Uso di Controllo pagina in Visual Studio 2012
In questo lab pratico si scoprirà un nuovo strumento per trovare e risolvere i problemi delle pagine Web in Visual Studio, ovvero il Controllo pagina.
Controllo pagina è un nuovo strumento che offre strumenti di diagnostica del browser a Visual Studio e offre un'esperienza integrata tra browser, ASP.NET e codice sorgente. Esegue il rendering di una pagina Web (HTML, Web Form, ASP.NET MVC o Pagine Web) direttamente nell'IDE di Visual Studio e consente di esaminare sia il codice sorgente che l'output risultante. Controllo pagina consente di scomporre facilmente un sito Web, creare rapidamente pagine da zero e diagnosticare rapidamente i problemi.
Al giorno d'oggi abbiamo diversi framework Web che creano siti Web flessibili e scalabili in modo tempestivo, ad esempio ASP.NET MVC e WebForms. D'altra parte, è più difficile trovare problemi nelle pagine perché l'IDE non supporta la visualizzazione della finestra di progettazione nelle pagine basate su modelli e nel contenuto dinamico. Pertanto, questi siti Web devono essere aperti in un browser per vedere come appaiono a un utente.
Gli sviluppatori Web usano strumenti esterni per individuare problemi che vengono eseguiti regolarmente nel browser. Tornano quindi all'IDE e iniziano a correggere. Questa attività tra l'IDE, il browser e gli strumenti di profilatura possono risultare inefficienti e talvolta richiede una nuova pulizia della distribuzione e della cache ogni volta che si vuole riprodurre un problema.
Controllo pagina colmare un divario nello sviluppo Web tra il client (strumenti del browser) e il server (ASP.NET e codice sorgente) combinando il meglio di entrambi i mondi usando un set combinato di funzionalità.
Usando Controllo pagina, è possibile vedere quali elementi nei file di origine (incluso il codice lato server) hanno prodotto il markup HTML di cui eseguire il rendering nel browser. Controllo pagina consente anche di modificare le proprietà CSS e gli attributi degli elementi DOM per visualizzare le modifiche riflesse immediatamente nel browser.
Questo lab pratico illustra le funzionalità di Controllo pagina e illustra come usarle per risolvere i problemi nelle applicazioni Web. Questo lab contiene due esercizi che usano flussi simili, ma hanno come destinazione tecnologie diverse. Se sei un ASP.NET MVC Developer, segui l'esercizio uno; Se si è uno sviluppatore di WebForms, seguire l'esercizio 2.
Questo lab illustra i miglioramenti e le nuove funzionalità descritte in precedenza applicando modifiche secondarie a un'applicazione Web di esempio fornita nella cartella Origine.
Obiettivi
In questo lab pratico si apprenderà come:
- Scomporre un sito Web usando Controllo pagina
- Esaminare e visualizzare in anteprima le modifiche degli stili CSS con Controllo pagina
- Rilevare e risolvere i problemi nelle pagine Web usando Controllo pagina
Prerequisiti
Per completare questo lab, è necessario disporre degli elementi seguenti:
- Microsoft Visual Studio Express 2012 per Web o superiore (vedere Appendice A per istruzioni su come installarlo).
- Internet Explorer 9 o versione successiva
Esercizi
Questo lab pratico include gli esercizi seguenti:
- Esercizio 1: Uso di Controllo pagina nei progetti MVC ASP.NET
- Esercizio 2: Uso di Controllo pagina nei progetti WebForms
Nota
Ogni esercizio è accompagnato da una soluzione iniziale, che si trova nella cartella Begin dell'esercizio, che consente di seguire ogni esercizio indipendentemente dagli altri. All'interno del codice sorgente per un esercizio si troverà anche una cartella End contenente una soluzione di Visual Studio con il codice risultante dal completamento dei passaggi nell'esercizio corrispondente. È possibile usare queste soluzioni come materiale sussidiario se è necessario ulteriore aiuto durante l'utilizzo di questo lab pratico.
Tempo stimato per il completamento del lab: 30 minuti.
Esercizio 1: Uso di Controllo pagina nei progetti MVC ASP.NET
In questo esercizio si apprenderà come visualizzare in anteprima ed eseguire il debug di una soluzione ASP.NET MVC 4 usando Controllo pagina. Prima di tutto, si eseguirà un breve giro intorno allo strumento per apprendere le funzionalità che facilitano il processo di debug Web. Si lavorerà quindi in una pagina Web che contiene problemi di stile. Si apprenderà come usare Controllo pagina per trovare il codice sorgente che genera il problema e risolverlo.
Attività 1 - Esplorazione di Controllo pagina
In questa attività si apprenderà come usare il Controllo pagina nel contesto di un progetto ASP.NET MVC 4 che mostra una raccolta foto.
Aprire la soluzione Begin disponibile nella cartella Source/Ex1-MVC4/Begin/ .
È necessario scaricare alcuni pacchetti NuGet mancanti prima di continuare. A tale scopo, fare clic sul menu Progetto e selezionare Gestisci pacchetti NuGet.
Nella finestra di dialogo Gestisci pacchetti NuGet fare clic su Ripristina per scaricare i pacchetti mancanti.
Compilare infine la soluzione facendo clic su Compila | soluzione.
Nota
Uno dei vantaggi dell'uso di NuGet è che non è necessario spedire tutte le librerie nel progetto, riducendo le dimensioni del progetto. Con NuGet Power Tools, specificando le versioni del pacchetto nel file Packages.config, sarà possibile scaricare tutte le librerie necessarie la prima volta che si esegue il progetto. Questo è il motivo per cui è necessario eseguire questi passaggi dopo aver aperto una soluzione esistente da questo lab.
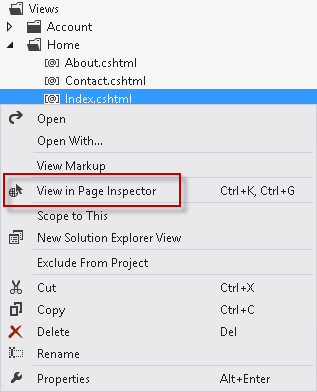
Nella Esplora soluzioni individuare la vista Index.cshtml nella cartella del progetto /Views/Home, fare clic con il pulsante destro del mouse e selezionare Visualizza in Controllo pagina.

Selezione di un file da visualizzare in anteprima in Controllo pagina
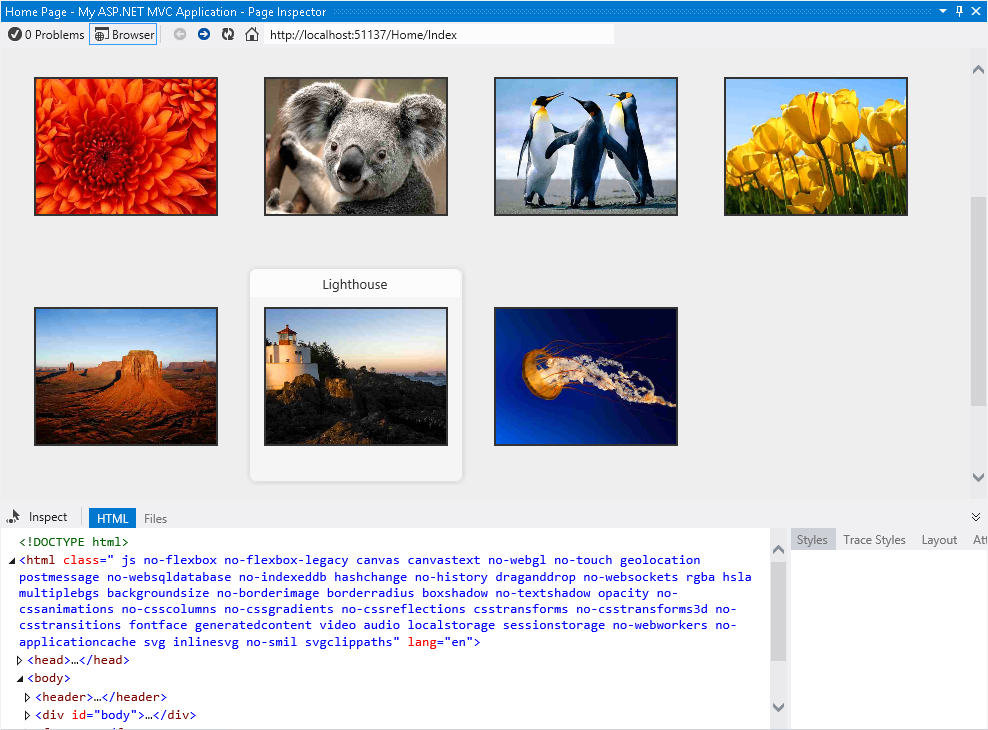
Nella finestra Controllo pagina verrà visualizzato l'URL /Home/Index mappato alla vista di origine selezionata.

Primo contatto con Controllo pagina
Lo strumento Controllo pagina è integrato nell'ambiente di Visual Studio. Il controllo contiene un browser incorporato, insieme a un potente profiler HTML. Si noti che non è necessario eseguire la soluzione per vedere l'aspetto delle pagine.
Nota
Quando la larghezza di Controllo pagina browser è inferiore alla larghezza della pagina aperta, la pagina non verrà visualizzata correttamente. In tal caso, regolare la larghezza del Controllo pagina.
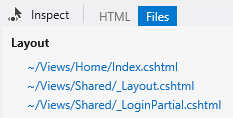
Fare clic sulla scheda File in Controllo pagina.
Verranno visualizzati tutti i file di origine che compongono la pagina Indice. Questa funzionalità consente di identificare tutti gli elementi a colpo d'occhio, soprattutto quando si utilizzano visualizzazioni e modelli parziali. Si noti che è anche possibile aprire ogni file se si fa clic sui collegamenti.

Scheda File
Fare clic sul pulsante Attiva/Disattiva modalità ispezione , che si trova a sinistra delle schede.
Questo strumento consente di selezionare qualsiasi elemento della pagina e di visualizzarne il codice HTML e Razor.

Pulsante Attiva/Disattiva modalità ispezione
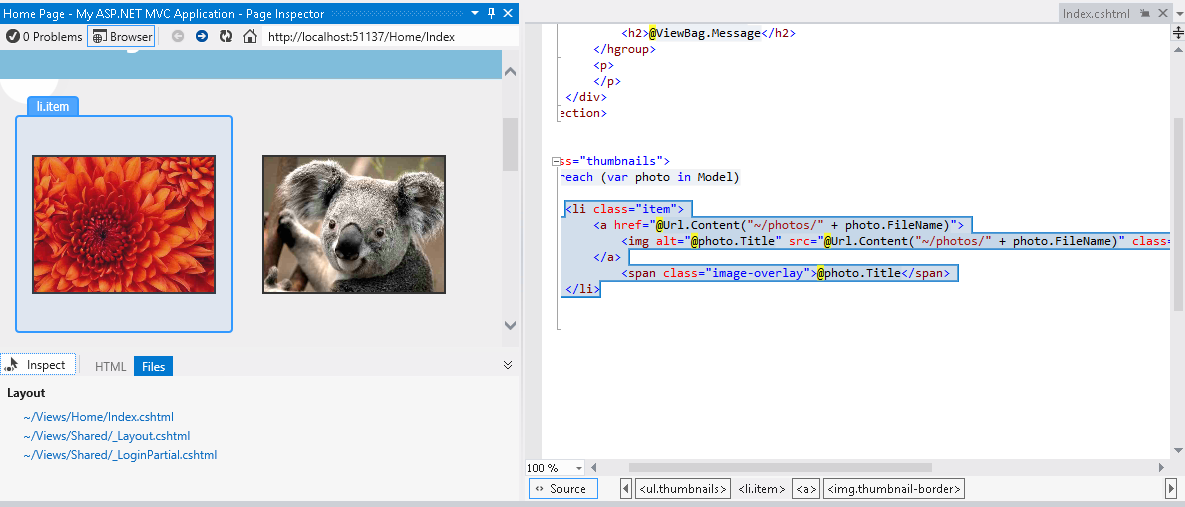
Nel browser Controllo pagina spostare il puntatore del mouse sugli elementi della pagina. Mentre si sposta il puntatore del mouse su qualsiasi parte della pagina sottoposta a rendering, viene visualizzato il tipo di elemento e il markup o il codice sorgente corrispondente è evidenziato nell'editor di Visual Studio.

Modalità di ispezione in azione
Nota
Non ingrandire la finestra Controllo pagina o non sarà possibile visualizzare la scheda di anteprima che mostra il codice sorgente. Se si fa clic sull'elemento in Controllo pagina quando è ingrandita, verrà visualizzato il codice sorgente della selezione, ma nasconderà la finestra Controllo pagina.
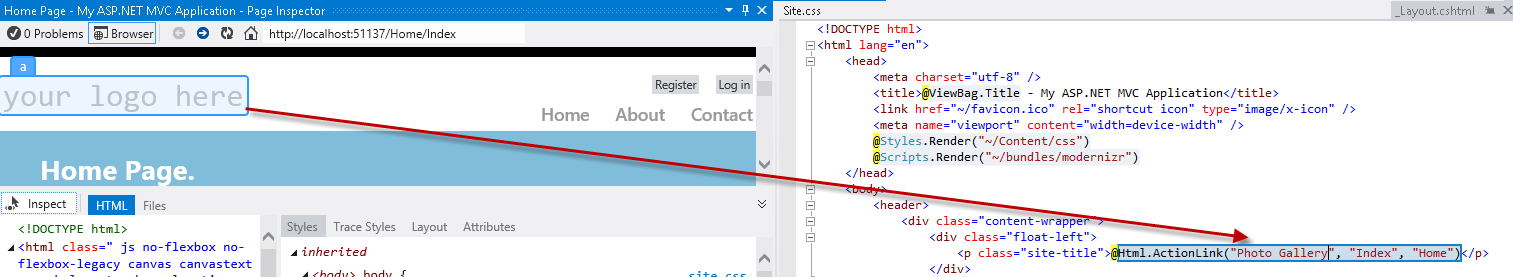
Se si presta attenzione al file Index.cshtml , si noterà che la parte del codice sorgente che genera l'elemento selezionato è evidenziata. Questa funzionalità facilita la modifica di file di origine lunghi, offrendo un modo diretto e rapido per accedere al codice.

Controllo degli elementi
Fare clic sul pulsante Toggle Inspection Mode (
 ) per disabilitare il cursore.
) per disabilitare il cursore.Selezionare la scheda HTML per visualizzare il codice HTML di cui viene eseguito il rendering nel browser Controllo pagina.
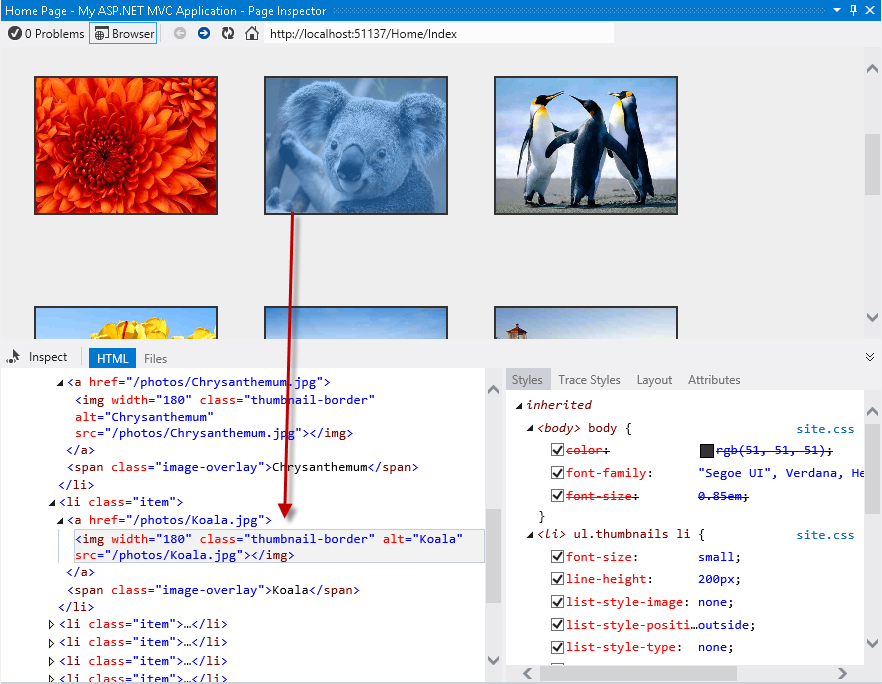
Nel markup HTML individuare l'elemento di elenco con il collegamento Koala e selezionarlo.
Si noti che quando si seleziona il codice, l'output corrispondente viene evidenziato automaticamente nel browser. Questa funzionalità è utile per vedere come viene eseguito il rendering di un blocco HTML nella pagina.

Selezione dell'elemento HTML nella pagina
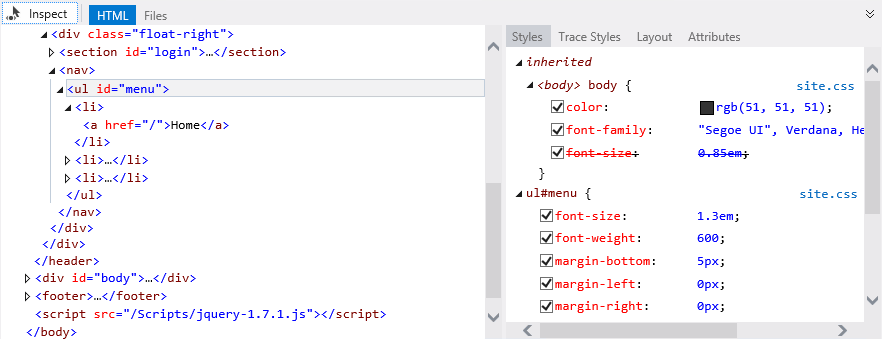
Fare clic sul pulsante Attiva/Disattiva modalità ispezione per abilitare la modalità di ispezione e fare clic sulla barra di spostamento. A destra del codice HTML, nel riquadro Stili verrà visualizzato un elenco con gli stili CSS applicati all'elemento selezionato.
Nota
Poiché l'intestazione fa parte del layout del sito, Controllo pagina aprirà anche il file _Layout.cshtml ed evidenzia il segmento di codice interessato.

Individuazione di stili e file di origine di un elemento selezionato
Con il puntatore di ispezione interruttore abilitato, spostare il puntatore del mouse sotto la barra in primo piano blu e fare clic sul cerchio a metà.

Selezione di un elemento
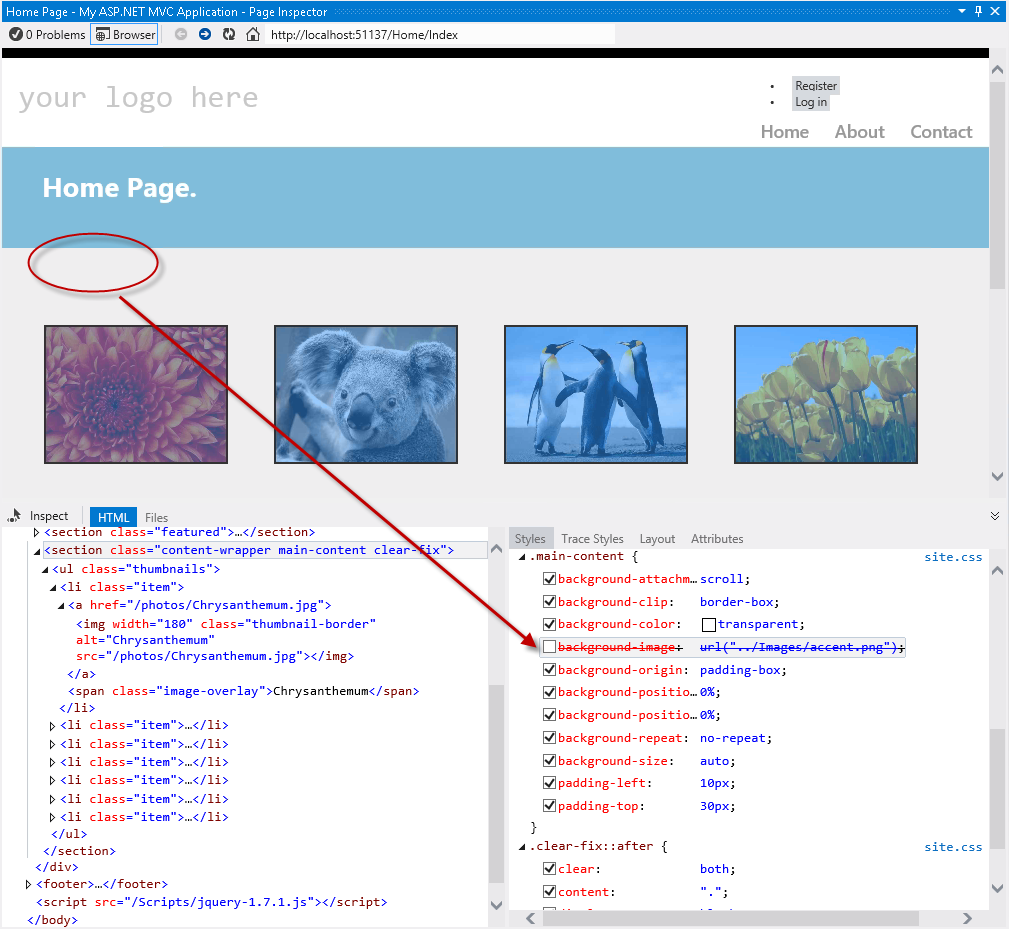
Nel riquadro Stili individuare l'elemento immagine di sfondo nel gruppo .main-content . Deselezionare l'immagine di sfondo e vedere cosa accade. Si noterà che il browser rifletterà immediatamente le modifiche e il cerchio è nascosto.
Nota
Le modifiche applicate nella scheda Stili Controllo pagina non influiscono sul foglio di stile originale. È possibile deselezionare gli stili o modificarne i valori più volte desiderati, ma verranno ripristinati dopo l'aggiornamento della pagina.

Abilitazione e disabilitazione degli stili CSS
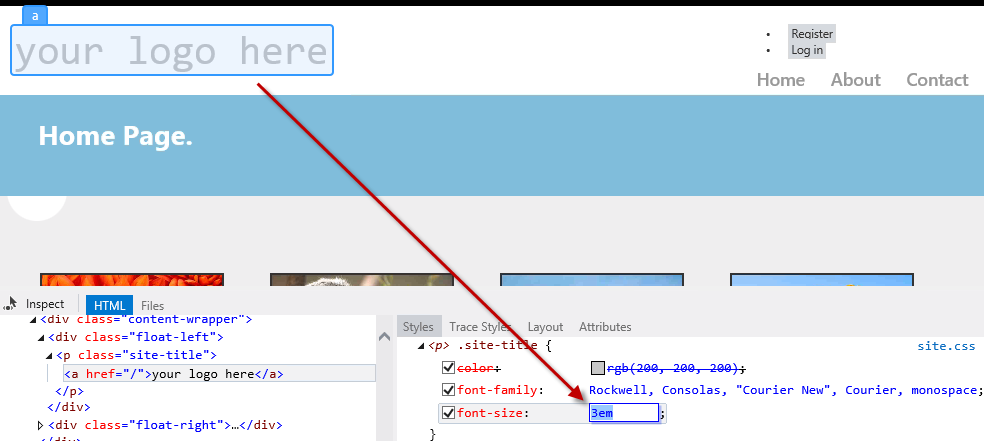
A questo punto, fare clic sul testo "logo qui" nell'intestazione usando la modalità di ispezione.
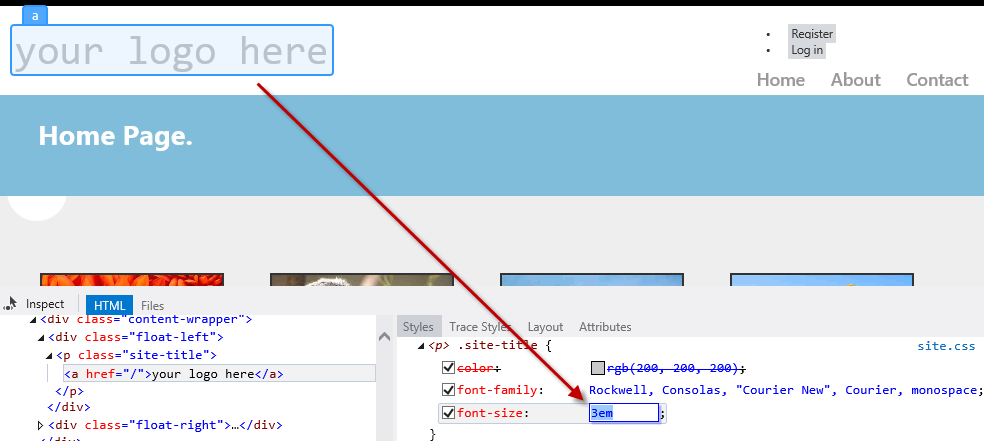
Nella scheda Stili individuare l'attributo CSS di dimensioni carattere nel gruppo .site-title . Fare doppio clic sul valore dell'attributo e sostituire il valore 2.3 em con 3 em, quindi premere INVIO. Si noti che il titolo sembra più grande.

Modifica dei valori CSS nel Controllo pagina
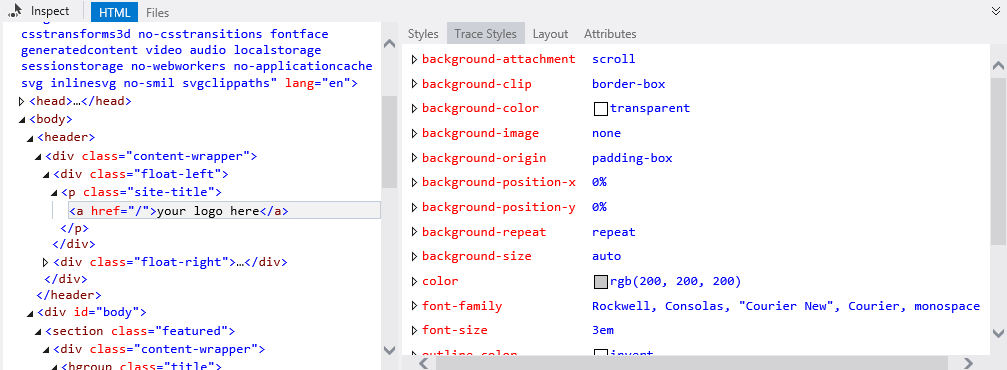
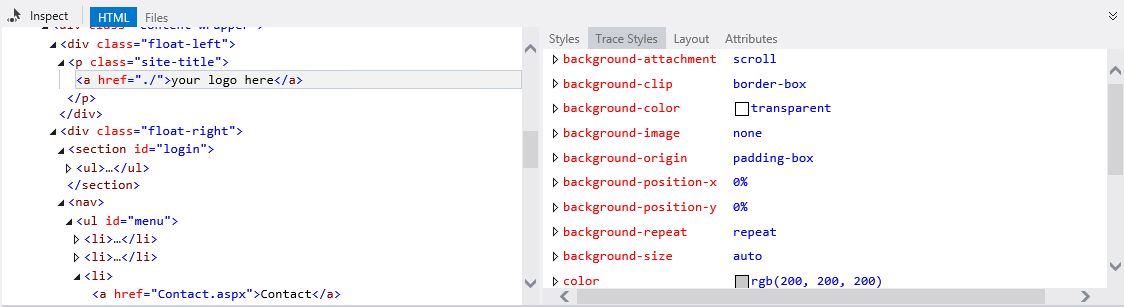
Fare clic sulla scheda Stili traccia, che si trova nel riquadro destro di Controllo pagina. Si tratta di un modo alternativo per visualizzare tutti gli stili applicati alla selezione, ordinati in base al nome dell'attributo.

Traccia degli stili CSS dell'elemento selezionato
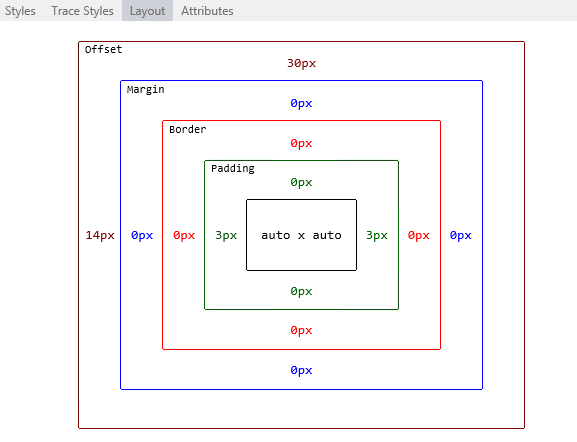
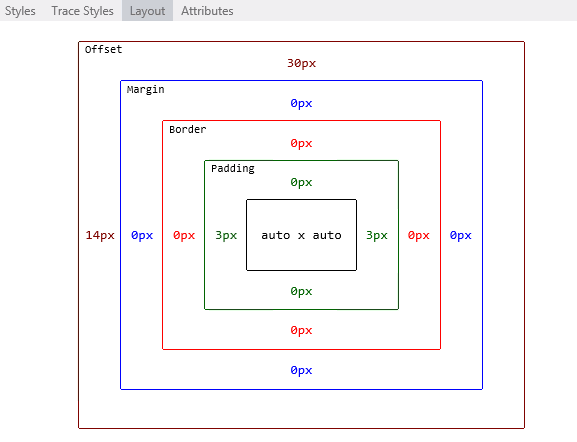
Un'altra funzionalità di Controllo pagina è il riquadro Layout. Usando la modalità di ispezione, selezionare la barra di spostamento e quindi fare clic sulla scheda Layout nel riquadro destro. Verranno visualizzate le dimensioni esatte dell'elemento selezionato, nonché l'offset, il margine, la spaziatura interna e le dimensioni del bordo. Si noti che è anche possibile modificare i valori di questa visualizzazione.

Layout degli elementi in Controllo pagina
Attività 2 - Ricerca e correzione dei problemi di stile nella raccolta foto
Come è possibile diagnosticare i problemi delle pagine Web con le versioni precedenti di Visual Studio? Probabilmente si ha familiarità con gli strumenti di debug Web eseguiti all'esterno dell'IDE di Visual Studio, ad esempio Gli strumenti di sviluppo di Internet Explorer o Firebug. I browser conoscono solo HTML, scripting e stili, mentre un framework sottostante genera il codice HTML di cui verrà eseguito il rendering. Per questo motivo, spesso è necessario distribuire l'intero sito per vedere l'aspetto delle pagine Web.
Probabilmente sono stati eseguiti questi passaggi quando si vuole rilevare e risolvere un problema nel sito Web:
- Eseguire la soluzione da Visual Studio o distribuire la pagina nel server Web.
- Nel browser aprire gli strumenti di sviluppo usati o semplicemente aprire il codice sorgente e gli stili e provare a trovare una corrispondenza con il problema. Per trovare i file coinvolti, è stata usata la funzionalità "Cerca" o "Cerca nei file" con il nome delle classi di stile.
- Dopo aver rilevato l'errore, arrestare il Web browser e il server.
- Cancellare la cache del browser.
- Tornare a Visual Studio per applicare una correzione. Ripetere tutti i passaggi da testare.
Poiché non esiste alcun WYSIWYG reale in ASP.NET MVC 4, la maggior parte dei problemi di stile viene rilevata in una fase successiva, dopo l'esecuzione o la distribuzione dell'applicazione Web. Ora, con Controllo pagina, è possibile visualizzare in anteprima qualsiasi pagina senza eseguire la soluzione.
In questa attività si userà il controllo Pagina e si risolveranno alcuni problemi dell'applicazione Raccolta foto.
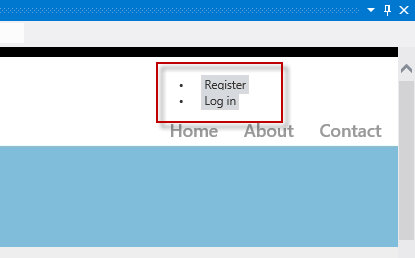
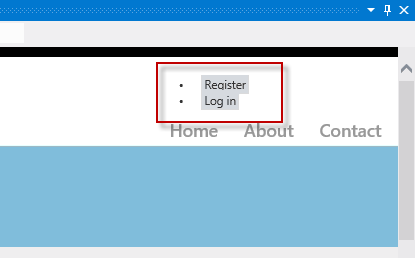
Usando Controllo pagina, individuare i collegamenti Registra e Accedi a sinistra dell'intestazione.
Si noti che i collegamenti non vengono visualizzati nella posizione prevista a destra e vengono visualizzati come un elenco puntato. Ora si allineano i collegamenti a destra e si riconfigura di conseguenza.

Individuazione dei collegamenti Registrazione e accesso
Con l'opzione Attiva/Disattiva modalità ispezione selezionata, fare clic vicino a, ma non su, il collegamento Registra per aprire il codice.
Si noti che il codice sorgente dei collegamenti si trova nel file _LoginPartial.cshtml, non index.cshtml né il _Layout.cshtml, che sono le posizioni che è possibile cercare in primo luogo. L'utente è stato inserito direttamente nel file di origine corretto.
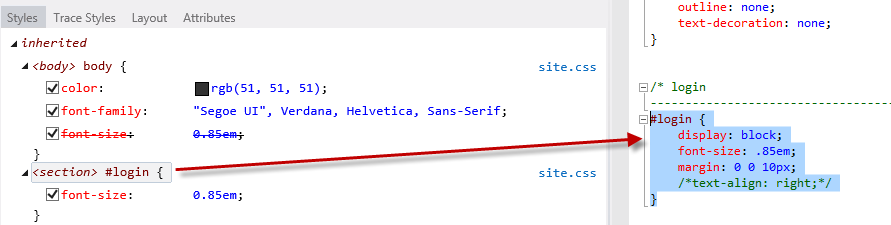
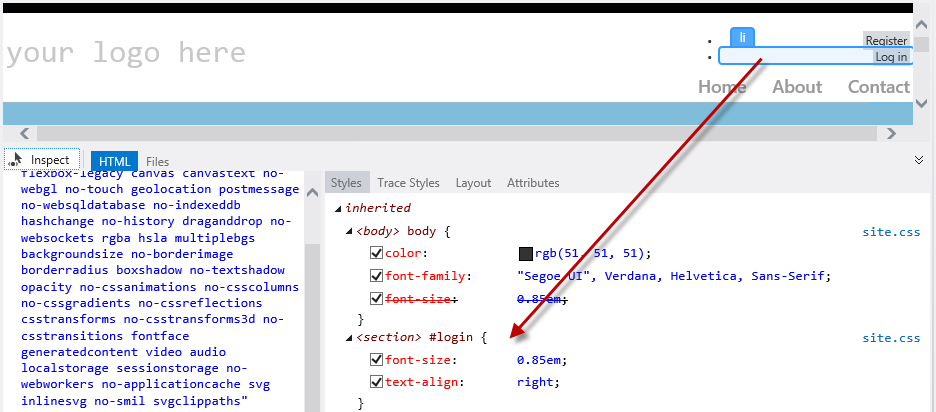
Nella scheda Stili individuare e fare clic sulla <sezione> #login elemento, ovvero il contenitore HTML per questi collegamenti.
Si noti che lo stile #login si trova automaticamente in Site.css dopo aver fatto clic. Inoltre, il codice è ora evidenziato.

Selezione degli stili CSS
Rimuovere il commento dall'attributo text-align nel codice evidenziato rimuovendo i caratteri di apertura e chiusura e salvando il file Site.css .
Controllo pagina è a conoscenza di tutti i diversi file che compongono la pagina corrente e può rilevare quando uno di questi file cambia. Avvisa ogni volta che la pagina corrente nel browser non è sincronizzata con i file di origine.
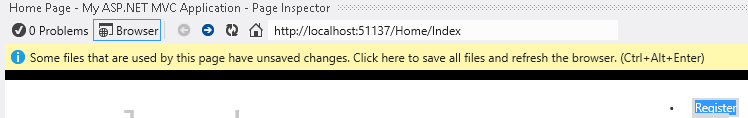
Nel browser Controllo pagina fare clic sulla barra che si trova sotto la barra degli indirizzi per ricaricare la pagina.

Ricaricamento della pagina
I collegamenti sono ora a destra, ma sembrano ancora un elenco puntato. A questo punto, verranno rimossi i punti elenco e allineati orizzontalmente i collegamenti.

Pagina aggiornata
Usando la modalità di ispezione, selezionare uno degli <elementi li> che contengono i collegamenti "Registra" e "Accedi". Fare quindi clic sulla <sezione> #login elemento per accedere al codice Styles.css .

Ricerca dello stile
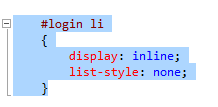
In Style.css rimuovere il commento dal codice per #login elementi li . Lo stile che si aggiunge nasconderà il punto elenco e visualizzerà gli elementi orizzontalmente.

Modificare i collegamenti di accesso
Salvare Style.css file e fare clic una sola volta sulla barra che si trova sotto l'indirizzo per ricaricare la pagina. Si noti che i collegamenti vengono visualizzati correttamente.

Collegamenti allineati al lato destro
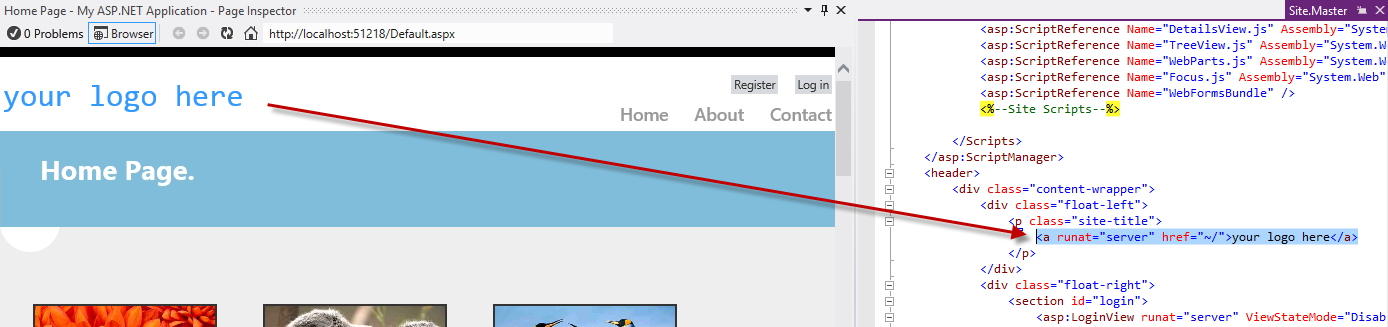
Infine, si modificherà il titolo dell'intestazione. Usare la modalità di ispezione per fare clic sul logo qui testo e passare al codice sorgente che lo genera.
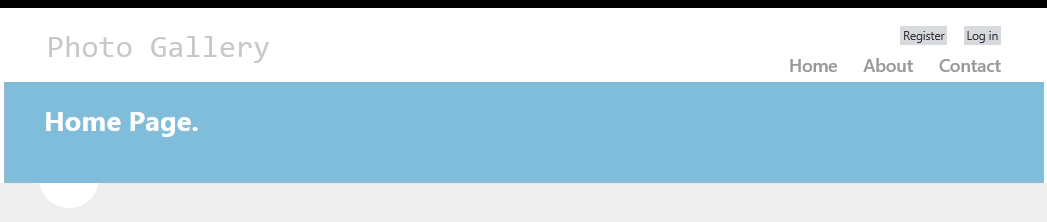
A questo punto ci si trova in _Layout.cshtml, sostituire il testo 'your logo here' con 'Photo Gallery'. Salvare e aggiornare il browser Controllo pagina.

Assegnazione di un nuovo titolo

Pagina Raccolta foto aggiornata
Infine, selezionare il progetto PhotoGallery e premere F5 per eseguire l'app. Verificare che tutte le modifiche funzionino come previsto.
Esercizio 2: Uso di Controllo pagina nei progetti WebForms
In questo esercizio si apprenderà come visualizzare in anteprima ed eseguire il debug di una soluzione WebForms usando Controllo pagina. Si eseguirà prima di tutto un breve giro intorno allo strumento per apprendere le funzionalità di Controllo pagina che facilitano il processo di debug Web. Si lavorerà quindi in una pagina Web che contiene problemi di stile. Si apprenderà come usare Controllo pagina per trovare il codice sorgente che genera il problema e risolverlo.
Attività 1 - Esplorazione di Controllo pagina
In questa attività si apprenderà come usare le funzionalità di Controllo pagina nel contesto di un progetto WebForms che mostra una raccolta foto.
Aprire la soluzione Begin disponibile nella cartella Source/Ex2-WebForms/Begin/ .
È necessario scaricare alcuni pacchetti NuGet mancanti prima di continuare. A tale scopo, fare clic sul menu Progetto e selezionare Gestisci pacchetti NuGet.
Nella finestra di dialogo Gestisci pacchetti NuGet fare clic su Ripristina per scaricare i pacchetti mancanti.
Compilare infine la soluzione facendo clic su Compila | soluzione.
Nota
Uno dei vantaggi dell'uso di NuGet è che non è necessario spedire tutte le librerie nel progetto, riducendo le dimensioni del progetto. Con NuGet Power Tools, specificando le versioni del pacchetto nel file Packages.config, sarà possibile scaricare tutte le librerie necessarie la prima volta che si esegue il progetto. Questo è il motivo per cui è necessario eseguire questi passaggi dopo aver aperto una soluzione esistente da questo lab.
Nella Esplora soluzioni individuare Default.aspx pagina, fare clic con il pulsante destro del mouse e selezionare Visualizza in Controllo pagina.

Apertura di Default.aspx con Controllo pagina
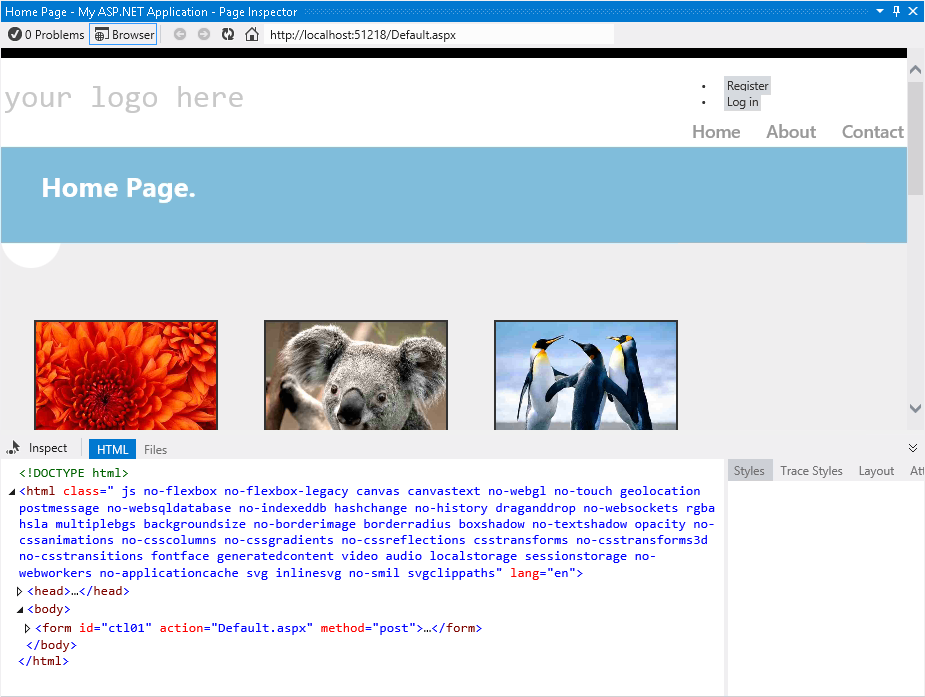
La finestra di Controllo pagina mostrerà Default.aspx.

Visualizzazione di Default.aspx in Controllo pagina
Lo strumento Controllo pagina è integrato nell'ambiente di Visual Studio. Il controllo contiene un browser incorporato, insieme a un potente profiler HTML che mostrerà il codice selezionato. Si noti che non è necessario eseguire la soluzione per vedere l'aspetto delle pagine.
Nota
Quando la larghezza di Controllo pagina browser è inferiore alla larghezza della pagina aperta, la pagina non verrà visualizzata correttamente. In tal caso, regolare la larghezza del Controllo pagina.
Fare clic sulla scheda File in Controllo pagina.
Verranno visualizzati tutti i file di origine che compongono la pagina predefinita di cui è stato eseguito il rendering. Si tratta di una funzionalità utile per identificare immediatamente tutti gli elementi, soprattutto quando si utilizzano controlli utente e pagine master. Si noti che è anche possibile passare a ognuno dei file.

Scheda File
Fare clic sul pulsante Attiva/Disattiva modalità ispezione , che si trova a sinistra delle schede.
Questo strumento consente di selezionare qualsiasi elemento della pagina e visualizzare il codice HTML e .aspx origine.

Pulsante Attiva/Disattiva modalità ispezione
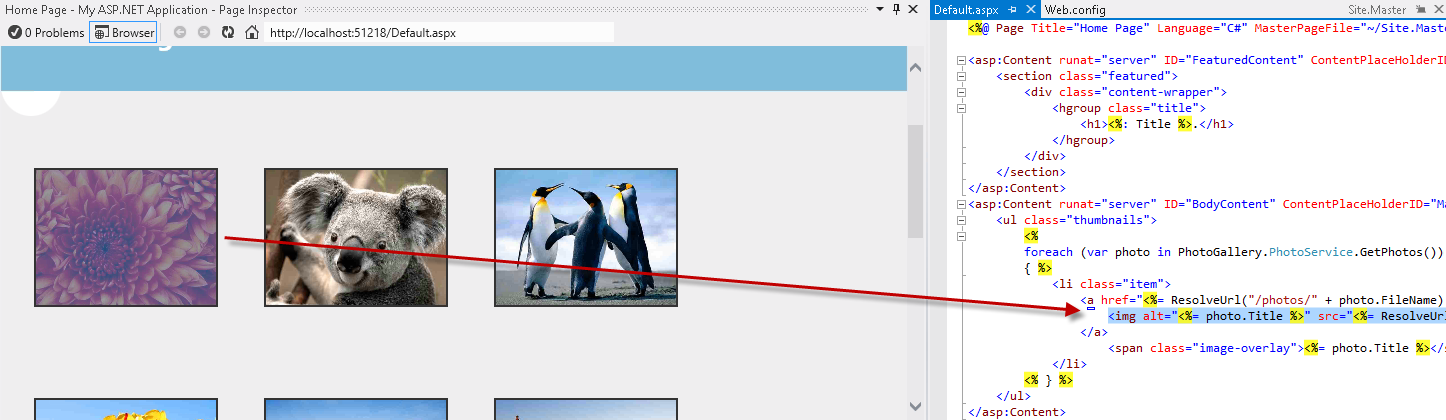
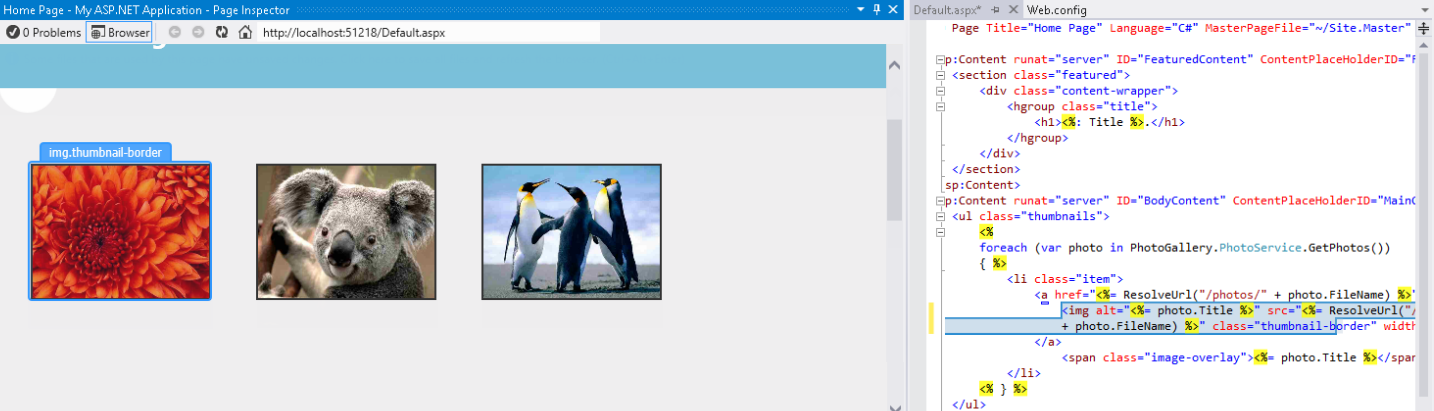
Nel browser Controllo pagina spostare il mouse sugli elementi della pagina. Mentre si sposta il puntatore del mouse su qualsiasi parte della pagina sottoposta a rendering, viene visualizzato il tipo di elemento e il markup o il codice sorgente corrispondente è evidenziato nell'editor di Visual Studio.

Modalità di ispezione in azione
Nota
Non ingrandire la finestra Controllo pagina o non sarà possibile visualizzare la scheda di anteprima che mostra il codice sorgente. Se si fa clic sull'elemento in Controllo pagina quando è ingrandita, verrà visualizzato il codice sorgente della selezione, ma nasconderà la finestra Controllo pagina.
Se si presta attenzione a Default.aspx file, si noterà che la parte del codice sorgente che genera l'elemento selezionato è evidenziata. Questa funzionalità facilita l'edizione dei file di origine lunghi, offrendo un modo diretto e rapido per accedere al codice.

Controllo degli elementi
Fare clic sul pulsante Toggle Inspection Mode (
 ), che si trova nelle schede Controllo pagina per disabilitare il cursore.
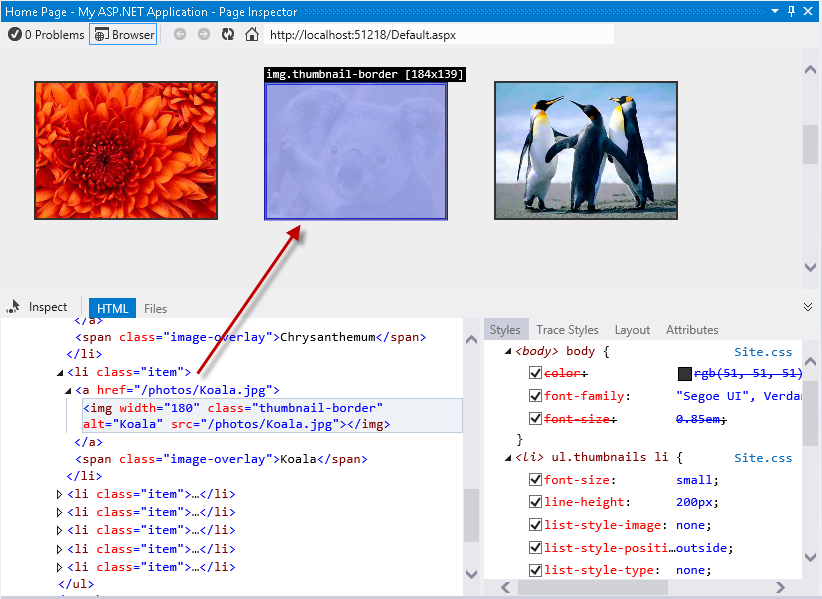
), che si trova nelle schede Controllo pagina per disabilitare il cursore.Selezionare la scheda HTML per visualizzare il codice HTML di cui viene eseguito il rendering nel browser Controllo pagina.
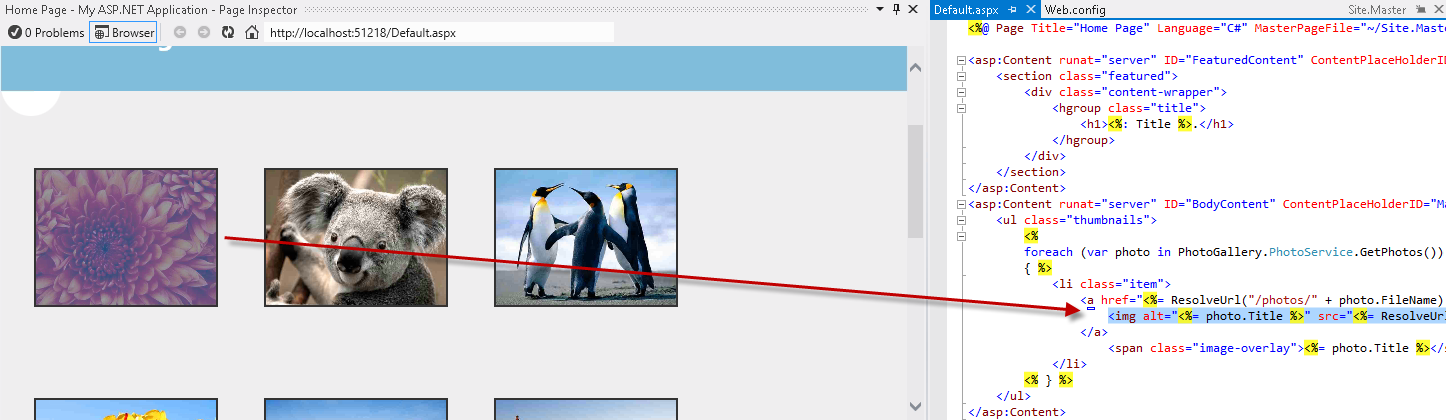
Nel codice HTML individuare l'elemento di elenco con il collegamento Koala e selezionarlo.
Si noti che quando si seleziona il codice, l'output corrispondente viene evidenziato automaticamente nel browser. Questa funzionalità è utile per vedere come viene eseguito il rendering di un blocco HTML nella pagina.

Selezione di un elemento HTML nella pagina
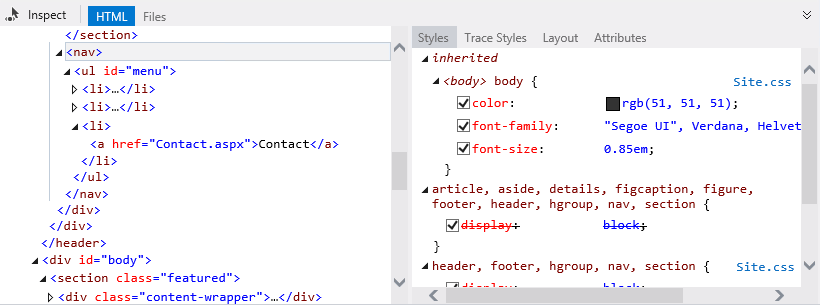
Fare clic sul pulsante Attiva/Disattiva modalità ispezione per abilitare la modalità di ispezione e fare clic sulla barra di spostamento. A destra del codice HTML, nel riquadro Stili verrà visualizzato un elenco con gli stili CSS applicati all'elemento selezionato.
Nota
poiché l'intestazione fa parte del layout del sito, Controllo pagina aprirà anche il file Site.Master ed evidenzia il segmento di codice interessato.

Individuazione di stili e file di origine di un elemento selezionato
Con il puntatore di ispezione interruttore abilitato, spostare il puntatore del mouse sotto la barra dei menu e fare clic sul cerchio a metà vuoto.

Selezione di un elemento
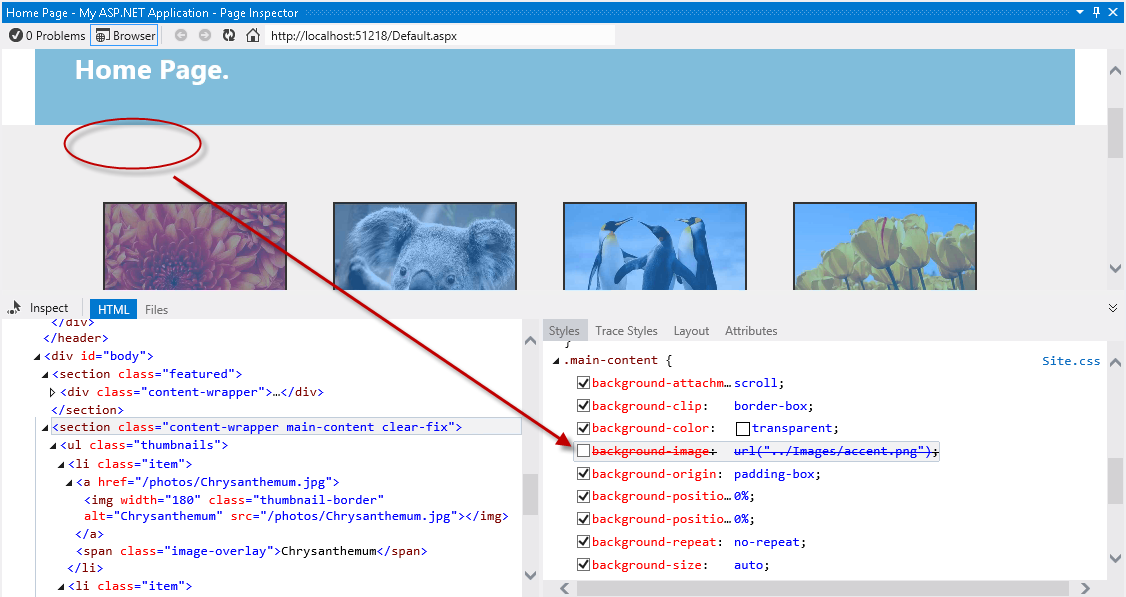
Nel riquadro Stili individuare l'elemento immagine di sfondo nel gruppo .main-content . Deselezionare l'immagine di sfondo e vedere cosa accade. Si noterà che il browser rifletterà immediatamente le modifiche e il cerchio è nascosto.
Nota
Le modifiche applicate nella scheda Stili Controllo pagina non influiscono sul foglio di stile originale. È possibile deselezionare gli stili o modificarne i valori più volte desiderati, ma verranno ripristinati dopo l'aggiornamento della pagina.

Abilitazione e disabilitazione degli stili CSS
A questo punto, fare clic sul testo "logo qui" nell'intestazione usando la modalità di ispezione.
Nella scheda Stili individuare l'attributo CSS di dimensioni carattere nel gruppo .site-title . Fare doppio clic sull'attributo una volta per modificarne il valore. Sostituire il valore 2.3em con 3em e quindi premere INVIO. Si noti che il titolo sembra più grande.

Modifica dei valori CSS nel Controllo pagina
Fare clic sulla scheda Stili traccia, che si trova nel riquadro destro di Controllo pagina. Si tratta di un modo alternativo per visualizzare tutti gli stili applicati alla selezione, ordinati in base al nome dell'attributo.

Traccia degli stili CSS dell'elemento selezionato
Un'altra funzionalità di Controllo pagina è il riquadro Layout. Usando la modalità di ispezione, selezionare la barra di spostamento e quindi fare clic sulla scheda Layout nel riquadro destro. Verranno visualizzate le dimensioni esatte dell'elemento selezionato, nonché l'offset, il margine, la spaziatura interna e le dimensioni del bordo. Si noti che è anche possibile modificare i valori di questa visualizzazione.

Layout degli elementi in Controllo pagina
Attività 2 - Ricerca e correzione dei problemi di stile nella raccolta foto
Come è possibile diagnosticare i problemi delle pagine Web con le versioni precedenti di Visual Studio? Probabilmente si ha familiarità con gli strumenti di debug Web eseguiti all'esterno dell'IDE di Visual Studio, ad esempio Gli strumenti di sviluppo di Internet Explorer o Firebug. I browser conoscono solo HTML, scripting e stili, mentre un framework sottostante genera il codice HTML di cui verrà eseguito il rendering. Per questo motivo, spesso è necessario distribuire l'intero sito per vedere l'aspetto delle pagine Web.
Probabilmente sono stati eseguiti questi passaggi quando si vuole rilevare e risolvere un problema nel sito Web:
- Eseguire la soluzione da Visual Studio o distribuire la pagina nel server Web.
- Nel browser aprire gli strumenti di sviluppo usati o semplicemente aprire il codice sorgente e gli stili e provare a trovare una corrispondenza con il problema. Per trovare i file coinvolti, è stata usata la funzionalità "Cerca" o "Cerca nei file" con il nome delle classi di stile.
- Dopo aver rilevato l'errore, arrestare il Web browser e il server.
- Cancellare la cache del browser.
- Tornare a Visual Studio per applicare una correzione. Ripetere tutti i passaggi da testare.
Poiché non esiste alcun WYSIWYG reale in ASP.NET WebForms, alcuni problemi di stile vengono rilevati in una fase successiva, dopo l'esecuzione o la distribuzione. Ora, con Controllo pagina, è possibile visualizzare in anteprima qualsiasi pagina senza eseguire la soluzione.
In questa attività si userà il controllo Pagina per risolvere alcuni problemi dell'applicazione Raccolta foto. Nei passaggi seguenti verrà rilevato e risolto rapidamente un problema di stile semplice nell'intestazione.
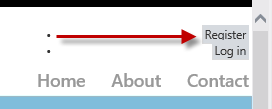
Usando Ispezione pagine, individuare i collegamenti Registra e Log In a sinistra dell'intestazione.
Si noti che il collegamento non viene visualizzato nella posizione prevista a destra. A questo proposito, il collegamento verrà allineato a destra e lo si rilaserà di conseguenza.

Collegamento Di accesso posizionato a sinistra
Con l'opzione Attiva/Disattiva modalità ispezione selezionata, selezionare il collegamento Accedi per aprirlo.
Si noti che il codice sorgente del collegamento si trova nel file Site.Master , non nella pagina Default.aspx che è la posizione che si potrebbe cercare in primo luogo. È stato inserito direttamente nel file di origine corretto.
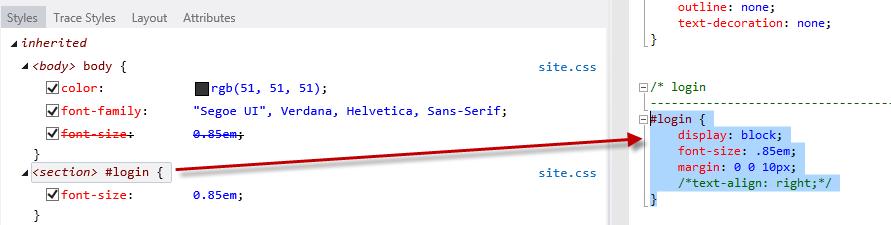
Nella scheda Stili individuare e fare clic sulla <sezione> #login elemento, ovvero il contenitore HTML per questi collegamenti.
Si noti che lo stile #login si trova automaticamente in Site.css dopo aver fatto clic. Inoltre, il codice è ora evidenziato.

Selezione degli stili CSS
Rimuovere il commento dall'attributo text-align nel codice evidenziato rimuovendo i caratteri di apertura e chiusura e salvando il file Site.css .
Controllo pagina è a conoscenza di tutti i diversi file che compongono la pagina corrente e può rilevare quando uno di questi file cambia. Avvisa ogni volta che la pagina corrente nel browser non è sincronizzata con i file di origine.
Nel browser Controllo pagina fare clic sulla barra che si trova sotto la barra degli indirizzi per salvare le modifiche e ricaricare la pagina.

Ricaricamento della pagina
I collegamenti sono ora a destra, ma sembrano ancora un elenco puntato. A questo punto, verranno rimossi i punti elenco e allineati orizzontalmente i collegamenti.

Pagina aggiornata
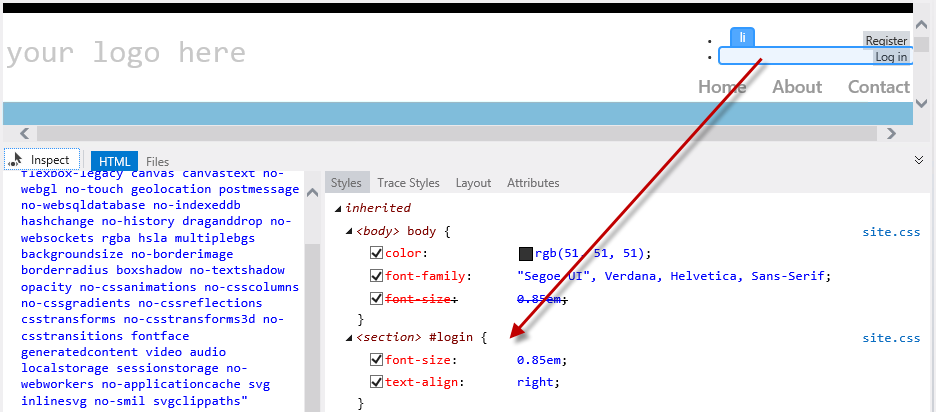
Usando la modalità di ispezione, selezionare uno degli <elementi li> che contengono i collegamenti "Registra" e "Accedi". Fare quindi clic sulla <sezione> #login elemento per accedere al codice Styles.css .

Ricerca dello stile
In Style.css rimuovere il commento dal codice per #login elementi li . Lo stile che si aggiunge nasconderà il punto elenco e visualizzerà gli elementi orizzontalmente.

Modificare i collegamenti di accesso
Salvare Style.css file e fare clic una sola volta sulla barra che si trova sotto l'indirizzo per ricaricare la pagina. Si noti che i collegamenti vengono visualizzati correttamente.

Collegamenti allineati al lato destro
Infine, si modificherà il titolo dell'intestazione. Invece di cercare il testo "logo qui" in tutti i file, usare la modalità di ispezione per fare clic sul testo e passare al codice sorgente che lo genera.

Ricerca del titolo del sito
A questo punto si è in Site.Master, sostituire il testo "il logo qui" con "Raccolta foto". Salvare e aggiornare il browser Controllo pagina.

Pagina Raccolta foto aggiornata
Infine premere F5 per eseguire l'app per controllare tutte le modifiche funzionano come previsto.
Riepilogo
Completando questo lab pratico, si è appreso come usare Controllo pagina per visualizzare in anteprima l'applicazione Web senza dover ricompilare ed eseguire il sito Web in un browser. Inoltre, si è appreso come trovare e correggere rapidamente i bug accedendo direttamente dall'output di cui è stato eseguito il rendering al codice sorgente.
Appendice A: Installazione di Visual Studio Express 2012 per Web
È possibile installare Microsoft Visual Studio Express 2012 per Il Web o un'altra versione "Express" usando il Installazione guidata piattaforma Web Microsoft. Le istruzioni seguenti illustrano i passaggi necessari per installare Visual Studio Express 2012 per Il Web usando Installazione guidata piattaforma Web Microsoft.
Passare a [/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169). In alternativa, se è già stato installato Il programma di installazione della piattaforma Web, è possibile aprirlo e cercare il prodotto "Visual Studio Express 2012 for Web con Windows Azure SDK".
Fare clic su Installa ora. Se non si dispone del programma di installazione della piattaforma Web, si verrà reindirizzati per scaricarlo e installarlo per primo.
Dopo aver aperto Il programma di installazione della piattaforma Web, fare clic su Installa per avviare l'installazione.

Installare Visual Studio Express
Leggere tutte le licenze e le condizioni dei prodotti e fare clic su Accetto per continuare.

Accettazione delle condizioni di licenza
Attendere il completamento del processo di download e installazione.

Stato dell'installazione
Al termine dell'installazione, fare clic su Fine.

Installazione completata
Fare clic su Esci per chiudere Programma di installazione piattaforma Web.
Per aprire Visual Studio Express for Web, passare alla schermata Start e iniziare a scrivere "VS Express", quindi fare clic sul riquadro VS Express for Web.

Riquadro di VS Express per Il Web