ASP.NET distribuzione Web con Visual Studio: Distribuzione di un aggiornamento del codice
di Tom Dykstra
Scaricare il progetto iniziale
Questa serie di esercitazioni illustra come distribuire (pubblicare) un'applicazione Web ASP.NET in app Azure Service App Web o in un provider di hosting di terze parti usando Visual Studio 2012 o Visual Studio 2010. Per informazioni sulla serie, vedere la prima esercitazione della serie.
Panoramica
Dopo la distribuzione iniziale, il lavoro di gestione e sviluppo del sito Web continua e prima di molto si vuole distribuire un aggiornamento. Questa esercitazione illustra il processo di distribuzione di un aggiornamento nel codice dell'applicazione. L'aggiornamento implementato e distribuito in questa esercitazione non comporta una modifica del database. Nell'esercitazione successiva verranno illustrate le differenze tra la distribuzione di una modifica del database.
Promemoria: se viene visualizzato un messaggio di errore o qualcosa non funziona durante l'esercitazione, assicurarsi di controllare la pagina di risoluzione dei problemi.
Effettuare una modifica del codice
Come semplice esempio di un aggiornamento dell'applicazione, si aggiungerà alla pagina Instructors un elenco di corsi insegnati dall'insegnante selezionato.
Se si esegue la pagina Instructors , si noterà che nella griglia sono presenti collegamenti Select , ma non fanno altro che rendere grigio lo sfondo della riga.

A questo punto si aggiungerà il codice che viene eseguito quando si fa clic sul collegamento Seleziona e viene visualizzato un elenco di corsi insegnati dall'insegnante selezionato.
In Instructors.aspx aggiungere il markup seguente subito dopo il controllo ErrorMessageLabel
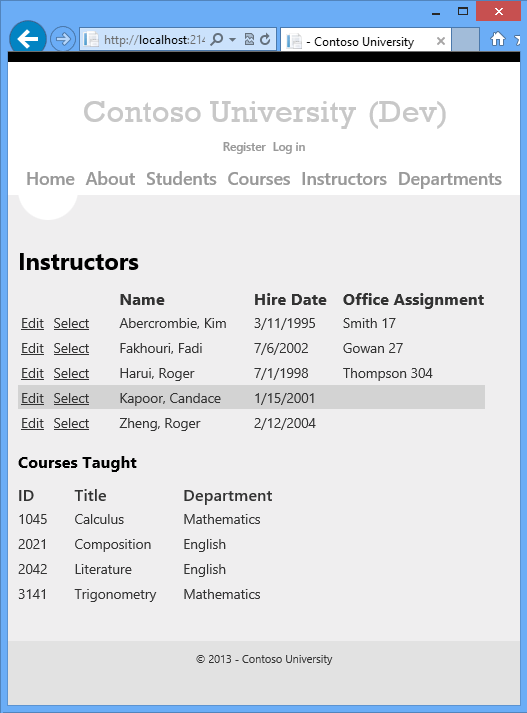
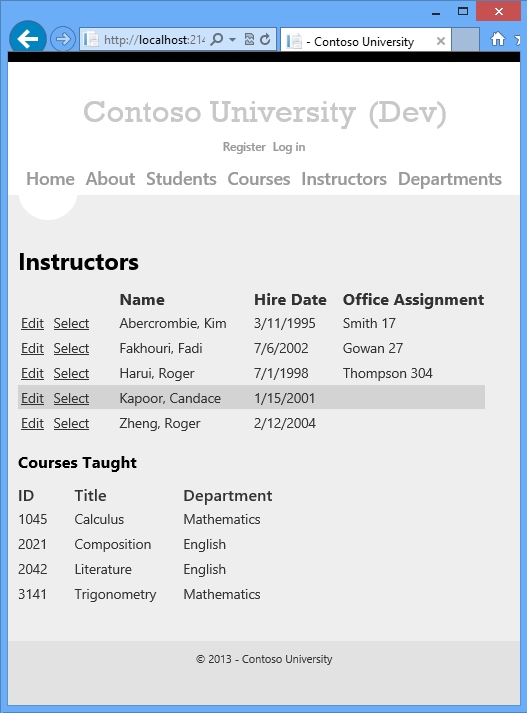
Label:<h3>Courses Taught</h3> <asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL" DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor"> <SelectParameters> <asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value" Type="Int32" /> </SelectParameters> </asp:ObjectDataSource> <asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource" AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray" DataKeyNames="CourseID"> <EmptyDataTemplate> <p>No courses found.</p> </EmptyDataTemplate> <Columns> <asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" /> <asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" /> <asp:TemplateField HeaderText="Department" SortExpression="DepartmentID"> <ItemTemplate> <asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>Eseguire la pagina e selezionare un insegnante. Viene visualizzato un elenco di corsi insegnati da tale insegnante.

Chiudere il browser.
Distribuire l'aggiornamento del codice nell'ambiente di test
Prima di poter usare i profili di pubblicazione per la distribuzione per testare, staging e produzione, è necessario modificare le opzioni di pubblicazione del database. Non è più necessario eseguire gli script di concessione e distribuzione dei dati per il database di appartenenza.
- Aprire la procedura guidata Pubblica Web facendo clic con il pulsante destro del mouse sul progetto ContosoUniversity e scegliendo Pubblica.
- Fare clic sul profilo di test nell'elenco a discesa Profilo .
- Fare clic sulla scheda Settings (Impostazioni).
- In DefaultConnection nella sezione Database deselezionare la casella di controllo Aggiorna database .
- Fare clic sulla scheda Profilo e quindi sul profilo di gestione temporanea nell'elenco a discesa Profilo .
- Quando viene chiesto se si desidera salvare le modifiche apportate al profilo di test , fare clic su Sì.
- Apportare la stessa modifica nel profilo di gestione temporanea.
- Ripetere il processo per apportare la stessa modifica nel profilo di produzione.
- Chiudere la procedura guidata Pubblica web .
La distribuzione nell'ambiente di test è ora una semplice questione di eseguire di nuovo la pubblicazione con un solo clic. Per rendere più rapido questo processo, è possibile usare la barra degli strumenti Pubblica con un clic Web.
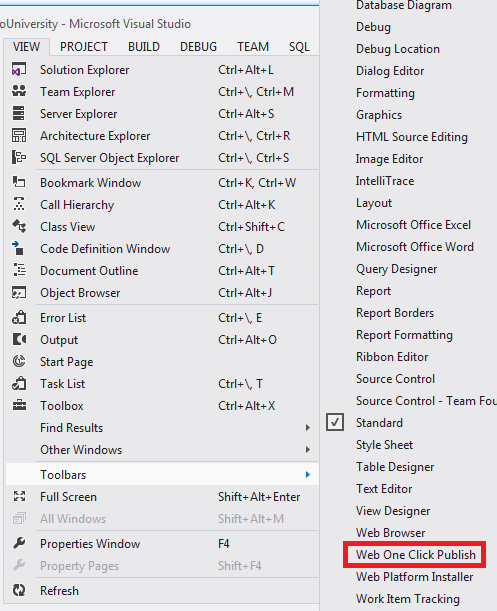
Scegliere Barre degli strumenti dal menu Visualizza e quindi selezionare Web Con un clic su Pubblica.

In Esplora soluzioni selezionare il progetto ContosoUniversity.
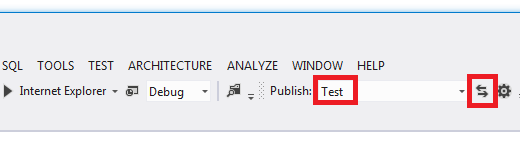
la barra degli strumenti Pubblica web con un clic , scegliere il profilo di pubblicazione test e quindi fare clic su Pubblica web (l'icona con frecce che puntano a sinistra e a destra).

Visual Studio distribuisce l'applicazione aggiornata e il browser si apre automaticamente nella home page.
Eseguire la pagina Instructors e selezionare un insegnante per verificare che l'aggiornamento sia stato distribuito correttamente.
In genere si eseguirebbero anche test di regressione, ovvero testare il resto del sito per assicurarsi che la nuova modifica non abbia interrotto alcuna funzionalità esistente. Tuttavia, per questa esercitazione si ignorerà questo passaggio e si procederà alla distribuzione dell'aggiornamento nella gestione temporanea e nell'ambiente di produzione.
Quando si ridistribuisce, Distribuzione Web determina automaticamente quali file sono stati modificati e copiano solo i file modificati nel server. Per impostazione predefinita, Distribuzione Web usa le date dell'ultima modifica nei file per determinare quali sono state modificate. Alcuni sistemi di controllo del codice sorgente modificano le date dei file anche quando non si modifica il contenuto del file. In tal caso, potrebbe essere necessario configurare Distribuzione Web per usare i checksum dei file per determinare quali file sono stati modificati. Per altre informazioni, vedere Perché tutti i file vengono ridistribuiti anche se non sono stati modificati? nelle domande frequenti sulla distribuzione di ASP.NET.
Portare l'applicazione offline durante la distribuzione
La modifica che si sta distribuendo ora è una semplice modifica a una singola pagina. Tuttavia, a volte si distribuiscono modifiche più grandi o si distribuiscono sia modifiche al codice che al database e il sito potrebbe comportarsi in modo errato se un utente richiede una pagina prima del completamento della distribuzione. Per impedire agli utenti di accedere al sito durante la distribuzione, è possibile usare un file app_offline.htm . Quando si inserisce un file denominato app_offline.htm nella cartella radice dell'applicazione, IIS visualizza automaticamente il file anziché eseguire l'applicazione. Per evitare l'accesso durante la distribuzione, inserire app_offline.htm nella cartella radice, eseguire il processo di distribuzione e quindi rimuovere app_offline.htm dopo la corretta distribuzione.
È possibile configurare Distribuzione Web per inserire automaticamente un file di app_offline.htm predefinito nel server all'avvio della distribuzione e rimuoverlo al termine. A tale scopo, è necessario aggiungere l'elemento XML seguente al file del profilo di pubblicazione (con estensione pubxml):
<EnableMSDeployAppOffline>true</EnableMSDeployAppOffline>
Per questa esercitazione verrà illustrato come creare e usare un file di app_offline.htm personalizzato.
L'uso di app_offline.htm nel sito di gestione temporanea non è necessario, perché non si dispone di utenti che accedono al sito di gestione temporanea. È tuttavia consigliabile usare la gestione temporanea per testare tutto il modo in cui si prevede di eseguire la distribuzione nell'ambiente di produzione.
Creare app_offline.htm
In Esplora soluzioni fare clic con il pulsante destro del mouse sulla soluzione e scegliere Aggiungi, quindi fare clic su Nuovo elemento.
Creare una pagina HTML denominata app_offline.htm (eliminare l'ultima "l" nell'estensione .html creata da Visual Studio per impostazione predefinita).
Sostituire il markup del modello con il markup seguente:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Contoso University - Under Construction</title> </head> <body> <h1>Contoso University</h1> <h2>Under Construction</h2> <p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p> </body> </html>Salva e chiude il file .
Copiare app_offline.htm nella cartella radice del sito Web
È possibile usare qualsiasi strumento FTP per copiare i file nel sito Web. FileZilla è uno strumento FTP popolare e viene visualizzato nelle schermate.
Per usare uno strumento FTP, sono necessari tre elementi: l'URL FTP, il nome utente e la password.
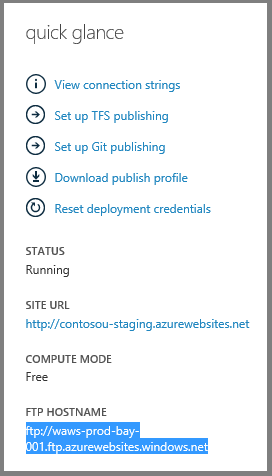
L'URL viene visualizzato nella pagina del dashboard del sito Web nel portale di gestione di Azure e il nome utente e la password per FTP sono disponibili nel file publishsettings scaricato in precedenza. I passaggi seguenti illustrano come ottenere questi valori.
Nel portale di gestione di Azure fare clic sulla scheda Siti Web e quindi sul sito Web di gestione temporanea.
Nella pagina Dashboard scorrere verso il basso per trovare il nome host FTP nella sezione Riepilogo rapido.

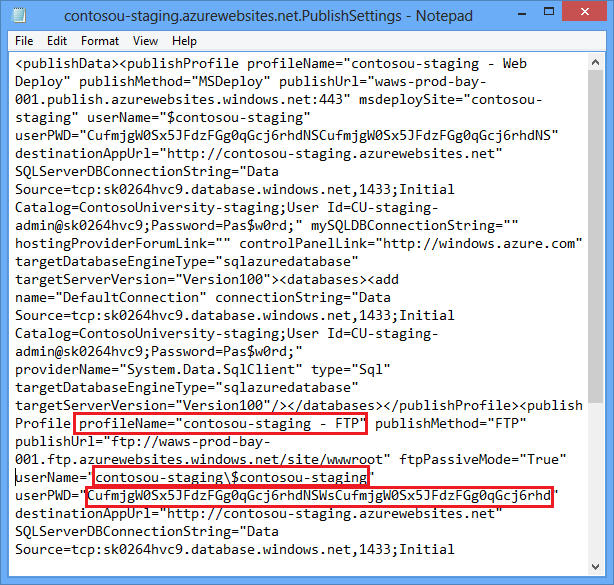
Aprire il file con estensione publishsettings di staging nel Blocco note o in un altro editor di testo.
Trovare l'elemento
publishProfileper il profilo FTP.Copiare i
userNamevalori euserPWD.
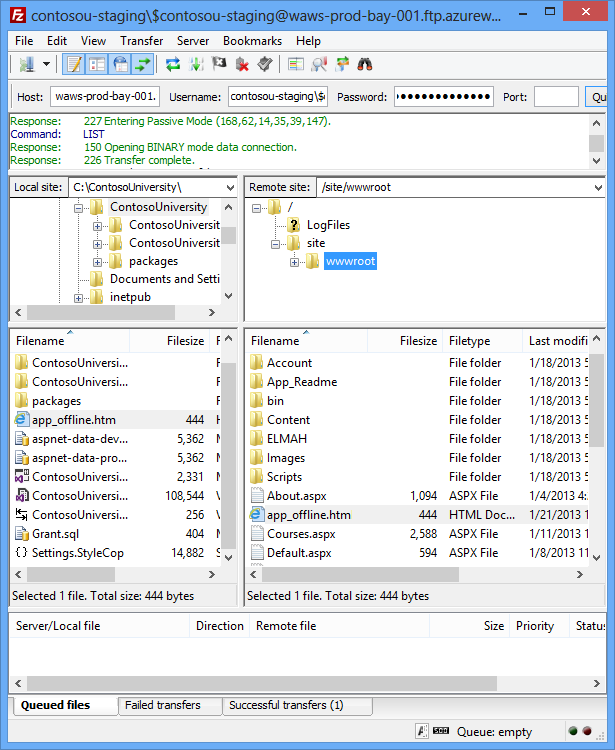
Aprire lo strumento FTP e accedere all'URL FTP.
Copiare app_offline.htm dalla cartella della soluzione alla cartella /site/wwwroot nel sito di staging.

Passare all'URL del sito di staging. Si noterà che la pagina app_offline.htm viene ora visualizzata invece della home page.

A questo momento è possibile eseguire la distribuzione nella gestione temporanea.
Distribuire l'aggiornamento del codice nella gestione temporanea e nell'ambiente di produzione
Nella barra degli strumenti Web con un clic su Pubblica scegliere il profilo di pubblicazione di staging e quindi fare clic su Pubblica web.
Visual Studio distribuisce l'applicazione aggiornata e apre il browser nella home page del sito. Viene visualizzato il file app_offline.htm . Prima di poter eseguire il test per verificare la corretta distribuzione, è necessario rimuovere il file app_offline.htm .
Tornare allo strumento FTP ed eliminare app_offline.htm dal sito di gestione temporanea.
Nel browser aprire la pagina Instructors nel sito di gestione temporanea e selezionare un insegnante per verificare che l'aggiornamento sia stato distribuito correttamente.
Seguire la stessa procedura per la produzione eseguita per la gestione temporanea.
Revisione delle modifiche e distribuzione di file specifici
Visual Studio 2012 offre anche la possibilità di distribuire singoli file. Per un file selezionato è possibile visualizzare le differenze tra la versione locale e la versione distribuita, distribuire il file nell'ambiente di destinazione o copiare il file dall'ambiente di destinazione al progetto locale. In questa sezione dell'esercitazione viene illustrato come usare queste funzionalità.
Apportare una modifica per la distribuzione
Aprire Content/Site.css e trovare il blocco per il
bodytag.Modificare il valore per
background-colorda#fffadarkblue.body { background-color: darkblue; border-top: solid 10px #000; color: #333; font-size: .85em; font-family: "Segoe UI", Verdana, Helvetica, Sans-Serif; margin: 0; padding: 0; }
Visualizzare la modifica nella finestra Pubblica anteprima
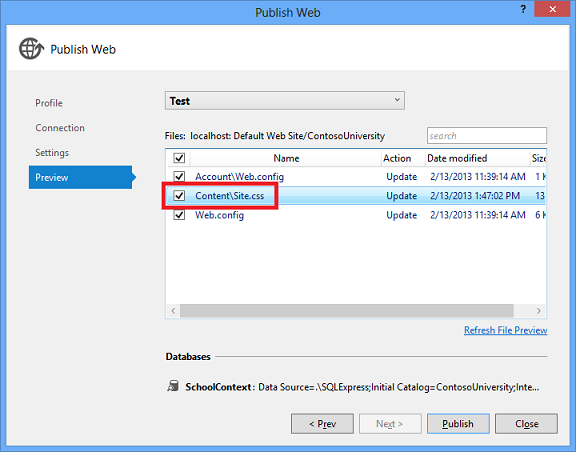
Quando si utilizza la procedura guidata Pubblica Web per pubblicare il progetto, è possibile visualizzare le modifiche che verranno pubblicate facendo doppio clic sul file nella finestra Anteprima .
Fare clic con il pulsante destro del mouse sul progetto ContosoUniversity e scegliere Pubblica.
Nell'elenco a discesa Profilo selezionare il profilo di pubblicazione test .
Fare clic su Anteprima e quindi su Avvia anteprima.
Nel riquadro Anteprima fare doppio clic su Site.css.

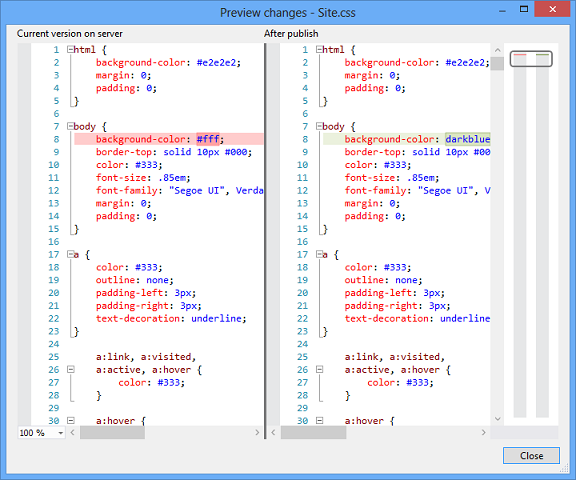
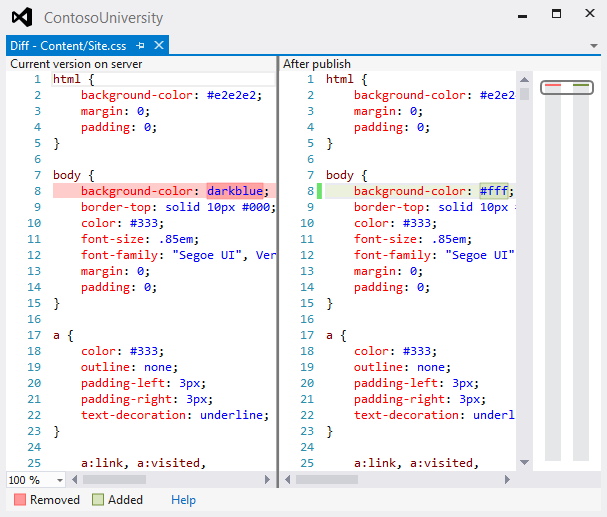
La finestra di dialogo Anteprima modifiche mostra un'anteprima delle modifiche che verranno distribuite.

Se si fa doppio clic sul file Web.config , la finestra di dialogo Anteprima modifiche mostra l'effetto delle trasformazioni della configurazione della compilazione e delle trasformazioni del profilo di pubblicazione. A questo punto non è stato eseguito alcun elemento che provocherebbe la modifica del file Web.config nel server, quindi si prevede di non visualizzare alcuna modifica. Tuttavia, la finestra Anteprima modifiche mostra erroneamente due modifiche. Sembra che verranno rimossi due elementi XML. Questi elementi vengono aggiunti dal processo di pubblicazione quando si seleziona Esegui Migrazioni Code First all'avvio dell'applicazione per una classe di contesto Code First. Il confronto viene eseguito prima che il processo di pubblicazione aggiunga tali elementi, quindi sembra che vengano rimossi anche se non verranno rimossi. Questo errore verrà corretto in una versione futura.
Fare clic su Close.
Fare clic su Pubblica.
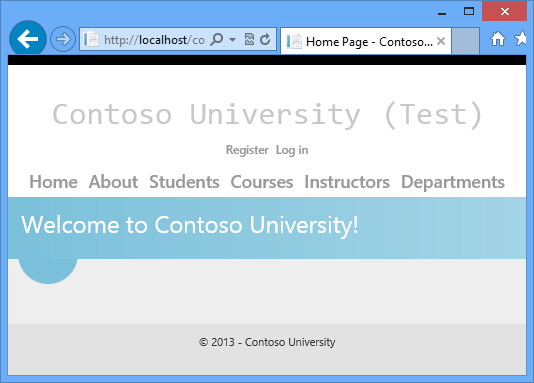
Quando il browser si apre nella home page del sito di test, premere CTRL+F5 per fare in modo che venga visualizzato l'effetto della modifica CSS.

Chiudere il browser.
Pubblicare file specifici da Esplora soluzioni
Si supponga di non piace lo sfondo blu e si vuole ripristinare il colore originale. In questa sezione verranno ripristinate le impostazioni originali pubblicando un file specifico direttamente da Esplora soluzioni.
Aprire Content/Site.css e ripristinare l'impostazione
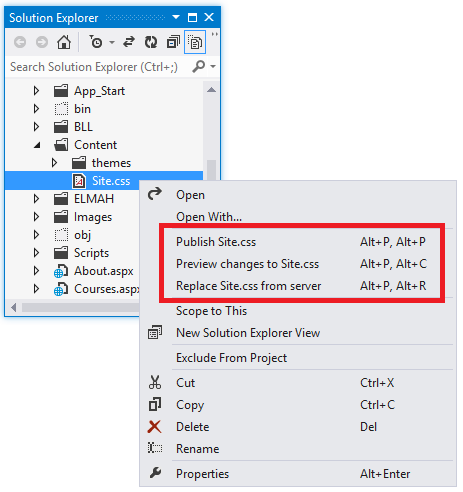
background-colorsu#fff.In Esplora soluzioni fare clic con il pulsante destro del mouse sul file Content/Site.css.
Il menu di scelta rapida mostra tre opzioni di pubblicazione.

Fare clic su Anteprima modifiche per Site.css.
Viene visualizzata una finestra per visualizzare le differenze tra il file locale e la versione di esso nell'ambiente di destinazione.

In Esplora soluzioni fare di nuovo clic con il pulsante destro del mouse Site.css e scegliere Pubblica Site.css.
La finestra Attività pubblicazione Web mostra che il file è stato pubblicato.

Aprire un browser per l'URL
http://localhost/contosouniversity, quindi premere CTRL+F5 per fare in modo che venga visualizzato l'effetto della modifica CSS.
Chiudere il browser.
Riepilogo
Sono stati ora illustrati diversi modi per distribuire un aggiornamento dell'applicazione che non comporta una modifica del database e si è visto come visualizzare in anteprima le modifiche per verificare che ciò che verrà aggiornato è quello previsto. La pagina Instructors include ora una sezione Courses Taught .

L'esercitazione successiva illustra come distribuire una modifica del database: si aggiungerà un campo di data di nascita al database e alla pagina Instructors .