Uso di Controllo pagina per Visual Studio 2012 in Web Forms ASP.NET
di Tim Ammann
Controllo pagina per Visual Studio 2012 è uno strumento di sviluppo Web con un browser integrato. Selezionare qualsiasi elemento nel browser integrato e Controllo pagina evidenzia immediatamente l'origine e CSS dell'elemento. È possibile esplorare qualsiasi pagina nell'applicazione, trovare rapidamente le origini del markup di cui è stato eseguito il rendering e usare gli strumenti del browser direttamente nell'ambiente di Visual Studio.
Questa esercitazione illustra come abilitare la modalità di ispezione e quindi individuare e modificare rapidamente regole CSS e testo all'interno del progetto Web. L'esercitazione usa un progetto applicazione Web Forms, ma è anche possibile usare Controllo pagina per i progetti del sito Web e le applicazioni MVC.
L'esercitazione include le sezioni seguenti:
Usare Controllo pagina per visualizzare l'applicazione
Abilitare la modalità di ispezione
Usare Controllo pagina per apportare modifiche al markup
Modalità di ispezione e finestra HTML
Anteprima delle modifiche CSS nella finestra Stili
Prerequisiti
Nota
Per ottenere la versione più recente di Controllo pagina, usare Il programma di installazione della piattaforma Web per installare Azure SDK per .NET 2.0.
Controllo pagina è in bundle con Microsoft Web Developer Tools. La versione più recente è 1.3. Per verificare la versione in uso, eseguire Visual Studio e selezionare Informazioni su Microsoft Visual Studio dal menu Guida .
Creare un'applicazione Web
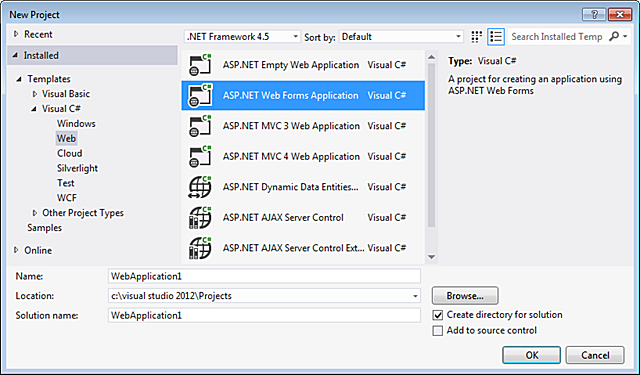
In primo luogo, si creerà un'applicazione Web con cui si userà Controllo pagina. In Visual Studio scegliere File>Nuovo progetto. A sinistra espandere Visual C#, selezionare Web e quindi selezionare Web Forms ASP.NET Applicazione.

Fare clic su OK.
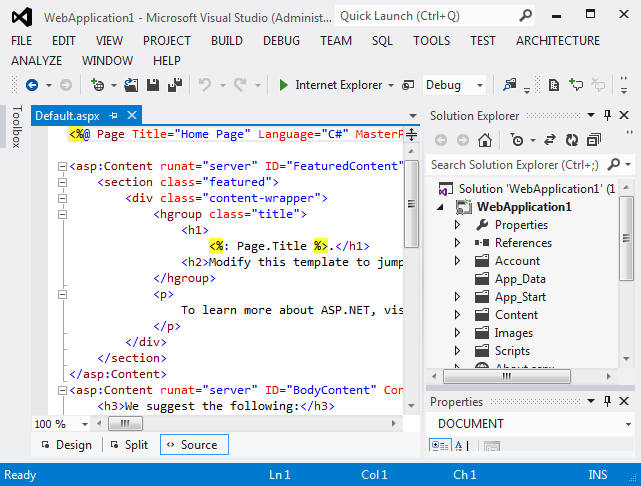
L'applicazione viene aperta nella visualizzazione Origine .

Dopo aver usato un'applicazione, è possibile usare Controllo pagina per esaminarla e modificarla.
Usare Controllo pagina per visualizzare l'applicazione
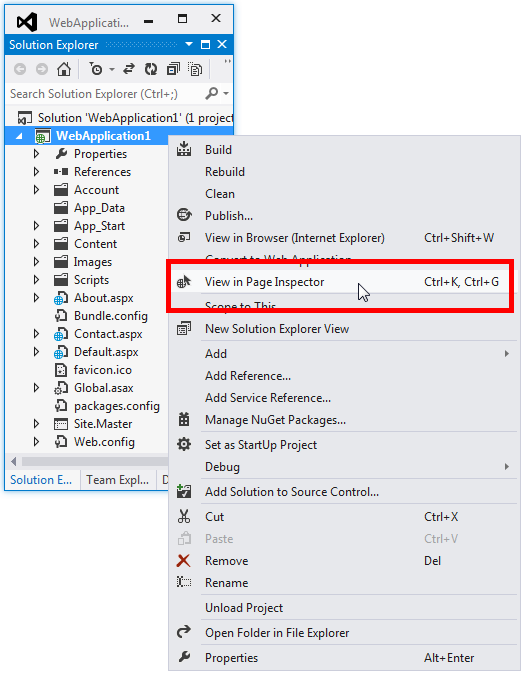
Verrà quindi visualizzata l'applicazione con Controllo pagina. In Esplora soluzioni fare clic con il pulsante destro del mouse sul progetto e scegliere Visualizza in Controllo pagina.

Per impostazione predefinita, quando Controllo pagina viene avviato per la prima volta, viene ancorato come finestra stretta sul lato sinistro dell'ambiente Di Visual Studio. Lasciare ancorato sul lato sinistro e impostarlo su una larghezza confortevole per te o ancorarla in una delle aree degli strumenti in alto, in basso o a destra:

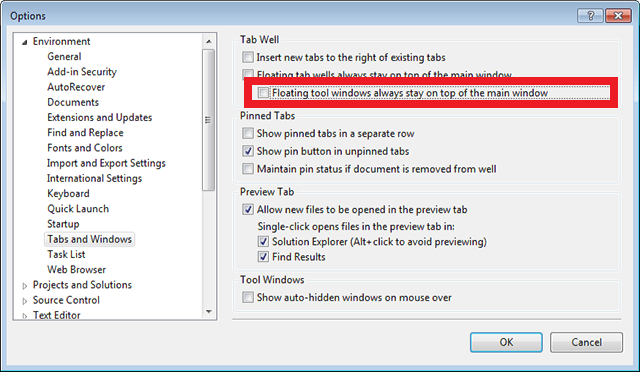
Se si scollega la finestra di Controllo pagina, è possibile posizionarla all'esterno di Visual Studio o anche in un secondo monitoraggio se ne è disponibile una. Tuttavia, per ALT+TAB tra Controllo pagina e Visual Studio quando la finestra di Controllo pagina viene deselezionata, passare a Schededell'ambiente>Opzioni>strumenti>e Windows e in Tab Well deselezionare la casella di controllo denominata Finestre strumento mobile sempre in alto nella finestra principale:

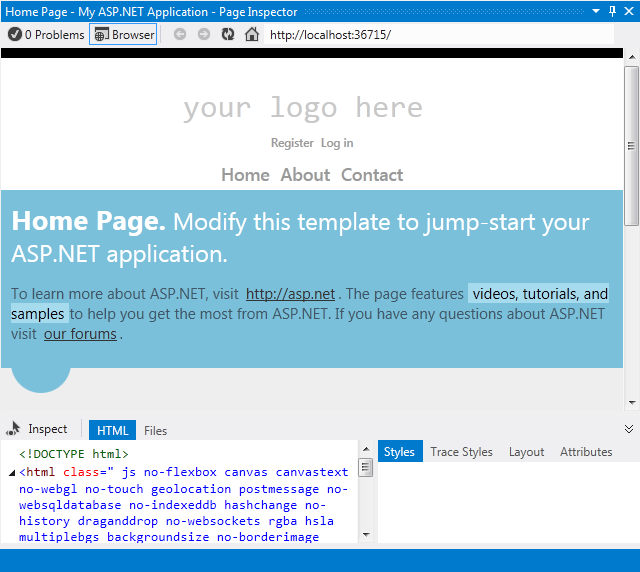
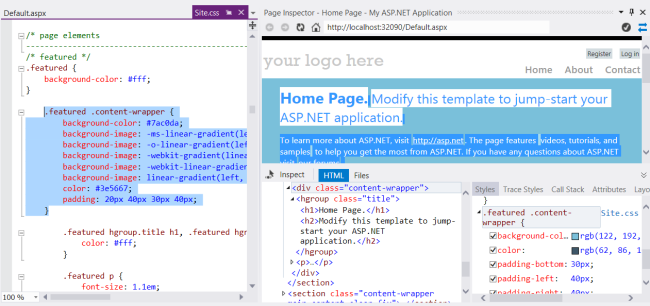
Il riquadro superiore della finestra Controllo pagina mostra la pagina corrente in una finestra del browser. Il riquadro inferiore mostra la pagina nel markup HTML a sinistra e alcune schede a destra che consentono di esaminare diversi aspetti della pagina. Il riquadro inferiore è simile a F12 Developer Tools in Internet Explorer. Tuttavia, a differenza degli strumenti di sviluppo, è possibile usare Controllo pagina direttamente all'interno di Visual Studio.

In questa esercitazione si userà il riquadro del browser Controllo pagina e le schede HTML e Stili per facilitare l'esplorazione rapida e apportare modifiche all'applicazione.
Abilitare la modalità di ispezione
Verrà quindi illustrato come funziona la modalità di ispezione di Controllo pagina. Nella finestra Controllo pagina fare clic sul pulsante Controlla.

Per visualizzare la modalità di ispezione in azione, spostare il mouse su diverse parti della pagina all'interno della finestra del browser di Controllo pagina. Come si fa, il puntatore del mouse cambia in un segno più grande e l'elemento sottostante è evidenziato:

Quando si sposta il puntatore del mouse, notare che
Il contenuto nella visualizzazione Origine cambia per visualizzare il markup corrispondente all'elemento selezionato nella pagina. Il markup pertinente è evidenziato. Se l'origine si trova in un altro file, tale file viene aperto nella visualizzazione Origine con il markup pertinente evidenziato.
Il markup visualizzato nella scheda HTML in Controllo pagina cambia anche per corrispondere all'elemento selezionato nella pagina. Nella scheda HTML viene descritto il markup pertinente.
La scheda Stili mostra le regole CSS pertinenti alla selezione corrente.
Usare Controllo pagina per apportare modifiche al markup
Ora si vedrà come è possibile usare Controllo pagina per trovare e apportare modifiche al markup o al testo la cui posizione potrebbe non essere immediatamente ovvia.
Inserire Controllo pagina in modalità ispezione e quindi scorrere fino alla parte inferiore della home page.
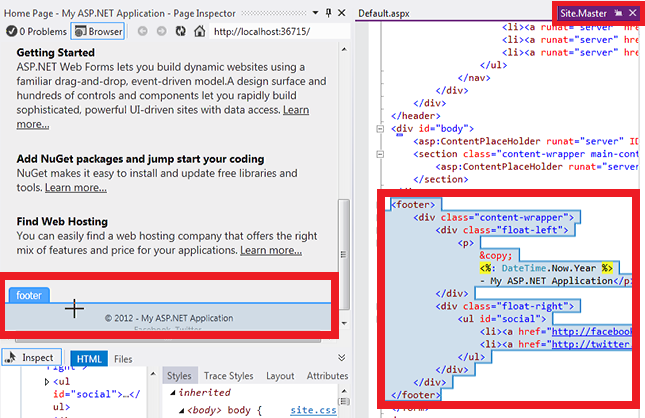
Non appena si immette l'area piè di pagina, Controllo pagina apre il file di layout Site.Master nella visualizzazione Origine in una scheda temporanea a destra delle altre schede e evidenzia la sezione della pagina master selezionata. In questo modo viene illustrato come Controllo pagina può trovare e visualizzare il contenuto in una pagina che potrebbe effettivamente derivare da un file diverso rispetto a quello originariamente aperto.

Nella finestra del browser Controllo pagina spostare il puntatore del mouse sulla riga con l'avviso sul copyright.
Nella pagina Site.Master la riga corrispondente è evidenziata.

Aggiungere un testo alla fine della riga nel file Site.Master .
<p>&copia; <%: DateTime.Now.Year %> - My ASP.NET Application Rocks!</P>
Premere CTRL+ALT+INVIO o fare clic sulla barra di aggiornamento per visualizzare i risultati nella finestra del browser Controllo pagina.

Si potrebbe aver pensato che il piè di pagina fosse nella pagina Default.aspx, ma si è verificato che sia presente nella pagina del layout master e Controllo pagina trovato per l'utente.
Modalità di ispezione e finestra HTML
Successivamente, si avrà un'occhiata rapida alla finestra HTML e al modo in cui esegue il mapping degli elementi.
Inserire Controllo pagina in modalità di ispezione.

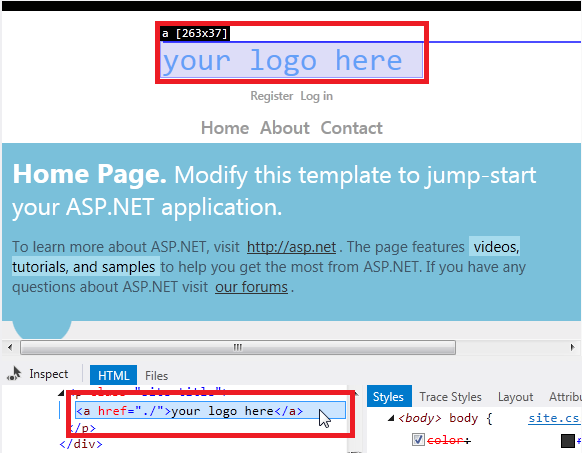
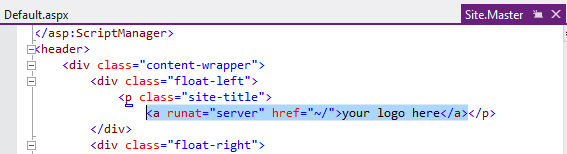
Fare clic sulla parte superiore della pagina che indica "il logo qui". Si esamina un particolare elemento in modo più dettagliato, quindi la visualizzazione nella finestra del browser non cambia più quando si sposta il puntatore del mouse.
Spostare ora il puntatore del mouse nella finestra HTML . Quando si sposta il puntatore del mouse, Controllo pagina struttura l'elemento all'interno della finestra HTML e evidenzia l'elemento corrispondente nella finestra del browser.

Come prima, Controllo pagina apre il file Site.Master in una scheda temporanea. Fare clic sulla scheda Site.Master e il markup corrispondente è evidenziato nella <sezione intestazione>:

Anteprima delle modifiche CSS nella finestra Stili
Verrà quindi illustrato come usare la finestra stili di Controllo pagina per visualizzare in anteprima le modifiche apportate a CSS.
Fare clic sul pulsante Controlla per inserire Controllo pagina in modalità di ispezione.
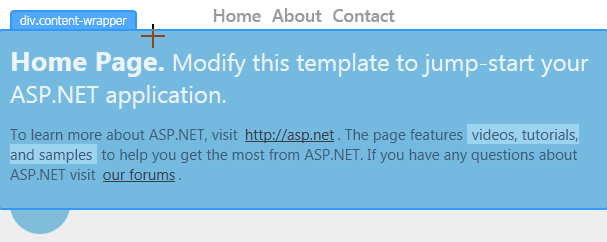
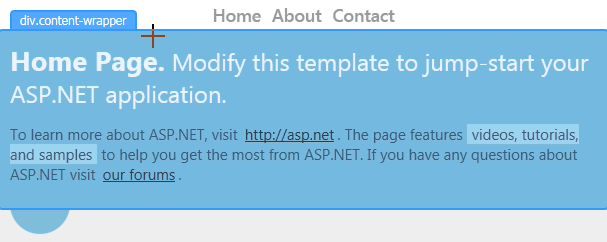
Nella finestra del browser Controllo pagina spostare il puntatore del mouse sulla sezione "Home Page" finché non viene visualizzata l'etichetta div.content-wrapper.

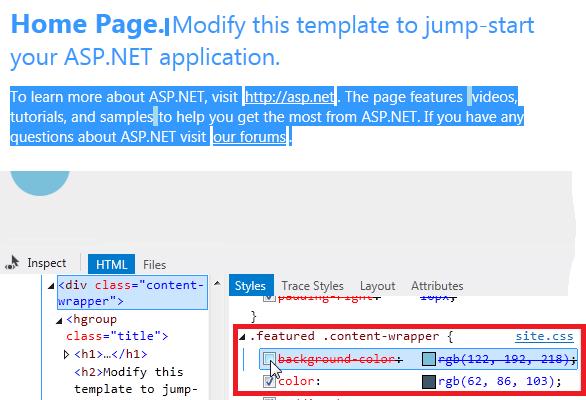
Fare clic all'interno della sezione div.content-wrapper una sola volta e quindi spostare il puntatore del mouse nella finestra Stili . Nel selettore di classi .content-wrapper in primo piano deselezionare e selezionare la casella di controllo per la proprietà colore di sfondo.

Si noti che le anteprime delle modifiche vengono immediatamente visualizzate nella finestra del browser Controllo pagina.
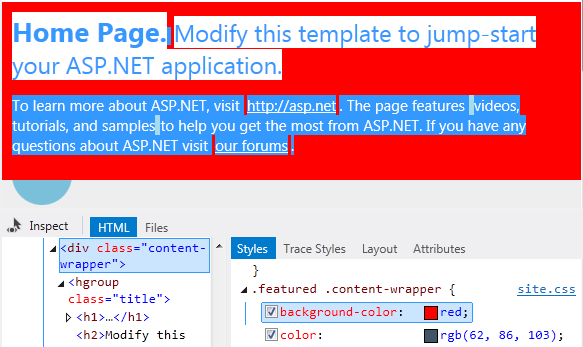
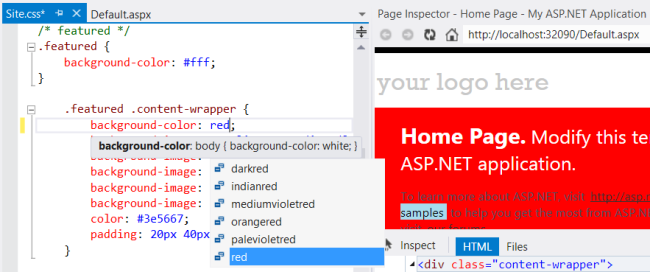
Selezionare di nuovo la casella di controllo, quindi fare doppio clic sul valore della proprietà e modificarla in red. La modifica mostra immediatamente:

La finestra Stili semplifica il test e l'anteprima delle modifiche CSS prima di eseguire il commit delle modifiche al foglio di stile stesso.
Sincronizzazione automatica CSS
Nota
Questa funzionalità richiede la versione 1.3 di Controllo pagina.
La funzionalità di sincronizzazione automatica CSS consente di modificare direttamente un file CSS e visualizzare immediatamente le modifiche nel browser Controllo pagina.
Fare clic su Ispeziona per inserire Controllo pagina in modalità ispezione.
Nel browser Controllo pagina spostare il puntatore del mouse sulla sezione "Home Page" finché non viene visualizzata l'etichetta div.content-wrapper. Fare clic una sola volta per selezionare questo elemento.
Nella finestra Stili vengono visualizzate tutte le regole CSS per questo elemento. Scorrere verso il basso per trovare il selettore di classi .content-wrapper in primo piano. Fare clic su ".content-wrapper in primo piano". Controllo pagina apre il file CSS che definisce questo stile (Site.css) ed evidenzia lo stile CSS corrispondente.

Modificare ora il valore per in background-color "rosso". La modifica viene visualizzata immediatamente nel browser Controllo pagina.

Uso della selezione colori CSS
Si apprenderà quindi come usare Controllo pagina per trovare e modificare rapidamente il codice CSS per il testo evidenziato nell'applicazione predefinita. In questo esempio si è deciso di non gradire l'evidenziazione blu e di volerlo modificare in un altro colore.
Fare clic sul pulsante Inspect (Ispeziona ).

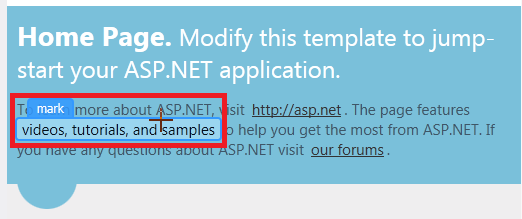
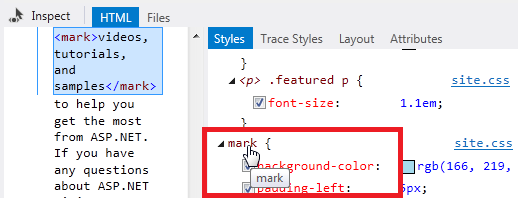
Nella finestra del browser Controllo pagina spostare il puntatore del mouse sul testo evidenziato "video, esercitazioni ed esempi" in modo che venga visualizzata l'etichetta "contrassegno" CSS.

Fare clic sul testo per selezionarlo. Il selettore di contrassegno CSS corrispondente viene visualizzato nella parte inferiore della finestra Stili .

Fare clic sul selettore di contrassegno. Verrà aperto il file Site.css per l'applicazione Web. Fare clic sulla scheda Site.css e il css corrispondente per il selettore è evidenziato:

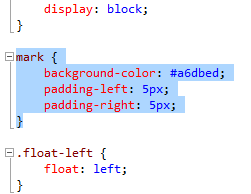
Selezionare e rimuovere la linea con la proprietà colore di sfondo.
A questo punto si userà il nuovo selettore colori CSS di Visual Studio 2012 per scegliere un nuovo colore per la proprietà contrassegna colore di sfondo.
Uso della selezione colori CSS di Visual Studio 2012
L'editor CSS in Visual Studio 2012 include una selezione colori che semplifica la scelta e l'inserimento dei colori. Ha una barra dei colori semplice e una selezione "pop-down" che offre un controllo più fine.
La selezione colori include una tavolozza standard di colori, supporta nomi di colori standard, codici hash, RGB, RGBA, HSL e HSLA e mantiene un elenco dei colori usati più di recente nel documento.
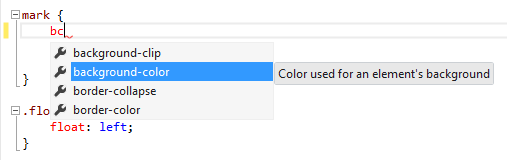
Nella riga in cui si trovava la proprietà del colore di sfondo digitare "bc" e premere una sola volta la freccia giù.
Quando si digita il primo carattere di ogni parola in una proprietà delimitata da trattini, ad esempio "colore di sfondo", IntelliSense filtra l'elenco per visualizzare solo le proprietà corrispondenti:

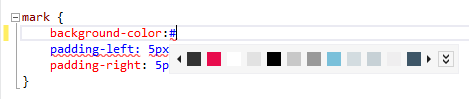
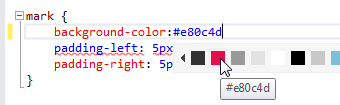
Digitare ora due punti. Quando si esegue questa operazione, viene inserito il nome completo della proprietà del colore di sfondo. Viene visualizzato il tipo # o rgb(e viene visualizzata la barra selezione colori:

Per vedere il funzionamento della barra di selezione colori, fare clic sui colori con il puntatore del mouse oppure premere il tasto freccia giù e quindi usare i tasti freccia sinistra e destra per attraversare i colori. Quando si visita un colore, viene visualizzato in anteprima il valore corrispondente per la proprietà colore di sfondo:

A questo punto, è possibile premere INVIO per selezionare il valore e quindi un punto e virgola (;) per completare la voce CSS. Per il momento, passare alla sezione successiva in modo da visualizzare il funzionamento del popup selezione colori.
Uso del Pop-Down selezione colori
Quando la barra dei colori non ha il colore esatto che si sta cercando, è possibile usare il popup selezione colori.
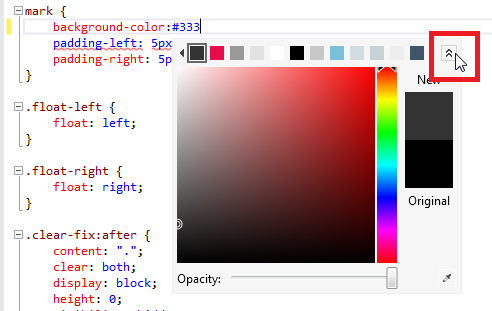
Per aprirlo, fare clic sulla doppia freccia alla fine destra della barra dei colori oppure premere freccia giù una o due volte sulla tastiera.

Fare clic su un colore dalla barra verticale a destra. Viene visualizzata una sfumatura per tale colore nella finestra principale. Scegliere un colore direttamente dalla barra verticale premendo INVIO oppure facendo clic su qualsiasi punto nella finestra principale per scegliere con maggiore precisione.
Se sullo schermo del computer è presente un colore che si vuole usare (non deve trovarsi all'interno dell'interfaccia utente di Visual Studio), è possibile catturarne il valore usando lo strumento di intercettazione in basso a destra.
È anche possibile modificare l'opacità di un colore spostando il dispositivo di scorrimento nella parte inferiore della selezione colori. In questo modo i valori di colore vengono modificati in valori RGBA perché il formato RGBA può rappresentare l'opacità.
Dopo aver scelto un colore, premere INVIO e quindi digitare un punto e virgola per completare la voce di colore di sfondo nel file Site.css .
Barra di aggiornamento Controllo pagina
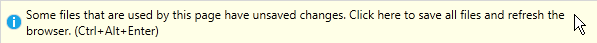
Controllo pagina rileva immediatamente la modifica al file Site.css (o a qualsiasi file nell'applicazione) e visualizza un avviso in una barra di aggiornamento.

Per salvare tutti i file e aggiornare il browser Controllo pagina, premere CTRL+ALT+INVIO oppure fare clic sulla barra di aggiornamento. La modifica del colore di evidenziazione viene visualizzata nel browser:

Si noti che il browser Controllo pagina è stato aggiornato direttamente dall'ambiente di Visual Studio. L'uso di Controllo pagina invece di un browser esterno consente di rimanere nell'editor quando si sviluppano le applicazioni Web.
Vedere anche
Introduzione Controllo pagina (video di Channel 9)