiornare solo il nome e la quantità per unità per tali prodotti che non vengono interrotti.
Il primo passaggio di questa esercitazione, quindi, consiste nel creare questo DropDownList e popolarlo con i fornitori nel sistema. Aprire la pagina nella cartella, aggiungere un elenco DropDownList la cui proprietà è impostata su e associare l'oggetto UserLevelAccess.aspxEditInsertDelete DropDownList a Suppliersun nuovo OggettoDataSource denominato AllSuppliersDataSource.ID
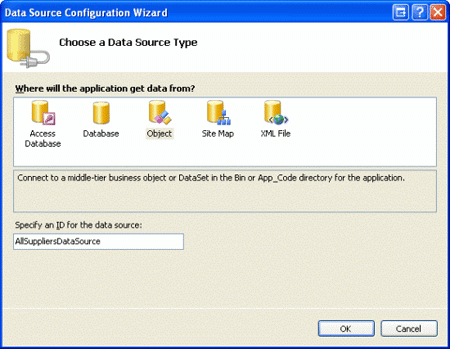
Figura 3: Creare un nuovo oggettoDataSource denominato AllSuppliersDataSource (fare clic per visualizzare l'immagine a dimensioni complete)
Poiché si vuole che l'elenco a discesa includa tutti i fornitori, configurare ObjectDataSource per richiamare il SuppliersBLL metodo della GetSuppliers() classe. Assicurarsi anche che il metodo ObjectDataSource sia mappato al SuppliersBLL metodo della UpdateSupplierAddress classe, poiché questo ObjectDataSource Update() verrà usato anche dal detailsView che verrà aggiunto nel passaggio 2.
Dopo aver completato la procedura guidata ObjectDataSource, completare i passaggi configurando Suppliers DropDownList in modo che mostri il campo dati e usi il SupplierIDCompanyName campo dati come valore per ogni ListItemoggetto .
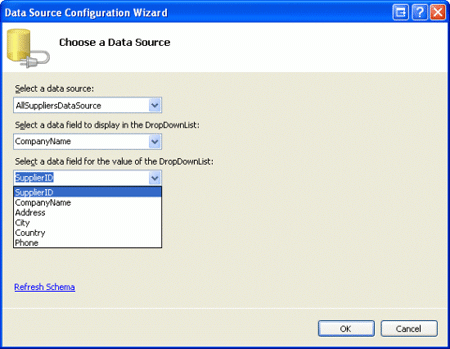
Figura 4: Configurare l'elenco a discesa per usare i CompanyName campi dati e SupplierID (fare clic per visualizzare l'immagineSuppliers a dimensioni complete)
A questo punto, DropDownList elenca i nomi aziendali dei fornitori nel database. È tuttavia necessario includere anche un'opzione "Show/Edit ALL Suppliers" (Mostra/Modifica TUTTI i fornitori) all'elenco a discesa. A tale scopo, impostare la Suppliers proprietà DropDownList su AppendDataBoundItems e quindi aggiungere una ListItem la cui proprietà true è "Show/Edit ALL Suppliers" e il cui Text valore è -1. Questa operazione può essere aggiunta direttamente tramite il markup dichiarativo o tramite il Designer passando alla Finestra Proprietà e facendo clic sui puntini di sospensione nella proprietà DropDownList.Items
Nota
Per una discussione più dettagliata sull'aggiunta di un elemento Select All a databound DropDownList, vedere l'esercitazione Filtro master /dettaglio .
Dopo aver impostato la AppendDataBoundItems proprietà e aggiunto ListItem , il markup dichiarativo di DropDownList deve essere simile al seguente:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
La figura 5 mostra una schermata dello stato di avanzamento corrente, quando visualizzata tramite un browser.
Figura 5: l'elenco Suppliers a discesa Contiene un oggetto Show ALL ListItem, Plus One for Each Supplier (Fare clic per visualizzare l'immagine full-size)
Poiché si vuole aggiornare l'interfaccia utente immediatamente dopo che l'utente ha modificato la selezione, impostare la Suppliers proprietà trueDropDownList su AutoPostBack . Nel passaggio 2 verrà creato un controllo DetailsView che mostrerà le informazioni per i fornitori in base alla selezione DropDownList. Nel passaggio 3 verrà quindi creato un gestore eventi per l'evento DropDownList SelectedIndexChanged , in cui si aggiungerà il codice che associa le informazioni del fornitore appropriate a DetailsView in base al fornitore selezionato.
Passaggio 2: Aggiunta di un controllo DetailsView
Consente di usare DetailsView per visualizzare le informazioni sui fornitori. Per l'utente che può visualizzare e modificare tutti i fornitori, DetailsView supporterà il paging, consentendo all'utente di eseguire il passaggio delle informazioni sul fornitore un record alla volta. Se l'utente lavora per un determinato fornitore, tuttavia, DetailsView mostrerà solo le informazioni del fornitore specifico e non includerà un'interfaccia di paging. In entrambi i casi, DetailsView deve consentire all'utente di modificare l'indirizzo, la città e il paese del fornitore.
Aggiungere un oggetto DetailsView alla pagina sotto l'elenco Suppliers DropDownList, impostarne la ID proprietà su SupplierDetailse associarla all'oggetto AllSuppliersDataSource ObjectDataSource creato nel passaggio precedente. Selezionare quindi le caselle di controllo Abilita paging e Abilita modifica dal smart tag DetailsView.
Nota
Se non viene visualizzata un'opzione Enable Editing nello smart tag detailsView è Update() perché non è stato eseguito il mapping del metodo ObjectDataSource al SuppliersBLL metodo della classe.UpdateSupplierAddress Tornare indietro e apportare questa modifica di configurazione, dopo la quale l'opzione Abilita modifica dovrebbe essere visualizzata nello smart tag detailsView.
Poiché il SuppliersBLL metodo della UpdateSupplierAddress classe accetta solo quattro parametri , supplierID, address, citye country - modificare i DettagliView s BoundFields in modo che i CompanyName e Phone BoundFields siano di sola lettura. Inoltre, rimuovere completamente BoundField SupplierID . Infine, AllSuppliersDataSource ObjectDataSource ha attualmente la relativa OldValuesParameterFormatString proprietà impostata su original_{0}. Prendere un momento per rimuovere questa impostazione di proprietà dalla sintassi dichiarativa completamente oppure impostarla sul valore predefinito, {0}.
Dopo aver SupplierDetails configurato DetailsView e AllSuppliersDataSource ObjectDataSource, sarà disponibile il markup dichiarativo seguente:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
A questo punto è possibile visualizzare la pagina DetailsView e le informazioni sull'indirizzo del fornitore selezionato possono essere aggiornate, indipendentemente dalla selezione effettuata nell'elenco Suppliers a discesa (vedere la figura 6).
Figura 6: è possibile visualizzare tutte le informazioni sui fornitori e aggiornarne l'indirizzo (fare clic per visualizzare l'immagine full-size)
Passaggio 3: Visualizzazione solo delle informazioni del fornitore selezionato
La pagina visualizza attualmente le informazioni per tutti i fornitori, indipendentemente dal fatto che un determinato fornitore sia stato selezionato dall'elenco Suppliers a discesa. Per visualizzare solo le informazioni sul fornitore selezionato, è necessario aggiungere un'altra OggettoDataSource alla pagina, una che recupera informazioni su un determinato fornitore.
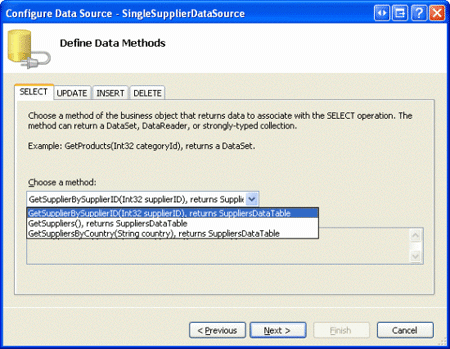
Aggiungere un nuovo oggetto ObjectDataSource alla pagina, assegnando la denominazione SingleSupplierDataSourcea . Dal relativo smart tag fare clic sul collegamento Configura origine dati e usarlo come SuppliersBLL metodo della GetSupplierBySupplierID(supplierID) classe. Come per AllSuppliersDataSource ObjectDataSource, il SingleSupplierDataSource metodo ObjectDataSource è Update() mappato al SuppliersBLL metodo della classe.UpdateSupplierAddress
Figura 7: Configurare ObjectDataSource per usare il GetSupplierBySupplierID(supplierID) metodo (fare clic per visualizzare l'immagineSingleSupplierDataSource full-size)
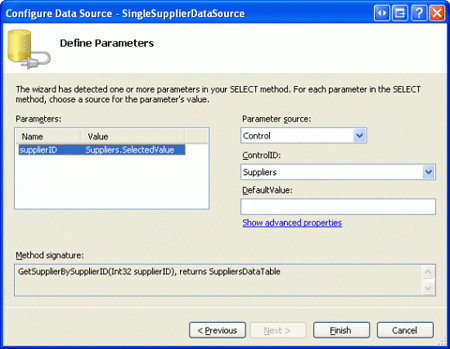
Verrà quindi richiesto di specificare l'origine dei parametri per il GetSupplierBySupplierID(supplierID) parametro di input del supplierID metodo. Poiché si desidera visualizzare le informazioni per il fornitore selezionato da DropDownList, utilizzare la Suppliers proprietà DropDownList come SelectedValue origine dei parametri.
Figura 8: Usare DropDownList come supplierID origine parametri (fare clic per visualizzare l'immagineSuppliers a dimensioni complete)
Anche con questo secondo oggetto ObjectDataSource aggiunto, il controllo DetailsView è attualmente configurato per usare AllSuppliersDataSource sempre ObjectDataSource. È necessario aggiungere la logica per modificare l'origine dati usata da DetailsView a seconda dell'elemento Suppliers DropDownList selezionato. A tale scopo, creare un SelectedIndexChanged gestore eventi per l'elenco a discesa Fornitori. Questa operazione può essere creata più facilmente facendo doppio clic su DropDownList nella Designer. Questo gestore eventi deve determinare l'origine dati da usare e deve ribintare i dati in DetailsView. Questa operazione viene eseguita con il codice seguente:
Protected Sub Suppliers_SelectedIndexChanged _
(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Suppliers.SelectedIndexChanged
If Suppliers.SelectedValue = "-1" Then
' The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource"
' Reset the page index to show the first record
SupplierDetails.PageIndex = 0
Else
' The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource"
End If
' Ensure that the DetailsView and GridView are in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly)
' Need to "refresh" the DetailsView
SupplierDetails.DataBind()
End Sub
Il gestore eventi inizia determinando se è stata selezionata l'opzione "Mostra/Modifica TUTTI i fornitori". In caso affermativo, imposta l'oggetto SupplierDetails DetailsView su DataSourceIDAllSuppliersDataSource e restituisce l'utente al primo record nel set di fornitori impostando la PageIndex proprietà su 0. Se, tuttavia, l'utente ha selezionato un determinato fornitore da DropDownList, l'oggetto DetailsView s DataSourceID viene assegnato a SingleSuppliersDataSource. Indipendentemente dall'origine dati utilizzata, la SuppliersDetails modalità viene ripristinata alla modalità di sola lettura e i dati vengono rebound al metodo DetailsView tramite una chiamata al SuppliersDetails metodo del DataBind() controllo.
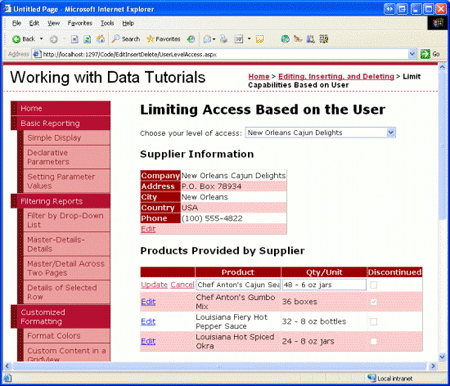
Con questo gestore eventi sul posto, il controllo DetailsView mostra ora il fornitore selezionato, a meno che non sia stata selezionata l'opzione "Mostra/Modifica TUTTI i fornitori", nel qual caso tutti i fornitori possono essere visualizzati tramite l'interfaccia di paging. La figura 9 mostra la pagina con l'opzione "Mostra/Modifica TUTTI i fornitori" selezionata; Si noti che l'interfaccia di paging è presente, consentendo all'utente di visitare e aggiornare qualsiasi fornitore. La figura 10 mostra la pagina con il fornitore Ma Maison selezionato. Solo le informazioni di Ma Maison sono visualizzabili e modificabili in questo caso.
Figura 9: Tutte le informazioni sui fornitori possono essere visualizzate e modificate (fare clic per visualizzare l'immagine a dimensione intera)
Figura 10: è possibile visualizzare e modificare solo le informazioni del fornitore selezionato (fare clic per visualizzare l'immagine a dimensione intera)
Nota
Per questa esercitazione, sia il controllo DropDownList che il controllo EnableViewState DetailsView devono essere impostati su true (impostazione predefinita) perché le modifiche apportate alle proprietà di DropDownList e SelectedIndex detailsView DataSourceID devono essere memorizzate tra i postback.
Passaggio 4: Presentazione dei prodotti supplier in un controllo GridView modificabile
Al termine di DetailsView, il passaggio successivo consiste nell'includere un controllo GridView modificabile che elenca i prodotti forniti dal fornitore selezionato. Questo controllo GridView deve consentire modifiche solo ai ProductName campi e QuantityPerUnit . Inoltre, se l'utente che visita la pagina proviene da un determinato fornitore, deve consentire solo gli aggiornamenti a tali prodotti che non sono sospesi. A tale scopo, è necessario innanzitutto aggiungere un overload del ProductsBLL metodo della UpdateProducts classe che accetta solo i ProductIDcampi , ProductNamee QuantityPerUnit come input. Questo processo è stato esaminato in anticipo in numerose esercitazioni, quindi è sufficiente esaminare il codice qui, che deve essere aggiunto a ProductsBLL:
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Update, False)> _
Public Function UpdateProduct(ByVal productName As String, _
ByVal quantityPerUnit As String, ByVal productID As Integer) As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
' no matching record found, return false
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If quantityPerUnit Is Nothing Then
product.SetQuantityPerUnitNull()
Else
product.QuantityPerUnit = quantityPerUnit
End If
' Update the product record
Dim rowsAffected As Integer = Adapter.Update(product)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
Con questo overload creato, è possibile aggiungere il controllo GridView e il relativo ObjectDataSource associato. Aggiungere un nuovo controllo GridView alla pagina, impostarne la ID proprietà ProductsBySuppliersu e configurarla per l'uso di un nuovo ObjectDataSource denominato ProductsBySupplierDataSource. Poiché si vuole che gridView elenchi tali prodotti dal fornitore selezionato, usare il ProductsBLL metodo della GetProductsBySupplierID(supplierID) classe . Eseguire anche il mapping del Update() metodo al nuovo UpdateProduct overload appena creato.
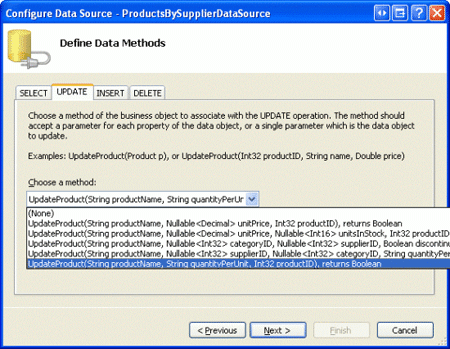
Figura 11: Configurare ObjectDataSource per l'uso dell'overload appena creato (fare clic per visualizzare l'immagineUpdateProduct a dimensione intera)
Viene chiesto di selezionare l'origine del parametro per il GetProductsBySupplierID(supplierID) parametro di input del supplierID metodo. Poiché si vogliono visualizzare i prodotti per il fornitore selezionato in DetailsView, usare la SuppliersDetails proprietà del SelectedValue controllo DetailsView come origine del parametro.
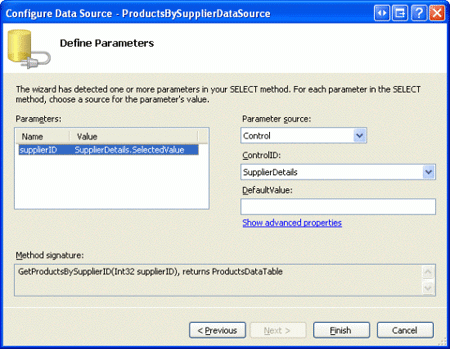
Figura 12: Usare la SuppliersDetails proprietà DetailsView s SelectedValue come origine dei parametri (fare clic per visualizzare l'immagine a dimensione intera)
Tornare a GridView, rimuovere tutti i campi GridView ad eccezione ProductNamedi , QuantityPerUnite Discontinued, contrassegnando Discontinued CheckBoxField come di sola lettura. Selezionare anche l'opzione Abilita modifica dallo smart tag gridView. Dopo aver apportato queste modifiche, il markup dichiarativo per GridView e ObjectDataSource dovrebbe essere simile al seguente:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Come per l'oggetto ObjectDataSources precedente, questa proprietà è OldValuesParameterFormatString impostata su original_{0}, che causerà problemi durante il tentativo di aggiornare il nome o la quantità di un prodotto per unità. Rimuovere completamente questa proprietà dalla sintassi dichiarativa o impostarla sul valore predefinito, {0}.
Al termine di questa configurazione, la pagina elenca ora i prodotti forniti dal fornitore selezionato in GridView (vedere la figura 13). Attualmente è possibile aggiornare qualsiasi nome o quantità di prodotto per unità. Tuttavia, è necessario aggiornare la logica della pagina in modo che tale funzionalità sia vietata per i prodotti non più disponibili per gli utenti associati a un determinato fornitore. Questa parte finale verrà affrontata nel passaggio 5.
Figura 13: Vengono visualizzati i prodotti forniti dal fornitore selezionato (fare clic per visualizzare l'immagine a dimensione intera)
Nota
Con l'aggiunta di questo controllo GridView modificabile, è necessario aggiornare il Suppliers gestore eventi dropDownList per SelectedIndexChanged restituire GridView a uno stato di sola lettura. In caso contrario, se viene selezionato un fornitore diverso durante la modifica delle informazioni sul prodotto, anche l'indice corrispondente in GridView per il nuovo fornitore sarà modificabile. Per evitare questo problema, impostare semplicemente la proprietà -1 gridView su EditIndex nel SelectedIndexChanged gestore eventi.
Tenere inoltre presente che è importante abilitare lo stato di visualizzazione di GridView (comportamento predefinito). Se si imposta la proprietà falsegridView su EnableViewState , si rischia di avere utenti simultanei involontariamente eliminando o modificando i record.
Passaggio 5: Non consentire la modifica per i prodotti non più sospesi quando non è selezionata l'opzione Mostra/Modifica TUTTI i fornitori
ProductsBySupplier Anche se GridView è completamente funzionante, attualmente concede troppo accesso a coloro che provengono da un determinato fornitore. In base alle regole aziendali, tali utenti non devono essere in grado di aggiornare i prodotti non più aggiornati. Per applicare questa operazione, è possibile nascondere (o disabilitare) il pulsante Modifica nelle righe di GridView con prodotti interrotti quando la pagina viene visitata da un utente di un fornitore.
Creare un gestore eventi per l'evento gridView.RowDataBound In questo gestore eventi è necessario determinare se l'utente è associato o meno a un determinato fornitore, che, per questa esercitazione, può essere determinato controllando la proprietà DropDownList di SelectedValue Suppliers. Se si tratta di un elemento diverso da -1, l'utente è associato a un determinato fornitore. Per tali utenti, è quindi necessario determinare se il prodotto è sospeso o meno. È possibile acquisire un riferimento all'istanza effettiva ProductRow associata alla riga GridView tramite la e.Row.DataItem proprietà , come illustrato nell'esercitazione Visualizzazione delle informazioni di riepilogo nell'esercitazione Piè di pagina di GridView . Se il prodotto non è più disponibile, è possibile ottenere un riferimento programmatico al pulsante Modifica nel campo di comando di GridView usando le tecniche descritte nell'esercitazione precedente, Aggiunta di Client-Side Conferma durante l'eliminazione. Dopo aver ottenuto un riferimento, è possibile nascondere o disabilitare il pulsante.
Protected Sub ProductsBySupplier_RowDataBound _
(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles ProductsBySupplier.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
' Is this a supplier-specific user?
If Suppliers.SelectedValue <> "-1" Then
' Get a reference to the ProductRow
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' Is this product discontinued?
If product.Discontinued Then
' Get a reference to the Edit LinkButton
Dim editButton As LinkButton = _
CType(e.Row.Cells(0).Controls(0), LinkButton)
' Hide the Edit button
editButton.Visible = False
End If
End If
End If
End Sub
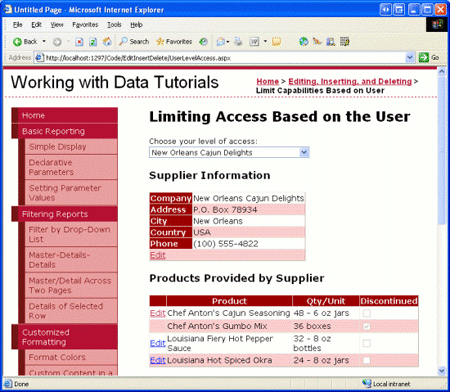
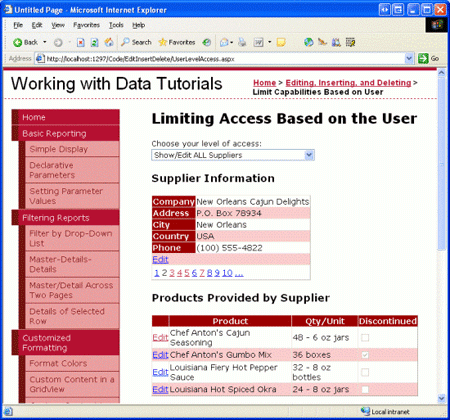
Con questo gestore eventi sul posto, quando si visita questa pagina come utente di un fornitore specifico, i prodotti non modificati non sono modificabili, perché il pulsante Modifica è nascosto per questi prodotti. Ad esempio, Chef Anton s Gumbo Mix è un prodotto sospeso per il fornitore New Orleans Cajun Delights. Quando si visita la pagina per questo particolare fornitore, il pulsante Modifica per questo prodotto è nascosto dalla vista (vedere la figura 14). Tuttavia, quando si visita utilizzando il pulsante "Mostra/Modifica tutti i fornitori", è disponibile il pulsante Modifica (vedere la figura 15).
Figura 14: Per Supplier-Specific Utenti il pulsante Modifica per Chef Anton s Gumbo Mix è nascosto (fare clic per visualizzare l'immagine a dimensione intera)
Figura 15: Per Mostra/Modifica tutti i fornitori, viene visualizzato il pulsante Modifica per Chef Anton s Gumbo Mix (fare clic per visualizzare l'immagine a dimensione intera)
Verifica dei diritti di accesso nel livello della logica di business
In questa esercitazione la pagina ASP.NET gestisce tutta la logica per quanto riguarda le informazioni che l'utente può visualizzare e quali prodotti può aggiornare. Idealmente, questa logica sarebbe presente anche a livello di logica di business. Ad esempio, il SuppliersBLL metodo della GetSuppliers() classe (che restituisce tutti i fornitori) potrebbe includere un controllo per assicurarsi che l'utente attualmente connesso non sia associato a un fornitore specifico. Analogamente, il UpdateSupplierAddress metodo potrebbe includere un controllo per assicurarsi che l'utente attualmente connesso abbia lavorato per la nostra azienda (e quindi può aggiornare tutte le informazioni sull'indirizzo dei fornitori) o è associato al fornitore i cui dati vengono aggiornati.
I controlli BLL-layer non sono stati inclusi qui perché nell'esercitazione i diritti dell'utente sono determinati da un DropDownList nella pagina, a cui le classi BLL non possono accedere. Quando si usa il sistema di appartenenza o uno degli schemi di autenticazione predefiniti forniti da ASP.NET (ad esempio, autenticazione di Windows), è possibile accedere alle informazioni e ai ruoli dell'utente attualmente connesso dal BLL, rendendo così possibili tali controlli di accesso a livello di presentazione e BLL.
Riepilogo
La maggior parte dei siti che forniscono account utente deve personalizzare l'interfaccia di modifica dei dati in base all'utente connesso. Gli utenti amministratori possono essere in grado di eliminare e modificare qualsiasi record, mentre gli utenti non amministratori possono essere limitati solo all'aggiornamento o all'eliminazione di record creati. Indipendentemente dallo scenario, i controlli Web dati, ObjectDataSource e le classi livello della logica di business possono essere estesi per aggiungere o negare determinate funzionalità in base all'utente connesso. In questa esercitazione è stato illustrato come limitare i dati visualizzabili e modificabili a seconda che l'utente sia associato a un determinato fornitore o se ha lavorato per la nostra azienda.
Questa esercitazione conclude l'esame dell'inserimento, dell'aggiornamento e dell'eliminazione dei dati usando i controlli GridView, DetailsView e FormView. A partire dall'esercitazione successiva, l'attenzione verrà rivolta all'aggiunta del supporto per il paging e l'ordinamento.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, lavora con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com. o tramite il suo blog, disponibile all'indirizzo http://ScottOnWriting.NET.