Report master o di dettaglio con un controllo GridView master selezionabile e un controllo DetailView per i dettagli (VB)
Questa esercitazione avrà un controllo GridView le cui righe includono il nome e il prezzo di ogni prodotto insieme a un pulsante Seleziona. Facendo clic sul pulsante Seleziona per un determinato prodotto, i dettagli completi verranno visualizzati in un controllo DetailsView nella stessa pagina.
Introduzione
Nell'esercitazione precedente è stato illustrato come creare un report master/dettaglio usando due pagine Web: una pagina Web "master", da cui è stato visualizzato l'elenco dei fornitori e una pagina Web "dettagli" che elenca i prodotti forniti dal fornitore selezionato. Questo formato di report di due pagine può essere condensato in una sola pagina. Questa esercitazione avrà un controllo GridView le cui righe includono il nome e il prezzo di ogni prodotto insieme a un pulsante Seleziona. Facendo clic sul pulsante Seleziona per un determinato prodotto, i dettagli completi verranno visualizzati in un controllo DetailsView nella stessa pagina.
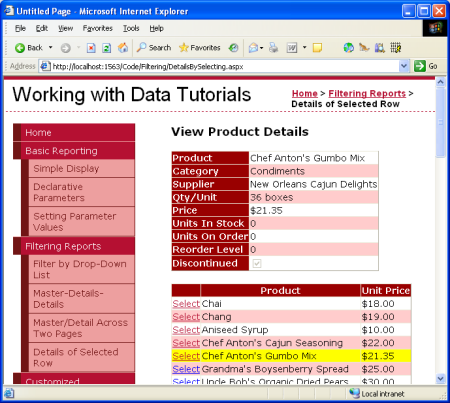
Figura 1: Facendo clic sul pulsante Seleziona vengono visualizzati i dettagli del prodotto (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 1: Creazione di un controllo GridView selezionabile
Tenere presente che nel report master/dettaglio a due pagine che ogni record master includeva un collegamento ipertestuale che, quando si fa clic, ha inviato l'utente alla pagina dei dettagli passando il valore della SupplierID riga selezionata nella querystring. Tale collegamento ipertestuale è stato aggiunto a ogni riga gridView usando un oggetto HyperLinkField. Per il report master/dettagli pagina singola, sarà necessario un pulsante per ogni riga gridView che, quando si fa clic, mostra i dettagli. Il controllo GridView può essere configurato per includere un pulsante Seleziona per ogni riga che causa un postback e contrassegna tale riga come SelectedRow di GridView.
Per iniziare, aggiungere un controllo GridView alla DetailsBySelecting.aspx pagina nella Filtering cartella, impostandone la ID proprietà su ProductsGrid. Aggiungere quindi un nuovo ObjectDataSource denominato AllProductsDataSource che richiama il ProductsBLL metodo della GetProducts() classe.
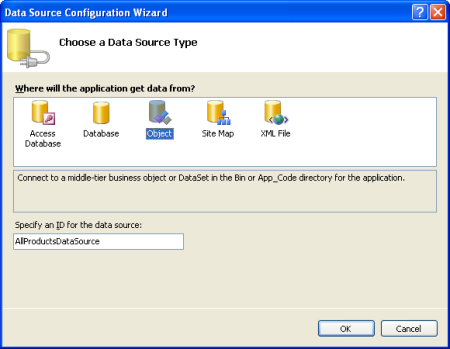
Figura 2: Creare un oggettoDataSource denominato AllProductsDataSource (fare clic per visualizzare l'immagine a dimensione intera)
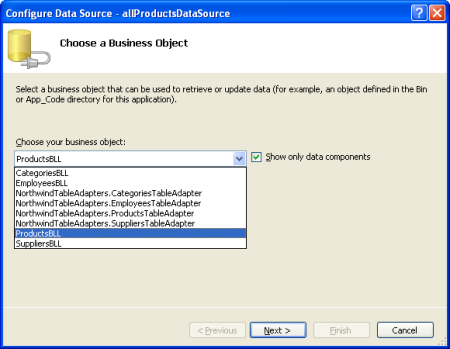
Figura 3: Usare la ProductsBLL classe (fare clic per visualizzare l'immagine a dimensione intera)
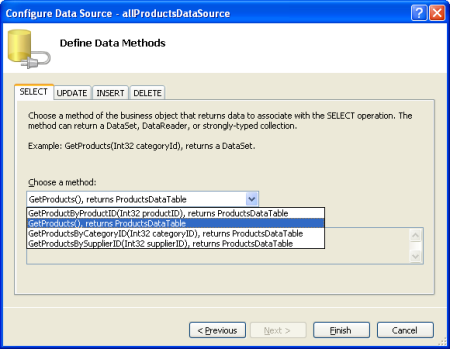
Figura 4: Configurare ObjectDataSource per richiamare il metodo (fare clic per visualizzare l'immagineGetProducts() a dimensione intera)
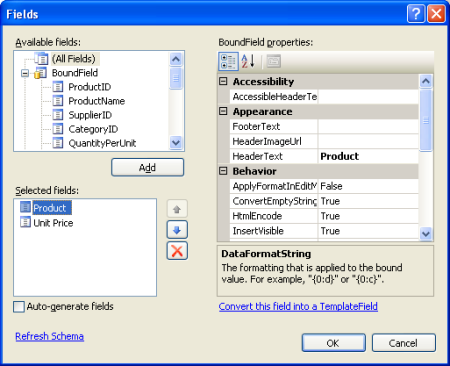
Modificare i campi di GridView rimuovendo tutti gli elementi e ProductName UnitPrice BoundFields. Inoltre, è possibile personalizzare questi BoundField in base alle esigenze, ad esempio la formattazione di UnitPrice BoundField come valuta e la HeaderText modifica delle proprietà di BoundFields. Questi passaggi possono essere eseguiti graficamente, facendo clic sul collegamento Modifica colonne dallo smart tag gridView o configurando manualmente la sintassi dichiarativa.
Figura 5: Rimuovi tutto ma i UnitPrice ProductName campi delimitato (fare clic per visualizzare l'immagine a dimensione intera)
Il markup finale per GridView è:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
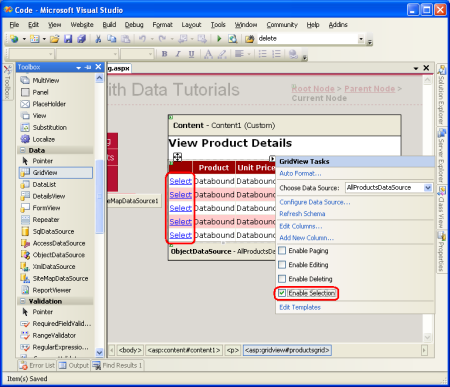
Successivamente, è necessario contrassegnare GridView come selezionabile, che aggiungerà un pulsante Seleziona a ogni riga. A tale scopo, selezionare semplicemente la casella di controllo Abilita selezione nello smart tag gridView.
Figura 6: Rendere selezionabili le righe di GridView (fare clic per visualizzare l'immagine a dimensione intera)
Se si seleziona l'opzione Abilita selezione, viene aggiunto un oggetto CommandField a ProductsGrid GridView con la relativa ShowSelectButton proprietà impostata su True. Viene restituito un pulsante Seleziona per ogni riga di GridView, come illustrato nella figura 6. Per impostazione predefinita, il rendering dei pulsanti Select viene eseguito come LinkButtons, ma è possibile usare Buttons o ImageButtons tramite la proprietà CommandField ButtonType .
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
Quando si fa clic sul pulsante Seleziona di una riga gridView viene eseguito un postback e la proprietà di SelectedRow GridView viene aggiornata. Oltre alla SelectedRow proprietà, GridView fornisce le proprietà SelectedIndex, SelectedValue e SelectedDataKey . La SelectedIndex proprietà restituisce l'indice della riga selezionata, mentre le SelectedValue proprietà e SelectedDataKey restituiscono valori in base alla proprietà DataKeyNames di GridView.
La DataKeyNames proprietà viene utilizzata per associare uno o più valori di campo dati a ogni riga e viene comunemente usata per attribuire informazioni di identificazione univoca dei dati sottostanti a ogni riga gridView. La SelectedValue proprietà restituisce il valore del primo DataKeyNames campo dati per la riga selezionata, in cui la SelectedDataKey proprietà restituisce l'oggetto della DataKey riga selezionata, che contiene tutti i valori per i campi della chiave dati specificati per tale riga.
La DataKeyNames proprietà viene impostata automaticamente sui campi dati che identificano in modo univoco uno o più campi dati quando si associa un'origine dati a un controllo GridView, DetailsView o FormView tramite la finestra di progettazione. Anche se questa proprietà è stata impostata automaticamente nelle esercitazioni precedenti, gli esempi avrebbero funzionato senza la DataKeyNames proprietà specificata. Tuttavia, per GridView selezionabile in questa esercitazione, nonché per le esercitazioni future in cui si esaminerà l'inserimento, l'aggiornamento e l'eliminazione, la DataKeyNames proprietà deve essere impostata correttamente. Assicurarsi che la proprietà di DataKeyNames GridView sia impostata su ProductID.
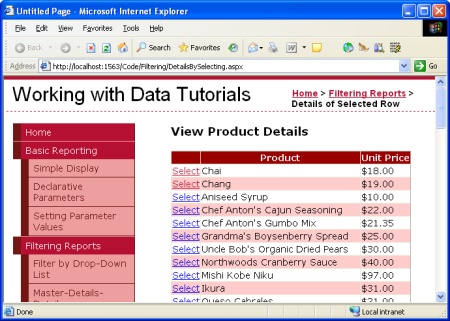
Vediamo i nostri progressi fino a questo punto attraverso un browser. Si noti che GridView elenca il nome e il prezzo per tutti i prodotti insieme a un controllo Select LinkButton. Facendo clic sul pulsante Seleziona viene generato un postback. Nel passaggio 2 verrà illustrato come fare in modo che detailsView risponda a questo postback visualizzando i dettagli per il prodotto selezionato.
Figura 7: Ogni riga del prodotto contiene un pulsante Select LinkButton (Fare clic per visualizzare l'immagine a dimensione intera)
Evidenziazione della riga selezionata
ProductsGrid GridView ha una SelectedRowStyle proprietà che può essere usata per dettare lo stile di visualizzazione per la riga selezionata. Usato correttamente, questo può migliorare l'esperienza dell'utente mostrando più chiaramente quale riga di GridView è attualmente selezionata. Per questa esercitazione, verrà evidenziata la riga selezionata con uno sfondo giallo.
Come per le esercitazioni precedenti, cerchiamo di mantenere le impostazioni relative all'estetica definite come classi CSS. Creare pertanto una nuova classe CSS in Styles.css denominata SelectedRowStyle.
.SelectedRowStyle
{
background-color: Yellow;
}
Per applicare questa classe CSS alla SelectedRowStyle proprietà di tutti i controlli GridView nella serie di esercitazioni, modificare skin GridView.skin nel DataWebControls tema per includere le SelectedRowStyle impostazioni come illustrato di seguito:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
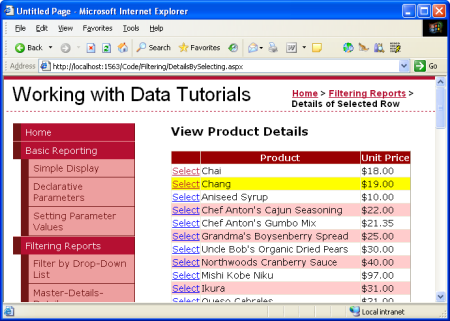
Con questa aggiunta, la riga GridView selezionata è ora evidenziata con un colore di sfondo giallo.
Figura 8: Personalizzare l'aspetto della riga selezionata usando la proprietà di SelectedRowStyle GridView (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 2: Visualizzazione dei dettagli del prodotto selezionato in un controllo DetailsView
Al termine di GridView, tutto ciò che rimane consiste nell'aggiungere ProductsGrid un controllo DetailsView che visualizza informazioni sul prodotto specifico selezionato. Aggiungere un controllo DetailsView sopra GridView e creare un nuovo ObjectDataSource denominato ProductDetailsDataSource. Poiché si vuole che questo controllo DetailsView visualizzi informazioni specifiche sul prodotto selezionato, configurare per ProductDetailsDataSource l'uso del ProductsBLL metodo della GetProductByProductID(productID) classe.
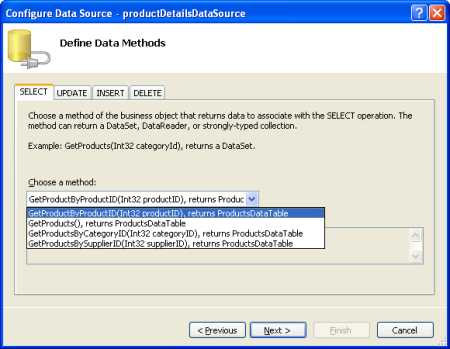
Figura 9: Richiamare il metodo della GetProductByProductID(productID) classe (fare clic per visualizzare l'immagine ProductsBLLa dimensione intera)
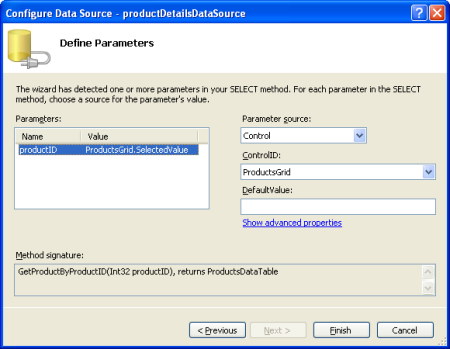
Ottenere il productID valore del parametro dalla proprietà del SelectedValue controllo GridView. Come illustrato in precedenza, la proprietà gridView SelectedValue restituisce il primo valore della chiave dati per la riga selezionata. Pertanto, è fondamentale che la proprietà di DataKeyNames GridView sia impostata su ProductID, in modo che il valore della ProductID riga selezionata venga restituito da SelectedValue.
Figura 10: Impostare il productID parametro sulla proprietà di SelectedValue GridView (fare clic per visualizzare l'immagine a dimensione intera)
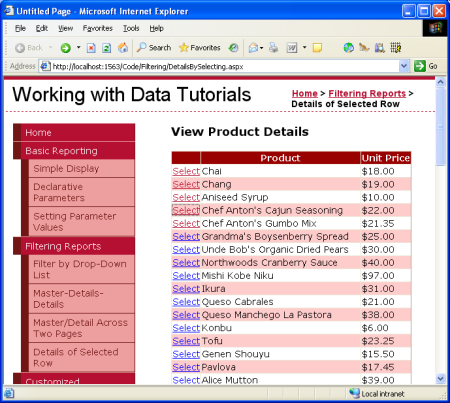
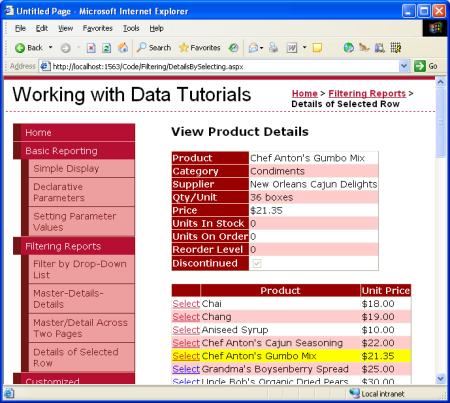
productDetailsDataSource Dopo che ObjectDataSource è stato configurato correttamente e associato a DetailsView, questa esercitazione è stata completata. Quando la pagina viene visitata per la prima volta, non viene selezionata alcuna riga, quindi la proprietà di SelectedValue GridView restituisce Nothing. Poiché non sono presenti prodotti con un NULL ProductID valore, nessun record viene restituito dal GetProductByProductID(productID) metodo , vale a dire che DetailsView non viene visualizzato (vedere la figura 11). Quando si fa clic sul pulsante Seleziona di una riga GridView, viene eseguito un postback e viene aggiornato DetailsView. Questa volta che la proprietà di SelectedValue GridView restituisce l'oggetto ProductID della riga selezionata, il GetProductByProductID(productID) metodo restituisce un ProductsDataTable oggetto con informazioni su quel particolare prodotto e DetailsView mostra questi dettagli (vedere la figura 12).
Figura 11: Quando viene visitato per la prima volta, viene visualizzato solo GridView (fare clic per visualizzare l'immagine a dimensione intera)
Figura 12: Quando si seleziona una riga, vengono visualizzati i dettagli del prodotto (fare clic per visualizzare l'immagine a dimensione intera)
Riepilogo
In questo e nelle tre esercitazioni precedenti sono stati illustrati diversi metodi per la visualizzazione di report master/dettagli. In questa esercitazione è stato esaminato l'uso di un controllo GridView selezionabile per ospitare i record master e un controllo DetailsView per visualizzare i dettagli relativi al record master selezionato nella stessa pagina. Nelle esercitazioni precedenti è stato illustrato come visualizzare report master/dettagli usando DropDownLists e visualizzare record master in una pagina Web e record di dettaglio in un altro.
Questa esercitazione conclude l'esame dei report master/dettagli. A partire dall'esercitazione successiva verrà avviata l'esplorazione della formattazione personalizzata con GridView, DetailsView e FormView. Si vedrà come personalizzare l'aspetto di questi controlli in base ai dati associati, come riepilogare i dati nel piè di pagina di GridView e come usare i modelli per ottenere un maggiore grado di controllo sul layout.
Buon programmatori!
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato all'indirizzo http://ScottOnWriting.NET.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori utili. Il revisore principale per questa esercitazione era Hilton Giesenow. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, rilasciarmi una riga in mitchell@4GuysFromRolla.com.