Caricamento di file (VB)
Informazioni su come consentire agli utenti di caricare file binari (ad esempio documenti di Word o PDF) nel sito Web in cui possono essere archiviati nel file system del server o nel database.
Introduzione
Tutte le esercitazioni esaminate finora hanno funzionato esclusivamente con i dati di testo. Tuttavia, molte applicazioni dispongono di modelli di dati che acquisiscono dati di testo e binari. Un sito di incontri online potrebbe consentire agli utenti di caricare un'immagine da associare al proprio profilo. Un sito Web di reclutamento potrebbe consentire agli utenti di caricare il curriculum come documento di Microsoft Word o PDF.
L'uso dei dati binari aggiunge un nuovo set di sfide. È necessario decidere come vengono archiviati i dati binari nell'applicazione. L'interfaccia utilizzata per l'inserimento di nuovi record deve essere aggiornata per consentire all'utente di caricare un file dal computer e devono essere eseguiti passaggi aggiuntivi per visualizzare o fornire un mezzo per scaricare i dati binari associati di un record. In questa esercitazione e nelle prossime tre si esaminerà come evitare queste sfide. Alla fine di queste esercitazioni si creerà un'applicazione completamente funzionale che associa un'immagine e una brochure PDF a ogni categoria. In questa esercitazione particolare verranno esaminate diverse tecniche per l'archiviazione dei dati binari e verrà illustrato come consentire agli utenti di caricare un file dal computer e salvarlo nel file system del server Web.
Nota
I dati binari che fanno parte di un modello di dati dell'applicazione vengono talvolta definiti BLOB, acronimo di Binary Large OBject. In queste esercitazioni ho scelto di usare i dati binari della terminologia, anche se il termine BLOB è sinonimo.
Passaggio 1: Creazione delle pagine Web di dati binari
Prima di iniziare a esplorare le sfide associate all'aggiunta del supporto per i dati binari, è necessario prima di tutto creare le pagine ASP.NET nel progetto del sito Web che saranno necessarie per questa esercitazione e le tre successive. Per iniziare, aggiungere una nuova cartella denominata BinaryData. Aggiungere quindi le pagine di ASP.NET seguenti a tale cartella, assicurandosi di associare ogni pagina alla Site.master pagina master:
Default.aspxFileUpload.aspxDisplayOrDownloadData.aspxUploadInDetailsView.aspxUpdatingAndDeleting.aspx

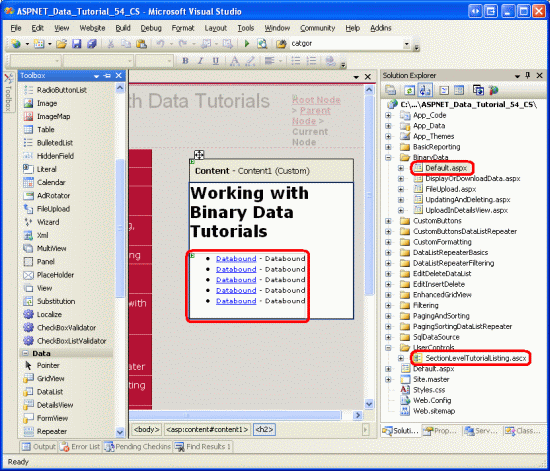
Figura 1: Aggiungere le pagine ASP.NET per le esercitazioni correlate ai dati binari
Come nelle altre cartelle, Default.aspx nella BinaryData cartella verranno elencate le esercitazioni nella relativa sezione. Tenere presente che il SectionLevelTutorialListing.ascx controllo utente fornisce questa funzionalità. Aggiungere quindi questo controllo utente a Default.aspx trascinandolo dalla Esplora soluzioni nella visualizzazione Struttura della pagina.
Figura 2: Aggiungere il SectionLevelTutorialListing.ascx controllo utente a Default.aspx (fare clic per visualizzare l'immagine a dimensione intera)
Infine, aggiungere queste pagine come voci al Web.sitemap file. In particolare, aggiungere il markup seguente dopo il miglioramento di GridView <siteMapNode>:
<siteMapNode
title="Working with Binary Data"
url="~/BinaryData/Default.aspx"
description="Extend the data model to include collecting binary data.">
<siteMapNode
title="Uploading Files"
url="~/BinaryData/FileUpload.aspx"
description="Examine the different ways to store binary data on the
web server and see how to accept uploaded files from users
with the FileUpload control." />
<siteMapNode
title="Display or Download Binary Data"
url="~/BinaryData/DisplayOrDownloadData.aspx"
description="Let users view or download the captured binary data." />
<siteMapNode
title="Adding New Binary Data"
url="~/BinaryData/UploadInDetailsView.aspx"
description="Learn how to augment the inserting interface to
include a FileUpload control." />
<siteMapNode
title="Updating and Deleting Existing Binary Data"
url="~/BinaryData/UpdatingAndDeleting.aspx"
description="Learn how to update and delete existing binary data." />
</siteMapNode>
Dopo l'aggiornamento Web.sitemap, dedicare qualche minuto per visualizzare il sito Web delle esercitazioni tramite un browser. Il menu a sinistra include ora gli elementi per le esercitazioni Uso di dati binari.

Figura 3: La mappa del sito include ora le voci per le esercitazioni sull'uso dei dati binari
Passaggio 2: Decidere dove archiviare i dati binari
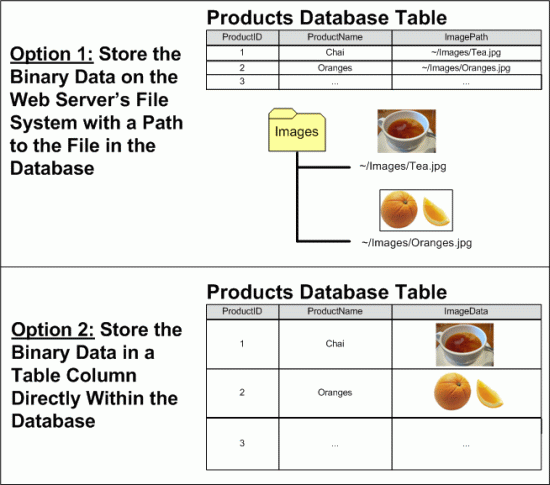
I dati binari associati al modello di dati dell'applicazione possono essere archiviati in una delle due posizioni seguenti: nel file system del server Web con un riferimento al file archiviato nel database; o direttamente all'interno del database stesso (vedere la figura 4). Ogni approccio ha un proprio set di vantaggi e svantaggi e merita una discussione più dettagliata.
Figura 4: I dati binari possono essere archiviati nel file system o direttamente nel database (fare clic per visualizzare l'immagine a dimensione intera)
Si supponga di voler estendere il database Northwind per associare un'immagine a ogni prodotto. Un'opzione consiste nell'archiviare questi file di immagine nel file system del server Web e registrare il percorso nella Products tabella. Con questo approccio, è possibile aggiungere una ImagePath colonna alla Products tabella di tipo varchar(200), ad esempio. Quando un utente ha caricato un'immagine per Chai, tale immagine potrebbe essere archiviata nel file system del server Web in ~/Images/Tea.jpg, dove ~ rappresenta il percorso fisico dell'applicazione. Ovvero, se il sito Web è rooted nel percorso C:\Websites\Northwind\fisico , ~/Images/Tea.jpg sarebbe equivalente a C:\Websites\Northwind\Images\Tea.jpg. Dopo aver caricato il file di immagine, aggiornare il record Chai nella Products tabella in modo che la relativa ImagePath colonna faccia riferimento al percorso della nuova immagine. Potremmo usare ~/Images/Tea.jpg o solo Tea.jpg se abbiamo deciso che tutte le immagini del prodotto verrebbero inserite nella cartella dell'applicazione Images .
I principali vantaggi dell'archiviazione dei dati binari nel file system sono:
- La facilità di implementazione , come si vedrà a breve, l'archiviazione e il recupero di dati binari archiviati direttamente all'interno del database comportano un po ' più codice che quando si lavora con i dati tramite il file system. Inoltre, per consentire a un utente di visualizzare o scaricare dati binari, è necessario che vengano presentati un URL a tali dati. Se i dati si trovano nel file system del server Web, l'URL è semplice. Se i dati vengono archiviati nel database, tuttavia, è necessario creare una pagina Web che recupererà e restituirà i dati dal database.
- Un accesso più ampio ai dati binari potrebbe essere necessario che i dati binari siano accessibili ad altri servizi o applicazioni, quelli che non possono eseguire il pull dei dati dal database. Ad esempio, le immagini associate a ogni prodotto potrebbero anche essere disponibili per gli utenti tramite FTP, nel qual caso si vuole archiviare i dati binari nel file system.
- Le prestazioni se i dati binari vengono archiviati nel file system, la domanda e la congestione di rete tra il server di database e il server Web saranno inferiori a se i dati binari vengono archiviati direttamente all'interno del database.
Lo svantaggio principale dell'archiviazione di dati binari nel file system è che separa i dati dal database. Se un record viene eliminato dalla Products tabella, il file associato nel file system del server Web non viene eliminato automaticamente. È necessario scrivere codice aggiuntivo per eliminare il file o il file system diventerà in disordine con file orfani inutilizzati. Inoltre, quando si esegue il backup del database, è necessario assicurarsi di eseguire anche i backup dei dati binari associati nel file system. Lo spostamento del database in un altro sito o server comporta problemi simili.
In alternativa, i dati binari possono essere archiviati direttamente in un database di Microsoft SQL Server 2005 creando una colonna di tipo varbinary. Analogamente ad altri tipi di dati a lunghezza variabile, è possibile specificare una lunghezza massima dei dati binari che possono essere mantenuti in questa colonna. Ad esempio, per riservare al massimo 5.000 byte usare varbinary(5000); varbinary(MAX) consente la dimensione massima di archiviazione, circa 2 GB.
Il vantaggio principale dell'archiviazione diretta dei dati binari nel database è l'accoppiamento stretto tra i dati binari e il record del database. Ciò semplifica notevolmente le attività di amministrazione del database, ad esempio i backup o lo spostamento del database in un sito o un server diverso. Inoltre, l'eliminazione di un record elimina automaticamente i dati binari corrispondenti. Esistono anche vantaggi più sottili dell'archiviazione dei dati binari nel database.
Nota
In Microsoft SQL Server 2000 e versioni precedenti, il varbinary tipo di dati ha un limite massimo di 8.000 byte. Per archiviare fino a 2 GB di dati binari, è necessario usare invece il image tipo di dati. Con l'aggiunta di MAX in SQL Server 2005, tuttavia, il image tipo di dati è stato deprecato. È ancora supportato per la compatibilità con le versioni precedenti, ma Microsoft ha annunciato che il image tipo di dati verrà rimosso in una versione futura di SQL Server.
Se si usa un modello di dati meno recente, è possibile che venga visualizzato il image tipo di dati. La tabella del Categories database Northwind include una Picture colonna che può essere usata per archiviare i dati binari di un file di immagine per la categoria. Poiché il database Northwind ha le radici in Microsoft Access e nelle versioni precedenti di SQL Server, questa colonna è di tipo image.
Per questa esercitazione e le tre successive verranno usati entrambi gli approcci. La Categories tabella contiene già una Picture colonna per l'archiviazione del contenuto binario di un'immagine per la categoria. Si aggiungerà una colonna aggiuntiva, BrochurePath, per archiviare un percorso a un PDF nel file system del server Web che può essere usato per fornire una panoramica della qualità di stampa, lucidata della categoria.
Passaggio 3: Aggiunta dellaBrochurePathcolonna allaCategoriestabella
Attualmente la tabella Categories include solo quattro colonne: CategoryID, CategoryName, Descriptione Picture. Oltre a questi campi, è necessario aggiungerne uno nuovo che punterà alla brochure della categoria (se presente). Per aggiungere questa colonna, passare a Esplora server, eseguire il drill-down nelle tabelle, fare clic con il pulsante destro del mouse sulla Categories tabella e scegliere Apri definizione tabella (vedere la figura 5). Se Esplora server non viene visualizzato, visualizzarlo selezionando l'opzione Esplora server dal menu Visualizza oppure premere CTRL+ALT+S.
Aggiungere una nuova varchar(200) colonna alla Categories tabella denominata BrochurePath e consente NULL di fare clic sull'icona Salva (o premere CTRL+S).
Figura 5: Aggiungere una BrochurePath colonna alla Categories tabella (fare clic per visualizzare l'immagine a dimensione intera)
Passaggio 4: Aggiornamento dell'architettura per l'uso dellePicturecolonne eBrochurePath
CategoriesDataTable Nel livello di accesso ai dati (DAL) sono attualmente definiti quattro DataColumn elementi: CategoryID, CategoryName, Descriptione NumberOfProducts. Quando questa tabella DataTable è stata originariamente progettata nell'esercitazione Creazione di un livello di accesso ai dati, l'unica CategoriesDataTable era costituita dalle prime tre colonne. La NumberOfProducts colonna è stata aggiunta nell'esercitazione Master/Detail Using a Bulleted List of Master Records with a Details DataList (Elenco puntato di record master con un elenco puntato di record master).
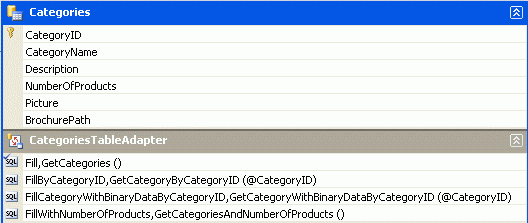
Come illustrato in Creazione di un livello di accesso ai dati, le tabelle DataTable nell'oggetto DataSet tipizzato costituiscono gli oggetti business. Gli oggetti TableAdapter sono responsabili della comunicazione con il database e del popolamento degli oggetti business con i risultati della query. l'oggetto CategoriesDataTable CategoriesTableAdapterviene popolato da , che dispone di tre metodi di recupero dati:
GetCategories()esegue la query principale di TableAdapter e restituisce iCategoryIDcampi ,CategoryNameeDescriptiondi tutti i record nellaCategoriestabella. La query principale è quella usata dai metodi eUpdategenerati automaticamenteInsert.GetCategoryByCategoryID(categoryID)restituisce iCategoryIDcampi ,CategoryNameeDescriptiondella categoria il cuiCategoryIDid categoria è uguale a categoryID.GetCategoriesAndNumberOfProducts(): restituisce iCategoryIDcampi ,CategoryNameeDescriptionper tutti i record dellaCategoriestabella. Usa anche una sottoquery per restituire il numero di prodotti associati a ogni categoria.
Si noti che nessuna di queste query restituisce la Categories tabella o BrochurePath Picture le colonne, né fornisce CategoriesDataTable DataColumn per questi campi. Per lavorare con le proprietà Picture e BrochurePath , è prima necessario aggiungerli a CategoriesDataTable e quindi aggiornare la CategoriesTableAdapter classe per restituire queste colonne.
Aggiunta diPictureeBrochurePath``DataColumn
Per iniziare, aggiungere queste due colonne all'oggetto CategoriesDataTable. Fare clic con il pulsante destro del mouse sull'intestazione CategoriesDataTable s, scegliere Aggiungi dal menu di scelta rapida e quindi scegliere l'opzione Colonna. Verrà creato un nuovo DataColumn oggetto in DataTable denominato Column1. Rinominare questa colonna in Picture. Dal Finestra Proprietà impostare la DataColumn proprietà s DataType su System.Byte[] (questa non è un'opzione nell'elenco a discesa; è necessario digitarla).
Figura 6: Creare un DataColumn nome Picture il cui DataType nome è System.Byte[] (fare clic per visualizzare l'immagine a dimensione intera)
Aggiungere un altro DataColumn elemento alla tabella DataTable, assegnandogli BrochurePath un nome usando il valore predefinito DataType (System.String).
Restituzione deiPicturevalori eBrochurePathda TableAdapter
Con questi due DataColumn elementi aggiunti a CategoriesDataTable, si è pronti per aggiornare .CategoriesTableAdapter È possibile che entrambi questi valori di colonna vengano restituiti nella query TableAdapter principale, ma in questo modo vengono restituiti i dati binari ogni volta che è stato richiamato il GetCategories() metodo. Aggiornare invece la query TableAdapter principale per ripristinare BrochurePath e creare un metodo di recupero dati aggiuntivo che restituisce una determinata colonna della Picture categoria.
Per aggiornare la query TableAdapter principale, fare clic con il pulsante destro del mouse sull'intestazione CategoriesTableAdapter s e scegliere l'opzione Configura dal menu di scelta rapida. Verrà visualizzata la configurazione guidata dell'adapter di tabella, illustrata in diverse esercitazioni precedenti. Aggiornare la query per ripristinare e BrochurePath fare clic su Fine.
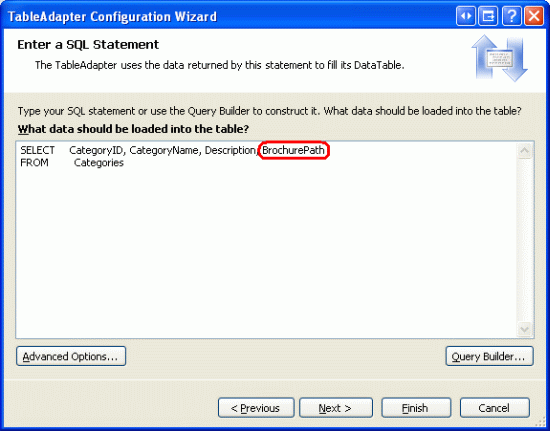
Figura 7: Aggiornare l'elenco di colonne nell'istruzione SELECT per restituire BrochurePath anche (fare clic per visualizzare l'immagine a dimensione intera)
Quando si usano istruzioni SQL ad hoc per TableAdapter, l'aggiornamento dell'elenco di colonne nella query principale aggiorna l'elenco di colonne per tutti i metodi di SELECT query in TableAdapter. Ciò significa che il GetCategoryByCategoryID(categoryID) metodo è stato aggiornato per restituire la BrochurePath colonna, che potrebbe essere quella prevista. Tuttavia, ha aggiornato anche l'elenco di colonne nel GetCategoriesAndNumberOfProducts() metodo, rimuovendo la sottoquery che restituisce il numero di prodotti per ogni categoria. È quindi necessario aggiornare la query di SELECT questo metodo. Fare clic con il pulsante destro del GetCategoriesAndNumberOfProducts() mouse sul metodo, scegliere Configura e ripristinare il valore originale della SELECT query:
SELECT CategoryID, CategoryName, Description,
(SELECT COUNT(*)
FROM Products p
WHERE p.CategoryID = c.CategoryID)
as NumberOfProducts
FROM Categories c
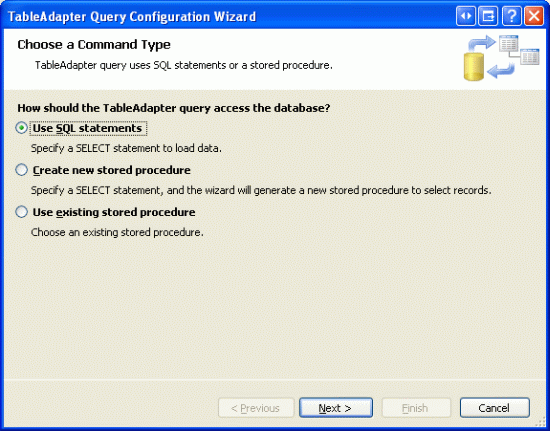
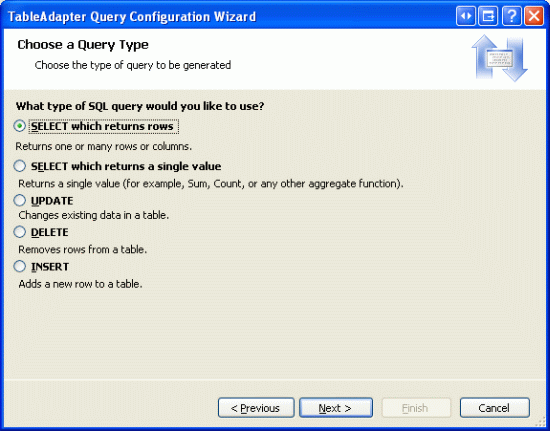
Creare quindi un nuovo metodo TableAdapter che restituisce un valore di colonna della Picture categoria specifico. Fare clic con il pulsante destro del mouse sull'intestazione CategoriesTableAdapter s e scegliere l'opzione Aggiungi query per avviare la Configurazione guidata query TableAdapter. Il primo passaggio di questa procedura guidata chiede se si vogliono eseguire query sui dati usando un'istruzione SQL ad hoc, una nuova stored procedure o una esistente. Selezionare Usa istruzioni SQL e fare clic su Avanti. Poiché verrà restituita una riga, scegliere l'opzione SELECT che restituisce le righe dal secondo passaggio.
Figura 8: Selezionare l'opzione Usa istruzioni SQL (fare clic per visualizzare l'immagine a dimensione intera)
Figura 9: Poiché la query restituirà un record dalla tabella Categorie, scegliere SELECT che restituisce le righe (fare clic per visualizzare l'immagine a dimensione intera)
Nel terzo passaggio immettere la query SQL seguente e fare clic su Avanti:
SELECT CategoryID, CategoryName, Description, BrochurePath, Picture
FROM Categories
WHERE CategoryID = @CategoryID
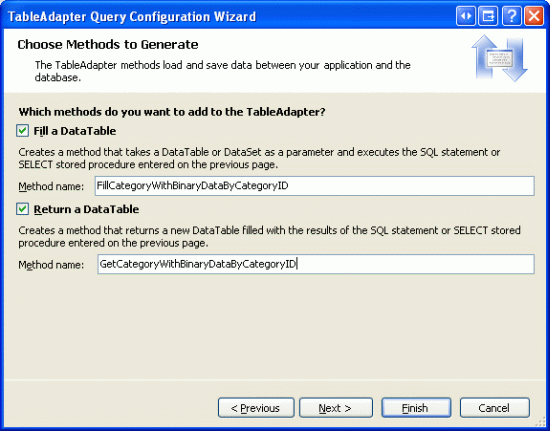
L'ultimo passaggio consiste nel scegliere il nome del nuovo metodo. Utilizzare FillCategoryWithBinaryDataByCategoryID e GetCategoryWithBinaryDataByCategoryID rispettivamente per i modelli Fill a DataTable e Return a DataTable. Fare clic su Fine per completare la procedura guidata.
Figura 10: Scegliere i nomi per i metodi di TableAdapter (fare clic per visualizzare l'immagine a dimensione intera)
Nota
Dopo aver completato la Configurazione guidata query dell'adapter di tabella, è possibile che venga visualizzata una finestra di dialogo che informa che il nuovo testo del comando restituisce dati con schema diverso dallo schema della query principale. In breve, la procedura guidata nota che la query GetCategories() principale di TableAdapter restituisce uno schema diverso da quello appena creato. Ma questo è ciò che vogliamo, quindi è possibile ignorare questo messaggio.
Tenere inoltre presente che se si usano istruzioni SQL ad hoc e si usa la procedura guidata per modificare la query principale di TableAdapter in un secondo momento, l'elenco di colonne dell'istruzione del SELECT metodo verrà modificato GetCategoryWithBinaryDataByCategoryID in modo da includere solo le colonne della query principale, ovvero rimuoverà la Picture colonna dalla query. Sarà necessario aggiornare manualmente l'elenco di colonne per restituire la Picture colonna, analogamente a quanto fatto in precedenza con il GetCategoriesAndNumberOfProducts() metodo in questo passaggio.
Dopo aver aggiunto i due DataColumn a CategoriesDataTable e al GetCategoryWithBinaryDataByCategoryID metodo a CategoriesTableAdapter, queste classi in Progettazione set di dati tipizzato dovrebbero avere un aspetto simile allo screenshot nella figura 11.

Figura 11: Progettazione set di dati include le nuove colonne e il metodo
Aggiornamento del livello BLL (Business Logic Layer)
Con l'aggiornamento dal, tutto ciò che rimane consiste nell'aumentare il livello BLL (Business Logic Layer) per includere un metodo per il nuovo CategoriesTableAdapter metodo. Aggiungere il metodo seguente alla classe CategoriesBLL:
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Select, False)> _
Public Function GetCategoryWithBinaryDataByCategoryID(categoryID As Integer) _
As Northwind.CategoriesDataTable
Return Adapter.GetCategoryWithBinaryDataByCategoryID(categoryID)
End Function
Passaggio 5: Caricamento di un file dal client al server Web
Quando si raccolgono dati binari, spesso questi dati vengono forniti da un utente finale. Per acquisire queste informazioni, l'utente deve essere in grado di caricare un file dal computer nel server Web. I dati caricati devono quindi essere integrati con il modello di dati, che può significare salvare il file nel file system del server Web e aggiungere un percorso al file nel database o scrivere il contenuto binario direttamente nel database. In questo passaggio verrà illustrato come consentire a un utente di caricare file dal computer al server. Nell'esercitazione successiva verrà rivolta l'attenzione all'integrazione del file caricato con il modello di dati.
ASP.NET 2.0 nuovo controllo Web FileUpload fornisce agli utenti un meccanismo per inviare un file dal computer al server Web. Il controllo FileUpload esegue il rendering come <input> elemento il cui type attributo è impostato su file, che i browser visualizzano come casella di testo con un pulsante Sfoglia. Facendo clic sul pulsante Sfoglia viene visualizzata una finestra di dialogo da cui l'utente può selezionare un file. Quando il modulo viene inviato di nuovo, il contenuto del file selezionato viene inviato insieme al postback. Sul lato server, le informazioni sul file caricato sono accessibili tramite le proprietà del controllo FileUpload.
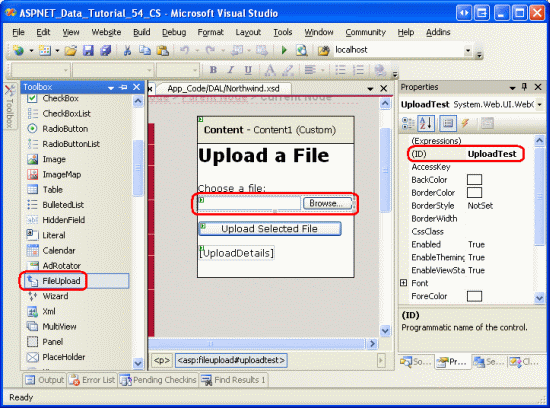
Per illustrare il caricamento dei file, aprire la FileUpload.aspx pagina nella BinaryData cartella , trascinare un controllo FileUpload dalla casella degli strumenti nella finestra di progettazione e impostare la proprietà del ID controllo su UploadTest. Aggiungere quindi un controllo Web Button impostandone ID le proprietà UploadButton e Text rispettivamente su e Carica file selezionato. Infine, posizionare un controllo Web Etichetta sotto il pulsante, cancellarne la Text proprietà e impostarne la ID proprietà su UploadDetails.
Figura 12: Aggiungere un controllo FileUpload alla pagina ASP.NET (fare clic per visualizzare l'immagine a dimensione intera)
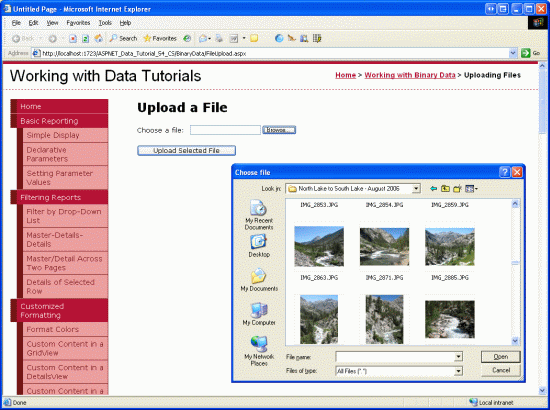
La figura 13 mostra questa pagina quando viene visualizzata tramite un browser. Si noti che facendo clic sul pulsante Sfoglia viene visualizzata una finestra di dialogo di selezione file, consentendo all'utente di selezionare un file dal computer. Dopo aver selezionato un file, facendo clic sul pulsante Carica file selezionato viene generato un postback che invia il contenuto binario del file selezionato al server Web.
Figura 13: L'utente può selezionare un file da caricare dal computer al server (fare clic per visualizzare l'immagine a dimensione intera)
Al postback, il file caricato può essere salvato nel file system o i relativi dati binari possono essere usati direttamente tramite un flusso. Per questo esempio, è possibile creare una ~/Brochures cartella e salvare il file caricato. Per iniziare, aggiungere la Brochures cartella al sito come sottocartella della directory radice. Creare quindi un gestore eventi per l'evento UploadButton s Click e aggiungere il codice seguente:
Protected Sub UploadButton_Click(sender As Object, e As EventArgs) _
Handles UploadButton.Click
If UploadTest.HasFile = False Then
' No file uploaded!
UploadDetails.Text = "Please first select a file to upload..."
Else
' Display the uploaded file's details
UploadDetails.Text = String.Format( _
"Uploaded file: {0}<br />" & _
"File size (in bytes): {1:N0}<br />" & _
"Content-type: {2}", _
UploadTest.FileName, _
UploadTest.FileBytes.Length, _
UploadTest.PostedFile.ContentType)
' Save the file
Dim filePath As String = _
Server.MapPath("~/Brochures/" & UploadTest.FileName)
UploadTest.SaveAs(filePath)
End If
End Sub
Il controllo FileUpload offre un'ampia gamma di proprietà per l'uso dei dati caricati. Ad esempio, la HasFile proprietà indica se un file è stato caricato dall'utente, mentre la FileBytes proprietà fornisce l'accesso ai dati binari caricati come matrice di byte. Il Click gestore eventi inizia assicurandosi che sia stato caricato un file. Se è stato caricato un file, l'etichetta mostra il nome del file caricato, le dimensioni in byte e il tipo di contenuto.
Nota
Per assicurarsi che l'utente carichi un file, è possibile controllare la HasFile proprietà e visualizzare un avviso se è Falseoppure è possibile usare il controllo RequiredFieldValidator.
FileUpload SaveAs(filePath) salva il file caricato nel filePath specificato. filePath deve essere un percorso fisico (C:\Websites\Brochures\SomeFile.pdf) anziché un percorso virtuale (/Brochures/SomeFile.pdf). Il Server.MapPath(virtPath) metodo accetta un percorso virtuale e restituisce il percorso fisico corrispondente. In questo caso, il percorso virtuale è ~/Brochures/fileName, dove fileName è il nome del file caricato. Per altre informazioni sui percorsi virtuali e fisici e sull'uso Server.MapPathdi , vedere Server.MapPath Methos.
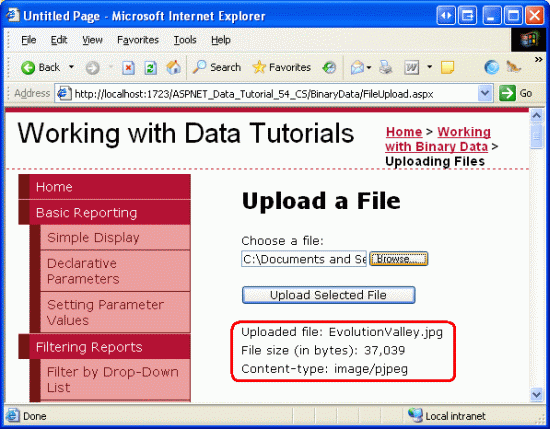
Dopo aver completato il Click gestore eventi, provare la pagina in un browser. Fare clic sul pulsante Sfoglia e selezionare un file dal disco rigido e quindi fare clic sul pulsante Carica file selezionato. Il postback invierà il contenuto del file selezionato al server Web, che visualizzerà quindi le informazioni sul file prima di salvarlo nella ~/Brochures cartella. Dopo aver caricato il file, tornare a Visual Studio e fare clic sul pulsante Aggiorna nella Esplora soluzioni. Dovrebbe essere visualizzato il file appena caricato nella cartella ~/Brochures!
Figura 14: Il file EvolutionValley.jpg è stato caricato nel server Web (fare clic per visualizzare l'immagine a dimensione intera)

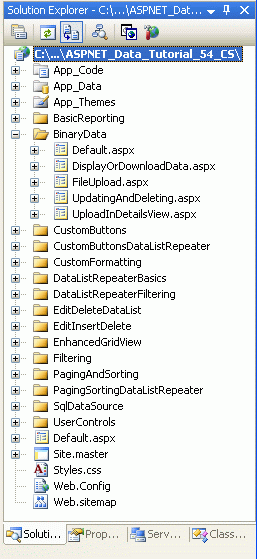
Figura 15: EvolutionValley.jpg Salvato nella ~/Brochures cartella
Sottigliezze con il salvataggio di file caricati nel file system
Quando si salvano file nel file system del server Web, è necessario risolvere diversi problemi. In primo luogo, c'è il problema della sicurezza. Per salvare un file nel file system, il contesto di sicurezza in cui viene eseguita la pagina ASP.NET deve disporre delle autorizzazioni di scrittura. Il server Web di sviluppo ASP.NET viene eseguito nel contesto dell'account utente corrente. Se si usa Microsoft Internet Information Services (IIS) come server Web, il contesto di sicurezza dipende dalla versione di IIS e dalla relativa configurazione.
Un'altra sfida per salvare i file nel file system riguarda la denominazione dei file. Attualmente, la pagina salva tutti i file caricati nella ~/Brochures directory usando lo stesso nome del file nel computer client. Se l'utente A carica una brochure con il nome Brochure.pdf, il file verrà salvato come ~/Brochure/Brochure.pdf. Ma cosa succede se un altro utente B carica un file brochure diverso con lo stesso nome file (Brochure.pdf)? Con il codice ora disponibile, il file dell'utente A verrà sovrascritto con il caricamento dell'utente B.
Esistono diverse tecniche per risolvere i conflitti di nomi di file. Un'opzione consiste nel impedire il caricamento di un file se ne esiste già uno con lo stesso nome. Con questo approccio, quando l'utente B tenta di caricare un file denominato Brochure.pdf, il sistema non salva il file e visualizza invece un messaggio che informa l'utente B di rinominare il file e riprovare. Un altro approccio consiste nel salvare il file usando un nome di file univoco, che può essere un identificatore univoco globale (GUID) o il valore delle colonne chiave primaria del record di database corrispondenti (presupponendo che il caricamento sia associato a una determinata riga nel modello di dati). Nell'esercitazione successiva queste opzioni verranno esaminate in modo più dettagliato.
Sfide legate a grandi quantità di dati binari
Queste esercitazioni presuppongono che i dati binari acquisiti siano di dimensioni modeste. L'uso di grandi quantità di file di dati binari che sono diversi megabyte o più grandi introduce nuove sfide oltre l'ambito di queste esercitazioni. Per impostazione predefinita, ad esempio, ASP.NET rifiuterà i caricamenti di più di 4 MB, anche se questa operazione può essere configurata tramite l'elemento <httpRuntime> in .Web.config IIS impone anche limitazioni delle dimensioni di caricamento dei file. Inoltre, il tempo impiegato per caricare file di grandi dimensioni potrebbe superare i 110 secondi predefiniti ASP.NET attenderà una richiesta. Esistono anche problemi di memoria e prestazioni che si verificano quando si lavora con file di grandi dimensioni.
Il controllo FileUpload non è pratico per i caricamenti di file di grandi dimensioni. Man mano che il contenuto del file viene inviato al server, l'utente finale deve attendere pazientemente senza confermare che il caricamento è in corso. Questo non è un problema tanto quando si gestiscono file più piccoli che possono essere caricati in pochi secondi, ma può essere un problema quando si gestiscono file di dimensioni maggiori che potrebbero richiedere minuti per il caricamento. Esistono un'ampia gamma di controlli di caricamento di file di terze parti più adatti per la gestione di caricamenti di grandi dimensioni e molti di questi fornitori forniscono indicatori di avanzamento e gestori di caricamento ActiveX che presentano un'esperienza utente molto più lucida.
Se l'applicazione deve gestire file di grandi dimensioni, è necessario analizzare attentamente le sfide e trovare soluzioni adatte per esigenze specifiche.
Riepilogo
La compilazione di un'applicazione che deve acquisire dati binari introduce una serie di problemi. In questa esercitazione sono state esaminate le prime due: decidere dove archiviare i dati binari e consentire a un utente di caricare contenuto binario tramite una pagina Web. Nelle tre esercitazioni successive si vedrà come associare i dati caricati a un record nel database e come visualizzare i dati binari insieme ai relativi campi dati di testo.
Buon programmatori!
Altre informazioni
Per altre informazioni sugli argomenti illustrati in questa esercitazione, vedere le risorse seguenti:
- Uso di tipi di dati con valori di grandi dimensioni
- Guide introduttive per il controllo FileUpload
- Controllo server ASP.NET 2.0 FileUpload
- Il lato scuro dei caricamenti di file
Informazioni sull'autore
Scott Mitchell, autore di sette libri ASP/ASP.NET e fondatore di 4GuysFromRolla.com, ha lavorato con le tecnologie Web Microsoft dal 1998. Scott lavora come consulente indipendente, formatore e scrittore. Il suo ultimo libro è Sams Teach Yourself ASP.NET 2.0 in 24 ore. Può essere raggiunto all'indirizzo mitchell@4GuysFromRolla.com. o tramite il suo blog, che può essere trovato all'indirizzo http://ScottOnWriting.NET.
Grazie speciale a
Questa serie di esercitazioni è stata esaminata da molti revisori utili. I revisori principali per questa esercitazione erano Teresa Murphy e Bernadette Leigh. Si è interessati a esaminare i prossimi articoli MSDN? In tal caso, rilasciarmi una riga in mitchell@4GuysFromRolla.com.



![Creare un'immagine denominata DataColumn il cui tipo di dati è System.Byte[]](uploading-files-vb/_static/image6.gif)